- 0.0.1. Pipedreamを使ってリストに入れたツイッターアカウントのツイートを監s…記録する
- 0.0.2. Web日記構築備忘録
- 0.0.3. Node.jsを使って、BigQueryからデータを取得するWebAPIを作る
- 0.0.4. mermaidを描画してくれるmarkdownプレビューア
- 0.0.5. connpass更新のPuppeteerアプリをHerokuからAzure WebApssに移行
- 0.0.6. [Node.js]ApplicationInsightsクライアントの実装
- 0.0.7. いつの間にかインストールされてた「-」というnpmパッケージについて
- 0.0.8. NexusスイッチとNMOSを連携させてみた
- 0.0.9. Node.js と Deno と Bun のどれを使えばいいのか
- 0.0.10. NestJS GraphQLリゾルバ用のCacheInterceptorを実装してみた
- 0.0.11. [windows][volta]windowsのnodeバージョン管理ツールとしてvoltaを利用してみた。
- 0.0.12. react4 backendとの通信(hook)
- 0.0.13. nodenvライブラリをインストールしたはずなのに、nodenvコマンドが使えなかったので解決してみた。[パスを通せば解決。]
- 1. 問題
- 2. 結論
- 3. 結論に至るまで
- 3.1. 予想した原因
- 3.1.1. 数 Steps で手軽に脆弱性対策をする方法
- 3.1.2. Pythonをdocker-composeで立ち上げてみる
- 3.1.3. nodeのバージョンを下げる
- 3.1.4. ssh2-sftp-clientを使ってAWS Lambda(Node.js)からSFTPサーバーにファイルをアップロードする
- 3.1.5. DynamoDBの低レベルAPIをNode.jsから叩いてみた
- 3.1.6. [HTML] nodejs + express でsessionStorage, localStorage を用いてログイン状態を管理
- 3.1.7. 形態素解析ツールMecabをNode + Typescriptで実装してみた
- 3.1. 予想した原因
Pipedreamを使ってリストに入れたツイッターアカウントのツイートを監s…記録する
# この記事の対象者
* サイバーストーカー
* 初心者のjavascriptのコードを見ても吐き気がしない人# Pipedreamとは
https://pipedream.com/
無料でも利用できる、トリガーとアクションを組み合わせてワークフローを作成し、色々できるサービスです。
Twitter Youtube Discord Slackなど様々なアプリケーションと連携することが出来ます。
類似のサービスにIFTTTなどがありますが、IFTTTよりも柔軟性が高いです。# Pipedreamを使ってリストに入れたツイッターアカウントのツイートを記録する
## Twitterアカウントと連携する
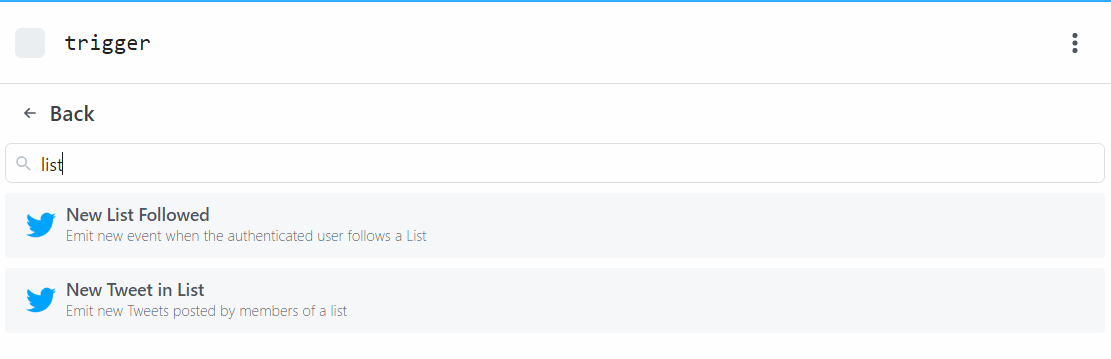
最初からリストに新しいツイートがあるのかを調べるトリガーがあります。

簡単ですね。
。
が、結局TimeTreeだと普段の予定と混ざってしまって見にくい。別でまとめて欲しいということで、自宅Webサーバを立ててローカルネットワーク内で見れるWebページを作り、そこにまとめることにした。この記事では、自宅Webページ構築の手筈をまとめる。
# 完成図
こんな感じ。
本日は『Node.jsを使って、BigQueryからデータを取得するWebAPIを作る』です。
昨今、日本の企業間でクラウド化が進んでおり、一つのシステムを作るときGCPやAWSといったクラウドサービスと連携させた機能を実装する場面が増えてきているのではないかと感じます。
今回はGCPのBigQueryからデータを取得する簡単なWebAPIをNode.jsで作成してみました。
