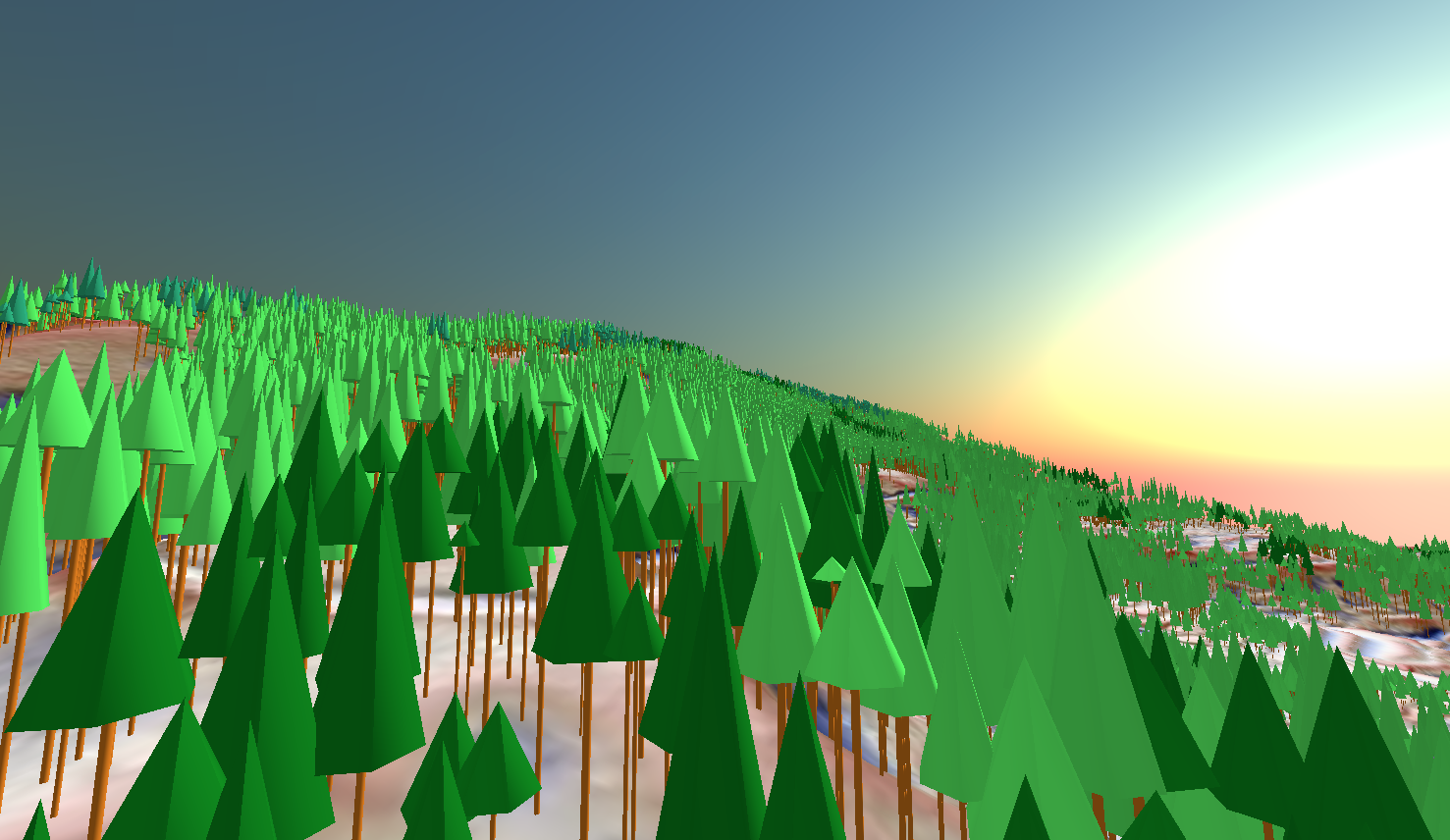
- 1. Three.jsで樹頂点ポイントデータをもとに森林を3Dビジュアル化してみる
- 2. 【JavaScript】Webページ内にタブ切り替えイベントを実装してみた
- 3. はじめてのReactで作るカンバン方式TODOリスト
- 4. 【React Native】キーボードが表示されたときに要素を隠さないようにする方法
- 5. 【初心者向け】スプレットシートと連携しGoogle Apps ScriptでtodoをSlackに発信する
- 6. javascript async関数について
- 7. React Hook Formを使ってバリデーションエラー時にページ上部に移動する
- 8. CSV テキストと Markdown Table をキーボードショートカットで相互変換できる Chrome 拡張機能作ってみた
- 9. OutlookアドインをjavascriptとAngularとReactで試して沼ったこと
- 10. [React×TypeScript]propsでデータを渡す際の型定義について
- 11. ニコ生ゲームの個人用tipsみたいなやつ。
- 12. 【JavaScript】【Jquery】文字列の配列をINT(数値型)にする
- 13. AIの力で懇親会を盛り上げる – 15周年記念イベントでの共通点探しゲーム
- 14. [悪用禁止] ブラウザだけでカメラ、キャプチャ、VideoやCanvasを録画してダウンロード
- 15. React Hook FormとZodを活用した複数フィールドのバリデーションチェック
- 16. イベント/予定/タスクの終了日時は「非包括的(non-inclusive)」で設計した方が良い
- 17. 【JavaScript】【Jquery】配列の指定した要素を削る
- 18. COTOHA API:漢字かな混じり文の日本語を発音記号(IPA)に変換するページ
- 19. 寿司作りで学ぶ!非同期処理入門(TypeScript)
- 20. 【JavaScript】「キレイなコード」を考える #2 ロジックを「幹」と「枝」で捉える
Three.jsで樹頂点ポイントデータをもとに森林を3Dビジュアル化してみる

demoページ
https://satoshi7190.github.io/TreeTopPoints-3Ddemo/
