- 0.0.1. 【Ruby on rails】Can’t connect to local MySQL server through socket ‘/tmp/mysql.sock’ (111) エラー対処法
- 0.0.2. 【VSCode】Ruby on Rails開発を向上させるための必須エクステンション
- 0.0.3. ActionCableでリアルタイム通信の実装
- 0.0.4. Ruby on Rails 7.1 with Bootstrap on Docker Compose 開発環境を構築する方法
- 0.0.5. Ruby on Rails チュートリアル 第11章演習解答(第7版)
- 0.0.6. Paperclipについて
- 0.0.7. 一撃で理解できる! RuboCopの導入法(コード品質向上には必須)
- 0.0.8. Regexp.last_match(1)の地雷のような挙動を踏み抜いてしまった話
- 0.0.9. Gem sorceryを使い倒す④ 本番環境でメイラー設定
- 0.0.10. [Ruby on Rails]フォームに入力された内容がparamsを介してDBに格納されるまでの流れ
- 1. 新しいタスク
- 1.0.1. 【Rails】application.html.erbについて説明してみた
- 1.0.2. Deviseの導入の注意点
- 1.0.3. 【Rails】Amazon Bedrockを使用してみた
- 1.0.4. Rails + Nginxの本番環境をDockerで構築した話
- 1.0.5. RailsでCSSをページによって変える
- 1.0.6. 未定義の定数参照が発生して困った話
- 1.0.7. deviseでremember me機能を使わない場合はrememberableモジュールを削除すること
- 1.0.8. Ruby on Railsアップデート(13年前のバグがFixされた件 他 2023-10-20)
- 1.0.9. Ruby on Railsアップデート(ActiveSupport::Callbacksで使われるメモリの削減 他 2023-10-28)
- 1.0.10. Ruby on Railsアップデート(DockerfileテンプレートのKubernetesルートレスポッド対応 他 2023-11-03)
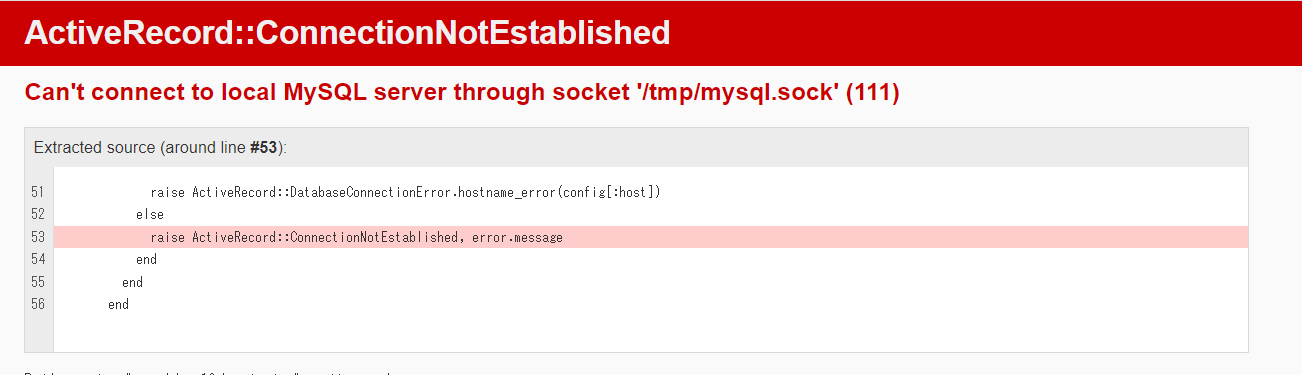
【Ruby on rails】Can’t connect to local MySQL server through socket ‘/tmp/mysql.sock’ (111) エラー対処法
# はじめに
プログラミングを勉強して3か月ほどです。
プログラミングスクールを卒業し、現在就職活動をしています。今回は私がPCを再起動したときに起こるエラーの対処法について共有させていただきます。
下記の記事を参考にさせていただきました。https://medium.com/wado-jp/%E3%82%88%E3%81%8F%E3%81%82%E3%82%8Bmysql%E3%82%A8%E3%83%A9%E3%83%BC%E9%9B%86-a6dc33e77a9a
# 今回のエラー内容
今回のエラーはPC再起動時に「MySQLにサーバーが接続できません」という内容のエラーです。
[](https://gyazo.com/045c5f8c90dd44a02541384f9d790517)# エラー対処法
まずターミナルでtmpディレクトリに移動します。
`cd /tmp`
次にlsコマンドでファイルを一覧表示します。
【VSCode】Ruby on Rails開発を向上させるための必須エクステンション
