- 0.0.1. 【Flutter】Webでcsvファイルをダウンロードする
- 0.0.2. Node.js+mysql2でデータ取得&登録
- 0.0.3. TypeScriptとInversifyを使って開発してる時に手癖的に使うスクリプト
- 0.0.4. タイピングもできない高校生が0からSNS作ってみた!
- 0.0.5. ラーメン画像をプッシュ通知で送りつけあって飯テロするクソWebアプリを作った
- 0.0.6. 実はSVGってCanvasの代わりに使えるんじゃないか?
- 0.0.7. asciidoctor.jsでJavaScriptからasciidocファイルを変換する方法
- 0.0.8. LTE-M Leaf を使ってモノを制御するプロトタイピングをやってみる
- 0.0.9. 【9日目】Node.jsで為替レートをDiscordにリアルタイムで投稿する
- 0.0.10. 【完走賞ゲット-14】node-hid の hid-showdevicesコマンドで HIDデバイスに関する情報を出力(Node.js、JavaScript)
- 0.0.11. Slack APIでLambda(Node.js)でランダムで絵文字のリアクションをする(reactions.add)
- 0.0.12. Node.js(TypeScript) からAzure AD に認証をして、ついでにGraph APIからユーザ情報を取得する
- 0.0.13. import/export, require/exports って何が違うの?
- 0.0.14. Docker+nginx+Express(Node.js)で簡易なAPIサーバーを作る
- 0.0.15. 【GCP】Node.jsでVertex AI AutomlのAPIを叩く方法【機械学習】
- 1. はじめに
- 2. Why GCP? Vertex AI?
【Flutter】Webでcsvファイルをダウンロードする
# はじめに
よくあるWebページからcsvをダウンロードする機能ですが、この記事はFlutterを用いてcsvダウンロード機能とnodejsを用いてawsのWebAPIに実装について書いています。# Flutter Webからダウンロード
## AnchorElementクラス使うSDKはdart:htmlライブラリAnchorElementクラスです。
https://api.flutter.dev/flutter/dart-html/AnchorElement-class.html
## 実装
### BOM
エンコードしたファイルの先頭にBOMを設定しないと文字化けすることがあります。
>バイト順マーク (バイトじゅんマーク、英: byte order mark) あるいはバイトオーダーマークとは、通称BOM(ボム)といわれるUnicodeの符号化形式で符号化したテキストの先頭につける数バイトのデータのことである。このデータを元にUnicodeで符号化されていることおよび符号化の種類の判別に使用する。[バイト順マーク – Wikipedia](https://
Node.js+mysql2でデータ取得&登録
Node.jsでDB接続をする時、MySQL8系とnpmのmysqlライブラリだとパスワード認証ができないので[mysql2](https://www.npmjs.com/package/mysql2)ライブラリを使うと思います
mysql2のDB操作は記事によって書き方が違う、(当時のバージョンと違うから)全然動かない…!と苦労したので書いておきます
## DB接続
async-awaitでDB操作をする `mysql2/promise` を利用します“`js
// require(‘mysql2’)でコールバック関数を使う方法だと動かなかった
var mysql = require(‘mysql2/promise’);
let client
/**
* DB接続生成
* DB操作時に接続、クローズをする
*/
const createConnection = async() => {
client = await mysql.createConnection({
host: “localhost”,
port: 3306,
user: “userNa
TypeScriptとInversifyを使って開発してる時に手癖的に使うスクリプト
# はじめに
この記事は [アイスタイル Advent Calendar 2022](https://qiita.com/advent-calendar/2022/istyle) 15日目の記事です。
お久しぶりです。@shiratah(@chilitreat)です。
最近は、誰も詳細を知らないレガシーなコードを新しくTypeScriptで再実装したり、Nuxt.jsでフロントエンドを作り直したりしています。その中で得た知見を紹介します。近年アイスタイルでは、Node.js(TypeScript)で作られたバックエンドAPIが増えています。
その中でも、[Inversify](https://github.com/inversify/InversifyJS)と[inversify-express-utils](https://github.com/inversify/inversify-express-utils) を使ったアプリケーションが多いです。Inversifyは、JavaScriptとNode.jsアプリケーションのための、強力で軽量な反転制御コンテナ(DIコン
タイピングもできない高校生が0からSNS作ってみた!
