- 1. SwiftUIでカウントダウンする
- 2. 【Xcode】XcodeでGitHub Copilotを使ってみた
- 3. iOS実機で「iproxyは開発元を検証できないため」の対処法
- 4. podの ””is only available in ios xx.x or newer”” エラー解決
- 5. 【Swift/Storyboard】iOSアプリにFirebaseを用いたGoogle認証を導入する。
- 6. 【Swift】macOSアプリ開発で通信できない時に確認すべき設定
- 7. [Flutter][iOS] nfc-manager を使ってNFC タグを読み込む
- 8. Flutter×Firebaseでチャットアプリを作る
- 9. 【SwiftUI】Textにブランクが入ったときに意図せぬ高さに設定されてしまう場合の対応
- 10. 【iOS 16.x】シミュレータの言語を変えようとするとハングアップする
- 11. iOSの言語選択画面(設定アプリ)のクローン作成で苦労した点
- 12. 【Xcode】Previewを更新する
- 13. 【Swift】画面の明るさを強制的に変更する
- 14. Swiftでテストコードを書くための手順
- 15. iOSのアプリをアップデートしたときにリジェクトをくらった理由と対応
- 16. 突然始めるFlutter環境構築〜モバイル向け〜
- 17. 【SwiftUI】MenuBarExtraが開かれた事を検知する
- 18. 【Xcode】新しいSFSymbolでも全てのOSバージョンで使いたい
- 19. 3時間でAIチャットアプリをリリースした話
- 20. 【SwiftUI】ProgressView小さくない?
SwiftUIでカウントダウンする
# はじめに
SwiftUIでカウントダウンするTextを実装してみました。# 環境
|Name|Version|
|:–:|:–:|
|Xcode|14.1|
|Minimum Deployments|14.0|# ドキュメント
Textのイニシャライザで、特定のスタイルを使用してローカライズされた日付と時刻を表示するインスタンスを作成することができます。
https://developer.apple.com/documentation/swiftui/text/init(_:style:)
# 実装方針
以下の実装をします。
1. カウントダウンの**基準となる時刻**を定義します。
1. **基準となる時刻**に引数で指定する`day`, `hour`, `minute`, `second`を加算して、カウントダウンが終了するDateを計算します。
1. カウントダウンするテキストを実装します。
1. カウントダウンが終了したことを検知して、アラートを表示します。## 基準となる時刻を定義する
基準は「現在時刻」としたいですが、`Date()`を基準とす
【Xcode】XcodeでGitHub Copilotを使ってみた
