- 0.0.1. 育児に「ぴよログ」使ったのでログファイルをJavaScriptで扱いやすくしてみた
- 0.0.2. GCSの署名付きURLとCORSでハマったこと
- 0.0.3. YouTubeAPIでコメントからタイムスタンプを取得してみた
- 0.0.4. Pipedreamのカスタムアクションを自作するまで(OpenAIによるChatGPT風アクション編)
- 0.0.5. Commentableを使って参加型のオンライン忘年会をやった話
- 0.0.6. WindowsにWSLをインストールしてReactの開発環境を構築する方法
- 0.0.7. Discord ボットの作り方 Node.js版 2023年1月現在の方法
- 0.0.8. 最新機能が入った開発版Node-REDを起動する
- 0.0.9. Lambda Node.js 18 でaws-sdkを使おうとして詰まった
- 0.0.10. [Next.js+Node.js+Socket.io]新体操の採点システムを作った話
- 0.0.11. AWS SDK V3 のFirehoseでputRecord出来なかったのを、何とかできた件について(AWS SDK V2 → V3 移行Tips)
- 0.0.12. Node.jsのバージョンを下げる方法
- 1. 結論
- 2. 参考サイト
育児に「ぴよログ」使ったのでログファイルをJavaScriptで扱いやすくしてみた
https://qiita.com/advent-calendar/2022/iotlt
アドベントカレンダー2022IoTLTの17日目です!
[IoTLT](https://iotlt.connpass.com/)は登壇したことありましたが、最近は全然ですね…
アドベントカレンダーを参加をきっかけにまた登壇目指したい!
## ぴよログとは
https://www.piyolog.com/
育児に便利なログアプリ
自分が一番便利だなってものが、ミルクを飲ませた時間のログですね
嫁さんが夜中あげててくれて、朝方自分が起きてミルクあげようとしたとき、何時間前にあげたのかとか、寝ている嫁さんをいちいち起こさなくていいのがすごくいいです
### ログの出力

公式ではPDFで出力可能とありますが、
にも紹介があります。ということで、なんで署名付き URL なの?とか設定のお話とかは丸投げさせてもらって本題に。
ちなみに、先ほど挙げさせてもらった記事にも CORS エラーの注意喚起と回避手順が記載されていますが、本記事ではより具体的な内容と、axios を使っていた時に発生した特殊なケースについて紹介したいと思います。# 構成
18日目の記事です。https://qiita.com/advent-calendar/2022/n-s-highschool
Vtuberなどの歌枠アーカイブを見ていると、「あの曲どの配信で歌ってたっけ…」となる時ありますよね。
そんな時にそのVtuberが歌った歌を一覧で表示出来ると便利だな、と思い作ってみました。
今回は、VERSEⁿ所属のアルバ・セラさんの歌枠配信からタイムスタンプを取得してみます。https://www.youtube.com/@albasera2426
格好いい曲も可愛らしい曲も歌いこなす、おすすめのVsingerです。
# 作ったもの
先にコード全体を貼っておきます。
“`javascript:comment.js
var apikey = ‘APIキー’;
import fetch from ‘node-fetch’;
var list =
Pipedreamのカスタムアクションを自作するまで(OpenAIによるChatGPT風アクション編)
## 前書き
まずはこちらの画像と映像を御覧ください。
|Slack(画像)|Discord(映像)|
|:-:|:-:|
|  | [](https://www.youtube.com/shorts/eMxSY-KAy84)|※Discord(映像)はYouTubeショートに飛びます
これらは、いずれもPipedreamのワークフローで作った、「質問に対してOpenAIからの回答をレスポンスする」様子です。
今回のアドカレでは、「3部構成(仮)」と称してPipedreamをネタにずっと記事を書いていましたが、今回は**自作アクションによる処理の再利用**に焦点を当てていこうと思います。## 作ったものについて
Commentableを使って参加型のオンライン忘年会をやった話
これは [身の回りの困りごとを楽しく解決! by Works Human Intelligence Advent Calendar 2022](https://qiita.com/advent-calendar/2022/works-hi-1) の 16日目の記事です。
20日目に投稿する予定でしたが、16日目が空いていたので早めに公開します!!
