- 1. Day.jsで日付データから指定したフォーマットの文字列を取得する
- 2. GWTのファイル構造
- 3. LEGOシティのトレインを複数操作できるページを作成
- 4. 複数の半角スペースが1つにトリムされてしまう
- 5. CSS-Tricks の記事で見かけた「マウスカーソルの軌跡上でパーティクルを発生させる処理」を p5.js で置きかえる(一部は簡略化)
- 6. コンポーネントをVSCode上でプレビューできるvue-component-previewが最強だった件
- 7. 【自然言語処理】テキストデータにラベル付けするサイトを作った
- 8. プリザンターでフィルタ条件/ソート条件付の一覧を表示するURLの作り方
- 9. Three.jsで動画テクスチャの切り替える際に必要だったこと
- 10. preventDefault()に気づかず苦戦した話
- 11. [JavaScript]URLSearchParams.toString()がnull値を”null”とするのを避ける為、nullをオブジェクトから除外する
- 12. TypeScriptで戻り値がvoid型の関数を扱う場合の注意点
- 13. 【React Router v6】コンポーネントを跨いでとを設置するとエラーが出る【初学者向け】
- 14. 例外処理
- 15. jQueryでキーコード判別
- 16. javascriptでリダイレクト【忘備録】
- 17. Javascriptでゲームプログラムの下地を作る
- 18. マイクロフロントエンドのフレームワークまとめ
- 19. 【MEMO】height: calc(100vh – 8px)がはみ出る話
- 20. [pdf.js] 手軽にPDFファイルをHTMLに埋め込めるWebComponentを作った
Day.jsで日付データから指定したフォーマットの文字列を取得する
今まで日付取得のモジュールを使用せずに長ったらしく書いていたため、
短縮するためのモジュール紹介兼、自分用の備忘録として記載します。これまでコンソールログなりWebページ上での表示なり、日時を取得する際に記載したコードは以下の通り。
“`javascript:before.js
const today = new Date();
const week = [“日”, “月”, “火”, “水”, “木”, “金”, “土”];
const year = today.getFullYear();
const month = today.getMonth() + 1; // 1月~12月 -> 0~11
const date = today.getDate();
const day = today.getDay();
const hour = today.getHours();
const minute = today.getMinutes();
if (hour < 10) hour = "0" + hour if (minute < 10) minute
GWTのファイル構造
GWTでは、プロジェクトをそのまま生成すると次のようになります。
パッケージ事に、役割が明確に分かれているので、
わりとすぐ理解できます。
LEGOシティのトレインを複数操作できるページを作成
LEGOシティのトレイン(https://www.lego.com/ja-jp/themes/city/train)
のリモコンやアプリでは一つの電車しか操作できないので、
電車を複数台動かそうとすると都度リモコンやスマホを用意する必要があります。少し調べた限りだとサードパーティでも複数台動かせるアプリなどが見つからなかったので(ご存知でしたら教えて下さい)
作ってみました。当初スマホアプリで作成しようとしたものの、
[Web Bluetooth API](https://developer.mozilla.org/ja/docs/Web/API/Bluetooth)というブラウザでbluetooth接続するライブラリがあることを知ったので、
インストール不要のブラウザで操作できるものにしました。完成品は[こちら](https://kametter.github.io/lego_train_bluetooth/)です。
# 内容
対応ブラウザであれば`navigator.bluetooth`クラスが用意されているので、それを使用。
実装自体は[JavaScriptを介
複数の半角スペースが1つにトリムされてしまう
# 複数の半角スペースが1つにトリムされてしまう
“`入力値.
あい うえお
“`“`表示.
