- 1. Flutter×Firebaseでチャットアプリを作る
- 2. 【SwiftUI】Textにブランクが入ったときに意図せぬ高さに設定されてしまう場合の対応
- 3. 【iOS 16.x】シミュレータの言語を変えようとするとハングアップする
- 4. iOSの言語選択画面(設定アプリ)のクローン作成で苦労した点
- 5. 【Xcode】Previewを更新する
- 6. 【Swift】画面の明るさを強制的に変更する
- 7. iOSのアプリをアップデートしたときにリジェクトをくらった理由と対応
- 8. 突然始めるFlutter環境構築〜モバイル向け〜
- 9. 【SwiftUI】MenuBarExtraが開かれた事を検知する
- 10. 【Xcode】新しいSFSymbolでも全てのOSバージョンで使いたい
- 11. 3時間でAIチャットアプリをリリースした話
- 12. 【SwiftUI】ProgressView小さくない?
- 13. 【Xcode】シュミレーターの画面録画とスクショをキーボードショートカットで行う
- 14. iOSの写真アプリの画像や動画のPHAssetがどのアプリから保存されたのかを調べる
- 15. SwiftFormatのプラグインの導入方法(Xcode project 編)
- 16. 【Xcode】一括でカーソル操作を行う
- 17. 【SwiftUI】リストにスワイプアクションを追加する
- 18. 【SwiftUI】iOS16からハーフモーダルが使えるようになったので使ってみた
- 19. [!] CocoaPods did not set the base configuration of your project because your project already has a custom config set. の解決法
- 20. 【SwiftUI】レトロスタイルを実装してみた
Flutter×Firebaseでチャットアプリを作る
なんとなくFlutterの勉強がてら作りました。
基本的に以下のサイト様を参考にさせていただいたので詳しく知りたい方は↓を見てください。https://qiita.com/atm_33/items/0b066c34280b39628910
https://zenn.dev/tama8021/articles/0816_flutter_chat
