- 1. Android Studio Electric EelとRoom 2.5.0でSQLのハイライトが適用されないのを回避する
- 2. クリーンアーキテクチャのディレクトリ構成
- 3. MobileNet v3を用いた類似画像検索
- 4. 【Android】AdMobのアプリIDや広告ユニットIDをコミットしないで管理する方法
- 5. 【Flutter】TextFieldのキーボード管理で苦戦した話
- 6. 学校の制限付きのChromebookにAndroidアプリをインストールする
- 7. 複数引数のラムダ記述方
- 8. iOS/AndroidでONLYOFFICEドキュメントとNextcloudを連携する
- 9. Windows subsystem for Androidの導入
- 10. 【Android】locationフィールドにGeoPointが使えなかった時の対処法
- 11. Flutter の in_app_purchaseでGoogle Play Consoleで課金アイテムを作ったのに「The store is unavailable」
- 12. 【Android】Barrierとは【kotlin】
- 13. 【Android】Observableで監視をしながらレイアウトを変える方法
- 14. Google Play Consoleで新しいサブスクリプションの基本プラン作成時に「 予期しないエラーが発生しました。もう一度お試しください」
- 15. JetpackComposeでタップしている間だけテキストの色が変わる方法
- 16. 【UserLAnd】AndroidでUbuntu環境構築
- 17. [Android] NFCタッチからアプリ起動と同時にタグを読み込む
- 18. targetSdkVersionを31にするときの3つの注意点
- 19. 新機能開発時に役立つ!エラーなく新しいフィールドをFirestoreのドキュメントに追加する方法
- 20. AndroidでSharedPreferenceのxmlファイルはインストール直後にはできていない
Android Studio Electric EelとRoom 2.5.0でSQLのハイライトが適用されないのを回避する
Android Studio Electric Eel と Room 2.5.0 の組み合わせで `@Query` に書いている SQL のハイライトがなくなり、コードジャンプも使えない現象が発生します。

この問題の回避策を書いておきます。
## 回避策
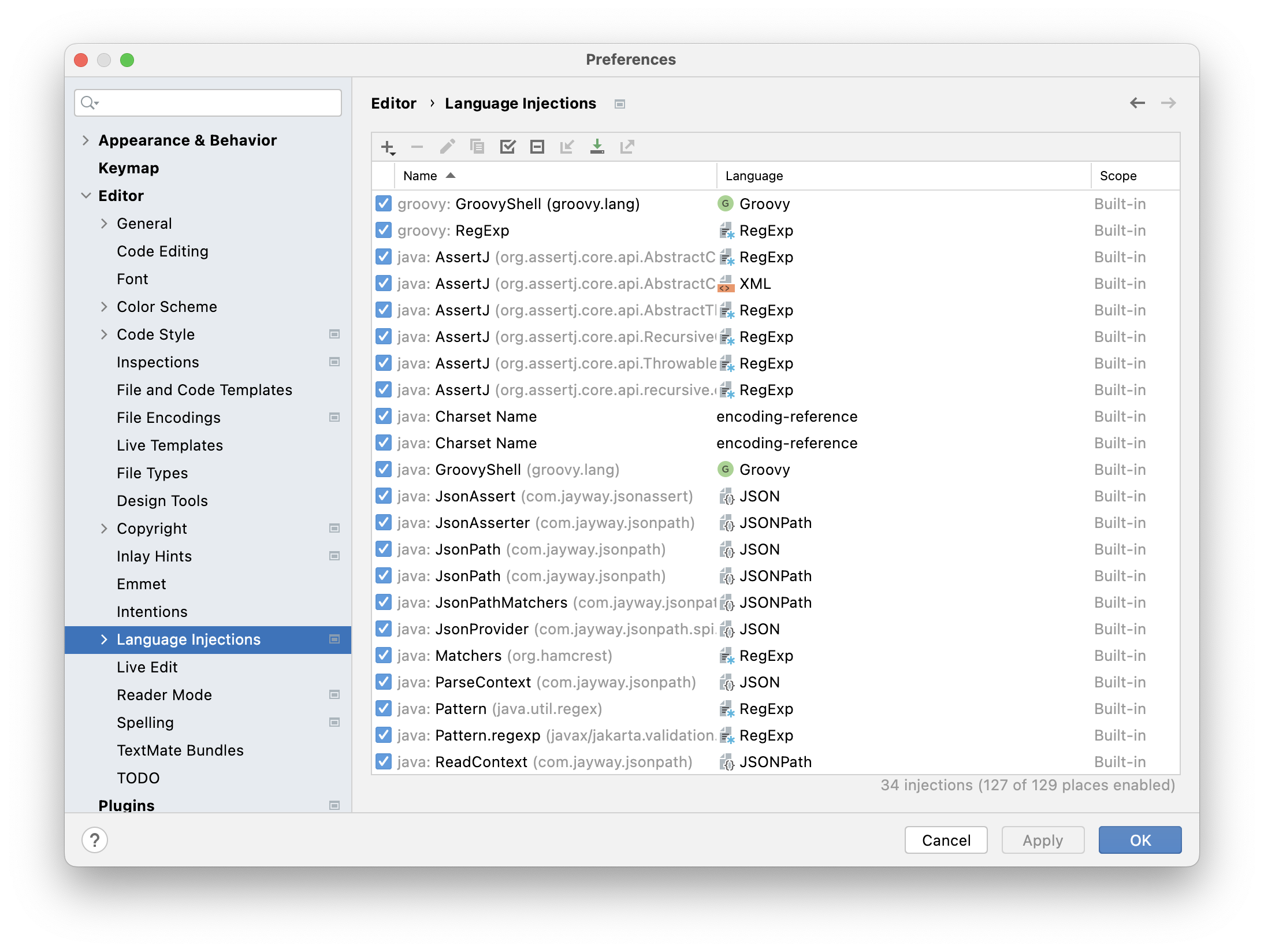
