- 1. 【Node.js】コールバック地獄の関数からPromiseを使って同期処理後に値を取得する
- 2. [nodejs + mysql] routesでapiを管理する
- 3. 【Next.js】useEffectが2回実行されてしまう
- 4. node.jsでチャットしながら出来るブラックジャックを作りました
- 5. twitter stream apiで遊ぶ
- 6. スマートウォッチをリマインダ代わりにバイブレーションさせる
- 7. jit-grunt
- 8. Discord.jsで短縮URLを作りたい
- 9. 【1分】レンタルサーバーにNode.js, Expressを導入してAPIサーバーを構築する。(CoreServerへ、node環境を構築。)
- 10. 【@shopify/shopify-api】Received Invalid shop argumentの対処法
- 11. 2022年11月版:爆速でTwitter APIを利用してつぶやき投稿したい人の為の流れまとめ
- 12. electronでQRコードリーダーを作った
- 13. nodeJS でURLからパラメータを渡す方法
- 14. nodenvというnode.jsバージョン管理
- 15. GitHub ActionsでVariable ‘AbortSignal’ must be of type と言われるエラーの対処法
- 16. Node.jsのバージョン切り替え方法(NVM)
- 17. Node.js/Vue.js/Nuxt.jsとは
- 18. readStreamでストリームをクローズしないようにしたい(Node.js)
- 19. node.jsでファイル移動する方法
- 20. FormDataでファイル名に日本語が含まれるファイルをPOSTすると文字化けした
【Node.js】コールバック地獄の関数からPromiseを使って同期処理後に値を取得する
## はじめに
意外と検索してパパっと出てこないので記事化してみました。Azure上のMySQLとの接続処理をコーディングしていたので、サンプルのコードはMySQLのusersテーブルからデータを取得する処理をイメージしています。
## 実現したいこと
async/awaitを使って非同期処理内で関数を同期実行して、返り値を同期的に取得したいケースがあるんじゃないかと思います。
“`sample.js
(async function() {
response = await requestApi();
console.log(response);
})();
“`
Promiseを返してくれる関数だったら楽でいいのですが、例えば下記のようにコールバックにコールバックを重ねている関数を全て同期処理させた後、値を取得するにはどうすればいいのでしょうか。
“`dbaccess.js
import * as mysql from ‘mysql’;
import * as fs from ‘fs’;
import * as dotenv from ‘do
[nodejs + mysql] routesでapiを管理する
# 初めに
nodejs + mysql でベックエンドのコード書いているが、徐々にコートが長くなってカテゴリごとに分ける必要性を感じた。
ここで、routerという機能を使ってより管理しやすく環境を整えることを書いておく。# 環境
window 10
mysql 8.0.31
ejs: 3.1.8
express: 4.18.2
## Dir
“`:dir
├─public
index.html
users.html
├─routes
users.js
└─views
server.js
“`
# Code
## routesで分ける前
“`javascript:server.js
const express = require(‘express’);
const mysql = require(‘mysql’);
const app = express();
app.set(‘view engine’, ‘ejs’)const con = mysql.createConnection({
host: ‘localhost’,
user: ‘
【Next.js】useEffectが2回実行されてしまう
## 環境
OS: MacOS Ventura 13.0.1
Node.js: v17.0.0
next: 13.0.3
react: 18.2.0## 起きていた問題
nextの基礎学習をしていて、ステートの値をテーブルに出力したところ、同じデータが2回繰り返されていました。
(ソース割愛)## 解決した方法
next.config.jsにこれを追加、変更する。“`javascript
//next.config.js
const nextConfig = {
reactStrictMode: false,//これを追加
};
“`
開発環境でしか起きないようですが、気持ち悪いので変えときます。## 参考にしたページ
https://b.0218.jp/202207202243.html
https://dagashi.pw/react18-useeffect-twice/
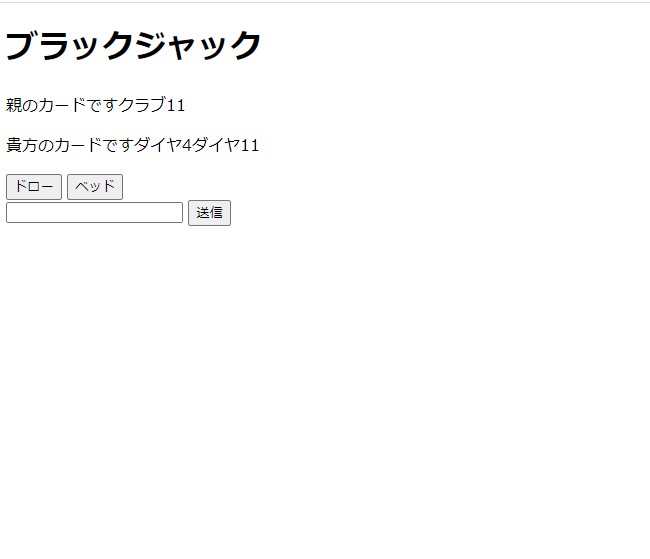
node.jsでチャットしながら出来るブラックジャックを作りました
こんにちは
お久しぶりです。りちゃ丸です
10月までに完成させると言っていたチャットの出来るカードゲームなのですが
何とか完成しました
今回はブラックジャックになります

“`app.js
‘use strict’
const express = require(‘express’);
const socketIo = require(‘socket.io’);
const http = require(‘http’);
const fs = require(‘fs’);
const bodyParser = require(“body-parser”);
const ejs = require(‘ejs’);
var url =”./index.ejs”
const html =fs.readFileSync(url,’utf-8′,
twitter stream apiで遊ぶ
# 概要
twitter stream apiでワールドカップのtweetをpostgreに格納してみた。# 準備
nodeは必須。
npm i twitter-api-sdk
npm i pg
で、postgresqlは11だが、これは設定してあるのが前提
table名はtweetで設定、id[serial],created_at[timestamp],author_id[varchar],text[varchar]
ここまであれば、以下のファイルを次のコマンドで動かすだけ
node pgst.js# source
“`pgst.js
Tw = require(‘twitter-api-sdk’);
client = new Tw.Client(process.env.twitter_bearer_TOKEN);
const pg = require(‘pg’);
pgclient = new pg.Client({database: ‘yourdbname’});async function main() {
await client.twe
スマートウォッチをリマインダ代わりにバイブレーションさせる
題名みても、よくわからないような気がしますが、やりたいことは、普段つけているスマートウォッチ「Xiaomi Mi Band 3」に、自分で好きなメッセージを、自分の好きな時に通知して、スマートウォッチをバイブレーションさせます。
で、特にXiaomi Mi Band 3である必要はなく、一般的なスマートウォッチでよいです。
私は、LINEとXiaomi Mi Band 3を連携させているので、LINE通知が来ると、Xiaomi Mi Band 3がバイブレーションするようになっていますが、LINEとは関係なく、自分で好きなメッセージを、自分の好きな時にバイブレーションさせようというのが今回の趣旨です。
対象のスマホはAndroidです。もろもろのソースコードは以下のGitHubに上げてあります。
poruruba/NotificationManager
https://github.com/poruruba/NotificationManager
# 対象のスマートウォッチ
適用可能なスマートウォッチは、アプリ連携できるアプリを選べるスマートウォッチです。
おそらく、たいて
jit-grunt
# jit-grunt
まだgruntを使っていて、たくさんのloadNpmTasksを実行している環境もある模様。
そこでjit-gruntが有効であったことを残しておきたい。“`bash
module.exports = function(grunt) {grunt.initConfig({
// config類
});grunt.loadNpmTasks(‘grunt-contrib-concat’);
grunt.loadNpmTasks(‘grunt-contrib-clean’);
grunt.loadNpmTasks(‘grunt-contrib-uglify’);
grunt.loadNpmTasks(‘grunt-contrib-watch’);
grunt.loadNpmTasks(‘grunt-contrib-imagemin’);
grunt.loadNpmTasks(‘grunt-contrib-compress’);
grunt.loadNpmTasks(‘grunt-contrib-html
Discord.jsで短縮URLを作りたい
# Discord.jsで短縮URLを作りたい
突然ですがDiscordでURLを短縮したい!って思ったことはありませんか?
っていうことで今回はDiscord.jsを使ったURL短縮プログラムを紹介します
***
## 必要なもの
* Node.js 16.x
* discord.js ^13.12.0
* My bot (持ってなきゃ作れない)## 作り方
ではまずnpmを入れていきます
isgdをいれます
“`json:package.json
{
…
“engines”: {
“node”: “16.x”
},
“dependencies”: {
“discord.js”: “^13.12.0”,
“isgd”: “^1.1.3”,
}
}
“`そしてこのようなやつを書きます
“`java:index.js
const { … } = require(“discord.js”);
const client = new Client({
intents: […],
});var isgd = r
【1分】レンタルサーバーにNode.js, Expressを導入してAPIサーバーを構築する。(CoreServerへ、node環境を構築。)
Coreserver V2 に、Node.js (express) を導入しよう。
そう思ったものの、レンタルサーバーにExpress サーバーを立てることは容易ではなく、一日詰まってしまいました。
ですが、以下の方法により瞬殺でExpress環境を整えることができたので共有します。
https://kaedeee.com/coreserver-node-express-cgi/
# 詰まっていた理由
* VPSでないレンタルサーバーの場合、CGI スクリプトから各言語を動かすことになるが、js は対応していないっぽかった。
* 調べても、Flask サーバーを立てるHow to しか載っていない。# これだけ!解決法
npm にて、cgi-express をインストールすることで、解決https://www.npmjs.com/package/cgi-express?activeTab=versions
“`
npm i cgi-express
“`# もっと!解決法
以下、詳しく説明します。## nvm 経由で安定版 node をインストール
以下のペ
【@shopify/shopify-api】Received Invalid shop argumentの対処法
## はじめに
Shopifyの公式ライブラリを使って、認証認可を行うときにエラーがでたので今回はエラーとその対処法について書いていこうと思います。
ちなみにShopifyの公式ライブラリの他のエラーについても記事にしているのでよろしければご覧ください。
[**@shopify/shopify-api**: Shopify.Context.initialize()がundefinedになる](https://qiita.com/manasan-iTL/items/0201583ec9bd1b6e4bf9)
### この記事の対象者
– Shopifyの公式ライブラリ「**@shopify/shopify-api**」を使っている人
– Shopifyの認証認可で躓いている人### 解決法だけ知りたい人へ
beginAuth()に渡すshopの引数をURLではなく、**ドメイン名**にする。
“`jsx
// 以下は動かない
// const shop = “[https://test-theme-jp.myshopify.com/](https://develop
2022年11月版:爆速でTwitter APIを利用してつぶやき投稿したい人の為の流れまとめ
## 経緯
現在開発中の個人アプリでTwitter APIを利用しようしたらネットに転がっている情報がやたら古かったり、錯綜気味(個人的解釈です)でTweet投稿までに若干手こずったので備忘録的に放流しておきます。## どのように
– サクッとNodeで
– ライブラリは[twitter-api-v2](https://github.com/PLhery/node-twitter-api-v2)を使って## 前提
– [Twitterデベロッパーポータル](https://developer.twitter.com/en)の登録、開発者申請が既に終わっている前提
– 必要なJSライブラリは(twitter-api-v2)はインストール済み## 目標
Hello Worldをツイートする## 実装
### 1. 認証情報の準備
現在TwitterからAPIを利用する為に、3種類の認証情報が提供されている。今回の目標であるツイートを投稿までに利用するのは以下の情報の4つ。
– Consumer Keys
– API KEY
– API KEY SECRET
–
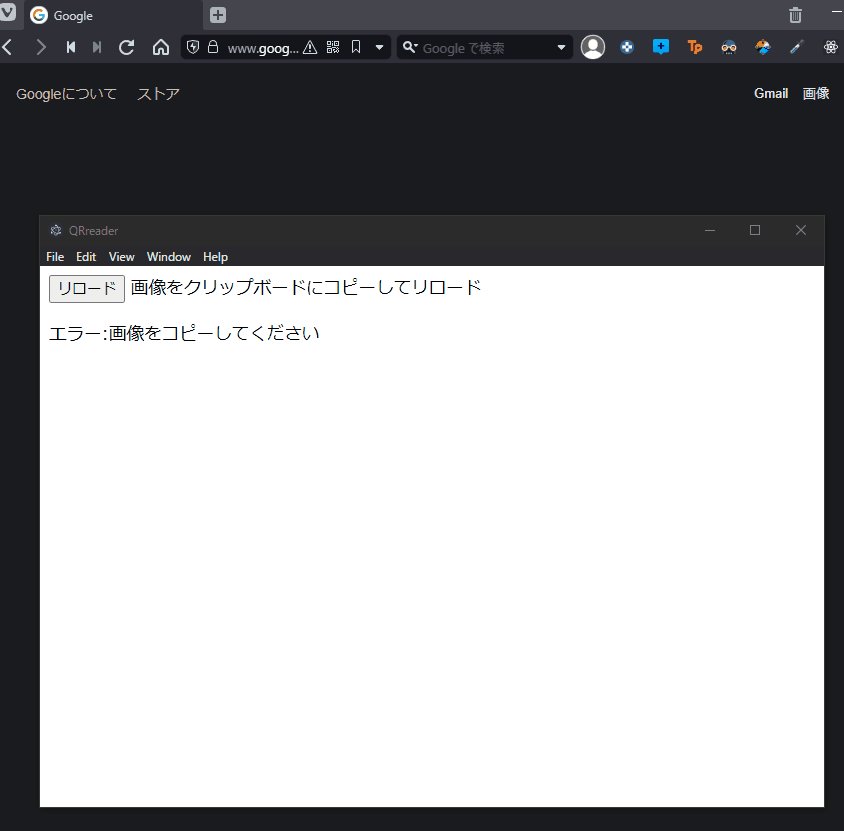
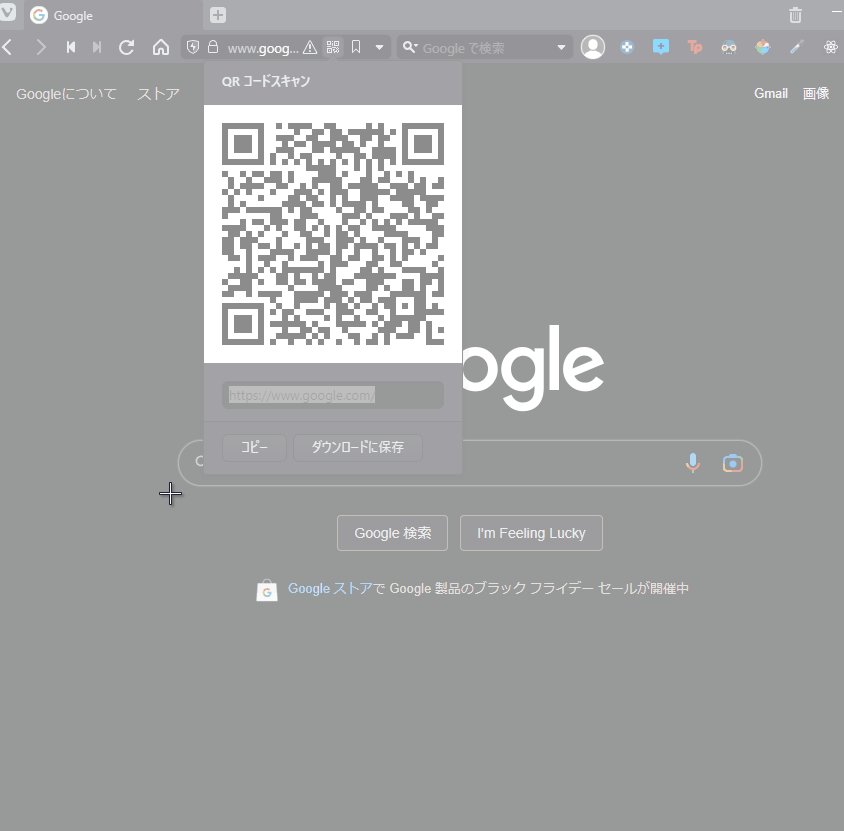
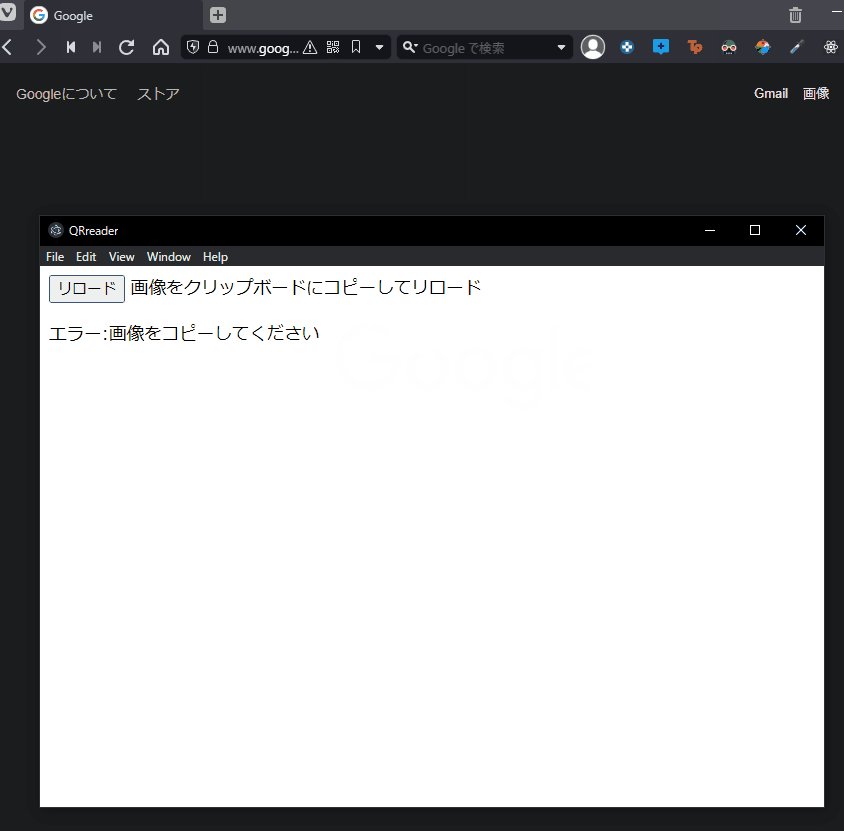
electronでQRコードリーダーを作った
# 概要
PC上でQRコードをスクショして読み取るアプリがなかったのでelectronで作った。QRをsnipping toolなどでキャプチャ(コピーだけでいい)→アプリ起動→クリップボードを参照→QRの内容を表示
といった流れQRの読み取りはjsqrというライブラリを使う。
electronのチュートリアルはググればわんさか出てくるので割愛する。
# 動作

# 環境
node v16.13.1
electron 21.3.1
jsqr 1.4.0
# ipc通信とpreloader
本記事では、ipc通信とpreload.jsによるAPIアクセスを利用しているので、この概念を理解した上で読んでください。
[Electron ipc (プロセス間通信) ipcMain, ipcRenderer 使い方](https://ichiri.
nodeJS でURLからパラメータを渡す方法
# 環境
“`json
{
“dependencies”: {
“ejs”: “^3.1.8”,
“express”: “^4.18.2”,
},
}“`
# Code
“`javascript:server.js
const express = require(‘express’);
const app = express();app.get(‘/qiita’, (req, res) => {
res.send(‘Hola!’)
})// ここにパラメータを受けるコード
app.listen(8080, function () {
console.log(‘listening on 8080’)
});“`
## Path Variable(経路変数)
“`javascript:server.js
app.get(‘/qiita/:name’, (req, res) => {
console.log(req.params.name)
// Arires.send(`Hello!
nodenvというnode.jsバージョン管理
こういうものがあるんだね〜
GitHub ActionsでVariable ‘AbortSignal’ must be of type と言われるエラーの対処法
こんにちは。[virapture株式会社](https://virapture.com)でCEOしながら[ラグナロク株式会社](https://ragna-rock.com)でもCKOとして働いている[@mogmet](https://twitter.com/mogmet)です。
本日はトラブルシュート記事です。
## 原因
GitHub Actionsでビルドしたら突然下記のエラーに襲われました。“`../../node_modules/@types/node/globals.d.ts(72,13): error TS2403: Subsequent variable declarations must have the same type. Variable ‘AbortSignal’ must be of type ‘*** new (): AbortSignal; prototype: AbortSignal; abort(reason?: any): AbortSignal; timeout(milliseconds: number): AbortSignal;
Node.jsのバージョン切り替え方法(NVM)
# はじめに
NVMを利用したNode.jsのバージョン切り替え方法をメモ書き程度に記載しておきます。# NVMとは
Node Version Managerの略です。
これを利用することで、複数バージョンのNode.jsを切り替えて使うことができるようになります。# NVMのインストール
以下GitHubから取得します。
https://github.com/coreybutler/nvm-windows/releases
nvm-setup.zipをダウンロードし、中のexeを実行してください。# 切り替え方法
変更したいバージョンのNode.jsをインストールします。
“`
nvm install 16.13.0
“`次に上記でインストールしたバージョンに切り替えます。
“`
nvm use 16.13.0
“`これでOKです。node -vで確認し切り替わっていることを確認してください。
Node.js/Vue.js/Nuxt.jsとは
# はじめに
仕事でNuxt.jsを使ったのですが、その際にNode.js/Vue.js/Nuxt.jsがそれぞれ何なのかわからず、自分なりに調べたことをここにまとめておこうと思います。
情報量としてはまだまだ少ないので、メモレベルの内容になります。# Node.jsとは
Node.jsとはJavaScriptをサーバー側で動作させる実行環境です。特徴としては、大量の同時接続をさばけることで「ノンブロッキングI/O」方式を採用しているそうです。
(ここについては、詳しく理解できていないので参考URLを貼っておきます。)
※参考:https://www.kagoya.jp/howto/it-glossary/develop/nodejs/また、従来はフロント側とサーバ側で言語が分かれていたのが、同じ言語で開発ができるという点でも非常に注目されています。
# Vue.jsとは
Vue.jsというのはJavascriptを用いてフロントエンドの開発を行うNode.jsのフレームワークとなります。
逆に、フロントエンドのフレームワークとしてはExpress.jsがあります。
※
readStreamでストリームをクローズしないようにしたい(Node.js)
# 問題
ある日,高頻度(10ms間隔)で更新されるCSVファイルを読んで更新内容を取得したいという事がありました.
これはreadStreamとreadlineで行けるのではと思ってやると,ファイルの末尾まで読んだ瞬間にストリームがクローズしてそれ以降追記されるデータが読み込めなくなってしまいました.
そこで,fs.watchして変更検知した瞬間に再度ストリームを開いて更新内容を取得すればいいのではと思ったのですが,これはストリームをオープンするコストが高く,全く使い物になりませんでした(streamをオープンしている間にデータが追記されてfs.watchのイベントが次々と発火され処理が間に合わない).# やること
– ファイルの末尾まで読んでもファイルをオープンしたままにする.
– ファイルが更新された時に低コストで更新内容を読む.# 設計?
1. node.jsのfsでファイルをオープンしてEOFまで読み取る.
- 読み取ったEOFの位置を記録しておく.
2. fs.watchでファイル変更を検知した時に前回のEOFの位置からまた次のEOFまで内容を読む.
- 再
node.jsでファイル移動する方法
node.jsでファイル移動する方法について調べたのですが、あまり良い情報がなかったので記事にします。
よく出てくるのが、`fs.renameSync`を使う方法
“` javascript
import fs from “fs”;fs.renameSync(‘/home/hello.txt’, ‘/tmp/world.txt’);
“`
renameというメソッド名にもかかわらずファイル移動も出来ちゃうのですが、弱点があってLinuxだとパーティションを跨ぐとエラーになります。Windowsだとドライブを跨ぐと下記のようなエラーになります。
“`
Error: EXDEV: cross-device link not permitted
“`node.jsの公式サイトの説明
https://nodejs.org/docs/latest/api/fs.html#fsrenamesyncoldpath-newpath解決策としては、パーティションやドライブを跨ぐ移動をしたときは下記のようなメソッドを作成すると良さそうです。
“` javascript
import
FormDataでファイル名に日本語が含まれるファイルをPOSTすると文字化けした
? 初投稿です。
まだまだ未熟者ですので、温かい目で見ていただけると幸いです。## やりたいこと
家庭用GooglePhotoのようなものを製作したい。
フロントはreactで製作し、Material UIを活用しUI周りを整える。
バックはexpressで製作し、multerで画像を保存する。フロントからバックへの画像送信はaxiosを用いてPOSTする。
## 状況
題の通り、inputで選択したファイルの名前に日本語を含む場合、バック側で受け取った際にファイル名が文字化けする。“`js:フロント
// フォームデータに画像追加
const data = new FormData()
images.map((image) => {
data.append(‘images’,image)
})// 送信
await axios.post(
url,
data,
{
headers: {
‘Content-Type’: ‘multipart/form-data’,








