- 0.1. Promise Executor の例外
- 0.2. jQueryのキーボードライブラリを作りたい話
- 0.3. ngrok の無料版でドメイン・サブドメインを固定できる仕組みを試す!
- 0.4. Slick導入時のエラー解決
- 0.5. ESLintのflat configは分割して書くといいかも
- 0.6. Denoに入門するときに役立つサイトをまとめてみた。
- 0.7. Deno 使ってみないか?
- 0.8. LWCでApexメソッドの呼び出しがたくさんあるなら、Promise.allを使おう
- 0.9. Google Chrome 拡張 / 下準備として「空っぽのChrome 拡張を作り、ブラウザに認識させる」
- 1. ふと、
- 2. 今回やりたいこと
- 3. Chrome 拡張を作るうえで必要なもの
- 3.1. Oracle Database 23cで追加されたMLE JavaScript SODA APIを試してみた
- 3.2. Macのnodebrewで古いnodeがインストールできない!?解決してあげよう
- 3.3. indexOfで存在確認→処理のサンプルコード
- 3.4. 【JavaScript】画面が固まるほど重い処理の対策【フリーズ】
- 3.5. noteのユーザー情報を取得ー覚え書き1
- 3.6. フロントエンド開発の変遷④ JavaScriptライブラリ乱立時代
- 3.7. 自作の「かな入力」のタイピングソフトで作業効率化を図りたい
- 3.8. Qiitaで自作の素因数分解プログラムを公開したら添削されて30倍速くなった件(4)
- 3.9. 自前サイトを3ヵ国語対応させたい話
- 3.10. javascriptで配列の仕分け方をChatGPTにコードレビューしてもらいました。
- 3.11. どうやってReact Function ComponentをMockするか
Promise Executor の例外
JavaScript の Promise での非同期例外の扱い方を簡単に整理してみました。Promise Executor の中から、 **throw** で Error を投げる方法と、**reject** で Error を返す方法を比べてみました。結論から言うと、Promise Executor から Error を返す時は、throwではなくrejectを使う方が安全です。
[Promise の基礎知識 — Qiita](https://qiita.com/sand/items/f37288fb3d40b964f83b)
[Promise でのエラーハンドリング](https://ja.javascript.info/promise-error-handling)### 1.同期エラーの場合は常にOK
同期エラーの場合は、throw と reject のどちらで返した場合も補足できます
* **throwでErrorを投げた場合 OK**
“`javascript:OK
new Promise(function(resolve, reject) {
t
jQueryのキーボードライブラリを作りたい話
どうもAtsu1209です。
早速ですが、キーボードとボタンを連動させたいと思って
jQueryをいじってたら一つ思いついたことが…
ライブラリ化してどこでも使えるようにしよう!
ということで キーボードライブラリ(自分用)を作ります。
# jQuery読み込み
まず jQueryを読み込まないと何もできません
“`html:index.html
“`
これを読み込みたいhtmlに書きます。# ライブラリ作成
早速JSをかきます。
“`javascript:lib.js
document.addEventListener(“keydown”, function(event) {
if (event.key === “1”) {
var button1 = document.getElementById(“button1”);
button1.click();
ngrok の無料版でドメイン・サブドメインを固定できる仕組みを試す!
## はじめに
今回の記事は「[ngrok(エングロック)](https://ngrok.com/)」の無料プランで、わりと最近変更された内容(タイトルに書いている内容)に関する話です。### 今回の内容を知ったきっかけ
今回の話を知ったきかっけは、以下の記事(2023/7/1 公開のもの)です。●ngrok の free プランで固定ドメイン(サブドメイン)が使えるようになっていた – 約束の地
https://obel.hatenablog.jp/entry/20230701/1688176634そして、この話のキーワード検索をしてみたところ、公式でも以下の記事が出ていました(こちらは 2023/8/16 公開のもの)。