# Firebaseの準備
以下のサイトの2章「Flutter × Firebase のセットアップ」を参考にFirebaseとFlutterをセットアップします。https://blog.flutteruniv.com/flutter-firebase/
# さっそく実装
今回作成するのは以下の3つです。(ボトムメニューは別です。)
+ チャットルーム一覧
+ チャットルーム新規作成
+ チャットルーム本体
“`## 事象
`Text`を縦方向に並べるケースを考えます“`Swift
struct SwiftUIView: View {var body: some View {
HStack(alignment: .top) {
VStack(alignment: .leading, spacing: 0) {
Text(“Text”)
.foregroundColor(Color.white)
.background(Color.blue)
Text(“Text
【iOS 16.x】シミュレータの言語を変えようとするとハングアップする
# はじめに
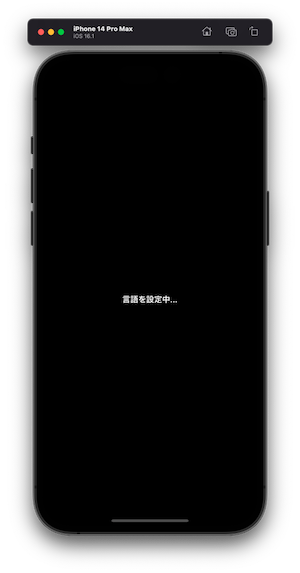
XCodeのSimulatorで言語設定を変えようとしたら、設定が反映されず、「言語を設定中」なままになってしまったので、直し方ないかと探したら、すぐに見つかったので、備忘録として
# 更新履歴
2023.1.7 初回投稿# 環境
– macOS Monterey 12.5.1
– Simulator:Version 14.1 (986.5)
– XCode:Version 14.1# 参考にしたサイト
https://seishin.me/fix-ios-16x-simulator-hangs-on-language-change-issue/# 手順
1. XCodeを起動し、Window>Devices and Simulatorsを選択し、該当のSimulatorのU
iOSの言語選択画面(設定アプリ)のクローン作成で苦労した点
## はじめに
本来はDeepLクライアントをiOS+SwiftUIで作っていたのですが、
翻訳先の言語選択を行うUIを考えていたときに「設定アプリのクローン」を作ったら面白いんじゃないかと思い立ってしまいました。
