- 1. ソフトウェア要因
- 2. ハードウェア要因
- 2.0.1. 古いiOSでのLet’s Encrypt証明書の対応方法
- 2.0.2. iOSアプリの配信手段まとめてみた
- 2.0.3. Flutter Webviewでソフトウェアキーボードで input[type=text] が隠れる不具合を解消(iOS)
- 2.0.4. 【Xcode】ファイル作成時に自動生成されるコメントの本名を変更したい
- 2.0.5. 【iOS】ワンタップで天鳳部屋建て&共有【秒で麻雀】
- 2.0.6. 【Swift】SwiftGenをSwiftPMで管理する
- 2.0.7. Swift UI (主にアノテーション・データバインディング関連) ひとまとめ
- 2.0.8. 【Swift】LicensePlistをSwiftPMで管理する
- 2.0.9. App Store / Google Play の フィーチャー枠獲得について
- 2.0.10. 【Xcode】SwiftFormatのPlugin使ってみた
- 2.0.11. iOS16.2、iPadOS16.2でスマートホームの新標準「Matter」を試してみた
- 2.0.12. [iOS][Android] NFCタグを使ってスマホアプリを起動する
- 2.0.13. API通信とAPI通信による非同期処理時のクロージャの利用してそれらの挙動を確認する
- 2.0.14. Xcode Cloud を iOS アプリ(個人開発)に導入した際の所感
- 2.0.15. 【Swift】SwiftLintをSwiftPMで管理する
- 2.0.16. Android/iOSアプリの提出に必要なアプリ以外の準備
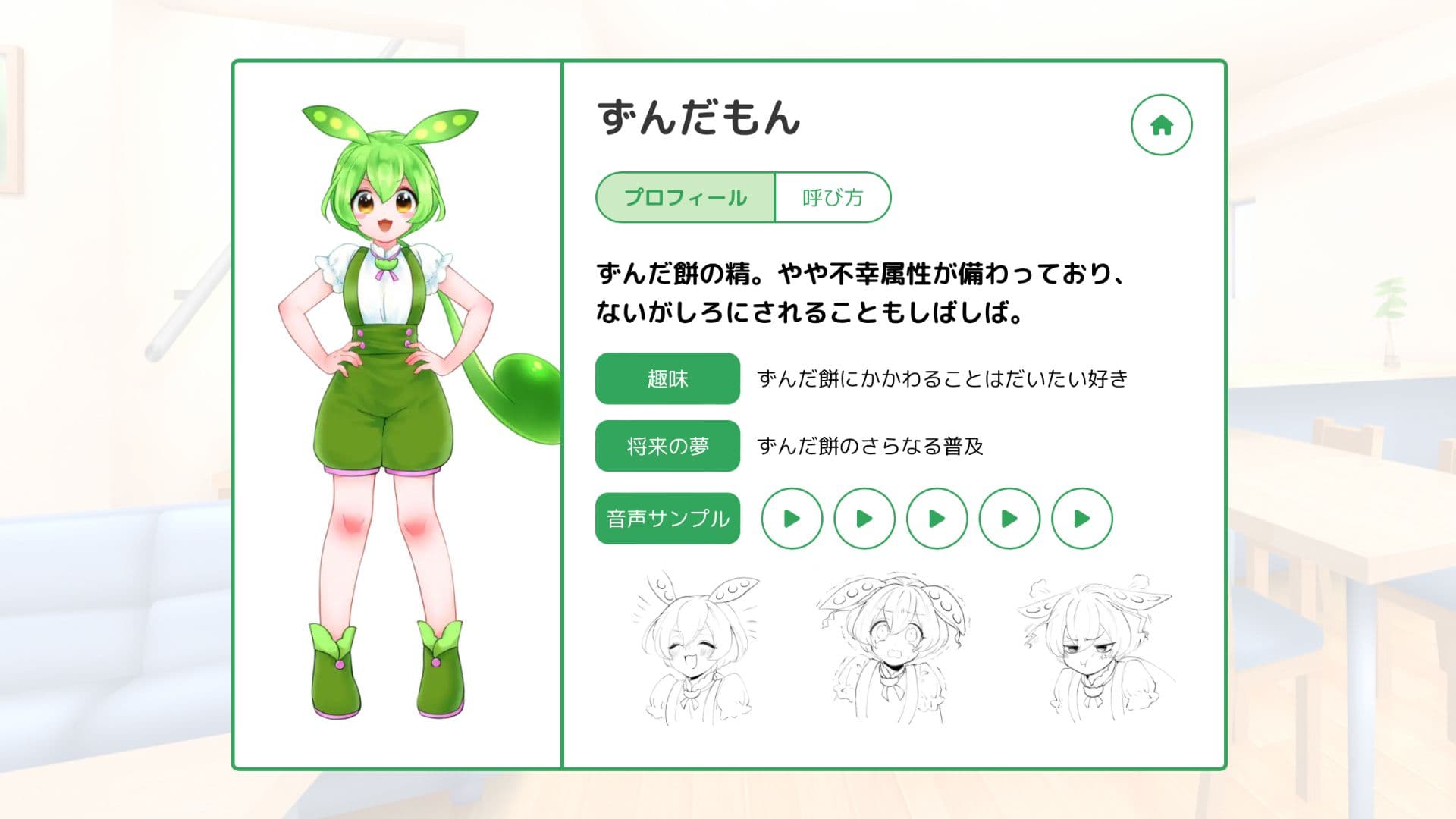
【個人開発】会話AIを「ずんだもん風」に話せるように作ってみる
みなさんは「ずんだもん」というキャラクターをご存知でしょうか。ずんだもんはSSS合同会社が運営する東北地方応援キャラクターとして誕生したものでした。しかし音声合成ソフトVoiceVoxに導入されたことをきっかけにYoutubeなどの動画サイトでもよく見かけるようになり、それらにおける汎用キャラとしての役割の方が目立っています。

> voicebox公式サイトより 「呼び方」のページも参考になります
ずんだもんの特徴は何といっても「ボクはずんだもんなのだ」「元気なのだ」というような「〜なのだ」口調です。どんな内容でも話し方で共通の個性が出せることも普及した一つの要因だと言えるでしょう。また、これは文章においても同じです。
そこで今回はこの「〜なのだ」口調を導入した会話AIを作っていきたいと思います。
# 作
【Swift】CollectionViewを使ったスライドショーをボタンで制御する
# はじめに
iOSアプリの中でスライドショーを作る必要があって、かつフリックではなくボタンで前後にスライドするという要件。意外にそのものが見当たらなかったので、備忘録として。# 実行環境
– Xcode 13.4.1
– macOS Monterey(12.1)# 前提
– 基本は最後に書いたリンクに詳しいので、そちらを見てもらう前提で(備忘録なので)。
