- 1. 水泳部マネージャーがFINAポイントの計算用APIを公開した話
- 2. 環境構築からサーバサイドレンダリングでbootstrap5を使うまで
- 3. WebSocketで引っかかったこと(SSL対応)
- 4. NVSを使ってNode.jsをWin11にインストールする
- 5. Node.jsからAzure Open AIのWhisperを使う
- 6. Open AIのAPIで音声合成・TTS (text-to-speech) してみる
- 7. OpenAIのWhisperをNode.jsで触って会議音声の文字起こしを試してみる
- 8. S3互換OSS MinIO&Node.jsでローカル開発
- 9. Node.jsでAzure Open AIのライブラリ(@azure/openai)を使ってAzure Open AIを使うメモ
- 10. OpenAI公式npmモジュールでAzure Open AIのGPT APIを使うコピペサンプル
- 11. 【v4対応】シンプルにNode.jsからOpen AIのGPT APIを使うメモ
- 12. Slackの会話履歴の取得をTypeScriptで実装する ~conversations.replies~
- 13. TypescriptでCloud Loggingにログを出力する方法
- 14. Switchbot 温度計をobnizに対応した話
- 15. n をやめて Volta にする
- 16. Node用Cloud Function用環境構築
- 17. ProtoPediaの作品データを簡易的に取得して指標分析など
- 18. 色々な言語で簡単なREPLを実装する #typescript
- 19. [5日目] 学校の食堂をIT化させる話 混雑度カメラのサーバー構成を考える(技術的に)
- 20. 【TypeScript】バックエンド・フロントエンドで共有できるプライベートGithubPackagesの作り方
水泳部マネージャーがFINAポイントの計算用APIを公開した話
# はじめに
この記事は、Qiita Advent Calendar 7 日目の記事です。
以下の記事より、すべての記事をご覧になれます。https://qiita.com/0_terarin_0/items/0f367210e2465f7772c9
# 筆者について
– 現在高校2年生
– 水泳部マネージャー
– 生徒会長
– とある団体の代表# 本編
この API は MIT でオープンソース化しています。気になる方はぜひ下のリポジトリまで!
https://github.com/0-terarin-0/api-getFinaPoint
## API 概要
FINA ポイントを計算するための API です。ここで、多くの方は「FINA ポイントとはなんぞや?」というふうに思います。簡単に説明すると「どんだけ泳げるか」というのを 1000 をマックスに数値化したものです。以下に World Aquatics(旧 FINA)の分と翻訳を載せておきます。
> (原文)
> The World Aquatics Points Table allows compar
環境構築からサーバサイドレンダリングでbootstrap5を使うまで
## 背景
初めてサーバサイドレンダリングを使った.
忘れないうちに,環境構築からサーバでCSSを読み込むまでをメモしておこうと思う.
bootstrap5を使えるようにするまでに結構詰まったので役にたつ人がいればなと思う.
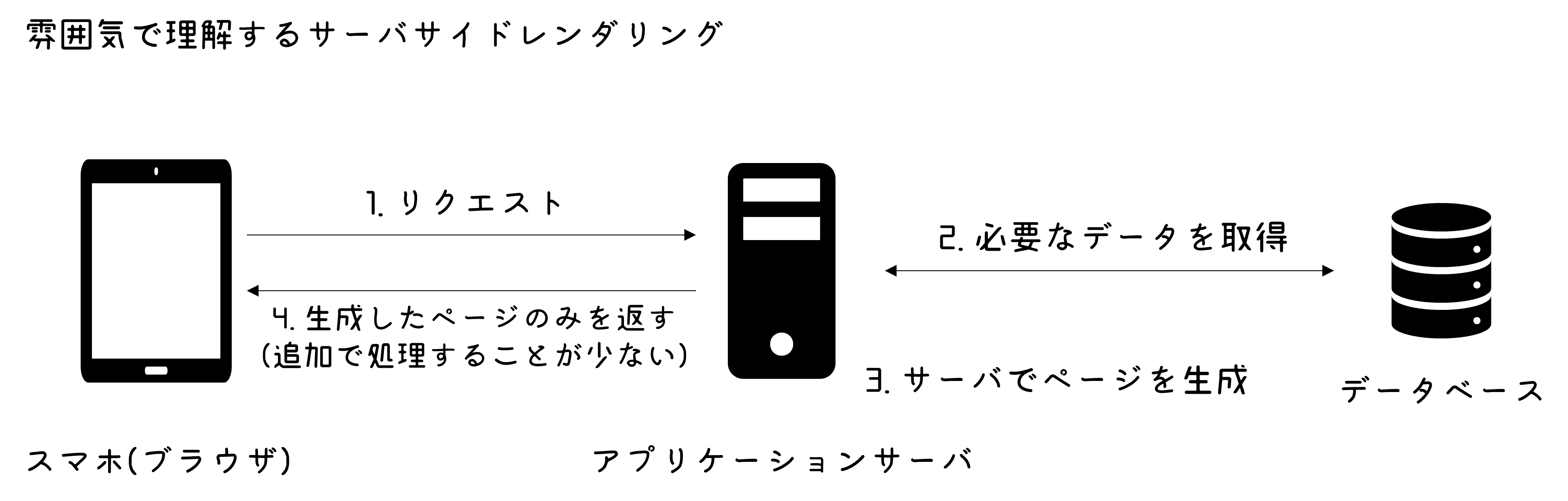
今回は,Node.jsとpugをベースにbootstrap5を使ってみる.## 雰囲気理解のサーバレンダリング

サーバサイドレンダリングは,アプリケーションサーバでページ(HTML)を生成して提供する方式.
サーバでページを生成することで,スマホなどの低めの性能を持つ端末でも,比較的早い速度でブラウザでの表示が可能となる.
(最近はそこまで低い性能端末がないのでクライアントサイドレンダリングでもいいと思ってる)
今回は,ブラウザとアプリケーションサーバのやり取りだけ実装する.## 前提の環境について
OS
WebSocketで引っかかったこと(SSL対応)
本記事は、[めんどい太郎の Advent Calendar 2023](https://qiita.com/advent-calendar/2023/mendoitarou_first_calendar) 7日目の記事です。
# はじめに
この記事は初心者が書いています。
この前、WebSocketを利用したWebページを作成したところエラーが出てうまく行かなかったのでその原因と解決策をご紹介いたします。
# エラー
Node.jsのwsでWebSocketのサーバーを建て、JavaScriptで接続しようとしたところ以下のようなエラーが発生しました。
“`
Uncaught DOMException: Failed to construct ‘WebSocket’: An insecure WebSocket connection may not be initiated from a page loaded over HTTPS.
“`これはつまりHTTPSのサイトでHTTPのWebSocket接続をしたらセキュリティ的によくないから接続しないよというエラーです
NVSを使ってNode.jsをWin11にインストールする
こんにちは。
株式会社クラスアクト インフラストラクチャ事業部の大塚です。今回はNode.jsをNVSを使ってWin11環境にインストールしていきたいと思います。
# 用語
## Node.js
あっているかはおいておきますが、JavaScriptの派生形みたいなイメージなんだなぁと思ってます。JavaScriptそれ自体はHTML/CSSと一緒に使うことでWebページに動きを出せるヤツ。ただ、このJavaScriptはこのままだとWebブラウザ上でのみしか動作できないみたいで、それをサーバ上でも実行できるようにしたのがこのNode.jsらしいです。
確かにそういわれてみると、”node”という言葉は”サーバ”みたいな使われ方をすることがありますし、NodeのJavaScript、略してNode.jsみたいな感じで覚えるとなるほど?と思ったり思わなかったりしました。## NVS
Node Version Switcherの略
Node.jsのバージョンを簡単に切り替えられるようにするツールみたいです。
自分の環境に複数のNode.jsのバージョンを持たせることが出来るので
Node.jsからAzure Open AIのWhisperを使う
Open AIのAPIでWhisperは使いましたが、Azure Open AIでも使ってみようと思います。中身は変わらないはず。
https://qiita.com/n0bisuke/items/2e69cbf64fc890900bd0
## モデルのデプロイまで
### リソース作成 – 米国中北部または西ヨーロッパ リージョン
**そもそも全てのリージョンで使える訳じゃない**ってのがあります。
> 
> https://learn.microsoft.com/ja-jp/azure/ai-services/openai/whisper-quickstart?tabs=command-line&pivots=r
Open AIのAPIで音声合成・TTS (text-to-speech) してみる
ChatGPTなどのGPTモデルを使うのと同じように、同じOpen AIのSDKでTTS(Text to Speech = テキストから音声を生成)を試せます。
ちなみに、逆のSSTはこちら
https://qiita.com/n0bisuke/items/2e69cbf64fc890900bd0
## the quick brown fox jumped over the lazy dogs
というテキストを読み上げてもらいました。mp3などを指定するとその形式で生成されます。
[こんな感じ](https://i.gyazo.com/84b13aefd42dccf142ed72fbc099ce45.mp4)です。
## tts-1モデル
モデルはtts-1とtts-1-hdが使える模様ですね。
> してみます。
ちなみに逆のTTSはこちら
https://qiita.com/n0bisuke/items/10c9a9aa02bfb62fd158
## 公式にはPython版サンプルはあるけど
https://platform.openai.com/docs/guides/speech-to-text?lang=python
公式にはPython版はありましたが、JavaScript版がなかった感じです。
Node.jsから触りたいですが、以外とコピペできそうなコードが落ちてなくて
こちらのYouTubeが参考になりました。
## まずは文字起こし用音声 – 25MBまで
Google Meetで録画したMP4ファイルをMacで書き出してm4aファイルにしました。
調べてると
> File uploads are currently limited to 25 MB and the
S3互換OSS MinIO&Node.jsでローカル開発
# はじめに
最近、開発のためにMinIOを導入したが、Node.jsの`aws-sdk`でMinIOを操作するサンプルコードがなかなか見つからなくて少し苦労したので、備忘録のために投稿します。
(AWS CLIやNode.jsの`@aws-sdk/client-s3`でMinIOを操作するサンプルはたくさんある)前半はMinIOの導入方法で、本題は後半の [Node.jsでMinIOを操作(本題)](#Node.jsでMinIOを操作(本題))です。
# MinIOを導入
1. docker-compose.yamlファイルを用意する“`yaml:docker-compose.yaml
version: ‘3.9’services:
minio:
image: quay.io/minio/minio:latest
container_name: example-minio
environment:
MINIO_ROOT_USER: root
MINIO_ROOT_PASSWORD: password
com
Node.jsでAzure Open AIのライブラリ(@azure/openai)を使ってAzure Open AIを使うメモ
[前回の記事](https://qiita.com/n0bisuke/items/9ee0627ea79ccc414b84)で、`The completion operation does not work with the specified model, gpt-35-turbo. Please choose different model and try again. You can learn more about which models can be used with each operation`というエラーがでるという話をしていましたが、どうやら使おうとしているモデルとメソッドの対応がよくなかった模様でした。
タイトル、冗長ですが、、前回は公式OpenAIライブラリでAzure Open AIを使ったので今回の表現で良い気がする…
## 準備
こちらの記事を元に、モデルを準備します。
https://qiita.com/n0bisuke/items/9ee0627ea79ccc414b84
次にライブラリは@azure/openaiを使います。
ht
OpenAI公式npmモジュールでAzure Open AIのGPT APIを使うコピペサンプル
Azure Open AIのAPIをNode.jsから使ってみます。Azure Open AIのライブラリ(@azure/openai)を使ったら上手くいかず公式(openai)を使ったら上手くいきました。
https://zenn.dev/n0bisuke/scraps/c18f0da1fdc980
## 色々準備
### まずはOpenAIのライブラリインストール
ライブラリを入れておきましょう。
“`bash
$ npm i openai
“`公式を使う場合のはこちらに残しています。
https://qiita.com/n0bisuke/items/6759ff0b0e481892f810
### モデルを作成する
Azureの管理画面からOpenAIのリソースを作成し、モデルデプロイをします。
(ちなみに、現状この時にどこのリージョンを選ぶかで、GPT4が使えたり使えなかったりします)> ;
const key=’API キー’const openai = new OpenAI({
apiKey: key, // defaults to process.env[“OPENAI_API_KEY”]
});async function main() {
const completion = await openai.chat.completions.c
Slackの会話履歴の取得をTypeScriptで実装する ~conversations.replies~
# 目次
1. 概要と前提
1. 実装のポイント
2.1. [`conversations.replies`](https://api.slack.com/methods/conversations.replies)のスコープ
2.2. [`curosr`ベースのページネーション](https://api.slack.com/docs/pagination#cursors)
2.3. [Rate limits](https://api.slack.com/docs/rate-limits)
1. ソースコード
1. 感想# 1. 概要と前提
Slackのメッセージの会話履歴の取得をTypeScriptで実装していきます。
本記事では、私が実装する上で躓いたところを中心に解説していきます。そのため、全ての手順を詳細に解説するわけではありません。上記の目次を参考に、必要な箇所だけつまみ食いしていただければ幸いです。
**注意**:そもそも、Slackには、会話履歴などのデータをexportする機能が備わっています。
参考:[ワークスペースのデータをエクス
TypescriptでCloud Loggingにログを出力する方法
# はじめに
本記事は、私が、Typrscript を使用して、Cloud Logging に出力しようとした際に、
以下の点が分からず少し調べるのに時間が掛かってしまったので解決した方法を記事にしました。– Typescript で構造化ログを出力する方法
– ログフィールドを変更する方法
– ロギングパッケージの種類# 想定読者
– Typescript で構造化ログを出力する方法が分からない
– 「Nodejs 構造化ログ フィールド変更」で調べてもそうじゃないって記事ばかりあった人
– ぱっと、解決方法が知りたい人# 解決法
ロギングのインスタンスを生成する際に以下のカスタムフォーマットを設定する
1 . winston をインストール
“`bash:npm
npm install winston
“`2 . loggerr インスタンスを生成
“`javascript:src/middleware/logger.ts
import winston from ‘winston’;const myCustomFormat = winst
Switchbot 温度計をobnizに対応した話
SwitchbotのBluetoothAPIが公開されていると聞いたので、obnizと連携できるなと連携させてみました。
あんまりパーツライブラリの開発過程って書いたことないなと思って、今回はライブラリの使い方というよりは作り方を書いてみます。## SwitchbotAPIを読んでみる
SwitchbotのGithubにて、APIが公開されていました。
ちょっとわかりにくいのが、SwitchBotAPIと書いてあるのはwebのapiで、
https://github.com/OpenWonderLabs/SwitchBotAPI
SwitchBotAPI-BLEのほうがBluetooth APIの仕様書のようです。
https://github.com/OpenWonderLabs/SwitchBotAPI-BLE
手元にあるのがSwitchbot 温度計なので、温度計の仕様を見てみます。
温度計は英語名がMeterっぽいので、Meterのところを見てみます。目次を見るとできることの全体像がわかりますね。
![SS20231205171345.png]
n をやめて Volta にする
今まで node のバージョンを `n` コマンドで管理していましたが、ナウいパッケージ管理ツールを見つけたので乗り換えることにしました。
https://volta.sh/
# インストール
公式で書いてある通りにします。
“`shell
curl https://get.volta.sh | bash
“`
ターミナルを再起動します。.bashrc に勝手にパスを書いてくれるので、次回起動時に `volta` コマンドが使えるようになっています。
他にも `zsh` や `fish` でも自動インストールできるようになっています。便利!# セットアップ
### 補完
そのままだとコマンド補完が効かないので、補完の設定をします。Volta はコマンド補完のための設定を `volta` コマンドから生成できるように作られています。
雑には次のコマンドを実行してターミナル再起動すれば補完が効くようになります。“`shell
volta completions bash >> ~/.bashrc
“`### node
以下のコマンドで node18 が入ります
Node用Cloud Function用環境構築
この記事は [ここのえ Advent Calendar 2023](https://qiita.com/advent-calendar/2023/99no_exit) Day 6の記事です。
# 要約
これです
https://github.com/nonuplet/cloud-functions-template
# Introduction
最近Cloud Functionsを使い始めたのですが、Nodeでちょっとしたスクリプトを回すのに結構便利でした。
頻繁に環境構築するのが面倒なので、備忘録も兼ねて手順を残しておきます。# 環境
WSL + Ubuntu環境でテストしていますが、Linuxであれば問題ないと思います。
前提として`Node.js`, `Yarn` は導入済みとします。– Functions Framework
– Typescript
– ESLint
– Prettier
– esbuild# 手順
– 初期化
“`bash
yarn init -y
“`デバッグ用に [**Functions Framework**](ht
ProtoPediaの作品データを簡易的に取得して指標分析など
## ヒーローズリーグ2023お疲れ様でした!
ヒーローズリーグは老舗のものづくり開発コンテストって感じで2023年の決勝が先日終わりました。
ヒーローズリーグとは?はこちらの記事を読んでみましょう。
https://note.com/otama_kum_akero/n/nd43ffa03aba4
僕も出しましたけど賞に引っかからず…
https://protopedia.net/prototype/4902
## 288作品の情報を一覧化してみる
個人的な興味(理由はあるけど深くは言わない)で作品の情報を抜き出しつつソートしたりしたいなと思いました。
https://protopedia.net/event/hl2023
今回の応募作品は288作品でした。
この情報を手で取るのは大変で、ProtoPediaのAPIはあるけどなんか **挙動が怪しかったのでAPIは使わず**にサイトから抜き出してみるチャレンジをしてみます。
### サイトの構成
こんな感じで作品がdivタグ要素のBOXに入っています。 **”proto-box”というclass**
色々な言語で簡単なREPLを実装する #typescript
続きです。
# REPLとは
[こちらの記事](https://qiita.com/runeleaf/items/7615afd7abc79c9b3c01)を参照してください。## Typescriptで実装する
nodejsのreadlineを利用しています。“`bash
$ pnpm init
$ pnpm add -D typescript @types/node
$ vim package.json
// scriptsに追加
“dev”: “node main.js”,
“build”: “tsc main.ts”,
“`main.ts
“`typescript
import * as readline from ‘readline’const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
})rl.setPrompt(‘node> ‘)
rl.prompt()rl.on(‘line’, line => {
try
[5日目] 学校の食堂をIT化させる話 混雑度カメラのサーバー構成を考える(技術的に)
こんにちは、なりかくんと申します。
この記事はなりかくん Advent Calender 2023の5日目の記事です。この話は、1日目から始めた学校の食堂をIT化させる話の続きとなります。前回は、混雑度カメラのサーバー構成を考える案をメモ程度に書きました。(時間が無くなって5日目に続きを書いてます。)
今回は、技術的に考えていこうと思います。
# 最初に思いついた構成案
今回、とにかくお金が無いんです!!なので、年6,000円程度で使えるレンタルサーバーを私は契約していたのでそれにドメインを追加して使ってやろうと考えました。
また、レンタルサーバーではデータベース(MySQL)が標準搭載されていたのでビックデータ化も非常に楽でいいなと思ったのもあります。サーバー側の言語はPHPで、書きました。以下が実際に作ったプログラムの画像のアップロードとデータベース挿入のコードです。
なんと簡単なコードなのでしょうか(*´ω`)
“`php
$filename = $_FILES[‘image’][‘name’];
$uploaded_path = ‘../images/camera
【TypeScript】バックエンド・フロントエンドで共有できるプライベートGithubPackagesの作り方
## 🌟はじめに
本記事はプロもくチャット Adevent Calendar2023の5日目ですhttps://qiita.com/advent-calendar/2023/puromoku
## 🤔 なんで必要なの?
### 🔥 Firestoreを使っている
僕が所属しているプロダクトでは、下記のような構成を取っています
– フロントエンド: Vue3/TypeScript
– バックエンド: Node.js/TypeScript
– インフラ: Firebase/GCP### 📚 Firestoreはカスタムオブジェクト経由でRead/Writeできる
DBは基本的にはFirestore、一部CloudSQLを使っています。
フロントエンドから直接Firestoreの読み書きする部分が多く、随所でバックエンド経由でFirestoreへアクセスするため、フロントエンド・バックエンドともに同じドキュメントやコレクションにアクセスするのが多いです。FirestoreはNoSQLのため基本的にはスキーマがありませんが、下記のようにモデルクラスと変換メソッド(`toFires









