- 1. Rocket.Chat を手探る
- 2. Node.jsで阿里云OSSにファイル保存 POSTでZIPを受けとる
- 3. Node.jsで阿里云OSS
- 4. Googleスプレッドシートへ簡単にREST APIを追加するSheetToRESTの紹介
- 5. Pillowに幾つかの機能を追加してみた
- 6. Pillow への機能追加
- 7. MITライセンスって何なのさ
- 8. nuejs を読んでみる(render編)
- 9. ゲーム開発において案外大事な「規約類」のお話
- 10. JetBrains社のオープンソース開発ライセンスに申し込んでみたら認定された話
- 11. AWS上にVSCode対応の開発環境を簡単に構築できるOSSのCoderがすごい!
- 12. 脆弱性スキャンツールGrypeの使い方
- 13. Automatic Prompt Engineer
- 14. nuejs にコントリビュートした話(人生初OSSコントリビュート)
- 15. Yocto:rootfsへのパッケージ追加・削除方法
- 16. Google Cloud Assured Open Source Software を検証しました
- 17. OSSコードリーディングのすゝめ
- 18. 【オープンソース】コントリビュートする方法
- 19. Argocdのapiserverをvscodeでデバッグしてブレークポイントをヒットさせる
- 20. ナレッジ共有OSS「Knowledge」をデバッグする
Rocket.Chat を手探る
>この記事は、東京大学工学部電子情報工学科・電気電子工学科の後期実験「大規模ソフトウェアを手探る」の最終レポートとして作成されました。
## Rocket.Chatとは
[Rocket.Chat](https://www.rocket.chat/)は、OSSのビジネスコミュニケーションソフトウェアです。 ビジネスコミュニケーションツールの代表格としてSlackが挙げられますが、Rocket.ChatはOSSの強みを活かし、Slackにはない機能や高い拡張性を備えています。
今回はそのRocket.Chatをより便利に使えるようにするために新たな機能を追加したのでその紹介をしたいと思います。## 環境構築
実際に試した環境は、Ubuntu 20.04.6 LTSとMacOS M1 です。
まずこちらの[GitHub](https://github.com/RocketChat/Rocket.Chat)を手元にクローンします。
次にこちらの[README](https://github.com/RocketChat/Rocket.Chat#readme)を参考にbuildを行います
Node.jsで阿里云OSSにファイル保存 POSTでZIPを受けとる
POSTされたファイル名をそのままアップロードできるよう修正しました。
“`
const express = require(‘express’);
const multer = require(‘multer’);
const OSS = require(‘ali-oss’);
const app = express();const fs = require(‘fs’);
const uploadDir = ‘uploads/’;// 检查 uploads 目录是否存在,如果不存在则创建
if (!fs.existsSync(uploadDir)){
fs.mkdirSync(uploadDir);
