- 1. SwiftUIでindexによってリストの見た目を変える実装方法
- 2. 【SwiftUI】Viewの更新をプリントする
- 3. 【Swift】enumの値をランダムで返す
- 4. 【TCA】Reducerの共有ロジックの実装パターン
- 5. NavigationStackを一番活かす人(SwiftUI)
- 6. Flutter?audioplayers を使ったのに ios, android 端末で音が鳴らない、小さい時の対処法
- 7. SwiftUIでFirebaseAuthenticationを使用したログイン機能作成
- 8. 【Swift】カスタムのPrefixOperatorを作成する
- 9. iOSのBluetooth通信サンプル(セントラル)
- 10. 【SwiftUI】Pull-to-Refreshの実装
- 11. 【読書感想】SwiftUIたった2日でマスターできる〜前編〜
- 12. 【Swift】viewDidLoad時の画面遷移
- 13. 【翻訳】Everything you need to know about Memory Leaks in iOS
- 14. 【SwiftUI】Twitterの投稿ボタンを再現する
- 15. [Swift]パスワードでよく見る黒点を実装する方法
- 16. 【Swift】Lazyプロパティとは?
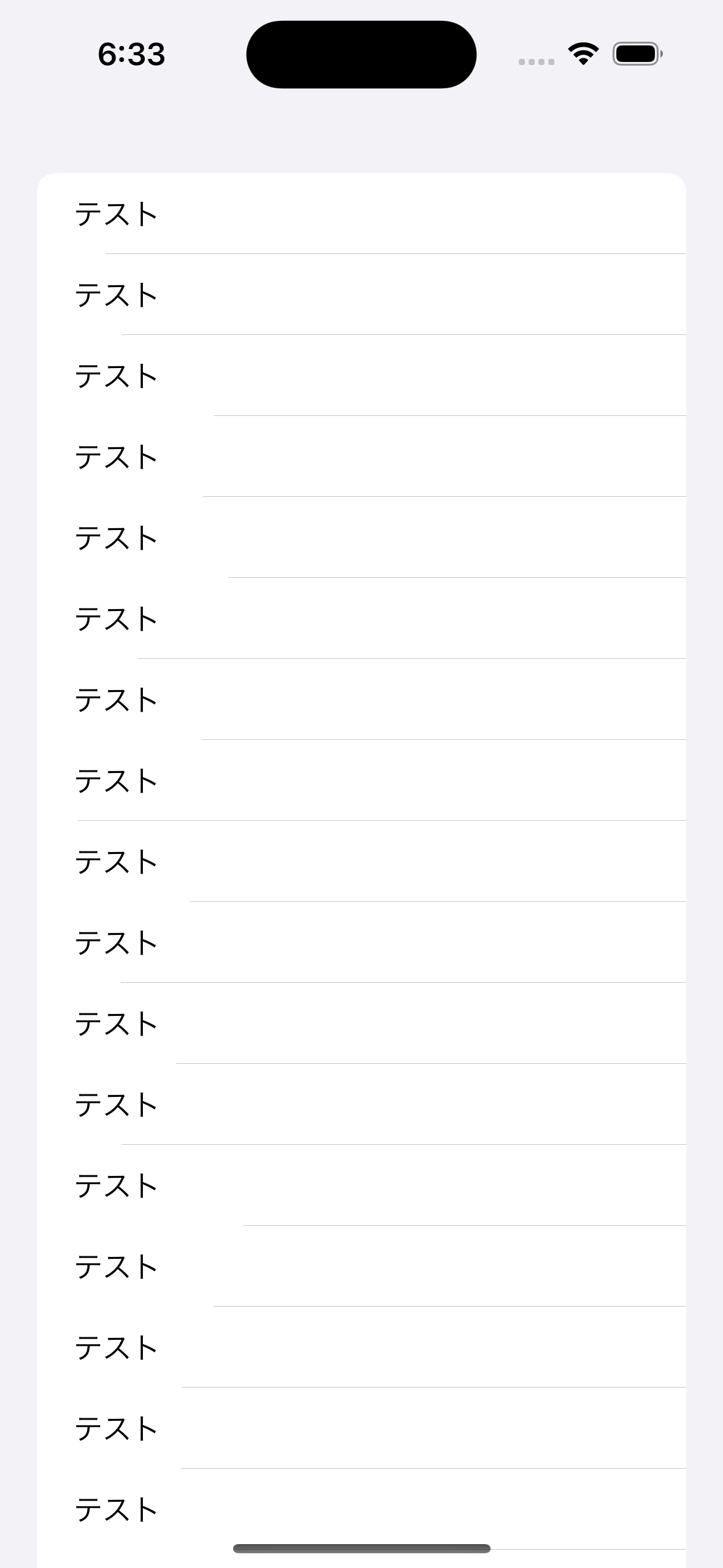
- 17. 【SwiftUI】Listのセパレーターの長さを調節する
- 18. SwiftUIでEquatableなViewで冗長な更新を防ぐ
- 19. 【SwiftUI】端末を振ったことを検知する
- 20. 【Swift】大文字小文字を区別しない検索機能の作り方3選
SwiftUIでindexによってリストの見た目を変える実装方法
現在SwiftUIを勉強中なので、さまざまなUIを実装しています。
今回は、SwiftUIでindexによってリストの見た目を変える実装をしてみました。Xcode Version 14.2
“`EditListView.swift
struct EditListView: View {
@State private var tee = [“緑茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”,
“ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”]var body: some View {
VStack(spacing: 0) {
Divider().background(Color.brown).padding(.top, 10)
List {
【SwiftUI】Viewの更新をプリントする
# はじめに
謎のバグに遭遇する時は意図しないタイミングでViewに更新がかかってるからかもしれません。
Viewの更新を知る方法を2つ知ったので記事にしておきます。# 方法1
“`swift
import SwiftUIstruct ContentView: View {
@State private var count = 0
var body: some View {
VStack(spacing: 50) {
let _ = print(“Viewを更新しました”)Text(count.description)
Button {
count += 1
} label: {
Text(“カウントアップ”)
}
}
}
}
“`“`
Viewを更新しました
Viewを更新しま
【Swift】enumの値をランダムで返す
# はじめに
enumで定義した値をランダムで取得したい時の方法です。# 実装
“`swift
enum Sample: Int, CaseIterable {
case one = 0
case two = 1
case three = 2static func random() -> Sample {
Sample(rawValue: Int.random(in: 0…Sample.allCases.count)) ?? .one
}
}
“`# 使い方
“`swift
print(Sample.random())
“`# おわり
enumをIntに準拠させて、`Int.random`を使ってenumをランダムに取得します
【TCA】Reducerの共有ロジックの実装パターン
# アクションを送信して共有ロジックを呼び出すのはアンチパターン
[公式ドキュメント](https://pointfreeco.github.io/swift-composable-architecture/main/documentation/composablearchitecture/performance#Sharing-logic-with-actions)で言及されていますが、**共有ロジックを呼び出すためにアクションを送信するという実装パターンは非推奨**とされています。
TCAにおいてアクションを送信するというのはパフォーマンス観点で高いコストを伴う処理であるためです。以下は公式から引用したコードですが、`.sharedComputation`というアクションに共有ロジックが実装されており、この共有ロジックを使用するために他のアクションから`.sharedComputation`アクションが送信されています。
“`swift
switch action {
case .buttonTapped:
state.count += 1
return .
NavigationStackを一番活かす人(SwiftUI)
こんにちは。[フエルマネー](https://apps.apple.com/us/app/%E3%83%95%E3%82%A8%E3%83%AB%E3%83%9E%E3%83%8D%E3%83%BC/id6446435231)開発者です。
この度コードを1から書き直すという暴挙に出た次第ですが、[前回](https://qiita.com/yoshi-eng/items/52f7b9aa1d8d7826bdba)に引き続いて次に行うことはズバリ、画面遷移設計ですね。
# NavigationStackとは
iOS16時点で推奨されている、画面遷移のためのViewです。
以前のNavigationViewを使っていて、なかなか移行に腰が上がらない人もいるでしょう。僕も当初はNavigationViewの機能だけで済ませようと思っていました。でもここでついていかないと、時代に取り残されて未だにObjective-Cで開発している人の二の舞になると思ったので移行しました。
意外と楽しいので、ここで使いこなせるようになっておきましょう。
# 何ができるの?
NavigationSt
Flutter?audioplayers を使ったのに ios, android 端末で音が鳴らない、小さい時の対処法
AudioPlayer の Global 設定を変更する必要があります。
下記のような関数を作成した場合、
初期化(initialization)時に
`initAudioPlayer()`
を実行してください。
下記のコードはゲームSE を鳴らす場合を想定した設定項目です。
“`
import ‘package:audioplayers/audioplayers.dart’;final AudioContext audioContext = AudioContext(
iOS: AudioContextIOS(
category: AVAudioSessionCategory.ambient,
options: [
AVAudioSessionOptions.defaultToSpeaker,
AVAudioSessionOptions.mixWithOthers,
AVAudioSessionOptions.allowAirPlay,
AVAudioSessionOptions.allowBlu
SwiftUIでFirebaseAuthenticationを使用したログイン機能作成
こんにちは。今回はFirebaseAuthenticationを使用して、ログイン機能を作成するやり方について書いていきたいと思います。
## Firebaseの設定について
#### まず初めにプロジェクト作成の手順から

名前はプロジェクト名前なんかを書いたほうが分かりやすくていいと思います
アナリティクスに関しては無料で使用でき、優れているので導入するのをオススメします
アナリティクスのアカウントは元から用意されてあるものを選択してくださいこれでFirebaseのプロジェクトは完成したと思います。
次に、
【Swift】カスタムのPrefixOperatorを作成する
# はじめに
デバッグを楽にするためにPrefixをカスタムします# 実装
“`swift
prefix operator ~~ // ここは記号のみextension String {
static prefix func ~~(_ str: String) -> String {
return “✅: \(str)”
}
}
“`# 使い方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Button {
print(~~”テスト”)
} label: {
Text(“プリント”)
}
}
}
“`# 出力
“`
✅: テスト
“`# おわり
`prefix operator`なんて初めて知りました
iOSのBluetooth通信サンプル(セントラル)
## 本記事について
[【M5Stack】段階的に動かして学ぶBluetooth通信](https://qiita.com/Teach/items/629c338da05a3134a1eb)
上記の記事のセントラルを iOS の CoreBluetooth で置き換えた。
その際に学べたことと、コードをまとめる。## 環境
macOS Venture 13.3 (M2)
Xcode 14.3
iOS 16.5
M5Atom S3 (ペリフェラル)## 前提
https://qiita.com/Teach/items/a547e1383680c8372339#%E3%83%86%E3%82%B9%E3%83%88%E7%94%A8%E3%81%AE%E3%82%A2%E3%83%97%E3%83%AA-%E3%81%A8-macos%E7%94%A8%E3%81%AE%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3%E3%82%92%E4%BD%9C%E3%82%8B
上記の記事で作った以下のリポジトリを使う。
https:/
【SwiftUI】Pull-to-Refreshの実装
# はじめに
`refreshable`を使ったことがなかったので簡単なサンプルを作成してみました# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
@State private var items: [String] = [“サンプルセル”, “サンプルセル”]
var body: some View {
List {
ForEach(items, id: \.self) { item in
Text(item)
}
【読書感想】SwiftUIたった2日でマスターできる〜前編〜
## はじめに
こんにちは、@taikiti(たいきち)です!今回は、学習中のSwiftUIについて、参考書から得た知識をまとめていきます。
このあと紹介する参考書やSwiftUIが気になっている方は、ぜひ読んいただければと思います。
ちなみに、想像以上に学ぶことが多かったので、記事は2部構成にしようと思います。
## 学習中の参考書
この記事は「[たった2日でマスターできる iPhoneアプリ開発集中講座](https://www.amazon.co.jp/gp/product/B0BJQ6RN44/ref=ppx_yo_dt_b_d_asin_title_o02?ie=UTF8&psc=1)」で学習した内容のふりかえりとなります。**要約ではないため、この記事を読むだけではアプリを開発することはできません。**
あらかじめご了承ください。本書では、「2日でSwiftUIをマスターする」ということを目的としています。(もちろん基礎知識のみ)
1日目と2日目の2部構成になっており、プログラミング経験のある方なら、ちょうど2日で一通り完了できると思います。
僕は、
【Swift】viewDidLoad時の画面遷移
## はじめに
UIViewControllerの“viewDidLoad“で画面遷移したい!と思って色々調べたのでメモします。## 結論
**結論から言うと、`viewDidLoad()`内での画面遷移はできません!**
じゃあどうすればいいのかというと、`viewDidAppear(_ animated: Bool)`を使用します。
そもそもviewDidLoadとは、“画面の読み込みが完了した後“に呼ばれるメソッドなので、そこで画面遷移をしようとしても遷移する画面が無いのでできないわけです。
そこで、viewDidAppearの登場です!
viewDidAppearとは、“画面が表示された後“に呼ばれるメソッドです。
そのため、以下のようにメソッドを追加して画面遷移の処理を書くことで、既に遷移される画面は存在した状態で処理が走るので遷移可能というわけです!
“`Swift:viewDidAppear追加
override func viewDidLoad() {
super.viewDidLoad()}
override func viewDidAp
【翻訳】Everything you need to know about Memory Leaks in iOS

ARC と iOS のメモリー・リークについて知っていれば、セクション2から始めることができます。この記事はとても長いので、今回はこのセクションから見ていくことにします
1. iOS のメモリリークとは何か
2. なぜメモリリークが起こるのか
3. ARC がメモリを解放できない仕組み
4. クロージャのメモリリーク
5. 可能な解決策
6. 特殊なシナリオ(シングルトンと静的クラスのメモリリーク)
7. エスケープされないクロージャ
8. weak と unowned の違い
9. メモリグラフデバッガを使ったリークの特定
10. いくつかのルール
Swift は、アプリのメモリ使用量を追跡し、管理するために自動参照カウント(ARC)を使用します。ほとんどの場合、これはメモリ管理が Swift で “単に動作する “ことを意味し、メモリ管理について自分で考える必要はありません。 ARC は、クラスインスタ
【SwiftUI】Twitterの投稿ボタンを再現する
# はじめに
Twitterの右下にある投稿ボタンを作ってみます。
押すと色は変化せず、大きさが変化するようなボタンのスタイルです。# サンプルアプリ
# 実装
“`swift
struct TwitterPostButtonStyle: ButtonStyle {
func makeBody(configuration: Configuration) -> some View {
configuration.label
.foregroundStyle(.white)
.frame(width: 60, height: 60)
[Swift]パスワードでよく見る黒点を実装する方法
“`.swift
let textField = UITextField()
textField.isSecureTextEntry = true // falseにすると黒点解除
“`https://developer.apple.com/documentation/uikit/uitextinputtraits/1624427-issecuretextentry
【Swift】Lazyプロパティとは?
## はじめに
「あれ、Lazyプロパティってなんだっけ?」と疑問に感じたため、再度Lazyについて調べることにしました。## Lazyプロパティとは?
普通のプロパティ(格納型プロパティ)は、初期化の時に値を与えず必要とされた時に値を決定することができます。
それに対し、Lazyプロパティ(遅延格納型プロパティ)は、参照される時に初めて初期値が設定されるプロパティです。## 使用方法
“` Swift:普通
var name = “りんご”class Fruits {
var name: String = name
}
let fruits = Fruits()
name = “ぶどう”print(fruits.name) // りんご
“`“` Swift:Lazy
var name = “りんご”class Fruits {
lazy var name: String = name
}
let fruits = Fruits()
name = “ぶどう”print(fruits.name) // ぶどう
“`
## 使い所
+
【SwiftUI】Listのセパレーターの長さを調節する
# はじめに
セパレーターの長さを変更する方法を調べたので記事にしました。# サンプルアプリ
ランダムでセパレーターの長さを設定しています
# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
ForEach(0..<50) { _ in Text("テスト") + .alignmentGuide(.listRowSeparatorLeading) { viewDimensions in +
SwiftUIでEquatableなViewで冗長な更新を防ぐ
# SwiftUIでEquatableなView(EquatableView)で冗長な更新を防ぐ
SwiftUIを使うと良い感じにUIを作ることができます
しかし、特に大規模なアプリを作成していると、たまにパフォーマンスの問題に当たることがあります
SwiftUIでは、Equatableを継承しているViewは、Equatableの評価結果が等価である場合は、Viewを更新しないという挙動になります
この仕組みを使うと、冗長な更新を防ぎ、パフォーマンスを向上させることができそうです
そこで、EquatableなView([EquatableView](https://developer.apple.com/documentation/swiftui/equatableview))の挙動を確認しつつ、効果的な使い方を考えてみました
※ Xcode14/iOS16で検証しています# EquatableなViewの挙動の確認
まずは、EquatableなViewと、EquatableではないViewとの挙動の違いを確認します
ベースとして、下記のような2個の数字をインクリメントするVie
【SwiftUI】端末を振ったことを検知する
# はじめに
端末を振ったことを検知するとランダムに色が変更されるアプリを作成します# サンプルアプリ
端末を振ると色が変化します
# 実装
“`swift
extension NSNotification.Name {
public static let deviceDidShakeNotification = NSNotification.Name(“DeviceDidShakeNotification”)
}extension UIWindow {
open override func motionEnded(_ motion: UIEvent.EventSubtype, with eve
【Swift】大文字小文字を区別しない検索機能の作り方3選
# はじめに
Swiftで大文字小文字を区別しない検索機能を作る方法を紹介します。# 作るもの
文字列の配列から、検索キーワードを含む文字列を抽出するプログラムを作ります。# やり方
## #1
一つ目は、`StringProtocol`の`localizedCaseInsensitiveContains`メソッドを使う方法です。
このメソッドは大文字小文字を区別せずに、引数の文字列を含むかどうか判定します。“`swift
import Foundationfunc search(_ keyword: String, in strings: [String]) -> [String] {
strings.filter { $0.localizedCaseInsensitiveContains(keyword) }
}let strings = [“Apple”, “Banana”, “Orange”, “Grape”, “Peach”, “Pineapple”]
let keyword = “apple”let result = search(key








