- 1. MySQL8Quickを公開する
- 2. 【QGIS】GTFS-GOでバスルートを可視化する
- 3. プログラミング初心者がOSS-DB silverに合格した方法
- 4. 【MapLibre】アイコンにアニメーションを付ける
- 5. 【OpenLayers】ポリゴンデータを表示する
- 6. RustPythonの紹介
- 7. 【Cesium】flyToで目的地までジャンプする
- 8. 【OpenLayers】ラインデータを表示する
- 9. 【OpenLayers】ベクトルタイルを表示する
- 10. 【OpenLayers】ポイントデータを表示する
- 11. 【QGIS】ポリゴンを作成する
- 12. OpenLayers入門
- 13. CesiumJS入門
- 14. 【QGIS】フィルタを使ってGISデータを抽出する
- 15. 【VSCode】VSCodeを手探る
- 16. VSCodeのクラスや関数の階層構造を見やすくしようとした話
- 17. 【VSCode】定義参照を簡単に!
- 18. 【QGIS】JAXA Earth APIプラグインを使って衛星データを表示する
- 19. 【QGIS】OpenStreetMapのデータをQuickOSMから取得して表示する
- 20. 【QGIS】地理院地図とシェープファイルを表示する
MySQL8Quickを公開する
# Better than Nothing
朝起きると一番に、[Flutter大学](https://flutteruniv.com)のSlackをチェックする。朝活スレッドにおはようございます、と書き、私が早々と寝てしまった後にワイワイやっている若いエンジニアたちの様子を垣間見ようというわけだ。
すると、あるメンバーがこんな動画を紹介していた。私は日本人としては完璧主義からほど遠い性格だし、Done is better than Perfectな路線を歩んできたと思っている。が、引退後に始めた個人開発では、かなり気負って事を運んできた。ま、いったら、これが人生最後の花道だから、己のすべてをつぎ込みたい。もし頓挫してだれ知らぬまま終わっても、それもまた人生、だれの迷惑にもなるまい、みたいな。
そんな気負いを、若いエンジニアが気持ちよくひっくり返してくれた。そうだ、これでいいんじゃないか。もっと軽く、自分らしくいこう。人生最後の作品にするなら、なおさら、これまでと違う路線を選ぶのは、あまり賢い方法じゃない。
【QGIS】GTFS-GOでバスルートを可視化する
## はじめに
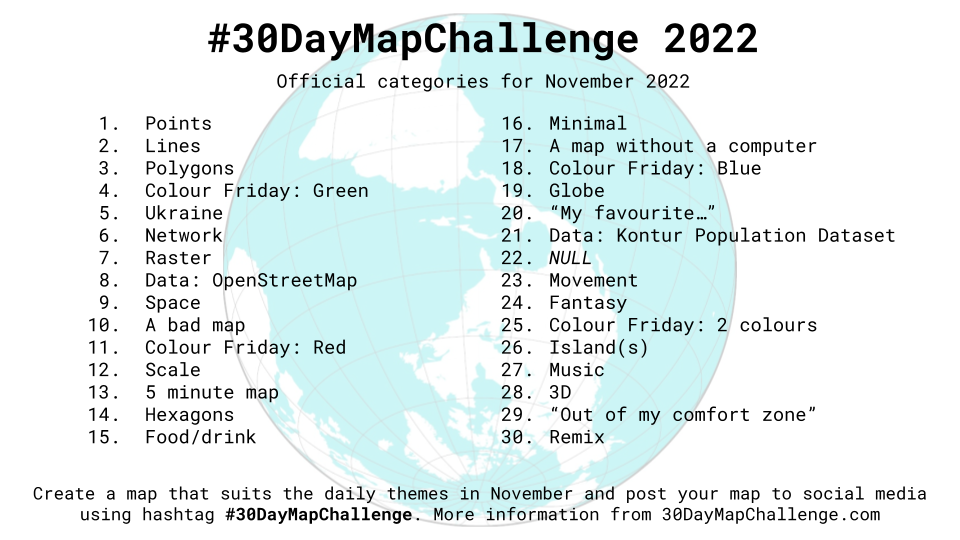
この記事は#30DayMapChallenge2022 25日目の記事です。
テーマはColour Friday: 2 coloursです。
QGISを使ってバスルートを2色以上で可視化してみます。
https://30daymapchallenge.com/
## QGISとは
フリーでオープンソースの地理情報システム
ほとんどのUnixプラットフォーム、Windows、macOS上で動作する## GTFSとは
バス事業者と経路検索等の情報利用者との情報の受渡しのための共通フォーマットのこと。
