- 1. はじめまして
- 2. 〇〇の始めかた
- 2.1. unko64ウンコーダー
- 2.2. TypeScript 参考サイト
- 2.3. class名やid名指定でaddEventListenerを処理させる方法
- 2.4. JSのプラグイン「Swiper」を使ってみた
- 2.5. javascriptでtableタグのtd内の数値の合計を自動で計算
- 2.6. StreamControl ことはじめ
- 2.7. nodeJS でURLからパラメータを渡す方法
- 2.8. 【TypeScript】ジェネリクス
- 2.9. 文字列への変数埋め込み
- 2.10. JavaScript で 2 つのデータの差分を可視化したい場合は jest-diff
- 2.11. React Infinite render loop [] !== []
- 2.12. 純粋関数について
- 2.13. javascriptでじゃんけんゲーム
- 2.14. 「’」を使用すると何が変わる?【JavaScript】
- 3. 文字列として認識するために「’」を使用する
ひきこもりサークル&ネットワーク
はじめまして
はじめまして。
ちばっしーと申します。

[ひきこもりサークル&ネットワーク](https://chiba-shii.com/)というブログをやっております。社会貢献を目指したブログです。
そちらでプログラミングに関する記事も書いております。>【誰のどんな問題を解決するのか?】
>ひきこもりの人達の孤独、生きる楽しさがない、収入が少ないなどの問題を解決する。
>
>【理念】
>それぞれの好きなことから、人と繋がり、楽しみ、収入を得て、人生を豊かにする。〇〇の始めかた
初心者の方向けの記事です。
[・プログラミングの始めかた](https://chiba-shii.com/start-programming/)
Progate
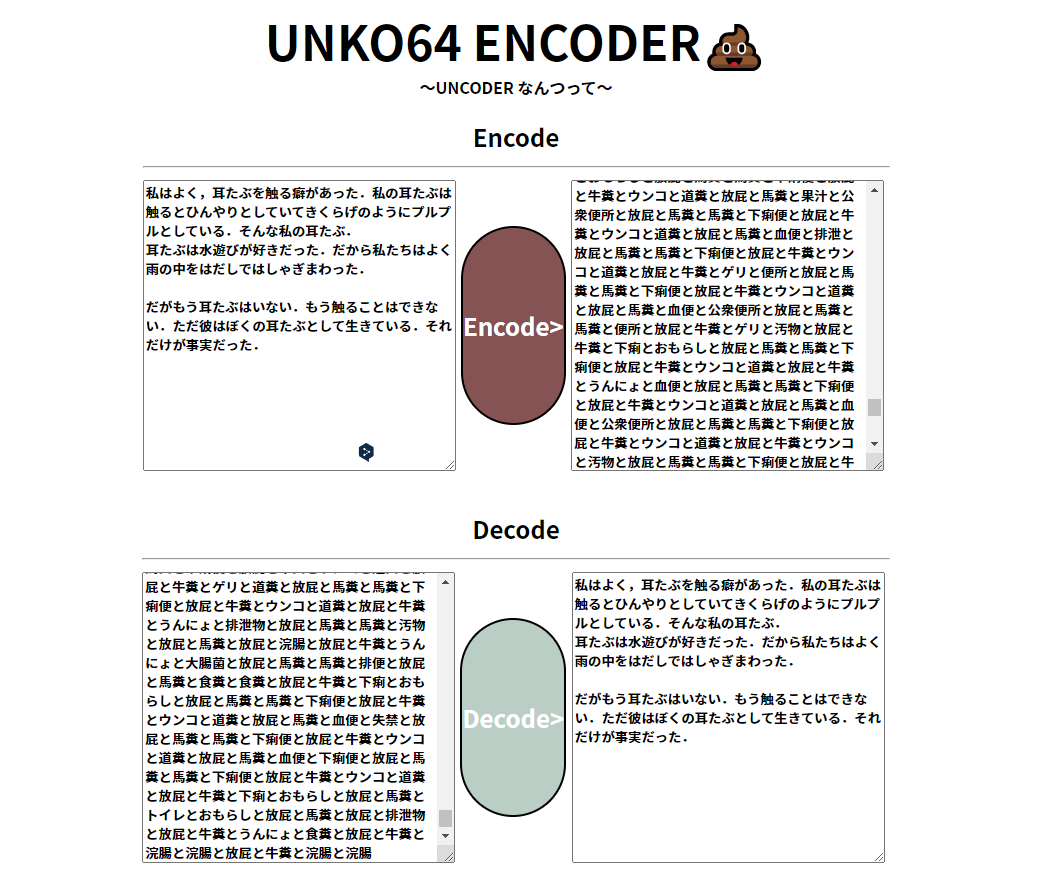
unko64ウンコーダー
# unko64
trimscashです
https://github.com/trimscash/unko64https://trimscash.github.io/unko64/
うんこを使って意思疎通するやつを作った.