しかしながら、選択肢の言語リストを表示するだけで引っかかってしまったので共有したいと思います。## 技術検討
設定アプリの言語選択画面を観察してみます。
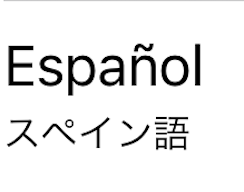
各言語のリストは以下のように上下2行で構成されています。
1. 各言語名をその言語を使って(母国語で)表記。 (例:Deutsch)
1. 各言語名を端末の設定言語で表記。 (例:ドイツ語)
### 指針
“`Locale“`を使用すれば、知らない言語や文字であってもほぼ対応できます。
“`Localizable.strings“`で頑張らなくても大丈夫です。:sungl
【Xcode】Previewを更新する
# はじめに
iOS13からだとPreviewが使用できるので、Previewを使用して開発することがあると思います。
Previewを使用する上で知っておかないと不便なコマンドショートカットがあるので紹介します。# ツールバーから使用する
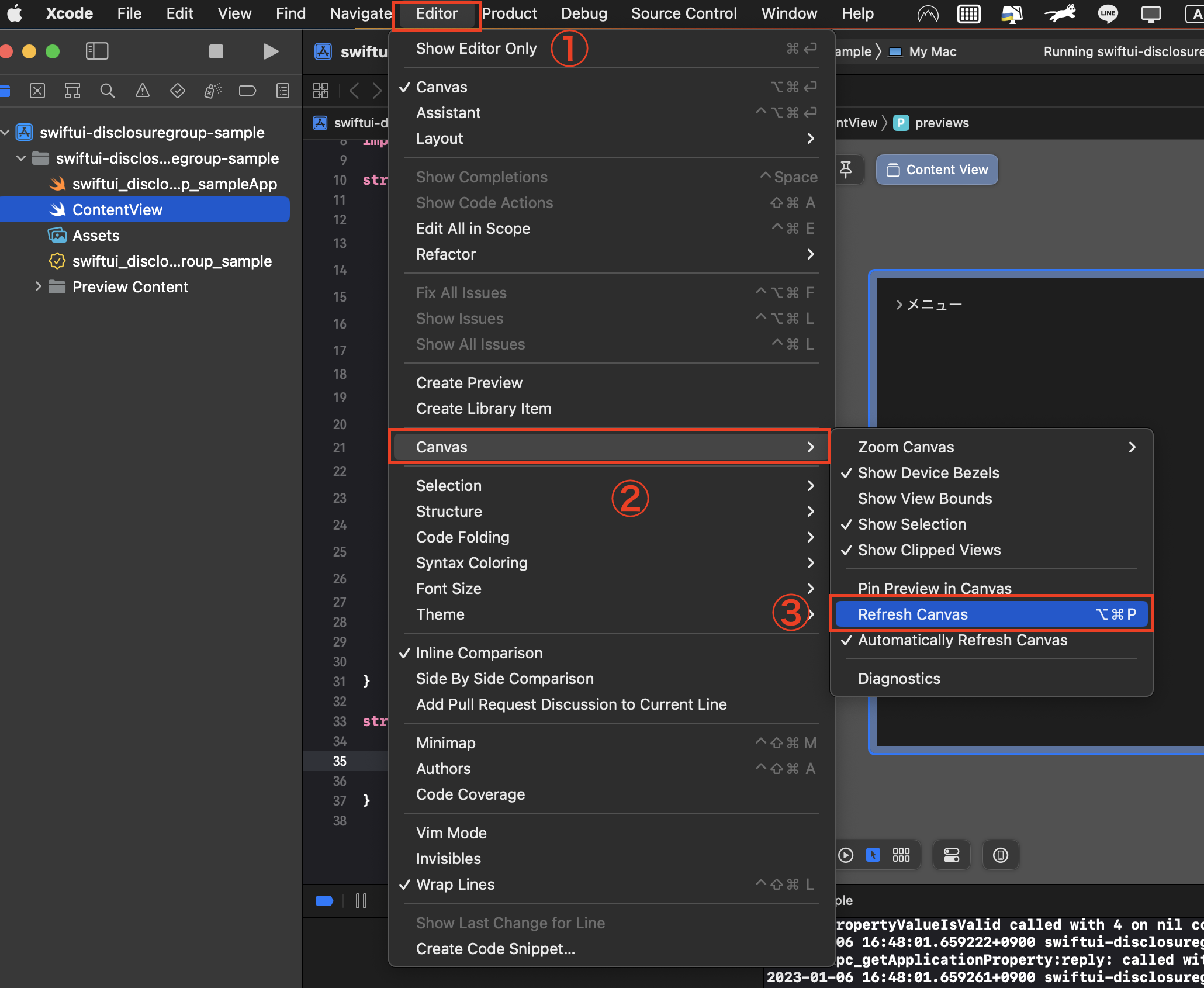
① 「Editor」を選択します
② 「Canvas」を選択します
③ 「Refresh Canvas」を選択します
しかし毎回これをやるのは面倒なのでキーボードショートカットを覚えましょう。
# キーボードショートカット
`control` + `option` + `p`# おわり
これを使用しないと快適にPreviewを使えないと思います。
【Swift】画面の明るさを強制的に変更する
# はじめに
PayPayをよく使うのですが、QRコードを表示する際に画面が強制的に明るくなるのでどうやるのか気になって調べてみました。# サンプルアプリ
動画だと画面の明るさが変わってるのがわからない。。。
:::note warn
**注意**
実機でのみ画面の明るさが変わっていることを確認できます。
:::# 実装
“`swift:ContentView
import SwiftUIstruct ContentView: View {
var body: some View {
NavigationStack {
NavigationLink {
iOSのアプリをアップデートしたときにリジェクトをくらった理由と対応