# 概要
Visual Studio Code(VSCode)には生産性やコード品質を高めるためのさまざまなエクステンションが用意されています。ここでは、Railsで開発する際に使用すると助かるVSCodeエクステンションを紹介します。# コード品質とフォーマッティングツール
1. [ESLint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
): JavaScriptコード品質を維持するために不可欠なツールで、コーディング基準に従って問題を強調表示し、修正します。2. [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode): 複数の言語に対応した汎用コードフォーマッターで、機能的であるだけでなく、一貫性のある美しいコードを保証します。
3. [Haml Lint](https://marketplace.visualstudio.com/items?it
ActionCableでリアルタイム通信の実装
## 始めに
### Websocketとは
ウェブブラウザとサーバー間で双方向のリアルタイム通信を可能にする技術。通常のHTTPリクエストと異なり、一度コネクション(※)を確立すると、そのコネクションを維持したままデータをやり取りできる※**コネクション**とは、クライアント(通常はウェブブラウザ)とサーバー間で確立された通信路やセッションを指す。
**通常のHTTPリクエスト**
クライアントがサーバーにリクエストを送り、サーバーがレスポンスを返すという単発のやりとり。### Action Cableとは
RubyonRailsフレームワークに統合された、WebSocketベースの双方向通信ライブラリ。これにより、Railsアプリケーション内でのリアルタイムな双方向通信が簡単に実現できる。**イメージ図**
[](https://gyazo.com/c03bf190f3475eecef700e2e8aa328
Ruby on Rails 7.1 with Bootstrap on Docker Compose 開発環境を構築する方法
## はじめに
前回は、Rails 7.1 により自動生成された `Dockerfile` の中身を一通り確認してみましたが、
https://qiita.com/normalsalt/items/0bea5f2efb76fa71dd61
今回は、いよいよ、実際にコンテナを起動してみて、動作確認を行なっていきます。[^1]
[^1]: ちなみに、今回、利用した PC は、MacBook Pro( 13-inch, M1, 2020 )で、macOS Sonoma 14.1.1 環境です。
と言っても、自動生成される `Dockerfile` は、本番環境での使用に向けて調整されたものになっているので、まずは、開発環境として利用するために、少し弄らせてもらうことにしましょう。
## 改めて `rails new` を実行しよう
`Dockerfile` を自動生成する際の( 特に CSS フレームワークをオプションで指定する場合の )注意点については、すでに別の記事にも書いているので、詳細は割愛しますが、
https://qiita.com/normalsalt/item
Ruby on Rails チュートリアル 第11章演習解答(第7版)
# 概要
11.3.3の演習問題が難しく、ネット上に解答が見つからなかったので忘備録として記載してます。
rails tでGREENでしたが間違っていたらすみません。
ご指摘いただけると大変助かります。
# 解答
## リスト 11.42
“`ruby:test/integration/users_index_test.rb
.
.
