- 1. ngrok の無料版でドメイン・サブドメインを固定できる仕組みを試す!
- 2. 【手順メモ】ローカル環境におけるNext.jsプロジェクトでの Prisma セットアップ
- 3. Nuxt2 Node.js 18へのバージョンアップの方針
- 4. Macのnodebrewで古いnodeがインストールできない!?解決してあげよう
- 5. nodeを使ってWebDAVのファイルを取得したい!
- 6. Sequelizeのupsertではフックが思った挙動にならない件
- 7. 自己署名証明書(オレオレ証明書)によるHTTPSローカル環境の構築
- 8. SkyWayを利用したWebアプリ作成
- 9. Javascriptでasync使うと、promiseが返ってきた…
- 10. Node.jsのchild_process実行時の出力結果で日本語を表示させたい
- 11. OpenAI APIとWordPressを連携させた自動投稿プロジェクト: 実践ガイドとコード解説
- 12. Electronでのアプリビルド方法(備忘録)
- 13. WSLでUbuntu環境を作り、Node.js開発環境を作るメモ
- 14. 【無料】爆速でAWS EC2でNode.jsの自動デプロイ環境を作る
- 15. web上で操作できるmarkdownエディタっぽいものを作ってみた
- 16. Electronアプリのセキュリティを向上させるcontextIsolationについて
- 17. Node.js v20 LTS向けて
- 18. Qiita CLIを利用してGitHubでQiitaの記事を管理することにしました
- 19. VSCode の新機能「built-in port forwarding」を使いローカルサーバーにインターネット側からアクセス
- 20. Bun 1.0がリリースされたので、Viteを動かしてDeno、Nodeと比較してみる
ngrok の無料版でドメイン・サブドメインを固定できる仕組みを試す!
## はじめに
今回の記事は「[ngrok(エングロック)](https://ngrok.com/)」の無料プランで、わりと最近変更された内容(タイトルに書いている内容)に関する話です。### 今回の内容を知ったきっかけ
今回の話を知ったきかっけは、以下の記事(2023/7/1 公開のもの)です。●ngrok の free プランで固定ドメイン(サブドメイン)が使えるようになっていた – 約束の地
https://obel.hatenablog.jp/entry/20230701/1688176634そして、この話のキーワード検索をしてみたところ、公式でも以下の記事が出ていました(こちらは 2023/8/16 公開のもの)。
●ngrok blog: Static domains for all ngrok users
https://ngrok.com/blog-post/free-static-domains-ngrok-usersこの記事では、上記の内容を扱っていきます。
