- 1. 【@shopify/shopify-api】Received Invalid shop argumentの対処法
- 2. 2022年11月版:爆速でTwitter APIを利用してつぶやき投稿したい人の為の流れまとめ
- 3. electronでQRコードリーダーを作った
- 4. nodeJS でURLからパラメータを渡す方法
- 5. nodenvというnode.jsバージョン管理
- 6. GitHub ActionsでVariable ‘AbortSignal’ must be of type と言われるエラーの対処法
- 7. Node.jsのバージョン切り替え方法(NVM)
- 8. Node.js/Vue.js/Nuxt.jsとは
- 9. readStreamでストリームをクローズしないようにしたい(Node.js)
- 10. node.jsでファイル移動する方法
- 11. FormDataでファイル名に日本語が含まれるファイルをPOSTすると文字化けした
- 12. Satoruyaで敢えて採用しなかったライブラリ
- 13. Voltaで特定バージョンのNode.jsをUninstallしたい
- 14. [Node.js] TypeScriptコードの変更を検知し再起動する方法
- 15. 【環境構築】DockerでNode.js環境を構築する
- 16. GridDBを用いた中古車販売に影響を与える要因の分析
- 17. GridDBを用いた全世界のメタンガス排出量の解析
- 18. 【M1 Mac】npm start できなかった時の対処記録
- 19. 『シバコロ』アカウントが強化されました!Node-REDでTwitterへ自動投稿
- 20. WebStormがArch Linux環境下のNodeを見つけてくれない問題
【@shopify/shopify-api】Received Invalid shop argumentの対処法
## はじめに
Shopifyの公式ライブラリを使って、認証認可を行うときにエラーがでたので今回はエラーとその対処法について書いていこうと思います。
ちなみにShopifyの公式ライブラリの他のエラーについても記事にしているのでよろしければご覧ください。