# はじめに
iOSのバージョンアップもあり、[CotoGoto](https://cotogoto.ai/)のアプリの最新化を図るために久しぶりにライブラリのアップデートをしたのですが、リジェクトになってしまい、その理由と対応をまとめておきます。まずは、リジェクトをくらった内容ですね。
> Guideline 4.0 – Design
>
> We noticed that the user is taken to the default web browser to sign in or register for an account, which provides a poor user experience.
>
> Next Steps
>
> To resolve this issue, please revise your app to enable users to sign in or register for an account in the app.
>
> You may also choose to implement the Safari V
突然始めるFlutter環境構築〜モバイル向け〜
# 動機
AndroidもiOSにも対応したアプリが作りたいなと思いまして。# この記事の内容
1. Flutterを導入する
2. Android Studioを導入する
3. Xcodeを導入する
4. Android StudioでiOSシミュレータを起動する
5. デバッグ実行# 環境
PC:MacBook pro(2017)
OS:Monterey# 参考
https://qiita.com/akatsukaha/items/3b8a5a6d94a3cdb1e047
https://zenn.dev/kboy/books/ca6a9c93fd23f3/viewer/5232dc
# Flutter導入
ここはシンプルに公式が一番。https://docs.flutter.dev/get-started/install
# Android Studioを導入する
これらを参考に。
導入後、PluginからFlutterとDartを別途インストールhttps://developer.android.com/studio/install?hl=ja
【SwiftUI】MenuBarExtraが開かれた事を検知する
# はじめに
MenuBarExtraがクローズした事を検知したいのにできない
