- 1. 【翻訳】Everything you need to know about Memory Leaks in iOS
- 2. 【SwiftUI】Twitterの投稿ボタンを再現する
- 3. [Swift]パスワードでよく見る黒点を実装する方法
- 4. 【Swift】Lazyプロパティとは?
- 5. 【SwiftUI】Listのセパレーターの長さを調節する
- 6. SwiftUIでEquatableなViewで冗長な更新を防ぐ
- 7. 【SwiftUI】端末を振ったことを検知する
- 8. 【Swift】大文字小文字を区別しない検索機能の作り方3選
- 9. シングルトンクラスを作る(SwiftUI)
- 10. Xcodeでアプリ開発、最初にやること
- 11. 【翻訳】Concurrency & Multithreading in iOS
- 12. 【SwiftUI】画像をインスタグラムにシェアする
- 13. 【Xcode】簡単にファイルを複製する方法
- 14. 【Swift】シュミレーターを判定する
- 15. [Swift]PHPickerを使って複数選択した画像をTableViewに表示する
- 16. 【SwiftUI】Pinterestの起動アニメーションを再現する
- 17. WidgetKit概要その2
- 18. WidgetKit概要
- 19. 初めてReactNative+ExpoでiOSアプリ開発をして躓いたところ
- 20. 【Flutter】screenutilに対応したGolden Testの実装
【翻訳】Everything you need to know about Memory Leaks in iOS

ARC と iOS のメモリー・リークについて知っていれば、セクション2から始めることができます。この記事はとても長いので、今回はこのセクションから見ていくことにします
1. iOS のメモリリークとは何か
2. なぜメモリリークが起こるのか
3. ARC がメモリを解放できない仕組み
4. クロージャのメモリリーク
5. 可能な解決策
6. 特殊なシナリオ(シングルトンと静的クラスのメモリリーク)
7. エスケープされないクロージャ
8. weak と unowned の違い
9. メモリグラフデバッガを使ったリークの特定
10. いくつかのルール
Swift は、アプリのメモリ使用量を追跡し、管理するために自動参照カウント(ARC)を使用します。ほとんどの場合、これはメモリ管理が Swift で “単に動作する “ことを意味し、メモリ管理について自分で考える必要はありません。 ARC は、クラスインスタ
【SwiftUI】Twitterの投稿ボタンを再現する
# はじめに
Twitterの右下にある投稿ボタンを作ってみます。
押すと色は変化せず、大きさが変化するようなボタンのスタイルです。# サンプルアプリ
# 実装
“`swift
struct TwitterPostButtonStyle: ButtonStyle {
func makeBody(configuration: Configuration) -> some View {
configuration.label
.foregroundStyle(.white)
.frame(width: 60, height: 60)
[Swift]パスワードでよく見る黒点を実装する方法
“`.swift
let textField = UITextField()
textField.isSecureTextEntry = true // falseにすると黒点解除
“`https://developer.apple.com/documentation/uikit/uitextinputtraits/1624427-issecuretextentry
【Swift】Lazyプロパティとは?
## はじめに
「あれ、Lazyプロパティってなんだっけ?」と疑問に感じたため、再度Lazyについて調べることにしました。## Lazyプロパティとは?
