- 1. Javascript 関係のツールまとめ(?)
- 2. React Native v0.71.0の影響でandroidビルドできなくなった件
- 3. WSL2でReactの開発環境を作ってみた
- 4. NodeでDESしてみる
- 5. Node.jsでファイルを読み込んであれこれする時の備忘録
- 6. node.jsの基本知識を整理
- 7. 【npm】概念、コマンドについて調べました。
- 8. docker、Laravel9環境にて、認証機能(ログイン機能)を作成する際、node.jsの問題が発生したので、その問題を修正する方法
- 9. React 環境構築 (たまに忘れるので、備忘録)
- 10. Node.js上でのバージョン管理ツールにVoltaを使ってみた話
- 11. DiscordのActive Developperを習得する方法
- 12. Nestjsでgraphqlサーバー構築(その1. Nestjs + prisma + postgreSQLの環境構築)
- 13. Androidのホーム画面にウィジェットを配置しよう
- 14. nodebrew → Volta に移行する手順 (node.js バージョン管理ツール)
- 15. GraphQL サーバー構築(その6. prismaとgraphql(apollo)サーバーの連携)
- 16. VSCode devcontainer + Dockerでシームレスな開発環境を構築してみた
- 17. GraphQL サーバー構築(その5. GraphQL Code Generator)
- 18. 【Node.js+typeORM+MySQL】実務未経験&独学でおすすめワイン診断アプリを作ってみた【バックエンド】
- 19. Node.jsでExcelファイルのデータを取得する
- 20. 3つの方法で簡単Webサーバ構築(ローカル環境)
Javascript 関係のツールまとめ(?)
# はじめに
最近趣味で少し ReactJS を触って時があるのですが、その際に Javascript 関係のツールがよくわからなかったのでざっとまとめてみた、というメモです。 もっと分かりやすくて正確な良い記事が他にも色々あると思いますが、自分用のメモということで。
# Javascript 関係のツールたち
– node.js … Javascript ランタイム。ブラウザから独立して動作するので、サーバーサイドや CLI ツールの実行などに使われていると思う、たぶん。
– nvm … node version manager, node.js のバージョン管理ツール。
– npm … A javascript package manager, Javascript のパッケージマネージャー
– npx … パッケージを実行するツール。npm と違うのはパッケージをローカルにインストールしなくてもパッケージを実行できること、らしい。 (参考記事:
React Native v0.71.0の影響でandroidビルドできなくなった件
# あらまし
* React Nativeのv0.71.0-rc0が2022/11/4に公開されたよ
* 上記リリースによって他のバージョンのReact Nativeで開発を行っていた場合に、androidのビルドエラーが発生するようになったよ
* React Native公式で事象と対処方法についてissueを記載してくれているので、この記事では関連知識とissueの解説をしていくよ
* [公式のissue](https://github.com/facebook/react-native/issues/35210)# 前提
## React Nativeとは
* [この記事](https://qiita.com/Iwark/items/7c27e919bb71f8b256f6)とか読んでもらうとわかりやすい。
* ざっくりいうとReactみたいな書き方でほぼほぼワンソースでandroidもiOSのアプリも作成できるすんばらしいフレームワーク。## Node.js, npmとは
* Node.jsがなんたるかについては、[この記事](https://qiita.com
WSL2でReactの開発環境を作ってみた
Webアプリを開発するとき、バックエンドを**Django**、フロントを**React**、とするのはよくある構成と思います。
既存Reactアプリケーションの改修に迫られたため、Windowsの**WSL2**をローカルの開発環境として試したときの手順メモです。# 開発環境構築
## WSL2 新規インストール
今回は、Windows10 の最新ビルドに WSL2 の **Ubuntu20.04** をインストールします。