– スライドショーで使う画像のサイズが、表示エリアに対して大きいサイズだったので、SliderCollectionViewCell.swiftの中の「func resize(image: UIImage, width: Double) -> UIImage」でサイズ調整しています(本題とは無関係なので、不要な方は無視していいです)。# 実装内容
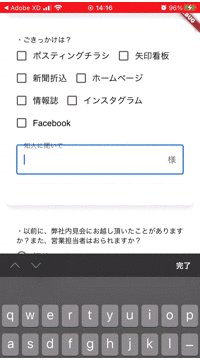
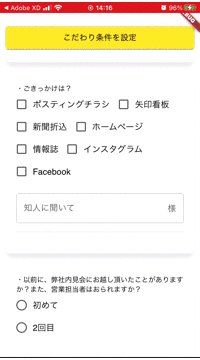
– レイアウトはstoryboardを使ってます。パーツの構成はこんな感じ。
– 「@IBOutlet weak var」してないボタン(storyboard上は「Button」で表示されているもの)は、このControllerへの画面遷移用なので、無視してください。
$PRODUCT_NAMEなどの正体はパスなのです。
先ほど作成した「sample」プロジェクトの場合は以下のようになっています。
“`
PRODUCT_NAME=sampleTARGET_NAME=sample
SRCROOT=/Users/miyamototaishin/Desktop/sample
“`# 調べ方
① プロジェクトを選択します
② ターゲットを選択します
③ 「Build Phases」を選択します
④ 「
iPhoneが急にタッチできなくなった際のソリューション
ソフトウェア要因
iPhoneのタッチパネルに不具合が生じる原因は一様ではありません。大きくは、ソフトウェア要因とハードウェア要因に二分されます。
ソフトウェア要因の場合、再起動が最も優先して行うべき対応です。
画面が反応しない場合、電源ボタンとボリュームダウンボタンを長押し後、画面に表示される「スライドで電源オフ」を行うことができないため、強制再起動が必要です。
強制再起動は以下の手順で行います。
- ボリュームアップボタンをクリック
- ボリュームダウンボタンをクリック
- 電源ボタンを長押し。画面がブラックアウト後、リンゴマークが表示されたら電源ボタンから手を放す
以上の手順で強制再起動が完了します。
これでタッチの不具合が改善した場合、一時的なシステム異常だったと言えます。ハードウェア要因
- 画面が割れている
- 液晶漏れがある
- 画面に虹色の縦線が表示される
画面が
古いiOSでのLet’s Encrypt証明書の対応方法
iOS 9以前が入ったiPhone、iPadでは[Let’s Encrypt](https://letsencrypt.org/)証明書を利用したhttpsのWebサイトはエラーになって見ることができません。
これはLet’s Encryptのルート証明書DST Root CA X3の有効期限(2021年9月30日)が切れているためです。[参考] https://letsencrypt.org/ja/docs/dst-root-ca-x3-expiration-september-2021/
下記はいずれかの方法でLet’s Encrypt証明書に対応できます。
## iOS側で対応する場合
iOSのルート証明書を更新することでLet’s Encrypt証明書の対応が可能です。[「Let’s Encrypt」](https://letsencrypt.org/certificates/)の証明書関連のページから[ISRG Root X1のルート証明書](https://letsencrypt.org/certs/isrg-root-x1-cross-signed.pem)を
iOSアプリの配信手段まとめてみた
## はじめに
Apple Developer Enterprise Programの更新がほぼほぼの企業でできなくなり
一般企業でのin houseなどの配信が難しくなりました。
ただ、テスト端末へのアプリ配信はアプリのデバック用に必要のため
アプリ配信などで現状使用している配信手段を整理してみます
※Apple Developer Program については加入前提としています## Test Flight
Apple公式の配信手段で、[AppStoreConnect](https://appstoreconnect.apple.com/)にアプリを作成しArchiveしたビルドデータをストアに送ることで使用可能
公式だけあり、クラッシュを含む機能が便利
また審査も入るため、ストアリリース前にリジェクト内容があった場合の確認が可能### メリット
– Apple公式の配信手段
– Storeにデータをアップロードすることで使用が可能
– ストア未公開状態でも使用可能
– ストアリリース前にリジェクト理由を知ることができる
– メールアドレスのみで配信可能
– メールア
Flutter Webviewでソフトウェアキーボードで input[type=text] が隠れる不具合を解消(iOS)
# 概要
Flutterで側アプリ(WebView)内のテキスト入力にフォーカス時に現れるソフトウェアキーボードでテキスト入力が隠れる不具合を解消する方法です。
WebViewはwebview_flutter: ^3.0.1
※今のところiOSのみ確認済みです。# Before
# After
# 解決方法
WebView をラップしている Scaffold の resizeToAvoidBottomInset を false にします“`dart:webview.dart
@overr
【Xcode】ファイル作成時に自動生成されるコメントの本名を変更したい
# はじめに
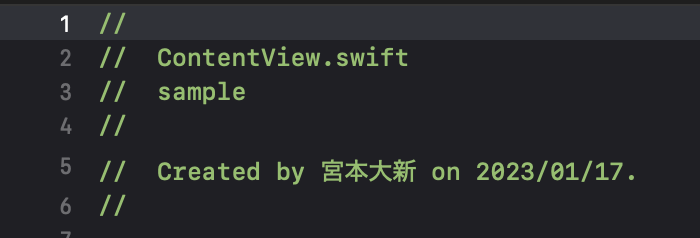
タイトルだけだとわからないかもしれないので画像載せておきます。
これです。
この自動生成されるコメントを変更したのでやり方を記事にしておきます。
# やりかた
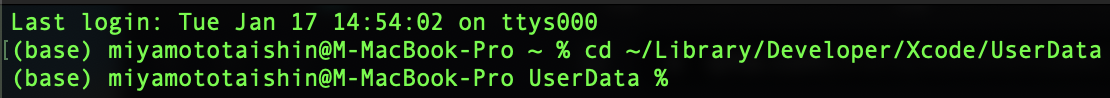
Xcode内のUserDataフォルダに移動します。
“`:ターミナル
cd ~/Library/Developer/Xcode/UserData
“`
`IDETemplateMacros.plist`を作成します。
“`:
【iOS】ワンタップで天鳳部屋建て&共有【秒で麻雀】
こんにちは、TSMENです。
# やってみて
いくつかステップがあったものが簡略化できたのでかなり便利になりました。
友人と「ネット麻雀する?」って話題に上がった瞬間、裏でURL発行しに行けるので
やると決まったはいいものの、天鳳なのかMJなのか、雀魂なのか、、、
誰が部屋建てる、、?俺、、?お前、、?
のようなグダグダを解消できました# 完成図
# 動作結果(LINEに共有した場合)
:::note warn
2023年1月11日時点で動いています。
あまりないとは思いますが、今後天鳳のサイト側の変更などで動かなくなる場合があります。悪しからず。
:::
【Swift】SwiftGenをSwiftPMで管理する
# はじめに
https://qiita.com/SNQ-2001/items/c56658193d54c040c1fbhttps://qiita.com/SNQ-2001/items/e202893e37898bb0c721
https://qiita.com/SNQ-2001/items/b2ea9cd49238db352f5c
これまでSwiftFormat、SwiftLint、LicensePlistをSwiftPMで管理する方法を記事にしてきました。
今回はSwiftGenをSwiftPMで管理してみます。「swiftpm-swiftgen」というプロジェクトを作成しました。

# やりかた
swiftpm-swiftgenに移動します。
“`:ターミナル
cd /Use
Swift UI (主にアノテーション・データバインディング関連) ひとまとめ
### AnyView
– AnyView とは
– https://developer.apple.com/documentation/swiftui/anyview
– https://www.swiftbysundell.com/articles/avoiding-anyview-in-swiftui/
– https://qiita.com/noppefoxwolf/items/22a243b28d39b97c8ccb
– https://www.paveway.info/entry/2022/03/02/swiftui_anyview
– どんなViewが来ても大丈夫なように型消去したViewがAnyViewである。ただパフォーマンスは悪くなるので、可能なら@ViewBuilderを利用するなどして使用を避けたほうが良いかもしれない。### @ViewBuilder
– 以下、引用
> 複数画面で共通のナビゲーションバーやボタンを使う場合、毎回同じViewやmodifierを書くのは
【Swift】LicensePlistをSwiftPMで管理する
# はじめに
https://qiita.com/SNQ-2001/items/c56658193d54c040c1fbhttps://qiita.com/SNQ-2001/items/e202893e37898bb0c721
SwiftFormatとSwiftLintに続いてLicensePlistをSwiftPMで管理してみました。
「swiftpm-licenseplist」というプロジェクトを作成しました。
# やりかた
### 各種ファイルを設定
swiftpm-licenseplistに移動します。
“`:ターミナル
cd /Users/miyamototaishin/Desktop/swiftpm-licenseplist
“`
## App Store / Google Play の フィーチャー枠とは
App Store / Google Playなどのアプリストアには、特定のアプリをピックアップして宣伝するフィーチャー枠というものがあります。フィーチャーされればアプリの知名度は飛躍的に向上し
【Xcode】SwiftFormatのPlugin使ってみた
# はじめに
https://qiita.com/SNQ-2001/items/c56658193d54c040c1fb前回はSwiftPMでビルドした時に実行されるようにしました。
別の方法で導入することでボタンで実行できるみたいなのでやってみました。https://github.com/nicklockwood/SwiftFormat#trigger-plugin-from-xcode
# やりかた
### SwiftPMで導入
以下のURLをコピーします。
“`
https://github.com/nicklockwood/SwiftFormat
“`
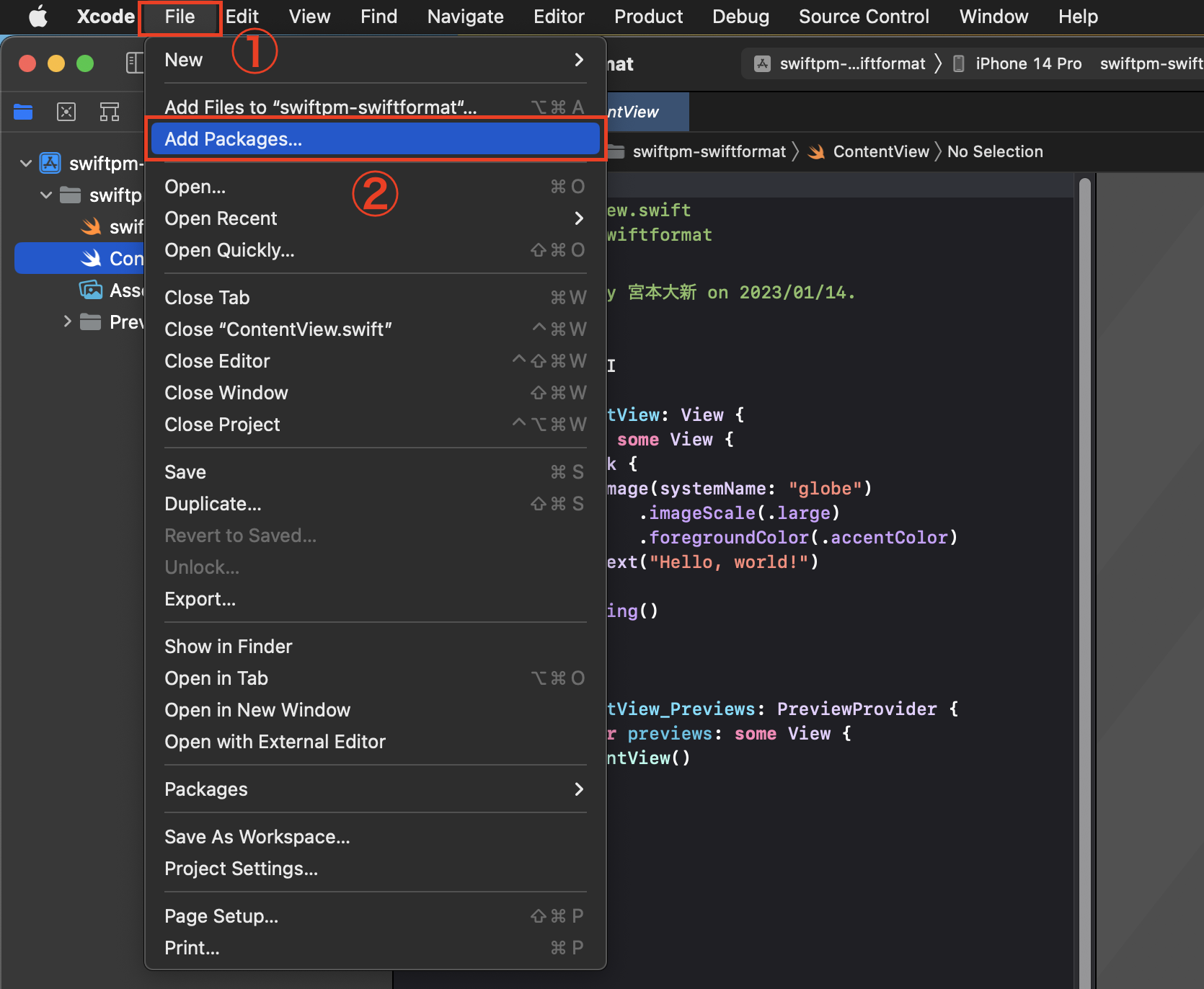
① 「File」を選択します
② 「Add Packages…」を選択します
③ テキストフィールドに先ほどコピーした
iOS16.2、iPadOS16.2でスマートホームの新標準「Matter」を試してみた
# はじめに
iOS16.1でスマートホームの新標準「Matter」に対応しました。
https://developer.apple.com/apple-home/matter/
# M5StackをMatterデバイスとして動かす
Matterのサンプルコードのビルド環境の構築は前提となる条件(ある程度のリソーススペックが求められる)や準備作業が必要なので、M5StackでMatterのサンプルを動かすだけなら、ESP Web Toolsを使用してブラウザ(ChromeのWeb Serial)経由でインストールするのが楽です。
https://qiita.com/kitazaki/items/548abb35431f215df919
# 構成プロファイルは不要
説明を読むと構成プロファイル(EnableMatter.mobileconfig)をインストールする手順になっていますが、インストールは不要でした。
https://developer.apple.com/forums/thread/708637
https://github.com/project-chip
[iOS][Android] NFCタグを使ってスマホアプリを起動する
# やりたいこと
NFCタグにスマホを近づけてアプリを起動する
対象は Android/iOS 両方。
実現するには、NFCタグへの情報書き込みとアプリの実装などが必要となります。# 1. NFCタグへの書き込み
NFCタグへの書き込みは [NFC Tools](https://play.google.com/store/apps/details?id=com.wakdev.wdnfc&hl=ja) を利用しました。
登録したNDEFレコードは以下の2つです。
1. Data (MIME)
2. URL/URI## 1.1 Data(MIME)レコード
Androidアプリを起動するための情報です。
| 項目 | 内容 |
|:-:|:-:|
| content-type | application/{ユニークなURI} |
| データ | 任意のテキスト |ここではcontent-type は以下とします。
`application/vnd.dev.sunskysoft.myapp`
詳細は以下を参照。
https://developer.android.com/gu
API通信とAPI通信による非同期処理時のクロージャの利用してそれらの挙動を確認する
## はじめに
①URLSessionのdataTask(with: complitionHandler)を使ったAPI通信と②API通信による非同期処理時のクロージャの利用してそれらの挙動を確認する。また、使用するAPIは郵便番号検索APIである。7桁の郵便番号を入力すると住所の情報が返ってくる。## 対象者
この記事は下記のような人を対象にしている。– プログラミング初学者
## 詳細
– API通信とAPI通信による非同期処理時のクロージャの利用に関してそれらの挙動を確認する
– 要は、API通信をしてそれをクロージャで受け取った非同期処理をする
– 今回、API通信を行うにあたってURLSessionのdataTask(with: complitionHandler)を使う
“`swift:Swift
//print関数で[番号]を出力している箇所があるが、
//非同期処理で行なっているので必ずしも順番で処理が走るわけではないことに注意// URLSession.shared.dataTaskを使ってサーバーと通信するメソッド
// closure: @esca
Xcode Cloud を iOS アプリ(個人開発)に導入した際の所感
## 記事の内容
### この記事で書くこと
* 個人開発の iOS アプリに **Xcode Cloud** を導入した際の所感### この記事で書かないこと
* Xcode Cloud とは
* Xcode Cloud の設定方法※ Xcode Cloud の設定方法は、下記の動画等を参考にした。
## 前提
下記 リポジトリの `main` ブランチに変更があれば、Xcode Cloud を利用して自動的にビルドし、**App Store Connect** に UP するように設定している。https://github.com/tanakadaichi1989/Thermometer-Hygrometer
## 所感
### 便利なところ
* 手動で ビルド番号の設定 > クリーン > ビルド > アーカイブ > App Store Connect に UP する手間がなくなるのは凄く便利### 注意すること
* Swift Package Manager を利用してラ
【Swift】SwiftLintをSwiftPMで管理する
# はじめに
昨日はSwiftFormatをSwiftPMで管理するについて書きました。https://qiita.com/SNQ-2001/items/c56658193d54c040c1fb
今日はSwiftLintをSwiftPMで管理できるようにしてみたいと思います。
「swiftpm-sample」というプロジェクトを作成しました。
ここにSwiftLintをいれてみます。
# やりかた
### 各種ファイルを設定
swiftpm-sampleに移動します。
“`:ターミナル
cd /Users/miyamototaishin/Desktop/swiftpm-sample
“`

(1)スクリーンショット
JPEG、あるいは24 ビットのPNGであること
最小サイズ:320px ~ 最大サイズ:3840px
スクリーンショットの最大サイズは、最小サイズの2倍以上にできないという制約がある
(2)フィーチャーグラフィック
JPEG、またはアルファチャンネルなしの24ビットPNG形式
サイズは1024×500px
最大ファイルサイズ 1024 KB* iOS固有 (App Connectへの提出)
(1)スクリーンショット … シミュレータを以下それぞれ起動してスクショ
iPhone 6.5インチ … iPhone 13 Pro Max ※必須
iPhone 5.5インチ … iPhone 8 Plus ※必須
iPad