}// 自定义 Multer 存储引擎,以保留原始文件名
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, ‘uploads/’);
},
filename: function (req, file,
Node.jsで阿里云OSS
使う前にexpressとali-ossのnpmでのインストールは忘れずに
“`
const express = require(‘express’);
const app = express();
const OSS = require(‘ali-oss’);//定义字符串内容
let str = ‘Hello World! by Shin’;
//把str转换成buffer
str = Buffer.from(str);// 配置阿里云 OSS 客户端
const client = new OSS({
region: ‘oss-cn-hongkong’,
bucket: ‘corpusmaker’,
accessKeyId: “LTAI5tMdAL7XMobqcWDfEtR3”,
accessKeySecret: “~~~~”
});
// 上传字符串到 OSS
async function saveToOSS(buffer, filename) {
try {
let result = await cl
Googleスプレッドシートへ簡単にREST APIを追加するSheetToRESTの紹介
Googleスプレッドシート、使っていますか?個人的には仕事・プライベートを問わずよく使っているのですが、その際に良く行っているのが登録したデータをJSONで取得する処理です。↓な感じのGoogle Apps Scriptで、スプレッドシートのデータをJSONで取得できます。
“`js
function getData(sheetName, all = false) {
const sheet = SpreadsheetApp.getActive().getSheetByName(sheetName);
const rows = sheet.getDataRange().getValues();
const keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
const obj = {};
row.forEach(function(item, index) {
if (!all && keys[index].indexOf(‘_’) === 0) return;
Pillowに幾つかの機能を追加してみた
# はじめに
本記事は、ある学生実験において、PillowというOSSに自分が追加した機能について説明した記事です。
以下に、追加した機能を列挙していきます。何か一つでも「お、役に立ちそう」と思えるような機能があれば幸いです。# 環境
– Python3.11.1
– Pillow==10.1.0
– venv# 追加した機能
1. [テキストを指定した範囲で中央揃えする](https://qiita.com/oshibusu/private/e014b8debdeda9f86585#%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88%E3%82%92%E6%8C%87%E5%AE%9A%E3%81%97%E3%81%9F%E7%AF%84%E5%9B%B2%E3%81%A7%E4%B8%AD%E5%A4%AE%E6%8F%83%E3%81%88%E3%81%99%E3%82%8B)
1. [指定した幅に合わせてフォントサイズを変更](https://qiita.com/os
Pillow への機能追加
# はじめに
大学の「大規模ソフトウェアを手探る」という授業で、Pillow への機能追加を選んだので、その際に自分が追加した機能について紹介する。:::note info
Pillow 本家のリポジトリへの Contribute はまだしていません。
:::## 環境
– Python3.11.1
– Pillow==10.1.0
– venv# 追加した機能
## 画像を中央で切り取る
Image オブジェクトに、画像を指定した大きさで中央から切り取る `Image.crop_center(size)` メソッドを実装した。– `size`: (width, height)-tuple. 切り取る範囲の大きさ。小数値を入れると親要素に対する割合で幅・高さを自動で求める。
これまでは Image.crop(box) で左上・右下の座標を指定しないといけなず、計算を自分でしないといけなかったが、それを割合指定だけで実現できるようにした。
### 実行例
“`python
im = Image.new(“RGB”, (500, 500), “#2b26ad”)
MITライセンスって何なのさ
## 背景
最近、完全に趣味の延長でWebサイト作成しました。ほいでそのサイトをインターネットに公開しようと思ったんですが、ちょいとばかり疑問が生じました。当WebサイトではいくつかOSSを利用しているのですが、「ん?OSSって勝手に利用していいんだっけ?」
ちょこちょこ耳にする**ライセンス**ってやつに深くかかわるヤツですね。自分が作成したものを公にすることが今までほとんどなかったので、正直あまり深く考えたことがなかったのです。
OSSを利用するにあたってやらねばならぬことがあったような…?
「勝手に使っていいけど、これらは守ってくれよな」的なものがあるんじゃなかったかしら?そのあたりを怠ったせいで、権利者の人に訴えられたりして、ものすごい額の賠償金を取られたりしたら…?
一介のサラリーマンである自分には、想像するだけでゾッとします。。。**家族が途方に暮れること**は避けなければならぬのです。そんなわけで、自分が公開するWebサイトでOSSのJSやCSSを利用する際、何をする必要があるかを調べてみました。
## そもそもOSSって?
軽く確認しておくと OSS
nuejs を読んでみる(render編)
## nuejs とは?
Vue・React・Svelte に似た ウェブサイトを作るための軽量なライブラリ。
hooks・effect・propsのような概念を知っていなくても、通常の HTML・CSS・Javascript の知識があれば作れて、なんと言っても売りは軽量であることだそうです。https://github.com/nuejs/nuejs
React と比べると 10分の1 以下の大きさになっているそうですね(react-dom か react かは不明)。
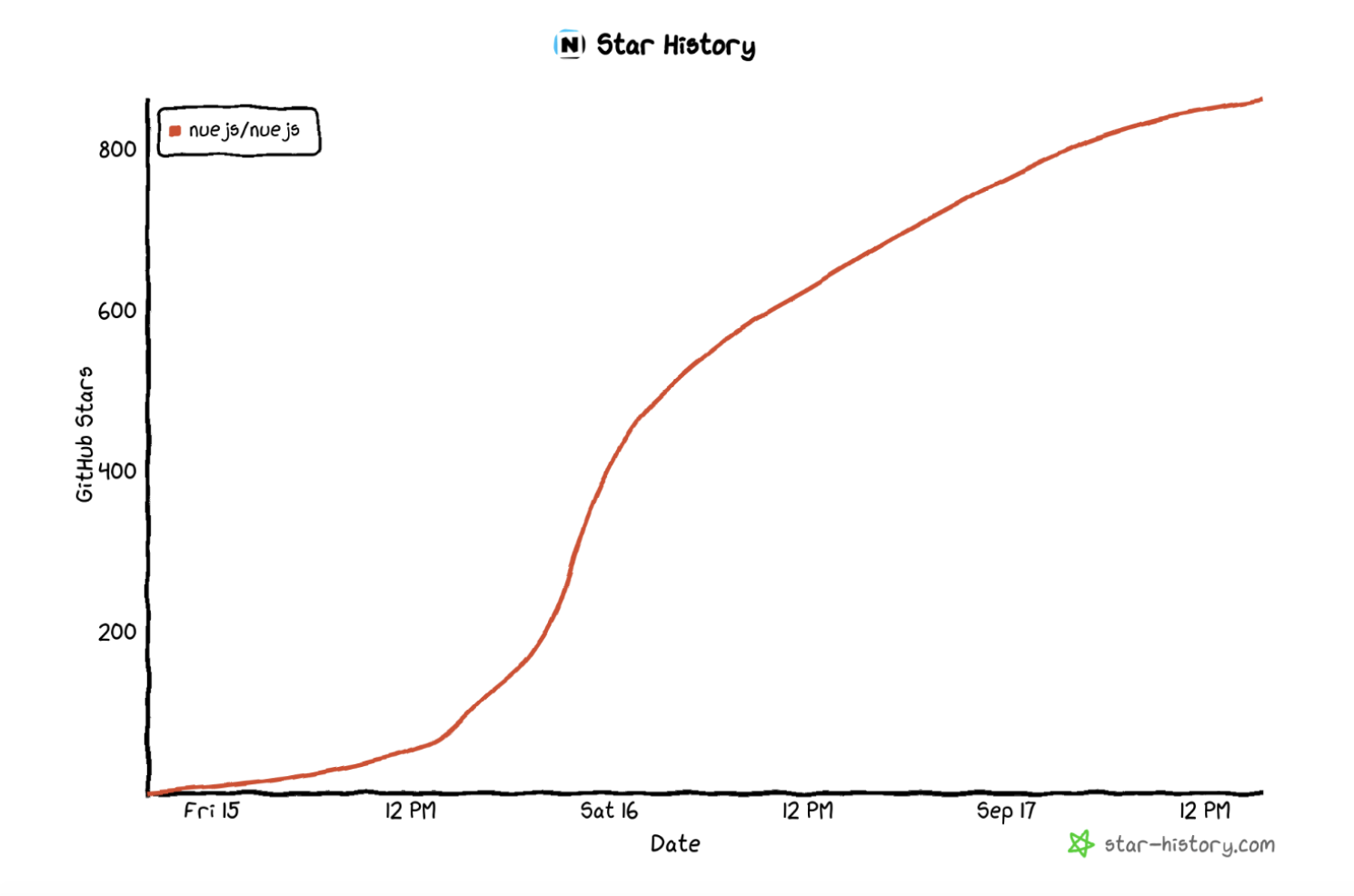
Vue や React に疲れている人が増えているせいか、すごい勢いでスター数を伸ばしていることで有名になりました。
## nuejs のフォルダ構成
今回は、この nuejs を2回か3回に分けて、読んでみたいと思
ゲーム開発において案外大事な「規約類」のお話
こんにちは!
