- 1. CDKでNode.jsのLambda関数を作るときにjs|ts以外のファイルをバンドルする
- 2. Stripe BillingでサブスクリプションをWebアプリに組み込む
- 3. watsonxのAPIをNode.jsから呼び出してみる
- 4. Node.jsでファイルの読み書き
- 5. さくっとSvelteインストール
- 6. 初めてVoltaっちゅうものを触ってみた。
- 7. @antfu/niのniコマンドがPowerShell上で実行できない問題を解決する
- 8. No version is set for command npm Consider adding one of the following versions in your config file at nodejs
- 9. Infisicalを使ってみる
- 10. TypeScriptにおいてCommonJSとES Moduleの両方に対応するパッケージを作る
- 11. 【nodenv】インストールできるバージョンの最新化
- 12. 新しくフォルダを作らずにNext.jsのWebアプリケーションを作成
- 13. Powershell(Win11)でもbundle-analyzerを(無理やり)動かす方法
- 14. symbol-sdk@3.0.7で作るシークレットロック/プルーフトランザクション
- 15. symbol-sdk@3.0.7で作るメタデータトランザクション
- 16. Windows上でDocker越しSonarQubeを起動して、ローカルソースをコード検証する
- 17. 早押しクイズ〜Stable Diffusionが作成した画像を当てろ!〜
- 18. package.json備忘録
- 19. asdf で Node.js をバージョン管理する
- 20. ユーザー体感に近いWebページ表示速度を自動で計測する一案
CDKでNode.jsのLambda関数を作るときにjs|ts以外のファイルをバンドルする
# TL;DR
`bundling.commandHooks.beforeBundling`
を定義して、その中で`cp`でコピーしてあげればOK!“`ts
new NodejsFunction(this, ‘lambda’, {
runtime: Runtime.NODEJS_18_X,
architecture: Architecture.ARM_64,
functionName: ‘my-nodejs-function’,
handler: ‘handler’,
entry: ‘lambda/index.ts’,
bundling: {
commandHooks: {
beforeBundling(inputDir: string, outputDir: string): string[] {
return [`cp ${inputDir}/lambda/hoge.txt ${outputDir}`];
},
afterBundling(): string[] {
retu
Stripe BillingでサブスクリプションをWebアプリに組み込む
# 目的
* 本記事は、Stripeでサブスクリプションを実装する時に必要となったノウハウを整理します
* 決済画面で購入をしてから、退会をするまでの範囲について、どのように決済状態を識別するのか。対象のユーザをどう識別するのか。といった制御時に必要なパラメータなどについて最小構成を整理します
* 公式ドキュメントに準拠して進めます。実際にそれに沿って進める中で「Webアプリに組み込むにあたって課題になった」ポイントや、ドキュメントから読み解けなかった課題、などにフォーカスして、分かったことを共有します
* 記載内容について、もしよりベストプラクティスに沿った方法が別にあるようでしたら、ご助言いただけますと幸いです# ゴール
* 購入してから解除されるまでの範囲で、apiレスポンスのどの値を見る必要があるのか。
* checkoutを行なったユーザとwebHookで取得したイベントの実施ユーザが同じであることをどう特定するのか
* 単純なコースのアップデートと、キャンセルをどのパラメータを見て仕分けるのか
* といった実装時迷ったポイントを整理します
* また、テストクロックで
watsonxのAPIをNode.jsから呼び出してみる
# はじめに
前回の記事「[watsonxのAPIを呼び出せるようになるまで](https://qiita.com/katahiro/items/3258cd42226ed82268ac)」では、 `curl` コマンドを利用してwatsonxのAPIを呼び出すことを紹介しましたが、今回の記事では `Node.js` から呼び出す方法を紹介します。
本当はNode.js用のSDKが公開されていれば良いのですが、2023/8/3時点ではPythonしか無いので、Node使いとしてはSDK無しでの実装が必要です。### 実行環境
– node: v18.17.0
– npm: 9.6.7
– os: windows 11# コード紹介
とりあえずコード全文。
Node.jsのv18から `fetch API` が素で使えるようになったので、特にpackageにモジュールを追加していません。
ただ、v17以前の環境で動かす場合、 `node-fetch` のモジュールで置き換えても動作することは確認済です。
“`index.js
(async() => {
const WML_
Node.jsでファイルの読み書き
## fsモジュール
fsモジュールは、Node.jsでファイルの読み書きを行うための基本的な関数を提供するモジュール。
今回はこれを使用して基本的なファイル操作を試してみる。## 同期形式と非同期形式
fsモジュールが提供しているすべてのメソッドには、非同期形式と同期形式が用意されている。
非同期処理を利用すると、処理の完了を待つことなく受付の完了のみを応答するため、エンドユーザーに対する応答性の改善や処理能力の改善を図ることができる (=メリットが多い)ため、処理内容が非同期処理でも問題ない処理であれば、非同期処理を選ぶと良いらしい。## 事前準備