onDisappearも効かない
scenePhaseで検知もできない
NSWindow.willCloseNotificationかと思ったけど違ったどうすればいいんだ
— Taishin Miyamoto (@SNQ2001) January 2, 2023
`menuBarExtraStyle(.window)`で閉じたことを検知したかったのですが、未だに出来
【Xcode】新しいSFSymbolでも全てのOSバージョンで使いたい
# はじめに
「うわ!めっちゃ欲しかったSFSymbolsが追加されてるじゃん!使お」
「まじか、iOS16.1からしか使えないじゃん」こんな経験ありますよね
大丈夫、使えるんです
# やりかた
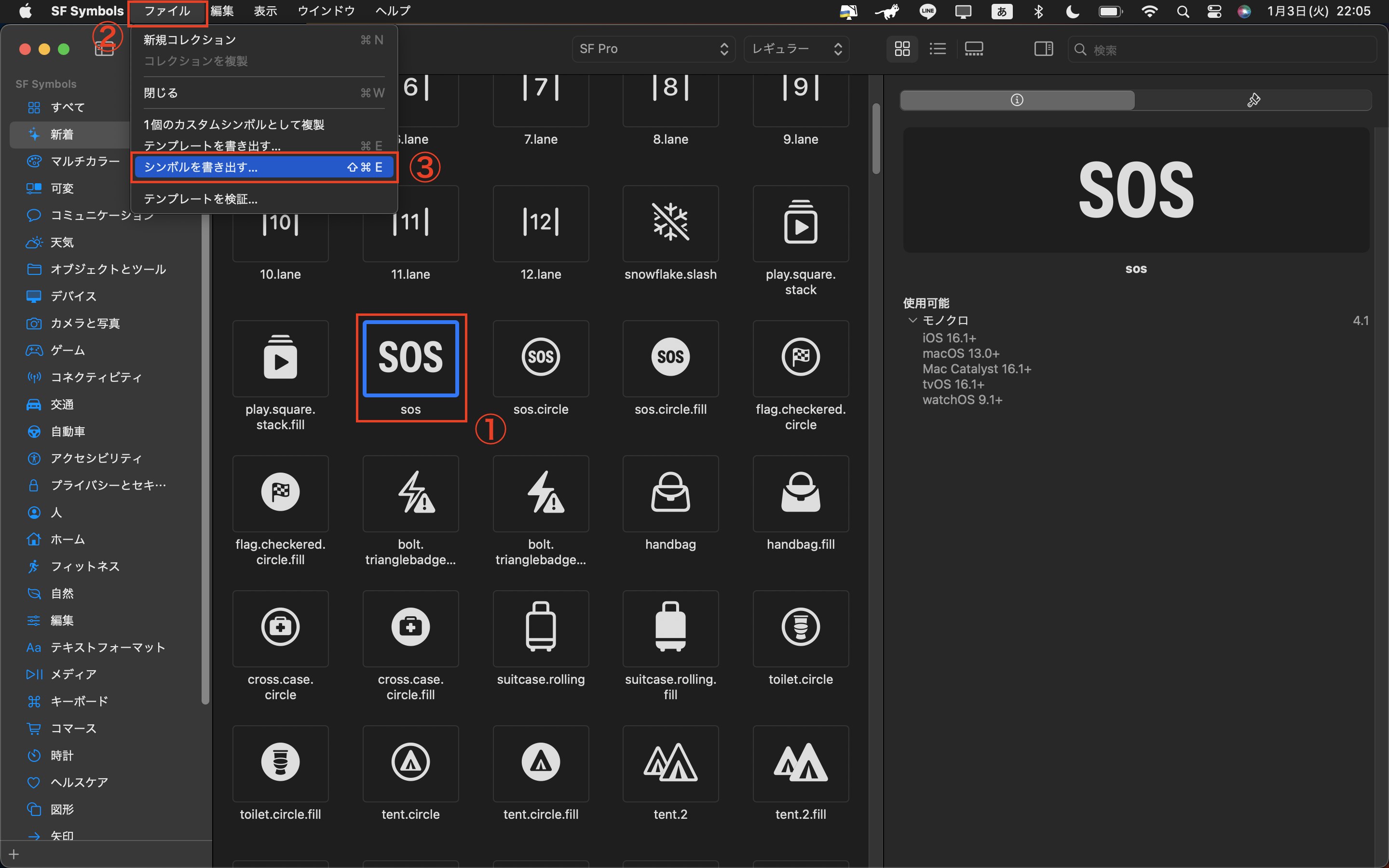
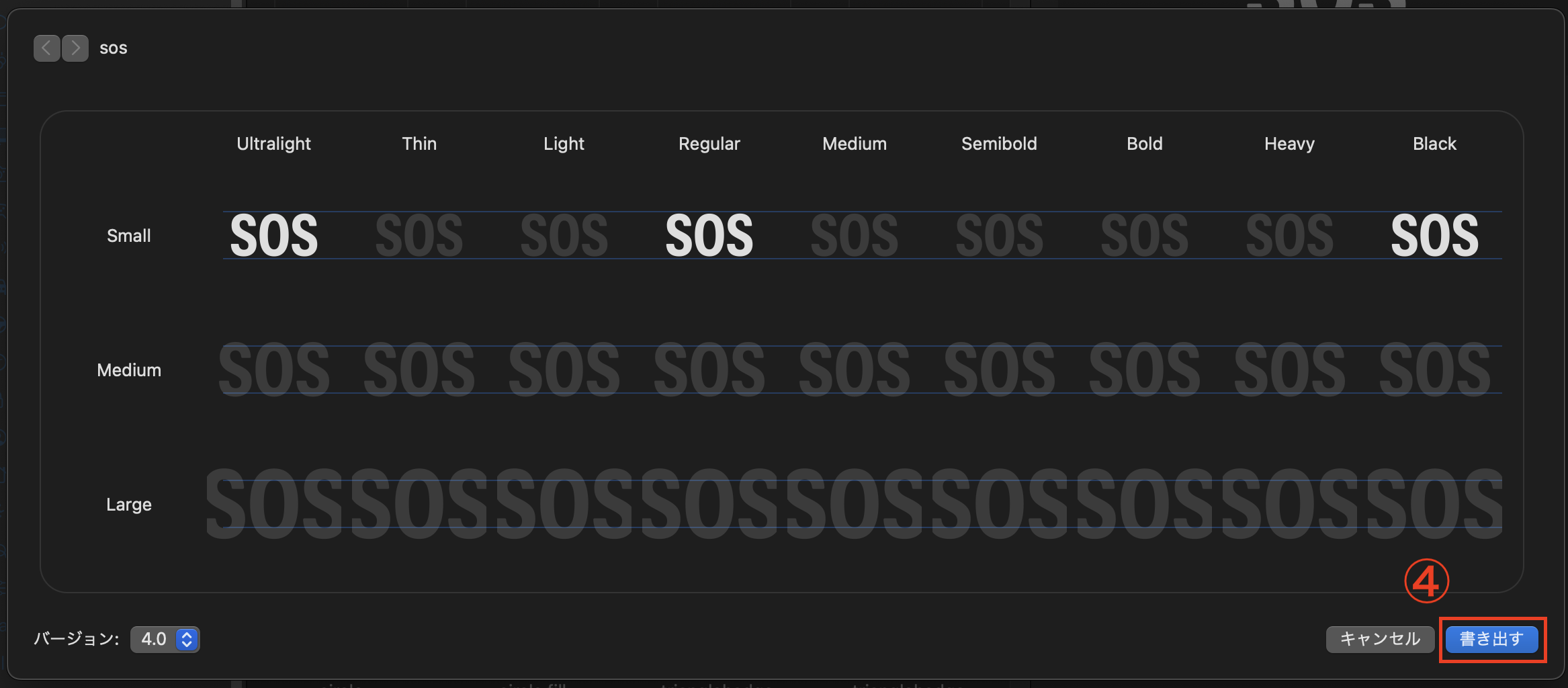
① 使いたいシンボルを選択します
② 「ファイル」を選択します
③ 「シンボルを書き出す…」を選択します
④ 「書き出す」を選択します
⑤ ファイル名を決めます
⑥ 保存場所を決めます
⑦ 「書き出す
3時間でAIチャットアプリをリリースした話
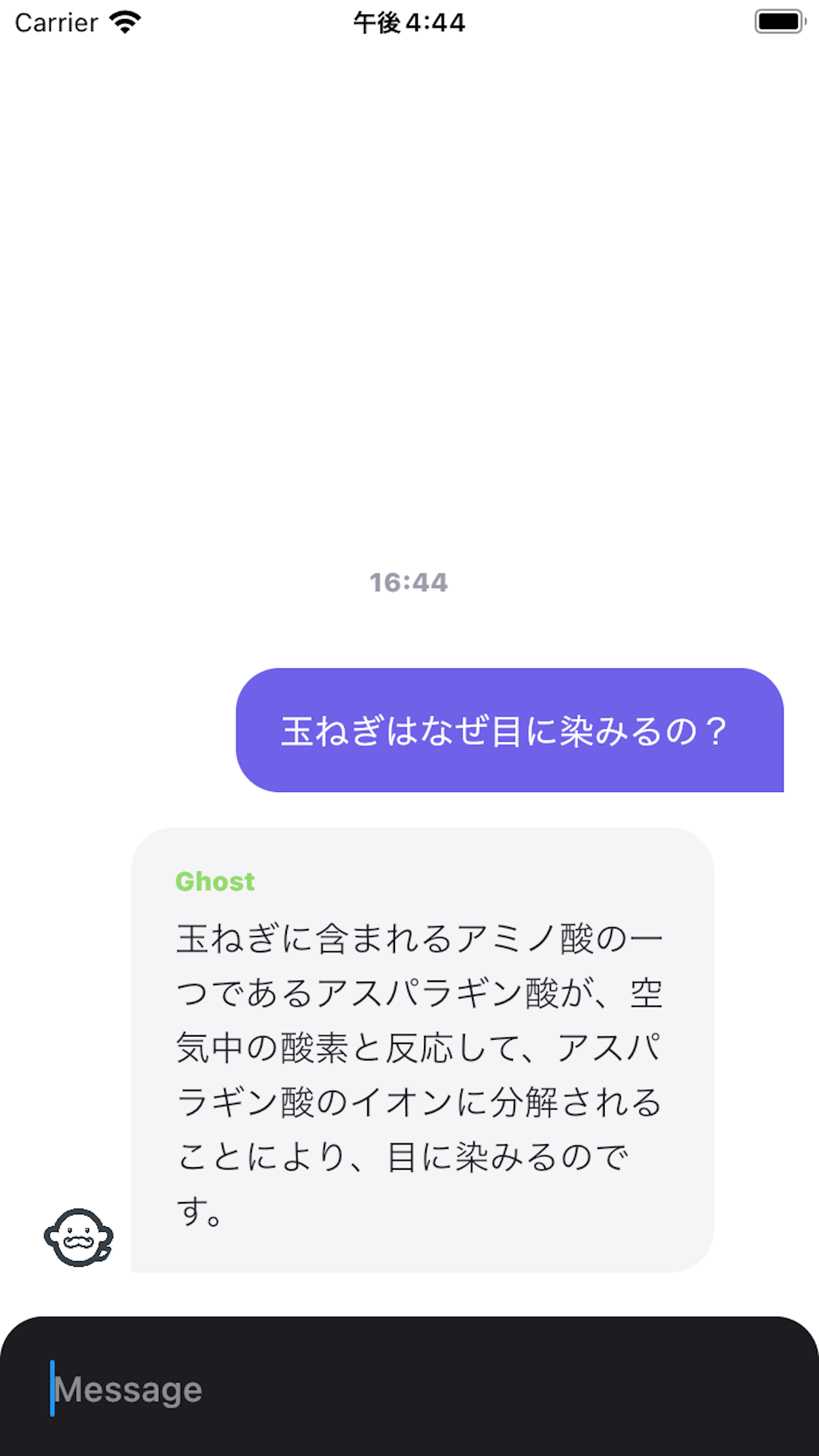
# 作ったもの
## ちょっと中身の話
アプリはFlutterを使いました。
FlutterのCHatUIコンポーネントを使うと一瞬でチャット画面を構築できます。
マジで一瞬です。Flutterはマルチプラットフォームに対応しているので、iOSとAndroid両方のアプリが3時間でできました。
フロントの部分はFlutterで一瞬で作り、AIの部分はGPT-3.5のモデルを使っています。
WebAPIで文字列をバックエンドに送り、処理の結果を返してくれるシンプルなものになっています。ココで重要な点は、世界最高峰のAIモデルであるGPT-3.5を使ったアプリをたった3時間でリリースできてしまうとこ
【SwiftUI】ProgressView小さくない?
# はじめに
通信するアプリには必ずローディング画面があると思います。
ローディング画面で必須になってくるのが`ProgressView`だと思います。
しかし、SwiftUIの`ProgressView`ちっさすぎません???いまいちイケてないのでもうちょっと大きくしたいです。