## 本編
### 今回の概要
#### ngrok とは?
今回扱う ngrok
【手順メモ】ローカル環境におけるNext.jsプロジェクトでの Prisma セットアップ
# 開発環境
“`
$ sw_vers
ProductName: macOS
ProductVersion: 13.5.1
BuildVersion: 22G90$ node -v
v19.2.0$ npm -v
8.19.3$ npx next -v
Next.js v13.4.19
“`
# 前提
* Next.jsプロジェクトの初期設定は済んでいるものとする
* DBはPostgreSQLを使用**ファイル構成**
“`
Project-Directory-Name
├─ .next
├─ node_modules
├─ public
├─ src
└ pages
└ styles
├─ .env
├─ .eslintrc.json
├─ .gitignore
├─ next-env.d.ts
├─ next.config.js
├─ package-lock.json
├─ p
Nuxt2 Node.js 18へのバージョンアップの方針
# 背景
弊社のnuxtプロジェクトの構成は以下です
nuxt v2.15
node v16
yarnNode.jsでv16がEOLになった為、18にバージョンアップする必要が出た。
# Nuxt2とNode.js v18のバージョンアップ対応について調査
– Nuxt2のプロジェクトでNode v18は問題ないとのこと。
>The main change in this patch release is that we now patch the crypto node built-in during build to allow Nuxt 2 to be used on Node versions greater than Node 16, which should ease the pressure users feel after Node 16 reaches its own EOL this year.[バージョン v2.16.2](https://v2.nuxt.com/ja/deployments/21
Macのnodebrewで古いnodeがインストールできない!?解決してあげよう
# 結論
shellをRosettaで起動して`nodebrew install`を実行## 手順
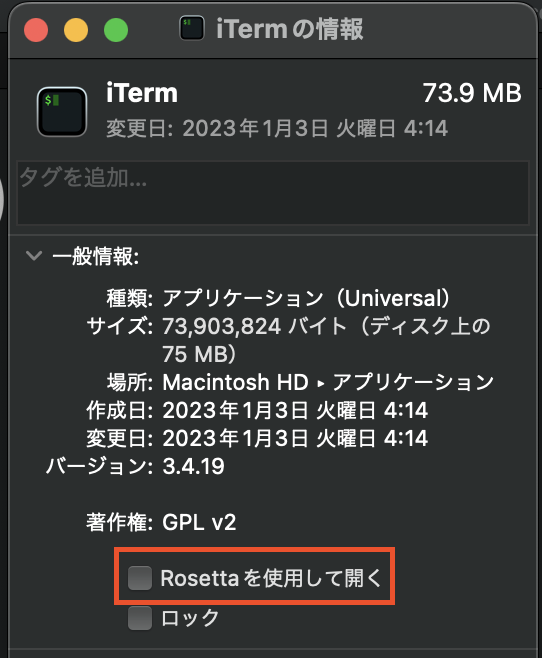
1. Finderアプリでアプリケーションフォルダを開く
2. shellアプリを**右クリック**
3. 「情報を見る」をクリック
4. 「Rosettaを使用して開く」にチェックを入れる

5. Shellを起動
6. `nodebrew install`を実行# 何故インストールがうまくいかないのか
これはAppleシリコンのCPUを搭載したMac古いNodeをインストールしようとした時に発生します。