.
test “should display only activated users” do
# ページにいる最初のユーザーを無効化する。
# 無効なユーザーを作成するだけでは、
# Railsで最初のページに表示される保証がないので不十分
User.paginate(page: 1).first.toggle!(:activated)
# /usersを再度取得して、無効化済みのユーザーが表示されていないことを確かめる
get users_path
# 表示されているすべてのユーザーが有効化済みであることを確かめる
assigns(:users).each do |user|
Paperclipについて
RailsのPaperclipについて、ざっくりメモです。
### 簡単なファイルアップロードの統合
Paperclipは、Railsモデルにファイルアップロードの機能を簡単に統合することを可能にする。これにより、開発者は少ないコードで画像やドキュメントなどのファイルをアプリケーションにアップロードできる。### 画像処理
Paperclipは、ImageMagickを使用して画像のリサイズや形式の変換などの処理を行うことができる。これにより、ユーザーがアップロードした画像をサイトの要件に合わせて自動的に調整することが可能。### ファイル検証
アップロードされたファイルの種類やサイズに対して検証を設定できる。これにより、不適切または危険なファイルのアップロードを防ぐことができる。### ストレージの柔軟性
Paperclipは、ローカルファイルシステムの他に、Amazon S3などのクラウドストレージサービスにファイルを保存する機能をサポート。### URLとパスのカスタマイズ
アップロードされたファイルのURLやパスは、アプリケーションのニーズに合わせてカスタマイ
一撃で理解できる! RuboCopの導入法(コード品質向上には必須)
# RuboCopとは何か
Railsを使う現場でよく使われていて、
***自分や他のメンバーがコマンド1つでコードを解析してくれる便利なGem***です。
「もっとこう書くといいぞ!」とか「こんな書き方はだめだー」とか
色々指摘して***コードの品質向上に貢献してくれる***めちゃくちゃ便利なツールです。# 例えばどんな感じで修正してくれるのか
実務のコードは出せないのでChatGPTに代わりに出してもらいました。例: Layout/IndentationConsistency
以下が指摘が入ったコードです。
“`rb
class ExampleClass
def example_method
puts “Hello, world!”
end
end
“`
“`RuboCopの指摘: “Layout/IndentationConsistency: Inconsistent indentation detected.”“`RuboCopが自動修正します。
“`rb
class ExampleClass
def example_method
Regexp.last_match(1)の地雷のような挙動を踏み抜いてしまった話
# 事象発生
「画面に表示される金額がおかしい」とクレームがあったのが先月。
該当の画面はDBからレコードを取ってきて表示するだけのシンプルなもので、バグりようがない。コードはこんな感じ。“`ruby
class SomeRecord < ApplicationRecord scope :by_code, ->(code) {
if /abc(\d+)/ =~ code
where(code: $1)
else
none
end
}
end
“`
どうせ客の見間違えだろうと放置していたところ、他にも似たような問い合わせがちらほら来るように。
さすがに金額がおかしいのはやばいだろ、来週までに直しといてと言われたので仕方なく調査。
# 原因
* 公式ドキュメントに嘘が書いてあった。https://docs.ruby-lang.org/ja/latest/method/Kernel/v/1.html
どうやらRegexp.last_matchや$1等の変数は、procの中で使った場合
「ローカルスコープかつスレッドローカル
Gem sorceryを使い倒す④ 本番環境でメイラー設定
## 使用環境
ruby:3.2.2
rails:7.0.7
Docker
Gmail
render今回のデプロイ先はrenderを使用しました。
メールはGmailを設定します。## 本番環境でパスワードリセットする挙動
https://railstutorial.jp/chapters/password_reset?version=5.1
1.ユーザーがパスワードの再設定をリクエストすると、ユーザーが送信したメールアドレスをキーにしてデータベースからユーザーを見つける
2.該当のメールアドレスがデータベースにある場合は、再設定用トークンとそれに対応する再設定ダイジェストを生成する
3.再設定用ダイジェストはデータベースに保存しておき、再設定用トークンはメールアドレスと一緒に、ユーザーに送信する有効化用メールのリンクに仕込んでおく
4.ユーザーがメールのリンクをクリックしたら、メールアドレスをキーとしてユーザーを探し、データベース内に保存しておいた再設定用ダイジェストと比較する (トークンを認証する)
