- 1. Node.js上でのバージョン管理ツールにVoltaを使ってみた話
- 2. DiscordのActive Developperを習得する方法
- 3. Nestjsでgraphqlサーバー構築(その1. Nestjs + prisma + postgreSQLの環境構築)
- 4. Androidのホーム画面にウィジェットを配置しよう
- 5. nodebrew → Volta に移行する手順 (node.js バージョン管理ツール)
- 6. GraphQL サーバー構築(その6. prismaとgraphql(apollo)サーバーの連携)
- 7. VSCode devcontainer + Dockerでシームレスな開発環境を構築してみた
- 8. GraphQL サーバー構築(その5. GraphQL Code Generator)
- 9. 【Node.js+typeORM+MySQL】実務未経験&独学でおすすめワイン診断アプリを作ってみた【バックエンド】
- 10. Node.jsでExcelファイルのデータを取得する
- 11. 3つの方法で簡単Webサーバ構築(ローカル環境)
- 12. Nodeバージョン管理ツール「n」でバージョンが切り替わらない
- 13. GraphQL サーバー構築(その4. prismaを用いたデータベース(sqlite)の用意 )
- 14. python-shell備忘録
- 15. GraphQL サーバー構築(その3. GraphQLスキーマを外部ファイル化する)
- 16. 若手エンジニア向け:フルスタックエンジニアになろう
- 17. GraphQL サーバー構築(その2. Mutation の実装)
- 18. ローカルでGraphQL サーバー構築(その1. Apolloを利用したgraphqlサーバー立ち上げまで)
- 19. AWS CDK – Node.js 18 TypeScript での Lambda 実装
- 20. フロント開発で役に立つ、JavaScriptの関数についてのあれこれ
Node.js上でのバージョン管理ツールにVoltaを使ってみた話
# 解決したい課題
少し前の教材を進めていたところNode.js上で
“`
Error: error:0308010C:digital envelope routines::unsupported
“`
が発生したので解決策を調べてみた# 原因
よく読んでみるとわかりますがUNSUPPORTEDであることが分かります。
つまりNode.jsが実行環境に対応してないよ!という話でした。(発生当時のバージョンは@18)# 解決策の調査
Node.jsのバージョン管理ツールについて調べてみる
– nvm(https://github.com/nvm-sh/nvm)
– nvm-windows(https://github.com/coreybutler/nvm-windows)
– nodebrew(https://qiita.com/mame_daifuku/items/373daf5f49ee585ea498)
– Volta(https://volta.sh/)今回はVoltaを使ってバージョン管理を行ってみました
## Voltaの選定理由
nvmはcu
DiscordのActive Developperを習得する方法
# 前書き
Discordがスラッシュコマンド付きのDiscord-Botを開発してるユーザーに与えられるバッジです。
今回はそのActive Developper Badgeを簡単に取得できる方法をお教えしたいと思ってます。
著者はQiita初心者なので至らない点があると思いますが温かい目で見てもらえると嬉しいです。
# 本題
#### 必要な物
・Discord Account
・やる気
特にサーバーとか、Discord.jsやDiscord.pyなどの知識は入りません。やる気があれば取れちゃいます。
### 1.BOTの作成&Tokenコピー
まずこちらのサイトに入ってください。
https://discord.com/developers/applications
右上の「New Application」を押してください。
するとこのような画面が出ると思います。

id: 8ba2ec1a
参考記事
https://docs.nest-book.jp/ttebunestjs/no
https://docs.nestjs.com/first-steps
## 今回やること
– [x] NestJSの初期化(hello worldまで)
– [x] prisma の初期化
– [x] postgreSQLの初期化
– [x] prisma と postgreSQLの接続### NestJSの初期化
“`bash:bash
$ npm i -g @nestjs/cli
$ nest new project-name
$ cd project-name
“`* tsconfigの修正
“`json:tsconfig.json
{
“compilerOptions”: {
“module”: “commonjs”,
“declaration”: true,
“removeComments”: true,
“emitDecoratorMetadata”: true,
“experimenta
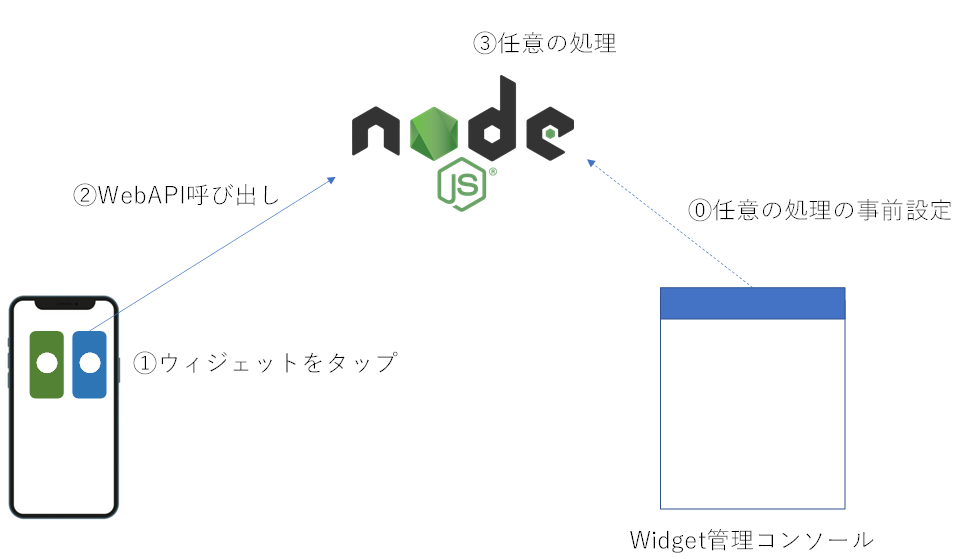
Androidのホーム画面にウィジェットを配置しよう
(今年一回目の投稿です)
今回はAndroidのホーム画面に自分カスタムのウィジェットを配置します。
カスタムといっても、自分の好きなWebAPIを呼び出すだけモノのです。
ですが、サーバを立ち上げてWebAPIの呼び出し先での後処理をカスタマイズすれば、なんでもできますよね。
ということで、ウィジェットを配置するAndroidアプリケーションと、WebAPI呼び出しを受け付けるNode.jsサーバの2本立てです。ソースコードもろもろは以下のGitHubに上げてあります。
poruruba/CustomWidget
https://github.com/poruruba/CustomWidget
# 全体構成

ウィジェットのためのAndroidアプリケーションと、WebAPI呼び出しを受け付けるNode.jsサーバの2つからなりま
nodebrew → Volta に移行する手順 (node.js バージョン管理ツール)
プロジェクトにバージョンを固定できない [nodebrew](https://github.com/hokaccha/nodebrew) から、できる [Volta](https://volta.sh/) に移行した。その手順をメモしとく。簡単、スムースにいけば5分以内でできる。
## 1. nodebrew のアンインストール
1. グローバルにインストールしてるライブラリ名(nodemodules 内のディレクトリ名)をコピーしとく
2. 環境変数から nodebrew の PATH を削除
– .zshrc から `export PATH=”$HOME/.nodebrew/current/bin:$PATH”` を削除
– 参考:[Nodebrew本体を削除する方法 | Qiita](https://qiita.com/tonkotsuboy_com/items/f5d17f0b9698554a7716)
3. [Node.jsやnpmをアンインストール | IMA WEBCREATION](https://ima-wc.jp/blog/1357) を参考にア
GraphQL サーバー構築(その6. prismaとgraphql(apollo)サーバーの連携)
id: 91eea4d1
## この記事のリポジトリ
https://github.com/ykitaza/graphql-tutorial/tree/develop## 前回
https://qiita.com/ponchuchu/items/449a1e459b00f914696b## 今回やること
– [x] resolver で使用するためのcontextを用いて、prisma と接続
– [x] クエリをなげて、prismaと接続できていることを確認### resolver で使用するためのcontextを用いて、prisma と接続
* contextの型定義
“`ts:index.ts
interface Context {
dbsource: {
prisma: PrismaClient;
}
}
“`* contextにdbsourceを追加
“`ts:index.ts
const { url } = await startStandaloneServer(server, {
listen: {
VSCode devcontainer + Dockerでシームレスな開発環境を構築してみた
# はじめに
> 先日参加したハッカソンでDockerで環境構築してチームメンバーと開発をしたが、メンバーの1人がVSCodeの設定によるエラーで苦戦していた。そこで今回は、VSCode devcontainerとDockerを使って、Dockerのコンテナ内でVSCodeを起動して開発する方法についてまとめる。前提知識:Docker / Docker-composeの概念をある程度理解している。
実行環境:Windows10, DockerHub, VSCode
到達レベル:面倒な環境構築をVScodeのエディタごとチームメンバーと共有できる# VSCode devcontainerとは?
VSCode の拡張機能パックである **Dev Container**(旧 Remote-Containers)を使用して構築する開発環境のことを指す。

id: 4f38f3f8
## 前回
https://qiita.com/ponchuchu/items/1527044fe9d87b2aaf21## 今回やること
– [x] GraphQL Code Generatorによる型定義ファイルの生成
– [ ] 生成した型定義ファイルをresolverへ適用### GraphQL Code Generatorによる型定義ファイルの生成
“`sh:bash
–save-dev @graphql-codegen/cli @graphql-codegen/introspection @graphql-codegen/typescript @graphql-codegen/typescript-operations @graphql-codegen/typescript-resolvers
“`* 下記を追加
“`json: package.json
“scripts”: {
“codegen”: “gql-gen –watch”,
“`* codegen.yml を作成
“`yaml: codegen.y
【Node.js+typeORM+MySQL】実務未経験&独学でおすすめワイン診断アプリを作ってみた【バックエンド】
先日投稿した記事のバックエンド側の解説記事になります。
?フロント側の実装も見てみたい方は下記記事をご参照ください!https://qiita.com/mamimami0709/items/6633da2cafbbfd1841cb
バックエンド側ですが、主にどのような処理をしているのかと言うと
ワイン情報を全てDBに入れてあるので、その出し入れの処理や入稿といった処理をやっております。
DBとのやりとりはtypeORMというORマッパーを使っております。
今後、ログイン機能やお気に入り機能なども追加していきたいと思ってます!## 作成したものの紹介
WineChecker
(GitHub?)https://github.com/mami0709/WineAppExpress
;// エクセルファイル
const excelFile = xlsx.readFile(‘./Book1.xlsx’);
const shName = ‘Sheet1’;
let sh = excelFile.Sheets[shName];// A1の記述を取得する
const a1 =
3つの方法で簡単Webサーバ構築(ローカル環境)
# サマリ
ApacheやNginxを使わない3つ(厳密には4つ)の方法で、
ローカル環境にてWebサーバ構築をやってみました。# 背景
ある日、ふらふらネットの波に乗っていたら、
簡単にローカル環境でWebサーバを構築する手順が紹介されていたので
自分でもやってみようと思った次第です。https://snowsystem.net/development/web-server-simple-launch/
# ゴール
ApacheやNginxなどのいわゆるWebサーバソフトを使わない方法で
Webサーバ構築しローカル環境にてWebページを表示する# 対象読者
– 自分(備忘のため)
– 簡易的にWebサーバ構築をしたい人# 前提
– 必須:MacやWindowsなどのPCがあること
– 推奨:Node.js, Python, VSCodeがインストールされていること
(インストール済みが望ましいですが、必要に応じて入れていただければと思います)
– 推奨:Webサーバについて簡単なイメージが掴めていること
– 推奨:コマンドについての初歩的な理解があること
(手順に
Nodeバージョン管理ツール「n」でバージョンが切り替わらない
# 困った内容
`n` コマンドを使ってもバージョンが変わっていない
– コマンド
“`bash:コマンド
sudo npm install -g n
n -V
n –stable
sudo n stable
node -v
“`
– 実行例
“`bash:実行例
$ sudo npm install -g n
…省略
$ n -V
v9.0.1
$ n –stable
18.12.1
$ sudo n stable
copying : node/18.12.1
installed : v18.12.1 (with npm 8.19.2)
$ node -v
v12.22.12 // 変わってない
“`# 原因
`which node` と `~/.bash_profile` の記載が異なる
– コマンド
“`bash:コマンド
which node
cat ~/.bash_profile
“`
– 実行例
“`bash:実行例
$ which node
/usr/local/bin/node
$ cat ~/.bash_profile
PAT
GraphQL サーバー構築(その4. prismaを用いたデータベース(sqlite)の用意 )
id: 3b8292b6
## 前回
https://qiita.com/ponchuchu/items/c1370afbf7b318a973d4## 今回やること
– [x] prisma の初期化
– [x] Prisama schema の作成
– [x] shcema の migaration
– [x] prisma client を用いたクエリ送信
– [x] prisma studio を用いたデータベースの状態確認### prisma の初期化
“`sh: bash
$ yarn add prisma –save-dev
“`* Prisma プロジェクトをセットアップ
* 下記のコマンドでprisma/schema.prisma と .envファイルが生成される。“`sh:bash
$ npx prisma init –datasource-provider sqlite
“`### Prisama schema の作成
“`text: prisma/schema.prisma
generator client {
prov
python-shell備忘録
# 初めに
NodejsからPythonを実行えきるライブラリ,python-shellを使い,詰まった点とその解消法を紹介します.
## インストール
“`
npm install –save-dev python-shell
“`
## 基本・仕様
基本的な使い方はこちらを参考に.
公式ドキュメントは[こちら](https://www.npmjs.com/package/python-shell).
[Python-shellの使い方 – Qiita](https://qiita.com/NT1123/items/09aed7b23388190cba23)
[Pythonのprint出力をNode.jsが認識できない問題について – Qiita](https://qiita.com/7315_t/items/aa435464b5b42df90822)“`javascript:main.js
// PythonShellの宣言
let options ={
“mode”:”text”,
pythonOptions:[‘-u’],
// args:[
GraphQL サーバー構築(その3. GraphQLスキーマを外部ファイル化する)
id: 72e2f090
## 前回
https://qiita.com/ponchuchu/items/97b119304c6c912ad0bf## 今回やること
– [x] GraphQLスキーマを外部ファイル化する
– [x] スキーマ読み込み### GraphQLスキーマを外部ファイル化する
* .graphqlファイルを読み込むのに必要な依存をインストールします。
“`sh:bash
$ yarn add @graphql-tools/graphql-file-loader @graphql-tools/load @graphql-tools/schema
“`* src/schema.graphqlファイルを作成
“`graphql:schema.graphql
type Book {
title: String
author: String
}type Query {
books: [Book]
}type Mutation {
addBook(title: String, author: String): Book
}
若手エンジニア向け:フルスタックエンジニアになろう
CTO歴20年、10社技術顧問20社以上 CTO社数10社、技術顧問社数20社以上と数々のCTOを歴任してきた森川からの若手エンジニア向けとしての記事です。
# 森川がエンジニアになった経緯
僕は、小学生の頃にプログラミングを始めました。人に話すと凄いとか、変わってるとか言われます。その時の僕は、ゲームが好きでゲームを作ってみたいと思いプログラマーになると心に決めました。今から考えるとゲームがプログラミングによって出来上がってるという事をどうやって知ったのか不思議です笑
父親は、壁塗りの左官屋さんです。母親は、美容師です。プログラミングに関しては全く知りません。当時はインターネットもありませんでしたので本当に不思議です。
ただゲームがやりたくて、自分で作ってみたくて、新聞配達してお金をためてパソコンを買いプログラミングを始めました。
好きなので小学生でも色々と調べてパソコンにたどり着いたんだと思います。その結果、CTOを20年もやれる様なエンジニアに成長する事が出来ました。
そんな僕からするとプログラミングは、日常でもあり難しさ等感じた事はありません。# 未経験からエンジニアなれ
GraphQL サーバー構築(その2. Mutation の実装)
# Mutation の実装
## 前回
[ローカルでGraphQL サーバー構築(その1. Apolloを利用したgraphqlサーバー立ち上げまで)](https://qiita.com/ponchuchu/items/93a23d08161e45bfc77f)## 今回やること
– [x] mutation typeスキーマの定義
– [x] リゾルバの定義
– [x] playgroundでテスト### mutation typeスキーマの定義
“`ts:index.ts
const typeDefs = `#graphql(略)
type Mutation {
addBook(title: String, author: String): Book
}`;
“`### リゾルバの定義
“`ts:index.ts
const resolvers = {
(略)Mutation: {
addBook(parent, args: {title:string, author: string}){
ローカルでGraphQL サーバー構築(その1. Apolloを利用したgraphqlサーバー立ち上げまで)
# やること:
– [ ] graphqlのスキーマの定義
– [ ] データセットの用意
– [ ] graphqlのリゾルバの定義
– [ ] apolloサーバー立ち上げ
– [ ] playgroundでテスト## graphqlのスキーマの定義
参考: [APOLLO DOCS](https://www.apollographql.com/docs/apollo-server/getting-started)**Step 1: Create a new project**
“`sh:bash
$ mkdir graphql-server-example
$ cd graphql-server-example
“`“`sh:bash
$ npm init –yes
Wrote to /home/yuki-kitazawa/practice/graphql-server-example/package.json:{
“name”: “graphql-server-example”,
“version”: “1.0.0”,
“descript
AWS CDK – Node.js 18 TypeScript での Lambda 実装
# 前提条件
– IaC は CDK(CDK v2)
– Lambda のランタイムは Node.js 18(拡張子は.mjs)
– Lambda の実装は TypeScript(AWS SDK for JavaScript v3)# ファイル 構成
`cdk init`で自動生成される構成から多少変更している。
[実践!AWS CDK #7 ファイル分割](https://dev.classmethod.jp/articles/cdk-practice-7-split-file/)を参考に、AWS リソースごとにリソース定義ファイルを分割している。
Lambda のコンパイル用に別途`tsconfig.json`を用意する。“`
├─ src/
│ ├─ lib/
│ │ ├─ api-gateway/
│ │ │ ├─ handlers/
│ │ │ │ └─ sample-api/
│ │ │ │ └─ index.ts // Lambdaコード
フロント開発で役に立つ、JavaScriptの関数についてのあれこれ
## はじめに
日々フロント開発やコードレビューを行うなかで、「JavaScriptの関数について改めて復習、整理しておこう」と感じたので、まとめてみました。
フロント開発に関わっている方や、フロント開発を勉強中の方に読んでいただけたらと思います。## JavaScriptの関数の様々な仕組みや使用方法
### アロー関数
従来の“function“ではなく、“=>“を用いた関数宣言。
– 匿名関数
– 引数が一つの場合は“()“が省略可能
– 単一式の場合は、“{}“や“return“を省略できる“`js
// 従来の関数
function (a, b){
return a + b + 100;
}// アロー関数
(a, b) => a + b + 100;
“`:::note warn
**注意点**
thisやsuperへの結びつけを持たないので、メソッドとして使用することができなかったり、コンストラクターとしても使用することは出来ません。
:::### オブジェクトのプロパティに関数を入れる
関数はオブジェクトのプロパテ