[**@shopify/shopify-api**: Shopify.Context.initialize()がundefinedになる](https://qiita.com/manasan-iTL/items/0201583ec9bd1b6e4bf9)
### この記事の対象者
– Shopifyの公式ライブラリ「**@shopify/shopify-api**」を使っている人
– Shopifyの認証認可で躓いている人### 解決法だけ知りたい人へ
beginAuth()に渡すshopの引数をURLではなく、**ドメイン名**にする。
“`jsx
// 以下は動かない
// const shop = “[https://test-theme-jp.myshopify.com/](https://develop
2022年11月版:爆速でTwitter APIを利用してつぶやき投稿したい人の為の流れまとめ
## 経緯
現在開発中の個人アプリでTwitter APIを利用しようしたらネットに転がっている情報がやたら古かったり、錯綜気味(個人的解釈です)でTweet投稿までに若干手こずったので備忘録的に放流しておきます。## どのように
– サクッとNodeで
– ライブラリは[twitter-api-v2](https://github.com/PLhery/node-twitter-api-v2)を使って## 前提
– [Twitterデベロッパーポータル](https://developer.twitter.com/en)の登録、開発者申請が既に終わっている前提
– 必要なJSライブラリは(twitter-api-v2)はインストール済み## 目標
Hello Worldをツイートする## 実装
### 1. 認証情報の準備
現在TwitterからAPIを利用する為に、3種類の認証情報が提供されている。今回の目標であるツイートを投稿までに利用するのは以下の情報の4つ。
– Consumer Keys
– API KEY
– API KEY SECRET
–
electronでQRコードリーダーを作った