5.認証に成功したら、パスワード変更用のフォームをユーザーに表示
[Ruby on Rails]フォームに入力された内容がparamsを介してDBに格納されるまでの流れ
## 経緯
新人研修でRuby on Railsを用いて簡単なタスク管理アプリを作成しています。新規登録時のデータの流れをチューターに説明する機会があったので、それに向けてアウトプットしつつ考えを整理したいと思って記事を書くことにしました。## 元のコード(一部抜粋)
“`config/routes.rb
Rails.application.routes.draw do
root ‘tasks#index’
resources :tasks
end
“`“`tasks/new.html.erb
<% provide(:title, '新しいタスク') %>新しいタスク
<%= form_with(model: @task, local: true) do |form| %>
<%= form.label :title %>
<%= form.text_field :title, maxlength: 50 %>
<%= render 'shared/field_error',【Rails】application.html.erbについて説明してみた
久しぶりにRuby on Railsをさわってみたら何も覚えていなくて絶望した人間です。
今回はさわっていく際に一番はじめに???となったことについて図など用いながら説明していきたいと思います。
# 概要
application.html.erbとは何か、その使い方などについて紹介していきます。
初学者向けの基本的な内容の記事となっています。# 目次
– [application.html.erbとは](#application.html.erbとは)
– [基本的レイアウトの設定](#基本的レイアウトの設定)
– [追加の設定](#追加の設定)
– [パーシャル(部分テンプレート)を使う](#パーシャル(部分テンプレート)を使う)
– [ヘルパーを作成し導入してみる](#ヘルパーを作成し導入してみる)
– [終わりに](#終わりに)# application.html.erbとは
Railsの`application.html.erb`ファイルは、全てのページで共有される共通のレイアウトを定義するためのファイルです。このファイルを使用することで、アプリケーシDeviseの導入の注意点
# rails g devise:installコマンド
追加したdeviseというGemの「設定関連に使用するファイル」を自動で生成するコマンドです。
gemでdevise導入後に1度行う必要があります。【Rails】Amazon Bedrockを使用してみた
どうもこんにちは。
今回はRailsアプリケーションからAmazon BedrockをAPIで接続してみたので紹介します。
# Amazon Bedrockって何?
公式ページから引用すると、、、
> Amazon Bedrockは、主要なAIスタートアップとAmazonが提供するFMをAPI経由で利用可能にするフルマネージドサービスであるため、幅広いFMから自分のユースケースに最適なモデルを選ぶことができる。Bedrockのサーバーレス・エクスペリエンスを利用すれば、インフラを管理することなく、AWSツールを使ってFMをアプリケーションに簡単に統合し、デプロイすることができます。
ものすごく簡単にいうと、「すでに存在している基盤モデルを使用して生成系AIアプリケーションを構築できるサービス」です。
# 使用方法
使用方法は、RailsサーバーからAPIを叩くだけです。
ただ、AWSコンソール上で言語モデルを使用するための設定をする必要があるので、以下のサイトを参考に設定をしてみてください。
https://weel.co.jp/media/amazon-bedroc
Rails + Nginxの本番環境をDockerで構築した話
## はじめに
以前Railsの本番環境をunicornで立てる実装をしました。
https://qiita.com/piny940/items/23a3bac7f1d867b989dd
ただ、サーバーをVPSから自宅サーバーに移行する際、サーバーをすべてdockerで立てようとした時にnginx周りとかで色々と詰まったことがあったので記事に記録を残しました。
## ディレクトリ構成
“`
– root
– app
– bin
– …(rails関連のファイル)
– public
– .env
– Dockerfile
– docker-compose.yml
– nginx
– Dockerfile
– nginx.conf
“`## Docker関連
“`Dockerfile.
FROM ruby:3.1.2-alpine as builderRUN apk update && \
apk add –no-cache \
build-base \
postgresql-devRUN gem
RailsでCSSをページによって変える
### CSSをページによって変える
“`erb