株式会社OGIXのプロジェクトマネージャのH.Yです。(OGIXについてはページ最下部で紹介しています!)ソーシャルゲーム開発において注目されがちなのはインゲームの実装であったり、課金処理であったりそういったところにフォーカスが向きがちですが、「規約類」の表示は必ず必要です。
どんなに簡素なゲームであったとしても、個人情報の収集が発生する場合には「**プライバシーポリシー**」の実装が必要ですし、有償通貨を実装する場合には「**資金決済法に基づく表示**」が必要です。こういった規約類の実装方針がまとまった記事を探してもなかったので、これはまとめたら皆さんに見てもらえるだろう、そして弊社の宣伝にもなるだろう!といった下心からまとめようと決意した次第です。
深夜テンションで始めた企画なので、少し雑多なまとめになっているのはご容赦ください。:::note warn
注意
本記事には誤りを含んでいる可能性もあります。あくまでも考え方を提供する記事となりますので、ご理解の上ご参照ください。
:::## 更新履歴
10/17 プライバシーポリシーに関する文章を一部調整
JetBrains社のオープンソース開発ライセンスに申し込んでみたら認定された話
JetBrainsには非商用オープンソースプロジェクトを支援するオープンソース開発用ライセンスというものがあります。ライセンスを取得するには一定の条件にクリアする必要があります。条件を満たした状態で申請し、認定されると[All Products Pack](https://www.jetbrains.com/ja-jp/all/)を1年間無償で利用することができます。
All Products Packは、IntelliJ IDEA UltimateやRubyMine、PyCharmなどの10個以上のIDE、3つのVisual Studio向け拡張機能、2つのプロファイラを含むすべてのJetBrainsのデスクトップツールが使い放題のツールキットです。通常の契約だと年額10万円近く費用がかかる代物です。

– IDEが選べる(VS Code, JetBrainsなど)
– Terraformでインフラを定義できる
– 無料で利用できる(クラウド利用料のみ、一部機能は有料エンタープライズ版のみ)—
ここまで聞いて`GitHub Codespaces`使えばいいじゃん!と思った人がいると思いますが、`AWSに請求をまとめたい`、`なるべく安く済ませたい`
脆弱性スキャンツールGrypeの使い方
grypeは脆弱性検知ツールの一つであり,SBOMをスキャンすることで各ソフトウェアがどのような脆弱性に脅かされているかを検知できます。また,grypeの開発元はsyftと同じであり,syftと連携することを考え作られています。
[grype公式ドキュメント](https://github.com/anchore/grype)には、grypeの様々な機能詳細や仕様、環境変数の設定について記述されています。この記事では、自分が使う上で、使用頻度の高い機能について、紹介します。**検証環境**
– Ubuntu 22.04.3 LTS (WSL2)| コンポーネント | バージョン | 使用用途 |
| ————– | ———- | ———————— |
| Docker | 24.0.5 | コンテナイメージのビルド |
| syft | v0.91.0 | SBOM生成ツール |
| grype
Automatic Prompt Engineer
# はじめに
今回はAutomatic Prompt Engineer(APE)の紹介になります.Automatic Prompt Engineerでは入力と出力のペアを与えることで,その入力から出力を得るためのプロンプトを自動で生成することができます.さらにどのようなプロンプトが良いかや人間が作成したプロンプトの評価なども行うことができます.これによりいくつかのデータセットでIn-context LearningやChain-of-thoughtの性能を上げるような結果が出しています.
記事に誤り等ありましたらご指摘いただけますと幸いです。
https://github.com/keirp/automatic_prompt_engineer
# 目次
– [1. Automatic Prompt Engineer](#1-automatic-prompt-engineer)
– [2. 使い方](#2.-使い方)
– [プロンプトの探索](#プロンプトの探索)
– [人が作成したプロンプトの評価](#人が作成したプロンプトの評価)
– [3. おわりに](#3-おわり
nuejs にコントリビュートした話(人生初OSSコントリビュート)
## 3行でまとめると
1行修正だけだけど OSS コントリビュートしたよ
エンジニア歴10ヶ月の自分でもできたので、皆さんにもチャンス多いと思うよ
nuejs は、標準 Javascript に近そうな Vue的な 黒魔術 だったよ## nuejs とは?