# はじめに
https://qiita.com/SNQ-2001/items/796dc5e794ac3f57a945おとといの記事でGitHub Copilotを使用できるようにしました。
私はiOS開発者なので、できればVSCodeではなくXcodeでGitHub Copilotで使用したいです。
ちょっと調べてみたらXcodeでも使用できるっぽいので試してみました。
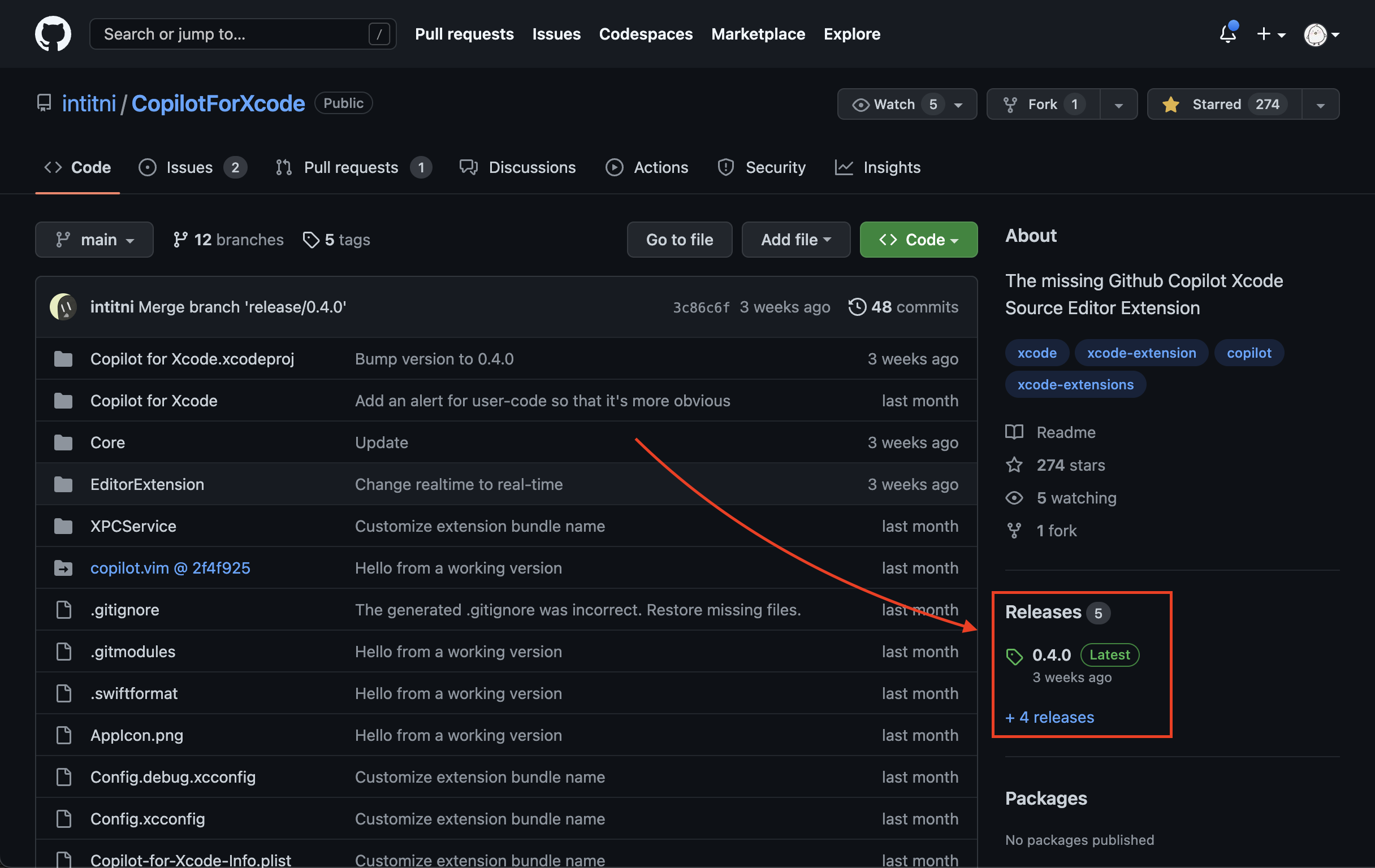
(一応使えてますが、VSCodeほど快適ではないです)https://github.com/intitni/CopilotForXcode
# やりかた
### CopliotforXcodeのインストール
「Releases」を選択します。
「Copliot.for.Xcode.app.zip」を選択してダウンロ
iOS実機で「iproxyは開発元を検証できないため」の対処法
MACとAndroidStudioのFlutterからiOS実機で実行しようとするとエラーが表示されます。
# 対処法
左上のアップルメニュー、システム環境設定
「プライバシーとセキュリティ」
「iproxyは開発元を確認できないため、使用がブロックされました」
「このまま許可」を押します。この記事は2023年1月に執筆しました(古い記事だと画面が少し変わっています)
podの ””is only available in ios xx.x or newer”” エラー解決
iOSのバージョンを上げてもエラーが出てくるので困っていた

## 解決方法
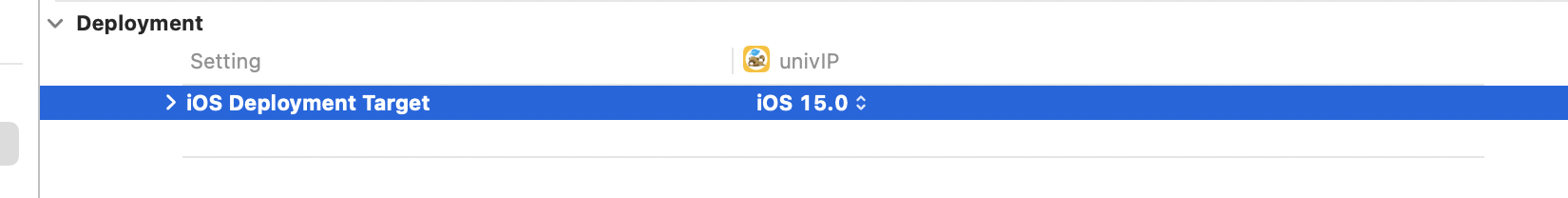
podfileに書かれている値を
15.0に修正“`podfile
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings[‘IPHONEOS_DEPLOYMENT_TARGET’] = ‘15.0’
end
end
“`
【Swift/Storyboard】iOSアプリにFirebaseを用いたGoogle認証を導入する。
## 注
この記事に記載されている情報は、2023年1月8日時点のものです。## 概要
iOS用のネイティブアプリに、Firebaseを用いたGoogleログインを導入します。
## 環境
Version 14.2 (14C18)
“`terminal
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/swift -v
Apple Swift version 5.7.2 (swiftlang-5.7.2.135.5 clang-1400.0.29.51)
Target: arm64-apple-macosx12.0
“`以下二つのpodは、バージョンを指定していません。
“`Podfile
pod ‘Firebase/Auth’
pod ‘GoogleSignIn’
“`## 参考Document
– AppleプラットフォームでのGoogleサインインを使用した認証
