- 1. 【Swift】ジェネリクスでよく使記号&意味一覧
- 2. Next.js Native使ってみた
- 3. [Swift] withUnsafeContinuationとexecutorに関するバグ
- 4. 【SwiftUI】LinkPresentationを使ってTwitterの様なタイトル&OGP画像を簡単に表示する
- 5. swift-dependenciesのMacroでいろいろビミョかった問題が解決されてた
- 6. 【SwiftUI】ScrollViewでScrollのOffsetに応じてViewを表示したり隠したりしてみた!
- 7. 既存プロジェクトへのデザインシステム導入の取り組み
- 8. Merakiで行う家庭モバイルデバイス管理
- 9. 【SwiftUI】LinkPresentationを使ってURLからタイトルを取得する
- 10. スマホアプリ開発を始めたい自分がMacBook Pro 14インチ(M3 PRO)を選んだ理由
- 11. Appleからの「App Analytics Weekly Summary」メールの見方についてChatGPTに聞いてみた
- 12. 相対的な日時の一覧(Swift)
- 13. 【iOS】Sign in with apple 初回以降のサインインでユーザー情報を取得できない
- 14. XcodeでARkitを使って3DオブジェクトをAR空間に配置する
- 15. インターフェースに最適化する人
- 16. Compose MultiplatformでいつものQiitaビューアを作ってみた
- 17. Dynamic Islandにアニメーション(風のパラパラ漫画)を表示
- 18. iOSアプリのリサインに失敗しないために気をつけること
- 19. [Swift] Objective-Cのcompletionをasyncで呼ぶ機能はexecutorを引き継ぐ
- 20. 【SwiftUI】3Dマップと2Dマップを切り替える(iOS17)
【Swift】ジェネリクスでよく使記号&意味一覧
# 目次
[1.ジェネリクスで使用する大文字アルファベット](#1-ジェネリクスで使用する大文字アルファベット)
[2.実例](#2-実例)
[3.参考サイト](#3-参考サイト)# 1. ジェネリクスで使用する大文字アルファベット
関数シグネチャを確認すると時々??となるジェネリクスでよく使う記号ありますよね?(EとかTとか、、)
あれなんなんでしょうね?
そんな時に便利な表を書いておきます。※シグネチャ…メソッド名、パラメータの型、数、順序、戻り値の型等で構成された、メソッドを識別するための情報
# 2. 実例
| |略 |意味 |使用シーン |
|—|—|—|—|
|T |Type |タイプ |汎用的に利用。とりあえず迷ったらこれ |
|E |Element |要素 |配列の要素などに使われる |
|K |Key |キー |連想配列やマップのキー等 |
|V |Value |値 |配列の値や結果 |
|N |Number |数値 |数値を表す(個数や最大値等) |
|A |Array |配列 |J
Next.js Native使ってみた
# Next.js Nativeってなんぞや❓
[Capacitor](https://capacitorjs.jp/docs) と呼ばれるwebアプリをクロスプラットフォーム化するライブラリを使って、
Next.jsをネイティブアプリ化できるようにしたものみたい👀https://nextjs-native.com/
Githubにてスターターキットも用意されてたので、これを試す
https://github.com/RobSchilderr/nextjs-native-starterとりあえず、Githubからクローン
“`bash
$ git clone git@github.com:RobSchilderr/nextjs-native-starter.git
Cloning into ‘nextjs-native-starter’…
remote: Enumerating objects: 3127, done.
remote: Counting objects: 100% (747/747), done.