Vue・React・Svelte に似た ウェブサイトを作るための軽量なライブラリ。
hooks・effect・propsのような概念を知っていなくても、通常の HTML・CSS・Javascript の知識があれば作れて、なんと言っても売りは軽量であることだそうです。https://github.com/nuejs/nuejs
React と比べると 10分の1 以下の大きさになっているそうですね(react-dom か react かは不明)。
Vue や React に疲れている人が増えているせいか、すごい勢いでスター数を伸ばしていることで有名になりました。
のリスクを減らすことができます。この記事は、上記のような理由でrootfsに変更を加えたいけど、rootfsへのパッケージ追加/削除の方法が良く分からない!という、Yocto初心者向けの内容になっています。
また、以降の説明は、BSP等のビルド環境が既に存在していることを前提に説明します。ビルド環境がない場合、以下ページを参考にビルド環境を構築することができます。
https://docs.yoctoproject.org/brief-yoctoprojectqs/index.html# 2. 事前準備:イメージフ
Google Cloud Assured Open Source Software を検証しました
ゼロバンク・デザインファクトリー DevOps チームの鈴木です。
開発生産性を高めつつ安全なシステム開発ができるように環境整備に取り組んでおります。Google Cloud Assured Open Source Software (AOSS)を導入検証しましたので、その知見を紹介します。
2023年8月時点での内容です。# モチベーション
ソフトウェアサプライチェーン攻撃というサイバーセキュリティ上の脅威があります。
現在のソフトウェア開発はオープンソースなくして成立せず、その恩恵に依存している一方で、オープンソースのパッケージに悪意が混入した場合の脅威も大きくなっています。稼働するシステムを守るだけでなく開発工程の段階で安全性を確保する取り組みが必要になります。
由来の確かなオープンソースパッケージを利用することで、ソフトウェア開発ライフサイクルを守っていきたいと考えています。# Google Cloud Assured Open Source Software とは
Google Cloud Assured Open Source Software(AOSS)
OSSコードリーディングのすゝめ
# はじめに
### OSSとは
簡単に言うと、誰でも無料で読んだり使ったりすることができるソースコードです。オープンソースという言葉が生まれた1998年に、定義が定められました。
[オープンソースの定義(v1.9)注釈付](https://opensource.jp/osd/osd19/)まとめると、
**・再配布自由**
**・ソースコードの公開**
**・派生物の許容**
**・差別の禁止**
**・追加ライセンスの禁止**これらの条件を守っているものがオープンソースと呼ばれるようです。
### ChatGPTの出現
ChatGPTや各Pluginの活用方法がメジャーになったことで、コードリーディングに関しても今までとは比べ物にならない程、効率的に行うことができるようになりました。
# 何のために読むのか
OSSコードリーディングは、他人のコードを読むことで技術力を向上させる方法として知られています。
実際にどのような良いことがあるのかをまとめました。
### 業務のため
自社のシステムに組み込まれているOSSのコードを理解し, システムの安定性を保つために行います。
【オープンソース】コントリビュートする方法
## 目次
1.はじめに
2.イシュー発見
3.コントリビュートのガイドライン確認
4.Gitリポジトリのクローン後ローカル設置
5.イシュー修正後PR提出
6.結論## 1. はじめに
オープンソースを使用していて問題点を見つけたことがありますか。とっても単純なタイプミスからコードのバグまで様々な種類があります。時間があれば、オープンソースに寄与してみるのはどうでしょうか。オープンソースは誰でも参加できる空間であり、そのような寄与一つ一つが積み重なればオープンソースコミュニティ全体に有益な影響を与えます。これから実際の事例を通してGitHubのオープンソースに寄与する方法を見てみます。## 2. イシュー発見
最近[`bootstrap_form`](https://github.com/bootstrap-ruby/bootstrap_form)というオープンソースを使っていますが、公式文書の`README.md`ファイルにあるリンク3つ(`bootstrap_form_with`、`bootstrap_form_for`、`bootstrap_form_tag`)が動作
Argocdのapiserverをvscodeでデバッグしてブレークポイントをヒットさせる
# モチベーション
1.Argocdのapiserverの動きを読んでバグフィックスしコントリビュートしたいため。
2.https://github.com/KouWakai/argo-cd/pull/2
のプルリクをあげる際にbadgeの動作を確認したかったため。# 概要
公式ではtelepresenseを使った方法などありますが、準備も大変で結構複雑です。
apiserverをvscodeで動かすだけならお手軽でまずはとりかかりにapiserverのみをデバッグする方法をメモっておきます。やることとしては、Argocdのプロセスはgoremanで実行されています。そのうちapiserverのプロセスをvscodeで実行してデバッグします。
一応make stat-local BIN_MODE=trueでサービスを起動してvscodeでローカルプロセスにアタッチする形でデバッグもできますがコードの反映する際に都度make build-localしないといけないのが手間です。
そのためvsocdeでgo run ./cmd/main.goを使ってapiserverを起動する方
ナレッジ共有OSS「Knowledge」をデバッグする
# 概要
Qiitaライクなナレッジ共有ツール「Knowledge」を導入した.
デバッグ・開発の方法がまとまってなかったので備忘録としてまとめるhttps://information-knowledge.support-project.org/ja/
Knowledgeの見た目はこんな感じ
# 手順
## Java11をダウンロードする
SDKMANなどのJDK管理ツールを使うのがオススメ
https://sdkman.io/install
“`sh
$ sdk install java 8.0.382-amzn
“`## Eclipseをインストールする
最新版をインストールする
https://mergedoc.osdn.jp/
## Eclipseを起動し、ワークスペースを設定する