- 1. Reactを始めるためのJavaScriptとES6基礎知識
- 2. 【vue.js】ドラッグアンドドロップの制約と制限:制御されたドラッグ操作の実装手法
- 3. web上で操作できるmarkdownエディタっぽいものを作ってみた
- 4. Jest 実行時間短縮
- 5. わかりやすく解説!コールバック関数の理解とその使い方
- 6. 手順書管理Webアプリ作成
- 7. QiitaAPI を fetch を使わずに C# と クローム拡張 で
- 8. 「Keccak specifications summary」の翻訳と実装
- 9. TypeScript + React にゼロからJest + React Testing Libraryを追加する
- 10. JavaScriptエラーを分類することで傾向把握して効率的に分析
- 11. NeosVR コンパイラ その8
- 12. NeosVR コンパイラ その7
- 13. Sotable かつ片方向 DragDrop な 2つのリスト
- 14. じゃんけんアプリ Vue.jsを勉強したし取り敢えずアプリを作ってみた。 Part2
- 15. TypeScriptことはじめ Node.jsのインストール~eslintの設定まで
- 16. [ESLint] Node.jsのES Modulesで__filenameや__dirnameを使ったらエラーにする
- 17. HistoryAPIのreplaceStateの第2引数'unused'について
- 18. コードフォーマッター「Prettier」を初心者にも分かりやすく解説
- 19. javaScriptのコピーについて
- 20. React Server ComponentsとApp Routerをそろそろちゃんと理解したい
Reactを始めるためのJavaScriptとES6基礎知識
# はじめに
仕事でReactを実装することになり、今更ですがJavaScriptとECMAScript 2015(通常ES6と呼ばれます)の基本的な知識についてまとめようと思います。
この記事では、Reactを始めるために必要なJavaScriptとES6の要点に焦点を当て、それらの概念を一部ですが詳しく説明し、実際のコード例を交えて理解を深めていきます。# let、const、var:変数宣言
まずは基本となる変数宣言を見ていきます。変数を宣言するための主要なキーワードは let、const、および var です。それぞれの特徴と適切な使用法について見ていきましょう。## let
“`javascript
let x = 10;
x = 20; // 再代入可能
“`let は変数をブロックスコープ内で宣言します。ブロックスコープとは、if文やforループなどの中括弧 {} 内のスコープを指します。
変数の再代入が可能です。let を使用すると、変数はスコープ内で再宣言できますが、変数名が同じでも異なるスコープ内で再宣言された場合、別の変数として扱われます
【vue.js】ドラッグアンドドロップの制約と制限:制御されたドラッグ操作の実装手法
## ドラッグ操作の制約と許可条件の設定方法
ドラッグアンドドロップは、ユーザーが要素をドラッグして別の位置に移動する操作であり、ユーザビリティの向上や操作性の改善に役立つ機能です。vue.jsでも簡単にドラッグアンドドロップの実装が可能ですが、特定の制約や許可条件を設定することもできます。本章では、ドラッグ操作の制約と許可条件の設定方法について解説します。
### 制約条件の設定
ドラッグ操作の制約条件として、例えばドラッグを許可する要素の種類を制限したり、特定の領域内のみでのドラッグを許可したりすることができます。vue.jsでは、ドラッグ操作を制御するためのディレクティブを使用します。“`javascript
ドラッグ操作が許可されていますドラッグ操作が許可されていません<
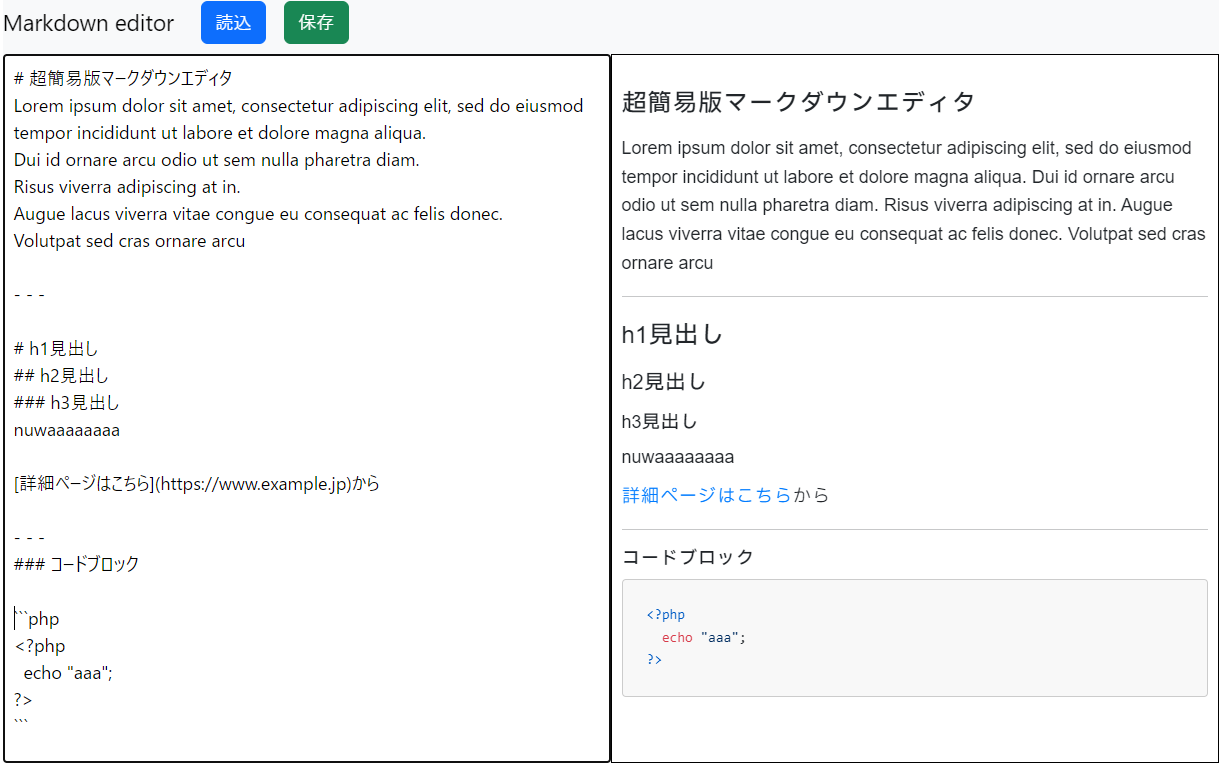
web上で操作できるmarkdownエディタっぽいものを作ってみた

完成品: [markdown-editor](https://bellsanct.github.io/markdown-editor/)
リポジトリ: [https://github.com/bellsanct/markdown-editor](https://github.com/bellsanct/markdown-editor)#
Jest 実行時間短縮
目次
1. 背景
2. jest,ts-jestとは
3. testのタイミング
4. 検証環境
5. 検証内容
5.1. runInBand
5.2. max-workers
5.3. isolatedModules
5.4. lastCommit,onlyChanged
5.5. CIでJest cacheの保存・リストア
5.6. CI自体の並列実行
5.7. jest-light-runner
5.8. swc/jest
5.10. esbuild-jest
5.11. jest configファイルをjs、jsonにする
6. 検証結果
6.1. runInBand
6.2. max-workers
6.3. CIでJest cacheの保存・リストア
6.4. tsc + swc/jest
6.5. jest configファイルをjs、jsonにする
7. その他の改善案
8. ts-jestが今後高速化する
9. 最後に# 1. 背景
弊社ではフロ
わかりやすく解説!コールバック関数の理解とその使い方
## コールバック関数とは
コールバック関数は、一つの関数(親関数)に引数として渡され、親関数の中で特定のタイミングで呼び出される関数です。これを利用することで、非同期処理やイベントハンドリングなど、柔軟かつダイナミックなプログラムの構築が可能になります。## レストランでの例え
コールバック関数を理解するために、レストランでの食事を例に考えてみましょう。
1. __レストランに入る(プログラムを開始)__
2. __ウェイターに注文する(関数を呼び出す)__
この時、食べ終わったらデザートのメニューを見せてほしいと頼む(コールバック関数を登録)
3. __食事を楽しむ(他の処理を実行)__
4. __食事が終わる(非同期処理が完了)__
5. __ウェイターがデザートのメニューを持ってくる(コールバック関数が実行される)__この例で言うと、デザートのメニューを持ってくる行為が「コールバック関数」に相当します。
食事(メインの処理)が終わった後に、ウェイター(プログラム)はデザートのメニューを持ってきます(コールバック関数を実行)。このように、コールバック関数は
手順書管理Webアプリ作成
# はじめに
手順書が色々散らばってしまっているため、一括管理するためのWebアプリを作成する。
手順書はマークダウン記法で記述する。
将来的にはサーバーも立ち上げたいが自分には少し難易度があり時間がかかると思うので、とりあえずそれなりに形にするためにフロントエンドで完結する形で作成する。
手順書はデータベースを活用して管理したいが、とりあえずjsonファイルにべた書きで管理する。
個人利用のアプリであり、初心者が手探りで作っているため至らない点があると思うがメモとして使っていると思ってください。・使用するライブラリ
jquery-1.8.0.js
marked.js# 開発
### ディレクトリ構成
“`
/procedure-site
│
├── /src
├── /main
├── /webapp # ウェブアプリケーションのリソース
│ ├── /static # 静的ファイル (CSS, JS, 画像など)
│ │ ├── /c
QiitaAPI を fetch を使わずに C# と クローム拡張 で
## 背景_アプリ製作の動機
・スプレッドシートで ImportXML を主に使っていた
・Qiitaのまとまった情報がほしいと思った
・技術系のサイトであればAPIがあるんじゃないか
と思い 調べるとやはりあった
・QiitaAPI があり
それを使えば リクエスト数 を1/10くらいに減らせそう
ということを知った
・GAS で fetch を使ったら通常とは違うタイプの警告が出た
・自分は通信周りがあまり詳しくないので
通信周りの処理は下手に触りたくない
・通信周りを学習するか既存の知識でどうにかするか悩む
・既存の知識としては そこそこなじみ深い C# を使い
ブラウザ上でリクエスト済みのファイルに対して
クローム拡張 を作ってどうにか出来ないか考えた
・クローム拡張は未だ1個しか作ったことが無い
・結局 既存の知識でどうにかすることにした
・とりあえず動くものが出来たので投稿することにした
## 背景_記事を投稿しようと思った動機
・Qiitaはよく使っていたので自分も何か投稿したいと思っていた
「Keccak specifications summary」の翻訳と実装
# はじめに(Introduction)
SHA3をガチで理解しようとすると大変なので、とりあえず以下の仕様概要を翻訳して実装してみます。
https://keccak.team/keccak_specs_summary.html
# 翻訳(Traslate)
基本的に [Goggle翻訳](https://translate.google.com/) を使用していますが多少修正を入れています。
## Keccak仕様概要(Keccak specifications summary)
Keccak([kɛtʃak] と発音します、「ケチャック」のように) は、SHAKE128 および SHAKE256 拡張可能な出力関数、cSHAKE128、cSHAKE256、および [NIST SP 800-185](https://keccak.team/specifications.html#SP_800_185) のその他の関数のように、[FIPS 202](https://keccak.team/specifications.html#FIPS_202) の SHA3-224 か
TypeScript + React にゼロからJest + React Testing Libraryを追加する
## 背景
React ComponentをPrivate Packageとして公開するにあたり、CRAやNextjsフレームワークを使用しなかったので、ゼロからテストを構築する必要がありました。
## Install
“`bash
# 必要なパッケージは以下です。
npm i -D jest @types/jest jest-environment-js-dom @testing-library/react @testing-library/user-event @testing-library/jest-dom ts-jest
“`それぞれ以下の役割があります。
*さえあれば、エラーが発生せずに`npm run test`が動作します。その他は実際のテストでほぼ確実に使用するであろう拡張ライブラリです。– jest*
テストフレームワーク。テスト実行、Coverage出力、Mockなど、テストに必要な基本かつ重要な処理をおこなってくれるコア部分です。
– @types/jest*
TypeScriptでテストを記載します(xxx.test.
JavaScriptエラーを分類することで傾向把握して効率的に分析
# 概要
ユーザーの手元のブラウザ上で発生したJSエラーの情報は、通常は**サービス提供者が把握することが難しい**ですが、New RelicのBrowserエージェントを使うことで、**ユーザーのブラウザ上で発生したJSエラーを分析することができます**。こちらの記事ではNew Relicを使って、**ユーザーの手元のブラウザで発生したJSエラーをOSやブラウザの種類などでグループ化して分析**してみました!
:::note info
このアップデートの詳細はこちら。[New Relic アップデート(2023年7月)](https://newrelic.com/jp/blog/nerdlog/new-relic-update-202307 “New Relic アップデート(2023年7月)”)
:::Browserエージェントに関する公式ガイドはこちら
https://docs.newrelic.com/jp/docs/browser/browser-monitoring/getting-started/introduction-browser-monitoring/
NeosVR コンパイラ その8
# 概要
NeosVRのオブジェクトを外部で生成するコンパイラを開発した。
俺コードの言語仕様を見直しする。# 言語仕様
– use Ore test0
rootのオブジェクトを実体化して、「test0」と名前を付ける。– new LogiX.T
LogiXオブジェクトの「T」を実体化する。– add LogiX.T
LogiXオブジェクトの「T」をrootのChildrenにpushする。– {a} = LogiX.T
aは、バーチャルワイヤーでLogiX.Tの出力に繋ぐ
入力は無し。– {} = LogiX.Display a
バーチャルワイヤーaを、LogiX.Displayの入力に繋ぐ
出力は無し。# サンプル
“`
use Ore test0
new LogiX.T
new LogiX.Display
{a} = LogiX.T
{} = LogiX.Display a
add LogiX.T
add LogiX.Display
“`以上。
NeosVR コンパイラ その7
# 概要
NeosVRのオブジェクトを外部で生成するコンパイラを開発した。
Phoenixのapiサーバが出来たのでテストする。# 期待する動作
名前で呼び出すとオブジェクトが生成される。# 仕組み
“Ore”でapiサーバを叩くと、jsonが返るので、evalで実体化する。# テストコード
“`
function make(name) {
var endpoint1 = “http://localhost:4000/api/posts/q”;
var src = ‘{“post”: {“body”:”a”, “title”:”‘ + name + ‘”}}’;
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200)
{
var oreo = JSON.parse(xhr.responseText);
eval(name + ” = ” + decodeURICompo
Sotable かつ片方向 DragDrop な 2つのリスト
ある 2つのリスト(ul li) があって、ソートさせたいが、Drag は片方向のみにしたい場合

ただし Drag 可なリストに所属している画像に関しては、双方向ドラッグが可能なものとする。挙動
https://onl.bz/L2z1TyC
汚いコードではあるが。
“`html