2016年から国土交通省により標準化が進められている。
公共交通データのデファクトスタンダートであるGTFSを元に作られた。https://www.gtfs.jp/
## 事前準備
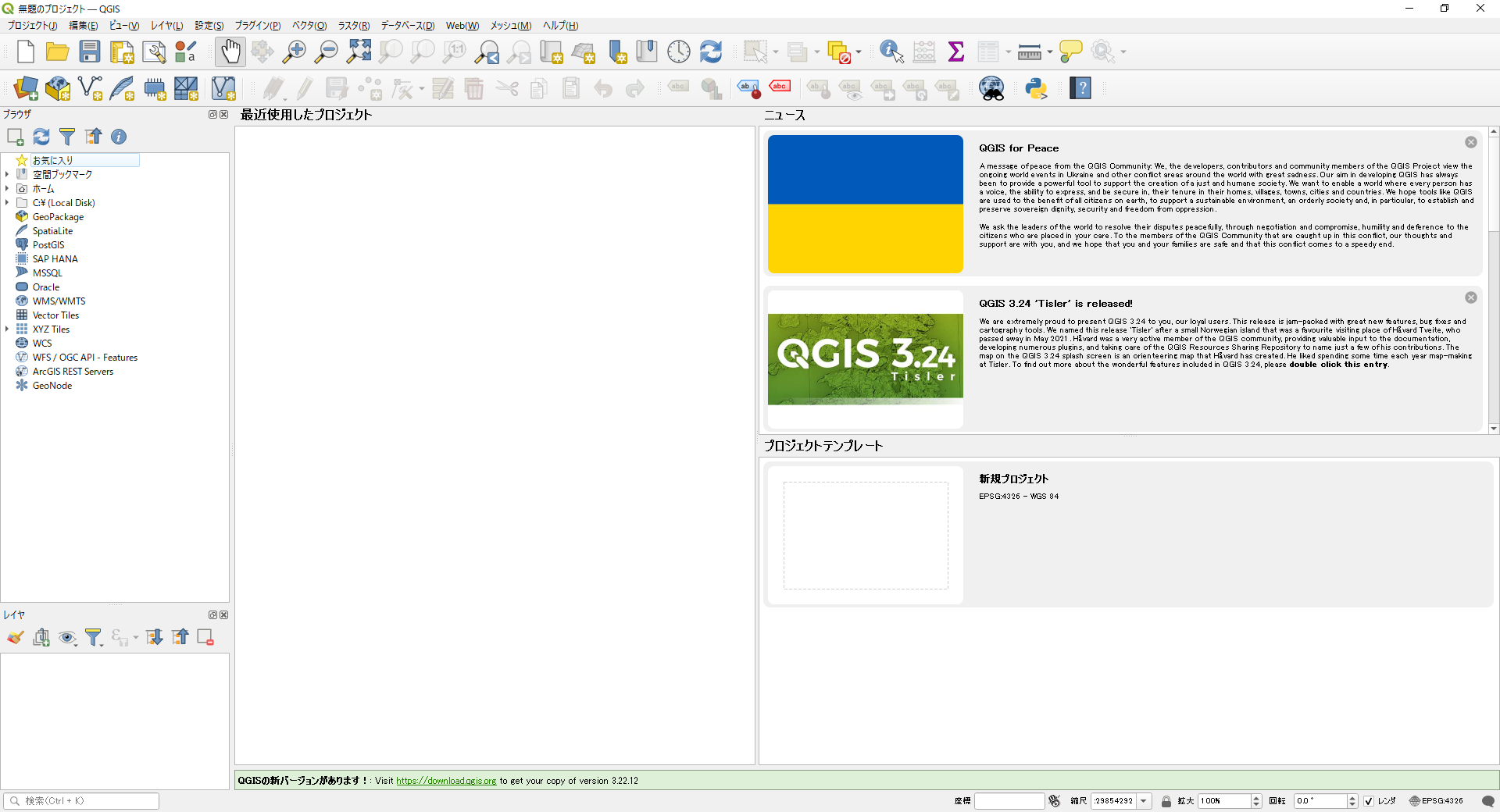
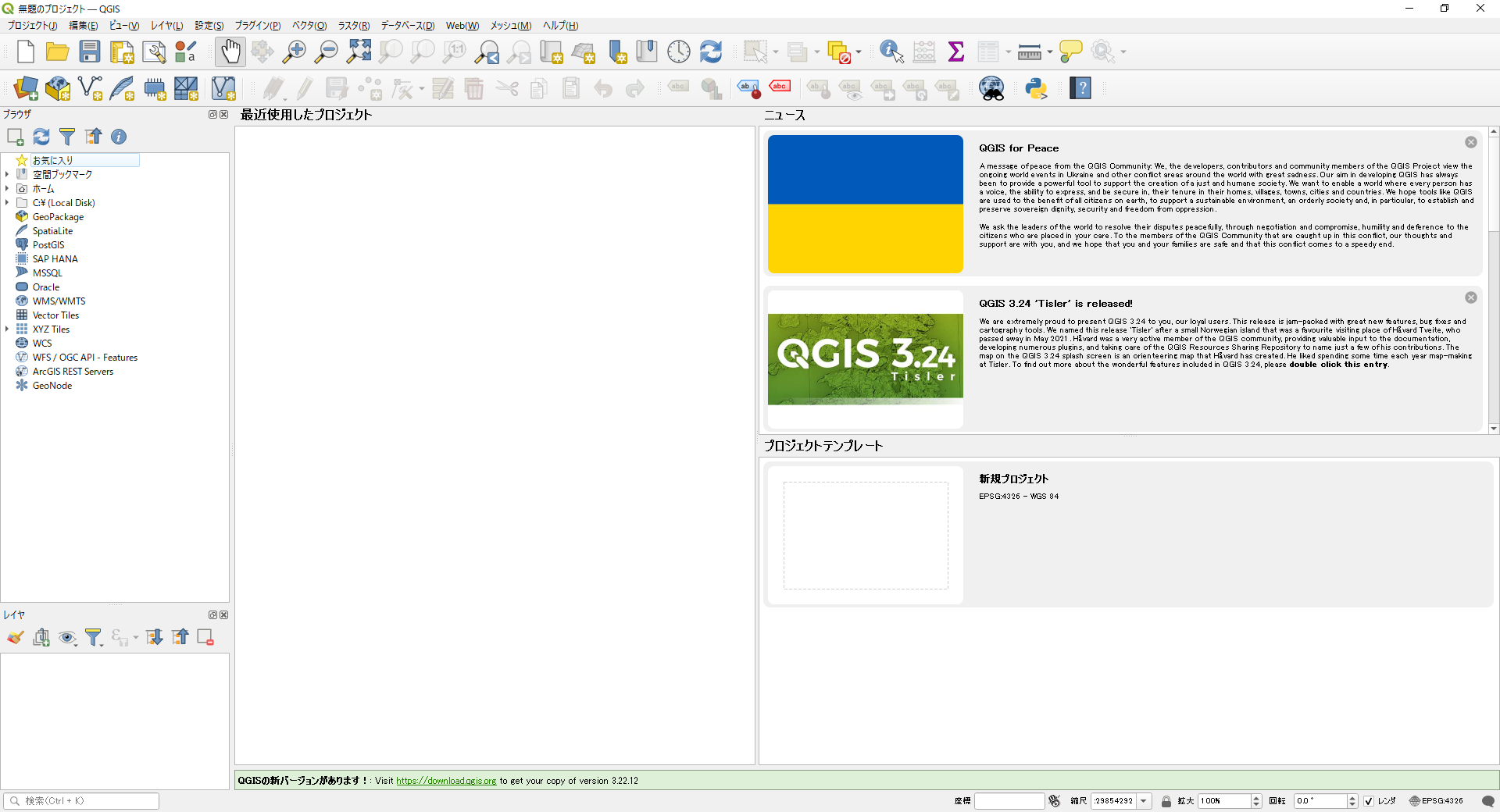
既にインストール済みのQGIS(バージョン3.22.3)を使います。
プログラミング初心者がOSS-DB silverに合格した方法
## OSS-DB Silver試験とは
>下記のスキルと知識を持つエンジニアであることを証明する。
RDBMSとSQLに関する知識を有する。
オープンソースデータベースに関する基礎的な知識を有する。
オープンソースを利用して小規模なデータベースの運用管理ができる。
オープンソースを利用して小規模なデータベースの開発を行うことができる。
PostgreSQLを使ったデータベースシステムの運用管理ができる。
PostgreSQLを利用した開発でデータベース部分を担当することができる。引用:https://oss-db.jp/outline/silver#about_silver
## 前提
・プログラミング初心者
・資格取得の3か月前から業務でSELECT文のみ使用
・PC系の資格はMOS スペシャリストのみ
・記憶力悪め## 使用教材
・OSS教科書 OSS-DB Silver Ver2.0対応(通称緑本)
・Ping-t 最強WEB問題集OSS-DB Silver(Ver2.0):https://ping-t.com/
(・SQLBOLT:https://sqlbol
【MapLibre】アイコンにアニメーションを付ける
## はじめに
この記事は#30DayMapChallenge2022 23日目の記事です。
テーマはMovementです。
MapLibre GL JSを使ってアイコンにアニメーションを追加してみます。
https://30daymapchallenge.com/
## アイコンにアニメーションを追加する
[公式のサンプルコード](https://maplibre.org/maplibre-gl-js-docs/example/add-image-animated/)を参考に実装します。
[11日目:Colour Friday: Red](https://qiita.com/asahina820/items/5158ef09dd043dbc8c5e) で使った「赤」がつく駅名のGeoJSONファイルを使います。“`index.html
【OpenLayers】ポリゴンデータを表示する
## はじめに
この記事は#30DayMapChallenge2022 21日目の記事です。
テーマはData: Kontur Polulation Datasetです。
OpenLayersを使って東京都の人口のポリゴンデータを表示してみます。
https://30daymapchallenge.com/
## OpenLayersとは
簡単にダイナミックなマップを設置することができるJavaScriptライブラリ
地図タイル、ベクトルデータ、マーカーを表示することができる
フリーかつオープンソースで、2条項のBSDライセンス(FreeBSDとしても知られています)の下でリリースされている
執筆時の最新バージョンはv7.1.0でした## ポリゴンデータを取得する
今回はGeoJSONを使って表示してみます。
国土数値情報から東京都の人口データをダウンロードします。
RustPythonの紹介
## はじめに
RustPythonの紹介記事です。
ソースコードを読んでRustPythonがどのように実装されているかも調べました。## RustPythonとは
RustPythonとはその名の通りRustで実装されたPythonインタプリタです。
以下の特徴があります。* Rustで書いたプログラムにPythonを組み込める
* WebAssemblyにコンパイルすることでWeb上でPythonコードが実行できる
## インストール
Rustを最新版に更新します。
“`
$ rustup install stable
“`以下のコマンドを実行します。
“`
$ cargo install –git https://github.com/RustPython/RustPython
“`Windowsの場合は環境変数`RUSTPYTHONPATH`を追加する必要があります。
自分の環境では以下の値を設定しました。“`
%USERPROFILE%\.cargo\git\checkouts\rustpython-f8ef4d934ac33c
【Cesium】flyToで目的地までジャンプする
## はじめに
この記事は#30DayMapChallenge2022 19日目の記事です。
テーマはGlobeです。
Cesiumを使って地球義から東京駅までジャンプしてみます。
https://30daymapchallenge.com/
## CesiumJSとは
世界クラスの3D地球儀と地図を作成するためのオープンソースのJavaScriptライブラリ
アクセストークンの取得と地球儀表示については[こちら](https://qiita.com/asahina820/items/e575b843cdf76c0cfcfa)に記載しています。## OSMの建物を追加する
公式のサンプルコードを参考に、OSMの建物を表示してみます。“`index.html
<
【OpenLayers】ラインデータを表示する
## はじめに
この記事は#30DayMapChallenge2022 18日目の記事です。
テーマはColour Friday: Blueです。
OpenLayersを使って栃木県の河川のラインデータを表示してみます。
https://30daymapchallenge.com/
## OpenLayersとは
簡単にダイナミックなマップを設置することができるJavaScriptライブラリ
地図タイル、ベクトルデータ、マーカーを表示することができる
フリーかつオープンソースで、2条項のBSDライセンス(FreeBSDとしても知られています)の下でリリースされている
執筆時の最新バージョンはv7.1.0でした## ラインデータを取得する
今回はGeoJSONを使って表示してみます。
国土数値情報から栃木県の河川データをダウンロードします。
https://nlftp
【OpenLayers】ベクトルタイルを表示する