`nodebrew`でインストールできるM1チップに対応している`nodeバージョン`に古いNodeバージョンがないためNotFoundとなりインストールがはじまらないのが原因となる。
ち
nodeを使ってWebDAVのファイルを取得したい!
# WebDAVってなんだよぉ
Nodeを使った案件で、WebDAVからファイルを取ってくる処理を書かなくてはいけなくなりました。WebDAVなんてFTPを使わないファイルサーバくらいの認識(正しいかは定かではない)しかないのですが、とりあえず動くものができたので共有します。
## 環境構築
環境はすべてdockerを使用して作成しました。WebDAVのコンテナイメージは[こちら](https://hub.docker.com/r/bytemark/webdav/)。nodeのコンテナはお好きに作成していただいて構いません。
“`docker-compose.yml
version: ‘3’services:
node:
build: .
volumes:
– .:/app
ports:
– 3000:3000
tty: true
environment
– WEBDAV_URL=http://webdav:80
working_dir: /appwebdav:
Sequelizeのupsertではフックが思った挙動にならない件
sequelize-typescriptを使っていて、自動で更新者IDを設定する仕組みをSequelizeのフックを使って実現しようとしたんですが、upsertだけ上手くいかなかったのでメモを残しておきます。
# やろうとしたこと
createやupdate、upsert等の更新系のメソッド呼び出しでリクエスト中のユーザー情報を渡して、フック内でカラムを自動設定したい
“`sample.ts
const user: User = { id: 1 };
this.model.upsert(data, { user });
“`なお、以下のように型宣言してあげるとupsertの第2引数に好きな型を渡せるようになります。
この第2引数の値はフック側で受け取れるようになるので、必要に応じて拡張します。“`sequelize.d.ts
declare module ‘sequelize’ {
export interface UpsertOptions {
user?: User;
}
}
“`# 現象
createやupdate、bulkCreate
自己署名証明書(オレオレ証明書)によるHTTPSローカル環境の構築
こんにちは。
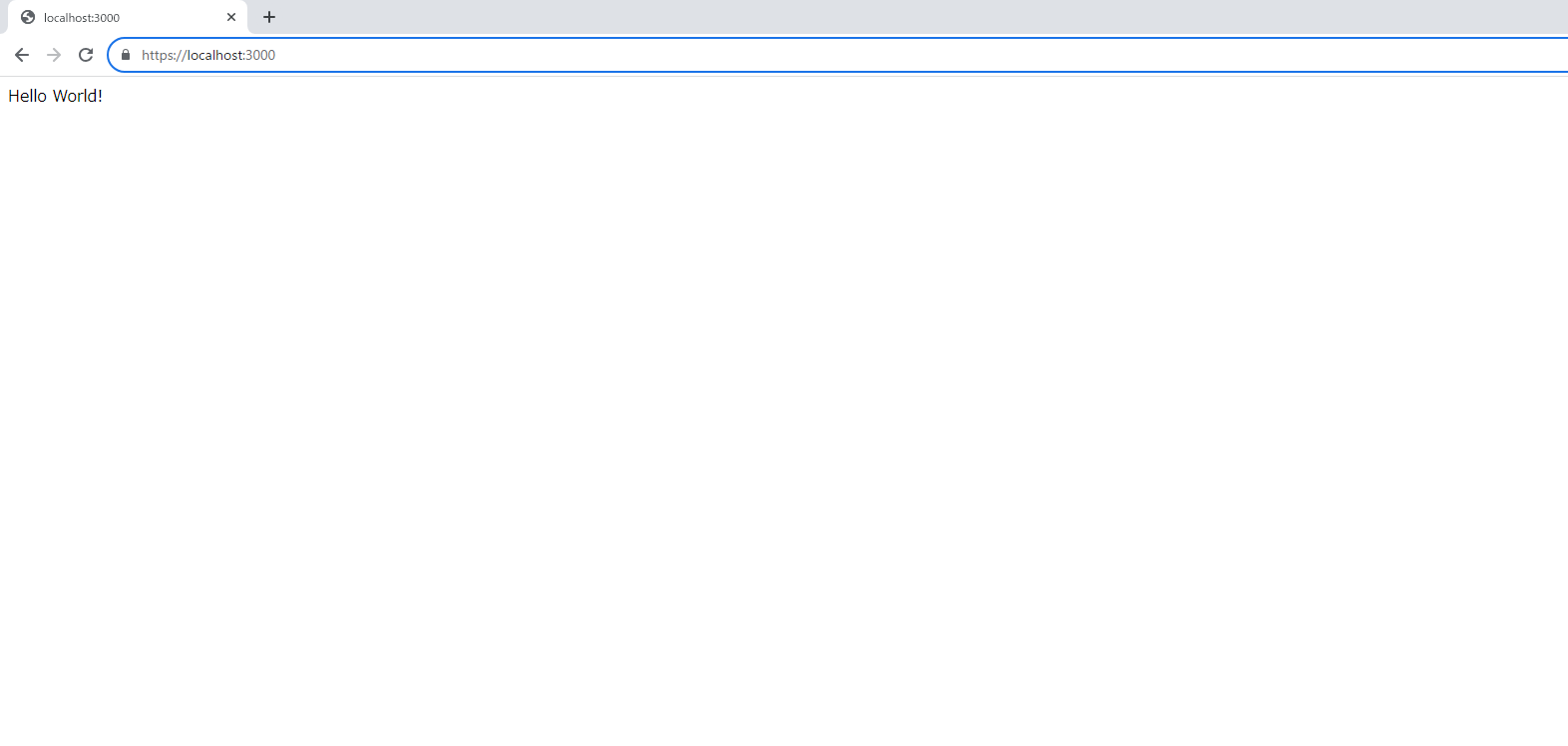
開発環境において、より本番に近い環境で開発をしたいなどHTTPSでの通信を必要とする場面に出くわすことがあると思う。
(WebRTCをローカル環境で試す際に、HTTPSの環境が必要とのことだったが、localhost~であればHTTPSでなくても問題なかった…)そのような場合にローカル環境(localhost)でHTTPS環境を構築する方法を備忘録として、記述する。
# 目次
* やりたいこと
* HTTPSとは?
* 自己署名証明書とは?
* 対象環境
* 手順
* おわり# やりたいこと
ローカル環境で、自己署名証明書(オレオレ証明書)を発行して、それを元にHTTPS通信を行う。
# HTTPSとは?
WebブラウザとWebサイト間でデータを送受信するために使用されるプロトコルであるHTTPをSSL/TL
SkyWayを利用したWebアプリ作成
こんにちは。
今回は、WebRTCの技術を利用して、異なるネットワーク間での通信を検証した。
また、RaspberryPiを用いての通信も検証する。参考になれば、幸いです。
# 目次
* WebRTCとは?
* 今回のやること
* システム構成図
* コード
* 結果
* 感想
* 今後目指していきたいこと# WebRTCとは?
WebRTCとは、Web Real Time Communicationの略。
WebRTCを一言で言うと、”データ”をネットワークを通じて、端末間で送受信するためのプロトコルの集まりのことである。
2011年にGoogleで提唱され、APIレベルでの標準化が進んでいる
メディアチャネル:DTLS-SRTP
データチャネル:DTLS
で暗号化されている。また、WebRTCはUDPプロトコルでの通
Javascriptでasync使うと、promiseが返ってきた…
# 背景
JavaScriptで関数の戻り値が、普通の(?)戻り値ではなく、promiseが返ってきました。。
promiseとかきちんと理解しないまま使ってて、とりあえず同期とるならasync/await使えばいいや、くらいのノリで使っていたのが原因ですね。。。・・・というわけで、初心者向けのメモ。。
# 環境
* Windows 10 64bit
* Node.js(v18.0.0)# Node.js のパッケージ
* cmd > npm install express(今回express使わないですが。。)# sample1
~~~javascript:sample1.js
const temp = test();
console.log(temp);function test(){
const a = “aaa”
return a;
}
~~~~~~:コマンドプロンプト
> aaa
~~~
aaaが出力されます。
まぁ、想定通りですよね。# sample2
~~~javascript:sample2.js
const temp = te
Node.jsのchild_process実行時の出力結果で日本語を表示させたい
# 背景
Node.jsから、コマンドライン実行をためそうと思いましたが、標準出力やエラー内容に日本語が含まれていると、文字化けする。。。
いろんなサイトをみてても、なんだかうまくいかなかったので、解決法をめも。# 環境
* Windows 10 64bit
* Node.js(v18.0.0)# Node.jsのパッケージ
* cmd > npm install express
* cmd > npm install iconv-lite# test_exec.js
~~~javascript:test_exec.js
const proc = require(“child_process”);
const iconv = require(“iconv-lite”);proc.exec(“dir”, {encoding:”Shift_JIS”}, (error, stdout, stderr)=>{
console.log(`stdout:${iconv.decode(stdout,”Shift_JIS”)}`)
console.log(`stderr
OpenAI APIとWordPressを連携させた自動投稿プロジェクト: 実践ガイドとコード解説
OpenAIのAPIを使ってAI生成のHTMLをWordPressに自動投稿する趣味プロジェクトを始めました。
様々な方法があるかと思いますので大きな枠組みやキーとなったプロンプトなど重要な部分を絞っての紹介となりますが、何か参考になれば幸いです。成果物 : ai.next-text.info
## プロジェクトの特徴
– パーソナリティが異なる複数のWP投稿者を用意
– 投稿者毎に担当するカテゴリーを予め用意
– node-cronを使って自動生成した記事を自動投稿### node-cronでの自動化
“`typescript
import authors from “./authors/authors”
import * as cron from ‘node-cron’let authorIndex = 0
cron.schedule(‘* */5 * * *’, async () => {
const author = autho
Electronでのアプリビルド方法(備忘録)
# 初めに
Electronを使用したデスクトップアプリのインストーラーをGithubにアップロードするためにアプリをビルドする際の一連の作業と詰まったポイントを備忘録として記録。# 開発環境
Windows11
Node.js: 18.14.1
electron: 14.2.9
electron-builder: 23.4.0# 手順
1. electron-builderのインストール
今回はelectron-builderを使用してアプリをビルドするのでまずはelectron-builderをインストール。
npmよりyarnが推奨されているのでyarnが無ければ先にやyarnをインストール。
“`
> npm install -g yarn
> yarn add electron-builder –dev
“`
2. アプリのビルド(Windows)
以下のコマンドを実行して.exeファイルを作成。コマンド実行後、/distフォルダ内に作成されます。
“`
> npx electron-bu
WSLでUbuntu環境を作り、Node.js開発環境を作るメモ
## 記事を書くことになった理由
現在(2023/9/12)、株式会社エイチームの5daysインターンに来ていますが、最初に選択を間違えていた。それはなにかと言うと、インターン中のPCの選択を**Windows or Mac**で**Windows**にしてしまったことだ。
今までは友人をWindows環境だったり、2人で基本的にはハッカソンに参加していていつでもコミュニケーションが取れる状態だったので、共同開発をしたりしてGit Cloneをしておとしてきて、いざローカルサーバを開いたらエラーの嵐になるとは思ってもいなかった。
まぁ少し考えれば**CRLF**と**LF**の問題がでるのは当たり前だった。
**実際のエラーの一部**
“`
Delete `␍` eslint(prettier/prettier)
“`個人開発であれば、package.jsonをいじったりできるが、企業さんのものなので、基本的にはいじることができないので**WSL**を使うことになった。
本当に、Macほとんど触ったことないからって逃げるんじゃなかった(笑)
## 実際に実行したこと
【無料】爆速でAWS EC2でNode.jsの自動デプロイ環境を作る
Discord Botを無料で24/7(休まず常時稼働)させたいが、Vercelなどの無料サービスはその要件を満たさなかったので、AWSのEC2でやることにした。私と同じお金を使わずに何かをしたい人に向けてますので、感想等くださるとありがたいです。
特に誤った内容があると思われた方は、ぜひコメントをお願いいたします。# この記事でやること
– 【大目的】「無料」で、Node.jsのサーバを「爆速」で作る。
– GitHubリポジトリのNode.jsのアプリを自動でAWS EC2インスタンスにデプロイする環境を作る。
– 本番環境のコードのブランチ(production)を作り、ソースコードがプッシュ(マージなど)されると、自動で最新のコードでNode.jsプロセスがスタートするようにする。
– また、手動でデプロイ等の操作を実行することもでき、ここでアプリケーションの起動・停止を操作することもできる!!**※全部無料でやります!!!** ←重要
## 想定読者
– Git, GitHubは使える!
– Node.jsは使える!
– AWSは全くわからな
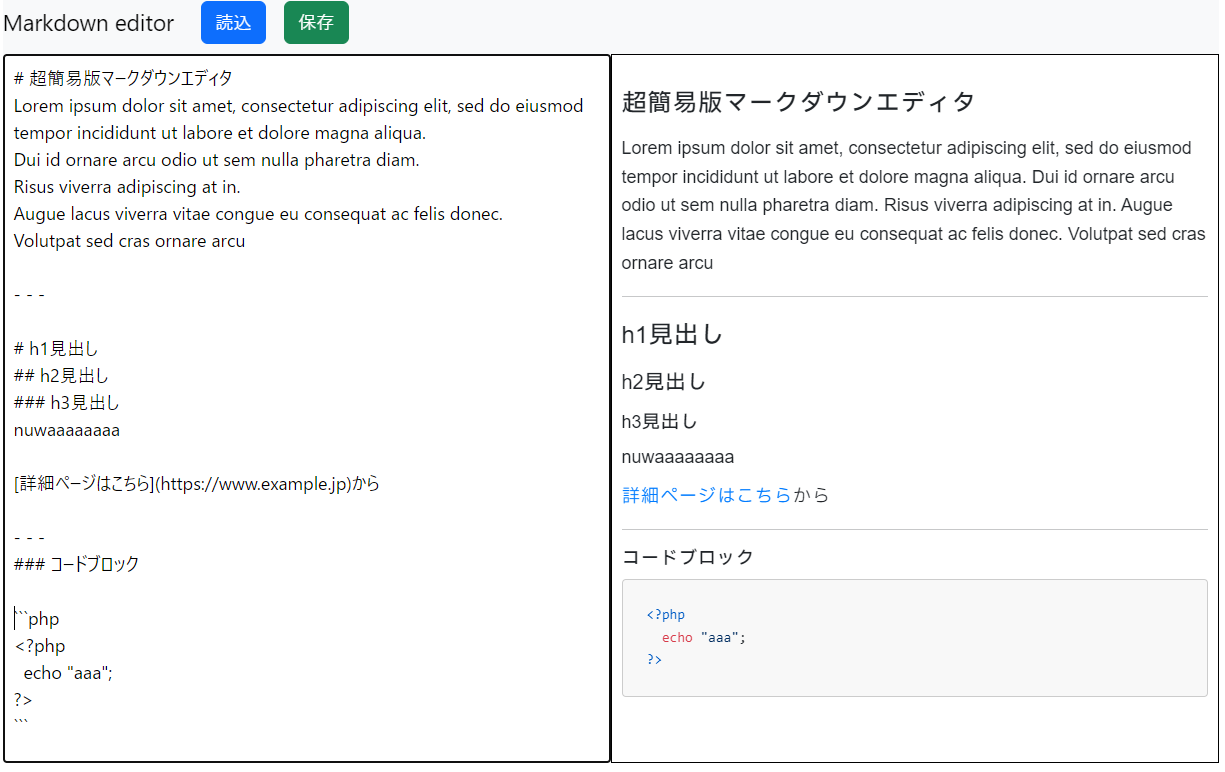
web上で操作できるmarkdownエディタっぽいものを作ってみた

完成品: [markdown-editor](https://bellsanct.github.io/markdown-editor/)
リポジトリ: [https://github.com/bellsanct/markdown-editor](https://github.com/bellsanct/markdown-editor)# 背景
– 初級者向けにmarkdownを布教するにあたり、対象の環境に影響を与えずティーチングしたい
– web上でもエディタ・プレビュー同時に開けるツールはいくらでもあるけど自作してみたい
– こだわりすぎるとキリがないので超短期間で作る
– 最近はコードを書く機会がめっきり減ったのでリハビリがてら制作# 使用技術
– React
– React Bootstrap(簡易的な装飾)
–
Electronアプリのセキュリティを向上させるcontextIsolationについて
# この記事に書くこと
筆者はSlackメッセージをデスクトップ上に表示するアプリ[Cheer](https://cheer.konkonta.com/) をElectronで開発しています。今回は、Electronのセキュリティ向上のためのコンセプトの一つ`contextIsolation`について解説します。
## contextIsolationとは
公式の説明は以下です。
[コンテキストの分離|Electron](https://www.electronjs.org/ja/docs/latest/tutorial/context-isolation)
[セキュリティ|Electron](https://www.electronjs.org/ja/docs/latest/tutorial/security#3-enable-context-isolation)簡単に書くと、セキュリティのためにレンダラープロセスを隔離しようという話です。
### `contextIsolation`を無効にした場合
レンダラープロセスからNode.jsにアクセスする手段がい
Node.js v20 LTS向けて
# 背景
– Node.js v20が10/24にLTSになる為# 目次
1. そもそもNode.jsとは
2. Node.jsのMajor番号とリリーススケジュール
3. Node.js v20の主なChangeLog
4. その他参考
5. 感想# 1. そもそもNode.jsとは
https://nodejs.org/en
>Node.js® is an open-source, cross-platform JavaScript runtime environment.[クロスプラットフォーム](https://it-trend.jp/development_tools/article/32-0027#:~:text=%E5%8A%B9%E7%8E%87%E5%8C%96%E3%81%97%E3%82%88%E3%81%86-,%E3%82%AF%E3%83%AD%E3%82%B9%E3%83%97%E3%83%A9%E3%83%83%E3%83%88%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%A8%E3%81%AF,-%E
Qiita CLIを利用してGitHubでQiitaの記事を管理することにしました
# Qiita CLI
Qiita CLIがリリースされたようです。
https://qiita.com/Qiita/items/563a6ea111709a03fbea
Qiita CLIを使うことによって、以下のことができます。
– Qiita Preview で記事をブラウザで確認できる
– 記事のファイルの生成し、ローカルで記事を編集できる
– できるコマンドラインで投稿や更新が可能また、
“`bash:
$ npx qiita init
“`をすることによって、GitHubで管理するプロジェクトが生成されます。
特に、投稿や更新のためGitHub Actionsが生成されるので、`main`ブランチにマージするだけで投稿が可能です。これは便利です。詳しくは、qiita-cliのリポジトリを参照してください。
https://github.com/increments/qiita-cli
# GitHubで管理するためにやったこと
Qiitaの記事を管理するために、以下を行いました。
– 自分用の記事管理のリポジトリを作成
– textli
VSCode の新機能「built-in port forwarding」を使いローカルサーバーにインターネット側からアクセス
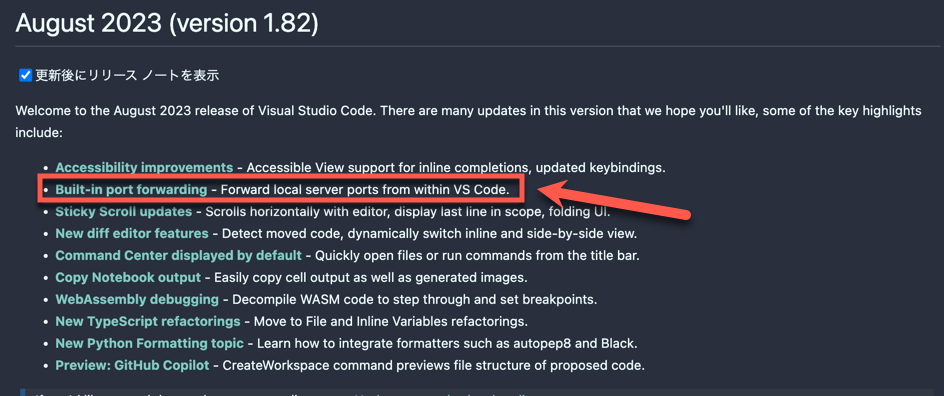
## はじめに
この記事は、以下の公式ポストや、VSCode のアップデート後のリリースノートにも出ていた「built-in port forwarding」を試してみた話です。@Code now has built-in port forwarding. This feature allows you to share locally running services over the internet to other people and devices. pic.twitter.com/nWpKDFQQBJ
— Visual Studio Code (@code) September 7, 2023

この機能を使うと、ローカルにあるサーバにインターネットからアクセスできるようになります。
同様のことを実現するものには、有名どころの 1つに「[ngrok(エングロック)](https://ngrok.com/)」があったり、[その他にもたくさんの類似サービスがあります](https://github.com/anderspitman/awesome-tunneling)。## 実際に VSCode の built-in port forwarding を試してみ
Bun 1.0がリリースされたので、Viteを動かしてDeno、Nodeと比較してみる
# 祝! Bun 1.0リリース!
めっちゃ祝っているように書いてますが、実は1.0リリースまで何もキャッチアップしてませんでした。ミーハーですね。
ということで普段から使ってるViteの初期セットアップをBun、Deno、Nodeで比較してみたいと思います。## BunでViteを動かしてみる。
### Bunのインストールと公式情報Bunのインストール方法などは公式HPを参考にしてもらった方が確実です。
公式HP:https://bun.sh/
2023/09/09 現在だと下記コマンドでインストールとパスまで通ります。
“`zsh
curl -fsSL https://bun.sh/install | bash
“`
以前Bunをインストールしたことある人は
“`zsh
bun upgrade
“`
でバージョンを最新にできます。ちなみに[公式のガイド](https://bun.sh/guides)で挙げられている、Bunを利用できるフレームワークは以下の通りです。