## はじめに
こんにちは。はなむ++です。
私は2021年の夏までPCさえまともに触ったことのない高校生でした。元々面白そうなことを考えることが好きだったこともあって「考えること」「作ること」は好きでした。
ある時、「自分の通っている学校のために作られたSNSがあれば便利じゃね?」と思い、MacBookAir(M1チップ搭載)を購入し、コンピュータ部に転部したことから物語は始まります。
約1年半の時を経て、「Tone」と名付けられたSNSは完成間近となりました。どうぞその軌跡とやらをご覧ください。## 本記事で紹介すること
– SNSの概要
– コーディングなど詳細を含まない開発過程および活動本記事では技術的なことを詳しく紹介していません。
SNSの機能やどういった仕組みで実装しているかはこちらで紹介しています(執筆中)。https://zenn.dev/hariken/books/tone-ref-2022-08-29
## 対象読者
– どう精進するか迷っているプログラミング初心者
– コンピュータ系の部活に所属している中高生大体こんな感じの人に対して書きま
ラーメン画像をプッシュ通知で送りつけあって飯テロするクソWebアプリを作った
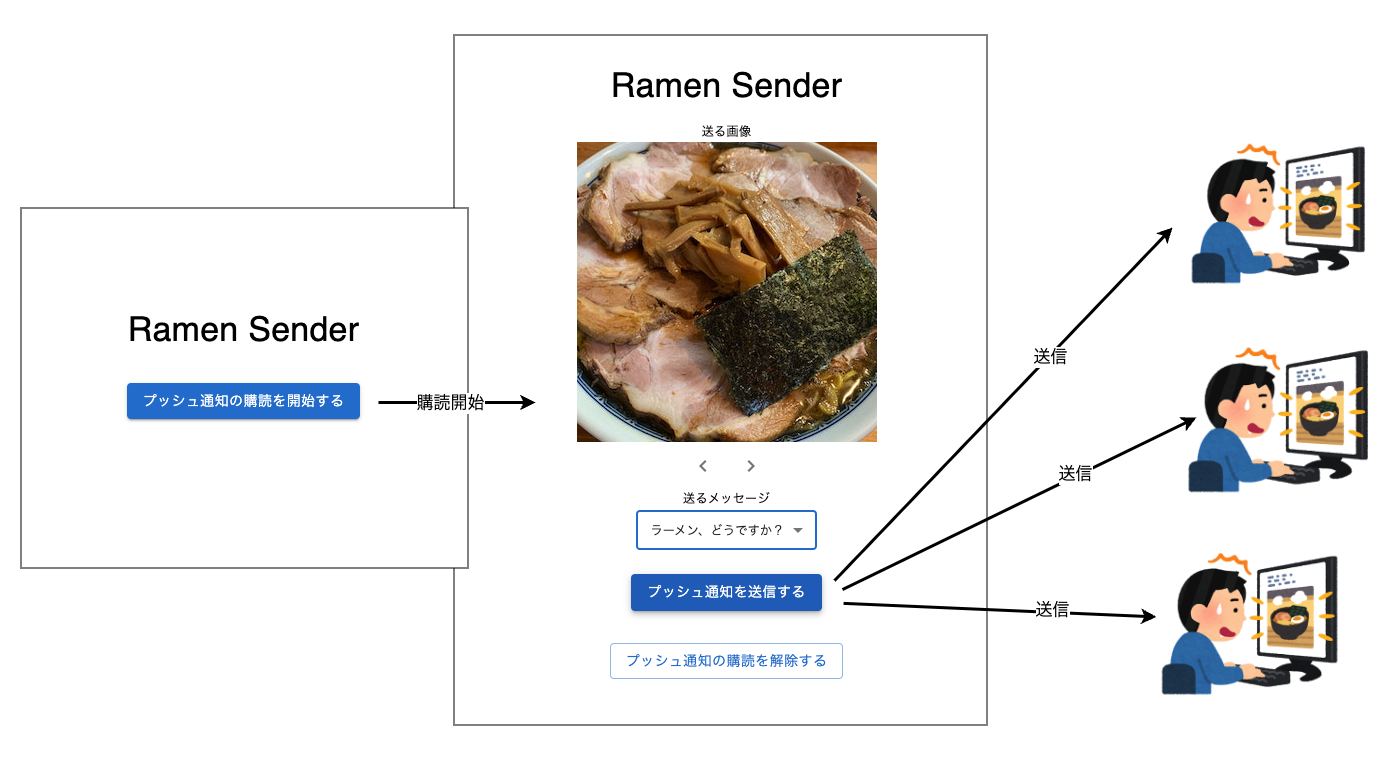
## 作ったもの
https://ramen-sender.vercel.app?1
## どんなアプリ?
* プッシュ通知を購読し、プッシュ通知送信ボタンを押すとプッシュ通知を購読している**自分も含めたユーザ全員に**ラーメン画像のプッシュ通知を送りつけることが出来ます。
* また、飯テロといえば深夜なので毎日24時にラーメン画像がプッシュ通知で送られてきます。
* 送られてくるラーメン画像はすべて私が撮ったものです。
## なんで作ったの?
iOSのsafariのPWAでもPush通知ができるようになる!
iOS16で実装される!
みたいな情報があったから、iOS16出たしなんか作ってみよう!って思ってたんだけど
実際に使えるようになるのは2023年中(
実はSVGってCanvasの代わりに使えるんじゃないか?
## はじめに
個人開発アドベントカレンダーとして何を書くか悩んだのですが、作ったもの列挙するのもありきたりかと思ったので、最近自分が考えていることについて書こうと思います。
それは、表題のとおり「実はSVGってCanvasの代わりに使えるんじゃないか?」ということです。
## 経緯
私は、個人開発で「サーモンラン研究所」([@salmon_lab](https://twitter.com/salmon_lab))というアカウントを運営しています。これは、スプラトゥーン3というゲームのイベント情報を、リアルタイムにツイートするという非公式なbotです。