https://firebase.google.com/doc
【Swift】macOSアプリ開発で通信できない時に確認すべき設定
# はじめに
現在、個人開発でMacのメニューバーアプリを開発しています。
URLSessionを使用して通信を行おうとしてたのですが、
データ取得できずに苦戦していました。意外と見落としがちな設定があったので記録しておきます。
# 原因
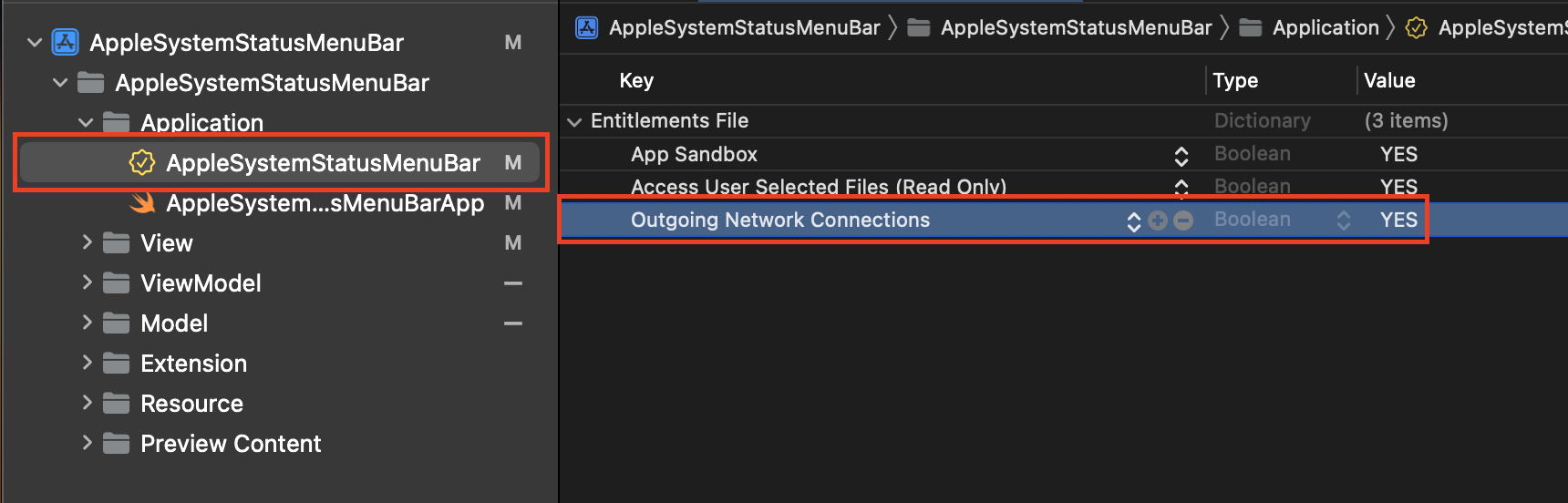
この設定をしていないと外部との通信ができないっぽい?です
|||
|-|-|
|Outgoing Network Connections|YES|# おわり
久しぶりのMacアプリなので初歩的なところで何時間も無駄にしてしまいました。。。。
[Flutter][iOS] nfc-manager を使ってNFC タグを読み込む
Flutterで作成した iOS アプリから NFCタグを読み込むのに、 [nfc-manager](https://pub.dev/packages/nfc_manager) パッケージを利用してみました。
読み込むタグの種類としては両方のOSで読み込むことができる NDEF(NFC Data Exchange Format)を対象としました。
nfc-manager の説明によると、
– Near Field Communication Tag Reader Session Formats Entitlements を追加
– NFCReaderUsageDescription を Info.plist に追加
– com.apple.developer.nfc.readersession.felica.systemcodes と com.apple.developer.nfc.readersession.iso7816.select-identifiers を Info.plist に追加(必要なら)と書いてあります。
今回は NDEF のみが対象なので、3つ目は不要かと
Flutter×Firebaseでチャットアプリを作る
なんとなくFlutterの勉強がてら作りました。
基本的に以下のサイト様を参考にさせていただいたので詳しく知りたい方は↓を見てください。https://qiita.com/atm_33/items/0b066c34280b39628910
https://zenn.dev/tama8021/articles/0816_flutter_chat
# Firebaseの準備
以下のサイトの2章「Flutter × Firebase のセットアップ」を参考にFirebaseとFlutterをセットアップします。https://blog.flutteruniv.com/flutter-firebase/
# さっそく実装
今回作成するのは以下の3つです。(ボトムメニューは別です。)
+ チャットルーム一覧
+ チャットルーム新規作成
+ チャットルーム本体
“`## 事象
`Text`を縦方向に並べるケースを考えます“`Swift