●ngrok blog: Static domains for all ngrok users
https://ngrok.com/blog-post/free-static-domains-ngrok-usersこの記事では、上記の内容を扱っていきます。
## 本編
### 今回の概要
#### ngrok とは?
今回扱う ngrok
Slick導入時のエラー解決
# 状況
フリマのコピーアプリを作成時商品の画像を複数枚アップするように仕様変更した。その後商品画像をスライドして見れるように変更しようと思い、jQueryのプラグインであるslickをしてスライドショーを導入することとした。
jQueryの使用は初めてなので、最終的に[こちらの動画](https://www.youtube.com/watch?v=Tl9oxreo0ys)を参考にした。
“`HTML:HTML
<#省略><%= stylesheet_link_tag 'application', media: 'all' %>
<%= javascript_pack_tag 'application' %>
<%= yi
ESLintのflat configは分割して書くといいかも
# ESLintのFlat Configとは
ESLintのFlat Configは、ESLintの設定ファイルの新しい書き方です。
従来の`.eslintrc.js` `.eslintrc.json`に代わり、`eslint.config.js`というファイルにJavaScript形式で書いていきます。
https://eslint.org/blog/2022/08/new-config-system-part-1/
https://eslint.org/docs/latest/use/configure/configuration-files-new
https://zenn.dev/makotot/articles/0d9184f3dde858
https://zenn.dev/babel/articles/eslint-flat-config-for-babel
Flat Configの詳しい解説は上で紹介した方々の記事に譲りますが、今後設定ファイルを書く際はFlat Configが推奨されるそうなので、早いうちに移行しときたいですね。
# Flat Confi
Denoに入門するときに役立つサイトをまとめてみた。
# はじめに
Denoをキャッチアップするときに有益だと思ったサイトをまとめておいたので公開?
随時更新予定## 公式様??♂️
https://deno.land/manual@v1.36.4/introduction
https://github.com/denoland
## 日本語でチュートリアルを見たい人向け
https://deno-ja.vercel.app/manualhttps://zenn.dev/uki00a/books/effective-deno/viewer/first-step
## denoスタイルガイド
ファイル・関数名はスタイルガイドを遵守したい人へhttps://deno.land/manual@v1.36.4/references/contributing/style_guide
## Denoの最新情報をお手軽にウォッチしたい人へ
RSS購読しておくとよし?
情報整理されていてみやすくて助かっている、圧倒的感謝?♂️https://uki00a.github.io/deno-weekly/
## 標準モジュー
Deno 使ってみないか?
# Denoとは
RustとV8エンジンをベースに実装されたJS/TSランタイムです
作者はNode.jsの開発者でもある Ryan Dahlさん
Node.jsにおける反省点等を改良するために開発されましたhttps://github.com/denoland/deno
https://deno.com/
# Topic
* Nodejsと違って標準モジュールが豊富
* モジュール機構がDenoだとESMオンリーになっていて綺麗
* TSを標準サポート!
* Denoの組み込みのテスト機能が充実
* DenoDeployが便利!