Windows10 の古いビルドでは、仮想マシンプラットフォームを有効にしたりと、もう少し手順が煩雑になるのですが、最新ビルドでは基本、`wsl –install`だけで完了します。これは Windows11 でも同様かと思います。Windowsの仮想化技術のひとつであるHyper-Vアーキテクチャ(WSL2もこれに含まれる)と、VirtualBoxやAndroidエミュレータを共存させるので無ければ「Windowsハイパーバイザープラットフォーム」を有効にする必要はありません。
PowerShellから次のコマンドを入力していきます。
“`
NodeでDESしてみる
codesandbox.ioにSign up
dashboard>Create>Quick start>Node.js
index.jsに以下を貼り付け、CTRL+Sで保存すると、実行結果が表示される
“`
const crypto = require(“crypto”);
const algorithm = “des-ecb”;
const key = Buffer.from(“mykeystr”, “utf-8”); // 8バイトconst cipher = crypto.createCipheriv(algorithm, key, null);
const encrypted =
cipher.update(“暗号化対象文字列”, “utf8”, “hex”) + cipher.final(“hex”);
console.log(encrypted);const decipher = crypto.createDecipheriv(algorithm, key, null);
console.log(decipher.update(encrypted, “hex”
Node.jsでファイルを読み込んであれこれする時の備忘録
# ゴール
コマンドひとつでpublic/htmlに入っているファイルのリストをfileList.jsonに作る。
public/htmlにファイルが増えてもコマンドを叩けばリストが更新されるようになる。
※パッケージマネージャーはnpmを使います。“`md:ディレクトリ(public/htmlはbaseをビルドしたものが入る前提)
list/
│ └ fileList.json
src/
├ public/
│ ├ html
│ │ ├ index.html
│ │ ├ news.html
│ │ ├ hoge.html
│ │ └ fuga.html
│ ├ js/
│ ├ css/
│ └ images/
├ dev/
│ └ htmlList.js ←リストを作るjsはこちらに入れます。
└ base/
└ index.html
└ news.html
└ hoge.html
└ fu
node.jsの基本知識を整理
# node.jsとは
javascriptは本来ブラウザでのみ実行可能な言語である。
しかしnode.jsを使えば、PCやサーバなどのマシン上でJavascriptを実行することが可能になる。(ブラウザ以外でもjavascriptを実行可能)javascriptは`v8`というエンジンで実行することができ、ブラウザにはこの`v8`のエンジンが組み込まれている。しかし、node.jsにも`v8`のエンジンが組み込まれているため、javascriptを実行することができる。
# javascriptの実行の流れ
① javascriptのコードを`v8`のエンジンが読んで、機械語に変換する。
② CPUやRAMは変換された機械語の実行する。# javascriptの実行環境の違い
### ① ブラウザ
ECMAScriptを使用
Web APIを使用可能### ② node.js
CommonJSを使用
Web APIは使用不可# node.jsの利用場面
・Webサーバとして利用可能
・フロントエンドのビルド環境として利用可能# node.jsのバージョンの意
【npm】概念、コマンドについて調べました。
## ◆はじめに
「`npm`って何?」「`package.json`って?」と、ふんわりした状態だったので、調べた自分のメモをまとめておきます。
## ◆目次
[◆はじめに](#はじめに)
[◆目次](#目次)
[◆Node.jsとは](#nodejsとは)
[◆npmとは](#npmとは)
[1. オンライン上のパッケージレジストリ](#1-オンライン上のパッケージレジストリ)
[2. 上記パッケージレジストリとやりとりするためのCLI](#2-上記パッケージレジストリとやりとりするためのcli
)
[◆特定のパッケージをインストールしてプロジェクトを作成する手順](#特定のパッケージをインストールしてプロジェクトを作成する手順)
[1. Node.jsをインストール](#1-nodejsをインストール)
[2. プロジェクトを作成](#2-プロジェクトを作成)
[3. パッケージのインストール(特定のパッケージを指定)](#3-パッケージのインストール特定のパッケージを指定)
[4. プログラムを書く](#4-プログラムを書く)
[5. 実行コマンド](#5-実