普通のプロパティ(格納型プロパティ)は、初期化の時に値を与えず必要とされた時に値を決定することができます。
それに対し、Lazyプロパティ(遅延格納型プロパティ)は、参照される時に初めて初期値が設定されるプロパティです。## 使用方法
“` Swift:普通
var name = “りんご”class Fruits {
var name: String = name
}
let fruits = Fruits()
name = “ぶどう”print(fruits.name) // りんご
“`“` Swift:Lazy
var name = “りんご”class Fruits {
lazy var name: String = name
}
let fruits = Fruits()
name = “ぶどう”print(fruits.name) // ぶどう
“`
## 使い所
+
【SwiftUI】Listのセパレーターの長さを調節する
# はじめに
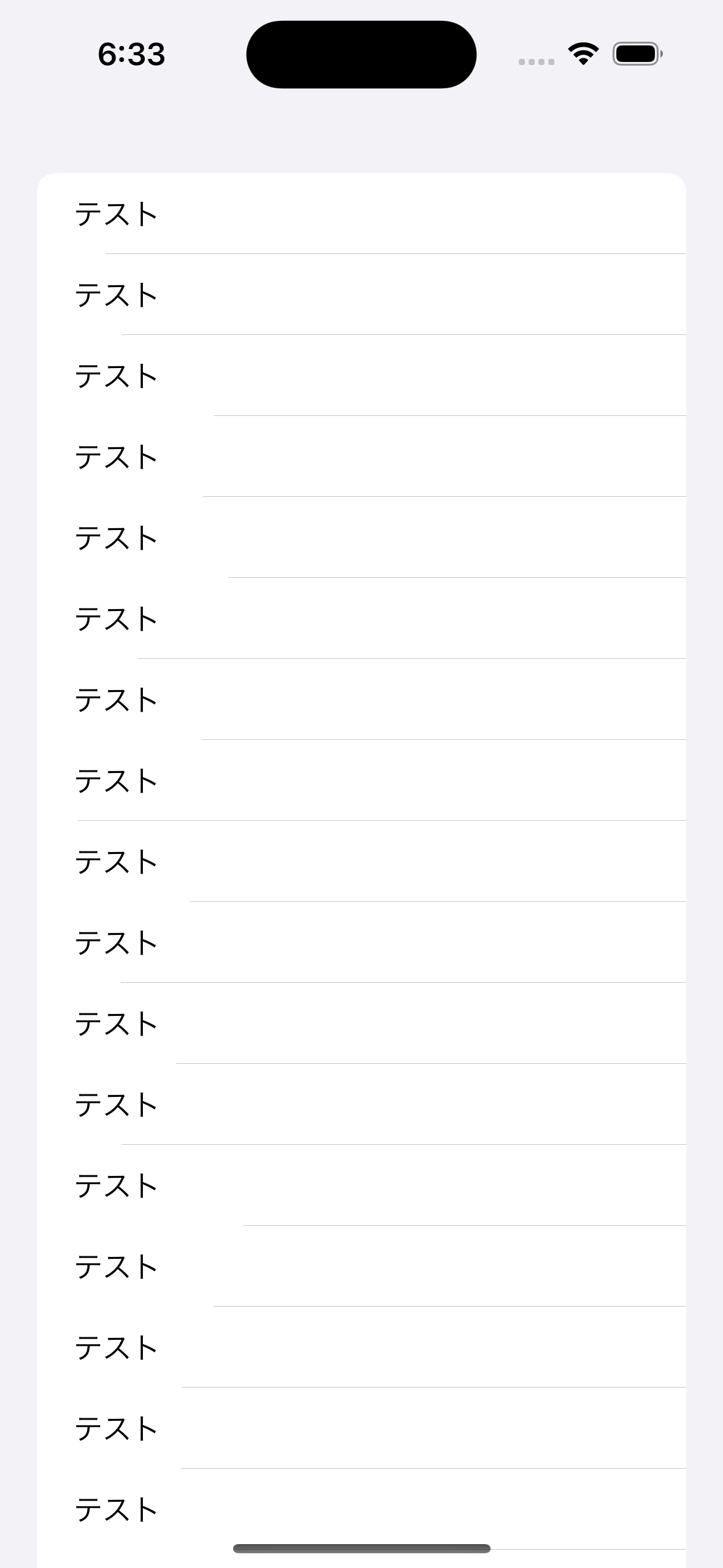
セパレーターの長さを変更する方法を調べたので記事にしました。# サンプルアプリ
ランダムでセパレーターの長さを設定しています
# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
ForEach(0..<50) { _ in Text("テスト") + .alignmentGuide(.listRowSeparatorLeading) { viewDimensions in +
SwiftUIでEquatableなViewで冗長な更新を防ぐ
# SwiftUIでEquatableなView(EquatableView)で冗長な更新を防ぐ
SwiftUIを使うと良い感じにUIを作ることができます
しかし、特に大規模なアプリを作成していると、たまにパフォーマンスの問題に当たることがあります
SwiftUIでは、Equatableを継承しているViewは、Equatableの評価結果が等価である場合は、Viewを更新しないという挙動になります
この仕組みを使うと、冗長な更新を防ぎ、パフォーマンスを向上させることができそうです
そこで、EquatableなView([EquatableView](https://developer.apple.com/documentation/swiftui/equatableview))の挙動を確認しつつ、効果的な使い方を考えてみました
※ Xcode14/iOS16で検証しています# EquatableなViewの挙動の確認
まずは、EquatableなViewと、EquatableではないViewとの挙動の違いを確認します
ベースとして、下記のような2個の数字をインクリメントするVie
【SwiftUI】端末を振ったことを検知する
# はじめに
端末を振ったことを検知するとランダムに色が変更されるアプリを作成します# サンプルアプリ
端末を振ると色が変化します
# 実装
“`swift
extension NSNotification.Name {
public static let deviceDidShakeNotification = NSNotification.Name(“DeviceDidShakeNotification”)
}extension UIWindow {
open override func motionEnded(_ motion: UIEvent.EventSubtype, with eve
【Swift】大文字小文字を区別しない検索機能の作り方3選
# はじめに
Swiftで大文字小文字を区別しない検索機能を作る方法を紹介します。# 作るもの
文字列の配列から、検索キーワードを含む文字列を抽出するプログラムを作ります。# やり方
## #1
一つ目は、`StringProtocol`の`localizedCaseInsensitiveContains`メソッドを使う方法です。
このメソッドは大文字小文字を区別せずに、引数の文字列を含むかどうか判定します。“`swift
import Foundationfunc search(_ keyword: String, in strings: [String]) -> [String] {
strings.filter { $0.localizedCaseInsensitiveContains(keyword) }
}let strings = [“Apple”, “Banana”, “Orange”, “Grape”, “Peach”, “Pineapple”]
let keyword = “apple”let result = search(key
シングルトンクラスを作る(SwiftUI)
SwiftUIでシングルトンクラスを作る方法です。
シングルトンクラスとは、アプリ内で一意に存在するクラスのことで、アプリ内のどこからアクセスしてもただ一つのインスタンスを返します。
# EnvironmentObjectとの違い
SwiftUIには、EnvironmentObjectという、どこのViewからアクセスしても同じインスタンスを参照できるプロパティラッパがありますが、あえてシングルトンクラスを作る理由はなんでしょう。それは、View以外からも参照したいからです。
EnvironmentObjectは、Viewを継承したビュー構造体にしか定義できません。
MVVMで開発している場合で言えば、Model、あるいはViewModelからEnvironmentObjectのインスタンスにアクセスしたいことが出てくるでしょう。そんな時に解決してくれるのがシングルトンクラスです。# 実装
以下のように定義します。
“`swift:Singleton.swift
class Singleton{
static var shared = Singleton()
Xcodeでアプリ開発、最初にやること
どうもこんにちは。[フエルマネー](https://apps.apple.com/us/app/%E3%83%95%E3%82%A8%E3%83%AB%E3%83%9E%E3%83%8D%E3%83%BC/id6446435231)の開発者です。
性格的にコード汚いのが許せないんですが、基本的に最初書いたコードは汚いので1から書き直すという暴挙に出ることがしばしばあります。
この記事は、何度かプロジェクトを作ったことがある人、久々にiOS開発をする人にも役立ちます。まず最初にプロジェクトを綺麗な状態にするための、一連の流れをまとめました。
# プロジェクトを作成
何はともあれ、新規プロジェクトを作成しましょう。・Xcodeを起動

・Create a new Xcode projectを選択
・iOS > Appを選択してNext
・適当なPr
【翻訳】Concurrency & Multithreading in iOS
並行処理とマルチスレッドは、 iOS 開発の核となる部分です。何がこれらを強力にしているのか、そして私たち自身の Cocoa Touch アプリケーションでこれらをどのように活用できるのか、掘り下げてみましょう。
### 並行処理とは、複数のことが同時に起こるという概念です。
これは一般的に、タイムスライシング (https://en.wikipedia.org/wiki/Preemption_(computing)#Time_slice) によって実現されるか、ホスト・オペレーティング・システムで複数の CPU コアが利用可能であれば、本当に並列で実現されます。私たちは皆、同時実行性の欠如を経験したことがあり、重いタスクを実行しているときにアプリがフリーズするという形で経験したことがあるでしょう。 UI のフリーズは、必ずしも同時実行性の欠如が原因で発生するわけではありません – バグの多いソフトウェアの症状である可能性もあります。 – しかし、自由に使えるすべての計算能力を活用しないソフトウェアは、リソースを大量に必要とする処理を行うたびに、このようなフリーズを発生させることに
【SwiftUI】画像をインスタグラムにシェアする
# はじめに
インスタグラムへのシェア機能を作成する方法を学んだので記録しておきます。# 実装
“`swift
import UIKitpublic final class ImageDownloadManager: NSObject {
private var completion: (_ error: Error?) -> Void = { _ in }public func save(image: UIImage, completion: @escaping (_ error: Error?) -> Void) {
self.completion = completion
if let data = image.pngData(), let png = UIImage(data: data) {
UIImageWriteToSavedPhotosAlbum(png, self, #selector(image(_:didFinishSavingWithError:contextInfo:)),
【Xcode】簡単にファイルを複製する方法
# はじめに
Figmaなどの多くのデザイン系ツールでは、オブジェクトを選択してオプション+ドラッグすると、複製することができます。
これをXcodeでやるとどうなるのか、気になったので試してみました。# 結果
Xcodeでもオプション+ドラッグでファイルの複製できたんだ? pic.twitter.com/uY1u3XqA8k
— Shota (@shota_appdev) July 22, 2023
なんと、Xcodeでもファイルの複製ができました!
# おわりに
テンプレートを作るのは面倒だけど、使い回しをしたいときに便利そうです!この記事が参考になったという方は、いいねとフォローよろしくお願いします。
【Swift】シュミレーターを判定する
# はじめに
カメラを使うアプリを作成してる時に、シュミレータービルド時だけカメラの初期をスキップしたいことがありました。# やりかた
“`swift
#if targetEnvironment(simulator)
// シュミレーター
#else
// 実機
#endif
“`# おわり
知りませんでした
[Swift]PHPickerを使って複数選択した画像をTableViewに表示する
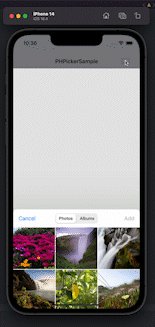
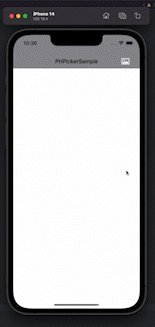
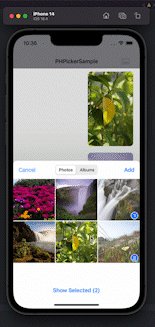
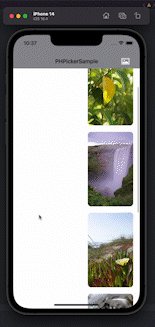
# 完成動画
まずは完成形を見ていただければと…
このように複数選択した画像をTableViewに表示する方法を紹介します。
# 環境
Swift:5.8.1
Xcode:14.3.1# 実装
ライブラリをimportして必要な変数を用意します。“`ViewController.swift
import UIKit
import PhotosUIfinal class ViewController: UIViewController {
private var selection = [String: PHPickerResult]()
private var selectedAssetIdentifiers = [String]()
private var imag
【SwiftUI】Pinterestの起動アニメーションを再現する
# はじめに
Pinterestを起動すると、最初にロゴが楽しげに動くアニメーションが表示されます。
今回は、このアニメーションを再現します。# デモ
Pinterestの起動アニメーション再現できた!
