- 1. 中華フォントをたった1行で解決するtypesettingLanguage【SwiftUI】
- 2. W3CDTF形式のStringをDateに変換する
- 3. 【SwiftUI】スクリーンショットを活用した画像生成
- 4. 【SwiftUI】PhaseAnimatorを使って繰り返しアニメーションを作成する(iOS17)
- 5. SwiftData で バックグラウンド処理
- 6. 【PM・エンジニア向け】消費型アイテム・コインでのiOSサブスクリプション実装時の注意
- 7. ⚡️令和 5 年最新版⚡️ Swift コードの書き方をアップデートする
- 8. 熊谷さんのやさしいSwift勉強会
- 9. Flutter 再入門
- 10. カレンダー開発の怖い話: タイムゾーンとサマータイム #TimeTreeアドカレ
- 11. ドキュメンテーションコメントに画像を入れたら便利だった話
- 12. 【SwiftUI】TimelineViewを使って波を作る
- 13. JamfからiPadを再起動させてみる。誰がそんなこと必要とすんねん! え?うちだけど?
- 14. [Capacitor] cap updateした時に[error] Analyzing dependenciesとでた時の対応法
- 15. SwiftUIでカスタム評価ビューを自作する(続編)
- 16. MVVM architecture (Model-View-ViewModel)
- 17. Mobile Safariでinput type=”file”をjsのclick()で開くと、onchangeが発火しない問題
- 18. SwiftUIのLayout protocolについて
- 19. SwiftUIでSVG画像を表示する方法
- 20. iOS端末で擬似Tunnel With Local Proxyモードを試してみた
中華フォントをたった1行で解決するtypesettingLanguage【SwiftUI】

## 中華フォントとは
中華フォントとは、デバイスの言語設定で日本語を選択していないような場面において、日本語文章(特に漢字)のフォントが中華圏基準のものになる現象の俗称です。は、World Wide Web Consortium(W3C)が定義した日付と時刻のフォーマットに関する標準です。
https://www.w3.org/TR/NOTE-datetime
以下の形式があります。
– Year:
– `YYYY (eg 1997)`
– Year and month:
– `YYYY-MM (eg 1997-07)`
– Complete date:
– `YYYY-MM-DD (eg 1997-07-16)`
– Complete date plus hours and minutes:
– `YYYY-MM-DDThh:mmTZD (eg 1997-07-16T19:20+01:00)`
– Complete date plus hours, minutes and seconds:
– `YYYY-MM-
【SwiftUI】スクリーンショットを活用した画像生成
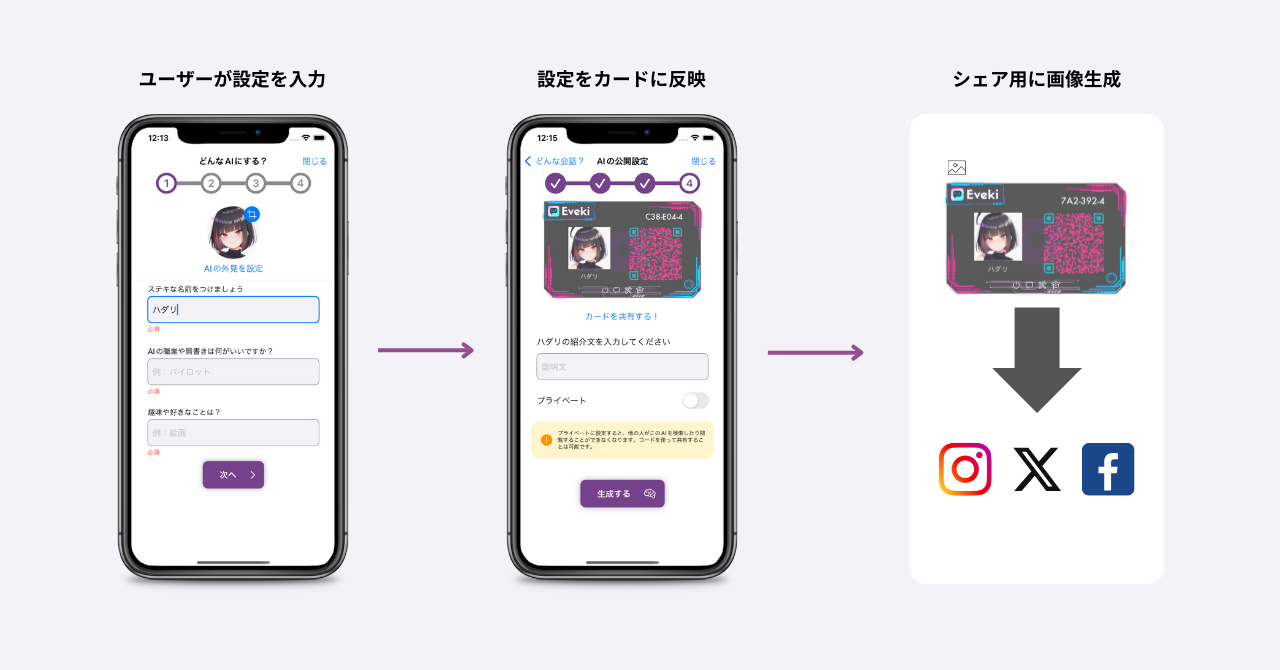
モバイルアプリの強みの一つは同じデバイスでSNSやメッセージアプリで手軽にコンテンツを共有できることです。そこで今回はアプリ内で少し複雑なシェア用の画像を生成する方法を紹介します。
ゲームのリザルト画面やクーポンなど様々なケースが考えられますが、実例として私が開発しているAIキャラ制作アプリ『Eveki』の場合を挙げて実装までを考えてみます。
# 実装したい機能
## ユーザー体験
『Eveki』ではユーザーが話し相手となるAIの設定を行うことできます。これに加えて、作ったAIをコンテンツとして共有できるようにしたいと考えています。具体的には、情報を反映させたカードを画像として生成し、友人に送信したりコレクションすることができるようにします。

## 課題の整理
画像生成というと難しく聞こえますが、ま
【SwiftUI】PhaseAnimatorを使って繰り返しアニメーションを作成する(iOS17)
# はじめに
昨日、繰り返しのアニメーションは`TimelineView`が相性良さそうっていう記事を書いたんですが、もっと繰り返しアニメーションに適しているものがありました。https://qiita.com/SNQ-2001/items/7272b60527c0db283ee1
それは`PhaseAnimator`です。
iOS17から使用できるようになったようです。`PhaseAnimator`を使ってアニメーションを作ってみました。
# サンプルアプリ
# 実装
円の周りに放射状の線を設置するためのView
“`swift
import SwiftUIstruct RadialLineShape: Sh
SwiftData で バックグラウンド処理
SwiftData への大量インサート。
#SwiftData ModelActor の使い方が分からない。#macos #ios pic.twitter.com/8RLkgDBpFz
— chanzmao (@maochanz) 【PM・エンジニア向け】消費型アイテム・コインでのiOSサブスクリプション実装時の注意
## ■はじめに
私はコンテンツ系アプリのプロダクトマネージャーとして、消費型コインやアイテムを基にしたサブスクリプション機能の実装に取り組んできました。この記事は同様の機能を実装しようと考えているPMやエンジニア向けに、Q&A形式で記載します。なお、各所情報は私の**2023年9月時**、iOS向けの実装経験を元にしています。Apple社による仕様変更で詳細が変わる可能性がありますのでご了承ください。※この記事でサブスクと呼ぶものはiOSの「自動更新サブスクリプション」機能を指します。
## ■消費型のサブスク vs 無制限アクセスのサブスク
NetflixやHuluのような月額固定で無制限アクセスを提供するサブスクと異なり、ここで述べるサブスクは**都度支払いを行い、アプリ内通貨をコンテンツ消費に使用する形式**を指します。このモデルは、ゲーム、マンガ、ライブ配信などの従量課金を含むサービスに適しています。## ■Q&A