「Android Studio」 → 「Settings」 を開き、「Editor」 → 「Language Injections」 を開く

+ ボタンから 「Generic
クリーンアーキテクチャのディレクトリ構成
“`
├── data
│ ├── datasource
│ │ └── 永続記憶デバイスへのアクセス。repositoryから依存される。
│ ├── repository
│ │ └── 永続記憶へのアクセス。データ取得の架け橋。
│ └── network
│ └── ネットワークへのアクセス。
├── domain
│ ├── model
│ │ └── ビジネスロジック。usecase、presenterから依存される。
│ ├── entity
│ │ └── ビジネスロジックが含まれないデータ。メソッドは含む。依存しない。
│ └── usecase
│ └── ユースケース。model、entityに依存する。
├── presentation
│ ├── presenter
│ │ └── ユーザインタフェースの制御。usecase、model、entityに依存。
│ └── ui
│ └
MobileNet v3を用いた類似画像検索
# はじめに
この記事ではMobileNet v3を用いた類似画像検索について記載します。# 問題設定
クエリ画像と分類対象画像集合が与えられたときに、画像集合を類似画像と非類似画像の2種類に分類します。# 手法
* MobileNetを用いて画像の特徴量を計算
* Tensor hubで公開されている学習済みモデルを使用。出力1024次元の特徴量。
* https://tfhub.dev/google/imagenet/mobilenet_v3_small_100_224/feature_vector/5
* 特徴量に重みをかける
* 特徴空間上のユークリッド距離で画像間の距離を計算し、距離が閾値以上の画像を類似画像と判断# 評価方法
* [SUN Database](https://vision.princeton.edu/projects/2010/SUN/)(シーン画像分類のベンチマーク)の部分データセットを使用(20クラス、各クラス100画像をランダムに選択)
* ある画像をクエリ画像として選択したときに、同じクラスの画像を類似画像、他のクラスの画
【Android】AdMobのアプリIDや広告ユニットIDをコミットしないで管理する方法
# はじめに
みなさんは、AdMobで発行されたアプリIDや広告ユニットのIDの管理ついてどのように行なっていますか?