# 仕様
ボタンを押すとそれぞれunko64(base64)でエンコード,デコードしてくれる.
# 仕組み
“`js:main.js
let base64Strings = “abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789/+=”;
let unko64Words=[
“くそ”,
“クソ”,
“糞”,
“うんち”,
“ウンチ”,
“うんこ”,
“ウンコ”,
“うんにょ”,
“うんにゃ”,
“うんぴ”,
“ゲ
TypeScript 参考サイト
https://qiita.com/S42100254h/items/5f284b3e86cdbd5a5787?utm_content=buffer581f6&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer#5%E3%83%9D%E3%83%BC%E3%83%88%E3%83%95%E3%82%A9%E3%83%AA%E3%82%AA%E3%81%AE%E8%AA%B2%E9%A1%8C
https://zenn.dev/yumemi_inc/articles/js-front-constants-a1fb3c49eb1199
class名やid名指定でaddEventListenerを処理させる方法
class名やid名の指定の仕方によっては、戻り値が変わってきます。(配列とかHTMLCollectionとかNodeListとか)今回はどんな形であっても、addEventListenerで処理させる方法をまとめます。
### document.getElementByIdの場合
~~~ JavaScript
const btn =document.getElementById(“btn”);btn.addEventListener(‘mouseenter’, function() {
//処理内容
});
~~~
`document.getElementById`の場合、途中の処理を必要とせず、直接記述できます。
### document.querySelectorAllの場合~~~ JavaScript
const btn = document.querySelectorAll(“.btn”);btn.forEach(function(btn) {
btn.addEventListener(‘mouseenter’, function() {
JSのプラグイン「Swiper」を使ってみた
# はじめに
今回の記事では、JavascriptのSwiperというライブラリについて
実際に使ってみた感想も踏まえて解説したいと思います。
結論から言うと、かなり簡単に時間をかけずに実装ができます。
# Swiperとは?使用に至った理由
私はWebアプリを制作する中で、トップページは印象に残りやすい動きのあるものがいいなと考えておりました。
検索をしているとjQueryを使った実装が多く、これまでjQueryを触ったことがなかった私にとっては学習コストがかかってしまうため、
ほかの方法を探していたところjQueryが不要な「Swiper」にたどり着きました。
# Swiperを導入することで可能なこと
– スライドをループさせる
– スライドのスピードを変更できる
– スライドの自動再生
– スクロールバーの表示
– スライドにページネーションを付けられる
– スライドにホバーした時にズームインする
※他にもいろいろあります# Swiperの導入手順
手順は2つだけです。
– ファイルの読み込み
– HTMLとJSのコーディング### ファイルの読み
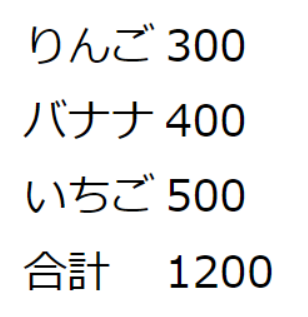
javascriptでtableタグのtd内の数値の合計を自動で計算
javascriptを使ってtableタグ内のtdに入っている値段の合計を計算する方法。
もっと効率よく綺麗に書く方法あったら教えてくださいm(_ _)m
“`html