fsモジュールを呼び出しておく。
“`
const fs = require(“fs”);
“`## ファイルの内容を読み込む
ファイルの内容を読み込みたい場合は、readFileSyncメソッドを使えば実現できる。
ファイルの読み書きは存在の有無や権限、ファイルシステムの違いなどによって例外が発生しやすいので、必ずtry~catchでエラーハンドリングを行う。
文字コードを指定したい場合、第二引数で直接指定できる。今回
さくっとSvelteインストール
さくっとSvelteをインストールして、デモページを表示することを目標にします。
# 特徴
仮想DOMを使用しないため、パフォーマンス良く、バンドルサイズを少なくできます。# 準備するもの
– MacOS
– Nodeの最新バージョン
– VSCode# Nodeの最新バージョン
※以前の[記事](https://qiita.com/penta-design-system/items/4139dd63ae54ab0d1c35#node%E3%81%AE%E6%9C%80%E6%96%B0%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3)でNodeのバージョン管理ツールからインストールする方法を記載しています!# SvelteKitをインストール
Svelteのコンパイラを使用するUIフレームで、SvelteとViteで構成されています。
VueでいうところのNuxtになります。“`
npm create svelte@latest svelte-samlple
“`
オプション選択“`
◇ Which Svelt
初めてVoltaっちゅうものを触ってみた。
# 初めてVoltaっちゅうものを触ってみた。
初めてVoltaを触ってみた時の感想や、備忘録的なものをつらつらと書いていきます。
参考: https://dev.classmethod.jp/articles/node-version-volta/
## インストール
bashを使っているので、
“`bash
$ curl https://get.volta.sh | bash
“`> windowsの場合はインストーラーがあるらしいけど、↑で問題なくできたし、個人的には楽な気がする?
## Node.jsをインストールする
今回は、`v18.16.0`を使うのでこれを指定する。
“`bash
$ volta install node@18.16.0
$ node –version
v18.16.0
“`マイナーバージョンは省略できるみたい。
“`bash
$ volta install node@18
“`## Voltaのpinを使って、ディレクトリ毎にNode.jsのバージョンを固定できるらしい
“`bash
$ mkdi
@antfu/niのniコマンドがPowerShell上で実行できない問題を解決する
[@antfu/ni](https://github.com/antfu/ni) は `npm install` を `ni` に短縮してくれる便利なコマンドですが、WindowsのPowerShell上では**初期状態だと `ni` を使用できません**。
New-Itemコマンドレットのエイリアスとして `ni` が設定されているためです。“`
PS> niコマンド パイプライン位置 1 のコマンドレット New-Item
次のパラメーターに値を指定してください:
“`そこで、下記の通り設定を行うことにより、PowerShellでもniコマンドを使用することができます。
# 設定の概要
PowerShell起動時、Remove-Aliasで`ni`のエイリアスを削除するように設定します。
ただし、Remove-Aliasは**PowerShell 6.0以降でないと使えない**ため、合わせてPowerShellも最新版にバージョンアップします。# 設定手順
(1) PowerShellのバージョンを確認
“`
PS> $PSVersionTable
No version is set for command npm Consider adding one of the following versions in your config file at nodejs
## 概要
‘npm install’コマンドを行おうとした際、下記のエラーが起きたので、自分の備忘録としても記載
「No version is set for command npm Consider adding one of the following versions in your config file at nodejs ~version~」### 結論
インストールしたnode.jsをグローバルに設定できていなかったため。### 解決策
“`
asdf global nodejs <バージョン>
“`これにより、Node.jsの指定のバージョンに設定され、プロジェクトを作成する際にデフォルトでこのバージョンが使用されるようになる。
### 補足
**asdf**
複数のプログラミング言語のバージョンを管理するツールの1つ。
asdfを使用することで、異なるバージョンのプログラミング言語を簡単に切り替えることが可能。
asdfは、Node.js、Ruby、Python、Javaなどのプログラミング言語のバージョン管理に広く使用されている。
asdfを
Infisicalを使ってみる
# Infisicalを使ってみる
Twitterで唐突に流れてきた記事にふと目が止まりました。
[記事](https://twitter.com/k1_c_/status/1683825202076213249)AWSを封じられた環境下ではいつも『ParameterStoreを使えたらなぁ。。。』と思う機会が多いので、
OSSで似たようなことができるのは個人的にかなり興味ありありです。# Infisicalってなに?