大きくした時のことをここに記録しておきます。# 実装
“`swift
import SwiftUIstruct ScaleEffectProgressView: View {
private let scaleEffect: CGFloatinit(_ scaleEffect: CGFloat) {
self.scaleEffect = scaleEffect
}var body: some View {
ProgressView()
.progressViewStyle(.circular)
.scaleEffect(scaleEffect)
.fra
【Xcode】シュミレーターの画面録画とスクショをキーボードショートカットで行う
# はじめに
昨日に引き続きショートカットの紹介です。
シュミレーターの画面録画やスクショは必ず使うので覚えておきたいです。# やりかた
## 画面録画
`command` + `R`## スクリーンショット
`command` + `S`# おわり
あけましておめでとうございます
iOSの写真アプリの画像や動画のPHAssetがどのアプリから保存されたのかを調べる
# iOSの写真アプリの画像や動画のPHAssetがどのアプリから保存されたのかを調べる
* Photos Framework を利用して、写真アプリに保存された画像や動画の PHAsset を取得し、iOS の写真アプリのように画像をリスト表示する機能を作る事がよくあります
* 自作した画像リストでも、iOS の写真アプリにある「〇〇から保存」という表示を実現できないか調べてみました
* iOS 15.1 で動作確認しています
(手元で動作確認しただけで、互換性など含めて諸々調べきれていないため、実際に使う場合はご注意ください?)# xattr を使って保存したアプリを調べる
* Photos Framework には、PHAsset を保存したアプリを提供する機能は見当たりませんでした
* しかし、保存され
SwiftFormatのプラグインの導入方法(Xcode project 編)
SwiftFormat に、Swift Package Manager ビルドツールプラグインの機能が追加されました。この SwiftFormat プラグインの導入方法についてREADMEに沿って説明します。
おそらく 2022/11/24 にリリースされた SwiftFormat 0.50.4 で対応されたのではないかと思います。SwiftFormat 0.50.4 リリースノート
https://github.com/nicklockwood/SwiftFormat/releases/tag/0.50.4
> Added Swift package command plugin
関連PR
https://github.com/nicklockwood/SwiftFormat/pull/1297
README.md
https://github.com/nicklockwood/SwiftFormat/blob/master/README.md
:::note info
インフォメーション
記事執筆現在、既に 0.50.7 がリリースされています。
導入される方は最
【Xcode】一括でカーソル操作を行う
# はじめに
Xcodeにはさまざまなショートカットがあります。
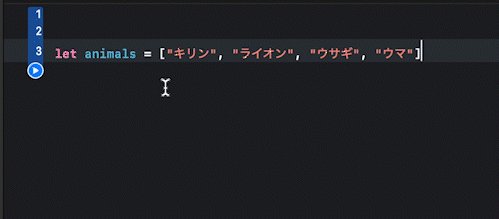
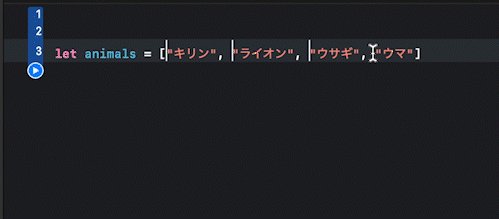
便利なコマンドがあったので紹介します。# どんなことができるショートカット?
# やりかた
`control` + `shift`押しながらクリックをします。
# おわり
これから便利なショートカットはどんどん紹介していきたいです。
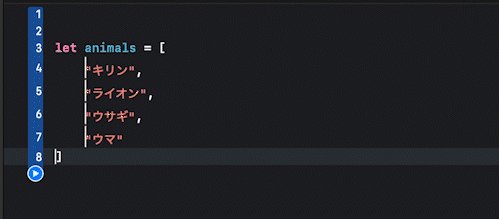
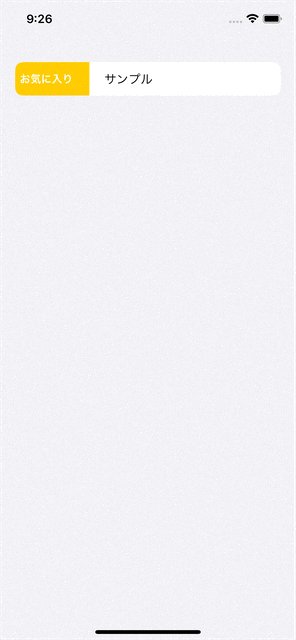
【SwiftUI】リストにスワイプアクションを追加する
# はじめに
https://developer.apple.com/documentation/swiftui/view/swipeactions(edge:allowsfullswipe:content:)iOS15から`swipeActions`というメソッドが追加されていました。
以下のような機能を実装することができます。
# 実装
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
Text(“サンプル”)
.swipeActions(edge: .
【SwiftUI】iOS16からハーフモーダルが使えるようになったので使ってみた
# はじめに
以前はSwiftUIがハーフモーダルに対応していなかったのでUIKitを使用してハーフモーダルを実装しました。https://qiita.com/SNQ-2001/items/f7c1df423ad633bec7e0
今回は公式で対応されたハーフモーダルを使ってみたいと思います。
[`presentationDetents`](https://developer.apple.com/documentation/swiftui/view/presentationdetents(_:)?changes=_2_1)
# 使い方
|タイプ|使い方||
|-|-|-|
|`.large`|`.large`|通常のsheetと同じ高さ|
|`.medium`|`.medium`|画面の半分の高さ|
|`.height`|`.height(100)`|heightで高さを指定できる|
|`.fraction`|`.fraction(1/3)`|画面の何分の何を指定できる(例は三分の一)|
|`.custom`|`.custom(CustomSheetHeight.self)`
[!] CocoaPods did not set the base configuration of your project because your project already has a custom config set. の解決法
# はじめに
Flutterで新しくプロジェクトを作成してからFirebaseに接続してビルドすると、大体CocoaPods周りでエラーが。“`console
CocoaPods did not set the base configuration of your project because your project already has a custom config set. In order for CocoaPods integration to work at all, please either set the base configurations of the target `Runner` to `Target Support Files/Pods-Runner/Pods-Runner.profile.xcconfig`
“`毎回忘れて調べてしまうのでここに記録したいと思います!!!:sweat_smile:
# Release.xcconfigを編集
`/ios/Flutter/Release.xcconfig`に?を追加“`
#incl
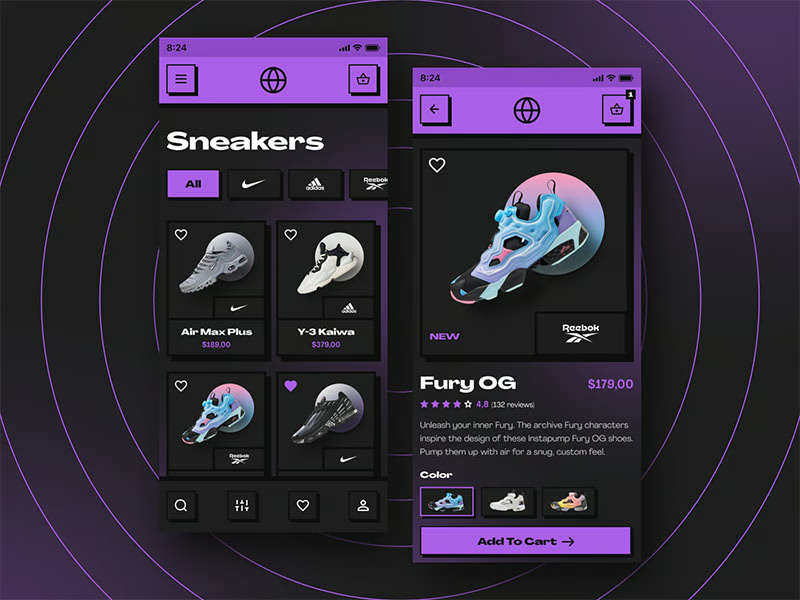
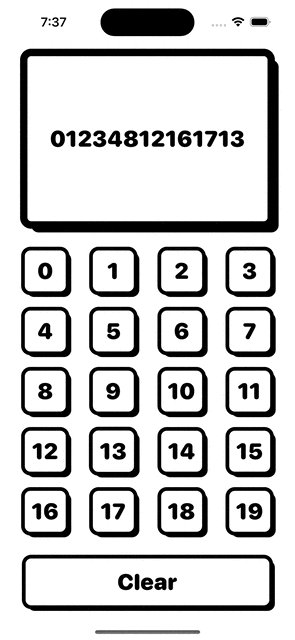
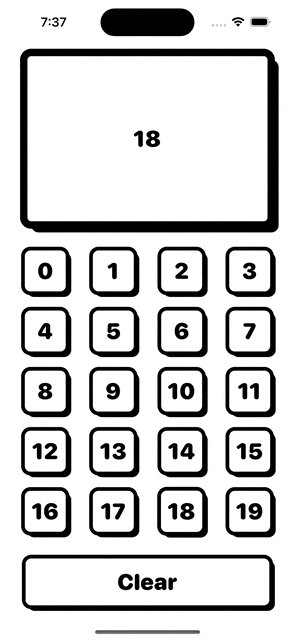
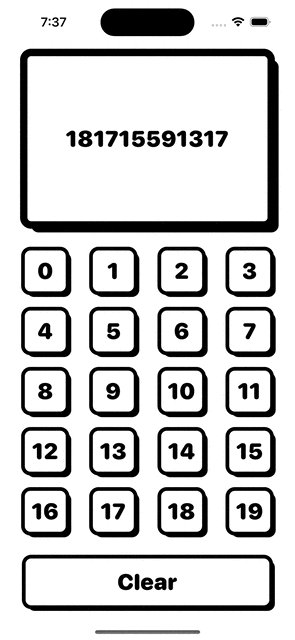
【SwiftUI】レトロスタイルを実装してみた
# はじめに
[こちら](https://appmaster.io/ja/blog/2022nian-nomobairuapuriuidezainnoaideatotsupu10)のサイトを見ていたら90年代のスタイルがイケてたのでSwiftUIで再現してみました。
# サンプルアプリ
# 実装
“`swift:ContentView
import SwiftUIstruct ContentView: Vi