remote: Compressing objects
[Swift] withUnsafeContinuationとexecutorに関するバグ
# TL;DR
「最初の行からasync呼び出しがあるisolated-async function」にかかる、executorへのhopを省略する最適化が`@_unsafeInheritExecutor`を想定できていない問題
apple/swiftに報告済み
https://github.com/apple/swift/issues/69659
# 検証環境
– Swift compiler version info: swift-driver version: 1.87.1 Apple Swift version 5.9 (swiftlang-5.9.0.128.108 clang-1500.0.40.1)
– Xcode version info: Xcode 15.0.1 Build version 15A507
– Deployment target: arm64-apple-macosx14.0# 実験コード
“`swift
@MainActor
func doSomething() async {
await withUnsafeContinu
【SwiftUI】LinkPresentationを使ってTwitterの様なタイトル&OGP画像を簡単に表示する
# はじめに
昨日、「LinkPresentationを使ってURLからタイトルを取得する」という記事を書きました。https://qiita.com/SNQ-2001/items/1abd1e1bed87d4e02a5f
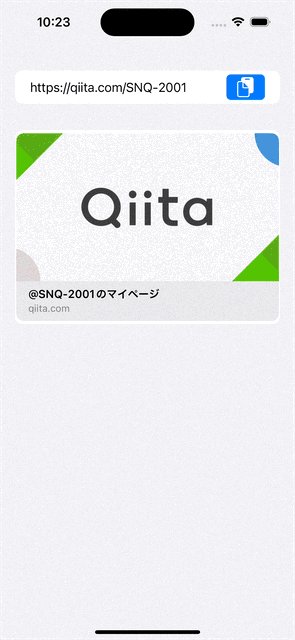
今日はLinkPresentationを使ってタイトル&OGP画像を簡単に表示させてみます。
# サンプルアプリ
# 実装
“`ContentView.swift
import SwiftUI
import LinkPresentationstruct ContentView: View {
@State private var url = “”@State priv
swift-dependenciesのMacroでいろいろビミョかった問題が解決されてた
3週間前にDependenciesのバージョンが1.1.0に更新され、マクロが使えるようになりました。これにより、以前は少し微妙だなと感じていた点がマクロによって解決されていたので、今回はそれについて解説していきます。
https://github.com/pointfreeco/swift-dependencies
:::note warn
今回追加されたマクロはprotocolベースのDIには使用できません。最初にstructベースのDIがなぜ推奨されているのか、から解説します。知っている方は[1.1.0以前のDependencies](#1-1.1.0以前のDependencies)まで飛ばしてください。
:::# なぜstructベースのDIが推奨されているのか
前提として、swift-dependenciesではprotocolベースのDIではなく、structベースのDIが推奨されています。“`Swift
struct APIClient {
var fetch: @Sendable (_ query: String) async throws -> R
【SwiftUI】ScrollViewでScrollのOffsetに応じてViewを表示したり隠したりしてみた!
こんにちは。[ymurao2](https://twitter.com/ymurao2)です!
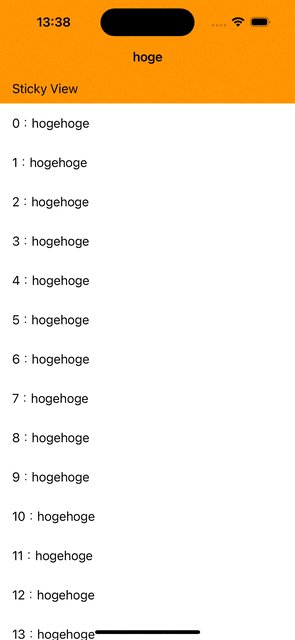
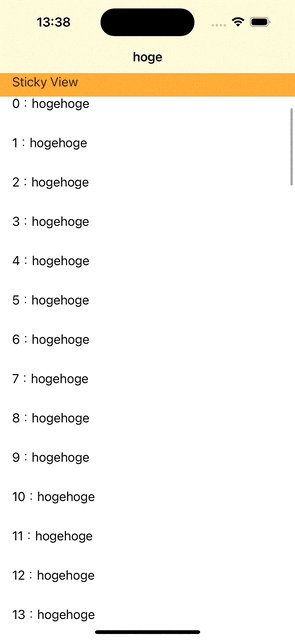
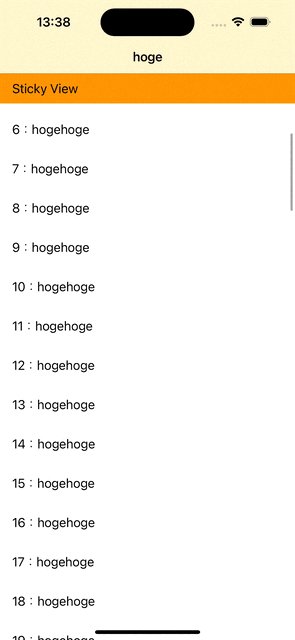
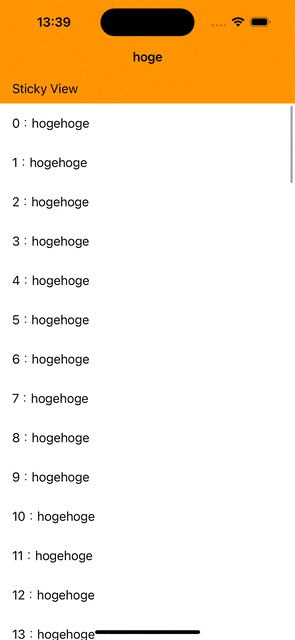
ScrollViewの上部でスクロールに応じてぴょこぴょこするあれの実装が難しかったので、ご紹介します!# 成果物

※ この画面なんて呼ぶんですかね :thinking:# 実装
お急ぎの方のために全体像です。
“`swift:InteractiveStickyHeaderScrollView.swift
public struct InteractiveStickyHeaderScrollView: View {
@State var offset: CGFloat = .zero
@State va
既存プロジェクトへのデザインシステム導入の取り組み
# はじめに
この記事は[and factory.inc Advent Calendar 2023](https://qiita.com/advent-calendar/2023/andfactory) 3日目の記事です。
昨日は @hagmon さんの「[Adjust友達紹介プログラムのTips](https://qiita.com/hagmon/items/188a5ffc9c475e3b892d)」でした。現在、担当している既存アプリでUIをデザインシステム化しているのですが、
iOSエンジニアとして対応していることを備忘がてら記事にしたいと思います。# なにを書くか
– 書くこと
– デザインシステム化するうえでの対応したこと
– デザイントークンをiOSプロジェクトに組み込む大枠の流れ
– コンポーネント化の取り組みについて
– やってみての所感
– 書かないこと
– デザインシステムの詳細な説明
– iOSに組み込むための詳細な変換処理の実装(`json` → `xcassets`)# デザインシ
Merakiで行う家庭モバイルデバイス管理
# はじめに
:::note info
この記事はシスコの有志による Cisco Systems Japan Advent Calendar 2023 の 3日目として投稿しています。
:::– 2017年版: https://qiita.com/advent-calendar/2017/cisco
– 2018年版: https://qiita.com/advent-calendar/2018/cisco
– 2019年版: https://qiita.com/advent-calendar/2019/cisco
– 2020年版: https://qiita.com/advent-calendar/2020/cisco
– 2020年版(2枚目): https://qiita.com/advent-calendar/2020/cisco2
– 2021年版: https://qiita.com/advent-calendar/2021/cisco
– 2021年版(2枚目): https://qiita.com/advent-calendar/2021/cisco2
– 202
【SwiftUI】LinkPresentationを使ってURLからタイトルを取得する
# はじめに
以前にURLからWebページのタイトルを取得するという記事を書きました。
https://qiita.com/SNQ-2001/items/7af62a202a6fbbf5167bしかし、より良い方法を見つけたので記事にしておきます。
# サンプルアプリ
# 実装
“`swift
import SwiftUI
import LinkPresentationstruct ContentView: View {
@State private var url = “”@State private var metadata: LPLinkMetadata?
var
スマホアプリ開発を始めたい自分がMacBook Pro 14インチ(M3 PRO)を選んだ理由
初投稿です。
これまで組み込みやWindows開発を経験してきましたが、ふと副業でスマホアプリ開発をやってみたい!と思い立ち開発用にMacを購入することになりました。
この記事では
* なぜMacなのか?
* なぜBookなのか?
* なぜM3 PROなのか?について私なりに考えたことをご紹介します。
ベンチマークやレビューは既にたくさん記事があると思うので、この記事では初心者の視点で選ぶ際に考えたことを書いてみます。似たような境遇の方がいらっしゃれば少しでも参考になれば幸いです。
## 購入したモデル
私が購入したのはMacBook Pro 14インチ(Late 2023, M3 PRO)です。* プロセッサ: M3 PRO(11コアCPU, 14コアGPU)
* RAM: 18GB
* SSD: 1TBプロセッサ、RAMはM3 PROとしては最低構成、SSDは最低構成の512GBからアップグレードしました。
M2世代と比べるとM3とM3 MAXの進化が目覚ましかったため、やや影の薄い感のあるM3 PROですが、個人的にはコスパは決して悪くないように思っていま
Appleからの「App Analytics Weekly Summary」メールの見方についてChatGPTに聞いてみた
## はじめに
ずっとAppleから送られてくる「App Analytics Weekly Summary」の内容がよく分からなくてモヤモヤしていました。私の検索スキルが低かったのもあると思うのですが、ズバリの回答書いてる記事探せなかったんですよね。公式ドキュメント見てもメールの内容については見つけられず・・・。
そうだ!こんな時こそChatGPT聞いてみよう!
という結果の記事です。多分あってます。自己責任でよろしくお願いします。
## 質問
app analytics weekly summaryのimpressions, app units, proceeds, sessions, crashesの意味をそれぞれ教えて
## ChatGPTの回答
以下に「App Analytics Weekly Summary」で提供される指標の意味を説明します。
### Impressions
**インプレッション数**は、あなたのアプリがApp Storeの検索結果、特集セクション、トップチャートなどで表示された回数を意味します。この指標はアプリの可視性や認知度を示して
相対的な日時の一覧(Swift)
## はじめに
本記事は [SwiftWednesday Advent Calendar 2023](https://qiita.com/advent-calendar/2023/swift-wednesday) の3日目の記事です。
昨日は @ojun_9 さんでした。`date.formatted(.relative(presentation: .named))` を使うと、「32 秒前」や「4 週間前」のように日時を相対的に表せます。
具体的な日時の範囲と文言が気になり、調べて一覧にしたので紹介します。## 環境
– OS:macOS Sonoma 14.0(23A344)
– Swift:5.9## 相対的な日時の一覧
相対的な日時の一覧です。
– 「0 秒前」を「2023/12/01(金) 17:11:52」とする
– 未来の日時は使用頻度が低いため「1 秒後」のみ確認している
– 3 年より前は確認していない|日時の範囲 / ロケール|`ja_JP`
日本|`en_US`
アメリカ|
|:–|:–|:–|
|1 秒後|1 秒後|
【iOS】Sign in with apple 初回以降のサインインでユーザー情報を取得できない
# 状況
SwiftUIにて、Signin with Appleのトライしていたところ、初回サインインではユーザー名やemailを取得できたのですが、それ以降のサインイン後はnilが返ってくるという現象が起きました。調べた結果を備忘録として書いておきます。# 試したコード
こんなコードで試しました。
“`swift: AuthScreen.swift
struct AuthScreen: View {
@State var givenName: String?
@State var familyName: String?
@State var email: String?var body: some View {
VStack {
Text(“givenName: \(givenName ?? “is nil”)”)
Text(“familyName: \(familyName ?? “is nil”)”)
Text(“email: \(email
XcodeでARkitを使って3DオブジェクトをAR空間に配置する
# やりたい事
Xcodeで開発したARkitを実機ビルドし、実機でAR空間に3Dオブジェクトを配置する
とりあえず初歩的な内容でデフォルトコードを公開。少し中身をいじって遊んでみる
(初期で配置されるオブジェクトを球体に変更)# 環境
| デバイス | 環境 | 備考 |
|:-:|:-:|:-:|
| Mac | Ver 13.6.1 | macos Ventura |
| Xcode | 15.0.1 | 公式からダウンロード |
| ios| 16.6 | |# Xcode立ち上げてプロジェクト作成する
1:Create New Projectでプロジェクト作成

2:Augmented Reality Appを選択しNextで作成
## インターフェースに最適化するとは?
誰にでも使える優れたデザインをユニーバーサルデザインなどと総称するらしい。
賞もある。
わたしの頭の中のドーラが「(その賞)欲しい!!」と叫んでいるが、ユニバーサルデザインで賞をもらうなど蛮族のわたしには途方もない宝である。
諦めよう。優れたデザインというのは、iOSアプリに限らずだが、細かな説明無しに見てわかることが、良いとされている。
画面上に、ボタンがボタンとわかるように、最適なサイズかつ最適な位置で配置されていることは、設計側も消費者側にとっても優れたデザインであると言える。## 優れたインターフェースへの最適化とは?
私達の身の回りには、優れたインターフェースが溢れかえっている。
全て先人たちの叡智のなせる技だ。
しかし、ここにひとつ、ここまで読み終えた人が「それは問題ですか?」と思うような、自己矛盾的な
Compose MultiplatformでいつものQiitaビューアを作ってみた
この記事は[NTTテクノクロス Advent Calendar 2023 シリーズ1](https://qiita.com/advent-calendar/2023/ntt-tx)の2日目です。
こんにちは、NTTテクノクロスの戸部@etctaroと申します。
普段は社内でモバイルアプリ開発関連の技術支援や社内向けのノウハウ記事執筆、社内研修講師活動、社内コミュニティ活動などを行なっています。
毎年恒例のアドカレですが、今年も私はComposeで記事を一本を書きました。
今回のお題は「Compose Multiplatform」です。
★ところで、記事の前に宣伝です。
先日まで開催されていた技術書典15では当社の仲間と書籍を出しています。
今回私が執筆した本は以下の通り。– [ゼロから始めるFlutterアプリ開発入門 2023.11版](https://techbookfest.org/product/5925951072370688)
を表示
[qnote Advent Calendar 2023](https://qiita.com/advent-calendar/2023/qnote) の2日目です。
## はじめに
iPhone14ProからDynamic Islandが搭載されてiPhone15では全機種に搭載されています。※Dynamic Islandはこんな感じ
iPhone15に変えてDynamic Islandがあるので何かできないかと思っていたらMacのステータスバーに[Runcat](https://kyome.io/runcat/)なるものがあるのを思い出し似たようなものを表示させたり常駐できないかなと模索してそれっぽいものができたので記事にしました。
## 出来上がったもの
の2日目の記事です。
昨日は、[@weno](https://qiita.com/weno)さんの記事でした。# リサインに至る経緯
私は2023年12月現在、求人検索サービスを展開するスタンバイでQAグループに所属しています。
今年、dev版iOSアプリのipaファイルをリサイン(resign、リザイン、再署名)する機会に遭遇しました。リサインはアプリを改竄する行為となりますので、自社アプリのアップデートなどの動作検証の目的だけで実施しましょう。
プログラマティックなQAスタッフはそう多くないはず、とは思いますが、リサイン自体は簡単なプログラムで動きますので、存在を知っていると、いざというときに役立つかもしれません。(たいてい、いざというときは来ないものなんですけどね。。。)
今回の目標は、リサインの罠にハマらず、スタイリッシュにリサインすることです。
リサインの泥濘み
[Swift] Objective-Cのcompletionをasyncで呼ぶ機能はexecutorを引き継ぐ
# 事前知識
## Objective-Cのcompletionをasyncで呼ぶ機能https://developer.apple.com/documentation/swift/calling-objective-c-apis-asynchronously
https://github.com/apple/swift-evolution/blob/main/proposals/0297-concurrency-objc.md
“`objc
– (void)signData:(NSData *)signData
withSecureElementPass:(PKSecureElementPass *)secureElementPass
completion:(void (^)(NSData *signedData, NSData *signature, NSError *error))completion;
“`のようにObjective-Cで定義されたcompletion handler付きのメソッドを
“`swift
@objc func si
【SwiftUI】3Dマップと2Dマップを切り替える(iOS17)
# はじめに
iOS17のMapKitに関する記事をいくつか書きました。
新規のはまだまだあるので記事にしていきます。今回は3Dと2Dの切り替えです。
# サンプルアプリ
# 実装
“`swift
import SwiftUI
import MapKitstruct ContentView: View {
// 東京駅の座標
@State private var position: MapCameraPosition = .region(.init(
center: .init(latitude: 35.681236, longitude: 139.767125),
s