公式より引用
* .envをやめて環境依存値を一元管理しよう
* Dockerとかkubernetesとかの定義ファイルのパラメータ参照にも利用できるよ(まじ?)
* OSSで便利なUI付きのSecretManagerだよ
* ありとあらゆるCI/CDと連携できるよ
* 色んな言語向けにSDKを提供しているよ(Node/Python/Java/etc…)[公式サイト](https://infisical.com/)
# 期待すること
* VSCodeとかIntelliJで各環境定義(env/application.properties/over
TypeScriptにおいてCommonJSとES Moduleの両方に対応するパッケージを作る
## はじめに
最近ではNode.jsのライブラリでも、[pure ESM](https://gist.github.com/sindresorhus/a39789f98801d908bbc7ff3ecc99d99c)の考え方でES Moduleのみでしか利用できないものも出てきている。とはいえ、[npm-esm-vs-cjs](https://github.com/wooorm/npm-esm-vs-cjs/tree/main#data)というリポジトリのデータによると、以下のようにCommonJSのライブラリのほうが圧倒的に多く、ES Moduleのみはまだ10%程度しかない(みたい)。
そこで、今回はライブラリを公開する際に、CommonJSとES Moduleの両方をサポートするようなプロジェクトの設定についてみていきたいと思う。
【nodenv】インストールできるバージョンの最新化
## はじめに
今日 Node.jsのLTSバージョンを調べたところ`18.17.0`だったので、`nodenv`を利用してインストールを試みたところ、バージョン一覧に表示されませんでした。
そこで`nodenv`でインストールできるバージョンを最新化します。### 環境
– Intel Mac 13.4.1(c)
### 前提
– `nodenv`が利用できること
## 手順
### 対応前の状態対応前に`v18`でインストール可能なバージョンは以下のようになってました。(`18.17.0`が無い)
“`sh
# nodenvのバージョン
$ nodenv –version
nodenv 1.4.1# node-buildのバージョン
$ node-build –version
node-build 4.9.117# 18系でインストール可能な一覧
$ nodenv install –list | grep -e “^18”
— 省略 —
18.16.0
18.16.1
“`### 最新化
#### `nodenv`を`Home
新しくフォルダを作らずにNext.jsのWebアプリケーションを作成
# 新しくフォルダを作らずにNext.jsのWebアプリケーションを作成したい!!
## 動作環境
– Linux
– Node.js
– Next.js## フォルダを作成してWebアプリケーションを作成する場合
exampleAppフォルダを作成してNext.jsのWebアプリケーションを作成する場合は次のコマンドを実行する
“`
app# npx create-next-app exampleApp
“`“`
app
|- exampleApp
|- .next
|- node_modules
|- public
|- src
…
“`
exampleAppフォルダ作成後、アプリケーションが作成される## フォルダを作成してWebアプリケーションを作成する場合
現在のディレクトリにWebアプリケーションを作成する場合は次のコマンドを実行する
“`
app # npx create-next-app –use-npm .
“`
“`
app
|- .next
|- node_modules
|- public
Powershell(Win11)でもbundle-analyzerを(無理やり)動かす方法
# 動かし方
“`posh
npx env-cmd -f .env.analyze next build
“`本当はもっと効率のいいやり方や環境変数を活用する方法などはありますが、個人的にはこれが一番手っ取り早いです。
ボトルネックは早く特定したいですからね。
ちなみにNextJsのサーバーを止めないとPermittion errorになるのでお気を付けて?
