- 1. 【Swift】シュミレーターを判定する
- 2. [Swift]PHPickerを使って複数選択した画像をTableViewに表示する
- 3. 【SwiftUI】Pinterestの起動アニメーションを再現する
- 4. WidgetKit概要その2
- 5. WidgetKit概要
- 6. 初めてReactNative+ExpoでiOSアプリ開発をして躓いたところ
- 7. 【Flutter】screenutilに対応したGolden Testの実装
- 8. 【TCA】Reducerで複数の非同期処理を並列実行する3つの実装パターン
- 9. Unity Remote 5 が動かない(windows、ios)
- 10. Fastlaneを使わずにiOSアプリのビルド・配信を行う
- 11. LiveViewNative で簡単 iOS ネイティブアプリ -?チュートリアルを動かす?⬛-
- 12. SwiftUIでマッチングアプリ風の左右スワイプのサンプル作成
- 13. 【Swift】アプリ名を取得する
- 14. 【Swift】URLRequestのHttpMethodをenumで設定する
- 15. 【SwiftUI】画像にカラーフィルター
- 16. 【Swift】Firebase Authで初回ログインか判定する
- 17. Tips to Build a Great iOS App User Interface
- 18. visionOSのUIをiOSで試してみる
- 19. 【Xcode】Invalid App Store Icon. The App Store Icon in the asset catalog in ‘XXXXXX.app’ can’t be transparent nor contain an alpha channelでアップロードできない
- 20. 【Xcode】シュミレーターのタップを可視化する
【Swift】シュミレーターを判定する
# はじめに
カメラを使うアプリを作成してる時に、シュミレータービルド時だけカメラの初期をスキップしたいことがありました。# やりかた
“`swift
#if targetEnvironment(simulator)
// シュミレーター
#else
// 実機
#endif
“`# おわり
知りませんでした
[Swift]PHPickerを使って複数選択した画像をTableViewに表示する
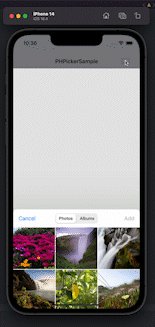
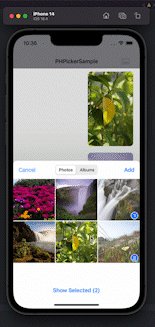
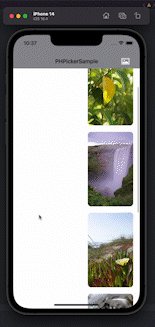
# 完成動画
まずは完成形を見ていただければと…
このように複数選択した画像をTableViewに表示する方法を紹介します。
# 環境
Swift:5.8.1
Xcode:14.3.1# 実装
ライブラリをimportして必要な変数を用意します。“`ViewController.swift
import UIKit
import PhotosUIfinal class ViewController: UIViewController {
private var selection = [String: PHPickerResult]()
private var selectedAssetIdentifiers = [String]()
private var imag
【SwiftUI】Pinterestの起動アニメーションを再現する
# はじめに
Pinterestを起動すると、最初にロゴが楽しげに動くアニメーションが表示されます。
今回は、このアニメーションを再現します。# デモ
Pinterestの起動アニメーション再現できた!
スクロールして下さいって感じの動きが良い?#SwiftUI pic.twitter.com/mZPrCByPcy
— Shota (@shota_appdev) July 20, 2023
# 型を定義
まず、Viewがある状態に変化するまでにかかる時間、ある状態でのサイズと位置をまとめた`AnimationStep`を定義します。“`swift
struct AnimationStep {
let duration: Double // アニメーションの継続時間
let diameter: CGFloat // ロゴの直径
let yOffset: CGFloat // y軸方向のオフセットinit(
duration: Double,
diameter: CGFloat = 100,
yOffset: CGFloat = 0
)
WidgetKit概要その2
## 前置き
前回のまとめた[WWDC20-22の簡易まとめ](https://qiita.com/ryoooooory/items/c17db04442e1e8316301)のつづきとしてWWDC23でのWidgetKitについて注目すべき機能をまとめました。### 1, WWDC23でのWidgetの主な進化
– StandbyModeでの表示
StandByModeとはiOS17から新しく搭載された画面で、 充電中に画面を横にするとこのモードとなります。主にナイトスタンドやキッチンカウンター、デスクには最適とされていて、スワイプで色々な時計スタイルに変更可能です。またカスタマイズも可能で、カレンダーなどの標準アプリウィジェットの他にサードパーティアプリのウィジェットも表示することができるので、開発者は自身のアプリのWidgetを対応させることでユーザーがこのモードでもWidgetが使用可能になります。Siriで簡単に音楽を再生したりも可能です。スマートスタックなので、適切な時に適切な情報を自動で表示。SmartStackはiOS14(Widget登場時)から存在していて、簡
WidgetKit概要
## 前置き
2020からWidgetKitが登場し、iOSだとホームからWidgetを見たり編集することができました。WWDCの発表について簡単にまとめたものをこちら備忘録としてまとめたいとおもいます。## 見出し
1. 概要
2. WWDC20
3. WWDC21
4. WWDC22### 1, 概要
2020から登場したwidgetですが、ホーム画面にも表示できるwidgetについてはAndroidが先に導入済みであり、widgetのサイズを自由に変えたりWidgetから直接アプリの機能を使ったり比較的自由度の高いという印象です。個人的にはよく聞く話ですがiOSでは比較的制限を多くして統一的で綺麗なデザインと使いやすいUIを目指しているので、あまりカスタマイズ性はすくないのかなと思っています。ただ、近年のupdateにあるとおり、統一性をもたせつつもより開発者の個性を出しながらユーザーにもアプリ体験の向上を図るためにカスタマイズ性をどんどん増やしているのかなと思っています。https://www.android.com/intl/ja_jp/articles/45/
初めてReactNative+ExpoでiOSアプリ開発をして躓いたところ
# はじめに
私、現在は大学4年生(いわゆるFランですが・・・)、内定承諾済み、卒業研究もやっています(なんと選択科目) がまだ佳境ではなかった、ということで知人経由でアプリ制作の依頼を受けて何も知らない状態からアプリ制作を始めてみました。RN+Expo、iPad向けの社内用アプリです。
Flutterも考えましたが、もともとWebコーディング専攻であることもありスタイリングがCSSライクなRNにしました。
Webアプリにしとけよってところですが、iPadで使いたいこととサーバーを用意、管理するのが面倒という要望があり、アプリ制作に手を出してみたかった気持ちを優先しました。ひとまず、備忘録兼後の世代の人が検索して役に立つと良いなという淡い陰謀のもと、私が躓いた箇所をメモのように残しておこうと思います。
# 開発環境
期間:2023/04~2023/06
Thinkbook 13thgen Windows10 Pro
(後々iMac 2017 21.7inchを購入)
iPad Air 第6世代
node v18.14.2
npm v9.5.0
expo v49.0.3
RN
【Flutter】screenutilに対応したGolden Testの実装
# はじめに
現在進めているプロジェクトでは画面サイズに合わせてWidgetやフォントサイズを調整できるよう
[flutter_screenutil](https://pub.dev/packages/flutter_screenutil)を導入しています。Widget Test実装時はGolden Testで実装しているのですがその際に詰まったことを備忘録がてら書きます。
# 前提
[flutter_screenutil](https://pub.dev/packages/flutter_screenutil)とは?
Widgetやフォントサイズを動的に変更できる便利なパッケージです。
詳細な説明は省きますが公式を見て初期設定さえすれば簡単に実装することができます。Golden Testについて
Golden Testの詳細は省きますが今回の対応では[goolden_toolkit](https://pub.dev/packages/golden_toolkit)を利用しています。
Flutterではパッケージを導入せずともGolden Testの実装は可能ですが、よりテス
【TCA】Reducerで複数の非同期処理を並列実行する3つの実装パターン
# はじめに
1つのアクションに対して、サーバからのデータ取得、ログ送信、AsyncSequenceの購読など、複数の非同期処理を実行しなければならないケースがあります。
これらの非同期処理を順列に実行していたのではユーザ体験が悪くなってしまうため並列実行させるのが基本ですが、非同期処理を並列実行する実装は条件分岐などが入ってくると可読性が低くなったり冗長なコードになってしまいがちです。本記事では、複数の非同期処理を並列実行する3つの実装パターンについて書いています。
おそらくどれが良い悪いということではなく、ケースバイケース、あるいは好みの問題で使い分けることになるのかなと思っています(※ただし、1つはDeprecatedなので注意)。本記事が可読性の高いReducerのコードを書く助けになれば嬉しいです。
もっと良い方法がある、あるいは記事の内容についてご指摘等あれば是非教えてください!# async let
例えば2つのログを並列に送信するケースをasync letで実装するとこうなります。“`swift
case .buttonTapped:
return
