- 0.1. AffinityDesignerでエクスポートしたsvgファイルをAndroid Studioでインポートしたときに崩れてしまった場合の対処法
- 0.2. Androidの通知アイコンが指定通りの色にならない問題
- 0.3. GitHub ActionsでBaseline Profilesを生成する
- 0.4. AndroidのエミュレーターでFirebaseがタイムアウトになる事象の対応
- 0.5. 抽象クラスとインターフェースについて | Kotlin
- 0.6. [android] https://twitter.com/shareのendpointが利用できなくなった模様
- 0.7. Androidで実機をPCにミラーリングするのはAndroid Studioだけで簡単にできるよ
- 0.8. SplashScreenについて(静止画編)
- 1. SplashScreenを表示させるActivityを作成する
- 2. drawableに新規xmlファイルを作成する
- 2.1. 【Android】Guidelineとは【Kotlin】
- 2.2. よく分かってないKotlin Coroutine
- 2.3. App Store / Google Play の フィーチャー枠獲得について
- 2.4. AndroidStudoでBuildVariantsを追加すると実行の構成がエラーになる事象の解消方法
- 2.5. 【Android】webviewにアプリで作ったヘッダーを入れ込みたい
- 2.6. 【GA4】Androidアプリ検証の準備(Windows 11)
- 2.7. [iOS][Android] NFCタグを使ってスマホアプリを起動する
- 2.8. 【Android】パスワードのリセットメールを送信して、ディープリンクを使ってアプリに戻る方法のまとめ
- 2.9. [Android] M2 Mabcookで開発環境を作る
- 2.10. Android/iOSアプリの提出に必要なアプリ以外の準備
- 2.11. 【Android】RoomのInstrumentTestでInstrumentation run failed due to ‘Process crashed.’
- 2.12. AndroidでNavigationを使ったDeep Linkの実装Part4
AffinityDesignerでエクスポートしたsvgファイルをAndroid Studioでインポートしたときに崩れてしまった場合の対処法
# はじめに
僕は普段Androidアプリのアイコンを作成するときは、Affinity Designerを使用します。
https://affinity.serif.com/ja-jp/designer/
しかし、Affinity DesignerでエクスポートしたSVGをAndroid Studioでインポートしたときに度々デザインが崩れてしまう現象が発生していました。
今回は、次のアイコンを作成したときに発生した問題について解決方法が見つかったのでまとめていきたいと思います。

# Affinity Designerの問題
まずは、エクスポートした上記のSVGファイルをAndroid Studioで読み込んだときの画面をご覧ください。

Androidの通知アイコン(①)が指定した通りの色にならず、なぜか黒ずんでしまうので原因を調べたら、Androidの仕様によるものでした。
“`kotlin
val builder = Notification.Builder(context, id)
.setColor(ContextCompat.getColor(context, R.color.colorAccent)) // ←この色が正しく出ない
“`## Androidの仕様が原因?
どうやら、背景色とコンテンツ色の**コントラスト比が一定以下だと自動的に補正される**というAndroidの仕様があるらしい。
公式ドキュメントの記述を見つけられなかったが、ソースを見たところでは **4.5** がしきい値のよう
GitHub ActionsでBaseline Profilesを生成する
[android-emulator-runner](https://github.com/ReactiveCircus/android-emulator-runner) のような Android Emulator の Actions を使うパターンもあるのですが、今回は Gradle Managed Device を使っての Baseline Profiles を生成する Actions を作ってみます。
## 実装
“`build.gradle
dependencies {
implementation ‘androidx.benchmark:benchmark-macro-junit4:1.2.0-alpha09’
…
}
“``benchmark-macro-junit4` は 1.2.0 の alpha 版を使用します。
これは benchmark モジュールのテスト実行時に Baseline Profiles の生成以外のテストが走ってしまうのを防ぐ機能が 1.2.0 以降に入っているためです。“`benchmark/build.g
AndroidのエミュレーターでFirebaseがタイムアウトになる事象の対応
# 背景
– Flutterアプリを開発中に複数デバイスで動作確認を行っていた際、Androidのエミュレーター使用時のみFirebaseへの接続がうまくいっておらず、データが更新されないことが起こった。
– ちなみに前日までは同じエミュレーター上で正常に動いていた。# エラー内容
“`
Could not reach Cloud Firestore backend.