# はじめに
鳥取県が森林情報に関するデータを公開していました。https://odp-pref-tottori.tori-info.co.jp/dataset/1717.html
>(本データは「[Tottori Forestory Innovation+(TFI+)](https://www.pref.tottori.lg.jp/307895.htm)」において参加者へ提供するデータのサンプルデータです。)
とのことで、どうやら森林・林業分野においての開発コンペ用のサンプルデータらしいですが、このデータの中に樹頂点ポイントデータがありました。
QGISで表示した樹頂点ポイントデータ(ヒノキ、スギ、マツ
【JavaScript】Webページ内にタブ切り替えイベントを実装してみた
# 背景
Webサイトに載せるコンテンツが1ページで収まり切れないけど、1ページ内に詰め込み過ぎるとUXが下がってしまうときがあると思います。
このような場合、ページ内に**タブ切り替え**を実装する事でUXが下がる事を防げると思いますので、今回**HTML・CSS・JavaScript**を使用し1つのWebページ内でタブ切り替えを実装してみました。# 目標
– 1つのWebページ内でのタブ切り替えを実装する。# 成果物
# 実装コード
### ◆ HTML
タブの見出しと内容部分をそれぞれ大きく2つを作成し、JavaScriptファイルの読み込んでいます。“`html:index.html
はじめてのReactで作るカンバン方式TODOリスト## なぜつくるのか
SPAに可能性を感じてしまったから## どんな可能性?
**(ソース:自分で調べた限りの浅い知識)**
SPA化されたWebサイトは、スマホから見た時にまるで純正アプリみたいな使いやすさがあるらしい
しかも、SPA化されたWebサイトにはアフィも付けれる為、広告収入も入ってくる
そして、純正アプリとは違い、プラットフォームにアプリ登録料を支払う必用がなくなる
(iOSアプリ作ってみたかったけど、このハードルで萎えた時があるから、個人的にはポイント大)何より、実質Webサイトをブラウザから開いているだけだから、Flutterみたいな感じでクロスプラットフォーム化されていると言っても少しだけ過言なくらいだと思う
つまり、WebサイトをSPA化するとユーザーにとって使いやすくなり、なおかつ収益化も見込めると思った
## 作業開始前の自分の状態
+ マイナー言語を扱うPG(実務経験1年)
+ 余談:どのくらいマイナー?
+ A.公式が出版している言語規格がネットで調べると英語版しかなく、日本語版は有料(高い)
+ 基本的
【React Native】キーボードが表示されたときに要素を隠さないようにする方法
React Nativeでアプリを開発していると、テキスト入力時にキーボードが表示されると、そのキーボードによって画面下部の要素が隠れてしまうという問題に直面することがあります。この問題を解決するための一つの方法として、React Nativeが提供している`KeyboardAvoidingView`がありますが、その使い方が難しく、またiOSとAndroidの挙動の差異など、いくつかの問題点があります。
そこで今回は、`react-native-keyboard-aware-scroll-view`というライブラリを使った方法をご紹介します。
## 導入方法
まずはライブラリをインストールします。
“`bash
npm install react-native-keyboard-aware-scroll-view
“`または yarn を使用している場合は
“`bash
yarn add react-native-keyboard-aware-scroll-view
“`## 使用例
以下のように、`KeyboardAwareScrollView`コン
【初心者向け】スプレットシートと連携しGoogle Apps ScriptでtodoをSlackに発信する
お疲れ様です。
GeekSalonでWebコースのメンターをしています。皆さんは以下の経験をしたことがあるでしょうか
**・自分のタスクが漏れてしまった**
**・タスクをメンバーに対して発信するのがめんどくさい****今回はこちらの悩みをGoogle Apps Script(GAS)を使って解決したいと思います!**
## 前提
今回使用するスプレットシート
https://docs.google.com/spreadsheets/d/1WQFyls74qA0OGuBYR5zQepurGpbLoovQ79egSTUgNIA/edit#gid=578883701
## 今回のゴール
スプレットシートと連携しGoogle Apps ScriptでtodoをSlackに発信する## Apps Scriptにコードを記載
“`createSpreadSheet.gs
function nextAction() {
//①スプレットシート取得
const spreadSheet = SpreadsheetApp.openById(‘1WQFyls74qA
javascript async関数について
javascriptのasync関数についてまとめました。
以下ソースコードとなります。
async
React Hook Formを使ってバリデーションエラー時にページ上部に移動する
フォームのバリデーションエラーは、ユーザーエクスペリエンスにとって重要な要素です。ユーザーがフォームを送信しようとしたときに、何か問題があるとすぐに通知することで、問題を速やかに修正することができます。しかし、長いフォームではバリデーションエラーメッセージが見落とされることもあります。特に、エラーメッセージがページの上部にあると、ユーザーがスクロールせずには見られません。
そこで、この記事ではReact Hook FormとYupを使用して、バリデーションエラーが発生したときにページの上部に自動的にスクロールする方法を紹介します。この実装はカスタムフック内で行われ、フォームがこの挙動を共有するために再利用可能です。
## なぜそれが必要なのか?
長いフォームでは、エラーメッセージがすぐには見えない可能性があります。特に、ページの下部で「送信」ボタンを押した後、エラーメッセージがページの上部にあると、ユーザーは何が問題なのかわからないかもしれません。この問題を解決するために、バリデーションエラーが発生したときにページの上部に自動的にスクロールすると、ユーザーはすぐにエラーメッセ
CSV テキストと Markdown Table をキーボードショートカットで相互変換できる Chrome 拡張機能作ってみた
CSV テキストと Markdown Table をキーボードショートカットで相互変換できる Chrome 拡張機能作ってみました。この記事では、作ったものの仕組みや開発にあたって工夫・苦労した点などについて記します。
Chrome Web Store:
https://chrome.google.com/webstore/detail/csv2md-shortcut/fakcffdpcdlhgphdbcanlningmnoigoe
GitHub リポジトリ:
https://github.com/yamamoto-yuta/csv2md-shortcut
## 作ったもの
今回作った Chrome 拡張機能には次の機能があります:
– CSV テキストを範囲選択して Alt/Cmd + j を入力すると、 Markdown Table へ変換されたテキストがクリップボードに入る
– Markdown Table の テキストを範囲選択して Alt/Cmd + j を入力すると、 CSV 形式 へ変換されたテキストがクリップボードに入る
– それ以外で Alt/Cmd +
OutlookアドインをjavascriptとAngularとReactで試して沼ったこと
# はじめに
仕事でOutlookのアドインを試すことになったのですが、javascriptとAngularとReactの3つで試したのでそれぞれの沼ったことやすべてに共通して沼ったこと(主にmanifest.xml)を自分の備忘録用にまとめます。# 環境
– Visual Studio Code
– Node.js v16.14.2# 共通していること
すべてYeomanジェネレーターを使用してプロジェクトを作成しています。
ので、以下コマンドでジェネレーターをインストールする必要があります。“`
npm install -g yo generator-office
“`ツールの起動は以下コマンドをうつことでできます。
“`
yo office
“`
詳細な使い方は、参考にも載せているこちらの[公式ドキュメント](https://learn.microsoft.com/ja-jp/office/dev/add-ins/develop/yeoman-generator-overview)をご覧ください。# javascript編
こちらの[公式ドキュメント
[React×TypeScript]propsでデータを渡す際の型定義について
## はじめに
propsでコンポーネントにデータを渡す際の型定義のテクニックについて書いていきます。## 型定義について
コードを書いていきます。
“` page.tsx
type text = {
name: string;
age: number;
}return (
<>
)
“`
まずは、親コンポーネントであるpage.tsxでpropsで送るデータの型を決めます。
そして、子コンポーネントであるPractice.tsxにpropsを渡します。
この時に、nameはstring型に、ageはnumber型に設定してるので、それ以外の型のを渡そうとすると、以下のようにエラーになります。
;let CountLabel = new g.Label({
scene: scene,
text: “5”,
font: CountFont,
fontSize: CountFont.size,
textColor: “black”,
anchorX :0.5,
anchorY: 0.5,
x: g.game.width/2,
y: 680,
hidden: true
});
scene.append(CountLabel);scene.setTime
【JavaScript】【Jquery】文字列の配列をINT(数値型)にする
コード
“`javascript
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);var aaa = [‘1′,’2′,’3’].map(Number);
console.log(aaa);
“`# 結果
“`javascript
[1,2,3]
“`
AIの力で懇親会を盛り上げる – 15周年記念イベントでの共通点探しゲーム

# 1.導入
今回は、 **AIを用いた共通点探しゲーム** の記事になります。
当社の15周年記念イベントは、従業員間の団結、働く喜び、そして仲間、お客様、パートナーへの感謝、未来への挑戦意識の共有といった価値を強調する場として設けられました。このイベントを成功させるため、多くの仲間と共にプロジェクトチームを組み、特別な瞬間を創出することに努力を注ぎました。
その結果、事前に行われたワークショップ、当日の洗練されたプレゼンテーション、そして当社の歴史を振り返る映像など、多様なプログラムが実施され、参加者には忘れられない体験を提供することができました。
私が参加した懇親会プロジェクトチームでは、 **AIを活用した「よりそう一枚岩 共通点探しゲーム
[悪用禁止] ブラウザだけでカメラ、キャプチャ、VideoやCanvasを録画してダウンロード
# TL;DR
## MediaStreamの取得
“`js
// mediaStreamの取得(video/canvas)
stream = document.querySelector(‘canvas’).captureStream()// mediaStreamの取得(画面キャプチャー)
stream = await navigator.mediaDevices.getDisplayMedia()// mediaStreamの取得(Webカメラ)
stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })
“`## MediaRecorderの作成
“`js
function processMediaWhenStop(stream, onStop) {
const mime = MediaRecorder.isTypeSupported(“video/webm; codecs=vp9”) ? “video/webm; codecs=vp9” : “video
React Hook FormとZodを活用した複数フィールドのバリデーションチェック
今回は、React Hook FormとZodを活用して、複数のフォームフィールドのバリデーションを効率的に行う方法について詳しく解説します。
# 開発環境
– react-hook-form: v7.15.4
– zod: v3.11.6# はじめに