## 前準備
– BigQueryで任意のデータセット、テーブルを作成する
– 適切な権限を付けたサービスアカウントを作成し、jsonキーを任意のディレクトリにダウンロードする
– 開発するディレクトリを準備し、Node.jsの環境を構築する
“`
mkdir test
c
mermaidを描画してくれるmarkdownプレビューア
2022年に起こった地味に便利な変化の1つに、GitHubが、Markdownのコードブロックの[mermaid][mermaid]を図に変換して表示してくれるようになった[こと](https://github.blog/2022-02-14-include-diagrams-markdown-files-mermaid/)が上げられます(主観)。
これが便利なので、emacsでmarkdownを書きながら自動更新されると嬉しいなと思い、ファイルを見張り自動で更新しつつ、mermaid部分を描画してくれるようなツール[fosi][fosi]を作りました。
## インストールと使い方
fosi自体は、node.jsで実装されたCLIで、npmコマンドでインストールできます。
“` shell
npm i -g @hotoku/fosi
“`インストール後、markdownファイルがあるディレクトリに移動してください。
`fosi -i ファイル名`を実行すれば、サーバーがport 3000で立ち上がります。その後、ブラウザで[localhost:3000](http:/
connpass更新のPuppeteerアプリをHerokuからAzure WebApssに移行
こんにちは、n0bisukeです。IoTLTというライトニングトークイベントを毎月実施していますがスプレッドシートに書いてもらった登壇者情報をconnpassのイベントページに自動反映するというスクリプトをHerokuで動かしています。
> 
> 昔の登壇スライド: https://speakerdeck.com/n0bisuke/iotltwozhi-erurpaji-shu-falsehua-false-bu-shao-jie-number-yururpaHerokuの無料枠が2022年11月28日に終わってしまうという話題が有名でしたが、AzureのWebAppsに移行してみました。
> [PaaS「Heroku」が
[Node.js]ApplicationInsightsクライアントの実装
# はじめに
Azureでは、ログ蓄積サービスとして[ApplicationInsights](https://docs.microsoft.com/ja-jp/azure/azure-monitor/app/app-insights-overview)がある。(AWSのCloudWatch的なヤツ)
自分が今思う最適な実装を書き残しておく。# 環境
開発環境: macOS 12.4
ランタイム: Node16
作成するサービス: Azure Functions# 実装
“`src/utils/applicationInsights.ts
import { TelemetryClient } from ‘applicationinsights’/**
* ApplicationInsightクラス
* ApplicationInsightクライアントをシングルトンで管理する
*/
export class ApplicationInsight {
private static _applicationInsight: ApplicationInsight
いつの間にかインストールされてた「-」というnpmパッケージについて
# はじめに
:::note info
[TLB Enjoy Developers Advent Calendar 2022](https://qiita.com/advent-calendar/2022/tlb-enjoy) の6日目の記事です。
:::いつもはAdventCalendarは見る側だったのですが、今回は初めて記事を書く側として参加できて嬉しいです!