ではー
symbol-sdk@3.0.7で作るシークレットロック/プルーフトランザクション
# はじめに
こんにちは。
symbol-sdkの3系、トランザクションシリーズ第七弾です。
今回はシークレットロック・シークレットプルーフをやっていきます。
https://www.npmjs.com/package/symbol-sdk/v/3.0.7
## 注意事項
書いてあるコードについて、正確性や完全性を保証するものではありません。あくまで参考程度として頂き、最新情報は公式ドキュメンテーションをご確認ください。
# デッドラインと鍵ペア
まずはデッドラインと鍵ペアです。
“`jsx
import symbolSdk from ‘symbol-sdk’;const network = symbolSdk.symbol.Network.TESTNET;
const deadline = network.fromDatetime(new Date(Date.now() + 7200000)).timestamp;const facade = new symbolSdk.facade.SymbolFacade(network.name);
const p
symbol-sdk@3.0.7で作るメタデータトランザクション
# はじめに
こんにちは。
symbol-sdkの3系、トランザクションシリーズ第六弾です。
今回はメタデータをやっていきます。
https://www.npmjs.com/package/symbol-sdk/v/3.0.7
## 注意事項
書いてあるコードについて、正確性や完全性を保証するものではありません。あくまで参考程度として頂き、最新情報は公式ドキュメンテーションをご確認ください。
# デッドラインなど
まずは各トランザクションで共通となる個所について。デッドラインと鍵ペアです。
“`jsx
import symbolSdk from ‘symbol-sdk’;const network = symbolSdk.symbol.Network.TESTNET;
const deadline = network.fromDatetime(new Date(Date.now() + 7200000)).timestamp;const facade = new symbolSdk.facade.SymbolFacade(network.name);
co
Windows上でDocker越しSonarQubeを起動して、ローカルソースをコード検証する
# 概要
Windows環境で、Dockerイメージを用いて簡単にSonarQubeサーバーを起動して、
ローカルのソースのコード検証を行う方法を説明する。今回の検証対象のコードはNode.js(JavaScript / Vue.js)とする。
## 目的
SonarQubeによるコード検証を、Windowsのローカル環境で簡単に試すことを目的とする[^1]。
SonarQubeサーバーの起動には**Docker版**を用いるものとする。
Docker Desktop for Windows WSLバックエンドをインストール済みの環境、を前提とする。Dockerを用いる理由は、「SonarQubeサーバーの**Zip版**を取得して起動する方式」でも手順自体は簡単だが[^2]、
一方でその公式ガイドを見に行くと「`Download and install Java 17 on your system.`」の記載があり[^3]、
Java 17と既存環境との整合を考慮するのが面倒だったため(2023-07-04時点)。[^1]: 公式が、ローカル インスタンスをインス
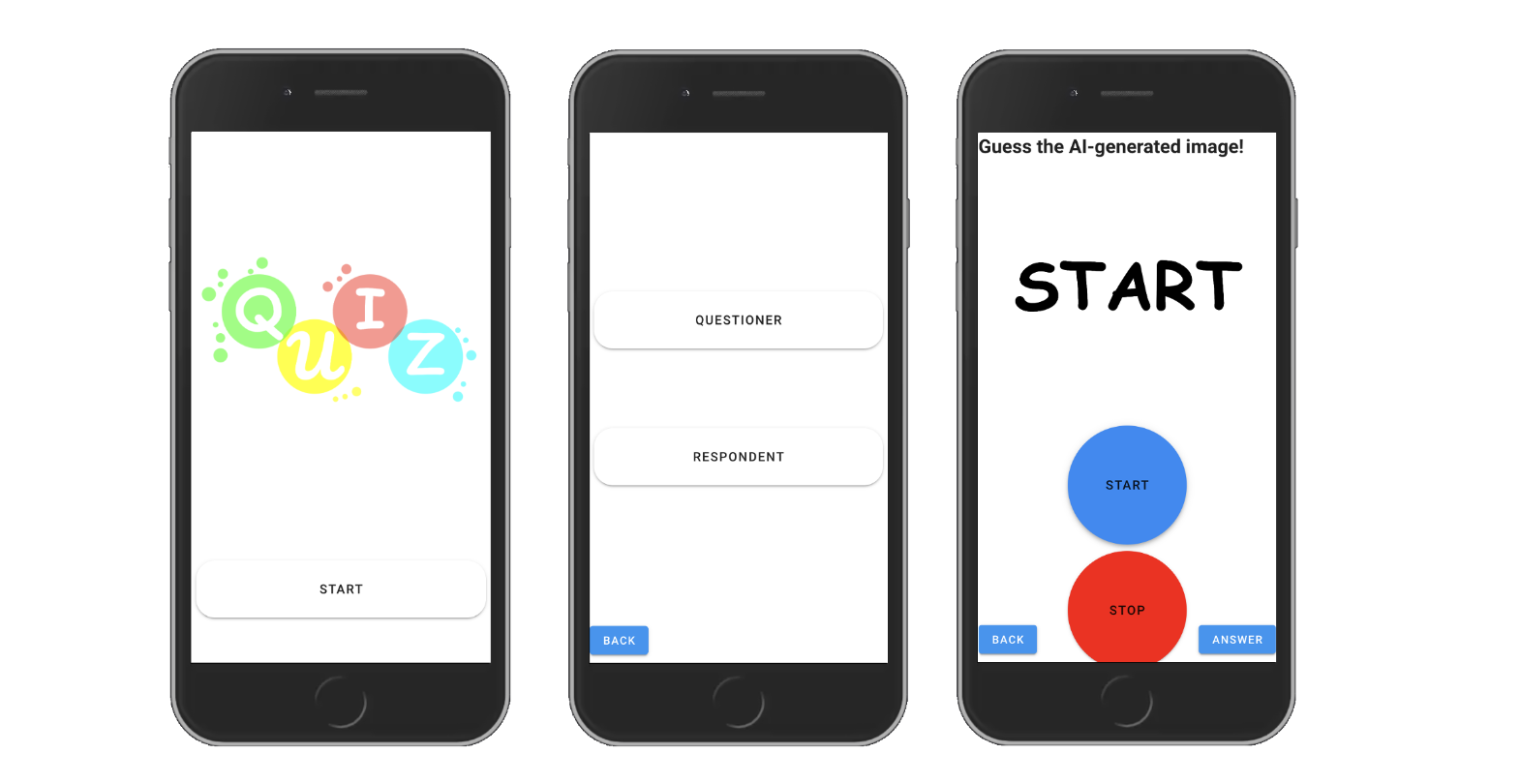