あい うえお
“`HTMLのルール上、複数の半角スペースは1つにトリムされてしまいます
上記の例では、5つの半角スペースを入力したにも関わらず、表示上は1つに。
実際に入力したスペースの分表示されるようにしたいと思います
# 解決策1: jsでfilterをかける
“`sample.js
formatNbsp(s) {
return s.replace(/ /g, “\xa0”);
}
“``replace`で半角スペースを` `([ノーブレークスペース](https://ja.wikipedia.org/wiki/%E3%83%8E%E3%83%BC%E3%83%96%E3%83%AC%E3%83%BC%E3%82%AF%E3%82%B9%E3%83%9A%E3%83%BC%E3%82%B9))として表示します
`\xa0`は、Unicodeでプログラム内のハードスペースまたはノーブレークスペースを指しますちなみに、`”\xa0″`
CSS-Tricks の記事で見かけた「マウスカーソルの軌跡上でパーティクルを発生させる処理」を p5.js で置きかえる(一部は簡略化)
この記事の内容は、[CSS-Tricks の記事(「Simulating Mouse Movement」というタイトルのもの)](https://css-tricks.com/simulating-mouse-movement/)で見かけた、「マウスカーソルの軌跡上でパーティクルを発生させる処理」を、p5.js の処理で置きかえた時の話です。
自分が実装した内容を動作させた時の様子は、以下のとおりです。
CSS-Tricks の記事で見かけた内容を、 #p5js で実装しなおしてみた話、それを Qiita の記事に書いてみた!
●CSS-Tricks の記事で見かけた「マウスカーソルの軌跡上でパーティクルを発生させる処理」を p5.js で置きかえる(一部は簡略化) – Qiita
https://t.co/GGaoWKXp3m pic.twitter.com/S3BrzdOkXC— you (@youtoy) February 7, 2023
## 元の処理の内容
今回の参照元で用いた、「マウスカーソルの軌跡上でパーティクルを発生させる処理」は、以下の部分に掲載されたものです。
そこで実装されていた JavaScript のプログラムは以下のとおりです。
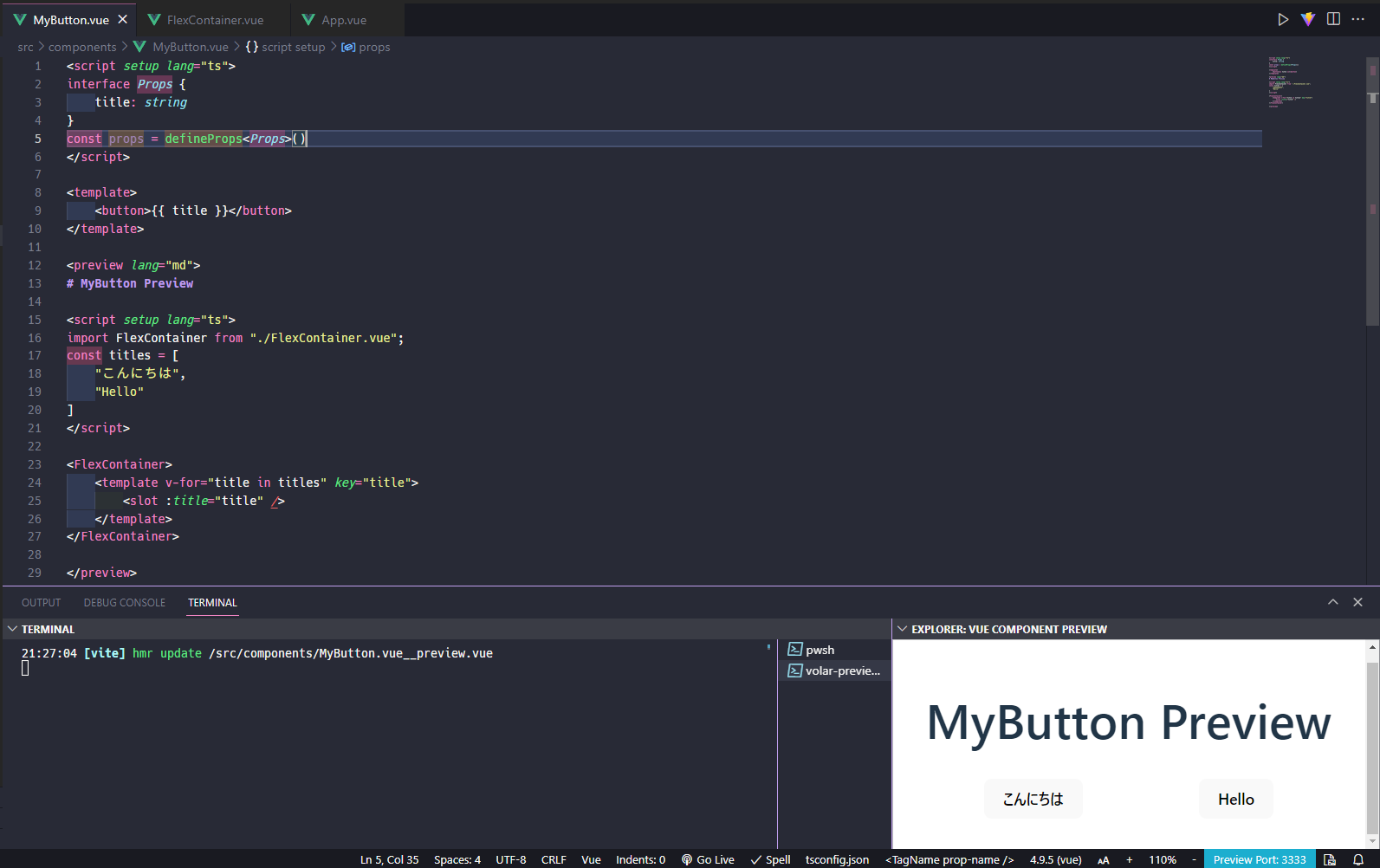
コンポーネントをVSCode上でプレビューできるvue-component-previewが最強だった件
# Abstract
本記事では、Vue.jsにおいてコンポーネントをプレビューしながらコードを書ける、vue-component-previewを紹介します。(図: プレビューしている様子)

こちらのプラグインは、本記事をサクッと読んでいただくとわかる通り、かなり”良い”です。
しかしながら、紹介/解説記事がQiitaには恐らくありませんでした。
一方でZennには最後に示した参考記事が一つありましたが、最も基本の機能しか紹介していません。
そこで本記事では、**基本機能から始まって公式の紹介でも紹介していない機能までを紹介していきます**。:::note warn
VSCodeのお話です。
Vue.jsではscript setup記法 / TypeScriptを採用しています。
環境のセットアップ自体の詳しい解説は行いません。
:::
【自然言語処理】テキストデータにラベル付けするサイトを作った
:::note
このサイトのお話をしています。
https://konbraphat51.github.io/Text-Labeling/
:::## この記事は
極性分析や文書分類などで、テキストデータをラベリングしたいタイミング、ありますよね。そこで、冒頭の手軽のラベリングできるサイトを作りました。
## 実装
### 全体コード
全体コードはこの通りです。
“`html
プリザンターでフィルタ条件/ソート条件付の一覧を表示するURLの作り方# はじめに