Backend didn’t respond within 10 seconds
“`# 解決方法
– どうやらエミュレーター側の問題のようで、新しいエミュレーターを作成してインストールすることで、Firebaseに接続することができた。# 参考
– [Firebase doesn’t work on Android Studio Emulator](https://stackoverflow.com/questions/73370728/firebase-doesnt-work-on-android-studio-emulator/73584389#73584389)
– [Could not re
抽象クラスとインターフェースについて | Kotlin
抽象クラスとインターフェースについて、
やっと納得できた!!!(はず)今まで調べて雰囲気理解して見様見真似で使用して、また調べて…を繰り返してた…(抽象クラスに限ったことではないけど)
なので記録として残しておく:unamused:
これで全然違うよって思ったら、教えてください。お願いします。## 1.抽象クラスと抽象メソッド
#### 抽象クラスとは
・継承されることを目的としたクラス
・インスタンス化できないクラス(抽象的であるので具体化は無理)
#### 抽象メソッドとは
・中身の実装ができないメソッド
・抽象クラスを使用したクラスは、強制的に使うことになる#### 定義方法
“`kotlin:MainActivity.kt
abstract class Engine(name:String){
var engineName = name
abstract fun speed():Int
fun breake(){
}
}
“`
・”abstract”を先頭に付ける(“open”は不要)
・コンストラクタを設定できる
・プロパティに値を
[android] https://twitter.com/shareのendpointが利用できなくなった模様
# 結論
twiterのシェアには
`https://twitter.com/intent/tweet`
を使う# 起きていること
twitterのシェアには
– https://twitter.com/share
– https://twitter.com/intent/tweetなどのendpointがありますが、`https://twitter.com/share`を用いている場合、androidでtwitterア
プリがインストールされている環境だとツイートができなくなった模様です。
(2023/1/16時点。確認したバージョンは9.71.0-release.0)

何故か検索扱いになる不具合として修正される可能性もありますが、ドキュメント的には`https://twitter.com/int
Androidで実機をPCにミラーリングするのはAndroid Studioだけで簡単にできるよ
# 概要
Android Studio Electric Eelがリリースされました。
意外と気づいてないかもですが、このバージョンから、なんと実機をPC上でミラーリングできる機能が追加されました!!特にリモートで開発している場合、周りに自分の実機画面を表示しながら説明したいことがあると思います。これが簡単にできるのです。
今までは、以下のようなサービスを使ってましたが、もう不要かもです。(個人的にはApowerMirrorにお布施してたのが残念ですが、最近安定してなかったのでよかった)
* ApowerMirror
* LetsView
* Vysor# やり方
Preferencesを開いて、以下の画像のように 「Experimental」 の 「Device Mirroring」 を ONにします。
実
SplashScreenについて(静止画編)
こんにちはandroidでアプリ開発を学習中のみのむしと申します。
今回は、SplashScreenを学びましたので、実装方法を忘備録として残したいと思います。SplashScreenを表示させるActivityを作成する
今回は、新規作成したActivityにSplashScreenを表示させ、その後にMainActivityにIntentする流れで作成していきます。
drawableに新規xmlファイルを作成する
“`xml
【Android】Guidelineとは【Kotlin】
# はじめに
今回はたまたまコードを眺めているうちに見つけたXML上のLayoutについて気になったので
記事にしようと思いました
発見した要因は、「~~Layout」や「~~View」といったものはよく目にしますが、全く違うものがあったので目に留まったといった感じでしたw# Guideline
直訳すると そのまま「ガイドライン」ですね
いわゆる 補助線を追加できるといったものになります
このGuidelineは垂直または、水平のいずれかに設定できます配置方法は3種類で
|説明|実際のコード|
|:—|:—|
|レイアウトの左辺or上辺からの固定距離の指定|layout_constraintGuide_begin|
|レイアウトの右辺or下辺からの固定距離の指定|layout_constraintGuide_end|
|レイアウトの幅または高さのパーセンテージを指定|layout_constraintGuide_percent|
よく分かってないKotlin Coroutine ## はじめに
Android開発でKotlin Coroutineを使用しているのですが、なんとなく使用していて「あ〜非同期処理を簡単に書けて便利だな〜」くらいの理解しかなかったため、今回はCoroutineの理解と備忘録として記事を作成したいと思います。## Coroutineとは
Coroutineとは軽量のスレッドのようなもので、スレッドのように他の処理をブロックすることなく並列に行うことができます。
スレッドよりは軽量で10000個のCoroutineを同時に走らせることもできるみたい。なにより一番の魅力は**非同期処理を同期的に書くことができます。**
また、非同期処理実行途中であっても **中断/再開** することが可能です。## Coroutine登場とそれ以前
以下の典型的な非同期処理をCoroutineを使用しない/使用するパターンで比べてみる
1.サーバーから情報を取得する(ここではただの文字列)
2. 取得した情報をViewに反映する### Coroutineを使用しない非同期処理
Coroutineが登場する前のAndroidアプリでの非同期処
App Store / Google Play の フィーチャー枠獲得について
# はじめに
App Store / Google Playのアプリストアには、特定のアプリをピックアップして宣伝するフィーチャー枠というものがあります。フィーチャーされればアプリの知名度は飛躍的に向上し、ダウンロード数の増加にも直結します。
広告などによる地道な宣伝も、もちろん重要ですが、アプリのリリース後やアプリを盛り上げるイベントの際はフィーチャー枠を利用して集中的にアピールすることも大切です。この記事では、アプリの注目度を高めるフィーチャーという制度の基本と、フィーチャーされるためのポイントであるAndroid バックキーについてまとめました。
### 参考になる本
– [スタートアップ・個人で作れる スマホ向けUnity ソーシャルゲーム開発ガイド](https://amzn.to/3QKy2rc)## App Store / Google Play の フィーチャー枠とは
App Store / Google Playなどのアプリストアには、特定のアプリをピックアップして宣伝するフィーチャー枠というものがあります。フィーチャーされればアプリの知名度は飛躍的に向上し
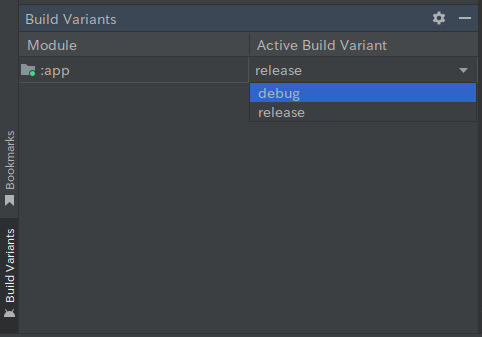
AndroidStudoでBuildVariantsを追加すると実行の構成がエラーになる事象の解消方法
# AndroidStudoでBuildVariantsとは
BuildVariants(ビルドバリアント)とは、単一のプロジェクトからさまざまなバージョンのアプリを作成する方法です。
公式ホームページ
[ビルド バリアントを設定する](https://developer.android.com/studio/build/build-variants?hl=ja)
デフォルトでは「表示」→「ツールウィンドウ」→「BuildVariants」を開くと以下のように

* debug
* releaseの2つのVariatntsが定義されています。
VariatntsはbuildTypeとproductFlavorsの組み合わせで構成されます。
buildTypeはビルドの方法、debug、release、s
【Android】webviewにアプリで作ったヘッダーを入れ込みたい
# やりたいこと
こんな感じで、webviewとアプリ側のヘッダーを連結させる画面を作成しようとしていました。
今までLinearLayoutでヘッダーを上部に固定し、その下にwebviewを配置していたので、このような実装ができるか調べてみた次第です。
(紫の`Scrollable Header`がアプリ側で作成したヘッダー。その下のGoogleのページがwebview)
# 解決策
ScrollViewを使うことでめちゃくちゃ簡単に解決しました。“`Sample.xml
【GA4】Androidアプリ検証の準備(Windows 11)
Windows環境にてAndroidアプリのGA4計測を検証するための準備方法をスクリーンショット付きでご紹介します。
## 0. Androidアプリの準備
Androidアプリを用意して、Firebase SDKを導入&GA4アプリストリームと連携する。
詳しくは以下記事の
– Android プロジェクトに Firebase SDKを導入
– FirebaseプロジェクトをGoogleアナリティクスに接続を参照。
https://qiita.com/aqril_1132/items/5997fc611ee227e7a567
## 1. Android Studioのインストール
公式ガイドの案内通りにWindowsにAndroid Studioをダウンロード&インストール。Android Studioをインストールしておくと細かいデバッグ時や検証用アプリを作成するときなど後々便利。インストールに結構な時間が掛かります。
https://developer.android.com/studio/install
## 2. PATHを通す
1. 自分のユーザー名のフォル
[iOS][Android] NFCタグを使ってスマホアプリを起動する
# やりたいこと
NFCタグにスマホを近づけてアプリを起動する
対象は Android/iOS 両方。
実現するには、NFCタグへの情報書き込みとアプリの実装などが必要となります。# 1. NFCタグへの書き込み
NFCタグへの書き込みは [NFC Tools](https://play.google.com/store/apps/details?id=com.wakdev.wdnfc&hl=ja) を利用しました。
登録したNDEFレコードは以下の2つです。
1. Data (MIME)
2. URL/URI## 1.1 Data(MIME)レコード
Androidアプリを起動するための情報です。
| 項目 | 内容 |
|:-:|:-:|
| content-type | application/{ユニークなURI} |
| データ | 任意のテキスト |ここではcontent-type は以下とします。
`application/vnd.dev.sunskysoft.myapp`
詳細は以下を参照。
https://developer.android.com/gu
【Android】パスワードのリセットメールを送信して、ディープリンクを使ってアプリに戻る方法のまとめ
# はじめに
現在開発中のアプリでパスワードのリセット機能を作成する機会がありました。アプリ内で再認証を行いパスワードのリセットを行うこともできるのですが、今回はパスワードリセットメールの送信を行いパスワードのリセットを行うことに決めました。
その際にディープリンクの設定など初見では複雑にみえる処理などがあり、躓くポイントが何点かありました
今回は、NavigationコンポーネントとFirebaseを使用して、パスワードのリセットが完了した後にアプリの特定の画面を開く方法をわかりやすくまとめたいと思います。
# パスワードリセットメールを送信する
パスワードリセットメールを送信するには、`sendPasswordResetEmail()`を呼び出します。
公式ドキュメントでは、`addOnCompleteListener()`が使われていますが、`await()`を使うことでコールバック地獄を回避することができます。
※必ず`suspend`関数内で呼び出してください。
“`kotlin
val auth = Firebase.auth
…suspend f
[Android] M2 Mabcookで開発環境を作る
大変沼ったのでメモ
先に書いておくと先人様の記事を2023年1月になぞった時のメモになります。# 環境
– M2 Macbook Air
– Ventura 13.1
– Intellij IDEA# JDKのインストール
本項ではこちらを参考にします。
https://zenn.dev/sasakiki/articles/d331b611f29c68
“`
brew tap homebrew/cask-versions
brew install –cask temurin11
“`
私の環境ではv19と同居する状態になったので下記を追記してv11を利用するように
“`.zshrc
export JAVA_HOME=`/usr/libexec/java_home -v “11”`
PATH=$JAVA_HOME/bin:$PATH
“`# SDK Managerのコマンドラインツールのインストール
本項ではこちらを参考にします。
https://qiita.com/kazokmr/items/22ab227643b472fc5016下記のCommand li
Android/iOSアプリの提出に必要なアプリ以外の準備
* Android/iOS 共通
プライバシーポリシーのサイト
以下で簡単に作成できるので、つくってGoogle Sitesかなにかで公開し、提出時にリンク先に設定する
https://app-privacy-policy-generator.firebaseapp.com/* Android固有 (PlayStoreへの提出)
(1)スクリーンショット
JPEG、あるいは24 ビットのPNGであること
最小サイズ:320px ~ 最大サイズ:3840px
スクリーンショットの最大サイズは、最小サイズの2倍以上にできないという制約がある
(2)フィーチャーグラフィック
JPEG、またはアルファチャンネルなしの24ビットPNG形式
サイズは1024×500px
最大ファイルサイズ 1024 KB* iOS固有 (App Connectへの提出)
(1)スクリーンショット … シミュレータを以下それぞれ起動してスクショ
iPhone 6.5インチ … iPhone 13 Pro Max ※必須
iPhone 5.5インチ … iPhone 8 Plus ※必須
iPad
【Android】RoomのInstrumentTestでInstrumentation run failed due to ‘Process crashed.’
AndroidのRoomでInstrumentTestを行っていたところ、以下のエラーが出ました。
その時の解決のメモです。“`
Instrumentation run failed due to ‘Process crashed.’
“`悲しいことにエラー文がこれだけでした。
エラー文で検索したところ、以下のstackoverflowの質問を見つけました。
https://stackoverflow.com/questions/52605267/instrumentation-run-failed-due-to-process-crashed
いくつか回答があるので、一通り全部読みます。すると以下の回答を発見。
(ちなみにこの時点で、○○の依存を追加しよう!みたいな回答もありますが、エラー内容が分かっていないのに行うのは危険です。)>In my case, the android test console only showed the error above without any details.
>But in the logcat, the full e
AndroidでNavigationを使ったDeep Linkの実装Part4
# 初めに
今回は、Intentに格納したDeepLinkを利用して画面遷移する方法を紹介していきます
### 本文
残りの作業はとても単純で、`intent`から`get`した後に明示的にキャストすることで型を`String`にしてあげた後に`toUri()`をして`navController`に対象のDeepLinkを渡してあげるだけです
“`kotlin
val linkUrl = intent.extras?.get(PAYLOAD_NAME) as? String
val deepLink = linkUrl.toUri()
val navHostFragment = suppoirtFragmentManager.findFragmentById(R.id.navigation) as NavHostFragment
val navController = navHostFragment.navCotroller
navController.navigate(deepLink)
“`
### 最後に
今回は、Intentに格納したDeepLinkを利用して画面遷移する方










