- 1. Lottieのダークモード対応
- 2. Jetpack Comopseで通知設定画面への遷移処理を書く
- 3. 【Android】レイアウトを比率で大きさを指定する
- 4. 【Android】共通したエラーハンドリング行いたい場合の実装まとめ
- 5. LiveDataをFlow/Channelに置き換える
- 6. Composeサイズの違うテキストの下部を揃える方法
- 7. Android スマホで109配列のキーボード使うと記号がうまく打てない問題。
- 8. 【Android】アプリとローカルサーバーの両方を自作してみた感想
- 9. autolinkの使い方
- 10. Tauri2.0 prereleaseを試してみた
- 11. PythonでAndroidスマホの各種センサー情報を取得する。
- 12. GooglePlayStoreの内部テスト公開で苦労した話[flutter] [Android]
- 13. [Android] Androidにおける2パターンのGoogleSignInについて
- 14. 【Android Studio】メモリリーク調査方法
- 15. AndroidのJUnitテストは超ムズい(7)
- 16. 【Flutter】Integration Testを極めるためのテクニック集
- 17. 【個人開発】Bardと一緒に0からのFlutterアプリ開発
- 18. FirebaseAnalyticsのDebugViewで実機のAndroid端末が表示されない時にやったこと
- 19. Floating しているPaletteを非表示にする方法
- 20. Transpoterを使ってExpoアプリをTestFlightで配布
Lottieのダークモード対応
## はじめに
プロダクト開発でダークモード対応するにあたり、アニメーション部分は掲題の[Lottie](https://lottiefiles.com/jp/)に頼っているため対応時調べたことを整理します
## Lottie導入手順(without compose)
前準備としてBuild.gradle(app)に以下を追加
“`
dependencies {
implementation ‘com.airbnb.android:lottie:$lottieVersion’
}
“`
### Before(ダークモード対応:ひと手間必要)
1. アニメーションするJson(ここではlike_animation.json, like_animation_dark.jsonを使うとします)をassetsディレクトリに階層を掘って置く(app/src/main/assets/lottie)2-1. アニメーションさせたい箇所にXMLで埋め込む
“`
Jetpack Comopseで通知設定画面への遷移処理を書く # はじめに
今回は、JetpackCompose実装時にCompose関数内で通知設定画面を開くための処理を紹介していきます
### 本文
早速ですが、コードは下記になります。
SingleTaskを設定することで二重で開かれることを阻止することができます。
“`kotlin
val intent = Intent()
intent.flags = Intent.FLAG_ACTIVITY_NEW_TASK
intent.action = Settings.ACTION_APP_NOTIFICATION_SETTINGS
intent.putExtra(Settings.EXTRA_APP_PACKAGE, context.packageName)
context.startActivity(intent)
“`
### 最後に
今回は、備忘録としての役割が強いですがJetpackCompose内でアプリの通知設定画面を開く方法を紹介していきました
どな
【Android】レイアウトを比率で大きさを指定する
# はじめに
今回は XML内で面白いものはないかと遊んでいた所見つけた 比率で大きさ指定をする方法を記事に残しておきます。
# 実践widthのサイズを基準にheightのサイズに合わせるか、逆にheightのサイズを基準にwidthのサイズに合わせるかを指定でき、widthの**w** か heightの**h**で指定する その後ろに,で区切り比率を数字で指定する。
“`
android:layout_width=”100dp”
android:layout_height=”0dp”
app:layout_constraintDimensionRatio=”h,1:1″
“`
上の例では widthをheightに合わせて1:1にするのでどちらも100dpになる。注意としてConstraintsLayout内でしか使えないということがあげられます。
【Android】共通したエラーハンドリング行いたい場合の実装まとめ
# はじめに
アプリを制作していると強制アップデートやメンテナンス中表示など、高確率で実装しますよね。
上記機能を実装する際、特定のエラーコードがサーバーから返ってきた場合に共通したExceptionを該当箇所全てでハンドリングしたい場合があるかと思います。
今回は上記に関しての実装方法を備忘録的にまとめておこうと思います。# エラーハンドリング実装方法
まず実装をまとめるにあたり、okhttp、retrofitを使用していること前提で話を進めたいと思います。今回解説するエラーハンドリングは独自のInterceptorを作成し、okhttpの設定に組み込むことで実装可能です。
“`ErrorHandlingInterceptor.kt
class ErrorHandlingInterceptor : Interceptor {@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
val request = chai
LiveDataをFlow/Channelに置き換える
LiveDataはViewにデータを反映させるためのStreamとして非常に便利でシンプルな仕組みです。
ViewModelにLiveDataを配置し“`kotlin:HogeViewModel.kt
val hoge: MutableLiveData
“`ActivityなどでobserveすることでLifecycleを考慮しつつリアクティブにViewへデータを反映させることができます。
“`kotlin:HogeActivity.kt
hoge.observe(this) {
hogeView.applyHoge(it)
}
“`これはこれで十分便利ではあるのですが、シンプルであるが故に少し融通が利かないところがあったり、公式にはあまりユーティリティが充実していないので、少し変わったことをしようとすると、自作したり、サードパーティライブラリを導入する必要があります。
一方、Coroutines Flowは拡張関数などユーティリティが充実していて、代わりにこちらを使った方が便利そうなので置き換えたいなーと思っていましたが、同等の使い方をするには
Composeサイズの違うテキストの下部を揃える方法
Composeでサイズの違うテキストの下部を揃える方法です。
ポイントアプリなので、数字のポイントと単位でサイズが違うけど位置が揃っているデザインなどがあったりします。
その時に便利な方法です。
“`TextSample.kt
@Composable
fun TextSample() {
Row {
Text(
text = “1000”,
modifier = Modifier.alignByBaseline(),
maxLines = 1,
fontSize = 25.sp
)
Text(
text = “P”,
Android スマホで109配列のキーボード使うと記号がうまく打てない問題。
# はじめに
スマホアプリのPydroid3でコーディングする際※、スマホのソフトキーボードでタイピングするのはきついので、109配列の物理キーボード(windowsマークのキーがあるキーボード)を繋げてタイピングした。すると、よく使う記号の“`”&(+=*“`などの記号が打てなくて困っていた。※わざわざスマホでコーディングしなくても、パソコンでコーディングすればいいのだが、Androidスマホでしか動作しないplyerのAPI評価することがあったので。 [<Pythonでスマホの各種センサー情報を取得する。>](https://qiita.com/tapitapi/items/51ddefc1dd8e810430c8)
# 対処方法
スマホの物理キーボードの初期設定が101配列のキーボードになっているので、記号文字がずれて配置されているのが問題。下記の手順で解消。一度設定すると、スマホが状態保持するので、同じキーボードであれば、再設定不要。スマホによって、手順が異なるかもしれないが大体同じと思われる。### 手順
1. スマホに物理キーボード接続
1. スマホの[設
【Android】アプリとローカルサーバーの両方を自作してみた感想
# はじめに
こんにちは。
今回はサーバー側とアプリ側のHTTPリクエスト処理を作成した話になります。
APIはスマホアプリ開発において必須の要素ですが、HTTPリクエストの実装はしばしば敷居が高く感じられます。
私もそうでした。技術的な知識はあったものの実際に1から実装したことがないので勉強がてら動かしたいなと思いながらも以下の敷居が高いと思われる理由で私も躊躇していました。* セキュリティ問題
* 無料で使える外部のAPIが本当にセキュリティ上問題ないか不安で、できれば使いたくない
* コストの問題
* 興味を持ったサービスのAPIが有料だったり、コストがかかるリスクを避けたい
* ローカルサーバーの実装
* 実装にかかる時間と、自分のスキルで作れるかの不安# ローカルサーバー実装を選んだ理由
導入部分で触れましたが、敷居が高いなと考えながらもローカルサーバーの実装でやることにしました。
まずローカルサーバーを選んだ理由はHTTPリクエストを1から実装してみたいなと思ったのと、ちょうどプロジェクトでサーバーサイドの理解が不足していると感じたためです。
autolinkの使い方
`autolink`をはじめて使用したので使い方をメモする。
“`xml
android:autoLink=”web”
android:text=”詳しくは https://www.google.com/ よりご確認ください。”
android:textColorLink=”#0095d9″
“`上記コードのように`autoLink`と1行書くだけで自動でリンク化することができる。
リンクの色は`textColorLink`で指定することができる。
リンクの前後で半角スペースなどを入れておいて、他の文字までリンク化するのを防ぐ。
複数をリンクかしたいときは`android:autoLink=”web|email”`などと書くことによって自動で判別してくれる。
Tauri2.0 prereleaseを試してみた
# 最初に
`Tauri2.0 prerelease`を試してみたので、備忘録兼解説です
`Tauri2.0 prerelease`とさっきから読んでいますが、公式が`Tauri1.5`と呼んでいるので、今後はこれで行きますまた、わからない表現があったら、ChatGPTに聞いてください。業界標準で書いているつもりなので、説明してくれるはずです。
容量は1プロジェクトだけで12GB程持っていかれます。環境が無かった人はもっと持っていかれるので注意してください
こんな中途半端な時期に始めた理由は、新しいアプリを作ろうと思ったからです。
出来上がったもの見たいなのは、[ここ](https://github.com/oligami-0424/tauri1.5-example)です最後に、この記事は2023/11/04日時点での記事です。注意してください
# 導入
https://beta.tauri.app/公式を参考に進めていきます
私の環境は`Windows`+`Android`なので、それ前提で行きます。なお、`AndroidStudio`などが必要になるので、`W
PythonでAndroidスマホの各種センサー情報を取得する。
# はじめに
PythonでAndroidアプリが作れるなら[ <記事:PythonでAndroidアプリを作る。> ](https://qiita.com/tapitapi/items/e91d67d59ed10caa59f6)、スマホの各種センサー情報を使ってアプリが作れないか?調べてみた。Plyerというkivy用のAPIで各種センサー情報を取得できることがわかったので記事にする。Plyerはこちら
https://github.com/kivy/plyer
# 目次
+ [Plyerとは](#plyerとは)
+ [Plyerで各種センサー情報を取得する](#plyerで各種センサー情報を取得する)
+ [PlyerのAndroidアプリ例](#plyerのandroidアプリ例)## Plyerとは
Kivyのフレームワーク上で動作するAPI。OSごとにできることに違いがあり、Androidのサポートは多い印象。この記事では動作確認の取れた〇を中心にまとめる。GPSも試してみたが、Pydroid3ではうまくいくけど、buildozerでアプリ化すると動作不安定にな
GooglePlayStoreの内部テスト公開で苦労した話[flutter] [Android]
## 初めに
今回の記事は、GooglePlayStoreの内部テストを公開した際に遭遇したエラーについて、
備忘録的な感じで、残しておこうと言う趣旨の記事です。
どなたかの参考になれば幸いです。## 実装手順
https://zenn.dev/shuneihayakawa/articles/4c866496cbdb2be7025b
上記の記事を参考に、キーストアを作成し、署名の設定を行いました。
(今回の記事では、全体の実装方法は省略します。
実装方法が気になる方は参考記事の参照してください。)諸々設定を終えて、
“`dart
flutter build appbundle
“`上記のコマンドで、app bundleビルドをすると以下のエラー
* What went wrong:
Execution failed for task ‘:app:validateSigningRelease’.
> Keystore file ‘/Users/kobayashiyuuto/StudioProjects/プロジェクト名/android/app/key
[Android] Androidにおける2パターンのGoogleSignInについて
# 概要
AndroidでのGoogleサインインには、2種類の方法があることを知りました。
また、少し各実装に手間取ったので備忘録として記事を書きます。# 2種類のサインイン画面
| パターン1 | パターン2 |
| —- | —- |
|  | |# 実装
まずは公式ドキュメントを一読する。
[公式ドキュメント](https://developers.google.com/identity/sign-in/
【Android Studio】メモリリーク調査方法
# はじめに
メモリリークが起きているかどうかを調べる方法について記述。# 調査方法
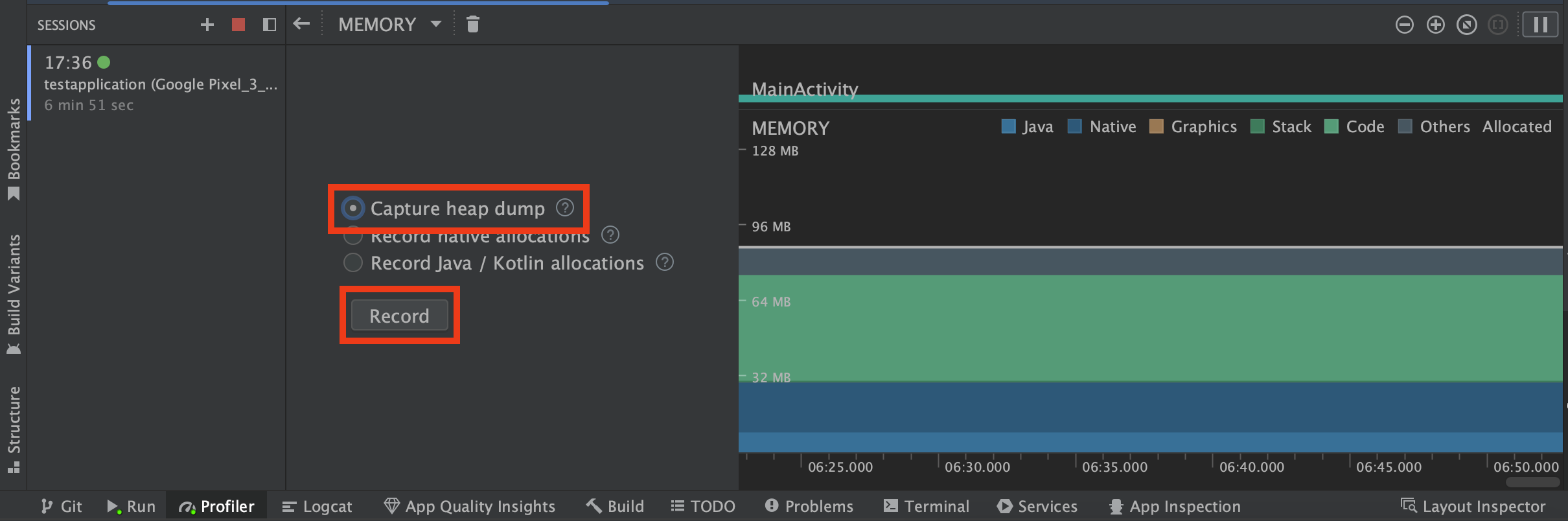
#### 1. ProfilerのMEMORYを開く
#### 2. Capture heap dumpを選択し、Recordボタンをクリック
#### 3. Leaksをクリック
# 参考サイト
意図的にメモリリー
AndroidのJUnitテストは超ムズい(7)
# Robolectric-4.11.xがリリースされた
以前に、compileSdk = 34だと、Robolectricが対応していなくて、localテストが動かないという記事を書きました。https://qiita.com/cozyk100/items/0b3e9a91ca5404f382c6
昔からそうなんですが、googleはこのcompileSDKのAPIレベルのハードルをどんどん上げてきます。開発者をできるだけ最新のAPIレベルに誘導しようとします。
Robolectricに限らず他の依存ライブラリも、AndroidSdudioの推奨する通りバージョンを上げていくと、gradle同期の時にcompileSdk = 34を要求されます。
Robolectricも先月、10/29にやっと、4.11がリリースされ、compileSdk = 34に対応しました。
を混ぜられるので苦しかったです。ですがやはりコードを書いてそれが動くのは面白かったです!
https://bard.google.com/chat?hl=ja
# 成果物
QRコードを読み込んで保存もできるアプリをリリースしました。以前、店員さんが見せてくれたQRコードを読み込んで会員登録をする機会があったのですが、操作を誤ってQRコードを読み込むところからやり直しになってしまいました。一度読み込んだものを保存しておいて、もう一度遷移する機能が欲しいと思ったので自分で作ってみました。
やってみたかったですがPCスペック、実機の都合上App Storeへのリリースはできませんでした。https://play.google.com/store/apps/details?id=com.appli.qrs
余談ですが、QRコードという文言を商用
FirebaseAnalyticsのDebugViewで実機のAndroid端末が表示されない時にやったこと
## やりたかったこと
FirebaseAnalyticsのDebugViewでログをリアルタイムで取得したかったが、
デバッグに使用するデバイスのところにデバイスが表示されなかった。## 直接の原因
__広告ブロッカーをつけていた__
私のAndroidではAdguardを使用していたのですが、Adguardをつけている状態だと`デバッグに使用するデバイス`に表示されないようです…(ログ自体も送信されない?)
## 他に注意すること
結局、広告ブロックが原因だったのですが、もうひとつミスってたことがあったので書き残しておきます。### adbコマンドが間違っていないか
androidでログを送信する際には、以下のadbコマンドを打つ必要があります。“`
adb shell setprop debug.firebase.analytics.app パッケージ名
“`パッケージ名を間違えていてもエラーなどはでないため、注意が必要です。
adbコマンドを打った後、再起動する必要があるのも注意です。
Floating しているPaletteを非表示にする方法
「Attached Side → Left」を押せば非表示になる。
Transpoterを使ってExpoアプリをTestFlightで配布
# Transpoterを使ってExpoアプリをTestFlightで配布
easコマンドではなくiosはMacAppの「**Transporter**」を使ってTestFlightを配布するところまでの忘備録
androidも
[Transporter](https://apps.apple.com/jp/app/transporter/id1450874784?mt=12 “App Store Transporter”)
# 1 buildに必要なファイル作成
**eas build**を実行する前に
eas.json,
app.config.js,
app.json
この3ファイルを適宜作成します。
# 2 build実行
次に早速buikdしていきます。**iosの場合**
“`zsh
eas build –profile develop –platform ios
“`
**androidの場合**
“`zsh
eas build –profile develop –platform android
“`
それぞれ実行してうまくいくとexpoの管理画面から