docker、Laravel9環境にて、認証機能(ログイン機能)を作成する際、node.jsの問題が発生したので、その問題を修正する方法
# 概要
表題にも書いた通り、Laravel9にてログイン機能を作成する実装を行っていました。
laravel9では、`composer require laravel/ui`、`php artisan ui bootstrap –auth`のコマンド叩く事でログイン機能が簡単に作成できるみたいです。ただ、これらのコマンドを使用するには、`node.js` 関連をインストールする必要があり、そこで凄く詰まったので、その修正方法を説明したいと思います。# 修正方法
laravel9では、`php artisan ui bootstrap –auth`のコマンドを叩いてログイン機能を作る場合、`node.js`が必要(bootstrapの影響だと思われる)との事です。その為、`dockerfile`に`node.js`関連をインストールするコードを付け加えました。下記がその`dockerfile`です
“`dockerfile:
FROM php:8.1.13-bullseyeRUN apt-get update && apt-get install -y \
git
React 環境構築 (たまに忘れるので、備忘録)
# 開発環境
・MacBook Air (2022)
・macOS Ventura (13.1)
・Apple M2# ターミナルのコマンド履歴
### homebrewインストール
“`
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
“`
nextstepを求められたので、
表示されたままをターミナルでコマンド入力
*{ユーザー名}の部分は適宜修正するか表示されているコマンドをコピペしてください。“`
echo ‘# Set PATH, MANPATH, etc., for Homebrew.’ >> /Users/{ユーザー名}/.zprofile
echo ‘eval “$(/opt/homebrew/bin/brew shellenv)”‘ >> /Users/{ユーザー名}/.zprofile
eval “$(/opt/homebrew/bin/brew shellenv)”
“`インストール確認
“`
b
Node.js上でのバージョン管理ツールにVoltaを使ってみた話
# 解決したい課題
少し前の教材を進めていたところNode.js上で
“`
Error: error:0308010C:digital envelope routines::unsupported
“`
が発生したので解決策を調べてみた# 原因
よく読んでみるとわかりますがUNSUPPORTEDであることが分かります。
つまりNode.jsが実行環境に対応してないよ!という話でした。(発生当時のバージョンは@18)# 解決策の調査
Node.jsのバージョン管理ツールについて調べてみる
– nvm(https://github.com/nvm-sh/nvm)
– nvm-windows(https://github.com/coreybutler/nvm-windows)
– nodebrew(https://qiita.com/mame_daifuku/items/373daf5f49ee585ea498)
– Volta(https://volta.sh/)今回はVoltaを使ってバージョン管理を行ってみました
## Voltaの選定理由
nvmはcu
DiscordのActive Developperを習得する方法
# 前書き
Discordがスラッシュコマンド付きのDiscord-Botを開発してるユーザーに与えられるバッジです。
今回はそのActive Developper Badgeを簡単に取得できる方法をお教えしたいと思ってます。
著者はQiita初心者なので至らない点があると思いますが温かい目で見てもらえると嬉しいです。
# 本題
#### 必要な物
・Discord Account
・やる気
特にサーバーとか、Discord.jsやDiscord.pyなどの知識は入りません。やる気があれば取れちゃいます。
### 1.BOTの作成&Tokenコピー
まずこちらのサイトに入ってください。
https://discord.com/developers/applications
右上の「New Application」を押してください。
するとこのような画面が出ると思います。

id: 8ba2ec1a
参考記事
https://docs.nest-book.jp/ttebunestjs/no
https://docs.nestjs.com/first-steps
## 今回やること
– [x] NestJSの初期化(hello worldまで)
– [x] prisma の初期化