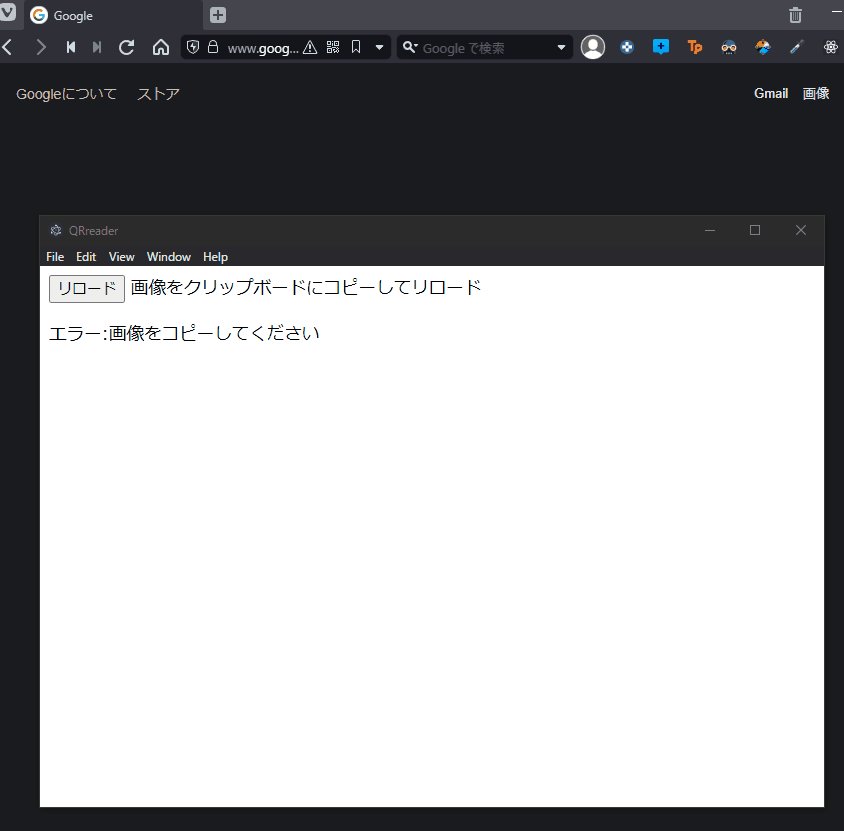
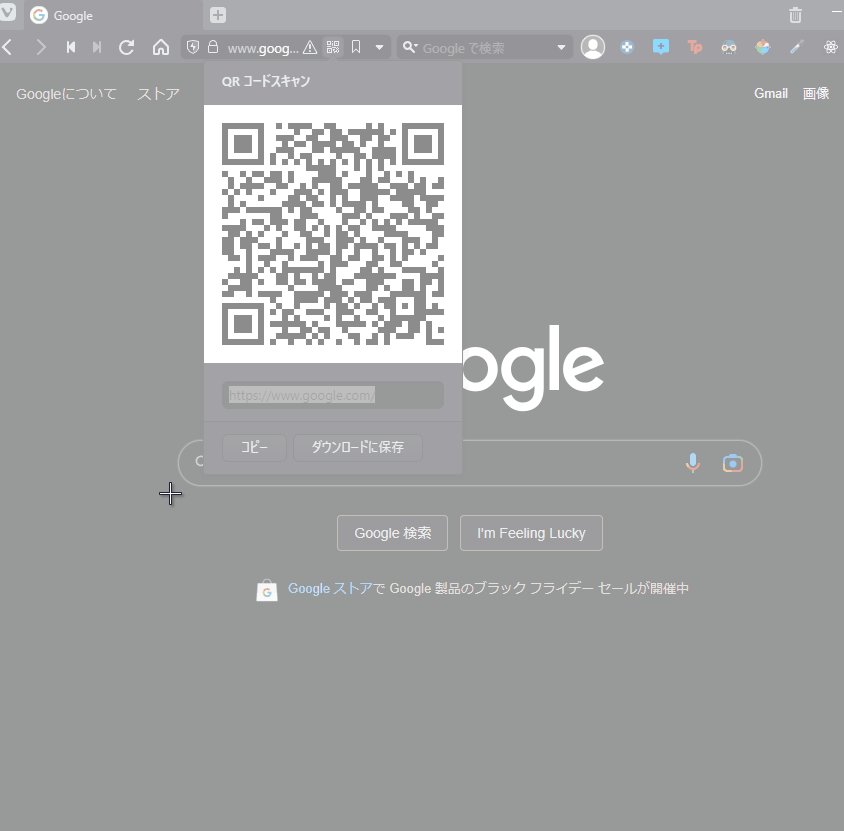
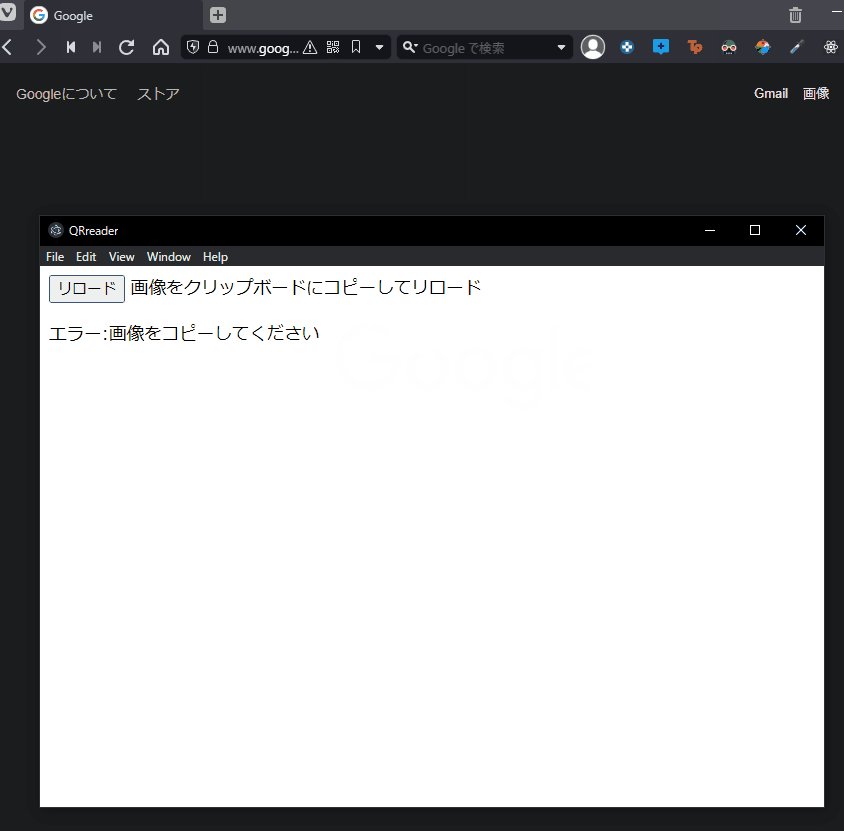
# 概要
PC上でQRコードをスクショして読み取るアプリがなかったのでelectronで作った。QRをsnipping toolなどでキャプチャ(コピーだけでいい)→アプリ起動→クリップボードを参照→QRの内容を表示
といった流れQRの読み取りはjsqrというライブラリを使う。
electronのチュートリアルはググればわんさか出てくるので割愛する。
# 動作

# 環境
node v16.13.1
electron 21.3.1
jsqr 1.4.0
# ipc通信とpreloader
本記事では、ipc通信とpreload.jsによるAPIアクセスを利用しているので、この概念を理解した上で読んでください。
[Electron ipc (プロセス間通信) ipcMain, ipcRenderer 使い方](https://ichiri.
nodeJS でURLからパラメータを渡す方法
# 環境
“`json
{
“dependencies”: {
“ejs”: “^3.1.8”,
“express”: “^4.18.2”,
},
}“`
# Code
“`javascript:server.js
const express = require(‘express’);
const app = express();app.get(‘/qiita’, (req, res) => {
res.send(‘Hola!’)
})// ここにパラメータを受けるコード
app.listen(8080, function () {
console.log(‘listening on 8080’)
});“`
## Path Variable(経路変数)
“`javascript:server.js
app.get(‘/qiita/:name’, (req, res) => {
console.log(req.params.name)
// Arires.send(`Hello!