* 標準のリンター、フォーマッター
* 組み込みKeyValue Store搭載# Upgrade from Node.js to Deno
Chrome 拡張を作り、Google Chrome(ブラウザ)に認識させる」ということをやってみたいと思います。
Chrome 拡張を作るうえで必要なもの
- Google Chrome(ブラウザ)
- テキストエディタ
Oracle Database 23cで追加されたMLE JavaScript SODA APIを試してみた
Oracle Database 23cではMultilingual Engine(以下MLE)のJavaScriptに関する機能が大幅に強化されています。
今回はその中でもSODA APIと呼ばれる機能について検証してみました。
ちなみにSODAとは Simple Oracle Document Access の略語で、NoSQLのように、JSON等ドキュメントのデータをSQLではなくAPI経由で管理できるようにする機能です。
23cで追加されたMLE JavaScript SODA APIにより、MLE JavaScript内でもSODAの機能を使えるようになりました。
なおMLE JavaScriptの基本については以下の記事をご参照ください。
[Oracle Database 23cで追加されたMLE JavaScriptの基本的な使い方紹介](https://qiita.com/ssfujita/items/5651d35ebbf0d27e6dc1)
またSODAについては以下のマニュアルをご参照ください。
[Simple Oracle Document Access (SOD
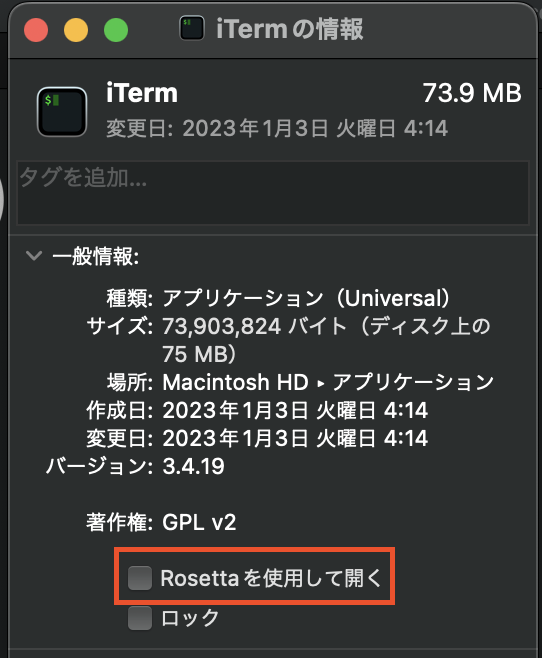
Macのnodebrewで古いnodeがインストールできない!?解決してあげよう
# 結論
shellをRosettaで起動して`nodebrew install`を実行## 手順
1. Finderアプリでアプリケーションフォルダを開く
2. shellアプリを**右クリック**
3. 「情報を見る」をクリック
4. 「Rosettaを使用して開く」にチェックを入れる

5. Shellを起動
6. `nodebrew install`を実行# 何故インストールがうまくいかないのか
これはAppleシリコンのCPUを搭載したMac古いNodeをインストールしようとした時に発生します。
`nodebrew`でインストールできるM1チップに対応している`nodeバージョン`に古いNodeバージョンがないためNotFoundとなりインストールがはじまらないのが原因となる。
ち
indexOfで存在確認→処理のサンプルコード
## 動機
簡単に動作確認できるサンプルを作ることで、ほらこうなったでしょ~って説明をしやすくしたい。
→せっかく作ったならゴミコードでも公開しよう!## 何をするコード?
1. nameListをkey、Object(空のclassCd、Nm、updatedAtを持つ)をvalueとしたResultDataを作成する。
2. DBdataの各データについて、DBdata.NmがnameListに存在した場合、DBdata.Nmをkeyとして取得できるResultData.ObjectのclassCdとupdatedAtをDBdataの情報で書き換える。## 実行方法
1. 下記のコードをそれぞれhtmlファイル、jsファイルとして同じディレクトリに保存する。
1. htmlファイルをブラウザで開く。“`test.js
nameList=[“test1″,”test2″,”test3″,”test4”]; //Array型
let ResultData={}; //Object型
DBdata = [ //Array型
{Nm : “test1”,
cl
【JavaScript】画面が固まるほど重い処理の対策【フリーズ】
## 結論
WebWorkerを使いましょう。
https://developer.mozilla.org/ja/docs/Web/API/Web_Workers_API/Using_web_workers
## サンプル
https://mogamoga1024.github.io/CountermeasuresForHeavyProcessing/
https://github.com/mogamoga1024/CountermeasuresForHeavyProcessing
## チラ裏
等差数列の和の公式を使えという批判は受け付けません。
noteのユーザー情報を取得ー覚え書き1
WEBサービスnoteからユーザー情報を抽出して
コンソールで表示するJavascriptの覚え書き検索窓からキーワードで検索
