- 1. 新しくフォルダを作らずにNext.jsのWebアプリケーションを作成
- 2. Powershell(Win11)でもbundle-analyzerを(無理やり)動かす方法
- 3. symbol-sdk@3.0.7で作るシークレットロック/プルーフトランザクション
- 4. symbol-sdk@3.0.7で作るメタデータトランザクション
- 5. Windows上でDocker越しSonarQubeを起動して、ローカルソースをコード検証する
- 6. 早押しクイズ〜Stable Diffusionが作成した画像を当てろ!〜
- 7. package.json備忘録
- 8. asdf で Node.js をバージョン管理する
- 9. ユーザー体感に近いWebページ表示速度を自動で計測する一案
- 10. スターバックスの黒板アートを生成系AIを使って描かせてみたら…。
- 11. asdfでNode.js 19.7.0をインストール
- 12. 【初心者】Reactで作る勤怠状況管理アプリ(作成中)
- 13. 【npm】本番依存からtypescript関連のパッケージを排除する ~Docker編~
- 14. nodenvでのnode.jsバージョン設定
- 15. Node.jsでAmazon SP-APIをリクエストする方法:初心者奮闘記
- 16. npmライブラリを使うだけではなく、作れる側となるためのスタート
- 17. Node.jsでシンプルなhttpサーバを構築
- 18. ESモジュールとCommonJSと対応したTypeScriptパッケージの(たぶん)正しい作り方
- 19. firebaseプロジェクトでmonorepo構成(npm workspace)
- 20. Volta で Node.js のバージョン管理を行うメモ
新しくフォルダを作らずにNext.jsのWebアプリケーションを作成
# 新しくフォルダを作らずにNext.jsのWebアプリケーションを作成したい!!
## 動作環境
– Linux
– Node.js
– Next.js## フォルダを作成してWebアプリケーションを作成する場合
exampleAppフォルダを作成してNext.jsのWebアプリケーションを作成する場合は次のコマンドを実行する
“`
app# npx create-next-app exampleApp
“`“`
app
|- exampleApp
|- .next
|- node_modules
|- public
|- src
…
“`
exampleAppフォルダ作成後、アプリケーションが作成される## フォルダを作成してWebアプリケーションを作成する場合
現在のディレクトリにWebアプリケーションを作成する場合は次のコマンドを実行する
“`
app # npx create-next-app –use-npm .
“`
“`
app
|- .next
|- node_modules
|- public
Powershell(Win11)でもbundle-analyzerを(無理やり)動かす方法
# 動かし方
“`posh
npx env-cmd -f .env.analyze next build
“`本当はもっと効率のいいやり方や環境変数を活用する方法などはありますが、個人的にはこれが一番手っ取り早いです。
ボトルネックは早く特定したいですからね。
ちなみにNextJsのサーバーを止めないとPermittion errorになるのでお気を付けて?
ではー
symbol-sdk@3.0.7で作るシークレットロック/プルーフトランザクション
# はじめに
こんにちは。
symbol-sdkの3系、トランザクションシリーズ第七弾です。
今回はシークレットロック・シークレットプルーフをやっていきます。
https://www.npmjs.com/package/symbol-sdk/v/3.0.7
## 注意事項
書いてあるコードについて、正確性や完全性を保証するものではありません。あくまで参考程度として頂き、最新情報は公式ドキュメンテーションをご確認ください。
# デッドラインと鍵ペア
まずはデッドラインと鍵ペアです。
“`jsx
import symbolSdk from ‘symbol-sdk’;const network = symbolSdk.symbol.Network.TESTNET;
const deadline = network.fromDatetime(new Date(Date.now() + 7200000)).timestamp;const facade = new symbolSdk.facade.SymbolFacade(network.name);
const p
symbol-sdk@3.0.7で作るメタデータトランザクション
# はじめに
こんにちは。
symbol-sdkの3系、トランザクションシリーズ第六弾です。
今回はメタデータをやっていきます。
https://www.npmjs.com/package/symbol-sdk/v/3.0.7
## 注意事項
書いてあるコードについて、正確性や完全性を保証するものではありません。あくまで参考程度として頂き、最新情報は公式ドキュメンテーションをご確認ください。
# デッドラインなど
まずは各トランザクションで共通となる個所について。デッドラインと鍵ペアです。
“`jsx
import symbolSdk from ‘symbol-sdk’;const network = symbolSdk.symbol.Network.TESTNET;
const deadline = network.fromDatetime(new Date(Date.now() + 7200000)).timestamp;const facade = new symbolSdk.facade.SymbolFacade(network.name);
co
Windows上でDocker越しSonarQubeを起動して、ローカルソースをコード検証する
# 概要
Windows環境で、Dockerイメージを用いて簡単にSonarQubeサーバーを起動して、
ローカルのソースのコード検証を行う方法を説明する。今回の検証対象のコードはNode.js(JavaScript / Vue.js)とする。
## 目的
SonarQubeによるコード検証を、Windowsのローカル環境で簡単に試すことを目的とする[^1]。
SonarQubeサーバーの起動には**Docker版**を用いるものとする。
Docker Desktop for Windows WSLバックエンドをインストール済みの環境、を前提とする。Dockerを用いる理由は、「SonarQubeサーバーの**Zip版**を取得して起動する方式」でも手順自体は簡単だが[^2]、
一方でその公式ガイドを見に行くと「`Download and install Java 17 on your system.`」の記載があり[^3]、
Java 17と既存環境との整合を考慮するのが面倒だったため(2023-07-04時点)。[^1]: 公式が、ローカル インスタンスをインス
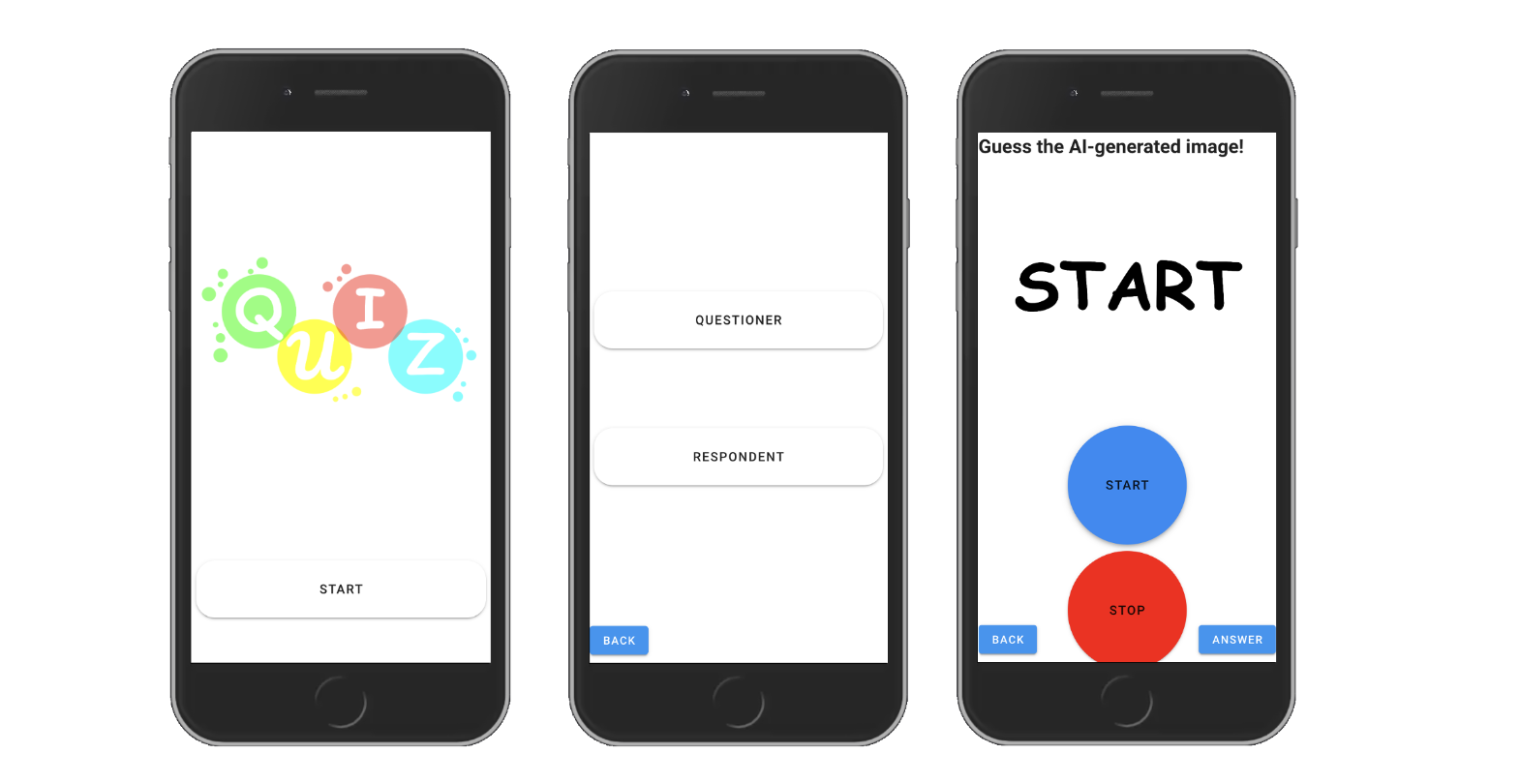
早押しクイズ〜Stable Diffusionが作成した画像を当てろ!〜

ControlNet(Stable Diffusion)を使った早押しクイズアプリを作りました.
ノイズがかかった画像から綺麗な画像が生成するまでの流れに着目し,分かり次第回答する「早押しクイズアプリ」です.https://github.com/ysenkun/quiz-stable-diffusion
## 目次
– 遊び方
– 環境構築
– バックエンド
– フロントエンド
– 動かす## 環境
– Ubuntu 22.04
– GPU memory 12GB以上 (NVIDIA GeForce RTX 3090 Ti 使用)## 遊び方
として生成されます。# 使用するバージョンの指定方法
ライブラリのバージョン管理には[Semantic Versioning](https://semver.org/lang/ja/)という管理手法が用いられており、後方互換性や機能追加、バグ修正などの影響範囲ごとに`major` `minor` `patch`とし`○○.xx.□□`のようにピリオドで区切られた数字でバージョンを表記しています。各パッケージのバージョン表記の前に `^(キャレット)`もしくは`~(チルダ)`をつけ
asdf で Node.js をバージョン管理する
## 昔々あるところに
大昔にこの記事を書いたのですが、結局現在はanyenvは使っておらずasdfを使用しています。
https://qiita.com/ucan-lab/items/ce35bcaf2562054917a8
まぁ、乗り換えた理由は今のプロジェクトでasdfが使われてるから合わせておこうといったモチベーションでしたが、使った感じ良さげだったので共有します。
## asdf を使うメリット
anyenv のように nodenv を入れて、node を入れてとする必要がなく、
asdf 入れたら node を入れることができます。(もちろんバージョン管理ができます)`.tool-versions` ですべてのツールのバージョンを共有できます。
`.nvmrc`, `.node-versions`, `.ruby-version` と管理していたのを1つのファイルで管理できます。## asdf とは
The Multiple Runtime Version Manager
https://asdf-vm.com色んなツールや言語のバージョン管理ツール
ユーザー体感に近いWebページ表示速度を自動で計測する一案
# はじめに
Webページの表示速度計測にはさまざまな方法や指標があり、たとえばGoogleのWeb Vitalsを使うことでユーザー体験を定量的に計測できたりSEO対策に役立つと言われています[^1]。
ユーザーが体感する表示時間に相当する指標としてLCPなどで計測をしてみたのですが、今回対象としたアプリケーションでは実環境で操作してみた際の体感時間とで大きなギャップがありました[^2]。
そこで、ユーザーが体感する表示時間を「アクションを起こしてからプログレスバーが消えるまで」と定義し、自動計測できるようにしてみた記録です。
各画面でプログレスバー(ローディングアニメーション)が表示されるという前提があるのでご了承ください。# 計測の目的
– 性能に関する潜在的なリスクを見つけ出し、改善を通じて品質を高めること。
– 表示速度の面で良好なユーザー体験を提供できているか、開発中アプリケーションの現在地を知ること。# 試行環境
以下の環境で計測を行いました。OS:Windows 10 Pro
実行環境:Node.js v18.16.0
自動操作フレームワーク:Playwri
スターバックスの黒板アートを生成系AIを使って描かせてみたら…。
## 作ろうと思ったきっかけ
私はスタバが好きで週6~8日、スタバに行くのですが、私がスタバに行く楽しみの一つが黒板アートです。黒板アートというのは、新作のドリンクの紹介などで、入口近くやメニューの横に掲げられている手書きの看板です。手書きゆえに個性や温かさを感じることができ、ついいつも見惚れてしまいます。
本当は店員さんの書いた黒板アートが好きなのですが、今、ちょうど画像生成系AIの学習をしていたこともあって、もしかしたらこの黒板アート。AIで描けるかもと思いました。(私の心の中では、店員さんが書いた方が、心の温かさとかいっぱいつまってるから絶対店員さんの絵を推したい人なのですが)、とはいえ私も技術者の端くれですので、今の画像生成AIの実力がどの程度か確認しておかねばという想いも一方でありました。
そこで今回、DALL-Eという画像生成AI
asdfでNode.js 19.7.0をインストール
“`
% asdf plugin add nodejs
% asdf install node.js 19.7.0
“`
【初心者】Reactで作る勤怠状況管理アプリ(作成中)
## こんなの作りました
coming soon
## はじめに
React・Javascriptを勉強し始めて、何か作てっみたいなと思い、「どうせなら業務で役に立つものを作ろう」ということで今回のアプリを作成しました。
本記事は、プログラミング初学者が、学習を進めていて疑問に思った点について調べた結果を備忘録も兼ねてまとめたものです。
そのため、記事の内容に誤りが含まれている可能性があります。ご容赦ください。間違いを見つけた方は、お手数ですが、ご指摘いただけますと幸いです。
## スキルレベル(筆者自身)
– HTML,CSSの知識はある(実務経験2年)
– JSで簡単なコードなら書ける、読める
– Reactで基本的なチュートリアルは済んでいる## ゴール
現在、部署内では勤務状況をスプレッドシートを使用して管理しています。
**現状の問題点**
> – 操作しずらい
> – 挙動が不安定
> – 見た目がださい現状の機能を維持しつつ、上記問題点を解決できるようなアプリを作る!というのが今回のゴールになります。
## 設計
必要な機能
【npm】本番依存からtypescript関連のパッケージを排除する ~Docker編~
## 結論
Dockerのマルチステージビルドを利用すると楽に実現できる## 効果
– イメージサイズの削減
– 環境の分離
– アプリケーションのビルドと実行がそれぞれ異なる環境で行われる## 差分
### マルチステージビルド導入前
“`package.json
{
…
“scripts”: {
“build”: “tsc”,
“start”: “node dist/index.js”,
“dev”: “nodemon”
},
…
“dependencies”: {
“express”: “^4.18.2”,
“typescript”: “^5.1.6”,
“@types/express”: “^4.17.17”
},
“devDependencies”: {
“nodemon”: “^3.0.1”,
“ts-node-dev”: “^2.0.0”
}
}
“`“`dockerfile:dockerfile.production
FROM node:18.1
nodenvでのnode.jsバージョン設定
nodenvでのnode.jsバージョン設定を記しておきます。
安定版は[こちらのNode.js®公式サイト](https://nodejs.org/ja/download)にてご確認ください。
(今回の例では、v15.14.0からv18.16.0へアップデートした例になります。)“`
$ node -v
v15.14.0 #現在の古いバージョンが表示されます$ nodenv install -l
# ローカルにあるリストを確認します$ brew update && brew upgrade node-build
# もしリストに使用したいバージョンがなければ、これで更新できます$ nodenv install 18.16.0
# 使用したいバージョンをインストールします$ nodenv local 18.16.0
# globalに設定すると不具合の起きるリポジトリも出てくるかもしれないので、localに設定
# もしglobalに設定したい場合は、$ nodenv global 18.16.0と入力します$ node -v
v18.16.0 #指定した新し
Node.jsでAmazon SP-APIをリクエストする方法:初心者奮闘記
記事の概要
Node.jsでAmazonSP-APIのデータをリクエストして、取得できる用にするまでの手順を記載。
私が設定時に手こずった点などを共有できればと思います。私のスペック
Amazonでの物販事業を運営している個人事業主で、プログラミングを学習し始めて約500時間の初心者です。
自分のビジネスで使うツールを自分で開発したく学習を始めました。当記事執筆時点ではRecursionという学習サイトでコンピューターサイエンスの基礎を学んでおり、何らかのアプリケーションを自分で開発した経験はありません。
ターミナルコマンドも実践しながら覚えている段階、モジュール、パッケージ、ライブラリって何?とChatGPTに聞いているそんなレベル感の人間が書いています。
(用語の間違った使い方や理解があればご指摘いただけると嬉しいです)やりたいこと
北米Amazonの売上、在庫情報、注文情報をAmazonのSP-APIを使って取得し、Googleスプレッドシートに反映されるようにしたい。
なぜNode
npmライブラリを使うだけではなく、作れる側となるためのスタート
# 概要と対象読者
`npm install XXXXX`
Javascriptである程度開発を積まれた方々は、一度は目にしているコマンドでしょう。これまでは利用するだけで、作る方法すら知らない身分でした。
すぐに何かライブラリを公開する、といった予定はないですが、最近色々実装する機会があり、いずれ公開するときがくる、、、ような気もしています。**今回の記事では、作成から公開して使用してみるまでの流れ、これを理解するところから取り組んでみました。**
:::note
**以下のような方々に向けた記事です!**– Javascriptの基本的な文法を理解している方
– 普段使っている`npm install XXX`の反対側(作る側)がどんなことをするのか気になる方
– npmのライブラリ公開に興味がある方
:::## npmのアカウント登録