nodenvというnode.jsバージョン管理
こういうものがあるんだね〜
GitHub ActionsでVariable ‘AbortSignal’ must be of type と言われるエラーの対処法
こんにちは。[virapture株式会社](https://virapture.com)でCEOしながら[ラグナロク株式会社](https://ragna-rock.com)でもCKOとして働いている[@mogmet](https://twitter.com/mogmet)です。
本日はトラブルシュート記事です。
## 原因
GitHub Actionsでビルドしたら突然下記のエラーに襲われました。“`../../node_modules/@types/node/globals.d.ts(72,13): error TS2403: Subsequent variable declarations must have the same type. Variable ‘AbortSignal’ must be of type ‘*** new (): AbortSignal; prototype: AbortSignal; abort(reason?: any): AbortSignal; timeout(milliseconds: number): AbortSignal;
Node.jsのバージョン切り替え方法(NVM)
# はじめに
NVMを利用したNode.jsのバージョン切り替え方法をメモ書き程度に記載しておきます。# NVMとは
Node Version Managerの略です。
これを利用することで、複数バージョンのNode.jsを切り替えて使うことができるようになります。# NVMのインストール
以下GitHubから取得します。
https://github.com/coreybutler/nvm-windows/releases
nvm-setup.zipをダウンロードし、中のexeを実行してください。# 切り替え方法
変更したいバージョンのNode.jsをインストールします。
“`
nvm install 16.13.0
“`次に上記でインストールしたバージョンに切り替えます。
“`
nvm use 16.13.0
“`これでOKです。node -vで確認し切り替わっていることを確認してください。
Node.js/Vue.js/Nuxt.jsとは
# はじめに
仕事でNuxt.jsを使ったのですが、その際にNode.js/Vue.js/Nuxt.jsがそれぞれ何なのかわからず、自分なりに調べたことをここにまとめておこうと思います。
情報量としてはまだまだ少ないので、メモレベルの内容になります。# Node.jsとは
Node.jsとはJavaScriptをサーバー側で動作させる実行環境です。特徴としては、大量の同時接続をさばけることで「ノンブロッキングI/O」方式を採用しているそうです。
(ここについては、詳しく理解できていないので参考URLを貼っておきます。)
※参考:https://www.kagoya.jp/howto/it-glossary/develop/nodejs/また、従来はフロント側とサーバ側で言語が分かれていたのが、同じ言語で開発ができるという点でも非常に注目されています。
# Vue.jsとは
Vue.jsというのはJavascriptを用いてフロントエンドの開発を行うNode.jsのフレームワークとなります。
逆に、フロントエンドのフレームワークとしてはExpress.jsがあります。
※
readStreamでストリームをクローズしないようにしたい(Node.js)
# 問題
ある日,高頻度(10ms間隔)で更新されるCSVファイルを読んで更新内容を取得したいという事がありました.
これはreadStreamとreadlineで行けるのではと思ってやると,ファイルの末尾まで読んだ瞬間にストリームがクローズしてそれ以降追記されるデータが読み込めなくなってしまいました.
そこで,fs.watchして変更検知した瞬間に再度ストリームを開いて更新内容を取得すればいいのではと思ったのですが,これはストリームをオープンするコストが高く,全く使い物になりませんでした(streamをオープンしている間にデータが追記されてfs.watchのイベントが次々と発火され処理が間に合わない).# やること
– ファイルの末尾まで読んでもファイルをオープンしたままにする.
– ファイルが更新された時に低コストで更新内容を読む.# 設計?
1. node.jsのfsでファイルをオープンしてEOFまで読み取る.
- 読み取ったEOFの位置を記録しておく.
2. fs.watchでファイル変更を検知した時に前回のEOFの位置からまた次のEOFまで内容を読む.
- 再
node.jsでファイル移動する方法
node.jsでファイル移動する方法について調べたのですが、あまり良い情報がなかったので記事にします。
よく出てくるのが、`fs.renameSync`を使う方法
“` javascript
import fs from “fs”;fs.renameSync(‘/home/hello.txt’, ‘/tmp/world.txt’);
“`
renameというメソッド名にもかかわらずファイル移動も出来ちゃうのですが、弱点があってLinuxだとパーティションを跨ぐとエラーになります。Windowsだとドライブを跨ぐと下記のようなエラーになります。
“`
Error: EXDEV: cross-device link not permitted
“`node.jsの公式サイトの説明
https://nodejs.org/docs/latest/api/fs.html#fsrenamesyncoldpath-newpath解決策としては、パーティションやドライブを跨ぐ移動をしたときは下記のようなメソッドを作成すると良さそうです。
“` javascript
import
FormDataでファイル名に日本語が含まれるファイルをPOSTすると文字化けした
? 初投稿です。
まだまだ未熟者ですので、温かい目で見ていただけると幸いです。## やりたいこと
家庭用GooglePhotoのようなものを製作したい。
フロントはreactで製作し、Material UIを活用しUI周りを整える。
バックはexpressで製作し、multerで画像を保存する。フロントからバックへの画像送信はaxiosを用いてPOSTする。
## 状況
題の通り、inputで選択したファイルの名前に日本語を含む場合、バック側で受け取った際にファイル名が文字化けする。“`js:フロント
// フォームデータに画像追加
const data = new FormData()
images.map((image) => {
data.append(‘images’,image)
})// 送信
await axios.post(
url,
data,
{
headers: {
‘Content-Type’: ‘multipart/form-data’,
Satoruyaで敢えて採用しなかったライブラリ
2022年現在、SatoruyaというSNSをβテストという形で公開しています。
https://www.satoruya.com/
前に「枯れた技術の水平思考」で使うライブラリ(フレームワーク)を選定した、と記事にしました。
https://qiita.com/__satoruya/items/0a3721b5c70750d2f81f
今回はこのSatoruyaで使わなかったライブラリを紹介していきます。
# Railsを始めとするMVCフレームワーク
今回のSatoruyaの開発ではMVCフレームワークを使いませんでした。
Railsは・・・まぁ、嫌な言い方ですが、時代遅れという理由ですね。とっくに枯れた技術を通りこして悪い意味でレガシーになっています。
DjangoはPythonの豊富なライブラリが使えるというのもあり、まだまだ十分人気ですが日本語の資料が少なく、情けない話なのですが、英語のサイトを利用してまで使う必要があるのかと思って使いませんでした。
(Node.jsの方が日本語の資料は少ないだろと突っ込まれたら一切否定できませんが)
速度的にもNode.jsの方
Voltaで特定バージョンのNode.jsをUninstallしたい
# はじめに
[Volta公式のUninstallコマンドに関するリファレンス](https://docs.volta.sh/reference/uninstall)には、packageのUninstallについては言及があるものの、Node自体については特にナシ
Nodeバージョンを増やしすぎて、`volta list all`した時にわんさか出てくるのも嫌なので、削除方法をメモ2019年3月にはIssueが発行されているが、まだVoltaビルトインの機能としては対応されていないみたい
[Support volta uninstall for node and yarn #327](https://github.com/volta-cli/volta/issues/327)# 方法
以下パスにあるバージョン番号のディレクトリを削除
– Mac – `~/.volta/tools/image/node/`
– Win – `%LOCALAPPDATA%\Volta\tools\image\node\``rm -rf ~/.volta/tools/image/node/
[Node.js] TypeScriptコードの変更を検知し再起動する方法
# はじめに
TypeScriptを使ってアプリケーション開発をしている時、以下のことに煩雑さを覚えたので解決方法をメモ
1. TypeScript→JavaScriptにトランスパイル
1. サーバを起動
1. コードを修正
1. サーバを止める
1. TypeScript→JavaScriptにトランスパイル
1. サーバを起動`cosole.log()`を一個増やしたいなって思うだけでもこれだけの手順を踏まないといけないのは効率が悪すぎる
# `ts-node-dev`を使用する
公式はこちら
https://www.npmjs.com/package/ts-node-dev
## インストール
`npm i ts-node-dev –save-dev`
`yarn add ts-node-dev –dev`## 使い方
`ts-node-dev [node-dev|ts-node flags] [ts-node-dev flags] [node cli flags] [–] [script] [script arguments]`
サンプル
`t
【環境構築】DockerでNode.js環境を構築する
# はじめに
DockerでNode.js環境を構築します。Node.JSが動くのみで、パッケージなど何もインストールしていないまっさらな状態を構築します。
## 前提
ローカルPCにDockerがインストールされていることを前提とします。まだインストールしていない方は[こちら](https://www.docker.com/products/docker-desktop/)からインストールしてください。
ちなみに筆者のDockerバージョンは20.10です。
## 手順
まずは作業ディレクトリと`Dockerfile`と`docker-compose.yml`の作成です。
“` bash
mkdir docker-node
cd docker-node
touch Dockerfile
touch docker-compose.yml
“`次にDockerfileは下記のようの記述してください。
“` Dockerfile
FROM node:18.7-alpine
WORKDIR /app
“`違うNodeバージョンにしたい場合は[DockerH
GridDBを用いた中古車販売に影響を与える要因の分析
隣接する多くの産業にまたがる[自動車産業][1]は、世界経済の柱であり、マクロ経済の成長と安定、そして先進国と発展途上国の技術進歩に大きく貢献しています。
世界の自動車産業は活況を呈しており、新しい変化をもたらすために、新しい電気自動車の生産に目を向けています。しかし、ここでは新しい発明や自動車についてではなく、化石燃料を使用した中古車市場に対してどのような要因が影響を及ぼしているのかを考察してみたいと思います。
GridDBは、拡張性と最適化に優れたインメモリNoSQLデータベースで、特に時系列データベースにおいて並列処理による性能向上と効率化が可能なため、中古車販売に影響を与える要因の分析に使用します。GridDBのNode.jpクライアントを利用することで、GridDBとNode.jsを接続し、リアルタイムにデータのインポートやエクスポートを行うことが可能です。さらに、Danfo.JSライブラリを使用して、データ分析用のデータフレームを操作し、興味深いビジュアライゼーションやデータの発見を実現します。
csv形式のデータセットは[Kaggle][2]から入手したものです。こ
GridDBを用いた全世界のメタンガス排出量の解析
メタンは無色・無臭の気体で、自然界に多く存在し、人間の特定の活動によって生成されることもあります。メタンはパラフィン系炭化水素の中で最も単純な物質であり、温室効果ガスの中で最も強力なガスの一つで、化学式は[CH4][1]です。
メタンは温室効果ガスであるため、地球の気温や気候に影響を与えます。メタンの排出源は、自然起源と人為起源の2種類に分類されます。人為的な排出源としては、埋立地、石油・天然ガスシステム、工業プロセス、石炭採掘、定置・移動燃焼、廃水処理、農業活動などが挙げられます。自然発生源としては、湿地における植物体の分解、地下埋蔵物からのガスの浸透、家畜による食物の消化など、有機物の分解や腐敗が挙げられます。
[全ソースコードとデータセットはこちら][2]
以上、メタンガスとその原因について理解したところで、今度は解析のために、GridDBを使って大量のデータセットを読み込み、保存し、アクセスすることにしましょう。
## GridDBを使ったデータセットのエクスポートとインポート
GridDBは、高いスケーラビリティと最適化を実現したインメモリNoSQLデータベースで、
【M1 Mac】npm start できなかった時の対処記録
# 状況
普段使っているWindows環境でいつも通り
`Create Reactapp!`
(この段階では普通に起動できる)GitHub経由でファイルを移して
掘り起こしたMacにHomebrew・node.jsをインストールしてターミナルで
`npm start..` あれ?
`sh: react-scripts: command not found`
binファイルを確認してもNode.jsはしっかりインストールされているし…という状況に陥ったので、同じ状況に陥った仲間のために本記事を投稿します。
※筆者は酷く初心者なため稚拙な内容をお許し下さい。# 原因
色々調べてみると M1 macにてパッケージマネージャのHomebrewが上手くインストールできないという記事を発見。https://qiita.com/___fff_/items/17655df4e80ebadd8fc3
# Homebrewの再インストール
上記の記事を参照してターミナルをRosettaを使用して開くにチェックを入れ、下記のコードをターミナルにコピしてHomebrewを再インストール。
『シバコロ』アカウントが強化されました!Node-REDでTwitterへ自動投稿
# どうもこんにちは。『シバコロ』の者です。
芝生が好きすぎるので、誰もが簡単に良質な芝生に出会うためのアプリを運営しています。
Glideを使ってアプリのモックを作成した記事はこちらです。https://qiita.com/atoms50/items/f91b9a8b53875a7c82f6
# Twitterアカウントもやっています
『シバコロ』はアプリの提供と同時に、Twitterアカウントでの活動を行っています。
こちらのアカウントでは、僕が訪れた芝生のレポートや、シバコロに登録された芝生情報を発信しています。どうもこんにちは。
芝生投稿アプリ『シバコロ』のアカウントです。
おすすめ芝生情報をたくさん投稿してまいります?よろしくね。#シバコロ pic.twitter.com/r0hUfdNTkB— シバコロ/shibacoro (@shibacoro111) November 14, 2022
# シバコロのアカウントを強化したい
アプリに登録された芝生情報は、なるはやでみなさんに共有したいものです。
とはいえ、これが結構大変です。現状のシバコロには新規登録された際に通知を出す機能がないので、アナログにデータベースを覗きにいくしかないのです。
なので、僕はいつも定期的にア
WebStormがArch Linux環境下のNodeを見つけてくれない問題
# 環境
OS: Arch Linux
Kernel: 5.15.74.2-microsoft-standard-WSL2
WebStorm: `2022.2.3` (2022/11/22現在のLTS) & `2022.3 RC` (次期バージョンのリリース候補)# 何が起きたのか
本来自動的に指定されるNode InterpreterをWebStormが見つけることが出来ず、WebStorm上からNode.jsの機能が利用できない
—-
公式のドキュメントには次のような記載がある
https://www.jetbrains.com/help/webstorm/developing-node-js-applications.html
> Click the Browse button next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click the Add button, and then select Add WSL from the list.