【第59回 サーモンラン 開催中!】
日時:水曜 1時 ~ 木曜 17時
場所:アラマキ砦[支給ブキ]
・カーボンローラー
・ノヴァブラスター
・ボトルガイザー
・トライストリンガー pic.twitter.com/u3HGgexVRA— サーモンラン研究所 (@salmon_lab) December 14, 2022
このbotはこんな感じで、イベントの詳細情報を画像でツイートすることができます。この画像機能の実装についてどうするか、ということが今回の出発点でした。
## 5年前の実装:PHP
https://twitter.com/salmon_shift/s
asciidoctor.jsでJavaScriptからasciidocファイルを変換する方法
AsciiDocは、Markdownに似ている軽量マークアップ言語です。比較的マイナーですがGitHubでのプレビューに対応しています。
Markdownはドキュメント記述言語としては仕様が貧弱なため、簡潔に書くのが難しいものや、環境毎に異なる方言を使わなければならない事が多いです。
ただ、asciidocはそれなりに多機能な仕様が公式でしっかり定義されているので取り扱いやすい言語だと言えます。
https://docs.asciidoctor.org/asciidoc/latest/syntax-quick-reference/下記はasciidocファイルのサンプルです。`#`が`=`になったMarkDownのような感じですね。
“`asciidoc:example.asciidoc
:hardbreaks:
= AsciiDocの例== AsciiDocの例の一章
内容です
“`AsciiDocにはAsciiDoctorというドキュメント変換プロジェクトがあり、これを使用してコマンドラインからasciidocファイルをHTMLに変換する方法はよく知られてい
LTE-M Leaf を使ってモノを制御するプロトタイピングをやってみる
Webエンジニアです。
突然ですが、KDDIさんから、LTE-M Leafというモノをお借りしました。
なんと、[SORACOM のSIM](https://soracom.jp/store/5263/) とセットで。ありがとうございます!前回、[STM32を使ったLチカ]() をやったのは、この LTE-M Leafが使いたかったからなんですね。
今回はようやく本番。LTE-M Leaf を使ったプロトタイピングに挑戦してみようと思います。## LTE-M Leaf とは?
