- 1. Oracle Linux 9 インスタンスへのnginx +Node jsアプリ作成 エラー 502 Bad Gateway
- 2. ts-nodeでサクッとWEBサイトのTypeScriptやNode.jsサンプルを動かすの巻
- 3. AWS CleanRoomsのクエリを定期的に実行するLambda関数
- 4. 草食系男子がChatGPTとLINE Notifyを使って本気で婚活する話
- 5. Kubernetes上のNode.jsアプリケーションのHeapdump
- 6. 手元のpackage.jsonに記載のversionを手軽に取得したい
- 7. Node.js, WebSocket 使った簡易チャットの作成
- 8. NodeCGのバンドルについての備忘録
- 9. 【Unity】自作ライブラリのパッケージ管理をやってみた【導入編】
- 10. OpenAI 画像生成API チュートリアル DALL-E3編(2/4)
- 11. OpenAI 画像生成API チュートリアル 環境構築編(1/4)
- 12. Aimless.js
- 13. 【Node.js+Express】HTTP通信 POST受信
- 14. 【Node.js】Expressを使ってウェブアプリを作る
- 15. 【備忘録】Dockerを使ってBunを使って、Next.jsを起動する
- 16. npm / yarnを実行するためのDocker環境構築
- 17. webpack 俺的最低限設定
- 18. NestJS Module 実装方法
- 19. Node.js でスクレイピングのメモ(jsdom)
- 20. 【初心者OK】簡単なAPIテストアプリを作ってみよう
Oracle Linux 9 インスタンスへのnginx +Node jsアプリ作成 エラー 502 Bad Gateway
# 背景
Node jsでサーバアプリケーション作成します。Nginxでリバースプロキシします。
### Nginx install
– インストール
“`rb
$sudo yum update
$sudo yum install -y nginx
“`
– nginx起動
“`rb
$sudo systemctl start nginx
$sudo systemctl enable nginx
“`
– 状態チェック
“`rb
$sudo systemctl status nginx
“`
# 問題
https://xxxxx ウェブサイトアクセスするときに以下のエラー発生しました。:::note alert
502 Bad Gateway
nginx/1.20.x
:::# 調査
– curl でnodeアプリが動いてるのか確認します。http://localhost:3000はnodejsアプリが動いてるIPアドレス
“`rb
curl -v http://localhost:3000
“`
結果は、問題ない。– nginxのconfが正しいのか
ts-nodeでサクッとWEBサイトのTypeScriptやNode.jsサンプルを動かすの巻
# はじめに
以前、サイトに掲載されているサンプルJavaプログラムをサクっと動かせるとして[jshell](https://qiita.com/SP-ya/items/9449d29291f577889180)の記事を投稿しましたが、今回はTypeScriptをサクっと動かせるツールとしてts-nodeの記事を書きました。ts-nodeをREPLモードとtsファイル指定モードで設定を変えないといけないのがちょっと今一な記事となっています。だれか改善策を知っている方がいたら是非ご教示下さい。
独り言:ts-nodeをREPLで使う人って少ないのかなー。
# バージョン情報
– Nodejs:20.x
– TypeScript: 5.2.2
– ts-node: 10.9.1# 環境構築
## Node.js
### Node.jsインストール
[ここ](https://nodejs.org/en)からインストーラダウンロードしてインストール。### npm initコマンドでpackage.jsonを作成する
npm init実
AWS CleanRoomsのクエリを定期的に実行するLambda関数
## 記事の目的
AWS CleanRoomsのコラボレーションによるデータ共有は、共有する側/される側でCleanRoomsでクエリを実行できるレベルの知識やクエリ実行する手間が必要となるため、非エンジニアにデータ共有したいといった要件の場合は運用面でのハードルがある。
自動で定期的にクエリを実行するようにして、S3に保存されている結果ファイルだけを共有するようにしたいと思ったが、調べた限りCleanRooms自体にはクエリを自動的に定期実行する仕組みがない模様。
ということで、CleanRoomsのクエリを定期実行するLambda関数を作ってみた。## 前提
### ローカル
– mac(Windowsの場合はコマンド等を適宜読み替え)
– Node.js バージョン20.x がインストール済みであること
– AWSの認証情報が設定済みであること### AWS
– CleanRoomsのコラボレーションが作成済みであること
– 実行するクエリの分析テンプレートを登録済みであること
– 記事内のAWSマネコンのリンク東京リージョン—
## ソースコード
htt
草食系男子がChatGPTとLINE Notifyを使って本気で婚活する話
## 1. 意中のあの子をレストランに誘いたいけど、どうやって誘ったらいいかわからない!
ChatGPTにどうすればいいか聞けって?というわけで聞いてみたところ

丁寧に教えてもらった。ありがたい時代だ。
とにかく「レストランに誘え」と言いたいようだ。
ふむふむ、いけそうな気がしてきたぞ。***まだPCのモニターとしか向き合っていません。***
## 2. デートの場所としてレストランのリストを作る!
スマートに誘うためにLINEにあらかじめ候補となるレストランのリストを作りたい。
名古屋駅から500m圏内の個室のあるお店をリストアップしてLINE Notifyで自分に送るようにコードを作成した。作成したコード
“`js
// ホッ
Kubernetes上のNode.jsアプリケーションのHeapdump
Kubernetes上のnode.jsアプリケーションでメモリーリークをしている可能性があったので、Heapdumpを取って解析をすることにしました。
どのようにKubernetes上のnode.jsアプリケーションのHeapdumpを取得したか紹介したいと思います。
# Deploymentの変更
実際にある程度のロードがある状態でHeapdumpを取りたかったので、すでにデプロイされているDeploymentを少し変更して、そこからHeapdumpを取ることにしました。本来はPodでNode.jsがスタートするように設定しますが、スタートのパラメータを変更したいので、一時的に
“`bash
kubectl -n mynodejs edit deployment mynodejs
“`
で以下のように`tail -f /dev/null`とかしてPodはスタートしてもNode.jsはスタートしないようにします。“`yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: mynodejs
names
手元のpackage.jsonに記載のversionを手軽に取得したい
手元で触り始めた package.json に記載の version 文字列を、とにかく手軽に取得したい。
かと言って、[`npm version`](https://docs.npmjs.com/cli/v10/commands/npm-version) ではないんだよな〜、という時。## 取得方法
### jq
そこに `jq` があるなら。
“`console
cat package.json | jq -r ‘.version’
“`### jq (container)
そこに `jq` はないが、 `docker` があるなら。
“`console
cat package.json | docker run –rm -i ghcr.io/jqlang/jq -r ‘.version’
“`### node
そもそも package.json の話をしているくらいだから、`node` がありそうな予感。
“`console
node -p ‘require(“./package.json”).version’
“`
Node.js, WebSocket 使った簡易チャットの作成
Node.js, WebSocket(双方向通信) 使って簡易チャットを作ってみる
見た目は某〇INE風にしてます
実行した環境とかは以下です– Windwos11
– Node.js v18.17.1
– WebSocket v8.14.2 (ws@8.14.2)
– http (http@0.0.1-security)
– http-server (http-server@14.1.1)# プロジェクトフォルダ作成・移動
“`powershell
mkdir chat
cd chat
“`# node 初期化
“`powershell
npm init -y
“`# WebSocket インストール
“`powershell
npm i ws
“`# http インストール
“`powershell
npm i http
“`# http-server インストール
これだけグローバルにインストール
“`powershell
npm i -g http-server
“`# server.js (バックエンド) 作成
フォルダ分けても
NodeCGのバンドルについての備忘録
# 概要
* NodeCG のバンドルとはなにか
* `nodecg install` で何をやっているのか
* どうやってバンドルを作るのかについて書き残しておきます。
NodeCG の基本的なお話は書きません。いっぱい記事あるからね。# NodeCG のバンドルとはなにか
ざっくりいうと `nodecg/bundles/{bundleName}` 配下に配置されるコンテンツ。
基本的には下記のような構成でいろいろ入ってくる。“`
nodecg/bundles/{bundleName}/
dashboards/
graphics/
extensions/
package.json
“`# `nodecg install` で何をやっているのか
[NodeCG CLI](https://github.com/nodecg/nodecg-cli) のコマンドの一種である `install` でバンドルをインストールできる。やってることは非常に単純で
1. 下記いずれかの引数によりリポジトリをクローン
* Git リポジトリの
【Unity】自作ライブラリのパッケージ管理をやってみた【導入編】
こんにちは!
株式会社OGIXのエンジニアのH.N.です。
(弊社については最後に紹介があるのでぜひ見てください)エンジニアなら誰もが憧れる、オレオレライブラリ!
自分で作った便利ツールを、簡単に管理出来たら便利ですよね。自作ライブラリの管理において、以下の問題があると思います。
– バージョン管理
ライブラリを複数のプロジェクトで使っているとき、ライブラリをアップデートしたら使用中のプロジェクトも漏れなく更新したい
– 依存関係の管理
自作のライブラリどうしが依存している場合、片方を入れたらもう片方も自動的にインストールされてほしいなかなか頭の痛い問題ですね!
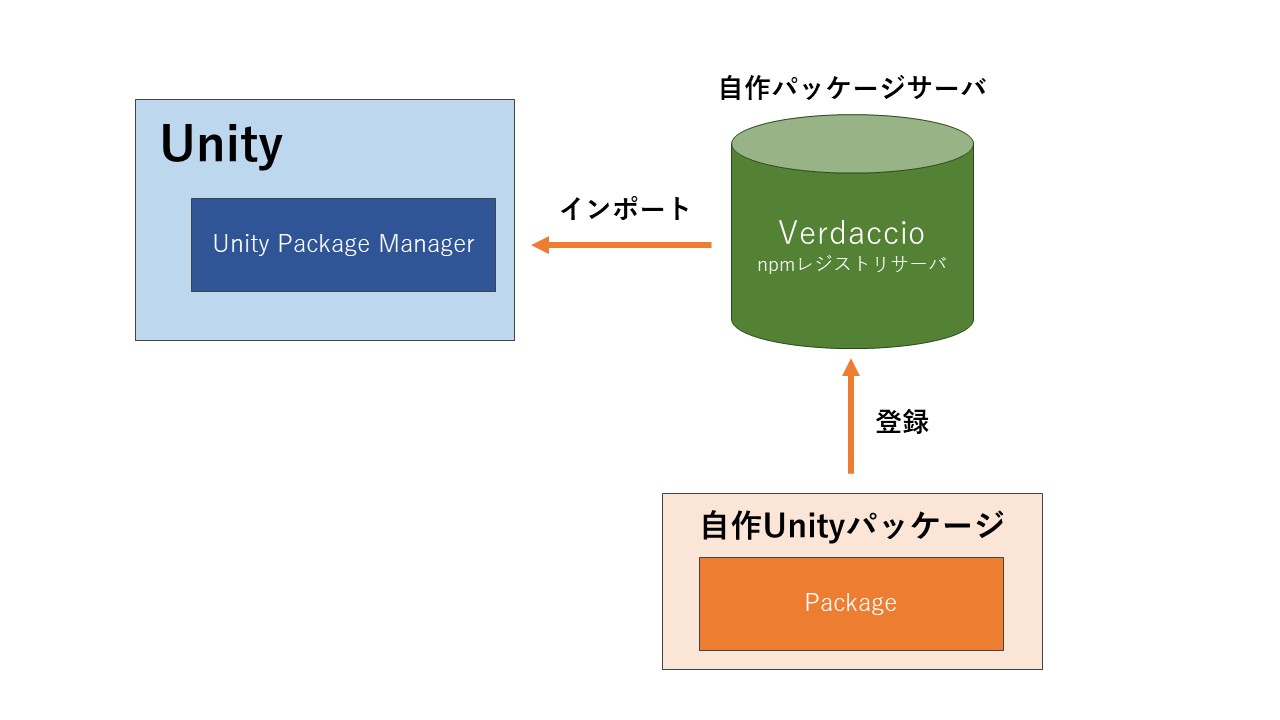
今回は、Unityでこのような自作ライブラリ管理を、お手軽に行える方法を試してみたいと思います!## アプローチ

Verdaccioという、オープンソー
OpenAI 画像生成API チュートリアル DALL-E3編(2/4)
# 📖 **Table of Contents: 目次**
– [📖 **Table of Contents: 目次**](#-table-of-contents-目次)
– [🤖 **OpenAI Image Generation API Tutorial: OpenAIの画像生成APIチュートリアル**](#-openai-image-generation-api-tutorial-openaiの画像生成apiチュートリアル)
– [📌 **Project Overview: プロジェクトの概要**](#-project-overview-プロジェクトの概要)
– [🚀 **Image Generation Implementation (DALL-E 3): 画像生成(DALL-E 3)の実装**](#-image-generation-implementation-dall-e-3-画像生成dall-e-3の実装)
– [📁 **Folder Structure: フォルダ構成**](#-folder-structure-フォルダ構成)
– [📝 **
OpenAI 画像生成API チュートリアル 環境構築編(1/4)
# 📖 **Table of Contents: 目次**
– [📖 **Table of Contents: 目次**](#-table-of-contents-目次)
– [🤖 **OpenAI Image Generation API Tutorial: OpenAIの画像生成APIチュートリアル**](#-openai-image-generation-api-tutorial-openaiの画像生成apiチュートリアル)
– [📌 **Project Overview: プロジェクトの概要**](#-project-overview-プロジェクトの概要)
– [🛠️ **Required Skill Set: 必要なスキルセット**](#️-required-skill-set-必要なスキルセット)
– [🔧 **Tools and Technologies Used: 使用するツールと技術**](#-tools-and-technologies-used-使用するツールと技術)
– [🖥️ VSCode](#️-vscode)
– [🟢 N
Aimless.js

# ■ Aimless.jsとは?
**Aimless.js**は、ランダム性を管理することのできるJavaScriptライブラリです。
# ■ Aimless.jsを使用する理由
JavaScriptでランダム性を管理するには、ネイティブ関数の**Math.random**を利用できます。これは次のように使用されます:
“`javascript
const r = Math.random();
“`では、**Aimless.js**は使用するメリットはどこにあるのでしょうか? :thinking:
**Math.random**関数は、0から1までの浮動小数点数を返すだけなので、ランダム性を管理するためには、自身でコードをより複雑に書く必要があります。
いくつかの例を挙げて説明してみましょう。### 例1:
【Node.js+Express】HTTP通信 POST受信
毎回、忘れるので備忘録
初期設定
“`
$ npm init
$ npm i express
“`サーバー側のプログラム
“`app.js
const express = require(‘express’);
const bodyParser = require(‘body-parser’);const app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());app.listen(3000);
console.log(‘Server is online.’);app.post(‘/’, function(req, res) {
// リクエストボディを出力
console.log(req.body);
// パラメータ名、nameを出力
console.log(req.body.name);res.send(‘POST request to th
【Node.js】Expressを使ってウェブアプリを作る
Node.jsで
さくっとウェブアプリで試したいとき
毎回、えーとって悩むので自分用備忘録“`
$ npm init
$ npm i express
“`作成された package.json
“`package.json
{
“name”: “express-test”,
“version”: “1.0.0”,
“description”: “”,
“main”: “app.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“express”: “^4.18.2”
}
“`ルートディレクトリにmainに指定した app.js ファイルを作成
“`app.js
var http = require(“http”);
var express = require(“express”);var app = exp
【備忘録】Dockerを使ってBunを使って、Next.jsを起動する
# Dockerを使ってBunを使って、Next.jsを起動する
## 結論
nodeにBunいれた
## きかっけ
巷で話題のBunを使いたい!
## 起こったこと
1. BunのDockerイメージで構築→失敗
2. 諦めてNodeで構築→成功?
3. Nodeでnpmでbunをインストール→成功!
## 実際のコード
“`Dockerfile:Dockerfile
FROM node:latestWORKDIR /app
RUN npm install -g npm@latest
RUN npm install -g bun
RUN npm install create-next-app
RUN npm install && npm upgrade
EXPOSE 3000
“`
“`yaml:docker-compose.yaml
version: ‘3’services:
front:
build: ./front
container_name: front
tty: true
ports:
– “3000
npm / yarnを実行するためのDocker環境構築
## 準備
Docker Desktopをインストールし起動しておきます。
プロジェクトルートに以下の内容で `compose.yaml` を作成します。
:::note warn
以下のサンプルではnode_modulesはホスト側と同期していません。
必要に応じて `type` を `bind` に変更するか、設定を削除してください。
:::“`yaml:compose.yaml
version: ‘3.7’
services:
node:
image: node:20.9.0
container_name: node
tty: true
environment:
– NODE_ENV=development
ports:
– ‘3000:3000’
volumes:
– type: bind
source: .
target: /usr/src/app
– type: volume
source: node-modules
webpack 俺的最低限設定
Nuxtの短納期プロジェクトで採用した設定をメモ。
### cleanしないでキープする
“`webpack.config.js
module.exports = {
output: {
clean: {
keep: /index.html/, // index.html を削除しない
},
}
}
“`
ファイル名を囲むスラッシュはディレクトリを表すものではない。
正規表現のスラッシュ。### ソースマップを出力
“`webpack.config.js
module.exports = {
devtool: “hidden-source-map”
}
“`
hidden-だがこれで出力される。
NestJS Module 実装方法
# はじめに
この記事では、NestJS の Module の実装方法について記載します。
また、前提知識となる Controller や Provider については、別の記事に記載しています。https://qiita.com/Yasushi-Mo/items/a35383ed37f7c8ce46ab
https://qiita.com/Yasushi-Mo/items/36c107ca39ed766c8a08
# Module とは
Module には、Controller や Provider をひとつにまとめる役割があります。
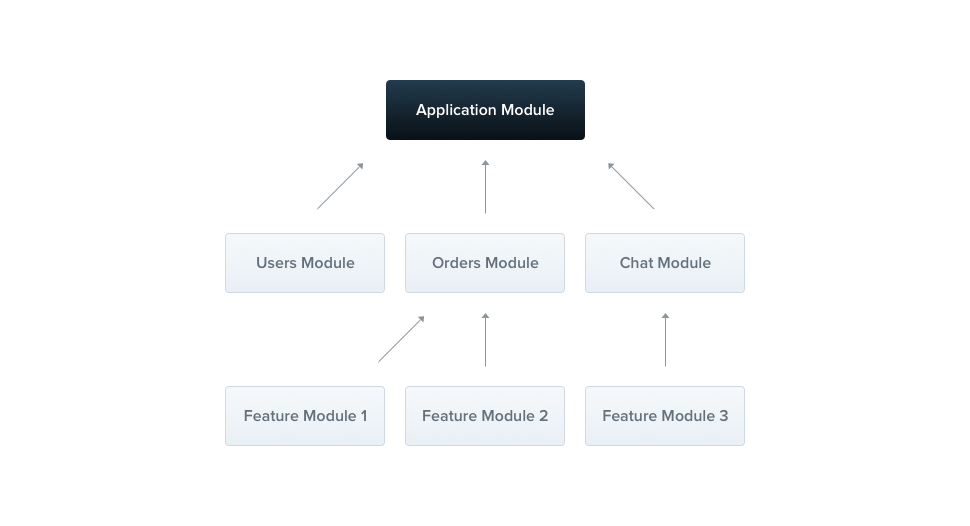
また、以下の図のようにアプリケーション内に複数の Module を持つことができます。
[^1]
[^1]:https://docs.nestjs.com/modules# Module の
Node.js でスクレイピングのメモ(jsdom)
Node.js の jsdom 使ってWebスクレイピングをやってみる
使ってる環境はこんな感じ– Windows11
– node v18.17.1
– jsdom v22.1.0# 適当なフォルダ作成・移動
“`powershell
mkdir scraping
cd scraping
“`# npm の初期化
“`powershell
npm init -y
“`# jsdom インストール
“`powershell
npm i jsdom
“`# ES Modules 有効化
package.json に `”type”: “module”` を追加
“`diff_json:package.json
{
“name”: “scraping”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“k
【初心者OK】簡単なAPIテストアプリを作ってみよう

初心者でも簡単に作れるので、これからバックエンドの実装を勉強したい方でもおすすめです。
手順としては以下のように進めます。1. 新しくフォルダを作成する
2. アプリケーションの動作環境を用意
3. backendディレクトリにファイルを用意
4. frontendディレクトリにファイルを作成・実装
5. backendディレクトリにファイルを作成・実装できる限り丁寧に説明しますので、手順通りに進めていけば実装できます。
# 新しくフォルダを作成する
まずは、新しくフォルダを作成し、今回のアプリの名前をつけてください。
名前は何でも良いですが、迷ったら「api-test-app」としてください。次にVisual Studio Code(以下、VSCode)で作成したフォルダを開いてください。
以下の画面になるはずです。