検索結果のページでユーザー情報を取得します※TOPページでは機能しない

**【取得する情報】**
・ユーザーネーム
・ユーザーID
・ユーザープロフィールのURL
“` Javascript
// XPathの一般的なパターン
const xpathPattern = ‘//*[@id=”__layout”]/div/div[1]/main/div[3]/div/div/div/div/div/div[2]/div/div/section/div/div[3]/div/div[1]/a’;// XPathの一般的なパターンに一致するすべての要素を取得
const
フロントエンド開発の変遷④ JavaScriptライブラリ乱立時代
フロントエンド開発の変遷シリーズ第4回です。
第3回はこちら。https://qiita.com/yusuke2310/items/411c6fd4cce9eba084f2
—
:::note
2009年ごろからWebアプリケーションはSPAを代表に、複雑な要件を求められる傾向にあり、フロントエンド開発のパラダイムシフトが起きていました。jQueryは次第に影をひそめ、MVC/MVVMを活用したBackbone.js、AngularJSなどの新たなWebアプリケーションフレームワーク、ライブラリが次々と出現しました。
:::この時期フロントエンド開発でJavaScriptが担う役割は飛躍的に大きくなりました。この状況でフレームワークなどが提供する設計指針なしに実装を進めると、非常に**複雑でレガシー化を引き起こしやすいコード**になってしまう。
そこでMVC設計という従来サーバーサイドで普及していた概念がフロントエンドに導入されました。
MVCフレームワークとして人気の高かったのが**Backbone.js**でした。
:::note
MVCモデルを導入す
自作の「かな入力」のタイピングソフトで作業効率化を図りたい
# 概要
巷では、「ローマ字入力」より「かな入力」のほうが入力するキーが少ないので、タイピングが速いといわれていますよね。
しかし、「かな入力」で仕事の効率化を行っている人に出会ったことがありません。
そこで、「かな入力」を練習しようと思ったら、有名なウェブ上でのタイピングソフトの「寿司打」や「イータイピング」は、「かな入力」が対応していませんでした。
そのため、`JavaScript`で **「かな入力」のタイピングソフトを自作**してみました。今回は、「かな入力」のタイピングソフトを作成して分かったことを紹介できたらと思います。
# 作ったタイピンソフト
### Githubのリポジトリ
https://github.com/ishi720/keyboardUI
### 実際の動作
まだ開発途中ではありますが、入力補助機能を使ってタイピングの練習ができます。
(黄色ボタンが次の入力ボタン、赤色ボタンが実際に入力したキーです)
# 前回までのあらすじ
詳しくは下記の記事を参照されたい。
[Qiitaで自作の素因数分解プログラムを公開したら添削されて30倍速くなった件 – Qiita](https://qiita.com/TETSURO1999/items/ffc1cae68c16a5c26fde)
[Qiitaで自作の素因数分解プログラムを公開したら添削されて30倍速くなった件(2) – Qiita](https://qiita.com/TETSURO1999/items/28ca00f958628423d64f?1)
[Qiitaで自作の素因数分解プログラムを公開したら添削されて30倍速くなった件(3) – Qiita](https://qiita.com/TETSURO1999/items/38ddcc0f4f3411924fe9)# エラトステネスの篩(ふるい)のチューニング
前回の記事のコメント[^1]より,重要な助言を頂いた。それは素数判定テーブル `table[]` への書き込み完了を待たずに素数リスト `list[]` の作成を開始できること。この結果,素数判定テーブル `table[]`
自前サイトを3ヵ国語対応させたい話
僕は、将来スペイン語圏に移住したいという夢を持っています。
若いうちに稼げるだけ稼いで、早くリタイアして、その国で多くを求めず幸せに暮らす。
今から興味津々なので、スペイン語も勉強しています。
なので、自前の創作サイトも勉強がてらスペイン語に対応させることにしました。
サイト自体はすでに英語に標準対応しているので、あとは適切な表現に変えていくだけなのですが、
まだ始めたてなのでそれがわからず…
それでも、とりあえず入口ページだけでもスペイン語を追加しようと思い立ったのでした。
そのコードがこちらです。
“`HTML
Select language:
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた








