- 1. 【Swift】カスタムのPrefixOperatorを作成する
- 2. iOSのBluetooth通信サンプル(セントラル)
- 3. 【SwiftUI】Pull-to-Refreshの実装
- 4. 【読書感想】SwiftUIたった2日でマスターできる〜前編〜
- 5. 【Swift】viewDidLoad時の画面遷移
- 6. 【翻訳】Everything you need to know about Memory Leaks in iOS
- 7. 【SwiftUI】Twitterの投稿ボタンを再現する
- 8. [Swift]パスワードでよく見る黒点を実装する方法
- 9. 【Swift】Lazyプロパティとは?
- 10. 【SwiftUI】Listのセパレーターの長さを調節する
- 11. SwiftUIでEquatableなViewで冗長な更新を防ぐ
- 12. 【SwiftUI】端末を振ったことを検知する
- 13. 【Swift】大文字小文字を区別しない検索機能の作り方3選
- 14. シングルトンクラスを作る(SwiftUI)
- 15. Xcodeでアプリ開発、最初にやること
- 16. 【翻訳】Concurrency & Multithreading in iOS
- 17. 【SwiftUI】画像をインスタグラムにシェアする
- 18. 【Xcode】簡単にファイルを複製する方法
- 19. 【Swift】シュミレーターを判定する
- 20. [Swift]PHPickerを使って複数選択した画像をTableViewに表示する
【Swift】カスタムのPrefixOperatorを作成する
# はじめに
デバッグを楽にするためにPrefixをカスタムします# 実装
“`swift
prefix operator ~~ // ここは記号のみextension String {
static prefix func ~~(_ str: String) -> String {
return “✅: \(str)”
}
}
“`# 使い方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Button {
print(~~”テスト”)
} label: {
Text(“プリント”)
}
}
}
“`# 出力
“`
✅: テスト
“`# おわり
`prefix operator`なんて初めて知りました
iOSのBluetooth通信サンプル(セントラル)
## 本記事について
[【M5Stack】段階的に動かして学ぶBluetooth通信](https://qiita.com/Teach/items/629c338da05a3134a1eb)
上記の記事のセントラルを iOS の CoreBluetooth で置き換えた。
その際に学べたことと、コードをまとめる。## 環境
macOS Venture 13.3 (M2)
Xcode 14.3
iOS 16.5
M5Atom S3 (ペリフェラル)## 前提
https://qiita.com/Teach/items/a547e1383680c8372339#%E3%83%86%E3%82%B9%E3%83%88%E7%94%A8%E3%81%AE%E3%82%A2%E3%83%97%E3%83%AA-%E3%81%A8-macos%E7%94%A8%E3%81%AE%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3%E3%82%92%E4%BD%9C%E3%82%8B
上記の記事で作った以下のリポジトリを使う。
https:/
【SwiftUI】Pull-to-Refreshの実装
# はじめに
`refreshable`を使ったことがなかったので簡単なサンプルを作成してみました# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
@State private var items: [String] = [“サンプルセル”, “サンプルセル”]
var body: some View {
List {
ForEach(items, id: \.self) { item in
Text(item)
}
【読書感想】SwiftUIたった2日でマスターできる〜前編〜
## はじめに
こんにちは、@taikiti(たいきち)です!今回は、学習中のSwiftUIについて、参考書から得た知識をまとめていきます。
このあと紹介する参考書やSwiftUIが気になっている方は、ぜひ読んいただければと思います。
ちなみに、想像以上に学ぶことが多かったので、記事は2部構成にしようと思います。
## 学習中の参考書
この記事は「[たった2日でマスターできる iPhoneアプリ開発集中講座](https://www.amazon.co.jp/gp/product/B0BJQ6RN44/ref=ppx_yo_dt_b_d_asin_title_o02?ie=UTF8&psc=1)」で学習した内容のふりかえりとなります。**要約ではないため、この記事を読むだけではアプリを開発することはできません。**
あらかじめご了承ください。本書では、「2日でSwiftUIをマスターする」ということを目的としています。(もちろん基礎知識のみ)
1日目と2日目の2部構成になっており、プログラミング経験のある方なら、ちょうど2日で一通り完了できると思います。
僕は、
【Swift】viewDidLoad時の画面遷移
## はじめに
UIViewControllerの“viewDidLoad“で画面遷移したい!と思って色々調べたのでメモします。## 結論
**結論から言うと、`viewDidLoad()`内での画面遷移はできません!**
じゃあどうすればいいのかというと、`viewDidAppear(_ animated: Bool)`を使用します。
そもそもviewDidLoadとは、“画面の読み込みが完了した後“に呼ばれるメソッドなので、そこで画面遷移をしようとしても遷移する画面が無いのでできないわけです。
そこで、viewDidAppearの登場です!
viewDidAppearとは、“画面が表示された後“に呼ばれるメソッドです。
そのため、以下のようにメソッドを追加して画面遷移の処理を書くことで、既に遷移される画面は存在した状態で処理が走るので遷移可能というわけです!
“`Swift:viewDidAppear追加
override func viewDidLoad() {
super.viewDidLoad()}
override func viewDidAp
【翻訳】Everything you need to know about Memory Leaks in iOS

ARC と iOS のメモリー・リークについて知っていれば、セクション2から始めることができます。この記事はとても長いので、今回はこのセクションから見ていくことにします
1. iOS のメモリリークとは何か
2. なぜメモリリークが起こるのか
3. ARC がメモリを解放できない仕組み
4. クロージャのメモリリーク
5. 可能な解決策
6. 特殊なシナリオ(シングルトンと静的クラスのメモリリーク)
7. エスケープされないクロージャ
8. weak と unowned の違い
9. メモリグラフデバッガを使ったリークの特定
10. いくつかのルール
Swift は、アプリのメモリ使用量を追跡し、管理するために自動参照カウント(ARC)を使用します。ほとんどの場合、これはメモリ管理が Swift で “単に動作する “ことを意味し、メモリ管理について自分で考える必要はありません。 ARC は、クラスインスタ
【SwiftUI】Twitterの投稿ボタンを再現する
# はじめに
Twitterの右下にある投稿ボタンを作ってみます。
押すと色は変化せず、大きさが変化するようなボタンのスタイルです。# サンプルアプリ
# 実装
“`swift
struct TwitterPostButtonStyle: ButtonStyle {
func makeBody(configuration: Configuration) -> some View {
configuration.label
.foregroundStyle(.white)
.frame(width: 60, height: 60)
[Swift]パスワードでよく見る黒点を実装する方法
“`.swift
let textField = UITextField()
textField.isSecureTextEntry = true // falseにすると黒点解除
“`https://developer.apple.com/documentation/uikit/uitextinputtraits/1624427-issecuretextentry
【Swift】Lazyプロパティとは?
## はじめに
「あれ、Lazyプロパティってなんだっけ?」と疑問に感じたため、再度Lazyについて調べることにしました。## Lazyプロパティとは?
普通のプロパティ(格納型プロパティ)は、初期化の時に値を与えず必要とされた時に値を決定することができます。
それに対し、Lazyプロパティ(遅延格納型プロパティ)は、参照される時に初めて初期値が設定されるプロパティです。## 使用方法
“` Swift:普通
var name = “りんご”class Fruits {
var name: String = name
}
let fruits = Fruits()
name = “ぶどう”print(fruits.name) // りんご
“`“` Swift:Lazy
var name = “りんご”class Fruits {
lazy var name: String = name
}
let fruits = Fruits()
name = “ぶどう”print(fruits.name) // ぶどう
“`
## 使い所
+
【SwiftUI】Listのセパレーターの長さを調節する
# はじめに
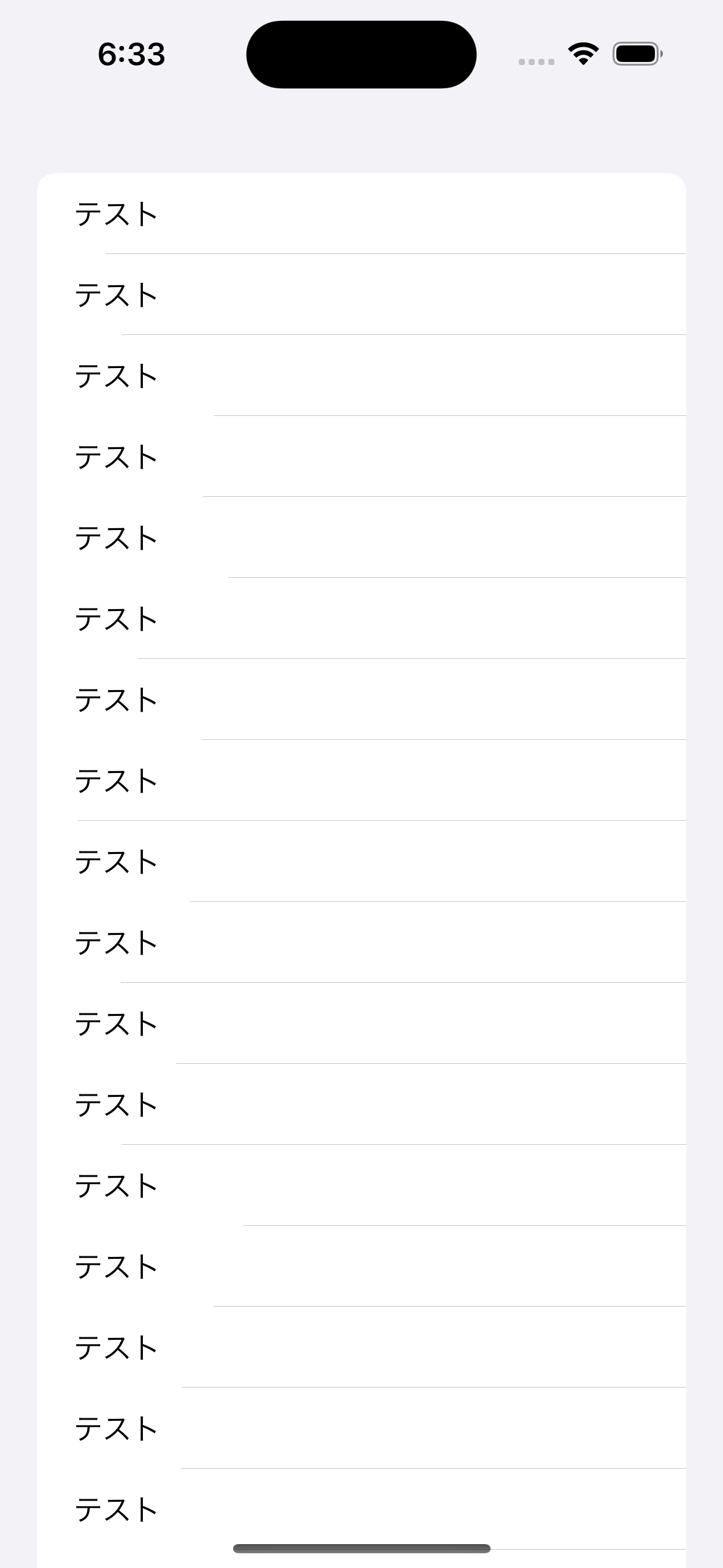
セパレーターの長さを変更する方法を調べたので記事にしました。# サンプルアプリ
ランダムでセパレーターの長さを設定しています
# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
ForEach(0..<50) { _ in Text("テスト") + .alignmentGuide(.listRowSeparatorLeading) { viewDimensions in +
SwiftUIでEquatableなViewで冗長な更新を防ぐ
# SwiftUIでEquatableなView(EquatableView)で冗長な更新を防ぐ
SwiftUIを使うと良い感じにUIを作ることができます
しかし、特に大規模なアプリを作成していると、たまにパフォーマンスの問題に当たることがあります
SwiftUIでは、Equatableを継承しているViewは、Equatableの評価結果が等価である場合は、Viewを更新しないという挙動になります
この仕組みを使うと、冗長な更新を防ぎ、パフォーマンスを向上させることができそうです
そこで、EquatableなView([EquatableView](https://developer.apple.com/documentation/swiftui/equatableview))の挙動を確認しつつ、効果的な使い方を考えてみました
※ Xcode14/iOS16で検証しています# EquatableなViewの挙動の確認
まずは、EquatableなViewと、EquatableではないViewとの挙動の違いを確認します
ベースとして、下記のような2個の数字をインクリメントするVie
【SwiftUI】端末を振ったことを検知する
# はじめに
端末を振ったことを検知するとランダムに色が変更されるアプリを作成します# サンプルアプリ
端末を振ると色が変化します
# 実装
“`swift
extension NSNotification.Name {
public static let deviceDidShakeNotification = NSNotification.Name(“DeviceDidShakeNotification”)
}extension UIWindow {
open override func motionEnded(_ motion: UIEvent.EventSubtype, with eve
【Swift】大文字小文字を区別しない検索機能の作り方3選
# はじめに
Swiftで大文字小文字を区別しない検索機能を作る方法を紹介します。# 作るもの
文字列の配列から、検索キーワードを含む文字列を抽出するプログラムを作ります。# やり方
## #1
一つ目は、`StringProtocol`の`localizedCaseInsensitiveContains`メソッドを使う方法です。
このメソッドは大文字小文字を区別せずに、引数の文字列を含むかどうか判定します。“`swift
import Foundationfunc search(_ keyword: String, in strings: [String]) -> [String] {
strings.filter { $0.localizedCaseInsensitiveContains(keyword) }
}let strings = [“Apple”, “Banana”, “Orange”, “Grape”, “Peach”, “Pineapple”]
let keyword = “apple”let result = search(key
シングルトンクラスを作る(SwiftUI)
SwiftUIでシングルトンクラスを作る方法です。
シングルトンクラスとは、アプリ内で一意に存在するクラスのことで、アプリ内のどこからアクセスしてもただ一つのインスタンスを返します。
# EnvironmentObjectとの違い
SwiftUIには、EnvironmentObjectという、どこのViewからアクセスしても同じインスタンスを参照できるプロパティラッパがありますが、あえてシングルトンクラスを作る理由はなんでしょう。それは、View以外からも参照したいからです。
EnvironmentObjectは、Viewを継承したビュー構造体にしか定義できません。
MVVMで開発している場合で言えば、Model、あるいはViewModelからEnvironmentObjectのインスタンスにアクセスしたいことが出てくるでしょう。そんな時に解決してくれるのがシングルトンクラスです。# 実装
以下のように定義します。
“`swift:Singleton.swift
class Singleton{
static var shared = Singleton()
Xcodeでアプリ開発、最初にやること
どうもこんにちは。[フエルマネー](https://apps.apple.com/us/app/%E3%83%95%E3%82%A8%E3%83%AB%E3%83%9E%E3%83%8D%E3%83%BC/id6446435231)の開発者です。
性格的にコード汚いのが許せないんですが、基本的に最初書いたコードは汚いので1から書き直すという暴挙に出ることがしばしばあります。
この記事は、何度かプロジェクトを作ったことがある人、久々にiOS開発をする人にも役立ちます。まず最初にプロジェクトを綺麗な状態にするための、一連の流れをまとめました。
# プロジェクトを作成
何はともあれ、新規プロジェクトを作成しましょう。・Xcodeを起動

・Create a new Xcode projectを選択
・iOS > Appを選択してNext
・適当なPr
【翻訳】Concurrency & Multithreading in iOS
並行処理とマルチスレッドは、 iOS 開発の核となる部分です。何がこれらを強力にしているのか、そして私たち自身の Cocoa Touch アプリケーションでこれらをどのように活用できるのか、掘り下げてみましょう。
### 並行処理とは、複数のことが同時に起こるという概念です。
これは一般的に、タイムスライシング (https://en.wikipedia.org/wiki/Preemption_(computing)#Time_slice) によって実現されるか、ホスト・オペレーティング・システムで複数の CPU コアが利用可能であれば、本当に並列で実現されます。私たちは皆、同時実行性の欠如を経験したことがあり、重いタスクを実行しているときにアプリがフリーズするという形で経験したことがあるでしょう。 UI のフリーズは、必ずしも同時実行性の欠如が原因で発生するわけではありません – バグの多いソフトウェアの症状である可能性もあります。 – しかし、自由に使えるすべての計算能力を活用しないソフトウェアは、リソースを大量に必要とする処理を行うたびに、このようなフリーズを発生させることに
【SwiftUI】画像をインスタグラムにシェアする
# はじめに
インスタグラムへのシェア機能を作成する方法を学んだので記録しておきます。# 実装
“`swift
import UIKitpublic final class ImageDownloadManager: NSObject {
private var completion: (_ error: Error?) -> Void = { _ in }public func save(image: UIImage, completion: @escaping (_ error: Error?) -> Void) {
self.completion = completion
if let data = image.pngData(), let png = UIImage(data: data) {
UIImageWriteToSavedPhotosAlbum(png, self, #selector(image(_:didFinishSavingWithError:contextInfo:)),
【Xcode】簡単にファイルを複製する方法
# はじめに
Figmaなどの多くのデザイン系ツールでは、オブジェクトを選択してオプション+ドラッグすると、複製することができます。
これをXcodeでやるとどうなるのか、気になったので試してみました。# 結果
Xcodeでもオプション+ドラッグでファイルの複製できたんだ? pic.twitter.com/uY1u3XqA8k
— Shota (@shota_appdev) July 22, 2023
なんと、Xcodeでもファイルの複製ができました!
# おわりに
テンプレートを作るのは面倒だけど、使い回しをしたいときに便利そうです!この記事が参考になったという方は、いいねとフォローよろしくお願いします。
【Swift】シュミレーターを判定する
# はじめに
カメラを使うアプリを作成してる時に、シュミレータービルド時だけカメラの初期をスキップしたいことがありました。# やりかた
“`swift
#if targetEnvironment(simulator)
// シュミレーター
#else
// 実機
#endif
“`# おわり
知りませんでした
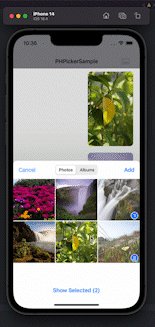
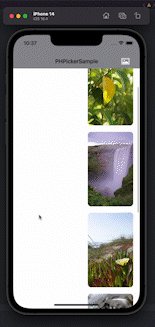
[Swift]PHPickerを使って複数選択した画像をTableViewに表示する
# 完成動画
まずは完成形を見ていただければと…
このように複数選択した画像をTableViewに表示する方法を紹介します。
# 環境
Swift:5.8.1
Xcode:14.3.1# 実装
ライブラリをimportして必要な変数を用意します。“`ViewController.swift
import UIKit
import PhotosUIfinal class ViewController: UIViewController {
private var selection = [String: PHPickerResult]()
private var selectedAssetIdentifiers = [String]()
private var imag