早押しクイズ〜Stable Diffusionが作成した画像を当てろ!〜

ControlNet(Stable Diffusion)を使った早押しクイズアプリを作りました.
ノイズがかかった画像から綺麗な画像が生成するまでの流れに着目し,分かり次第回答する「早押しクイズアプリ」です.https://github.com/ysenkun/quiz-stable-diffusion
## 目次
– 遊び方
– 環境構築
– バックエンド
– フロントエンド
– 動かす## 環境
– Ubuntu 22.04
– GPU memory 12GB以上 (NVIDIA GeForce RTX 3090 Ti 使用)## 遊び方
として生成されます。# 使用するバージョンの指定方法
ライブラリのバージョン管理には[Semantic Versioning](https://semver.org/lang/ja/)という管理手法が用いられており、後方互換性や機能追加、バグ修正などの影響範囲ごとに`major` `minor` `patch`とし`○○.xx.□□`のようにピリオドで区切られた数字でバージョンを表記しています。各パッケージのバージョン表記の前に `^(キャレット)`もしくは`~(チルダ)`をつけ
asdf で Node.js をバージョン管理する
## 昔々あるところに
大昔にこの記事を書いたのですが、結局現在はanyenvは使っておらずasdfを使用しています。
https://qiita.com/ucan-lab/items/ce35bcaf2562054917a8
まぁ、乗り換えた理由は今のプロジェクトでasdfが使われてるから合わせておこうといったモチベーションでしたが、使った感じ良さげだったので共有します。
## asdf を使うメリット
anyenv のように nodenv を入れて、node を入れてとする必要がなく、
asdf 入れたら node を入れることができます。(もちろんバージョン管理ができます)`.tool-versions` ですべてのツールのバージョンを共有できます。
`.nvmrc`, `.node-versions`, `.ruby-version` と管理していたのを1つのファイルで管理できます。## asdf とは
The Multiple Runtime Version Manager
https://asdf-vm.com色んなツールや言語のバージョン管理ツール
ユーザー体感に近いWebページ表示速度を自動で計測する一案
# はじめに
Webページの表示速度計測にはさまざまな方法や指標があり、たとえばGoogleのWeb Vitalsを使うことでユーザー体験を定量的に計測できたりSEO対策に役立つと言われています[^1]。
ユーザーが体感する表示時間に相当する指標としてLCPなどで計測をしてみたのですが、今回対象としたアプリケーションでは実環境で操作してみた際の体感時間とで大きなギャップがありました[^2]。
そこで、ユーザーが体感する表示時間を「アクションを起こしてからプログレスバーが消えるまで」と定義し、自動計測できるようにしてみた記録です。
各画面でプログレスバー(ローディングアニメーション)が表示されるという前提があるのでご了承ください。# 計測の目的
– 性能に関する潜在的なリスクを見つけ出し、改善を通じて品質を高めること。
– 表示速度の面で良好なユーザー体験を提供できているか、開発中アプリケーションの現在地を知ること。# 試行環境
以下の環境で計測を行いました。OS:Windows 10 Pro
実行環境:Node.js v18.16.0
自動操作フレームワーク:Playwri