**TLB Enjoy Developers Advent Calendar 2022** はテーマなど制限がないので自由に書こうと思います!今回の記事ではnpmパッケージ「-」についてです!
特に技術的な記事ではなく、調べてみた系の記事ですが読んでもらえると嬉しいです。# 経緯
## 「-」を知るきっかけ
ある日 **package.json** の **dependencies** を見ていると、ふと気になるパッケージがありました。
“`json
“dependencies”: {
“-“: “^0.0.1″,
}
“``”-“: “^0.0.1”,` と
NexusスイッチとNMOSを連携させてみた
—
この記事はシスコの有志による Cisco Systems Japan Advent Calendar 2022 の1つとして投稿しています。昨年の記事や関連する投稿記事は以下リンクよりご覧いただけます。– 2017年版: https://qiita.com/advent-calendar/2017/cisco
– 2018年版: https://qiita.com/advent-calendar/2018/cisco
– 2019年版: https://qiita.com/advent-calendar/2019/cisco
– 2020年版: https://qiita.com/advent-calendar/2020/cisco
– 2020年版(2枚目): https://qiita.com/advent-calendar/2020/cisco2
– 2021年版: https://qiita.com/advent-calendar/2021/cisco
– 2021年版(2枚目): https://qiita.com/advent-calendar/2021/cis
Node.js と Deno と Bun のどれを使えばいいのか
現在注目されているサーバーサイドJavaScriptランタイムといえば、Node.js と Deno と Bun の3つが挙がると思います。この記事ではそれぞれのランタイムを比較し、将来的にどのような使い分けをしていけばいいのか考えます。
# Node.js と Deno と Bun の現在
## npmライブラリにはすべてのランタイムが対応
– Node.js:当然npmライブラリには対応しています。
– Deno:[npmパッケージを配布するCDN](https://zenn.dev/uki00a/books/effective-deno/viewer/how-to-use-npm-packages)や、[npmインポート](https://qiita.com/access3151fq/items/e38f78db2d96a1ddd6cc)を使うことで対応しています。
– Bun:対応しています。:::note warn
「Denoが急に方針転換をしてnpm対応を始めた」というのはよくある間違いです。
[Big Changes Ahead for Deno](https
NestJS GraphQLリゾルバ用のCacheInterceptorを実装してみた
NestJS では(CacheModule を導入した上で)コントローラに `UseInterceptors` デコレータで `CacheInterceptor` を指定することで、コントローラが返すレスポンスをキャッシさせ、サーバの処理負荷を軽減させることができます。
“`ts:app.controller.ts
@Controller()
@UseInterceptors(CacheInterceptor)
export class AppController {
@Get()
findAll(): string[] {
return [];
}
}
“`しかしながら、この`CacheInterceptor`は、[公式ドキュメント](https://docs.nestjs.com/techniques/caching#auto-caching-responses)のWARNINGにも書いてあるように、GraphQLでは使用できません。
https://docs.nestjs.com/techniques/caching#auto-caching-re
[windows][volta]windowsのnodeバージョン管理ツールとしてvoltaを利用してみた。
# 初めに
普段はmac使ってるんですけど、たまたまwindowsでコードを書く機会があってその時にvoltaを利用したので使い方を簡単に残します。
補足・間違いなどがあればコメントいただけると幸いです?
他に便利と思った内容は加筆していきます〜✨## インストール
[こちらのリンク](https://docs.volta.sh/guide/getting-started)にあるWindows Installationの「download and run the Windows install」のリンクからインストーラーをダウンロードして実行してください。
インストール後にコマンドプロンプトを開いて以下のコマンドを入力しましょう。バージョンを表す数字が返ってくればOKです。
“`
volta -v
“`## nodeのインストール
以下のコマンドでnodeをインストールすることができます。
“`
volta install node@(バージョン)
“`
具体的にはこんな感じです!バージョンを指定しない場合は最新版がインストールされます。
“`
volta inst
react4 backendとの通信(hook)
# はじめに
nodeにuser情報を検索するapiとuser情報を登録するapiがある。
そこにreactからrequestをかけてresponseをもらう。
フロント(react)をメインにバック(express)も少し最後に載せる。
## フロント
“`:フロントコード(POST)
import { useState } from “react”;
const UserCreate = () => {
const URL = “http://localhost:8080/post”
const [userData, setUserData] = useState({
username: “”,
email: “”,
password:””
})
const getUserData = (data) => {
const { name, value } = data.target
setUserData({ …userData, [name]:
nodenvライブラリをインストールしたはずなのに、nodenvコマンドが使えなかったので解決してみた。[パスを通せば解決。]
問題
・Node.jsライブラリをインストールしたはずなのに、nodenvコマンドが使えない。
“`
#/Users/ユーザ名/Work2
$ nodenv local 14.0.0
-bash: nodenv: command not found
“`結論
・.bashrcファイルのパス設定を書き換えて,nodeコマンドのパスを通せば解決。
“`
#/Users/ユーザ名/
$echo ‘export PATH=$HOME/.nodebrew/current/bin:$PATH’ >> ~/.bashrc
$source .bashrc
$nodenv local 14.0.0
$node -v
v14.0.0
“`結論に至るまで
予想した原因
今回の問題の原因があるとすれば、以下の2つだと考えました。
・そもそもNode.jsがインストールされていない。
・パスの設定がされていない。
と
数 Steps で手軽に脆弱性対策をする方法
## はじめに
こちらの記事は「[Snykを使って開発者セキュリティにまつわる記事を投稿しよう! by Snyk Advent Calendar 2022](https://qiita.com/advent-calendar/2022/snyk)」の 6 日目の記事として投稿しています。
[私(@changeworlds)](https://twitter.com/changeworlds)からは、Snyk を使うことで、数 Steps で脆弱性対策をする具体的な方法についてご紹介いたします。
脆弱性対策というと企業に所属している人なら所属先のアプリケーション/サービス/プロダクトに対して、年次/Q 毎など定期的に脆弱性診断をしてもらっているかと思います。
しかし、本来問題というのは一定期間寝かせておいてから取り除くのではなく、気づいたときに取り除くものです。
とはいえ脆弱性診断を commit/push 毎にするというのは至難の業です。
そこで、登場するのが数 Steps で手軽に脆弱性対策を行える [Snyk](https://go.snyk.io/jp.html) で
Pythonをdocker-composeで立ち上げてみる
# はじめに
docker-composeでなくても、「dockerで一つコンテナを用意するだけではだめなのか」という問いもあるかもしれません。ですが、そもそもこれは通信アルゴリズムのテストに使用したかった、という経緯ですので、そこはまずご了承くださいな。
この記事では、docker-composeによりpythonの仮想環境を整えるということのみに焦点を当てています。他、TCP/UDPによるnode.jsとの通信は他の記事にて解説する気ですのでよろしくお願いします。
なお、この記事の成果物は以下のリポジトリに入ってますので、多少docker-composeに慣れていて「見れば分かるわ~わはははは~」という方は次のURLからクローンしてみてくださいな。(そもそもこの記事を見てないかな?)https://github.com/DogKingFun/docker-compose_python
# ディレクトリ構成
“`
docker-compose.yml
python/
├ app.py
├ Dockerfile
└ requirements.txt
“
nodeのバージョンを下げる
Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (111)
For more information on which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.14.1こういうエラーでた
↓
brew unlink node
brew install node@14
brew link –overwrite node@14
npm rebuild node-sass
ssh2-sftp-clientを使ってAWS Lambda(Node.js)からSFTPサーバーにファイルをアップロードする
# イントロダクション
この記事は、[ミロゴス Advent Calendar 2022](https://qiita.com/advent-calendar/2022/milogos) 5日目の記事です。
AWS Lambda(Node.js)からSFTPサーバー宛にS3上のファイルを転送したいという要件がありました。
Pythonであればparamikoあたりを使うところですが、Node.js(TypeScript)で開発したかったのでライブラリを探してみました。
使い勝手がよさそうものとして `ssh2-sftp-client` が見つかったので使ってみることにしました。# ssh2-sftp-clientとは
– https://www.npmjs.com/package/ssh2-sftp-client
– https://github.com/theophilusx/ssh2-sftp-clientssh2-sftp-clientは、Node.jsのSFTPクライアントです。
[ssh2](https://github.com/mscdex/ssh2) のラッ
DynamoDBの低レベルAPIをNode.jsから叩いてみた
# tl;dr
こちらをcloneして、READMEの通りにやってみてください!
DynamoDB、API Gatewayのサンプルコードがありますが、
他のAWSサービスにも応用はしやすくなっています。https://github.com/the-red/dynamodb-low-level-api
# 背景
DynamoDBにデータを入出力するときにはAWS SDKを使う場合がほとんどだと思いますが、SDKの内部ではWeb APIを実行していて、SDKを使わずに生のAPIをそのまま叩くこともできます。公式ドキュメントには「低レベルAPI」として紹介されています。
https://docs.aws.amazon.com/ja_jp/amazondynamodb/latest/developerguide/Programming.LowLevelAPI.html
低レベルAPIを実行するには、認証のため「APIリクエストの署名」というのが必要です。通常はSDK側で吸収してくれてる部分ですね。
署名ヘッダを使うサンプルは、検索すると色々と出てきます。たとえばクラスメソッドさ
[HTML] nodejs + express でsessionStorage, localStorage を用いてログイン状態を管理
# 環境
nodejs
express
mongoDB# Passport, サーバーからログイン状態を確認
“`javascript
app.get(‘/’, (req, res) => {
res.render(‘index.ejs’, { user: req.user })
})
“`
ログイン状態をpassportを用いて、サーバーから確認することができる。https://qiita.com/junzai/items/e1268bdeabf5e8223b15
# index.jsでログイン情報をsessionStorageで管理
“`html:index.ejs
<% if (user) { %>