[プリザンター](https://pleasanter.org)の一覧画面で、フィルタ条件やソート条件を予めセットしておきたい場合があります。ビュー機能を利用する方法もありますが、JavaScriptなどで動的に変更したい場合などの記述方法について説明します。## 実装方法
フィルタ条件やソート条件を指定したviewを作成し遷移先URLのクエリパラメータに渡します。
“`javascript
let view = {
ColumnFilterHash: {
ClassA: “[\”設計\”]”
},
ColumnSorterHash: {
StartTime: ‘asc’
}
};
location.href = ‘/items/2/index?view=’ + JSON.stringify(view);
“`## 遷移先のURL
ブラウザ上でJavaScriptを実行すると下記のようなURLに遷移します。view=の部分にクエリパラメータとしてviewの内容が指定されています。“`url
Three.jsで動画テクスチャの切り替える際に必要だったこと
# 概要
Three.jsで`HTMLVideoElement`をThree.js空間の特定のオブジェクトのテクスチャとして扱う際に複数の動画を任意のタイミングで切り替える際に切り替え時に稀に動画再生がされない問題に悩まされたので、対策として有効だったことを備忘録として記します。(検証端末:モバイルブラウザ(Android Chrome1049, iOS Safari))# Three.js空間上で不必要になったインスタンスの解放処理
Three.jsで作成したインスタンスは自動的には解放されないので、明示的に解放処理を入れてください。
私の場合は、動画の切り替えの際に前回の動画を貼り付けているテクスチャに対してThree.jsの[texture.dispose()](https://threejs.org/docs/#api/en/textures/Texture.dispose)することで対処しました。これをしない場合、iOS Safariで`WebGL context lost`エラーに苦しめられました。# HTMLVideoElementの`preload`属性を設定
preventDefault()に気づかず苦戦した話
## はじめに
こんにちは。
駆け出しフロントエンドエンジニアのももたれです。最近はJavaScriptの基礎部分をひたすら書いてました。
自分の備忘録も兼ねて、preventDefault()に気づかず苦戦した話を書きます。## 実装内容
### ページTOPへ戻るボタン
ページに入り、ちょっとスクロールしたら右下に出てくる「ページTOPへ戻るボタン」
クリックしたら**するするっと**ページTOPに戻る、まあよく見るあのボタンを作ろうとしてました。htmlとcssで**ただの**「ページTOPへ戻る」は作ったことありますが、JavaScriptを使っては初めて。
調べたらよさげな記事出てきたので、「お、いけそう」と思いきや、だいぶ苦戦しました。### コード
こんな感じで書いてました。htmlは大した内容じゃないので省略します。
大事なのは、**aタグ**使ってました。“` javascript
// スクロールしたらボタンが出てくる
const topBtn = document.querySelector(“[data-target-following
[JavaScript]URLSearchParams.toString()がnull値を”null”とするのを避ける為、nullをオブジェクトから除外する
# 前提
GET用のURLパラメータを構築する時、URLSearchParams.toString()が便利です。次のように使います。
“`javascript
const params = {
search: “abc”,
searchtype: 2,
userid: 1234,
}const url = “https://host/api/getXXX” + (new URLSearchParams(params)).toString()
console.log(url);
“`“`
https://host/api/getXXX?search=abc&searchtype=2&userid=1234