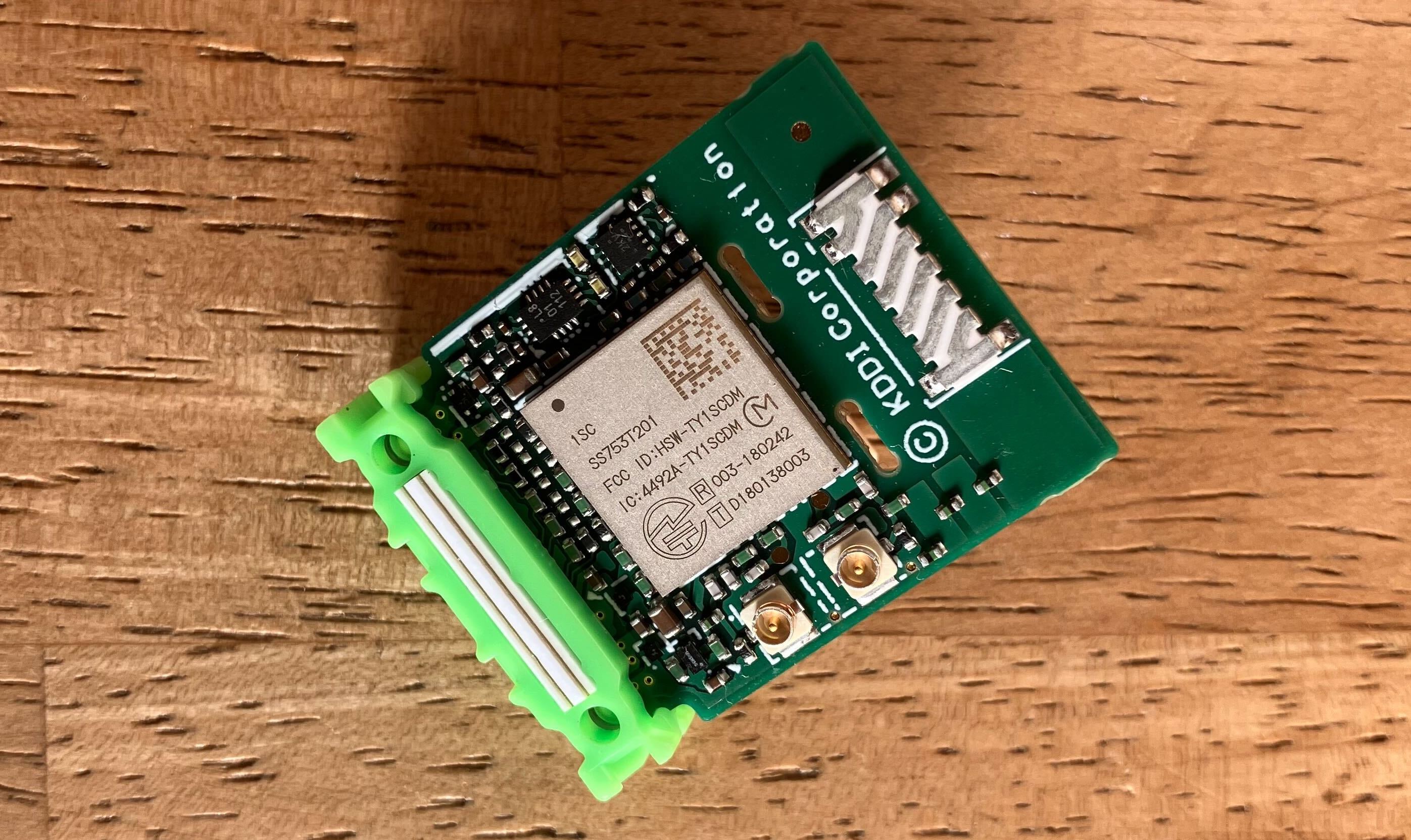
KDDI製のLTE-M通信用のモジュールです。

LeafonyにLTE-Mを使ったセルラー通信機能を追加できます。
2枚セットですが、どうやら下記が正式名称のようです。
– [AC04 LTE-M King M (LTE-M通信用
【9日目】Node.jsで為替レートをDiscordにリアルタイムで投稿する
# はじめに
こんにちは、なりかくんです。
今回は、Node.jsで為替レートをリアルタイムに取得してDiscordにリアルタイムで投稿するプログラムを作ってみようと思います。# 今回使う為替レートの取得方法
今回は、有志の方が作成した為替レートAPIを利用します。
それがこちらです。
https://fx.mybluemix.net/こちらのAPIを開発されたと思われるブログがこちらです。
http://dotnsf.blog.jp/archives/1039352247.htmlこのAPIはAPI Keyなどが不要で、非常にシンプルなレスポンスなので非常に使いやすいのが特徴です。以下が記事執筆時のレスポンスJsonの例です。
“`json
{
“status”: true,
“datetime”: “2022-12-14 10:54:00+0”,
“rate”: {
“USDJPY”: 134.797,
“EURJPY”: 143.69,
“EURUSD”: 1.06601,
“AUDJPY”: 92.563,
“G
【完走賞ゲット-14】node-hid の hid-showdevicesコマンドで HIDデバイスに関する情報を出力(Node.js、JavaScript)
## はじめに
こちらは、[完走賞ゲットのため小ネタを毎日投稿しようとチャレンジする Advent Calendar 2022](https://qiita.com/advent-calendar/2022/youtoy) の 14日目の記事です。記事の内容は、「JavaScript + HID用のライブラリ」という組み合わせで検索をすると、検索上位に出てくる [node-hid](https://www.npmjs.com/package/node-hid) の話です。
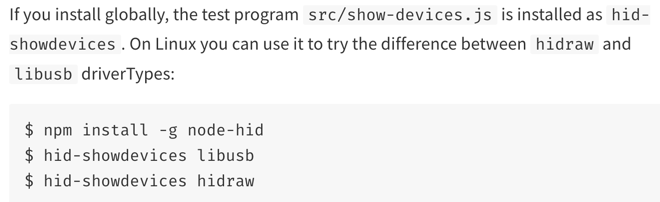
もう少し補足すると、その node-hid の公式情報の中に出てくる「hid-showdevices」のコマンドに関する内容です。

これに興味を持った経緯は、以下のとおりです。1. 個人的に HID関連の技術の話が気になってきた