実際に、テスト用のIDではなく、本番用のIDを発行した際にどのように管理すれば良いのか戸惑いました。そこで、今回はbuild.gradleを使ってビルドタイプごとに使用するAdMobのIDを切り分けて、コード内へのベタ書きを防ぐ方法を解説します。
ここで紹介する手順に沿って開発を行えば、AdMobで発行される広告用のIDもGitHub等へのコミットを回避して開発を行うことができるようになります。# admob.propertiesを作成する
**admob.properties**を、**app**や**gradle**などのディレクトリが並ぶルートディレクトリに作成します。
“`properties
DEBUG_ADMOB_APP_ID=”ca-app-pub-3940256099942544~3347511713″
DEBUG_ADMOB_BOTTOM_BANNER_AD_UNIT_ID=”ca-app-pub-3940256099942544/6
【Flutter】TextFieldのキーボード管理で苦戦した話
## きっかけ
参画させていただいているプロジェクトで、
「前の画面に戻ったときにキーボードが出ている状態にしたい」
とのことで、思いの外悩んだので備忘録も兼ねて。
(TextFieldも、CupertinoTextFieldも解決済み)## あまりいい記事がかけなかったので結論
インスタンスの生成タイミングの見直しをすべき:frowning2:## 悩んだ理由
### 1. 入力後すぐ初期化されてしまう
### 2. 初期値を設定時も入力後すぐ初期化されてしまう
### 3. キーボードが閉じなくなった
### 4. キーボードが開かなくなった
## 結論:何が悪いのか
### インスタンスを生成する場所が悪かった
ただこれに尽きる。
基本的なサイトでは**全て画面を描画するところで説明している**為、インスタンスの生成タイミングについては触れられていないので苦戦してしまったということ。
じゃあどうすればいいのかというと**親クラス**でインスタンスを生成すればいい。
“` dart
class _MyHomePageState extends State
学校の制限付きのChromebookにAndroidアプリをインストールする
# 準備
##### 必要なもの
– Chromebook
– Windows搭載PC
– WiFi
– インストールしたいアプリのAPKファイル##### ADB環境をインストール
ここではADB環境のインストール手順については割愛します。
Googleで「adb インストール」と調べたらいくらでも出てきます。##### ワイヤレスデバッグの有効化・ペアリング
– Chromebook
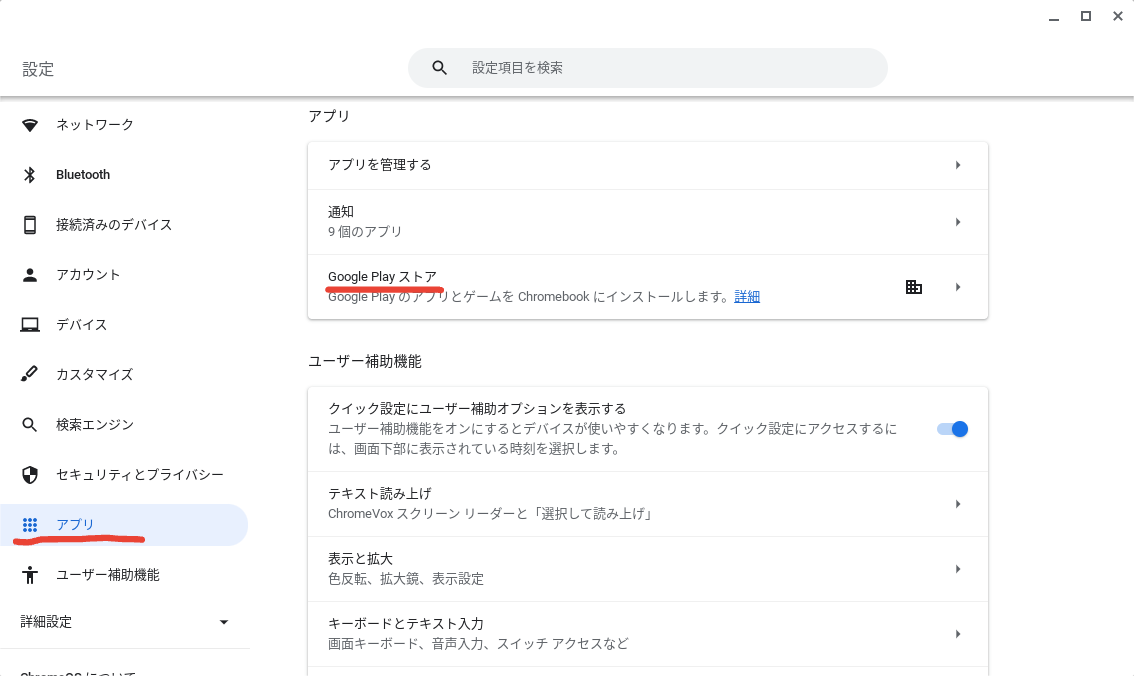
1. [設定] -> 左側の[アプリ] -> [Google Play ストア] を開く

1. [Android 設定を管理] を開く
1. 下の方にある [デバイス情報] を開く
1. [ビルド番号] を20回くらい連打
1. 戻って [システム] -> [開発者向けオプション] を開く
1. [ワイヤレスデバッグ] -> ONにする
またはONLYOFFICE [GitHubページ](https://github.com/ONLYOFFICE/onlyoffice-nextcloud)よりダウンロードできます。
:::note warn
ONLYOFFICEとNextcloudの連携コネクタの詳細や仕組みについては、[APIドキュメント](https://api.onlyoffice.com/editors/nextcloud)のページをご覧ください。
:::### 主な機能
* テキスト文書、スプレッドシート、プレゼンテーションの作成、編集、閲覧
* オンラインフォームの作成と記入
* 他のユーザーとのファイル共有
* ト
Windows subsystem for Androidの導入
## はじめに
windows11ではwindows subsystem for Androidが利用可能です。
subsystemではapkファイルをインストールし、直接アプリを起動できます。必要スペック:Windows 11のバージョン22H2以降のスペックにしか対応していません。(8世代以降のcore i7など)
## 手順
今回はAmazon アプリ storeをインストールし、kindleやその他のapkを導入します。1. Micrrosoft Storeより、「Amazonアプリストア」をインストールします。
※再起動を促されて、再起動をしてもこちらで素直にインストールできない場合があります。
(何の設定弄ったか忘れたので、また追記します。)2.次に、**Amazon アプリストア**より、kindleをインストールします。(Microsoft storeのはインストールできません。)
## apkの直接インストール
※WSA_Pacmanなるソフトウェアを使うと、D&Dで簡単にインストールできるそうな。まずは、adbコマンドを必要としますので、[SDK
【Android】locationフィールドにGeoPointが使えなかった時の対処法
# はじめに
次のように、`location`フィールドに対して`GeoPoint`のインスタンスを設定して、データを追加しようとしました。
“`kotlin
val data = hashMapOf(
“createdAt” to FieldValue.serverTimestamp(),
“location” to GeoPoint(0.0, 0.0),
)val collectionReference = firestore
.collection(“records”)
.document(recordId)val reference = collectionReference
.add(data)
.await()
“`ところが、上記の処理を実行してみるとエラーが発生しました。
“`shell
Found conflicting getters for name getDefaultInstanceForType on class com.google.type.LatLng
“`# エラーの理由
Flutter の in_app_purchaseでGoogle Play Consoleで課金アイテムを作ったのに「The store is unavailable」
# 経緯
FlutterでAndroidのリリースビルドのために準備を済ませて、
`flutter build appbundle`で.aabファイル(App Bundle)を作成し、Google Play Consoleにアップロードして、アプリを作成したのち、課金アイテムを作成しました。
そしてFlutterのin_app_purchaseというパッケージの使用例
(https://github.com/flutter/plugins/tree/main/packages/in_app_purchase/in_app_purchase)
を使用したところ、
FlutterのUIで
「The store is unavailable」
との表示が出ました。# 解決策
Android Studioで
Create Device > Google Play Storeのアイコンマークがついているデバイス > 作成Google Play Consoleで
課金機能を実装したいアプリ > テスト > 内部テスト > テスター作成 > リンクを取得こちらでAndroid S
【Android】Barrierとは【kotlin】
# はじめに
前回 [【Android】Guidelineとは【Kotlin】](https://qiita.com/Tsubasa12/items/04a3676922cbfe2a7ba3) こちらの記事でGuidelineについて書きましたが、今回はそのGuidelineを調べている中で見つけた
Barrierについて調べたものを記事にします。# Barrier
Guidelineでは親Viewを基準にして補助線を引くものでしたが、
Barrierは子Viewを基準に補助線を引くものです。constraint_referenced_ids にViewを指定することでそのViewを基準にして補助線を引くことができます。
barrierDirection でそのViewのどの位置を基準にするか指定でき、
barrierMargin でその基準からMarginを指定することができます。例
“`
【Android】Observableで監視をしながらレイアウトを変える方法
# はじめに
こんにちは!
アプリ作成にボタンってほぼ必ずと言っていいほど使用しますよね?
そしてボタンを切り替えることをするかもしれないです。
例えば、ある処理を実行した後にボタンのグレーアウトを解除するとか、
ある処理の時はこのボタンを表示して別の処理の時はこのボタンを表示させるとかですね。
もちろんこれはボタンだけではなくテキストとかでも色々言えることだと思います。
この時まだ表示・非表示ならsetVisibility、文字列切り替えならsetTextとか使っていませんか?