https://www.npmjs.com/
まずは、ライブラリを公開するためにnpmに自分の情報を登録するところから始めます。
ユーザ名・メールアドレス・パスワードを入力して
アカウントを作成してみました。(作成後の画面)
Node.jsでシンプルなhttpサーバを構築
## httpとは
WebサーバとWebブラウザの間でWebの情報を受け渡しするときに使う約束事(プロトコル)のこと。## httpサーバとは
Webブラウザから要求されたリクエスト(「あのページをおくれ」)に対し、レスポンス(「どうぞ、このページだよ」)を返却するサーバのこと。(=Webサーバと一緒)
httpでやりとりするサーバなのでhttpサーバと呼ばれることがあるものの、基本的にWebサーバーと同じと考えて良いはず。## 作るもの
localhost:3000で待機するwebサーバ。仕様: 画面のロード時に表示されるフォームのinput内に名前を入力し、submitすると’Hello <名前>!’が表示される
## 手順
まずはモジュールの読み込みから
httpモジュールはhttpサーバを構築する上で必要な機能を提供するモジュールで、Node.jsがインストールされていれば利用可能。
“`
const http = require(“http”);
“`httpサーバの構築はcreateServer()メソッドを使用。
ここではリクエストを受け取った際
ESモジュールとCommonJSと対応したTypeScriptパッケージの(たぶん)正しい作り方
先日、[JTC-utils](https://www.npmjs.com/package/jtc-utils) という CommonJS と ESM に対応したデュアルパッケージを公開したのですが、**とてつもなく**苦労したのでここにメモを残しておくことにします。
https://www.npmjs.com/package/jtc-utils
デュアルパッケージに対応するという記事はいくつかありますが、この記事は次の条件の時に役に立つと思います。
1. ソースコードは TypeScript で作りたい。
2. CommonJS と ESモジュールの両方に対応したい。
3. サブモジュール[^1]を作りたい。(←**ここ重要**)[^1]: `import * from “main/sub”` 形式の階層型モジュール構成
:::note warn
2023/07/18 コメントを受け、一部訂正をいれています。
2023/07/19 さらに調べたところ、TypeScript の公式見解としては、[たとえ型宣言ファイル(.d.ts)の内容が同じであっても、.cjs に対しては
firebaseプロジェクトでmonorepo構成(npm workspace)
一般的なfirebaseプロジェクトでのmonorepo構成を作ってみます。
いきなり全体を作らず、順に構成していきます。以下の4つを達成したらゴールとします。
– [ ] 共通コードを読み込んだ状態でreactのローカル環境が動く
– [ ] firebase hostingのデプロイが完了し期待通りの出力結果
– [ ] 共通コードを読み込んだ状態でfirebase functionsのローカル環境が動く
– [ ] firebase functionsのデプロイが完了し期待通りの出力結果## Reactのテンプレート作成
“`
npx create-react-app my-monorepo –template typescript
“`作成すると以下の構成になります。
“`
├── package-lock.json
├── package.json
├── src
│ └── App.tsx
└── tsconfig.json
“`## packages/commonを作成
“`
npm init -w packages/common
Volta で Node.js のバージョン管理を行うメモ
## はじめに
筆者は今まで Node.js のバージョン管理には 「 nvm 」 と 「 asdf 」 を利用して来ましたが、ここ最近のトレンドはどれだろう?と思い調べたところ 「 [Volta](https://volta.sh/) 」 なるものが人気になりつつあるようです。
Volta の以下の点に魅力を感じたので、今回は Volta を導入し利用する流れを備忘録として残したいと思います。
1. package.json の独自フィールドにバージョン定義が記載される
`.tool-versions` や `.nvmrc` のように別ファイルに分かれず、 `package.json` ひとつで済むのでファイルがごちゃつかない。1. プロジェクトごとに自動で Node.js のバージョンが切り替わる
`package.json` の独自フィールドに応じて自動的に Node.js のバージョンが切り替わるため、切り替えにコマンドを打つ手間が省ける。また、 `npm` や `yarn` のバージョン管理も可能。1. 更新が活発
2020/12 にリリー