Slack APIでLambda(Node.js)でランダムで絵文字のリアクションをする(reactions.add)
furikaeruという、1日の振り返りを簡単に楽しくできるSlack botを作りました。こちらがその記事です。
https://qiita.com/kakudaisuke/items/18681418cebc3bee93b5
この中で、メッセージに対してLambda(Node.js)を利用して、botで絵文字のリアクションをするという実装をしたのですが、シンプルそうなのにで、あまりサンプルコードにありつけず、ちょいと手こずってしまったのでメモを。
ランタイム: Node.js 14.x
Slack APIの`reactions.add`を使います。
必須パラメータはtoken, channel, name, timestamp。https://api.slack.com/methods/reactions.add
“`js:index.js
const AWS = require(‘aws-sdk’);exports.handler = async (event) => {
const eventBody = JSON.parse(event.body);
Node.js(TypeScript) からAzure AD に認証をして、ついでにGraph APIからユーザ情報を取得する
# はじめに
前回の記事で、MSALの力を借りてSPA(React)からAzure AD認証を行いました。https://qiita.com/ryuichi-f/private/392fae9ed74eeba5c397
今回は、サーバサイドからNode.jsを使って、Azure AD認証を行いたいと思います。あ、あとついでに認証後に取得できるアクセストークンを使って、Microsoft Graph APIにリクエストを送り、現在ログイン中のユーザのデータも引っ張ってきたいと思います。
# Azure ADにアプリケーションを追加する。
今回は、azure ポータルからではなく、az CLIからアプリケーションの追加を行います。ポータルから追加する方法は、以下の記事を参考にしてださい。
https://qiita.com/ryuichi-f/private/392fae9ed74eeba5c397
`アプリ名`は任意の名前で、`Redirct URL`はNode.jsサーバーが動いているURLで設定してください。
“`bash
az ad app create –d
import/export, require/exports って何が違うの?
