- 1. [Swift]AWSCognitoからログインユーザーの「idToken」「accessToken」「refreshToken」「deviceId」を取得する
- 2. 【SwiftUI】ScrollViewを一番下から始める
- 3. plistについて
- 4. 初心者が久々にCharlesを使おうとしてハマったときの対処法(macOS)
- 5. How to use YYSystem, a voice interactive real-time translation application
- 6. @_dynamicReplacementを動的にロードして挙動を差し替える
- 7. 【Carthage】Xcode14.3以降でcarthage bootstrapが失敗する?
- 8. 【SwiftUI】matchedGeometryEffectを使って拡大機能を作成する
- 9. iOS14以降のUniversal Links開発時のTips
- 10. 各パーツにアニメーションを付与する(SwiftUI)
- 11. Macでスマホアプリ開発への道(1)
- 12. SwiftUIでindexによってリストの見た目を変える実装方法
- 13. 【SwiftUI】Viewの更新をプリントする
- 14. 【Swift】enumの値をランダムで返す
- 15. 【TCA】Reducerの共有ロジックの実装パターン
- 16. NavigationStackを一番活かす人(SwiftUI)
- 17. Flutter?audioplayers を使ったのに ios, android 端末で音が鳴らない、小さい時の対処法
- 18. SwiftUIでFirebaseAuthenticationを使用したログイン機能作成
- 19. 【Swift】カスタムのPrefixOperatorを作成する
- 20. iOSのBluetooth通信サンプル(セントラル)
[Swift]AWSCognitoからログインユーザーの「idToken」「accessToken」「refreshToken」「deviceId」を取得する
# 投稿の経緯
Amplify / Cognitoを利用してログイン機能を開発する機会があり、
公式ドキュメントを参考に・idToken
・accessToken
・refreshToken
・deviceIdをCognitoから取得できたので記事にします。
# 前提
“`
pod ‘Amplify’
pod ‘AmplifyPlugins/AWSCognitoAuthPlugin’
“`CocoapodsでもSPMでもなんでもいいですがSDKは導入している前提で記事を書いています。
# 実装
ライブラリをimportします“`Hoge.swift
import AWSCore
import AWSCognitoIdentityProvider
“``amplifyconfiguration.json`に記載されている値を参照してCognitoのPoolを設定します。
設定したPoolから現在ログインしているユーザー情報を取得することができます。“`Hoge.swift
final class Hoge {private let c
【SwiftUI】ScrollViewを一番下から始める
# はじめに
チャット画面の実装する際にScrollViewを使うことになると思いますが、
開いた時は最新のチャットが表示されてないといけません。最新のチャットは1番下にあるのでScrollViewを1番下からはじめたいです。
その方法を記録しておきます。
# サンプルアプリ
![Something went wrong]()# 実装
ScrollView内の1番下の要素のidに`proxy.scrollTo()`で移動します
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
ScrollView {
ScrollViewReader { proxy in
VStack(spacing: 10) {
ForEach(0..<50) { index in RoundedRectangle(cornerRadius
plistについて
社内の勉強会でINIファイルが出てきてわからなかったときに、Macだとplistみたいなものと教えていただきました。業務でplistを使ったことはありますが、どういうものなのかしっかりと理解できていなかったので、記事を作成することで理解を深めていきたいと思います。
# 目次
1.plistとは?
2.Macの表現形式(XML、バイナリ、JSON)
3.plistの歴史
4.Xcodeでのplistの作成の仕方・読み込み方
5.まとめ
6.おわりに
7.参考にしたサイト## 1. plistとは?
plistはPropertyListの略で、設定を保存するためのファイルのことで、拡張子は「.plist」です。
プロパティリストは「key」「Type」「Value」の3つの項目から成り立っていて、XML形式で保存されています。
データ構造はNSArray型かNSDictionary型を使う必要があります。
ユーザーの設定をするのによく使われており、windowsにおける[レジストリ](https://ja.wikipedia.org/wiki/%E3%83%AC%E3%82%B8%E
初心者が久々にCharlesを使おうとしてハマったときの対処法(macOS)
## ~~3~~ 4行まとめ
* Charles の証明書は発行から1年間しか使えないので、期限切れになっていたら再発行が必要
* 期限切れの証明書が見当たらなければ キーチェーンアクセス > 表示 > 有効期限の切れた証明書を表示 で探す
* 再発行は Charles の Reset Charles Root Certificate から
* iOS のプロファイルの有効化には「VPNとデバイス管理」と「証明書信頼設定」の2つが必要## 問題1:Charles Help > SSL Proxying > Install Charles Root Certificate ができない
症状: キーチェーンアクセス.app は起動するものの Charles の証明書が見つからない
### 確認:キーチェーンアクセス 表示 > 有効期限の切れた証明書を表示 してみよう
「表示」メニューから有効期限切れの証明書の表示/非表示を切り替えられるのですが、私の場合「非表示」になっていたので上述の症状になっていたようです。
「表示」にしてからキーチェーンアクセスの右上の検索フォームから「C
How to use YYSystem, a voice interactive real-time translation application
Let’s introduce the usage of YYSystem, which can assist in web meetings between English and Japanese speakers.
# Introduction
YYSystem is a cross-platform application (Windows, iPhone, Android) capable of transcribing multiple-person meetings and translating into multiple languages. It is well-balanced in terms of voice recognition accuracy, sentence boundary recognition, and translation precision, particularly made easy to handle in conversations using Japanese and English. Although the free v
@_dynamicReplacementを動的にロードして挙動を差し替える
# @_dynamicReplacementを持つframeworkを動的にロードして実装を差し替える
Swiftは@_dynamicReplacementの仕組みを使い、dynamic修飾子が設定されたメンバの実装を差し替えることができます
この仕組みは、**SwiftUIのPreview**などに活用されているようです
そこで、@_dynamicReplacementの基本的な挙動を確認し、@_dynamicReplacementが設定された実装を含むモジュールがロードされたタイミングで実装が差し替わるという特徴を生かし、frameworkを動的に読み込むことで、動的に挙動を差し替えるのを試してみました:::note warn
この記事は@_dynamicReplacementの挙動を確認することを目的としており、frameworkを動的にロードする仕組みをプロダクトに導入することを推奨するものではありません
:::# @
【Carthage】Xcode14.3以降でcarthage bootstrapが失敗する?
こんにちは。withでiOSエンジニアをしている長尾( @zrn-ns )です。
突然ですが、最近Xcodeを14.3以上にアップデートしたらCarthageのビルド(carthage bootstrap)が通らなくなった… って方、結構多いんじゃないでしょうか。
今回はこの問題について、弊社で行った対応についてお話します。
# どんなエラーが出るのか
今回解説する問題については、既にCarthage公式でIssueが起票されています。
しかし現状その対処方法について、公式からのアナウンスはありません。コラボレーターの方も忙しいんでしょうね…。
https://github.com/Carthage/Carthage/issues/3333
具体的な現象としては `carthage bootstrap` を実行すると下記のようなエラーが発生します。(上記Issueから引用です)
“`shell
Build Failed
Task failed with exit code 65:
/usr/bin/xcrun xcodebuild -workspace /
【SwiftUI】matchedGeometryEffectを使って拡大機能を作成する
# はじめに
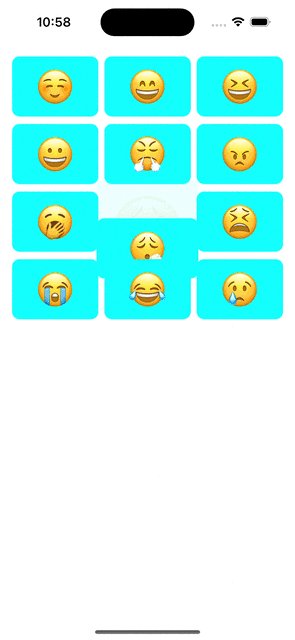
`@Namespace`と`matchedGeometryEffect`を使って滑らかなアニメーションを実装することができるので拡大機能を実装してみました# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
@State private var selectedEmoji: String?@Namespace private var namespace
private let emojis = [“☺️”, “?”, “?”, “?”, “?”, “?”, “?”, “??”, “?”
iOS14以降のUniversal Links開発時のTips
今更ながら、Universal Links開発時に少しつまづいたポイントのメモ。
## Universal Linksのおさらい
Appleが提供する、いわゆるディープリンクの手法の一つです。これによりウェブサイトURLから直接アプリ内のコンテンツを開く、といったことが可能になります。あるいは、カメラからQRコードを読み取った際に表示されるリンクから、アプリに遷移することも可能です。(未インストールの場合とインストール時の場合で表示されるリンク・タップ時の挙動が異なります)
最低限必要になる実装は2つあります。
1. TARGETS → Signing & Capabilities → Associated Domains を有効にし、`applinks:{domain}` の記載を追加
1. `apple-app-site-association` をサーバーに配置“`apple-app-site-association.json
{
“applinks”: {
“apps”: [],
“details”: [
{
各パーツにアニメーションを付与する(SwiftUI)
こんにちは。[フエルマネー](https://apps.apple.com/us/app/%E3%83%95%E3%82%A8%E3%83%AB%E3%83%9E%E3%83%8D%E3%83%BC/id6446435231)開発者です。
[前回](https://qiita.com/yoshi-eng/items/91666637cd7cdd8edf88)はNavigationStackを使った画面遷移設計を行いました。
続いては、Viewに用いる共通パーツ(コンポーネント)を作成していきます。そうです、ここに来てもまだメインのView構成はしません。周りからしっかりと固めていくのが最近の僕のスタイルです。
# .animation(_:value:)とは
iOS16時点で推奨されているアニメーションのためのモディファイアです。
アニメーションさせたいViewにくっつけて使用します。

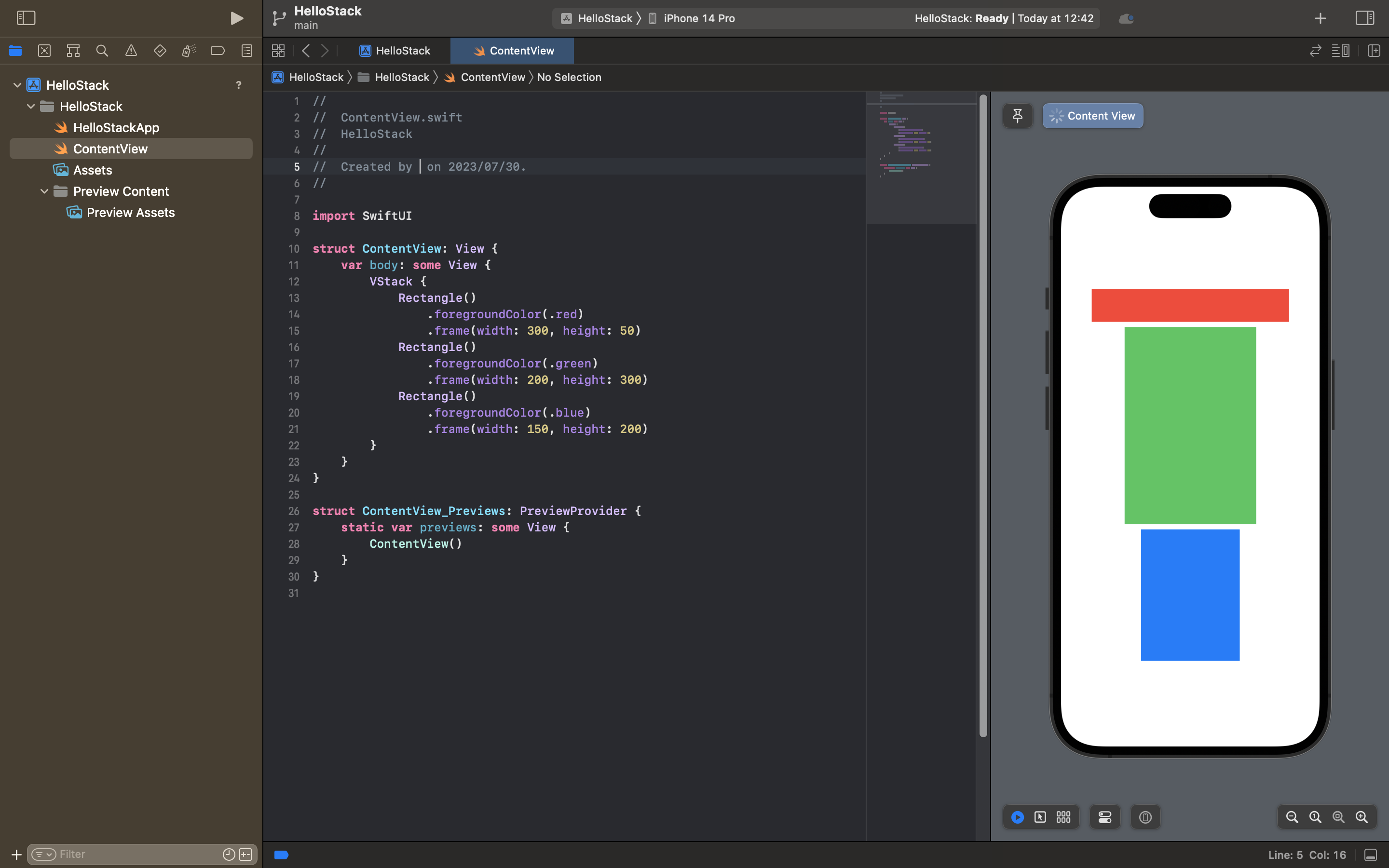
今回は、画面上に三つの四角形を垂直に並べ並べ横と縦の長さを変えながら表示させてみた。
VStackで垂直
HStackで並行に
ZStackでZ軸方向に積み立て
.foregroundColor(.色)でカラーの指定
.frame(width: 幅, height: 高さ)

SwiftUIでindexによってリストの見た目を変える実装方法
現在SwiftUIを勉強中なので、さまざまなUIを実装しています。
今回は、SwiftUIでindexによってリストの見た目を変える実装をしてみました。Xcode Version 14.2
“`EditListView.swift
struct EditListView: View {
@State private var tee = [“緑茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”,
“ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”, “烏龍茶”, “ほうじ茶”, “ジャスミン茶”, “麦茶”]var body: some View {
VStack(spacing: 0) {
Divider().background(Color.brown).padding(.top, 10)
List {
【SwiftUI】Viewの更新をプリントする
# はじめに
謎のバグに遭遇する時は意図しないタイミングでViewに更新がかかってるからかもしれません。
Viewの更新を知る方法を2つ知ったので記事にしておきます。# 方法1
“`swift
import SwiftUIstruct ContentView: View {
@State private var count = 0
var body: some View {
VStack(spacing: 50) {
let _ = print(“Viewを更新しました”)Text(count.description)
Button {
count += 1
} label: {
Text(“カウントアップ”)
}
}
}
}
“`“`
Viewを更新しました
Viewを更新しま
【Swift】enumの値をランダムで返す
# はじめに
enumで定義した値をランダムで取得したい時の方法です。# 実装
“`swift
enum Sample: Int, CaseIterable {
case one = 0
case two = 1
case three = 2static func random() -> Sample {
Sample(rawValue: Int.random(in: 0…Sample.allCases.count)) ?? .one
}
}
“`# 使い方
“`swift
print(Sample.random())
“`# おわり
enumをIntに準拠させて、`Int.random`を使ってenumをランダムに取得します
【TCA】Reducerの共有ロジックの実装パターン
# アクションを送信して共有ロジックを呼び出すのはアンチパターン
[公式ドキュメント](https://pointfreeco.github.io/swift-composable-architecture/main/documentation/composablearchitecture/performance#Sharing-logic-with-actions)で言及されていますが、**共有ロジックを呼び出すためにアクションを送信するという実装パターンは非推奨**とされています。
TCAにおいてアクションを送信するというのはパフォーマンス観点で高いコストを伴う処理であるためです。以下は公式から引用したコードですが、`.sharedComputation`というアクションに共有ロジックが実装されており、この共有ロジックを使用するために他のアクションから`.sharedComputation`アクションが送信されています。
“`swift
switch action {
case .buttonTapped:
state.count += 1
return .
