- 1. 【SwiftUI】Textに一部だけ背景色を付ける
- 2. Firebaseでproduction/staging環境を切り替えた
- 3. 【Swift】重複しない綺麗な数列を作る
- 4. SearchBar付きのTableViewでセルタップ時に画面遷移させる時の注意点
- 5. CompositionalLayoutでiOS Music AppのUIを再現
- 6. Logの送信をやさしくしてくれるPuree
- 7. Cannot debug widget extension in Xcode 14.1
- 8. SwiftでL-System
- 9. FlutterでFirebaseStorageに保存している音声ファイルを再生する
- 10. BitriseのmacOSスタックにGoogle Cloud SDKをインストールして使う
- 11. SwiftUIのMap()で地図表示
- 12. Flutterとはなんぞや?
- 13. 【SwiftUI】macOSアプリで保存機能を作成する
- 14. C言語でGrand Central Dispatch(GCD)を使ってみた(その1)
- 15. Swift CombineをAsyncSequenceとして処理する
- 16. [XCode][Swift]XCodeで日本語文字列リテラルを検索する方法
- 17. 【Xcode】検索機能をフル活用しよう
- 18. 【Flutter】スプラッシュスクリーンにアニメーションを導入する
- 19. AR FoundationのAR Occlusion Managerを使ったときって実機でどこまで動くの?
- 20. [iOS]Excluded Architecturesにarm64を指定するとArchiveできなくなる解決法
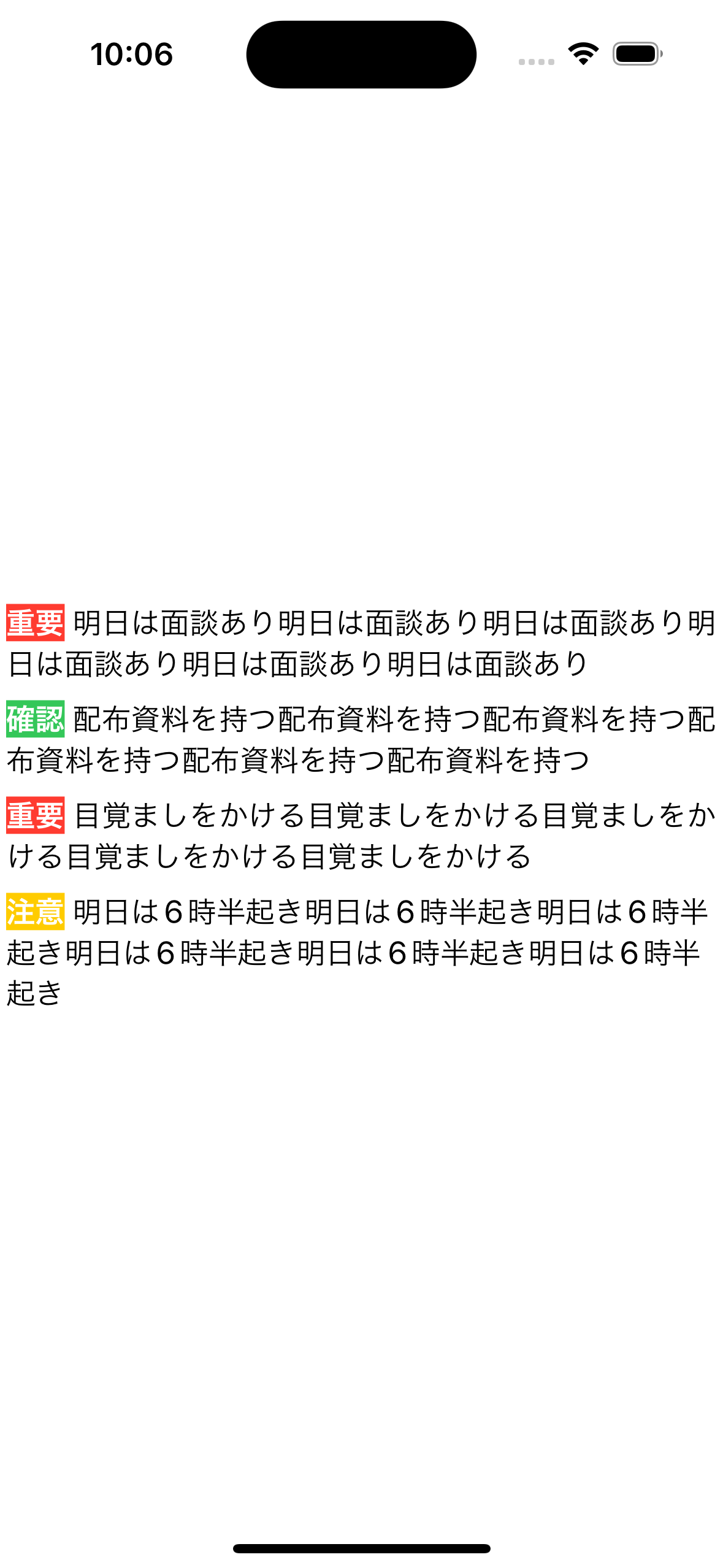
【SwiftUI】Textに一部だけ背景色を付ける
# はじめに
`Text`内でスタイルを変えないといけない場面に遭遇して、こんな方法があるんだと思ったことがあったので記録しておきます。# やりたいデザイン
テキストが折り返されても最初の行から始めたい(伝われ)
これは`HStack`では実現できません。
# 実装方法
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 10) {
Text(makeAttributedStringText(text: “重要 明日は面談
Firebaseでproduction/staging環境を切り替えた
## 方針
Firebaseのプロジェクトをproduction/staging用でそれぞれ作る。
1つのプロジェクトの中に複数の環境に向けたFirestoreやAuthenticationは作れないため。## やってみる
iOSで使っていたのでこのあたりの記事を参考にやりました。
[Firebaseを本番環境と開発環境で切り替えてみた(iOS)](https://qiita.com/ken_sasaki2/items/6f462d129a67bdd30a7e)## 発生した問題
Google, Twitterのログインを入れているのだが、両ログインでエラーが出た。
– [URL Schemesの設定](https://firebase.google.com/docs/auth/ios/google-signin#2_implement_google_sign-in)を忘れていた。(Google, Twitterともに必要)
– Twitter Developerで環境ごとにappを登録するのを忘れていた# はじめに
https://qiita.com/SNQ-2001/items/025de03a9f070c740610保存機能を作成している際に、重複しないファイル名を付けるために書いたコードを記録しておきます。
もっといい方法があれば、コメントください!!# やりかた
“`swift
let timeInterval = Int(Date.now.timeIntervalSince1970 * 100_000)
print(timeInterval.description) // 167602970162115
“`
# おわり
これ重複しないよな。。。?
SearchBar付きのTableViewでセルタップ時に画面遷移させる時の注意点
SearchBar付きのTableViewでセルをタップ時画面遷移させる時、
検索モードだと画面遷移されず詰まったので解決策を共有します。### ■セルタップで画面遷移する実装
“`swift
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let viewController = SelectViewController()
let navigationViewController = UINavigationController.init(rootViewController: viewController)
navigationViewController.modalTransitionStyle = .crossDissolve
navigationViewController.modalPresentationStyle = .fullScreen
self.present(navigationViewControlle
CompositionalLayoutでiOS Music AppのUIを再現
## 完成品
CompositionalLayout組む際に毎回どう実装するんだっけ?となるケースが多く、[Appleのサンプルコード](https://developer.apple.com/documentation/uikit/views_and_controls/collection_views/implementing_modern_collection_views)も参考になるんですが、ちょっと足りない要素があるので自分のリファレンス用にMusicアプリのUIを再現してメモ
※UIのレイアウトの再現なのでアーキテクチャなどは適用せずにViewにベタ書きしています
### 異なるオブジェクトでのDiffable datasource
Diffable dataSouceを使用する際に異なる型を1つのData S
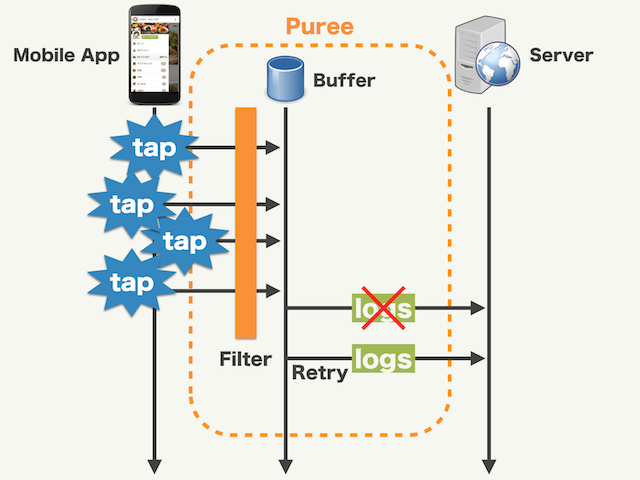
Logの送信をやさしくしてくれるPuree
# Logの送信をやさしくしてくれるPuree
– logを収集するもので下記の機能をもつオープンソース。
– filter: ログに共通パラメーターを追加する
– buffer: バッファに入れる
– patch: 複数のログを1つにまとめて送る
– 現在はPuree-Swiftに移行されている模様。
– [githubページ](https://github.com/cookpad/puree-ios “puree-ios”)
## インストール方法
“`Shell
pod “Puree”
“`## 使い方
1. filter, outputなどの動きを定義するクラスを作る
“`Swift
class ActivityFilter: PURFilter {
overri
Cannot debug widget extension in Xcode 14.1
Xcode 14.1はWidgetをデバッグできないらしい。
## 解決方法
1.Select app scheme and run on iOS device (don’t stop)
2.Select widget scheme and run on iOS (don’t stop)
3.So both the targets are running at the same time
4.Select widget scheme then Debug > Attach to Process > Select your widget target name On device / simulator add widget## 参考
https://stackoverflow.com/a/74145087/6593486
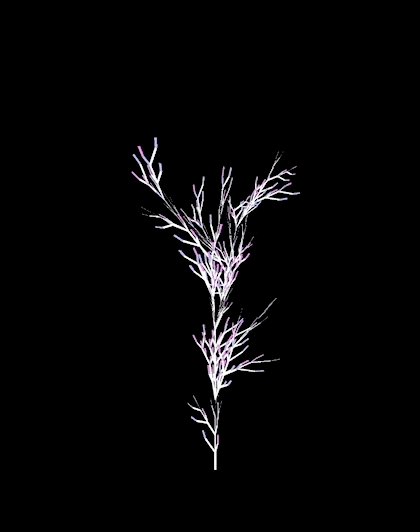
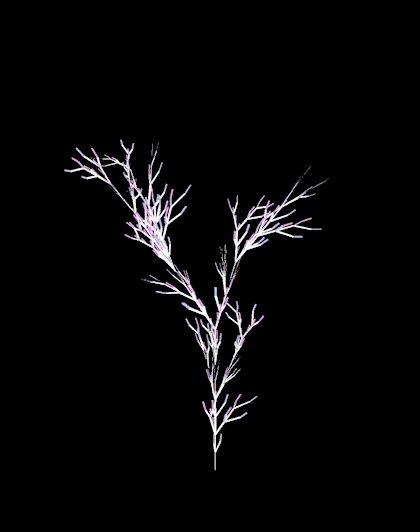
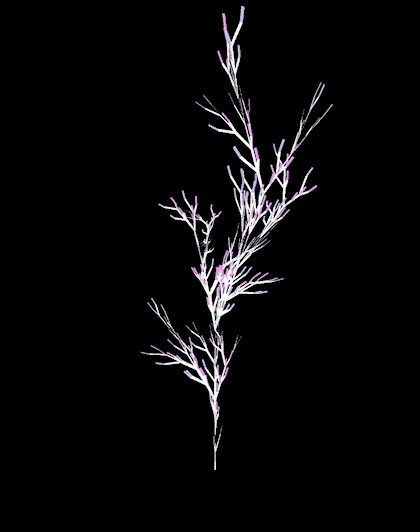
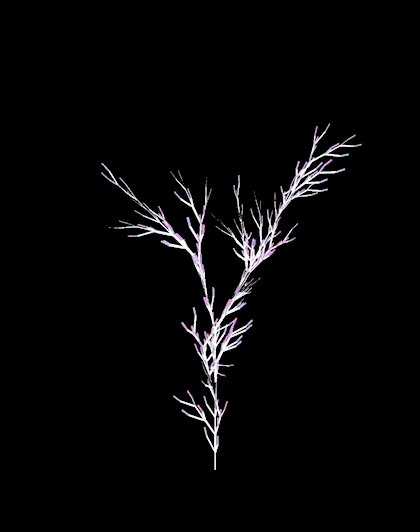
SwiftでL-System
## はじめに
[こちら](https://qiita.com/yukiny/items/7b5692b503fc7db921d4)の記事で紹介しました[SwiftyCreatives](https://github.com/yukiny0811/swifty-creatives)というSwift製のクリエイティブコーディングフレームワークを用いてL-Systemを実装していきます。
## L-Systemとは
L-Systemはフラクタル図形を描画するためのアルゴリズムです。プログラムの再帰性を用いて簡単にフラクタルが描画できるようになっています。## 実装結果
## 実装
コードはとてもシンプルです。
実装方
FlutterでFirebaseStorageに保存している音声ファイルを再生する
## この記事を書こうと思ったきっかけ
Flutterの自己学習でポケモン図鑑を作成してみようと思った際、
鳴き声を再生させる機能が欲しかったため自分なりに実装してみました!## 前提条件
たくさんの方がFlutterでFirebaseの連携方法をわかりやすく書いてくださっているので
本記事では省略させて頂きます。
別途FirebaseStorageにどのようなフォルダ構造で自分が保存しているかは記載致します。
また音声ファイルを再生するためjust_audioもインポートします。
バージョンは下記になります。“`
firebase_core: ^2.5.0
cloud_firestore: ^4.3.2
firebase_storage: ^11.0.11
just_audio: ^0.9.31
“`
## 1.FirebaseStorageに音声ファイルを保存
FirebaseのプロジェクトからStorageを選択しプロジェクトを開始します。
その後DLというフォルダを作成しDLフォルダの中に
再生したい音声データをアップロードします。
下記キャプ
BitriseのmacOSスタックにGoogle Cloud SDKをインストールして使う
普段Bitriseを使ってiOSアプリのCIをしていて、ビルド成果物をGoogle Cloud Storageにアップロードしたりしています。
Google Cloud Storageとやり取りするには`gcloud`や`gsutil`といったコマンド群を含むGoogle Cloud SDKが必要なのですが、残念ながらmacOSスタックにはインストールされていません。
Xcode14.2 macOS Venturaのスタック情報はこちら。
https://github.com/bitrise-io/bitrise.io/blob/master/system_reports/MACOS/M1/osx-xcode-14.2.x-ventura.log本記事では、macOSスタックにGoogle Cloud SDKをインストール&キャッシュして、次回以降のビルドですぐにコマンドを使えるようにする方法をご紹介します。
# Google Cloud SDKのインストール&キャッシュ
ワークフローにScriptステップを追加し、以下のスクリプトを入れておきます。“`bash
#!/
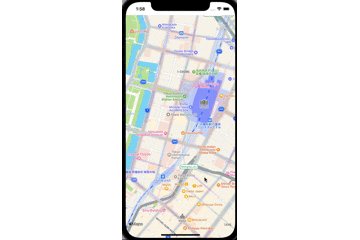
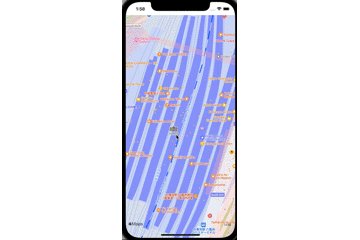
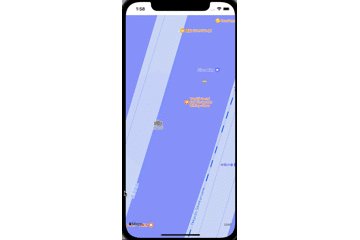
SwiftUIのMap()で地図表示
# Map()で地図を表示する

swiftUIに対応したMapKiyフレームワークを使って地図を表示する方法を解説してみます。MapKitを使って地図を表示するMap()がSwiftUIに追加され、手軽に地図表示ができるようになりました。それではMap()を使ってのやり方を見てみましょう。### Map()を使って地図を表示
“`swift:qiita.rb
import SwiftUI
import MapKitstruct ContentView: View {
// 座標と領域を指定する
@State var region = MKCoordinateRegion(
center: CLLocationCoordinate2D(
latitude: 35.6805
Flutterとはなんぞや?
目次
–
[はじめに](#はじめに)
[自己紹介](#自己紹介)
[私の今知っている知識](#私の今知っている知識)
[そもそもFlutterとは…?](#そもそもFlutterとは…?)