“`# 問題点
paramsのプロパティ値にnullやundefinedを含むものがあった場合、それらは”null”、”undefined”という文字列としてエンコードされます。
“`javascript
const params = {
search: null,
searchtype: undefined,
userid: 1234
TypeScriptで戻り値がvoid型の関数を扱う場合の注意点
この記事は、TypeScriptで戻り値がvoid型の関数を扱う場合の注意点に関する覚書です。
# TL;DR
– TypeScript(JavaScript)における明示的な戻り値を持たない関数は、ランタイムでは`undefined`を返す。
– TypeScriptにおける関数の戻り値としての`void型`は`undefined型`よりも「戻り値の利用を想定していないことを明示できる」点で優位性があるが、知らないとハマりそうなassignabilityの罠がある。
– 上記のassignabilityの仕様を把握しておきつつ、以下のように型注釈することがbetterだと思っている。| 型注釈をつける関数の種類
(戻り値の利用想定) | 戻り値の型注釈 | 関数型の使用 |
|:———–:|:————:|:————:|
| [1. 副作用だけの関数
(利用なし)](#1-副作用だけの関数) | ⭕️ `void`
(? `undefined`) | 極力避けるべき
[(理由)](#12-関数型を使う場合) |
【React Router v6】コンポーネントを跨いでとを設置するとエラーが出る【初学者向け】
## はじめに
react router を使ってルーティングする際、込み入ったデザインだとコンポーネントを跨いでタグを配置することになります。
自分はそこで少し躓いてしまったので、誰かの役に立つのではと思い記事に残してみました。
## まず、\を直接\の中に書くことができる場合
“`JavaScript:App.tsx
import { Sidemenu } from “components/organisms/Sidemenu”;
import { BrowserRouter, Routes, Route, Link } from ‘react-router-dom’;
function App() {
return (
} />
例外処理
# 例外処理とは
例外というのは、エラー(ランタイムエラー)のことです。エラーが出るとそこでプログラムは強制終了してしまいます。
しかし、外部との通信やデータのやり取りをするようなプログラムは様々な要因によるエラーを避けることはできません。
そこで、JavaScriptやTypeScriptには、エラーを取り扱うための方法が用意されています。# throw文とErrorオブジェクト
throwというのは、「投げる」という意味です。throwで何かが投げられるとエラーが発生します。“`ts
const dog = “Hello”;throw dog;
console.log(“world”);
“`
この例では、throwで変数dogを投げています。この時点でエラーが発生するのでプログラムは終了してconsole.logまで到達することはできません。throwに渡すのは、式なら何でも可能です。そして、throwに渡すのは基本的にErrorオブジェクトを指定します。まずは、newを使ってErrorインスタンスを作成します。
Errorコンストラクタは、引数に文
jQueryでキーコード判別
# 入力文字の種類を制限する
## この記事でやること
jQueryで数字、記号、ファンクションキーの入力を制限する。## 動作環境
osはwindows11、ブラウザはChrome.## 参考ページ
キーコードはこちらの記事を参考にした。http://faq.creasus.net/04/0131/CharCode.html
## 失敗例
上のページを参照するとソースコードは下のようになる。“`
$(function(){
$(document).on(‘keypress’, ‘.compare-input’, function(e){