スクロールして下さいって感じの動きが良い?#SwiftUI pic.twitter.com/mZPrCByPcy
— Shota (@shota_appdev) July 20, 2023
# 型を定義
まず、Viewがある状態に変化するまでにかかる時間、ある状態でのサイズと位置をまとめた`AnimationStep`を定義します。“`swift
struct AnimationStep {
let duration: Double // アニメーションの継続時間
let diameter: CGFloat // ロゴの直径
let yOffset: CGFloat // y軸方向のオフセットinit(
duration: Double,
diameter: CGFloat = 100,
yOffset: CGFloat = 0
)
WidgetKit概要その2
## 前置き
前回のまとめた[WWDC20-22の簡易まとめ](https://qiita.com/ryoooooory/items/c17db04442e1e8316301)のつづきとしてWWDC23でのWidgetKitについて注目すべき機能をまとめました。### 1, WWDC23でのWidgetの主な進化
– StandbyModeでの表示
StandByModeとはiOS17から新しく搭載された画面で、 充電中に画面を横にするとこのモードとなります。主にナイトスタンドやキッチンカウンター、デスクには最適とされていて、スワイプで色々な時計スタイルに変更可能です。またカスタマイズも可能で、カレンダーなどの標準アプリウィジェットの他にサードパーティアプリのウィジェットも表示することができるので、開発者は自身のアプリのWidgetを対応させることでユーザーがこのモードでもWidgetが使用可能になります。Siriで簡単に音楽を再生したりも可能です。スマートスタックなので、適切な時に適切な情報を自動で表示。SmartStackはiOS14(Widget登場時)から存在していて、簡
WidgetKit概要
## 前置き
2020からWidgetKitが登場し、iOSだとホームからWidgetを見たり編集することができました。WWDCの発表について簡単にまとめたものをこちら備忘録としてまとめたいとおもいます。## 見出し
1. 概要
2. WWDC20
3. WWDC21
4. WWDC22### 1, 概要
2020から登場したwidgetですが、ホーム画面にも表示できるwidgetについてはAndroidが先に導入済みであり、widgetのサイズを自由に変えたりWidgetから直接アプリの機能を使ったり比較的自由度の高いという印象です。個人的にはよく聞く話ですがiOSでは比較的制限を多くして統一的で綺麗なデザインと使いやすいUIを目指しているので、あまりカスタマイズ性はすくないのかなと思っています。ただ、近年のupdateにあるとおり、統一性をもたせつつもより開発者の個性を出しながらユーザーにもアプリ体験の向上を図るためにカスタマイズ性をどんどん増やしているのかなと思っています。https://www.android.com/intl/ja_jp/articles/45/
初めてReactNative+ExpoでiOSアプリ開発をして躓いたところ
# はじめに
私、現在は大学4年生(いわゆるFランですが・・・)、内定承諾済み、卒業研究もやっています(なんと選択科目) がまだ佳境ではなかった、ということで知人経由でアプリ制作の依頼を受けて何も知らない状態からアプリ制作を始めてみました。RN+Expo、iPad向けの社内用アプリです。
Flutterも考えましたが、もともとWebコーディング専攻であることもありスタイリングがCSSライクなRNにしました。
Webアプリにしとけよってところですが、iPadで使いたいこととサーバーを用意、管理するのが面倒という要望があり、アプリ制作に手を出してみたかった気持ちを優先しました。ひとまず、備忘録兼後の世代の人が検索して役に立つと良いなという淡い陰謀のもと、私が躓いた箇所をメモのように残しておこうと思います。
# 開発環境
期間:2023/04~2023/06
Thinkbook 13thgen Windows10 Pro
(後々iMac 2017 21.7inchを購入)
iPad Air 第6世代
node v18.14.2
npm v9.5.0
expo v49.0.3
RN
【Flutter】screenutilに対応したGolden Testの実装
# はじめに
現在進めているプロジェクトでは画面サイズに合わせてWidgetやフォントサイズを調整できるよう
[flutter_screenutil](https://pub.dev/packages/flutter_screenutil)を導入しています。Widget Test実装時はGolden Testで実装しているのですがその際に詰まったことを備忘録がてら書きます。
# 前提
[flutter_screenutil](https://pub.dev/packages/flutter_screenutil)とは?
Widgetやフォントサイズを動的に変更できる便利なパッケージです。
詳細な説明は省きますが公式を見て初期設定さえすれば簡単に実装することができます。Golden Testについて
Golden Testの詳細は省きますが今回の対応では[goolden_toolkit](https://pub.dev/packages/golden_toolkit)を利用しています。
Flutterではパッケージを導入せずともGolden Testの実装は可能ですが、よりテス







