- 0.0.1. vue.jsのCI/CD環境を構築してアプリケーション開発に集中する#2
- 0.0.2. 【Express】Node.jsファイルをルーティングする
- 0.0.3. [node.js][pm2][ts-node]PM2をOS起動時に自動起動する(core dumpを作成しないようにする)
- 0.0.4. [node.js][pm2][ts-node]PM2を使ってアプリケーションを永続化・ログローテーションでログを管理する
- 0.0.5. 【Node.js】インストールとHelloWorld(Windows・Mac・Linux・AWS EC2)
- 0.0.6. Reactの開発環境を作る手順を残しました
- 1. My
- 1.0.1. Astro.jsでテーマファイルをインストールする – 一言メモ
- 1.0.2. Vue.js を初めてみる
- 1.0.3. /bin/sh: webpack: command not found
- 1.0.4. jsonwebtokenを使ってシンプルな認証機能を作成
- 1.0.5. CORS対応localhost:3030Node.js(Express)からAPIGateway
- 1.0.6. Lambda(Node.js18) SystemParameter(SDK v3)
- 1.0.7. MarkdownをPDFで出力する方法
- 1.0.8. JWT(JSON Web Token)についての考察
- 1.0.9. Markdownをhtmlで出力する方法
- 1.0.10. Node.js Test Runnerとビルトインモジュールのみでモジュールモックするヘルパーをつくった
- 1.0.11. npm install パッケージ -g の「-g」について調べた
- 1.0.12. バージョン切り替えのコマンド絶対いつも忘れるので一覧化しとく
- 1.0.13. Azure Function(Nodejs)からマネージドIDでAzure OpenAIを呼び出す
- 1.0.14. symbol-sdk@3.0.7で作るマルチシグ化のトランザクション
vue.jsのCI/CD環境を構築してアプリケーション開発に集中する#2
# 目標
前記事はこちら→[vue.jsのCI/CD環境を構築してアプリケーション開発に集中する#1](https://qiita.com/kekkepy/items/8116722c9d7764aaafd8)GitHub Actionsを用いてVue.jsをS3の静的ウェブサイトホスティングとして公開する
この際AWSマネジメントコンソールでの作業を限りなく0にする
今回使ったGitHubのリポジトリのリンクは[こちら!](https://github.com/keitasato/vuejs-on-s3-oidc)
## 前記事からの修正点
GitHub ActionsからS3へリソースをデプロイするためには、OpenID Connectの設定が必要だが、これをAWSマネジメントコンソールで行った。
この設定もTerrafor
【Express】Node.jsファイルをルーティングする
## この記事の内容
以前の投稿では、Node.jsでWebページをホスティングする方法を紹介しました。
https://qiita.com/watsony/items/a6790d932d2f59589965
ここでは、Node.jsとExpressを用いてWebページのホスティングとルーティングをする方法を紹介します。
## Expressとは
> [Express](https://expressjs.com/)は、Node.jsのための軽量なWebアプリケーションフレームワークです。Expressを使用することで、簡単かつ効率的にWebサーバーを構築できます。ルーティングやミドルウェアの管理、HTTPリクエストとレスポンスの処理など、Webアプリケーション開発に必要な機能を提供します。Expressはシンプルで柔軟な設計が特徴であり、多くの開発者によって広く使用されています。
## 事前準備
– Node.jsをインストール
[Node.js](https://nodejs.org/ja)の公式サイトにアクセスして、インストーラーをダウンロードおよびインス
[node.js][pm2][ts-node]PM2をOS起動時に自動起動する(core dumpを作成しないようにする)
## 概要
PM2で管理しているnode.jsアプリケーションのOS起動時に自動起動する設定を行います。自動起動スクリプトをそのまま使用した際、OSのユーザー設定でデフォルトがcore dumpファイルを作成しないようになっていても、作成されてしまう事があったので、作成しないよう修正をします。
(amazon linux2だとデフォルトはコアダンプを作らないようなっているっぽい?)core dumpファイル(core.xxx):
クラッシュした内容などが書かれているファイル。
数百MBや1GBくらいをポンっと作ってしまうので、PM2で自動起動→停止→自動起動→停止を知らず繰り返しているとサーバーのディスク容量がいっぱいになるので、注意が必要になります。詳細を調べたいときや(OSクラッシュ時など)容量に十分空きがあればよいですが、nodeアプリケーション停止でPM2が出力するエラーログ以上のものが不要でしたら作らなくてもよいのかなと思いました。
## 環境
– サーバー:amazon linux 2
– node:16.13.1
– pm2:5.3.0
– viでファイルの
[node.js][pm2][ts-node]PM2を使ってアプリケーションを永続化・ログローテーションでログを管理する
## 概要
node.js / expressで構築し、ts-nodeで起動しているアプリケーションのプロセス終了を感知して再起動してくれるPM2のインストールメモです。ログの肥大化を防ぐために、ログローテーションも行うようにします。
メモリ不足などの場合、nginxやapacheのWebサーバーが反応しなくなる的なイメージを持っていましたが、nodeはプロセスがパタっと止まってしまうんですね。勉強になりました。
PM2のアプリケーションをOS自動起動設定にした場合、コアダンプ(core dump)ファイルを作成しないようにする設定は[こちらの記事](https://qiita.com/t-son-wk/items/c61f55c865812f0c49d8)をご確認ください
公式サイト
https://pm2.keymetrics.io/## 留意点
ホットリロードをするわけではなく、登録しているアプリケーションのプロセスが落ちたら、起動をしてくれるものになります。
そのため、プロセスが起動するまでの間はアプリケーションへ接続が出来なくなります。
(私の環境ではts-no
【Node.js】インストールとHelloWorld(Windows・Mac・Linux・AWS EC2)
## この記事の内容
Node.jsを各OSにインストールする方法と簡単な使い方を紹介します。
– [Node.jsとは](#nodejsとは)
– [1. Node.jsのインストール](#1-nodejsのインストール)
– [2. Node.jsでWebサイト作成](#2-nodejsでwebサイト作成)## Node.jsとは
[Node.js](https://nodejs.org/ja)は、JavaScriptでサーバーサイドのアプリを作るためのプラットフォームです。
ApacheやNginxなどようなhttpサーバー機能が備わっています。## 1. Node.jsのインストール
Node.jsをインストールする方法は以下の2通りがあります。
* **① [Node.jsの公式サイト](https://nodejs.org/ja)から**
* **② ターミナルのコマンドから****Windows、Mac、GUI操作できるLinuxにインストールする場合は ▶︎ ①**
**Linuxコマンドでインストールする場合は ▶︎ ②**
の方法でインストール
Reactの開発環境を作る手順を残しました
# まずは設定(していない人)
### node.jsをインストール
https://nodejs.org/ja/download### Yarnをインストール
~~~
brew install yarn
~~~### バージョンが確認できたら成功
~~~
node -v
yarn -v
~~~## アプリ作成
開発するディレクトリで以下のコマンドを実行
~~~
npx create-react-app react-test
~~~## コンポーネントを作成
以下のディレクトリにコンポーネントを作成
~~~
– src
– Header.js
– About.js
– Services.js
~~~
~~~md:Header.js
import React from ‘react’;const Header = () => {
return (My
);
};export default Header;
~~~
~~~md:About.js
import Rea
Astro.jsでテーマファイルをインストールする – 一言メモ
# Astro.jsでテーマファイルをインストールする
“`javascript
npm create astro@latest — –template satnaing/astro-paper
// 「npm create astro@latest」でAstroの初期設定が行える
// 「– –template」に注意
// 「satnaing/astro-paper」には、作者/テーマ名※下記画像の赤線部
“`
– まだ日本語になっていないページに記載
https://docs.astro.build/ja/reference/publish-to-npm/
– Astro.jsのテーマファイルのGithubのReadMeに記載がなかったため、備忘録として残す
– テーマリストは下記URL
https://astro.bui
Vue.js を初めてみる
オンラインスクールを卒業したばかりの転職活動中未経験者です。
PHPについてある程度学びましたが、違う事にも挑戦っということで本日より、
Vue.js
について学習してく傍らアウトプットも兼ねてと初めての投稿です。環境開発(OS:mac)
1 node.lsのダウンロード
2 ターミナルを起動
3 作業用のディレクトリに移動
4 環境構築
“`
npm init vue@latest
“`この後の選択はほとんどNOでいいらしいが、、、、参考にさせてもらった以外の所では違うことを言っていたので保留で、、
5 VScodeにてファイルを開き、ターミナルを表示
4.完了後に出てくる3行の真ん中を再度打ち込む
“`
npm install
“`
6 サーバー起動して確認
“`
npm run dev
“`nodeのverが古い物だとエラーが出ることもあるらしい
以上で完了?しました。
取り敢えず第一歩を踏み出したということで、引き続き勉強していこうと思います。
/bin/sh: webpack: command not found
Swagger UIを使おうとしたら以下のエラーがでた
“`sh
$ git clone git@github.com:swagger-api/swagger-ui.git
$ cd swagger-ui
$ yarn dev
“`“`sh
/bin/sh: webpack: command not found
error Command failed with exit code 127.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
“`# 解決
これで解決
“`
$ yarn global add webpack
$ yarn global add webpack-cli
$ yarn dev # 1回目でエラーが出る場合があるのでもう1回打つ
“`http://localhost:3200/ でSwagger UIが閲覧できる
jsonwebtokenを使ってシンプルな認証機能を作成
## はじめに
こちらはNode.jsで使用できるライブラリ`jsonwebtoken`を使ってシンプルな認証機能を作成する記事です。先日私が書いたJWTトークンに関する以下の記事を実際にコードで具体化したものになります。
もしよろしければ下記の記事も読んでいただけると幸いです:bow:https://qiita.com/Hirohana/items/aa8651a520cdbbb68046
では環境構築から始めていきます。
## 環境構築
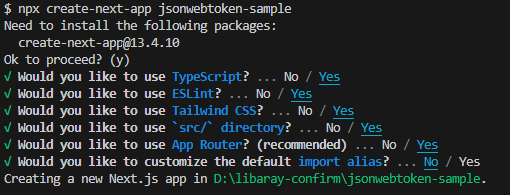
今回はNext.js(13.4.10)環境で認証機能を作成していきます。* Windows11
* Next.js(13.4.10)“`terminal: terminal
npx create-next-app jsonwebtoken-sample
“`

Ne
CORS対応localhost:3030Node.js(Express)からAPIGateway
■内容
ローカルで立ち上げたExpressからAPI Gateway経由でLambdaを実行しようとすると、下記エラーがレスポンスされる。
> Access to XMLHttpRequest at ‘[https://{hostname}/xx’](https://vtravelapi.dtai-entrancepoc.com/auth%27)
from origin ‘http://localhost:3030’
has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
>
FrontEnd ー> BackEnd
(Express) (AWS API
Lambda(Node.js18) SystemParameter(SDK v3)
# Lambda(Node.js18) SystemParameter(SDK v3)
### 注意書き
– AWSに関する説明は省略します。(Lambda、SystemParameterの実装/設定方法など)
– C#でLambdaの実装経験がありますが、Node.jsでのLambda作成が初めてでいろいろつまずいたので、備忘録として残しています。# やること
1. Node.js14ラインタイムのLambdaで、SystemParameterに登録したSecureStringを取得する
2. Node.js14→Node.js18ランタイムへのアップデート対応
3. SDKを利用せずに、SystemParameterから値を取得する (未対応)## 1.SDKを利用してSystemParameterの値を取得する(Node.js14)
“`jsx
const AWS = require(“aws-sdk”);exports.handler = async (event) => {
console.log(“Test”);// // 新規 A
MarkdownをPDFで出力する方法
## はじめに
MarkdownをPDFに変換するには、`puppeteer`というソフトが必要です。
puppeteerは、**HTMLをPDFに変換できる**ツールです。ちなみに、「**Markdownをhtmlで出力する方法**」を知りたい方は、[こちら](https://l.pg1x.com/jGp8)を確認してください。
## 準備
`puppeteer`と`markdown-it-plugin`をインストールします。
“`bash:puppeteerをインストール
$ npm install markdown-it
$ npm install puppeteer
“`以下のようなフォルダ構造となります。
“`bash:
$ tree -L 1
.
├── convert.js
├── input.md
├── node_modules
├── package-lock.json
└── package.json1 directory, 4 files
“`## 実行ファイル
以下を`convert.js`にコピペしてください。“`javasc
JWT(JSON Web Token)についての考察
## JWT(JSON Web Token)の定義
[RFC 7519](https://tex2e.github.io/rfc-translater/html/rfc7519.html “RFC 7519”)によると、`JWT`について以下のように定義されています。
> JSON Web Token(JWT)は、2つのパーティ間で転送されるクレームを表す、コンパクトでURLセーフな手段です。 JWTのクレームは、JSON Web Signature(JWS)構造のペイロードとして、またはJSON Web Encryption(JWE)構造のプレーンテキストとして使用されるJSONオブジェクトとしてエンコードされ、クレームをデジタル署名または整合性保護することができます。メッセージ認証コード(MAC)で暗号化されています。上記の内容が理解できることを目標に解説していきたいと思います。
:::note info
結構誤解されやすいのですが、`JWT`は定義を見ても分かるようにそれ自体が認証について規定しているわけではなく、認証が行われる際に利用される1つの手段に過ぎないことを理解し
Markdownをhtmlで出力する方法
## はじめに
Markdownをhtmlに変換するには、**レンダラー**が必要です。
今回は`markdown-it`というレンダラーを使ってます。## 準備
markdown-itをインストールします。
“`bash:markdown-itをインストール
$ npm install markdown-itadded 6 packages in 2s
1 package is looking for funding
run `npm fund` for details
“`以下のようなフォルダ構造となります。
“`bash:
$ tree -L 1
.
├── convert.js
├── input.md
├── node_modules
├── package-lock.json
└── package.json1 directory, 4 files
“`## 実行ファイル
以下を`convert.js`にコピペしてください。“`javascript:convert.js
‘use strict’;const
{ pr
Node.js Test Runnerとビルトインモジュールのみでモジュールモックするヘルパーをつくった
## はじめに
以下の記事で、Node.js Test Runnerで、モジュールのサブセットをモックする方法を書きました。
https://qiita.com/ohakutsu/items/7145f083828df7f0e6e4
しかし、サブセットでないモジュールのモックもしたいときがあるなと思い調べたところ、モジュールモックをできる簡易的なヘルパーができたので紹介します。
なお、今回試すのはCJSです。
## ヘルパーを使ってテストする
サブセットでないモジュール(正しい名前がわからない)と言っているのは以下のようなものです。
“`js:add.js
module.exports = (a, b) => {
return a + b;
};
“`今回は、 [`node-fetch`](https://github.com/node-fetch/node-fetch) で試します。
テストしたいものは以下の`getExampleBody`関数です。
“`js:index.js
const fetch = require(“node-fetch”);
npm install パッケージ -g の「-g」について調べた
# 何?何に使うの?
「-g」オプションは、「パッケージをグローバルにインストールするためのオプション」です。
グローバルにインストールすることで、コマンドを省略して実行できます。
例えばtypescriptをコンパイルするコマンド「tsc」ですが、npm installしただけでは使用することはできません。
“`
> npm install typescript
> tsc
tsc : 用語 ‘tsc’ は、コマンドレット、関数、スクリプト ファイル、または操作可能なプログラムの名前として認識されません。名前が正しく記述されていることを確
認し、パスが含まれている場合はそのパスが正しいことを確認してから、再試行してください。
発生場所 行:1 文字:1
+ tsc
+ ~~~
+ CategoryInfo : ObjectNotFound: (tsc:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
“`
実行するには以下
バージョン切り替えのコマンド絶対いつも忘れるので一覧化しとく
https://github.com/anyenv/anyenv
最近存在を知ったanyenvであれこれxxenv化したいなぁと思いつつも、すでに汚れてしまった私の環境を整理していくのは腰が重いので、最近よく使う言語のバージョン切り替えをコマンド一覧化しとく# goenv
“`bash
# バージョン確認
go version
# インストールできる一覧
goenv install -l
# インストール
goenv install {バージョン}
# 設定
goenv global {バージョン}
# 指定のディレクトリにのみ設定する場合はこちら
goenv local {バージョン}
# .zshrcは読み直そう
source ~/.zshrc
“`# nodebrew
インストールしてあれば `ls-remote` やら `install-binary` のくだりはいらない
“`bash
# インストールした一覧
nodebrew ls
# インストールできる一覧
nodebrew ls-remote
# インストール
nodebrew install-bina
Azure Function(Nodejs)からマネージドIDでAzure OpenAIを呼び出す
# はじめに
Azure OpenAIを使うなら、マネージドIDでセキュアに利用したいですよね。キーとか持ちたくないです。関連情報は色々とあるもののNodejsのFunctionからという情報があまり見つからなかったので、こちらに記事として残します。# マネージドIDをつかうAzure FunctionのNodejsのコード
例外処理も何もいれないで素のChatGPTからの返り値をそのままメッセージとして返してるコードです。ポイントは、`@azure/identity`をつかって、`new DefaultAzureCredential()`をいれてクライアントを作ってるところくらいでしょうか
環境変数としては1.エンドポイントと2.モデル名を持っています。(**キーはありません**)なお、利用したライブラリは`@azure/openai`です。なんか色々あるんですが、ここにもある通り一番公式っぽいのでそれを使いました。
[クイック スタート: Azure OpenAI Service で ChatGPT と GPT-4 の使用を開始する](https://learn.micr
symbol-sdk@3.0.7で作るマルチシグ化のトランザクション
# はじめに
こんにちは。
symbol-sdkの3系、トランザクションシリーズ第五弾です。
今回はマルチシグをやっていきます。
https://www.npmjs.com/package/symbol-sdk/v/3.0.7
## 注意事項
書いてあるコードについて、正確性や完全性を保証するものではありません。あくまで参考程度として頂き、最新情報は公式ドキュメンテーションをご確認ください。
# 共通
まずは共通となる個所について。デッドラインと鍵ペアです。
“`jsx
import symbolSdk from ‘symbol-sdk’;const network = symbolSdk.symbol.Network.TESTNET;
const deadline = network.fromDatetime(new Date(Date.now() + 7200000)).timestamp;const facade = new symbolSdk.facade.SymbolFacade(network.name);
const privateKey =