– [x] postgreSQLの初期化
– [x] prisma と postgreSQLの接続### NestJSの初期化
“`bash:bash
$ npm i -g @nestjs/cli
$ nest new project-name
$ cd project-name
“`* tsconfigの修正
“`json:tsconfig.json
{
“compilerOptions”: {
“module”: “commonjs”,
“declaration”: true,
“removeComments”: true,
“emitDecoratorMetadata”: true,
“experimenta
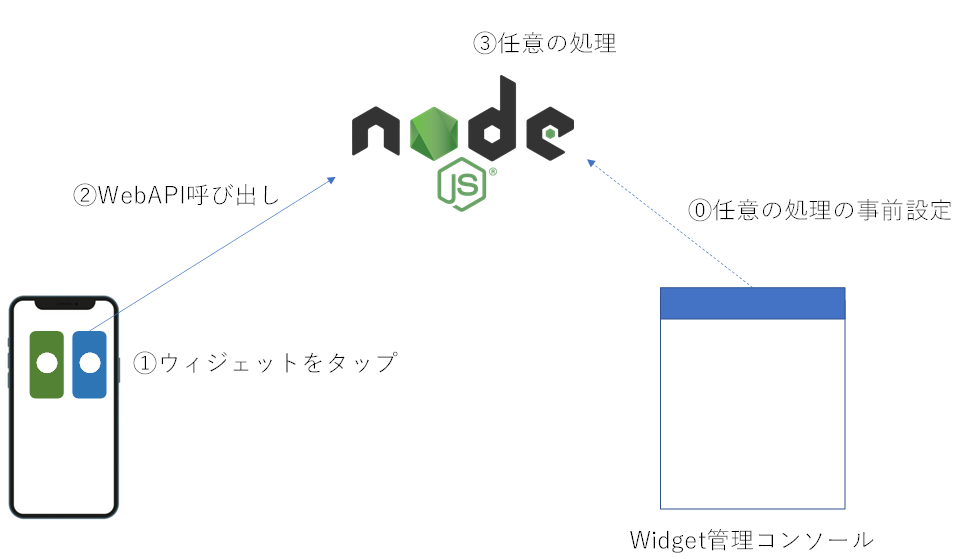
Androidのホーム画面にウィジェットを配置しよう
(今年一回目の投稿です)
今回はAndroidのホーム画面に自分カスタムのウィジェットを配置します。
カスタムといっても、自分の好きなWebAPIを呼び出すだけモノのです。
ですが、サーバを立ち上げてWebAPIの呼び出し先での後処理をカスタマイズすれば、なんでもできますよね。
ということで、ウィジェットを配置するAndroidアプリケーションと、WebAPI呼び出しを受け付けるNode.jsサーバの2本立てです。ソースコードもろもろは以下のGitHubに上げてあります。
poruruba/CustomWidget
https://github.com/poruruba/CustomWidget
# 全体構成

ウィジェットのためのAndroidアプリケーションと、WebAPI呼び出しを受け付けるNode.jsサーバの2つからなりま
nodebrew → Volta に移行する手順 (node.js バージョン管理ツール)
プロジェクトにバージョンを固定できない [nodebrew](https://github.com/hokaccha/nodebrew) から、できる [Volta](https://volta.sh/) に移行した。その手順をメモしとく。簡単、スムースにいけば5分以内でできる。
## 1. nodebrew のアンインストール
1. グローバルにインストールしてるライブラリ名(nodemodules 内のディレクトリ名)をコピーしとく
2. 環境変数から nodebrew の PATH を削除
– .zshrc から `export PATH=”$HOME/.nodebrew/current/bin:$PATH”` を削除
– 参考:[Nodebrew本体を削除する方法 | Qiita](https://qiita.com/tonkotsuboy_com/items/f5d17f0b9698554a7716)
3. [Node.jsやnpmをアンインストール | IMA WEBCREATION](https://ima-wc.jp/blog/1357) を参考にア
GraphQL サーバー構築(その6. prismaとgraphql(apollo)サーバーの連携)
id: 91eea4d1
## この記事のリポジトリ
https://github.com/ykitaza/graphql-tutorial/tree/develop## 前回
https://qiita.com/ponchuchu/items/449a1e459b00f914696b## 今回やること
– [x] resolver で使用するためのcontextを用いて、prisma と接続
– [x] クエリをなげて、prismaと接続できていることを確認### resolver で使用するためのcontextを用いて、prisma と接続
* contextの型定義
“`ts:index.ts
interface Context {
dbsource: {
prisma: PrismaClient;
}
}
“`* contextにdbsourceを追加
“`ts:index.ts
const { url } = await startStandaloneServer(server, {
listen: {
VSCode devcontainer + Dockerでシームレスな開発環境を構築してみた
# はじめに
> 先日参加したハッカソンでDockerで環境構築してチームメンバーと開発をしたが、メンバーの1人がVSCodeの設定によるエラーで苦戦していた。そこで今回は、VSCode devcontainerとDockerを使って、Dockerのコンテナ内でVSCodeを起動して開発する方法についてまとめる。前提知識:Docker / Docker-composeの概念をある程度理解している。
実行環境:Windows10, DockerHub, VSCode
到達レベル:面倒な環境構築をVScodeのエディタごとチームメンバーと共有できる# VSCode devcontainerとは?
VSCode の拡張機能パックである **Dev Container**(旧 Remote-Containers)を使用して構築する開発環境のことを指す。

id: 4f38f3f8
## 前回
https://qiita.com/ponchuchu/items/1527044fe9d87b2aaf21## 今回やること
– [x] GraphQL Code Generatorによる型定義ファイルの生成
– [ ] 生成した型定義ファイルをresolverへ適用### GraphQL Code Generatorによる型定義ファイルの生成
“`sh:bash
–save-dev @graphql-codegen/cli @graphql-codegen/introspection @graphql-codegen/typescript @graphql-codegen/typescript-operations @graphql-codegen/typescript-resolvers
“`* 下記を追加
“`json: package.json
“scripts”: {
“codegen”: “gql-gen –watch”,
“`* codegen.yml を作成
“`yaml: codegen.y
【Node.js+typeORM+MySQL】実務未経験&独学でおすすめワイン診断アプリを作ってみた【バックエンド】
先日投稿した記事のバックエンド側の解説記事になります。
?フロント側の実装も見てみたい方は下記記事をご参照ください!https://qiita.com/mamimami0709/items/6633da2cafbbfd1841cb
バックエンド側ですが、主にどのような処理をしているのかと言うと
ワイン情報を全てDBに入れてあるので、その出し入れの処理や入稿といった処理をやっております。
DBとのやりとりはtypeORMというORマッパーを使っております。
今後、ログイン機能やお気に入り機能なども追加していきたいと思ってます!## 作成したものの紹介
WineChecker
(GitHub?)https://github.com/mami0709/WineAppExpress/
;// エクセルファイル
const excelFile = xlsx.readFile(‘./Book1.xlsx’);
const shName = ‘Sheet1’;
let sh = excelFile.Sheets[shName];// A1の記述を取得する
const a1 =
3つの方法で簡単Webサーバ構築(ローカル環境)
# サマリ
ApacheやNginxを使わない3つ(厳密には4つ)の方法で、
ローカル環境にてWebサーバ構築をやってみました。# 背景
ある日、ふらふらネットの波に乗っていたら、
簡単にローカル環境でWebサーバを構築する手順が紹介されていたので
自分でもやってみようと思った次第です。https://snowsystem.net/development/web-server-simple-launch/
# ゴール
ApacheやNginxなどのいわゆるWebサーバソフトを使わない方法で
Webサーバ構築しローカル環境にてWebページを表示する# 対象読者
– 自分(備忘のため)
– 簡易的にWebサーバ構築をしたい人# 前提
– 必須:MacやWindowsなどのPCがあること
– 推奨:Node.js, Python, VSCodeがインストールされていること
(インストール済みが望ましいですが、必要に応じて入れていただければと思います)
– 推奨:Webサーバについて簡単なイメージが掴めていること
– 推奨:コマンドについての初歩的な理解があること
(手順に