もちろん場合によっては使用することもあるかもしれないですが、もし知らないのであればこれから書いていくObservableで切り替える方法を知っておくと便利かもしれないです。# Observableとは
ここではObservableはざっくりにしておきましょう。
話は戻りますがObservableとは値が変更された時に値が変更されたことを通知できるものになります。
これはString型やBoolean型に限らず例えば ”Hello” → “would” に変わった時 true → false に変わった時な
Google Play Consoleで新しいサブスクリプションの基本プラン作成時に「 予期しないエラーが発生しました。もう一度お試しください」
Google Play Consoleで新しいサブスクリプションの基本プランの値段付けが終わって保存しようとしたら、
「予期しないエラーが発生しました。もう一度お試しください」と表示されました。
ブラウザのキャッシュやクッキーを削除しても解決しませんでした。
# 解決策
国 / 地域の公開設定の管理
と書いてあるボタンをクリック
チェックボックスを全て外し、日本だけ有効にする。
JetpackComposeでタップしている間だけテキストの色が変わる方法
JetpackComposeでタップしている間だけテキストの色が変わる方法の簡単なサンプルを紹介いたします。
# 実装サンプル
“`ClickText.kt
@Composable
fun ClickText(
modifier: Modifier = Modifier,
onClick: () -> Unit = {},
text: String,
interactionSource: MutableInteractionSource =
remember { MutableInteractionSource() }
) {
val isLinkTextPressed by interactionSource.collectIsPressedAsState()
Text(
modifier = modifier
.clickable(
onClick = { onClick.invoke() },
indicati
【UserLAnd】AndroidでUbuntu環境構築
# はじめに
家にPCがないのでスマホ(Android)で開発環境を構築しようと考えました。# 動作環境
* Sony Xperia 10 IV
* Android OS 12
* UserLAnd 3.1.4
* Ubuntu 20.04.5 LTS# UserLAndをインストール
PlayストアでUserLAndを検索してインストールします。
# Ubuntuをインストール
UserLAndを起動してUbuntuをインストールします。
# パッケージの更
[Android] NFCタッチからアプリ起動と同時にタグを読み込む
# やりたいこと
以下の記事で NFC タグをタッチしてアプリを起動するところまでできました。
[[iOS][Android] NFCタグを使ってスマホアプリを起動する](https://qiita.com/sunskysoft/items/405acd92609c0e5772e0)
次に、起動時にそのままタグを読み込みたいと思います。# 事前準備
[[iOS][Android] NFCタグを使ってスマホアプリを起動する](https://qiita.com/sunskysoft/items/405acd92609c0e5772e0)を参照してください。
ホーム画面でNFCタッチすると、アプリが起動するまでの動作を行います。# 起動時にタグ情報を読み込む対応
起動する ActivityのonCreate()で Intent を受け取り処理します。
NFC に書かれている Data(MIME) と AndroidManifest.xml の intent-filter が一致することで、アプリ起動時に ACTION_NDEF_DISCOVERED アクションを伴いActiv
targetSdkVersionを31にするときの3つの注意点
2022年11月から、GooglePlayストアにアプリのアップデートを公開する場合、targetSdkVersionを31にしないと公開できなくなりました。
機能を追加したし、あとはtargetSdkVersionを上げるだけ・・・
ってビルドできない!動かない!という事に今回遭遇したので、targetSdkVersionを31にした時の注意点3選を書いていきたいと思います。
# 1.Android 12端末でアプリ起動時のIllegalArgumentExceptionに対応する
Android 12端末で起動しようとすると以下のエラーが吐かれてアプリ落ちします。
Android 11以前であれば普通に起動します。
“`
Fatal Exception: java.lang.IllegalArgumentException: com.highcom.todolog: Targeting S+ (version 31 and above) requires that one of FLAG_IMMUTABLE or FLAG_MUTABLE be specified whe
新機能開発時に役立つ!エラーなく新しいフィールドをFirestoreのドキュメントに追加する方法
# はじめに
アプリのアップデートを行う際に、新しいバージョンでは特定のドキュメントに新しいフィールドを追加したい場合があります。
例えば、古いバージョンのアプリで想定している`users`ドキュメントが次のようなスキーマだったとします。
“`ts
{
“name”: string;
“createdAt”: Timestamp;
}
“`そして、新しいバージョンのアプリでは、このドキュメントに`address`フィールドを追加したいと考えます。
“`ts
{
“name”: string;
“createdAt”: Timestamp;
// 新しいフィールド
“address”: {
postcode: string;
country: string;
state: string;
city: string;
address1: string;
address2: string;
}
}
“`このとき、新しい
AndroidでSharedPreferenceのxmlファイルはインストール直後にはできていない
# SharedPreferenceのxmlファイルができるタイミング
[Androidで設定画面を作ってみる](https://qiita.com/cozyk100/items/540ba3c9575d4955e014)でAndroidX Preference Libraryを使って設定画面のサンプルを作りました。業務でHTTPで通信するようなアプリを開発していて、HTTPの送信先のURLをAndroidX Preference Libraryを使って作りました。
ここで、気がついたのですが、
**SharedPreferenceのxmlファイルはインストールした直後はできていない**。設定画面(PreferenceFragmentCompatのFragment)が呼ばれたタイミングで作られます。(もしくは、SharedPreferenceに初めて、putXxxxしたタイミング。ま、言われてみれば当たり前と言えば当たり前)
標準では、ここにできているはずです。
“`
/data/data/{パッケージ名}/shared_prefs/{パッケージ名}_preferences.