## はじめに
この記事は#30DayMapChallenge2022 16日目の記事です。
テーマはMinimalです。
OpenLayersを使って国土地理院のベクトルタイルを表示してみます。
https://30daymapchallenge.com/
## OpenLayersとは
簡単にダイナミックなマップを設置することができるJavaScriptライブラリ
地図タイル、ベクトルデータ、マーカーを表示することができる
フリーかつオープンソースで、2条項のBSDライセンス(FreeBSDとしても知られています)の下でリリースされている
執筆時の最新バージョンはv7.1.0でした## ベクトルタイルを表示する
国土地理院のベクトルタイルを表示してみます。“`index.html
【OpenLayers】ポイントデータを表示する
## はじめに
この記事は#30DayMapChallenge2022 15日目の記事です。
テーマはFood/drinkです。
OpenLayersを使ってスターバックスのポイントデータを表示してみます。
https://30daymapchallenge.com/
## OpenLayersとは
簡単にダイナミックなマップを設置することができるJavaScriptライブラリ
地図タイル、ベクトルデータ、マーカーを表示することができる
フリーかつオープンソースで、2条項のBSDライセンス(FreeBSDとしても知られています)の下でリリースされている
執筆時の最新バージョンはv7.1.0でした## ポイントデータを取得する
QGISのプラグイン「QuickOSM」を使って日本のスターバックスのポイントデータを取得します。
QuickOSMについては[こちら](ht
【QGIS】ポリゴンを作成する
## はじめに
この記事は#30DayMapChallenge2022 14日目の記事です。
テーマはHexagonsです。
QGISを使って六角形のポリゴンを新規作成してみます。
https://30daymapchallenge.com/
## QGISとは
フリーでオープンソースの地理情報システム
ほとんどのUnixプラットフォーム、Windows、macOS上で動作する## 事前準備
既にインストール済みのQGIS(バージョン3.22.3)を使います。
QGISを開きます。
## レイヤ作成
上のメニューバーから、
OpenLayers入門
## はじめに
この記事は#30DayMapChallenge2022 13日目の記事です。
テーマは5 minute mapです。
OpenLayersを使って背景地図を表示してみます。
https://30daymapchallenge.com/
## OpenLayersとは
簡単にダイナミックなマップを設置することができるJavaScriptライブラリ
地図タイル、ベクトルデータ、マーカーを表示することができる
フリーかつオープンソースで、2条項のBSDライセンス(FreeBSDとしても知られています)の下でリリースされている
執筆時の最新バージョンはv7.1.0でした最近ロゴが変わって可愛くなりました(余談)
他のマップライブラリと比べて、座標系などGISの知識が必要になりますが高機能なことができる印象です。OpenLayersの利用方法として以下の2つ
CesiumJS入門
## はじめに
この記事は#30DayMapChallenge2022 12日目の記事です。
テーマはScaleです。
Cesiumを使って地球儀を表示してみます。
https://30daymapchallenge.com/
## CesiumJSとは
世界クラスの3D地球儀と地図を作成するためのオープンソースのJavaScriptライブラリ## Cesium ionトークン取得
全球の衛星画像と実世界の3Dコンテンツを使うために、Cesium ionのアカウントを作成して、トークンを取得します。
アカウント作成は[こちら](https://cesium.com/ion/signup/)から
非商用の個人プロジェクト、研究、非営利の教育活動目的であれば無料です。

https://30daymapchallenge.com/
## QGISとは
フリーでオープンソースの地理情報システム
ほとんどのUnixプラットフォーム、Windows、macOS上で動作する## 事前準備
既にインストール済みのQGIS(バージョン3.22.3)を使います。
QGISを開きます。
を対象にしました。# 実装した機能
今回の実験では2つの機能を実装しました。それぞれの機能については別のページで詳しく説明していますので、そちらをご参照ください。
– [機能1 : Open Definition to Side](https://qiita.com/joietaking/items/0102df8ab66c08b23a82)
– [機能2 : View Tree](https://qiita.com/Htanos/items/def67d6a27c95b3c87c2)
# ビルド方法
>使用したOSはUbuntu20.04です。まずは、[公式のソースコード](https://github.com/micros
VSCodeのクラスや関数の階層構造を見やすくしようとした話
> この記事は、東京大学工学部電子情報工学科/電気電子工学科の後期実験「大規模ソフトウェアを手探る」のレポートとして作成されました。
# コード内の関数やクラスを一覧で見たい
VSCodeで大規模なコードを編集して開発する場面になった時、例えばこのファイルはどのような機能を担っているのか、それはどのような関数やクラスによって実装されているのか、俯瞰で見たいと思ったことがあると思います。私たちは、可能であれば関数やクラスの一覧だけではなく、その階層構造まで(例えばクラスの中で定義されているメンバ関数や、関数の中で一時的に定義されている関数など)表せないかと考え、それを目標に始めました。
以下ではこの問題を
1. コードの階層構造を分析する
2. それを何らかの方法でVSCode上に表示するという2つに分割して考えます。
# ソースコードを手探る
## サイドバーのタブを手探る
まずVSCode上にどのように表示するかと考えた時に、真っ先に考えたのはサイドバーにタブを追加する方法です。
コードの階層構造を表示するための専用のタブを作るべく、まずは元々ある「Explore
【VSCode】定義参照を簡単に!