React Hook Formは、Reactでのフォームバリデーションを効率的に行うためのライブラリです。React Hook Formを使用することで、フォームフィールドの値の取得、バリデーション、エラーメッセージの表示などを簡単に実装できます。一方、ZodはTypeScript向けのバリデーションライブラリで、簡単にバリデーションスキーマを定義でき、カスタムバリデーションもサポートしています。React Hook FormとZodを組み合わせることで、簡潔で理解しやすいコードで、複雑なバリデーションを含むフォームを実装することができます。
# Zodでの一つのフィールドのバリデーション
まず、一つのフィールドに対するバリデーションをZodを使ってどのように作成するか見てみましょう。ここでは、`firstName`というフ
イベント/予定/タスクの終了日時は「非包括的(non-inclusive)」で設計した方が良い
※この記事のサンプルコードはC#やJavaScriptで書かれていますが、記事の内容はプログラミング言語に依らない一般的な設計上の話です。
# 結論
カレンダー系のシステムにおいて、イベントの開始日時と終了日時があるとき、開始日時は「包括的(inclusive)」、**終了日時は「非包括的(non-inclusive)」(又は「排他的(exclusive)」)** なものとして扱った方が良い。
# 解説
開始日時が包括的である、とは、イベントの期間に開始日時が「含まれる」ということだ。
逆に **終了日時が非包括的である、とは、イベントの期間に終了日時が「含まれない」ということ** になる。例えば、2023年10月23日と10月24日の2日間にわたるイベントがあった場合、システム上は、開始日と終了日を次のようなデータで持つ方が良い。
|フィールド|値|
|-|-|
|開始日時|2023-10-23 00:00:00|
|終了日時|2023-10-25 00:00:00|
|終日フラグ|true|(※日時はDateTime型とする。GMTの指定はこの記事では考慮しない)
【JavaScript】【Jquery】配列の指定した要素を削る
コード
“`javascript
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);var aaa = [1,2,3].filter(function(v){
return ! [2].includes(v);
});
console.log(aaa);var aaa = [1,2,3].filter((v) => ![2].includes(v));
console.log(aaa);“`
# 結果
“`javascript
[ 1, 3 ]
“`
COTOHA API:漢字かな混じり文の日本語を発音記号(IPA)に変換するページ
# COTOHA API:漢字かな混じり文の日本語を発音記号(IPA)に変換するページ– COTOHA APIの無料プランは、制限があって各APIごとに《1000コール/日》まで
– COTOHA APIのアクセストークンは《24時間以内が有効》
– 個人でちょっと試すなら、ブラウザとJavaScriptのみでもイケる
– **COTOHA × JavaScript で、データの取得から加工まで、すべてJavaScriptで**## 前文
1. 各API(10種類以上の複数)ごとに COTOHA アクセストークン取得するのじゃなく、アクセストークン取得を共通化したパターンのCODE。
**→アクセストークン取得を共通化したJSコード作ってみた`_cotoha.js`**2. 作りたいwebページ(html,css)での実際の使い方に即した取得したデータの加工方法まで含まれているのが少ない。そこまで共通化したCODEのテンプレセットがあればいいのに。
**→ そういう風に作って
寿司作りで学ぶ!非同期処理入門(TypeScript)
# はじめに
今回は自分がちょっと昔、非同期処理を学び始めた際につまずきやすいと感じた、Promiseやasync/awaitといった概念を、寿司作りのプロセスを通して解説していきます。
JavaScriptやTypeScriptを始めるにあたり、APIからのデータ取得などにより非同期処理は避けて通れない重要な概念です。非同期処理とは、プログラムが一部のタスクをバックグラウンドで実行し、そのタスクが完了するのを待たずに次のタスクに移ることを指します。しかし、実際にコードを書いていても **「この処理は同期的に動作しているのか、非同期的に動作しているのか?」** と混乱してしまうことがありました。
**ある日、寿司を食べながら寿司職人の仕事を考えていたら、その混乱がすっきり解消される瞬間がありました。** その体験を基に、TypeScriptにおける非同期処理を例を交えながら紹介します。
では処理の流れ・フローが「二股の分岐」 になる
– `?.`, `??` を使うと正常系という「幹」と異常系という「枝」として捉え直すことで扱いやすくなると述べました。
この「幹と枝」の発想に注目してみようと思います。
## Null 合体・オプショナルチェーン
ふたたび Null 合体・オプショナルチェーンを使ったコードと、修正前の三項演算子を使った例を見てみましょう。
“`ts
// 三項演算子
const name = personObj
? personObj.address
? personObj.address.prefecture
? personObj.address.prefecture
: “”
: “”
:








