- 0.1. JetpackComposeで日時を設定する
- 0.2. 「The application should not provide its own launch screen」のワーニングに対するとりあえず対応
- 0.3. 超欲張りな(そして挫折必至な)スマホアプリ開発
- 0.4. 独学でChatGPTを組み込んだAndroidアプリを実装してみた【Kotlin / Jetpack Compose】
- 0.5. Deep Dive Into SKIE Part 1
- 0.6. FlutterFlowで画面の向きを固定する方法
- 0.7. 【Android】今さら聞けないlayout_width=”0dp”にしなきゃいけないのはなぜ?
- 0.8. 【Bingで解説】「AlertDialog」の「listener」って何?
- 0.9. 【Bingで解説】「TextUnit」って何?
- 0.10. JetpackComposeでCheckboxの色をONの状態とOFFの状態で色を変更する方法
- 0.11. 複雑なDeepLinkをJetpackComposeで実装するPart3
- 0.12. 【Android】WorkManager実装時に使えるテンプレートまとめ
- 0.13. Camera2 APIを使ってカメラアプリを作ってみた(Kotlin)
- 1. 起動編
- 1.1. カメラを起動させるためにまずは権限を確認する
- 1.2. gRPCのServer-side streamingをクライアント側(Kotlin)からキャンセルする
- 1.3. 「System.InvalidOperationException: PE image does not have metadata.」が発生したときの対処法
- 1.4. GitHub Actionsを使って、Androidアプリのリリースを自動化する
- 1.5. Androidでminioにデータを送るのは簡単なんだ.でも依存関係で地獄を見た.
- 1.6. invisible風のEditTextにfocusを当てようとした時にハマったこと
- 1.7. BLEを使ってスマホとPCのブラウザでファイル共有
- 1.8. 【自分メモ】「Enumクラス」の「ArrayList」の初期化と「values()」と【復習メモ】
JetpackComposeで日時を設定する
(育休にてAndroidを久しぶりに触ったので、JetpackComposeを改めて勉強中)
# 概要
JetpackCompose Material3にて日時設定をしようと思ったら、いまだにDatePickerとTimePickerは別々になっていて面倒だったので、両方を呼び出してDateを取得できるようにする。
(2023/11/27時点だとTimePickerDialogも開発中でサンプルコードがあるのみ)# 実装
## 日付を設定する
“`kotlin
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun DatePickerDialogComponent(
showPicker: MutableState,
onCanceled: () -> Unit,
onSelected: (dateMillis: Long) -> Unit
) {
if (!showPicker.value) {
return
}val datePic
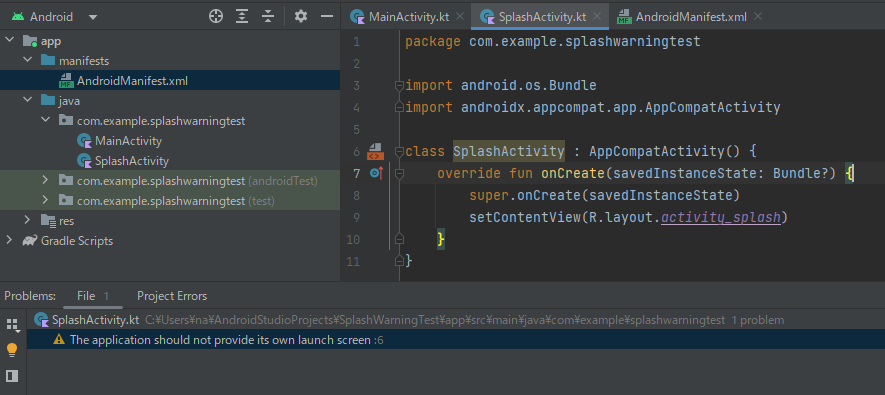
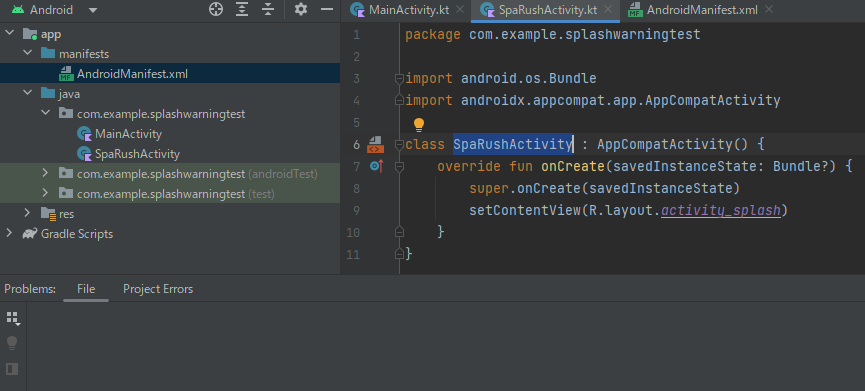
「The application should not provide its own launch screen」のワーニングに対するとりあえず対応
↓のように「The application should not provide its own launch screen」のワーニングが出たとき、とりあえず消す方法。

Activity名の「Splash」の部分を別の適当な名前に変更する。

超欲張りな(そして挫折必至な)スマホアプリ開発
## Android iOSを同時進行でマスターしたい
今までスマホアプリ開発はやってこなかった筆者でしたが、この度スマホアプリの開発を行うことになりました。開発と言ってもスクラムのプロダクトオーナーとしての立場で、プログラムを直接つくるわけではありません。ただ、作った中身がわかるように、スマホアプリについて学ぼうと思ったのがきっかけです。
Andorid(Andorid Studio:Kotlin)、iOS(Xcode:Swift)
の環境はすでにあり、そこでイチから学んでいこうと思っています。
## どうせならFlutterもやってやれ
個人的興味もあり、併せてFlutterにもチャレンジしてみようと開発環境まで作りました。
## やってきたことを記録に残す
ただ学習してもフィードバックできなければ意味はないですので、何らかの記録に残したいと思っています。例えばブログやnoteでもいいですし、Qiitaでもいいかもしれない。そのなかでQiitaは有力な候補なので今後も活用したい。
## You Tubeの動画で見直すのもありだな
ものを覚えるには、他人に教えるのが一番だというのがあ
独学でChatGPTを組み込んだAndroidアプリを実装してみた【Kotlin / Jetpack Compose】
## はじめに
こんにちは、Haru([haru-ish](https://github.com/haru-ish))と申します。
独学でAndroidおよびKotlinを学び、ChatGPTを組み込んだAndroidアプリ「One Pick」を実装したので、その過程について振り返っていきたいと思います✍👀💻### 自己紹介
私はSES企業で1年半強の実務経験(研修期間含む)があります。
JavaとJavaScriptは個人開発でも使用しており、ある程度の基礎知識はあるのかなと思っています。
また、Androidに関しては在職中に案件に関わったことがありますが、その際の言語はJavaであり、主にテスト用のコードを少し書いた程度で、ほとんどはテスターとしての参加でした。
そんな経験から、実質的に今回が初めてのAndroid開発となります。#### Androidアプリを作ろうと思った動機
これまでJavaを学んできた中で、Kotlinはモダンで理解しやすい言語という印象があったので、ずっと学びたいと考えていました。
また、上記の実務での経験からモバイルアプリ開発はWEB開発とは異
Deep Dive Into SKIE Part 1
# SKIEとは
[SKIE](https://skie.touchlab.co/)は2023年9月6日にTouchlabがOSSとして公開したKMPで使用するライブラリです。
2023年3月に[ブログ/Open Source Updates](https://touchlab.co/open-source-updates/)で開発中であることがアナウンスされてから半年後の公開でした。
Apache License V2で公開されており、誰でも使用できます。
TouchLabは[SQLiter](https://github.com/touchlab/SQLiter)や[Stately](https://github.com/touchlab/Stately)を開発しており、KMPでアプリを作ろうとしたことがある方は見かけた方も多いでしょう。🚀 SKIE, our Swift Kotlin Interface Enhancer, has officially join
FlutterFlowで画面の向きを固定する方法
## はじめに
### FlutterFlowについて
[FlutterFlow](https://flutterflow.io/)は、爆速モバイルアプリ開発を実現する、画期的なビジュアルプログラミングツールです。簡単なアプリなら本当にその日のうちにテストフライトまでが完了していると優れたツールです。
### FlutterFlowの優れている点
FlutterFlowの優れた点として拡張性があります。プリセットで用意されていない機能や要素は自分でコーディングすることができるため、痒いところになるべく手が届くようになっています。## 目標
アプリの画面を縦に固定するCustom Actionを作成して、アプリの全ページを縦画面に固定します。## CustomActionの作成
サイドバーから、「Connect > CustomCode」を選択します。
新しい「CustomAction」を作成します。名前を`setPortraitUp`としてください。
Action Codeには以下のように記述します。
作成すると自動的に`import`が複数書かれます。この部分はその他の設定に
【Android】今さら聞けないlayout_width=”0dp”にしなきゃいけないのはなぜ?
# はじめに
今回はレビューで ConstraintLayoutの中で使われているLayoutに
“`
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
“`
を見つけ、layout_width=”0dp”にできそうならしたほうがいいかもです と意見した際に
なぜlayout_width=”0dp”にした方がいいのかを自分の中で疑問に思ったので調べました。
その内容を自分の備忘録のために記事に残します。# レイアウトの大きさを数字以外で指定する
android:layout_widthやandroid:layout_heightには数字以外にも
**match_parent** は 親に合わせる(なるべく最大サイズ)
**wrap_content** は子に合わせる(なるべく最小サイズ)
**match_constraint** は親がConstraintLayoutの場合に 変化する親のサイズに合わせてサイズを変更される
などで指定することができます。# 本題
では、なぜ
【Bingで解説】「AlertDialog」の「listener」って何?
あなたは知識が豊富で優秀なKotlinエンジニアです。
「AlertDialog」の
.setPositiveButton(“Yes”, null)
.setNegativeButton(“No”, null)の第二引数の「listener」とはどういった役割を果たしますか?
「setPositiveButton」や「setNegativeButton」は、AlertDialog.Builderクラスのメソッドで、ダイアログに表示するボタンを設定するために使用されます。第一引数には、ボタンに表示するテキストを指定し、第二引数には、ボタンがクリックされたときに実行する処理を指定します。この第二引数に指定する処理を、リスナーと呼びます。
リスナーは、ボタンがクリックされたときに実行される処理を定義するために使用されます。リスナーを指定することで、ボタンがクリックされたときに、アプリケーションが必要な処理を実行することができます。
例えば、以下のように「setPositiveButton」を使用して、ダイアログに「Yes」というテキストを表示し、ボタンがクリックされたときに、
【Bingで解説】「TextUnit」って何?
あなたは知識が豊富で優秀なKotlinエンジニアです。
「TextUnit」の定義と使い方とメリットについて
小学生でも理解できるくらい丁寧に解説して頂けますか?ありがとうございます。
TextUnitは、Kotlinでテキストのサイズを定義するための単位の1つです。
TextUnitは、スマートフォンの画面サイズに合わせて、テキストのサイズを自動的に調整することができます。TextUnitは、以下のように定義されます。“`kotlin
val textUnit = 20.sp
“`この例では、textUnitは20spという値を持ちます。spは、スケーラブルピクセルの略で、スマートフォンの画面サイズに合わせて、テキストのサイズを自動的に調整するために使用されます。
TextUnitのメリットは、スマートフォンの画面サイズに合わせて、テキストのサイズを自動的に調整することができることです。これにより、ユーザーがテキストを読みやすく、快適に使用することができます。
以上、TextUnitの定義と使い方とメリットについて、小学生の方でも理解できるように丁寧に解説しまし
JetpackComposeでCheckboxの色をONの状態とOFFの状態で色を変更する方法
前の記事でJetpackComposeでCheckboxの色を変更する方法
を書いたときにONの状態とOFFの状態で色を変更する方法を記載していただけなので、サンプルも残しておこうと思います。https://qiita.com/yuta317/items/80a510f971d9480e8158
“`CheckboxSample.kt
/**
* チェックボックスの色指定
*/
@Composable
private fun getCheckboxColors(): CheckboxColors {
return object: CheckboxColors {
@SuppressLint(“UnrememberedMutableState”)
@Composable
override fun borderColor(enabled: Boolean, state: ToggleableState): State{
return if(state == ToggleableS
複雑なDeepLinkをJetpackComposeで実装するPart3
# はじめに
今回は、複雑なDeepLinkが来たときやDeepLinkの内容によってホーム画面で出しわけないといけない時の実装を紹介していきます### 本文
本パートではMainViewで表示するための遷移用ネストナビゲーション部分を実装していきます。
ネストナビゲーションとは従来のNavGraphファイルをKotlinで書いたもので、基盤になるViewやBottomNavigation等のナビゲーションを一括で持っておく場所のことです。
`startDestionation`には最初に表示したいViewのユニークIDを、`route`にはそのNavGraph用のユニークIDを設定します
各種IDはObject等で一箇所にまとめておくと便利です。
“`kotlin:NestNavigation
fun NavGraphBuilder.hogeNavGraph(
navController: NavHostController,
navigateScreenType: NavigateScreenType
) {
navigation(startDesti
【Android】WorkManager実装時に使えるテンプレートまとめ
# はじめに
少し前の話ですが、Android12からフォアグラウンドサービスの起動に関する制限が入り、本格的にWorkManagerへの移行を余儀なくされましたね。
公式でも代替策としてWorkManagerの使用を提示していました。
また、現時点で正しく上記に対応できていないと、ForegroundServiceStartNotAllowedExceptionにより見事にクラッシュしてしまう最悪の結果を招くことになります。今後は特別な理由がない限りWorkManagerを優先して使用すべきだと思いますが、このWorkerの実装はプロジェクトの性質によってはそれなりに使用頻度が多く、毎度実装方法を確認するのも手間なので、今回はコピペで使えるテンプレートを記事としてまとめておこうと思います。
# WorkManager実装テンプレート
テンプレートは一度きりの起動と、繰り返し起動の設定2種とWorker側の基本的な実装をおいておくことにします。まず、一度きり起動する場合の起動時の設定をテンプレートとして記述します。
“`main.kt
// TODO 起動条件を個々に合わせ
Camera2 APIを使ってカメラアプリを作ってみた(Kotlin)
起動編
カメラを起動させるためにまずは権限を確認する
permissionをすべて調べて許可されていなければポップアップを出して、許可を求めるようにしている
“`
private val requiredPermissions = arrayOf(Manifest.permission.CAMERA)companion object {
private const val CAMERA_PERMISSION_REQUEST_CODE = 1001
}(中略)
//権限の確認を行いすべての権限が付与されていればtrueを返す
private fun allPermissionsGranted() =
requiredPermissions.all {
ActivityCompat.checkSelfPermission(this, it) == PackageManager.PERMISSION_GRANTED
}overr
gRPCのServer-side streamingをクライアント側(Kotlin)からキャンセルする
# はじめに
gRPCのstreamingについて、クライアント側からキャンセルする方法のサンプルが見つからなかったため調査しました。
(bi-directional streamingについては[公式にサンプル](https://grpc.io/docs/guides/cancellation/#language-support)があるのでそちらを参照)
# プロトコル定義ファイル
サンプル実装用に以下のプロトコル定義ファイルを用意しました。
“`proto:helloworld.proto
syntax = “proto3”;option go_package = “github.com/Aniokrait/goGrpcServer2/helloworld”;
package helloworld;
service Greeter {
// レスポンスをstreamにしています。
rpc SayHello (HelloRequest) returns (stream HelloReply) {}
}message HelloRequest {
string
「System.InvalidOperationException: PE image does not have metadata.」が発生したときの対処法
#### 参考記事
https://stackoverflow.com/questions/75907689/cause-for-xabba7009-system-invalidoperationexception-pe-image-does-not-have-m#### 事象
– .NET MAUIの環境構築で、どっかのタイミングでAndroidを起動しようとしたときに以下のような`PE image does not have metadata.`といったエラーが表示されました。。
#### 修正方法
– NugetパッケージにインストールしていたSystem.Data.SQLiteを削除するとうまく起動できました。
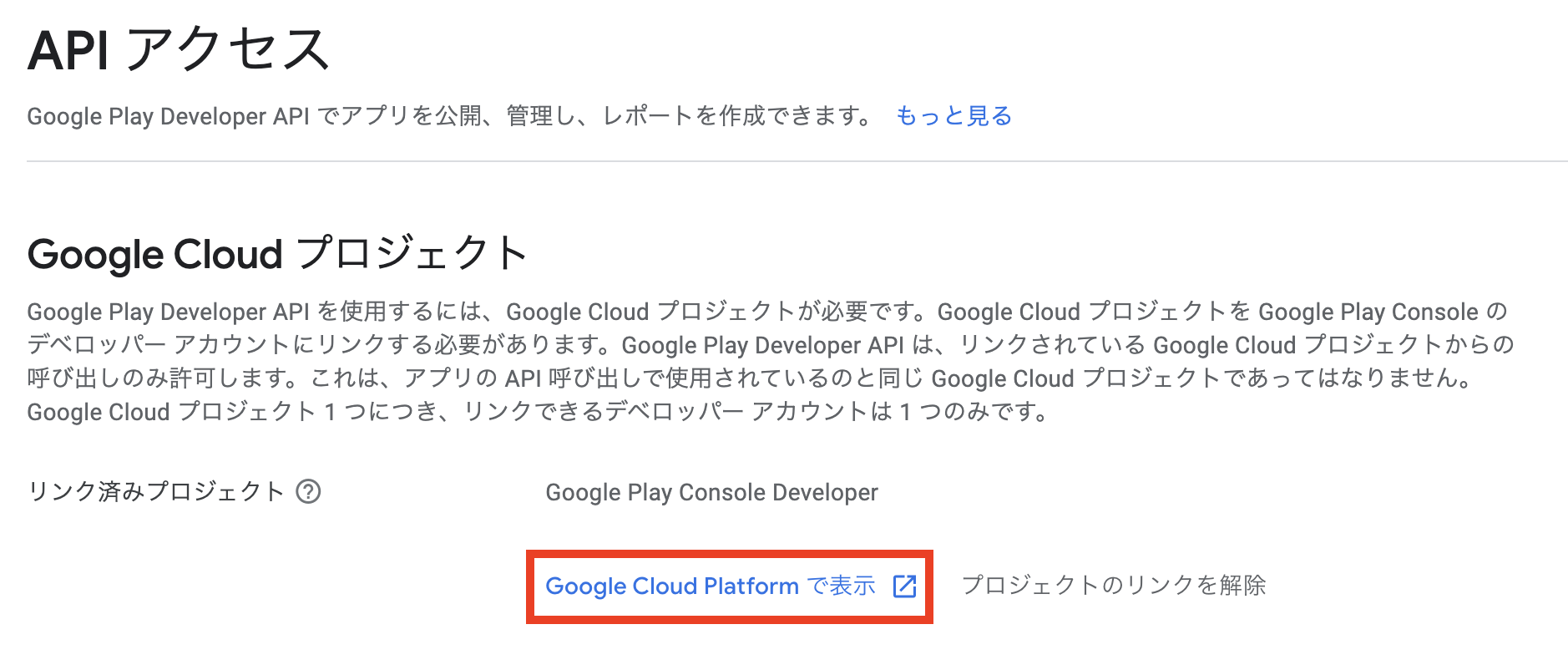
のサービスアカウント情報が必要になります。
ここではサービスアカウントの作成についての手順を紹介します。
### Google Play ConsoleからGCPのプロジェクトページにアクセスする
### 追記: Google Play ConsoleからGCPの連携が不要になりました
記事
Androidでminioにデータを送るのは簡単なんだ.でも依存関係で地獄を見た.
# はじめに
始めまして.
この度はAdvent Calendar[「Qiita学生iOS&Androidエンジニアのカレンダー」](https://qiita.com/advent-calendar/2023/android_ios_students)に誘われたので初めてQiitaに記事を書こうと思います.## minioとは
オンプレミスなAWS S3です.
[minioの公式サイト](https://min.io)画像とか動画とかAPIで通信するには適さないなぁ〜
でもAWS契約するのもなぁ〜
自宅にサーバあるのになぁ〜
って人におすすめです.## 今回は何を?
minioのサーバがあるとして,Androidでminioにデータ(CSVファイル)を送信してみようと思います[minioのJavaクイックスタートドキュメント](https://min.io/docs/minio/linux/developers/java/minio-java.html)
## はじめよう
まずはGradleにminioの依存関係を書きましょう.
`implementation ‘
invisible風のEditTextにfocusを当てようとした時にハマったこと
## 本記事について
– あまりないケースかもしれませんが、invisible風(画面にフォームは出したくないけど入力はできる)にカスタマイズしたEditTextにfocusを当てようとして、ハマったことがあったのでメモ書き程度ですがまとめてみました。## 対応内容
– 以下のような属性を指定したEditTextを用意します。(次項に記載のポイントが満たせていれば属性の設定値はアレンジ可能)“`xml
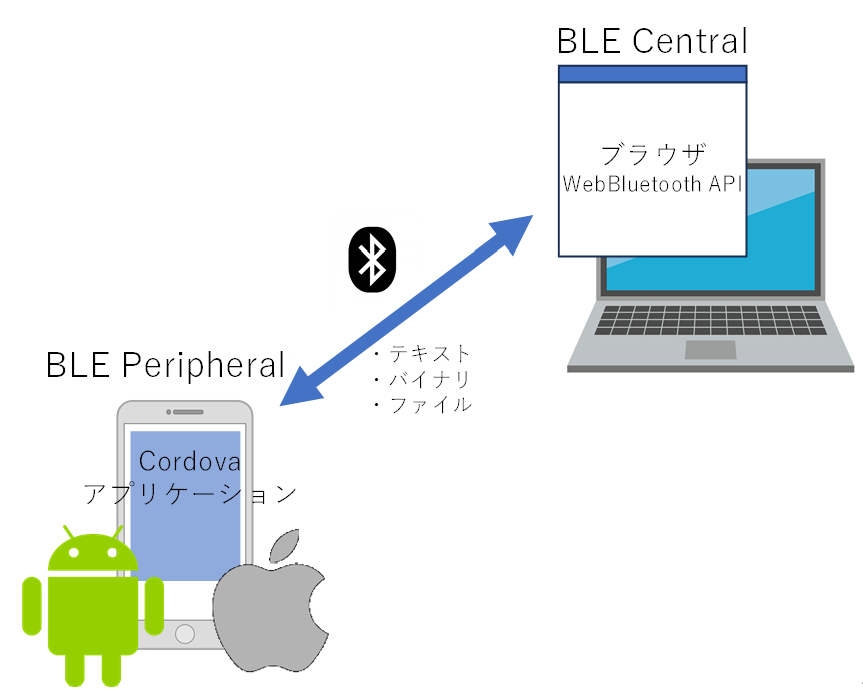
BLEを使ってスマホとPCのブラウザでファイル共有
超久しぶりの投稿です。
今回は、BLEを使ってAndroidやiOSのスマホと、PC側のブラウザを使ってファイルの共有をします。
スマホにはCordovaを使ったネイティブアプリをインストールする必要があります。
スマホのネイティブアプリは、AndroidとiOSで動作を確認しました。通信手段はBLEを使うので、PC側の事前の準備は不要です。Bluetoothドングルを買っておくぐらい。
また、ブラウザのWebBluetooth APIを使っているので、インストールは不要です。なので、PCじゃなくてもスマホのブラウザでも動作します。
ソースコード一式は以下のGitHubにあります。
poruruba/BleDataShareTool
https://github.com/poruruba/BleDataShareTool
また、ブラ
【自分メモ】「Enumクラス」の「ArrayList」の初期化と「values()」と【復習メモ】
“`kotlin
var prefItems: ArrayList= arrayListOf () for (i in PrefLatLon.values()) {
prefItems.add(i.pref)
}enum class PrefLatLon(val pref: String, val prefLat: String, val prefLon: String){
TOKYO(“東京”,”35.01833″, “139.5986”),
OSAKA(“大阪”,”34.62278″, “135.5111”),
KYOTO(“京都”,”35.25194″, “135.4458”),
FUKUOKA(“福岡”,”33.5225″, “130.6681”),
HOKKAIDO(“北海道”,”43.46722″, “142.8278”),
OKINAWA(“沖縄”,”25.77111″, “126.64”)
}
“`
# 【以下、コードの解説】「= arrayListOf









