- 1. 【Chrome拡張機能】N予備校の回答チェッカーを作った話
- 2. 【React】【useEffect】useEffectを複数使う場合は、処理順に注意
- 3. paizaのスキルチェック(JavaScript)でよく使う技
- 4. JavaScript 第3回 addEventListenerでボタン押下動作
- 5. フロントからWebスクレイピング ( react, express 連携 )
- 6. CLIだけでCode EngineWebアプリの作成をしてみるメモ
- 7. Google Chromeのブックマークレットを使って、画面の全チェックボックスをON / OFFする
- 8. [JavaScript]Date.parseの挙動の違いをブラウザ毎に調べてみた
- 9. M1 Macで Create React App の環境構築 (Homebrew, Nodebrew, Node)
- 10. Googleカレンダーを読み書きするAPIをGASで作ってGPTsのCustom Actionsから呼び出してみる
- 11. 現在いるセルのURLを叩いてレスポンスを右側に格納する[GAS/Google Apps Script]書いた
- 12. [備忘録] 設計入門を20ページほど読んで早速アウトプットしてみた
- 13. Discordボットの設定: アカウント作成とキー管理 🤖🔑
- 14. [Flutter] ローカルHTMLをWebViewで描画してみた
- 15. formDataでデータを送信するとLaravel(PHP)側で空配列になる原因
- 16. 1115
- 17. コンストラクターについて
- 18. 【JavaScript・初学者】map / forEach / filter / findの違い
- 19. 草食系男子がChatGPTとLINE Notifyを使って本気で婚活する話
- 20. Reactを学ぶために覚えたいJavascriptの基礎文法
【Chrome拡張機能】N予備校の回答チェッカーを作った話
# すごく雑なきっかけ
私は普段からN予備校を利用している人間です。
もちろんN予備校のことは気に入っています。
ですが、私には一つだけ不満がありました。> 10問ある問題を解いて解答したときに、もし1問でも間違っていたら、
> 10問とも全てやり直しになってしまう。この仕様がとにかく嫌で嫌でしょうがなかったんです。
10問とも全て解き直すのも勉強のうちとか言われそうですが、
このままだとN予備校自体に嫌気が差すレベルで嫌だったので…そして、この問題を解決すべく考えたのが、
答え合わせボタンを押すと**誤答がないか確認してくれるコード**でした。当初は問題を開くたびにコンソールに打とうと思っていたのですが、
それだと面倒なので拡張機能化してみようと思いました。そうして出来上がったのが↓です。
# 作ったもの
N予備校の問題型教材を開いているときに、「答え合わせ」ボタンを押すだけで間違っている問題一覧が出てくる、N予備校の生徒の味方となっている拡張機能です。
でよく使う技
paizaのスキルチェック(JavaScript)でよく使う技
最近、Paizaのスキルチェックをよく解いているのでD-C-Bランクでよく使った技をメモしていたので投稿。
# 分割
“`shell
const str = “abc\ndef”
const [a, b] = str.split(“\n”)
“`# 先頭だけ取り出す
“`shell
const [head, …tail] = lines
“`# 連番生成
“`shell
[…Array(5)].map((_, i) => i)
“`# 文字列を配列に
“`shell
> Array.from(“abc”)
[‘a’, ‘b’, ‘c’]
“`# 配列の末尾を取得
“`shell
array.slice(-1)[0]
“`# 配列の先頭を取得
“`shell
array.slice(0,1)[0]
“`# 配列を分割
“`shell
array.slice(n, m)
> [1, 2, 3, 4, 5, 6]
x.slice(0,3)
> x.sl
JavaScript 第3回 addEventListenerでボタン押下動作
# はじめに
JavaScript+Microsoft Edgeを使用したスクリプト開発ということで、Webサービスを使用したスクリプトで必要そうな機能を試していこうと思います。
第2回では、onclick属性を使用してボタンを押してスクリプトを実行することを試しました。
今回は、addEventListenerメソッドで同じことをやろうと思います。# 今回実施する内容
HTMLのボタンにaddEventListenerメソッドを付加し、クリックしたときに関数を実行します。
もう少し具体的には、「入力」のInputフィールドに入力して、「実行」ボタンを押すと、「結果」に、入力した値を表示します。
# ソースコード(Git Hub)
https://github.com/Build-Mount/JS_03_addEventListe
フロントからWebスクレイピング ( react, express 連携 )
フロントからWebスクレイピンを行おうとするとCORSのエラーでだいたいはまる...
相手側の設定次第では回避できる時もあるがフロントのみだと解決できない...
そこで express で簡易にバックエンドのサーバ作って対応してみる
スクレイピングには jsdom 使ってますフロントのみで CORS のエラー解消する方法あったら教えてください!!
# 実施環境
– Windows11
– node (v18.17.1) ※インストール済
– react@18.2.0
– express@4.18.2# 手順
## react プロジェクト作成・移動 (create-react-app)
create-react-app を使ってプロジェクトを作成
プロジェクト名は任意でOK!
– プロジェクト作成
“`powershell
npx create-react-app project-name
“`
– プロジェクト移動
“`powershell
cd project-name
“`## express インストール(バックエンドサーバ)
express のインスト
CLIだけでCode EngineWebアプリの作成をしてみるメモ
GitHub Codespaces上でCode Engineを使って開発をしてみます。
いつも手順忘れる..
## 1. CLIツールの準備
### IBM CloudのCLIをインストール
通常のGitHub CodespacesだとLinux指定になります。
“`bash
$ curl -fsSL https://clis.cloud.ibm.com/install/linux | sh
“`これでOKです。
### Code Engineのプラグインインストール
“`bash
$ ibmcloud plugin install code-engine
“`確認してみます。
“`bash
$ ibmcloud plugin listibmcloud plugin list
Listing installed plug-ins…Plugin Name Version Status Private endpoints supported
code-engine[ce] 1.48.0 true
Google Chromeのブックマークレットを使って、画面の全チェックボックスをON / OFFする
# 前置き
はじめまして、M333 Studioと申します。(エムササミスタジオと読みます)
システムエンジニアをやっています。
最近参画したプロジェクトで基本設計書を作成するはずが、基盤が全く固まっておらず、なぜかワイヤーフレームを作成しています。(元々Web出身だと自己紹介した結果、デザイナーをすることに)
ちまちました機能や備忘録を投稿していきたいと思ってます。
では、どうぞよしなに。# ブックマークレットの登録方法
前提:Google Chromeを使用。ブックマークバーは表示済み
1. ブックマークバーを右クリックし、「ページを追加…」をクリック
1. ブックマークに好きな名前を付け、URLに下記のコードをコピー&ペーストする“`
javascript:(function(){if(jQuery){var checkboxes = jQuery(‘:checkbox’);if(checkboxes.length > 0){var allChecked = checkboxes.is(‘:checked’);checkboxes.prop(‘checked’, !
[JavaScript]Date.parseの挙動の違いをブラウザ毎に調べてみた
## 概要
JavaScriptで開発をしている時に、2023年2月31日など暦上存在しない日付に対して`Date.parse`を実行する機会がありました。そうしたら、MDNの説明と異なる動きが起きたため、`Date.parse`の挙動はブラウザによって異なることを知りました。そこで今回はブラウザ毎の`Date.parse`の挙動の違いを調査しました。## 結論
– ブラウザのJSエンジン毎に`Date.parse`の挙動が一部異なります。
– 異なる点として、Chromeは2023年2月31日を2023年3月3日と繰り上げた日付を返却するのに対し、SafariとFirefoxは`NaN`を返却します。## 動作が異なる原因
ブラウザ上でのJavaScriptの挙動は[JSエンジン](https://developer.mozilla.org/en-US/docs/Web/JavaScript/JavaScript_technologies_overview)によって決定されます。
ChromeやSafariではそれぞれ違うJSエンジンが使われています。JSエンジンが
M1 Macで Create React App の環境構築 (Homebrew, Nodebrew, Node)
M1 Macで Create React App の環境構築をしました。
M1 Macの仕様でかなり苦戦しました、、## Homebrew をインストール
“`% cd /opt
% sudo mkdir homebrew
% sudo chown $USER homebrew
% curl -L https://github.com/Homebrew/brew/tarball/master | tar xz –strip 1 -C homebrew“`
## PATHを通す
“`
# PATHを通す
% cd
% vim .zshrcexport PATH=/opt/homebrew/bin:/usr/local/bin:$PATH
% source .zshrc
% which brew
/opt/homebrew/bin/brew“`
## Xcodeのライセンス
“`
% sudo xcodebuild -license accept
sudo softwareupdate –install-rosetta
“`
## Ho
Googleカレンダーを読み書きするAPIをGASで作ってGPTsのCustom Actionsから呼び出してみる
## はじめに
こんにちは、ほたるです。Google Apps ScriptでAPIをつくり、GPTsから呼び出す方法について投稿しました。
https://qiita.com/iconss/items/3db0761bb4cfe1422a6e
この記事では、さらに複雑な処理にトライします。
– Googleカレンダーに予定を追加
– Googleカレンダーから1日分の予約を取得
– 上記の2つの処理を一つのGPTsで会話文から判断して呼び分ける今回は趣向を変えて、GoogleスプレッドシートではなくGoogleカレンダーを扱ってみました。
### この記事の対象者
– GPTsのCustom ActionsのAPIを自作したい方
– Google Apps Scriptで簡単なスクリプトを作ったことがある方
– Zapierの連携よりも複雑な処理を求めている方## APIの概要
二つのGoogle Apps Scriptを用意します。
– カレンダーに予定を追加するスクリプト
– カレンダーから1日分の予定を取得するスクリプト![スクリーンショット 2023
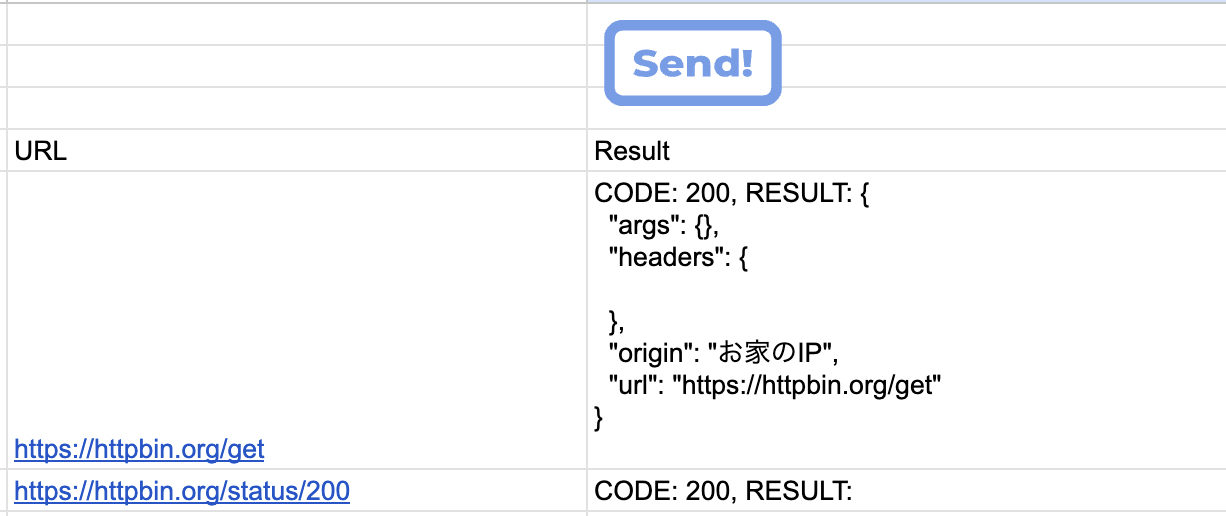
現在いるセルのURLを叩いてレスポンスを右側に格納する[GAS/Google Apps Script]書いた
## はじめに
いい感じのスクリプト書いたので忘れないように投稿しておく。
## イメージ

## コード
fetchするURLは `https://httpbin.org/get`
gasのコードはこんな感じ
“`javascript
function fetchApi() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
const cell = sheet.getCurrentCell();
const [col, row, url] = [cell.getColumn(), cell.getRow(), cell.getValue()
[備忘録] 設計入門を20ページほど読んで早速アウトプットしてみた
# 経緯
– オブジェクト指向は知ってはいるものの、これまで関数ベース設計しかしてこなかったなと反省。
– 来年の春から社会人になるわけだしそろそろクラスベース設計ができるようにならなきゃと思い[良いコード-悪いコードで学ぶ設計入門](https://www.amazon.co.jp/良いコード-悪いコードで学ぶ設計入門-―保守しやすい-成長し続けるコードの書き方-仙塲/dp/4297127830)を読み始めた。
– まだ20ページくらいしか読んでいないがいきなりアウトプットしてみる!# やったこと
– 直近で書いた短いコード(言語はGAS。文法はJSと同じ)を対象に関数ベースからクラスベースにして before afterを比較してみた。
– ちなみにコードの内容はGASでスプレッドシートのメニューバーを作成するもの## before
“`javascript
function onOpen() {
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu(‘シート操作’);
const
Discordボットの設定: アカウント作成とキー管理 🤖🔑
Discord ボット開発の実践的な側面に踏み込みます。
このチャプターでは、Discord ボットアカウントの作成とキーの安全な管理方法を説明します。
これらのキーを Skeet ベースのサーバーレス環境に組み込むことで、セキュアかつ効率的なボットの展開を実現します。## Discord ボットアカウントの作成
Discord ボットアカウントを作成するには
https://discord.com/developers/applications
にアクセスし、アプリケーションを作成します。
そして General Information から

– `DISCORD_PUBKEY`
– `DISCORD_APPLICATION_ID`をメモしておきます。後ほど `config.ts` に設定します。
次に Bot ページに移動し、Reset Token をクリックして、トークンを生成します。
 : super(key: key);@override
StatecreateState() => _TestPageState();
}class _TestPageState extends
formDataでデータを送信するとLaravel(PHP)側で空配列になる原因
## はじめに
Laravelとフロントエンド(例えばReactやNext.js)の間で画像ファイルを送信する際にバイナリデータの送信ではなく、マルチパートフォームデータで送信する際は、`formData`で送らないといけないのですが、AxiosでAPIを叩いてFormDataを送信する際になぜかLaravel側でデータが空配列になってしまう現象です。https://apidog.com/jp/blog/form-data-content-type-introduction/#:~:text=form%2Ddata%E3%81%A8%E3%81%AF%E3%80%81Web,%E3%81%A6%E9%80%81%E4%BF%A1%E3%81%99%E3%82%8B%E5%BD%A2%E5%BC%8F%E3%81%A7%E3%81%99%E3%80%82
## エラー内容
問題の典型的なシナリオは、フロントエンドからLaravelのAPIへフォームデータを送信しようとすると、Laravel側で`$request->all()`や`$request->input()`が空の配列を返す
1115
アカウント登録
