- 1. vitest-openapiというjest-openapiのマッチャーをVitestで利用可能にするライブラリを公開した話
- 2. 初心者でもNode.js+PostgreSQLの開発環境を3分で構築できた
- 3. コマンドラインで、手元のCSV一式からGoogleスプレッドシートを作成・更新する
- 4. expressとNode.jsでAPIを作ってみる
- 5. Power VSのリソースサイズ変更スケジューリングを実現した
- 6. Bun&HonoでChatGPTプラグインを作る(ローカルプラグイン)
- 7. VSCode に インストール済みの拡張機能をデバッグする
- 8. “Node.jsとExpressでのルートハンドラーのモジュール化
- 9. 【VS Code】Visual Studio Code Dev Containersを使用する
- 10. 【Node.js】Kafka Consumerを作成してみた
- 11. Jira拡張機能開発(プロジェクト作成~Jiraにインストール)
- 12. Boxアプリ統合でフォルダバージョンを戻す
- 13. [ESLint] Node.jsのES Modulesで__filenameや__dirnameを使ったらエラーにする
- 14. Node.jsのutilモジュールを利用する
- 15. npxを実行した後の残骸(キャッシュ)の場所
- 16. [超初心者]yarnがインストールできない
- 17. 【Mac M1】nvmでのnode.jsバージョン管理 とyarnを追加した話
- 18. Node.jsとmysql2/promiseでqueryを使ったデータの取得
- 19. VRCから外部に情報を送信する方法(API編)
- 20. [Node.js] GitHub Actions上でgcloud CLIからFirebaseの秘密鍵を生成する
vitest-openapiというjest-openapiのマッチャーをVitestで利用可能にするライブラリを公開した話
## はじめに
Jestがテストライブラリとしてはメジャーで多く利用されていると思うが、ES Moduleとの相性でいうとゼロコンフィグとはいかず歯がゆい感じもある。そこで私個人としてはVitestを利用してテストを実行することが多くなってきた。
ただ、[jest-openapi](https://github.com/openapi-library/OpenAPIValidators/tree/master/packages/jest-openapi)という便利な機能は利用したいなと思った。今回はVitestの[Extending Matchers](https://vitest.dev/guide/extending-matchers.html)の機能を利用してVitesにおいてjest-openapiのマッチャーを利用できるようにするライブラリを作成する事にした。
今回はその実装時に少しハマったことなどを備忘録として残す。
※ちなみに、JestにおけるESMサポートは実験的である
https://jestjs.io/ja/docs/ecmascript-modules
初心者でもNode.js+PostgreSQLの開発環境を3分で構築できた
# 前提
・Dockerインストール済
・VSCodeインストール済# やってみた
VSCodeの左下からリモートウィンドウを開く

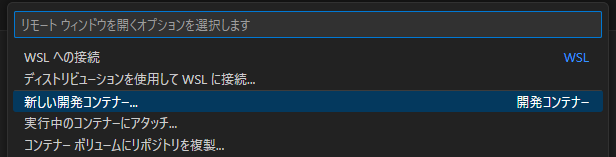
画面上部のウィンドウから「新しい開発コンテナ…」を押す

検索ボックスに「nodejs postgres」と入力
Node.js & PostgreSQL を選択
こともできるので、**Googleスプレッドシートを簡易データベースとして使いたい場合など、データの流れを自動化することができます**。
こんな感じ:
“`
c2g convert –config-file-path /Users/username/path/to/c2g.config.json –browse –dry-run
“`
Node.js/npm環境での動作なので、バージョン管理も簡単です。以下では[csv2gsheets v1.1.0](https://github.com/ttsukagoshi/csv2
expressとNode.jsでAPIを作ってみる
# expressとNode.jsでAPIを作ってみる
後輩に「APIとは何ですか?」と質問されたのですが、あまり明確に答えることができませんでした。
「Webサーバが外部とデータのやり取りをするための出入り口だよ」とか「受け取ったリクエストをもとにDBにアクセスして結果をレスポンスで返すことができるよ」とかあいまいな回答をしてしまいました。
実際にAPIを作ってみるのがわかりやすいと思うので今回はローカル環境で簡単なAPIを作り、Postmanで呼び出して使てみるところまでをやってみようと思います。## 今回実施すること
Node.jsとExpressを使ってAPIを作成し、ローカル環境で起動、Postmanを使用してAPIをテストする方法を紹介します。## フロントエンドとバックエンド
Webアプリは、大きくフロントエンドとバックエンドの2つに分けられます。
今回作るAPIは主にバックエンド側で提供し、フロントエンド側がそのAPIを使用してDBの情報にアクセスして画面の内容を動的に変えてくれるようなイメージです。
それぞれの簡単な役割と説明を記載します。### フロン
Power VSのリソースサイズ変更スケジューリングを実現した
# はじめに / Introduction
[先の記事](https://qiita.com/katahiro/items/25d91d3d20d7241d1c4e)でPower VSのリソースサイズ変更を行うことで、なるべく費用が増加しない形でサーバーの運用を行える可能性を紹介しました。
一方、残念ながら現在のIBM Cloudのポータルから対象とするPower VSのリソース変更をスケジューリングする機能はありません。これを実現するためには、利用者でPower VSのリソースサイズを変更するAPIを実行するスクリプトを作成し、それを何かしらのジョブスケジューラーで定期実行する必要があります。
それをPower VSを利用する各々の利用者で全てゼロから作成するのは時間が勿体ないので、今回紹介するツールをそのまま、あるいは参考にして頂ければ、時間短縮、費用短縮できると思います。In the [previous article](https://qiita.com/katahiro/items/25d91d3d20d7241d1c4e), I introduced the possi
Bun&HonoでChatGPTプラグインを作る(ローカルプラグイン)
##
VSCode に インストール済みの拡張機能をデバッグする
# はじめに
VS Code の拡張機能がなんかおかしい、うまく動いていないといったときにデバッグする方法のメモ
基本的には↓のスレッドに記載のとおり。
https://stackoverflow.com/a/67099176/1868209
# 試した環境は以下の通り
Windows PC で WSL2 上で VS Code が動作している

この VS Code の 拡張機能を、Windows 上の Edge の DevTools でデバッグ
devcontainer は未検証
# 手順
## extension host の プロセスを特定する
VS Code の拡張機能は、extension-host というプロセスで動いているそうです。
https://code.visualstudio.com/api/advance
“Node.jsとExpressでのルートハンドラーのモジュール化
## はじめに
Node.jsとExpressを利用したWebアプリケーション開発において、コードの構造化は非常に重要です。この記事では、ルートハンドラーをモジュール化する一例を紹介します。
## ルートハンドラーの設定
まず、以下のコードスニペットは、Expressのルーターを設定し、`/user`エンドポイントに対するGETリクエストがあった際に、`home`関数が呼び出されるようにしています。
“`javascript
const { home } = require(‘../controllers/user’);
const express = require(‘express’);
const router = express.Router();router.get(‘/user’, home);
module.exports = router;
“`## home関数の定義
次に、ルートハンドラーで実行したい`home`関数を別のファイルで定義し、exportすればokです!
“`javascript
exports.home = (req
【VS Code】Visual Studio Code Dev Containersを使用する
Visual Studio Codeを使用したDev Containersについて記載します。
なお、正確な情報や詳細な情報は[公式ドキュメント](https://code.visualstudio.com/docs/devcontainers/containers)も参照してください。
## Dev Containersとは
公式ドキュメントには以下のように説明されています。
> The Visual Studio Code Dev Containers extension lets you use a container as a full-featured development environment. It allows you to open any folder inside (or mounted into) a container and take advantage of Visual Studio Code’s full feature set. A devcontainer.json file in your project tells VS Code
【Node.js】Kafka Consumerを作成してみた
## 0. 初めに
先日docker上でしたが、postgres-debezium-kafkaのアーキテクチャを構築し、
[Debezium](https://debezium.io/)から[Kafka](https://kafka.apache.org/)に入るメッセージの中で、operationがcで、lotidが空のものをエラーとして検知するKafka consumerを作成しました。
実際kafkaを初めて触れたので、備忘録的に環境構築と作成手順を記事に残します。上記docker上で作成しましたが、説明がややこしくなるので記事ではローカル環境で実施します。
# 前提事項
* 基本的なプログラミング知識
* PostgreSQL, [Kafka](https://kafka.apache.org/), Node.jsについての基本的な理解
* 今回はローカル環境を使用する## 目次
1. [Debeziumとは?](#1-debeziumとは?)
2. [Kafkaとは?](#2-kafkaとは?)
3. [全体アーキテクトの俯瞰図](#3-全体アーキテクトの俯瞰図)
Jira拡張機能開発(プロジェクト作成~Jiraにインストール)
## 初めに
使い方が悪いだけかもしれませんが、Jiraって微妙に使いづらいな…と思った今日この頃。
同じことを思ったそんなあなたに、Jira拡張機能開発をお勧めします。今回はJira拡張機能ってこんなこともできるんだよということを伝えたく、
npmパッケージのforgeを使用して、ReactにてJiraの拡張機能を作成していきます。
この記事ではforgeの導入、プロジェクトの作成、JiraにDeployまでを記載します。## 開発環境
node:18.16.0## 実現方法
### forge導入~プロジェクト作成
1. forge/cliをインストールします。
“`cmd
npm install -g @forge/cli
“`
1. Atlassian API トークンを使用してログインします。
[Atlassian API token](https://id.atlassian.com/manage-profile/security/api-tokens)にて、APIトークンを発行し、以下コマンドにてログインを行います。
Boxアプリ統合でフォルダバージョンを戻す
# 概要
この記事では、Boxアプリの統合機能を使用してフォルダ内のすべてのファイルを一括で以前のバージョンに戻す方法を紹介します。

Boxは、ファイル[バージョン履歴機能](https://support.box.com/hc/ja/articles/360043697054-%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E5%B1%A5%E6%AD%B4%E3%81%B8%E3%81%AE%E3%82%A2%E3%82%AF%E3%82%BB%E3%82%B9)によって、過去の状態にファイルを復元することができます。
この機能は、操作ミスにより誤ったバージョンがアップロードされてしまった場合だけでなく、[ランサムウェ
[ESLint] Node.jsのES Modulesで__filenameや__dirnameを使ったらエラーにする
# ES Modulesでは`__filename`と`__dirname`は使えない
Node.jsのES Modulesでは、以下のグローバル変数は存在しないため使用できません。
– `require`
– `exports`
– `module`
– `__filename`
– `__dirname`
– `global`しかし、現状ではこれらの変数を使ったコードを**TypeScriptの型チェックで弾く方法はありません**。
詳細は以下のissueやdiscussionを参照してください。
https://github.com/DefinitelyTyped/DefinitelyTyped/issues/42201
https://github.com/DefinitelyTyped/DefinitelyTyped/discussions/66780
現在はDefinitelyTypedが対応するのを待つしかないようです。
# __filenameや__dirnameの使用をESLintで弾く
前述したように、TypeScriptの型チェックで弾くことは
Node.jsのutilモジュールを利用する
## utilモジュールとは
公式の説明では、`このnode:utilモジュールは、Node.js内部APIのニーズをサポートします。`と書かれているが、私にはよく意味がわからなかった。
→ 要は、ユーティリティ関数 (よく使う処理を簡単に呼び出せるように作成される小さな関数) を提供しているモジュールですということで良さそう。## できること
主な関数。シンプルな機能が提供されている。| Method | Description |
|:———–|————:|
| debuglog() | デバッグメッセージを出力する |
| deprecate() | 指定した関数が呼び出されたとき、非推奨としてwarningを出す |
| format() | 指定した引数に応じて文字列をフォーマットする |
| inherits() | 継承をutil.inherits(Child, Parent);の形で手軽に行える |
| inspect() | オブジェクトを文字列化
npxを実行した後の残骸(キャッシュ)の場所
## 結論から書くと
Windowsの場合、
C:\Users\ [user] \AppData\Local\npm-cache\_npx\
配下のフォルダに格納される。
なお、フォルダ名は固定されておらず、「c67e74de0542c87c」のようなハッシュ(?)されたようなフォルダに名になっている。Macの場合
(すみません。調べられてません)## どのフォルダを削除するか?
キャッシュなので全部消しても問題ないような気はする。
ピンポイントで削除したい場合については、上記の通りフォルダ名が意味を持たない英数字の羅列なので判断は難しい。フォルダのタイムスタンプおよびフォルダ内のpackage.jsonの中身を見て判断するしかない。## おわりに
npxを使えば使うほどこのキャッシュがたまっていくので(意外と容量を食っているので)、ディスク容量が少ないなら消すというのも有効な手段のひとつだろう。※削除は自己責任でお願いします!
[超初心者]yarnがインストールできない
# 目次
[1.環境](#-環境)
[2.インストール手順](#-インストール手順)
[3.背景](#-背景)
[4.エラー内容について](#-エラー内容について)
[5.試したこと](#-試したこと)
[6.結論](#-結論)
[7.解決方法](#-解決方法)
[8.yarnのインストール](#-yarnのインストール)
[9.今回のエラーで間違って試したこと](#-今回のエラーで間違って試したこと)
[10.参考URL](#-参考URL)# 環境
・Windows10
・node.js(node-v18.18.0-x64)
・Visual Studio Code# インストール手順
インストーラーは下記です。
[node-v18.18.0-x64](https://nodejs.org/ja/download)
[Visual Studio Code](https://azure.microsoft.com/ja-jp/products/visual-studio-code/)手順は下記を参考にしました。
https://qiita.com/sefoo0104/it
【Mac M1】nvmでのnode.jsバージョン管理 とyarnを追加した話
next.jsでコード書いてる時に、macを久々再起動したら
“`
The engine “node” is incompatible with this module.
“`
エラーがでる原因としては、next.jsのプロジェクトで必要としているnodeバージョンが18以上なのに
それ以下のv16が入っていたから。で、nodenvとかnodebrewとかnvmとか、nodeのバージョン管理をするには色々な方法があるのだけど、
普段nodeのバージョン変更とか滅多にしないので、前どれでやったかを忘れてしまったりする。
今回は結局nvmでやりました。# 最初に
自分の環境で行った手順です。
※Mac M1 13.2
環境によって変わりうる可能性もあるため、
・node.jsのバージョンがうまく変わらない
・node.jsのバージョンを変えたら、yarnが使えなくなった時に、うまくいかない時に試す、くらいの感覚でいていただければと思います。
※また、nvmはすでに入れている前提です。◼️nvm公式
https://github.com/nvm-sh/nvm#set-de
Node.jsとmysql2/promiseでqueryを使ったデータの取得
# はじめに
Node.jsとmysql共に初めたてなのですが、mysql2でのデータ取得ができるまでかなり時間がかかったので、データ取得の方法を共有したいと思います。# コード内容
自分の場合はcreateConnectionをうまく動作させることができなかったためcreatePoolを使っています。
またconnection.queryはそのまま使うとエラーが出るため、async/awaitを使ってconnection.queryでデータを取得しています。
“` js
const mysql = require(‘mysql2/promise’);//host,user,password,databaseの部分は接続したい先によって変えてください
const connection = mysql.createPool({
host: ‘your_host’,
user: ‘your_user’,
password: ‘your_password’,
database: ‘your_database’
});//your_tableの部分
VRCから外部に情報を送信する方法(API編)
# 初めに
今はまだ、どうあがいても動的にURLを生成(*1)したりHTTP POSTをすることは叶わない(2023/09/22時点)。しかし、“`VRCStringDownloader“`等でリクエストを飛ばすことは可能。そこで、今回はリクエストを飛ばすURLのパスやクエリパラメータを介することで情報を送る方法を紹介する。脳筋な事この上ないが、送りたい情報の**全パターンを網羅してリクエストを送れば解決**という事である。
https://creators.vrchat.com/worlds/udon/string-loading/
(*1) プレイヤーに手動でURLを入力させる場合に限り、動的にURLを設定することができる
# 今回作るもの
今回はシンプルなアンケートを作ることにする。雑だが、こんな感じ。