struct SwiftUIView: View {var body: some View {
HStack(alignment: .top) {
VStack(alignment: .leading, spacing: 0) {
Text(“Text”)
.foregroundColor(Color.white)
.background(Color.blue)
Text(“Text
【iOS 16.x】シミュレータの言語を変えようとするとハングアップする
# はじめに
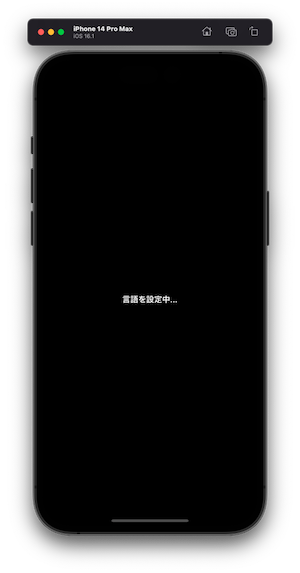
XCodeのSimulatorで言語設定を変えようとしたら、設定が反映されず、「言語を設定中」なままになってしまったので、直し方ないかと探したら、すぐに見つかったので、備忘録として
# 更新履歴
2023.1.7 初回投稿# 環境
– macOS Monterey 12.5.1
– Simulator:Version 14.1 (986.5)
– XCode:Version 14.1# 参考にしたサイト
https://seishin.me/fix-ios-16x-simulator-hangs-on-language-change-issue/# 手順
1. XCodeを起動し、Window>Devices and Simulatorsを選択し、該当のSimulatorのU
iOSの言語選択画面(設定アプリ)のクローン作成で苦労した点
## はじめに
本来はDeepLクライアントをiOS+SwiftUIで作っていたのですが、
翻訳先の言語選択を行うUIを考えていたときに「設定アプリのクローン」を作ったら面白いんじゃないかと思い立ってしまいました。
しかしながら、選択肢の言語リストを表示するだけで引っかかってしまったので共有したいと思います。## 技術検討
設定アプリの言語選択画面を観察してみます。
各言語のリストは以下のように上下2行で構成されています。
1. 各言語名をその言語を使って(母国語で)表記。 (例:Deutsch)
1. 各言語名を端末の設定言語で表記。 (例:ドイツ語)
### 指針
“`Locale“`を使用すれば、知らない言語や文字であってもほぼ対応できます。
“`Localizable.strings“`で頑張らなくても大丈夫です。:sungl
【Xcode】Previewを更新する
# はじめに
iOS13からだとPreviewが使用できるので、Previewを使用して開発することがあると思います。
Previewを使用する上で知っておかないと不便なコマンドショートカットがあるので紹介します。# ツールバーから使用する
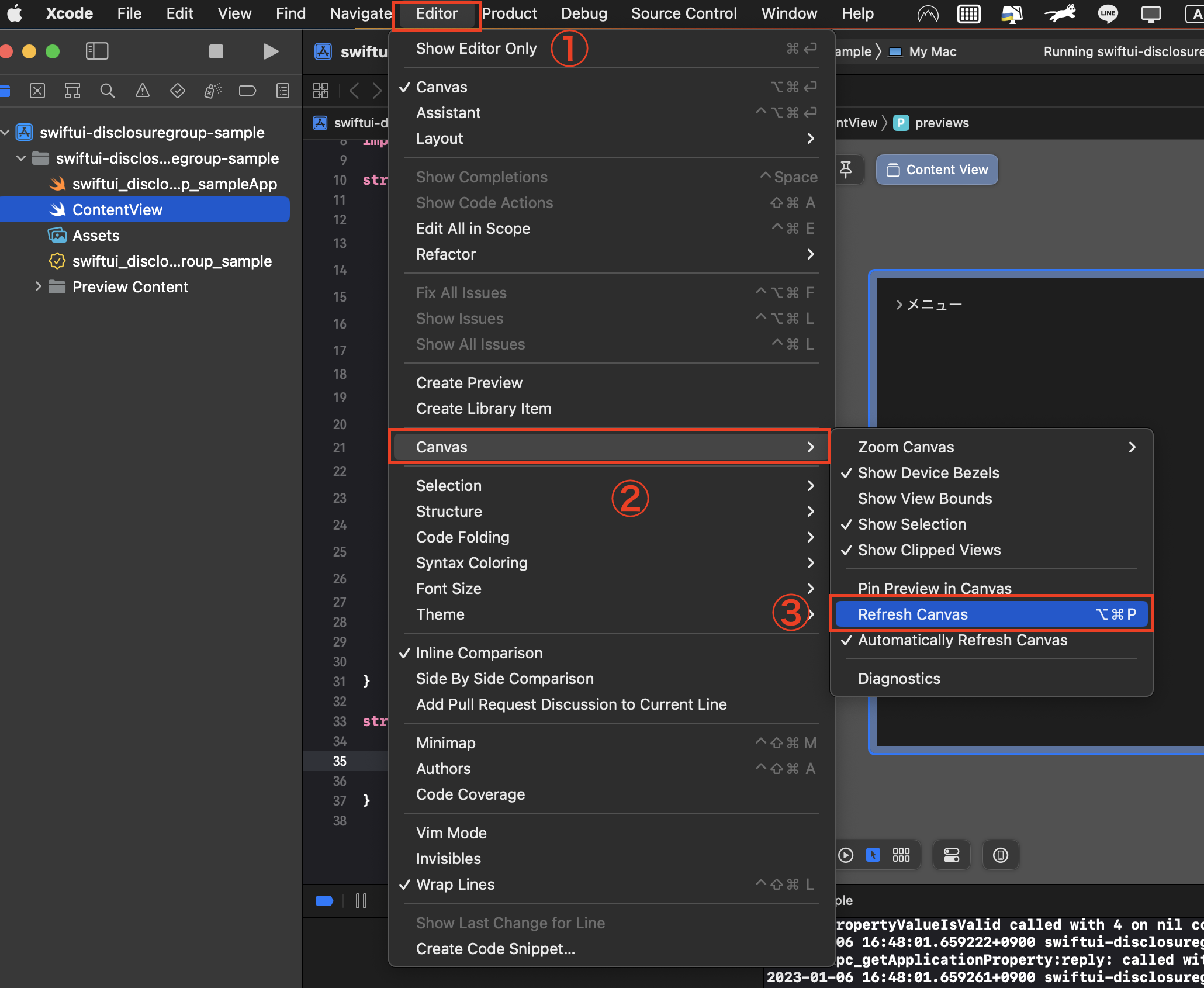
① 「Editor」を選択します
② 「Canvas」を選択します
③ 「Refresh Canvas」を選択します
しかし毎回これをやるのは面倒なのでキーボードショートカットを覚えましょう。
# キーボードショートカット
`control` + `option` + `p`# おわり
これを使用しないと快適にPreviewを使えないと思います。
【Swift】画面の明るさを強制的に変更する
# はじめに
PayPayをよく使うのですが、QRコードを表示する際に画面が強制的に明るくなるのでどうやるのか気になって調べてみました。# サンプルアプリ
動画だと画面の明るさが変わってるのがわからない。。。
:::note warn
**注意**
実機でのみ画面の明るさが変わっていることを確認できます。
:::# 実装
“`swift:ContentView
import SwiftUIstruct ContentView: View {
var body: some View {
NavigationStack {
NavigationLink {
Swiftでテストコードを書くための手順
Swiftでテストコードを書くための手順を紹介しようと思います。
今回はreloadボタンを押すと、内部で1から3の乱数が発生し、1であれば「晴れ」の画像、2であれば「曇り」の画像、3であれば「雨」の画像を表示するといった簡単なアプリを実装します。またそれに伴い、各数字に対応する画像が表示されているかどうかの単体テストを行なってみようと思います。なお、storyboardの実装は省略しているため、WeatherView.storyboardを実装しておいてください。それでは実際の手順です。
## ①まずは何も考えずに実装“`swift: WeatherViewController.swift
import UIKitclass WeatherViewController: UIViewController {
@IBOutlet weak var weatherImage: UIImageView!@IBAction func reloadWeatherImage(_ sender: Any) {
updateWeather()
iOSのアプリをアップデートしたときにリジェクトをくらった理由と対応
# はじめに
iOSのバージョンアップもあり、[CotoGoto](https://cotogoto.ai/)のアプリの最新化を図るために久しぶりにライブラリのアップデートをしたのですが、リジェクトになってしまい、その理由と対応をまとめておきます。まずは、リジェクトをくらった内容ですね。
> Guideline 4.0 – Design
>
> We noticed that the user is taken to the default web browser to sign in or register for an account, which provides a poor user experience.
>
> Next Steps
>
> To resolve this issue, please revise your app to enable users to sign in or register for an account in the app.
>
> You may also choose to implement the Safari V
突然始めるFlutter環境構築〜モバイル向け〜
# 動機
AndroidもiOSにも対応したアプリが作りたいなと思いまして。# この記事の内容
1. Flutterを導入する
2. Android Studioを導入する
3. Xcodeを導入する
4. Android StudioでiOSシミュレータを起動する
5. デバッグ実行# 環境
PC:MacBook pro(2017)
OS:Monterey# 参考
https://qiita.com/akatsukaha/items/3b8a5a6d94a3cdb1e047
https://zenn.dev/kboy/books/ca6a9c93fd23f3/viewer/5232dc
# Flutter導入
ここはシンプルに公式が一番。https://docs.flutter.dev/get-started/install
# Android Studioを導入する
これらを参考に。
導入後、PluginからFlutterとDartを別途インストールhttps://developer.android.com/studio/install?hl=ja
【SwiftUI】MenuBarExtraが開かれた事を検知する
# はじめに
MenuBarExtraがクローズした事を検知したいのにできない
onDisappearも効かない
scenePhaseで検知もできない
NSWindow.willCloseNotificationかと思ったけど違ったどうすればいいんだ
— Taishin Miyamoto (@SNQ2001) January 2, 2023
`menuBarExtraStyle(.window)`で閉じたことを検知したかったのですが、未だに出来
【Xcode】新しいSFSymbolでも全てのOSバージョンで使いたい
# はじめに
「うわ!めっちゃ欲しかったSFSymbolsが追加されてるじゃん!使お」
「まじか、iOS16.1からしか使えないじゃん」こんな経験ありますよね
大丈夫、使えるんです
# やりかた
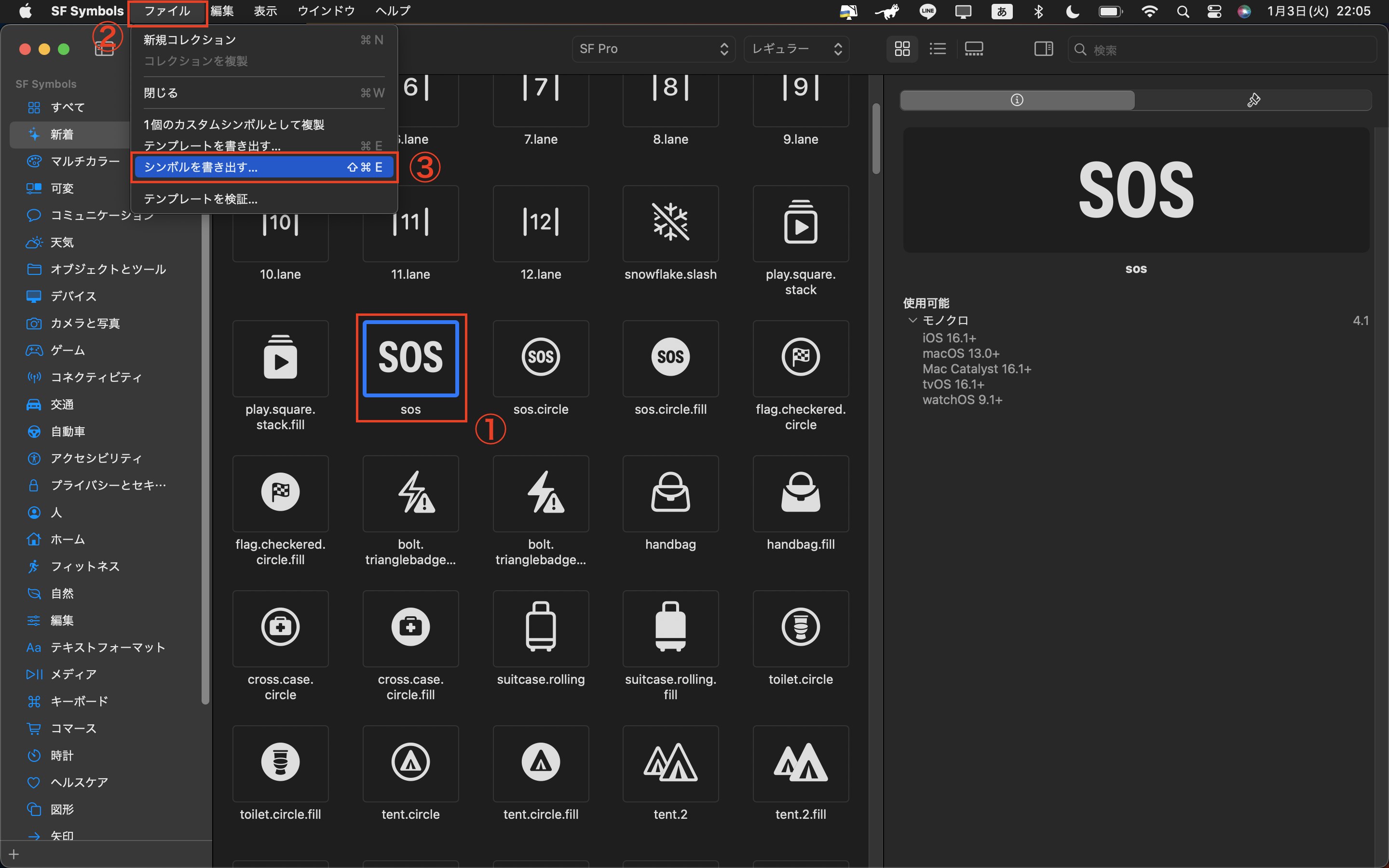
① 使いたいシンボルを選択します
② 「ファイル」を選択します
③ 「シンボルを書き出す…」を選択します
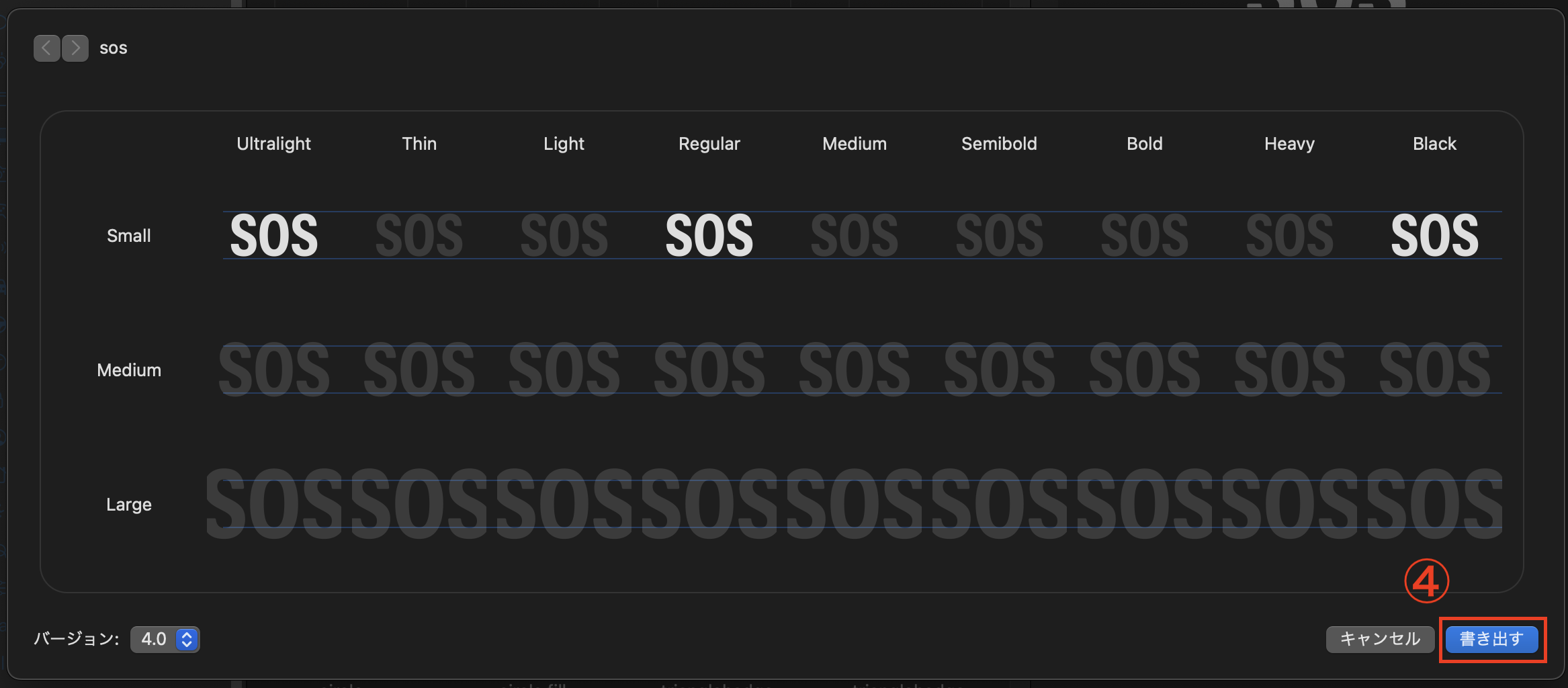
④ 「書き出す」を選択します
⑤ ファイル名を決めます
⑥ 保存場所を決めます
⑦ 「書き出す
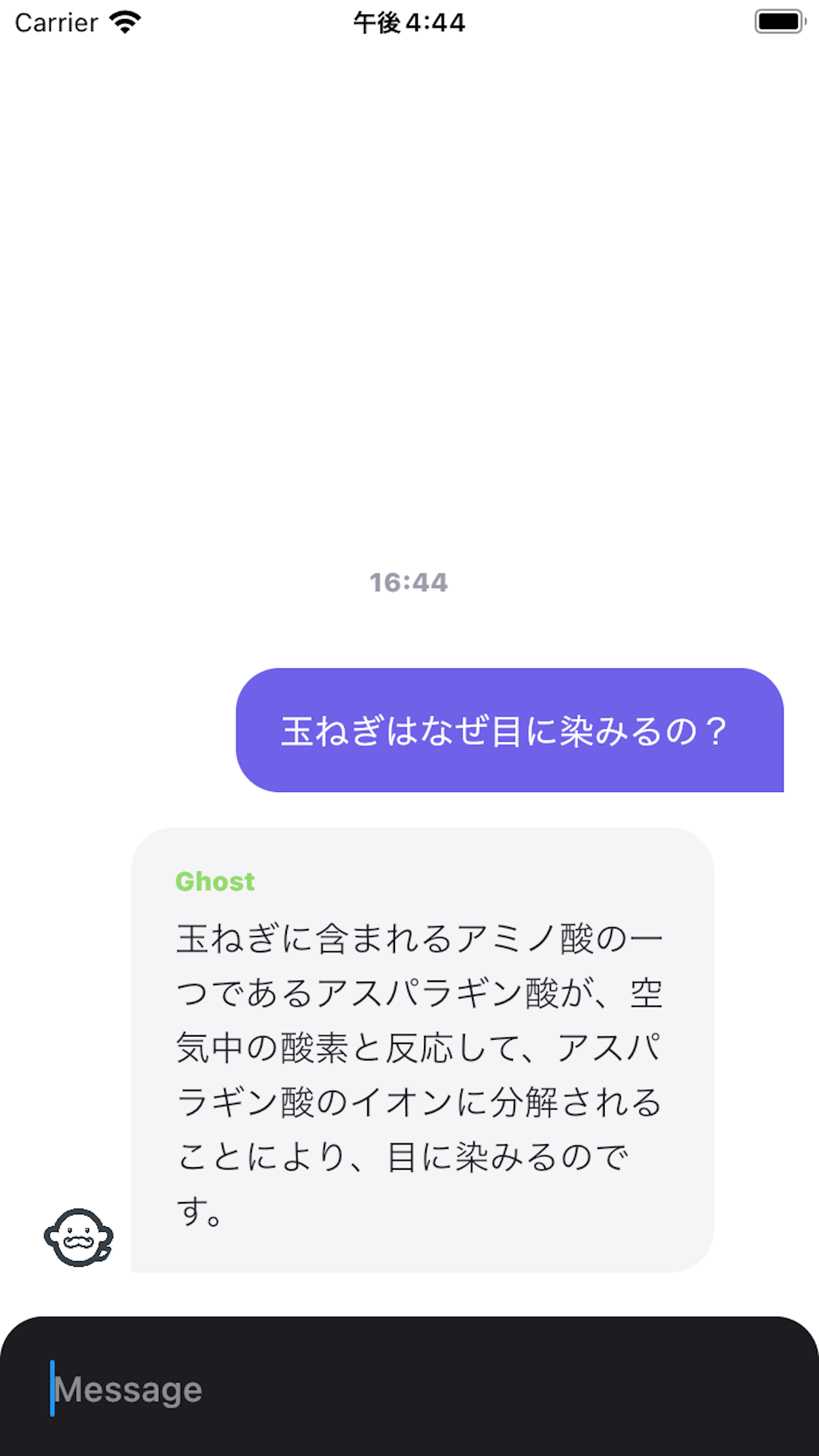
3時間でAIチャットアプリをリリースした話
# 作ったもの
## ちょっと中身の話
アプリはFlutterを使いました。
FlutterのCHatUIコンポーネントを使うと一瞬でチャット画面を構築できます。
マジで一瞬です。Flutterはマルチプラットフォームに対応しているので、iOSとAndroid両方のアプリが3時間でできました。
フロントの部分はFlutterで一瞬で作り、AIの部分はGPT-3.5のモデルを使っています。
WebAPIで文字列をバックエンドに送り、処理の結果を返してくれるシンプルなものになっています。ココで重要な点は、世界最高峰のAIモデルであるGPT-3.5を使ったアプリをたった3時間でリリースできてしまうとこ
【SwiftUI】ProgressView小さくない?
# はじめに
通信するアプリには必ずローディング画面があると思います。
ローディング画面で必須になってくるのが`ProgressView`だと思います。
しかし、SwiftUIの`ProgressView`ちっさすぎません???いまいちイケてないのでもうちょっと大きくしたいです。
大きくした時のことをここに記録しておきます。# 実装
“`swift
import SwiftUIstruct ScaleEffectProgressView: View {
private let scaleEffect: CGFloatinit(_ scaleEffect: CGFloat) {
self.scaleEffect = scaleEffect
}var body: some View {
ProgressView()
.progressViewStyle(.circular)
.scaleEffect(scaleEffect)
.fra