いつまで経っても使い分けが分からないので調べてみました。
## モジュールとは
まずは「モジュール」について理解する必要があります。
モジュールとは JavaScript プログラムの一部を分割したものです。何かアプリを作成するときには1つのファイルに全てを書き込むのではなく、メインのファイル + 一部機能に特化したファイル という構成にしますよね。このうち一部の機能に特化したファイルをモジュールといいます。
当然分割しっぱなしではいけないので、メインのファイルからモジュールを読み込んで使う必要がありますね。
import/export や require/exports はそんなモジュールを利用するために存在する構文です。## import/export
> ネイティブの JavaScript モジュール機能は、import と export 文を利用します。
[JavaScript モジュール – JavaScript | MDN](https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Mo
Docker+nginx+Express(Node.js)で簡易なAPIサーバーを作る
# 概要
この記事は「[【マイスター・ギルド】本物のAdvent Calendar 2022](https://adventar.org/calendars/7794)」9日目の記事です。まぁかくかくしかじかありまして、JavaScriptの練習としてAPIを叩いて返ってきた値(JSON)を画面に表示してみよう、そのための環境を作ろうってなったんです。
JavaScriptの練習だからフロントはもちろん使うけど、API側もNodeで書けばより理解も深まるだろうということでExpressなるフレームワークがあると知ってそれを使って環境構築をしてみました。
最近nginxの勉強もしたのでプロキシ設定を使った構成の練習台にもちょうどよかったです。# 環境を作ろう
## 準備
こんな感じのディレクトリ構成にします。今回はデスクトップに作成しました。
“`text:ディレクトリ構成
js-practice
├─ backend
├─ docker
│ ├─ nginx
│ └─ node
└─ frontend
“`## nginxの設定
nginxで設定するところは
【GCP】Node.jsでVertex AI AutomlのAPIを叩く方法【機械学習】
はじめに
今回業務でVertexAI Automlを使用する機会がありましたので、備忘録がてらここに記しておきます。
テストで動かしただけなので自分のローカル環境からAPIを叩けるようになるまでが今回のゴールとしています。
GCPをほとんど触ったことのない状態からのスタートだったので適宜色々調べながら実装を行いました。
なので自分みたいな「なにもわからん!」みたいな人にも分かるように書けたら良いなと思っています。
経験者の方は知ってる所は飛ばしながら読んでいただけると幸いです。
それではいってみましょ〜!Why GCP? Vertex AI?
GCP(GoogleCloud)とは
Googleが提供しているクラウドコンピューティングサービス(クラウド)になります。
要はサーバーとかネットワークとかその他諸々便利機能を誰でも登録してお金さえ払えば(従量課金)使えるようにしてくれている訳です。
最近呼び方がGCPからGoogleCloudに変わったみたいで、Google Cloudの方がより広義で広い意味で使われてるっぽいです。
VRT用の大量パターンのStory作成をコード生成で自動化した話
[去年のアドカレ記事](https://qiita.com/sakamuuy/items/44a109532f06e0b619e3)もVRTのネタで書いて、今年は違うのにしようと思っていたのですが、またVRTのネタです。よろしくお願いいたします。
## はじめに
現在参画しているプロジェクトにて、下のような課題を持つ画面がありました。– 1画面内で表示されるレイアウトが9パターン(今後更に増える想定)と、同画面内に入稿されるHTMLで使われるCSSが約40パターン(こちらも今後更に増える想定)存在し、これらの特有の組み合わせのみスタイルの崩れが発生することがある。
– これらを全パターン目視で確認することはかなり大変…今回の記事はこの課題をVRTを使って解決した話と、その際に苦労した話です。
前半で軽く実装内容を紹介しますが、技術的な話はあまりしません。また、前提としてVRTは[storycap](https://github.com/reg-viz/storycap)と[reg-cli](https://github.com/reg-viz/reg-cli)を使
Spotify物理リモコンを作ってみた
# はじめに
2022年のIoTLTにて何度かLTさせていただきましたが、アプリやWebのソフトウェアUIではなくコンポのリモコン感覚で物理ボタンをポチポチしてSpotifyをコントロールしたい、という思いからSpotify物理リモコンを作りました。**[Spotify物理リモコン(ProtoPedia)](https://protopedia.net/prototype/3314)**
Spotify物理リモコンの本運用版はこんな感じです!