https://qiita.com/advent-calendar/2022/works-hi-1
# はじめに
はじめまして普段はバックエンドエンジニアをしています。[chihiros](https://github.com/chihiros) と言います。
今年、会社のオンライン忘年会で幹事をすることになりまして、ツール周りの担当をしました。
ツール担当といっても当日ZOOMのボタンをポチポチするぐらいしかやることがなかったため
もう少し何かツール担当として胸を張れることをしたいと思い、下のgif画像のようなことができるツールを用意しました。この記事では`一対多`になりがちなオンラインミーティングを`多対多`の双方向コミュニケー
WindowsにWSLをインストールしてReactの開発環境を構築する方法
# WindowsにWSLをインストールしてReactの開発環境を構築する方法
以下の公式サイトを参考にWSL上にReactの開発環境を構築する。
https://learn.microsoft.com/ja-jp/windows/dev-environment/javascript/nodejs-on-wsl
https://learn.microsoft.com/ja-jp/windows/dev-environment/javascript/react-on-wsl
## WSLをインストール
コントロールパネル>プログラム>Windowsの機能の有効化または無効化でLinux用windowsサブシステムのチェックボックスを外す
powershellを管理者権限で開いて、以下のコマン
Discord ボットの作り方 Node.js版 2023年1月現在の方法
N予備校アドベントカレンダーの @rabeneko さんの記事で、授業などで使用している Slack無料プラン は 90日 でログが消えてしまうため、Discord に移行しようという記事がありました。
https://qiita.com/rabeneko/items/5e3d0f960e67cea77904これに伴(ともな)い、移行期間中に Discord と Slack の間をつなぐボット(いわゆるリレーボット)を作成しました。
↓ こんなやつです。
というわけで、Node.js で Discord ボットの作り方を解説します。
また、使用するライブラリである discord.js がバージョンによって書き方が違いすぎるため、過去の解説記事が参考にならなかったので、あらためて 2023年1
最新機能が入った開発版Node-REDを起動する
6年ほどNode-REDのコントリビュータをやっている横井です。メジャーバージョンのリリース計画を把握できているため、それに合わせて書籍執筆などの活動も効率良くできています。本記事では、そのノウハウと開発中のNode-REDを使う手順を紹介します。
Node-REDは、1年に1回メジャーバージョンがリリースされます。Node-REDの商用サービス提供者や、書籍などのドキュメント執筆者は、本メジャーリリースを意識しておく必要があります。よく把握せずに進めてしまい、「頑張ってサービスやドキュメントを公開したのに、すぐスクリーンショットや説明が古くなってしまった」という経験をされた方は多いでしょう。