NavigationStackを一番活かす人(SwiftUI)
こんにちは。[フエルマネー](https://apps.apple.com/us/app/%E3%83%95%E3%82%A8%E3%83%AB%E3%83%9E%E3%83%8D%E3%83%BC/id6446435231)開発者です。
この度コードを1から書き直すという暴挙に出た次第ですが、[前回](https://qiita.com/yoshi-eng/items/52f7b9aa1d8d7826bdba)に引き続いて次に行うことはズバリ、画面遷移設計ですね。
# NavigationStackとは
iOS16時点で推奨されている、画面遷移のためのViewです。
以前のNavigationViewを使っていて、なかなか移行に腰が上がらない人もいるでしょう。僕も当初はNavigationViewの機能だけで済ませようと思っていました。でもここでついていかないと、時代に取り残されて未だにObjective-Cで開発している人の二の舞になると思ったので移行しました。
意外と楽しいので、ここで使いこなせるようになっておきましょう。
# 何ができるの?
NavigationSt
Flutter?audioplayers を使ったのに ios, android 端末で音が鳴らない、小さい時の対処法
AudioPlayer の Global 設定を変更する必要があります。
下記のような関数を作成した場合、
初期化(initialization)時に
`initAudioPlayer()`
を実行してください。
下記のコードはゲームSE を鳴らす場合を想定した設定項目です。
“`
import ‘package:audioplayers/audioplayers.dart’;final AudioContext audioContext = AudioContext(
iOS: AudioContextIOS(
category: AVAudioSessionCategory.ambient,
options: [
AVAudioSessionOptions.defaultToSpeaker,
AVAudioSessionOptions.mixWithOthers,
AVAudioSessionOptions.allowAirPlay,
AVAudioSessionOptions.allowBlu
SwiftUIでFirebaseAuthenticationを使用したログイン機能作成
こんにちは。今回はFirebaseAuthenticationを使用して、ログイン機能を作成するやり方について書いていきたいと思います。
## Firebaseの設定について
#### まず初めにプロジェクト作成の手順から

名前はプロジェクト名前なんかを書いたほうが分かりやすくていいと思います
アナリティクスに関しては無料で使用でき、優れているので導入するのをオススメします
アナリティクスのアカウントは元から用意されてあるものを選択してくださいこれでFirebaseのプロジェクトは完成したと思います。
次に、
【Swift】カスタムのPrefixOperatorを作成する
# はじめに
デバッグを楽にするためにPrefixをカスタムします# 実装
“`swift
prefix operator ~~ // ここは記号のみextension String {
static prefix func ~~(_ str: String) -> String {
return “✅: \(str)”
}
}
“`# 使い方
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Button {
print(~~”テスト”)
} label: {
Text(“プリント”)
}
}
}
“`# 出力
“`
✅: テスト
“`# おわり
`prefix operator`なんて初めて知りました
iOSのBluetooth通信サンプル(セントラル)
## 本記事について
[【M5Stack】段階的に動かして学ぶBluetooth通信](https://qiita.com/Teach/items/629c338da05a3134a1eb)
上記の記事のセントラルを iOS の CoreBluetooth で置き換えた。
その際に学べたことと、コードをまとめる。## 環境
macOS Venture 13.3 (M2)
Xcode 14.3
iOS 16.5
M5Atom S3 (ペリフェラル)## 前提
https://qiita.com/Teach/items/a547e1383680c8372339#%E3%83%86%E3%82%B9%E3%83%88%E7%94%A8%E3%81%AE%E3%82%A2%E3%83%97%E3%83%AA-%E3%81%A8-macos%E7%94%A8%E3%81%AE%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3%E3%82%92%E4%BD%9C%E3%82%8B
上記の記事で作った以下のリポジトリを使う。
https:/