[Dartとはなんぞや](#Dartとはなんぞや)
[記事を書きながら得た知識](#記事を書きながら得た知識)
[まとめ](#まとめ)はじめに
–
Flutterとはなんぞや?
ということで、なんでしょうか、最近良くネットでFlutterという単語を聞きますがいったいなんのことがわかっていません。
ということで、少し調べてみようということで記事を投稿してみました。それではいってみよう!
###
自己紹介
–
経験1年半ほど。
現在開発案件に参画中。
私は、Java Spring 少々。Python経験1年ほど(Selenium)で構成されています。###
私の今知っている知識
–
– AndroidやiOSの開発をどちらともできるらしい
– 「Dart」というものが関係しているらしい
– Windowsではビルドできない全く知りません。ということで、これからグーグル先生を
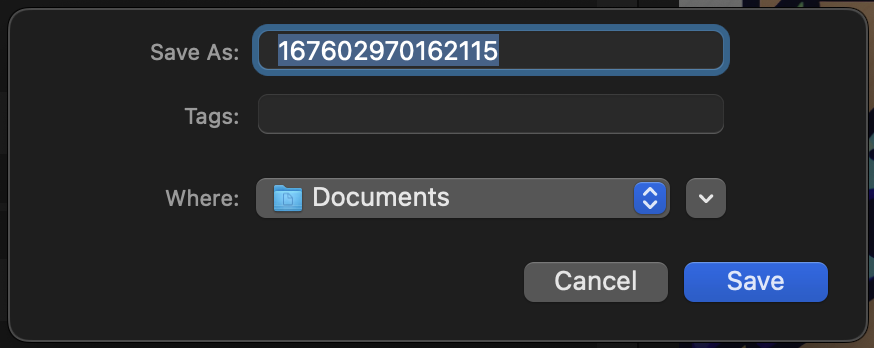
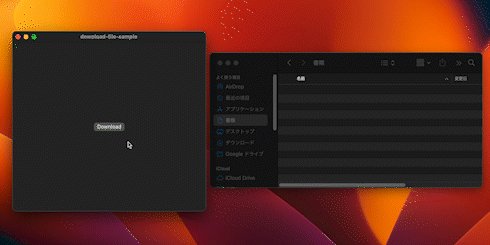
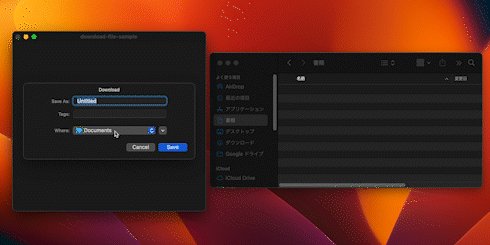
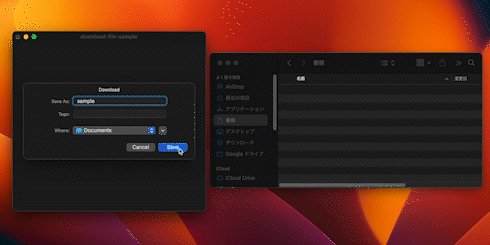
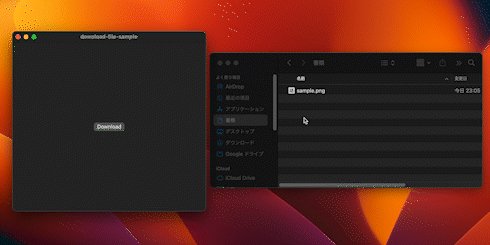
【SwiftUI】macOSアプリで保存機能を作成する
# はじめに
最近、Macアプリを作っているのですが、保存機能を作成しようと思った時にやり方がわからなかったので記録しておきます。# サンプルアプリ
# ファイルへのアクセス権を付与
① プロジェクトを選択します
② ターゲットを選択します
③ 「Signing & Capabilities」を選択します
④ 「File Access Type」の「User Selected File」のピッカーを選択します
を使ってみた(その1)
# 本記事について
macOS、iOS、watchOS、tvOSのマルチコアハードウェアにおいて配列でタスクを実行させるための技術、Grand Central Dispatch(GCD)の理解を深めるため、敢えてC言語縛りで使ってみました。
(嘘です…本当はまだObject-CやSwiftをあまり使ったことがないからです…)# 実行環境
・macOS Ventura 13.0.1
・Apple clang version 14.0.0 (clang-1400.0.29.202)
・lldb-1400.0.38.17
・MacBook Pro 13インチ M2
※Homebrew GCCは使えなかったです…# サンプルソース
5秒周期でログを10回出力するソースです。
“`
1 #include
2 #include
3 #include
4
5 int main(v
Swift CombineをAsyncSequenceとして処理する
# AsyncSequenceについて
Swiftで提供される宣言型 APIとしてCombineが、iOSではiOS 13から提供されるようになりました。
しかしながら、CombineはiOSやmacOSなどに提供されるフレームワークで、Server Side Swiftなどでは使用できませんでした。AsyncSequenceはSwift Standard Libraryに含まれるAPIで、Combineよりも機能は少ないものの、
– プラットフォームに依存しない
– for awaitを用いて処理が可能などの特徴があります。
例えばAsyncSequenceに適合するAsyncStreamを作成して、filterをかけて偶数しか出力しないように加工して、for awaitでStateに設定して偶数を表示したりできます。
“`swift
struct CounterView: View {
@State private var count = 0
var body: some View {
Text(count, format: .curr
[XCode][Swift]XCodeで日本語文字列リテラルを検索する方法
# はじめに
iOSアプリを多言語対応する場合、言語別に`Localizable.strings`を作成して文言を切替可能にする方法が一般的です。
最初から`Localizable.strings`にアプリ上で使う文言を設定していればよいのですが、日本語専用のつもりで直接コード上の文字列リテラルに文言を書き込んで開発を進めていた場合が問題です。
後から多言語対応するにはコード上に散らばった文言を全て見つけ出して`Localizable.strings`に移行する必要があります。
この記事ではXCodeの正規表現検索機能を使って日本語文字列リテラルを検索する方法を紹介します。# 環境
XCode 14.2# 方法
以下のサンプルコードで検索にヒットする様子を確認してみましょう。“`swift
print(NSLocalizedString(“Hello World”, comment: “greetings”)) // 英語なのでヒットしないprint(“ひらがな”) // ヒットする
print(“カタカナ”) // ヒットする
print(“漢字”) // ヒットす
【Xcode】検索機能をフル活用しよう
# はじめに
最近は忙しくて時間がないのでなるべく作業を効率化したいです。
最高に作業を効率化できるXcode検索コマンドを記事にします。# 検索方法
### ファイル内検索
`command` + `F`
### プロジェクト内検索
`command` + `shift` + `F`
### Open Quickly
`command` + `shift` + `O`## 構
AR FoundationのAR Occlusion Managerを使ったときって実機でどこまで動くの?
## 事の始まり
AR FoundationにAR Occlusion Managerってあるなぁ
でもAR CoreとAR Kitでオクルージョンの処理は別ものなのにどうやって共通化しているんだろ?
実機で見たときにどんな動作の違いが出るんだろうか??
検証しました!
## 環境
Unity 2019.4.29f1
AR Foundation 4.1.7Device:
* Android
* SONY Xperia 1 III (Depth API対応機種)
* Huawei P20 Pro(Depth API非対応機種)
* iOS
* iPhone 13 Pro Max (LiDAR搭載機種)
* iPhone 11 (LiDAR非搭載機種)## やったこと
ARアプリを作成、AR Occlus
[iOS]Excluded Architecturesにarm64を指定するとArchiveできなくなる解決法
こんにちは。[virapture株式会社](https://virapture.com)でCEOしながら[ラグナロク株式会社](https://ragna-rock.com)でもCKOとして働いている[@mogmet](https://twitter.com/mogmet)です。
今回はトラブルシュート記事です。
M1 MacなどのAppleSiliconなmacを使ってiosアプリをemulatorでビルド・起動しているとこんなエラーに遭遇すると思います。
> In /project/Pods/FirebaseAnalytics/Frameworks/FIRAnalyticsConnector.framework/FIRAnalyticsConnector(aligned_new_bca0ac320467a2457b3e306bfed17856.o), building for iOS Simulator, but linking in object file built for iOS, file ‘/project/Pods/FirebaseAnalytics/Framew