Unity Remote 5 が動かない(windows、ios)
Unity Remote 5 が動かない時の原因メモ
1.iosにswitch platformしてない
2.itunesがpcにインストールされていない
3.USBがつながってない上が確認できても、つながらない場合は、ひたすらUnity Remote を立ち上げなおしたりすると、いつかつながる。
Fastlaneを使わずにiOSアプリのビルド・配信を行う
# はじめに
iOSアプリのビルドやApp Store Connectへの配信を自動化する際には、Fastlaneを利用するケースが多いかと思います。Fastlaneは大変便利なツールですが、Rubyを導入したりBundlerでバージョンを管理したりと環境構築が少し面倒と感じる事があるかと思います。
そこで、本記事ではFastlaneを使わずにXcodeに付随する`xcodebuild`コマンドだけでiOSアプリのビルド・配信を行う方法を説明します。
## 環境
– Xcode14.3.1 (14E300c)
## 手順
### 1. Releaseビルドの署名設定をAutomaticにする
本記事ではXcode13から導入されたcloud signingを利用するため、Releaseビルドの署名設定を「Automatically manage signing」に設定してください。
※cloud signing については、[こちら]()の記事を参考にしてください。
let cardCount = 5
@State private var currentIndex = 0
//カードが表示されているかどうかを示すBool値
@State private var isCardVisible = true
【Swift】アプリ名を取得する
# はじめに
「Dispaly Name」でアプリ名を指定できます。
今回はここの「Display Name」をコードで取得します。
# 実装
“`swift
import SwiftUIstruct ContentView: View {
private let appName = Bundle.main.object(forInfoDictionaryKey: “CFBundleDisplayName”) as? String
var body: some View {
Text(appName ?? “???”)
}
}
“`取得できました
# 実装
“`swift
import SwiftUIstruct ContentView: View {
@State private var color: Color = .redvar body: some View {
VStack(spacing: 50) {
Image(“sample”)
.resizable()
.aspe
【Swift】Firebase Authで初回ログインか判定する
# はじめに
Firebase Authenticationでユーザがログインした際、初回登録時のみFirestoreにユーザ情報を追加するという処理を実現したいと考えました。
そこで、ログインしたユーザが新規登録かどうか判定する必要がありました。
# コード
“`swift
let authResult = try await Auth.auth().signInAnonymously()
print(authResult.additionalUserInfo?.isNewUser)
“`
`AdditionalUserInfo`の`isNewUser`で初回ログインかどうか判定することができます。
エラー処理などは省いています。
Tips to Build a Great iOS App User Interface
When you want to build a solid iOS app, it is vital to take care of the user interface. Although you can build an iOS app without focusing on the user interface, more than 50% of users abandon an app if the user interface is not up to the mark. So, how do you build a great user interface for your iOS app? Here are the top iOS user interface tips for building a revolutionary app design consulted by top iOS app designing agencies globally.
## The formatting of content shall be strategic
The layo
visionOSのUIをiOSで試してみる
# はじめに
Appleは、iOSやmacOSなどのApple製品のUIをFigmaで公開しています。その中には、WWDC2023で発表されたばかりのvisionOSのUIもあります。この記事では、「visionOSのUIをiOSで再現するとどうなるのか」という実験をこのFigmaファイルを参考にやってみます。https://www.figma.com/community/file/1253443272911187215
# ツールバーボタン
visionOSのツールバーボタンは、視線移動により操作がしやすいように大きくなっています。このボタンをiOSで再現すると、このようになりました。
少し視認性は低いものの、意外と悪くないですね。ボタンをあまり目立たせず控えめなデザインにしたいときには良いかも知れませ
【Xcode】Invalid App Store Icon. The App Store Icon in the asset catalog in ‘XXXXXX.app’ can’t be transparent nor contain an alpha channelでアップロードできない
# はじめに
アイコンが原因でAppStoreConnectにアップロードできない現象にハマりました。# エラー
“`
Invalid App Store Icon. The App Store Icon in the asset catalog in ‘XXXXXX.app’ can’t be transparent nor contain an alpha channel.
“`
# 原因
透過画像を使っている or アルファチャンネルが含まれているこのどちらからしいです
透過画像ではないのでアルファチャンネルが含まれている可能性が高いです。# 確認方法
① アイコンを右クリックします
② 「情報を見る」を選択します