ダイソーリモコン
↓
M5ATOM Liteで赤外線受信
↓
M5ATOMとopnizでペアリングしてるラズパイからSpotify Web APIを実行#Spotify #M5ATOM #DAISO #opniz https://t.co/TS0qaA2NM9 pic.twitter.com/SxRocJXAS3— 田中みそ (@miso_develop) May 28, 2022
# できること
赤外線リモコン(NEC、AEHAフォーマットのものならなんでもOK)でSpotifyを操作できます。操作できることとしては、* 再生/停止
* 曲送り
* リピート切替
* シャッフル切替
* 音量調節
* 任意のプレイリスト再生
* 再生機器の変更(Google HomeやAmazon Alexa、スマホアプリやWeb UI等)
* 今聴いているプレイリストをもとにラジオ(関連楽曲プレイリスト)生成といった感じで結構いろいろできて、それらの操作を
Code Engineで Node.jsサーバーを試して OpenTelemetryで Instanaにトレースを送るメモ
# はじめに
この投稿では、 [Code Engine](“https://www.ibm.com/jp-ja/cloud/code-engine”)を使ってアプリケーションの開発・運用する際のモニタリングツールとして、
[OpenTelemetry](“https://opentelemetry.io/”) と APMツールの[Instana](“https://www.ibm.com/jp-ja/products/instana”)でアプリケーションの性能情報(呼び出し数、エラー数、遅延)を可視化する方法を試した時のメモになります。# OpenTelemetryとは
[OpenTelemetry](“https://opentelemetry.io/”)は、テレメトリデータ(メトリクス、ログ、およびトレース)を計測、生成、収集、そしてエクスポートを行うOSSのオブザーバビリティのフレームワークです。 OpenTelemetryはテレメトリデータを分析する機能がありません。ですので、今回は、Instanaにテレメトリデータを送信して表示・分析することにします。# 前提作業
今ChatGPTで話題のOpenAiのDALL-E APIを使ってAIでイメージを生成するアプリを作ったら結果が非道かった
## OpenAiのDALL-E APIを使ってアプリを作る
今ChatGPTで話題、イーロンマスクも出資して設立に関わっている[Openai](https://openai.com/)ですが、チャットだけではなく、色々なAPIを公開しています。
イメージで言うと、彼らの作り上げた巨大な電脳の脳味噌に、APIを通じて接続し、色々なデーターを取得できると言うものです。
で、今回Traversy Mediaを見ていると、言葉でこんな画像ちょうだいって言うと、Aiがそれを生成して送り返してくれると言う暗黒アプリが簡単に作れそうだったので、作ってみる事にしました。Node.jsにて、製作時間1時間ほど。で、出来たのがこれ[暗黒イメージ生成機](https://openaiimagegenerator.web.app/) *実際にFirebase上でアップしてみたよ

MERNとは、MongoDB、Express、React、Node.jsの4つのテクノロジーを組み合わせたフルスタックのWebアプリケーションフレームワークです。MERNスタックは、フロントエンド(React)とバックエンド(Node.js、Express、MongoDB)を提供することで、Webアプリケーションの開発を効率化します。
MongoDBは、ドキュメント指向のNoSQLデータベースです。このデータベースは、非構造化データをスキーマレスで保存し、JSONのような形式でデータを扱うことができます。
Expressは、Webアプリケーションフレームワークです。このフレームワークは、Node.jsで実装され、Webサーバーを構築するための様々な機能を提供します。
Reactは、JavaScriptのライブラリです。Reactを使用することで、Webアプリケーションのユーザーインターフェイス(UI)を構築することができます。
Node.jsは、JavaScriptの実行環境です。Node.jsを使用することで、JavaScriptをサーバーサイドで実行することができます。