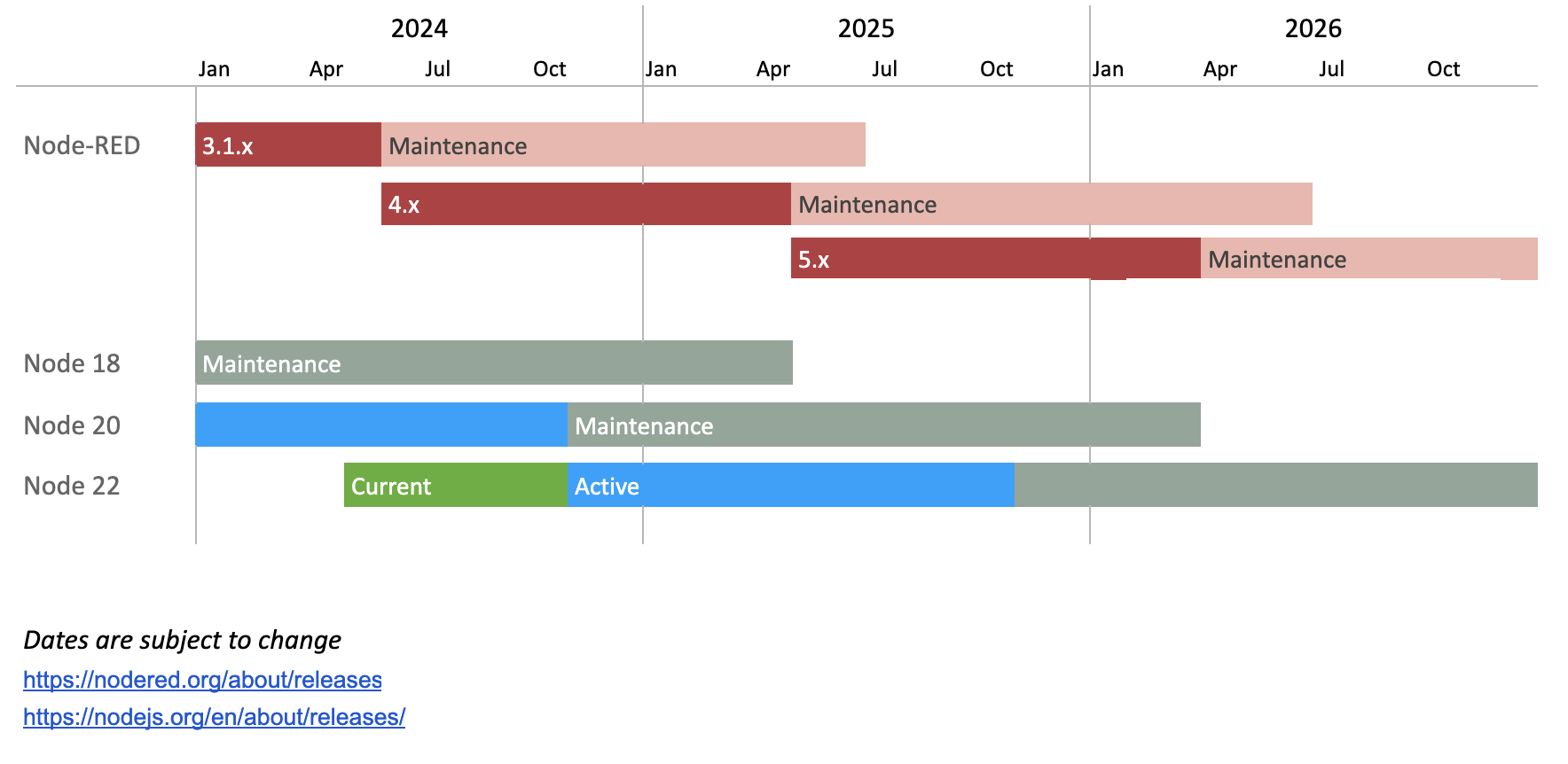
# Node-REDのリリース計画
Node-REDのリリースは、下記のようなタイムラインとなっています。Node-REDのメジャーリリースが1年に1回されるのは、サポートするNode.jsが1年周期のためです。
厳密には、偶数バージョンの安定版Node.jsが毎年4月30日
Lambda Node.js 18 でaws-sdkを使おうとして詰まった
:::note info
この記事は[miriwoお一人様 Advent Calendar 2022](https://qiita.com/advent-calendar/2022/miriwo)の17日目の記事です
:::# 概要
– LambdaのNode.js18にてaws-sdkを使おうとしてかなり詰まったのでまとめておく。
# 謝辞
– 本問題の解決は同プロジェクトの先輩エンジニアさんにご協力いただきました。改めてお礼申し上げます。
# 情報
| 内容 | 情報 |
| — | — |
| ランタイム | Node.js 18.x |
| ハンドラ | index.handler |
| アーキテクチャ | x86_64 |
| 関数の作成 | 一から作成 |# 問題発生までの経緯
– Lambda関数にブラウザから下記の様にindex.mjsに記載をした。
“`index.mjs
import { AWS } from ‘aws-sdk’;exports.handler = async (event) =
[Next.js+Node.js+Socket.io]新体操の採点システムを作った話
# はじめに
新体操の採点をすることができるWebアプリの作成をしました。
Node.jsやMongoDBをまともに触るのは初めてだったので、少し苦戦しました。
今回は、システムの説明と詰まったところや反省点について説明していきたいと思います。使用技術
– Next.js(Typescript)
– Node.js(Express.js + Mongoose)
– WebSockt(Socket.io)
– MongoDB# GitHubのリポジトリ
フロントエンドのリポジトリ↓
https://github.com/mrkmtkm/mrg-referee-frontバックエンドのリポジトリ↓
https://github.com/mrkmtkm/mrg-referee-backend# 概要
ユーザーは、大会の主催者と審判の2人がいます。
簡単に説明すると、審判の採点した点数を主催者側でリアルタイムで受け取り、点数を集計し表示するシステムです。
実際はこんな感じです。特徴としては
– 手軽で簡単に
AWS SDK V3 のFirehoseでputRecord出来なかったのを、何とかできた件について(AWS SDK V2 → V3 移行Tips)
# はじめに
AWS SDK V2 で動作していたコードを、ガイドに従って V3 に置き換えても、putRecord(Firehoseへのデータ登録)ができず、エラーで終了してしまう。
# 結論
インターフェースが変わってる(不便になってる!?)
こんな代表的なレベルのメソッドを互換取らずに置き換えるなんて、なんて罠。。。+ API インターフェース(V3) V3のドキュメント見にくい。。。(個人的感想)
https://docs.aws.amazon.com/AWSJavaScriptSDK/v3/latest/clients/client-firehose/interfaces/_record.html
Uint8Arrayで渡せという事らしい。。。
+ API 仕様(V2)
https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/Firehose.html#putRecord-property
V2の頃は、「’STRING_VALUE’ /* Strings will be Base-64 encoded」
Node.jsのバージョンを下げる方法
結論
以下を実行。
“`
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash
“`~/.bash_profile, ~/.zshrc, ~/.profile, or ~/.bashrcなどのファイルに以下を書き込む。
“`
export NVM_DIR=”$([ -z “${XDG_CONFIG_HOME-}” ] && printf %s “${HOME}/.nvm” || printf %s “${XDG_CONFIG_HOME}/nvm”)”
[ -s “$NVM_DIR/nvm.sh” ] && \. “$NVM_DIR/nvm.sh” # This loads nvm
“`Node.jsで使用したいバージョンをインストールする。
“`
nvm install 16
“`参考サイト
[nvm で複数の Node.js バージョンを切り替えて使用する (Node Version Manager)](https
strapi運用を節約する
Strapiをcloud環境などに設置する場合、テキストや画像ファイルなどをその環境に置くことはないかと思います。
大体の場合、テキストはRDSやcloud SQLにsupabaseといった外部のデータベース、画像ファイルはs3やcloud storage, supabaseといった外部のストレージに吐き出すことになるのではないでしょうか。そんな時、問題となってくるのがお値段です。
テキストは書けば書くほど、画像は置けば置くほどお金がかかります。
多くのクラウドサービスには無料枠がありますが、たいていの場合期限があったり上限が低かったりといったことが多いでしょう。特に、DBはまあ仕方がないとしても、画像ファイルをどうにかして削減したいと考えるのは自然のことだと思います。
そんなわけで、これら節約術を考えていくというのが今回の記事となります。なお、最終的な画像出力先、headlessCMSからブログなどの適当なアプリケーションに届けた段階で不都合はいろいろ何とかしてくれるだろという前提で話を進めるので、フロントエンド側で解決できそうなことはすべてフロントエンド側に丸投げする
WindowsでNode.js環境の構築
windowsでnodejs環境を構築したときの備忘録
# chocolateyのインストール
chocolateyはwindowsのパッケージマネージャ、これを入れると色々便利。
`windows + R`でpowershellを指定して`ctr + shift + Enter`で管理者として実行
以下のコマンドを実行するとchocolateyがインストールされる
“`bash
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object S
Docker + Squooshで、一括で画像をwebpにする方法
## はじめに
[スペリス](https://spalice.com)で開発をしております、安永です。
この記事では、Dockerを使って、手軽かつホストの環境を汚さず、画像ファイルを一括でwebpに変換する方法を紹介します。## squooshとは?
`squoosh`はGoogleが開発をしている画像を次世代フォーマットである`webp`に変換することができる神ツールです。
画像をwebpにすると、jpgやpngなどと比べて、サイズが抑えられ、画像の表示速度改善に役立ちます。https://squoosh.app/
https://github.com/GoogleChromeLabs/squoosh
web上でも画像の変換をすることができ、webpだけじゃなく、avifとかの変換もでき、UIも素晴らしいものになっております。
ただ、画像を複数変換する必要があると、web上だけだと少し面倒でした。
その場合に備えてnpmのパッケージも用意されているのがさらに素晴らしいですね。https://github.com/GoogleChromeLabs/squoosh/t
Prismaの導入とメリットを考える
# はじめに
Node.js + TypeScriptによるサーバーサイドの開発は、クライアントサイドとスクリプトを同じ言語で管理できるなどのメリットがあります。
その際に使用するのが、Node.jsウェブフレームワークであり、データベース連携は必要不可欠です。
ですが、普段データベースに触れる機会が少ないデータベース初心者にとって、SQL文を書くのはハードルが高く感じます。そういった状況で役に立つのが、「Object-Relational Mapping / オープンソースのオブジェクト関係マッピング」(以降ORM)です。
「[Prisma](https://www.prisma.io/)」はNode.js ORMの1つです。
本記事では、Prismaについての理解を深めることを目的とします。## 前提と対象読者
以下の知識や経験があり、
– Node.jsの基礎知識
– Node.jsウェブフレームワークの使用経験以下の考えをお持ちの方。
– Node.jsによるORMに興味がある
– フロントエンドもバックエンドも同じ言語(JavaScript / TypeScrip
【11日目】Node.jsでDiscordに毎分ランダムでGIF画像を送る
# はじめに
こんにちは、なりかくんです。
今回は、Node.jsでDiscordに毎分ランダムでGIF画像を送るプログラムを作りたいと思います。# GIF画像を取得する
今回は、GIF画像を取得するのにTenor APIのランダムGIFを使います。
このAPIでは、API Keyと検索文字を指定するだけでランダムにGIF画像を持ってきてくれるという優れたAPIです。
ドキュメントは以下のページに記載されていますので、ぜひ参考にしてみて下さい。https://developers.google.com/tenor/guides/quickstart
今回作成した取得するコードは以下のコードになります。検索結果が見つかればGIFのリンクを返して、見つからなければnullを返すというコードです。
“`js
function getGif(query) {
return new Promise((resolve, reject) => {
request({
url: `https://tenor.googleapis.com/v2
【Flutter】Webでcsvファイルをダウンロードする
# はじめに
よくあるWebページからcsvをダウンロードする機能ですが、この記事はFlutterを用いてcsvダウンロード機能とnodejsを用いてawsのWebAPIに実装について書いています。# Flutter Webからダウンロード
## AnchorElementクラス使うSDKはdart:htmlライブラリAnchorElementクラスです。
https://api.flutter.dev/flutter/dart-html/AnchorElement-class.html
## 実装
### BOM
エンコードしたファイルの先頭にBOMを設定しないと文字化けすることがあります。
>バイト順マーク (バイトじゅんマーク、英: byte order mark) あるいはバイトオーダーマークとは、通称BOM(ボム)といわれるUnicodeの符号化形式で符号化したテキストの先頭につける数バイトのデータのことである。このデータを元にUnicodeで符号化されていることおよび符号化の種類の判別に使用する。[バイト順マーク – Wikipedia](https://
Node.js+mysql2でデータ取得&登録
Node.jsでDB接続をする時、MySQL8系とnpmのmysqlライブラリだとパスワード認証ができないので[mysql2](https://www.npmjs.com/package/mysql2)ライブラリを使うと思います
mysql2のDB操作は記事によって書き方が違う、(当時のバージョンと違うから)全然動かない…!と苦労したので書いておきます
## DB接続
async-awaitでDB操作をする `mysql2/promise` を利用します“`js
// require(‘mysql2’)でコールバック関数を使う方法だと動かなかった
var mysql = require(‘mysql2/promise’);
let client
/**
* DB接続生成
* DB操作時に接続、クローズをする
*/
const createConnection = async() => {
client = await mysql.createConnection({
host: “localhost”,
port: 3306,
user: “userNa
TypeScriptとInversifyを使って開発してる時に手癖的に使うスクリプト
# はじめに
この記事は [アイスタイル Advent Calendar 2022](https://qiita.com/advent-calendar/2022/istyle) 15日目の記事です。
お久しぶりです。@shiratah(@chilitreat)です。
最近は、誰も詳細を知らないレガシーなコードを新しくTypeScriptで再実装したり、Nuxt.jsでフロントエンドを作り直したりしています。その中で得た知見を紹介します。近年アイスタイルでは、Node.js(TypeScript)で作られたバックエンドAPIが増えています。
その中でも、[Inversify](https://github.com/inversify/InversifyJS)と[inversify-express-utils](https://github.com/inversify/inversify-express-utils) を使ったアプリケーションが多いです。Inversifyは、JavaScriptとNode.jsアプリケーションのための、強力で軽量な反転制御コンテナ(DIコン