var keycode = e.keyCode;
if((48 <= keycode && keycode <= 57) || (96 <= keycode && keycode <= 123) || (186 <= keycode && keycode <= 192) || (219 <= keycode && keycode <= 226)){ c
javascriptでリダイレクト【忘備録】
“`jav
“`
Javascriptでゲームプログラムの下地を作る
# Javascript でゲームプログラムの下地を作る
キー入力を抽象化しておおむね60fpsの描画を行う最小限のソースコードを作成しますソースコードはここ
[https://github.com/ikuo0/js-game_template](https://github.com/ikuo0/js-game_template)デモンストレーションはここ
WASD 又は 十字キー の操作で青いなにかが上下左右に動きます
[https://ikuo0.github.io/js-game_template/](https://ikuo0.github.io/js-game_template/)# 入力処理
JavaScriptのキー入力はイベント駆動ですのでフレーム毎にキー入力を取得するという関数がありませんこういうことがしたいがJavaScript標準のAPIだけではできないので困る
“` javascript
// 毎フレーム呼ばれる関数
function GameMain() {
var input = getInput();//
マイクロフロントエンドのフレームワークまとめ
### 1.Bit
GitHub star: 16.3k
https://bit.dev/### 2.single-spa
GitHub star: 12.1k
https://single-spa.js.org/### 3.qiankun(乾坤)
GitHub star: 13.9k
https://qiankun.umijs.org/### 4.micro-app
GitHub star: 3.8k
https://micro-zoe.github.io/micro-app/### 5.icestark
GitHub star: 1.8k
https://micro-frontends.ice.work/### 6.Piral
GitHub star: 1.4k
https://piral.io/### 7.Luigi
GitHub star: 681
https://luigi-project.io/### 8.SystemJS
マイクロフロントエンドのフレームワークではなく、ブラウザモジュールソリューションを提供GitHub star: 12.4
【MEMO】height: calc(100vh – 8px)がはみ出る話
# height: calc(100vh – 8px)がはみ出る話
検索窓を「bottom: 0」で表示しても出ないとき。
PCだと問題ない。が、スマホだと下にはみ出てしまう模様。
ナビゲーションバーとかの高さも「vh」に含まれるらしい。「-webkit-fill-available」が計算で使えないようで、
なんか苦労したのでメモメモ。CSS:
“` css/* 親 */
.parent {
/* 3. dvhが対応されていない場合用 (諦め) */
height: calc(100vh – 8px);
/* 2. varが対応されていない場合用 */
height: calc(100dvh – 8px);
/* 1. 変数を使う(要: JavaScript) */
height: calc(var(–vh, 1vh) * 100 – 8px);
}“`
JavaScript:
“` javascript// innerHeightの1%を変数に入れる
const vh = window.innerHeight * 0.01;
[pdf.js] 手軽にPDFファイルをHTMLに埋め込めるWebComponentを作った
## PDFファイルを手軽にHTMLに埋め込みたい
PDFファイルをHTMLに埋め込む場合、従来だと`