>この記事は、東京大学工学部電子情報工学科/電気電子工学科の後期実験「大規模ソフトウェアを手探る」のレポートとして作成されました。
# 定義参照を楽にしたい
VSCodeでコードを書いているとき、おそらく皆さんのほとんどが関数やクラス、変数などを使うと思います。これらを使う際に、それぞれの定義を参照する機会も多いでしょう。
定義を参照したいとき、よく使われるのが`Go to Definition`や`Go to Type Definition`などの定義元にコードジャンプする機能だと思います。しかし、例えば長いコードにおいてある関数について定義元にコードジャンプすると、参照した後に参照前の位置に戻るためにスクロールする必要があり、面倒です。また、同時に参照することができず、コード内を行ったり来たりしないといけなくなり、大変です。わかりにくいかもしれないので実際に見てみましょう。次のようなコードがあったとします。“`diff_python
def function1(x: str):
print(f’Hello, {x}!’)def function2(
【QGIS】JAXA Earth APIプラグインを使って衛星データを表示する
## はじめに
この記事は#30DayMapChallenge2022 9日目の記事です。
テーマはSpaceです。
QGISを使ってJAXAの衛星データを地図上に表示してみます。
https://30daymapchallenge.com/
## QGISとは
フリーでオープンソースの地理情報システム
ほとんどのUnixプラットフォーム、Windows、macOS上で動作する## 事前準備
既にインストール済みのQGIS(バージョン3.22.3)を使います。
QGISを開きます。
### JAXA Earth API
【QGIS】OpenStreetMapのデータをQuickOSMから取得して表示する
## はじめに
この記事は#30DayMapChallenge2022 5日目の記事です。
テーマはUkraineです。
QGISを使ってウクライナの行政区域とポイントデータをOpenStreetMapから取得して地図上に表示してみます。
https://30daymapchallenge.com/
## QGISとは
フリーでオープンソースの地理情報システム
ほとんどのUnixプラットフォーム、Windows、macOS上で動作する## OpenStreetMapとは
オープンデータの地理情報を作るプロジェクト## 事前準備
既にインストール済みのQGIS(バージョン3.22.3)を使います。
QGISを開きます。

https://30daymapchallenge.com/
## QGISとは
フリーでオープンソースの地理情報システム
ほとんどのUnixプラットフォーム、Windows、macOS上で動作する## シェープファイルとは
Esriが提唱したGISデータフォーマット
地物の位置や形状、属性情報を持つベクターデータを格納できる
複数のファイルから構成されており、必須のファイルはshp, shx, dbfの3つ## 地図表示
既にインストール済みのQGIS(バージョン3.22.3)を使います。
QGISを開きます。