### 【Q1】 iOSサブスクリプションの「ランク」「レベル」とは何ですか?
App Store Connectでサブスクリプションを設定する際、各⚡️令和 5 年最新版⚡️ Swift コードの書き方をアップデートする
:::note info
この記事は [セーフィー株式会社 Advent Calendar 2023](https://adventar.org/calendars/8881) 7 日目の記事です。
:::## はじめに
今年は Swift 5.9 が発表されました。
[Macros](https://developer.apple.com/documentation/swift/macros)
実装も AST も使いどころも難しい😣[Observation](https://developer.apple.com/documentation/observation)
`iOS 17.0+` だとプロダクション投入はちょっと。。😓そんな我々のために、 Swift 5.9 を含むここ 1 〜 2 年ほどの Swift アップデートで可能となった、明日からでも使える Swift コードの書き方をいくつか紹介します。
– 個人的によく使う / よく使われるであろうもの
– Swift 5.9 (Xcode 15.0) 以降なら Deployment Target を気にせ
熊谷さんのやさしいSwift勉強会
# はじめに
株式会社ゆめみ Advent Calendar 2023 の7日目の記事です
https://qiita.com/advent-calendar/2023/yumemi
# 勉強会
ゆめみでは、開催数 **329回**に達した勉強会があります。
その名も「**熊谷さんのやさしいSwift勉強会**」です。
この勉強会の心持ちがとても気に入っているのでまずは紹介です。
> ### 心持ち
> – みんな知っている、は思い込み
> – 自信や確証は、いらない
> – なんとなくそう思う、大歓迎ちょうど下記の再生位置から 1分くらいの内容なので是非聴いてもらいたいです。
勉強会だけでなく、リモート会議で沈黙が常態化してしまう関係性においても、そういった状況を打開する心持ちにもなりそうに感じています。
## オープン・ハンドブック
さて、この勉強会に関する記録は、ゆめみオープン・ハンドブック内で公開されています。
> Swift 言語の素養を深
Flutter 再入門
# はじめに
YUMEMI Flutter Advent Calendar 2023 の7日目の記事です。
https://qiita.com/advent-calendar/2023/yumemi-flutter
著者は、普段は主に Swift/Kotlin でモバイルアプリ開発をしています。Flutter 自体は2019年頃にデモアプリの開発で採用したことがあるものの、その後継続して利用する機会がありませんでした。
直近で、 Flutter で開発されたモバイルアプリを Swift/Kotlin に置き換えるプロジェクトに参加し、既存コードの解析を目的として、Flutter に再入門するきっかけとなりました。# Flutter Kaigi
今年の11月に Flutter Kaigi が開催され参加しました。
https://flutterkaigi.jp/2023/
基調講演では、Flutter/Dart の8年の歴史について紹介され、成熟している印象を持ちました。開発中はホットリロードで素早く修正を反映し、リリース時はコンパイルされプラットフォームに最適化されたコ
カレンダー開発の怖い話: タイムゾーンとサマータイム #TimeTreeアドカレ
これは[株式会社TimeTree Advent Calendar 2023](https://qiita.com/advent-calendar/2023/timetree)の7日目の記事です。
https://qiita.com/advent-calendar/2023/timetree
TimeTreeのiOSエンジニア、@gonseeです。
TimeTreeはカレンダーシェアアプリなので、日々カレンダーにまつわる開発を行っています。カレンダーは我々の生活にあまりにも溶け込んだ存在なので、それをアプリで実装することはそれほど難しくないんじゃないか、と思うかもしれません。しかし実際に開発してみるとすごく複雑で、知っておかないと思わぬバグを仕込んでしまうことになります。そんな、エンジニア視点で「怖い」話をお届けしていきます。今回のテーマは「タイムゾーン」と「サマータイム」です。
同じ内容をTimeTreeラヂオでも話しているのでよかったら聞いてみてください。こちらの記事ではコードを交えてより技術的な話をしたいと思います。コードはSwiftによるiOSアプリを前提としています。
ドキュメンテーションコメントに画像を入れたら便利だった話
# はじめに
この記事は、Swift Advent Calendar 2023 の 5 日目の記事になります。Swift とは少し離れてしまいますが、とあるコメントアウトの活用について思いついたので、書いていきます。
# ドキュメンテーションについて
皆さんはドキュメントコメント、書いていますか?
Swift ではドキュメンテーションを Markdown で書くことができます。
詳細については、iOS Advent Calendar 2023 2 日目の記事をご参照ください。
https://qiita.com/KaitoMuraoka/items/b2588ff9fbf1100610b3#markdown
# ドキュメンテーションに画像を入れると便利だった話
アプリケーションの作成やライブラリを作成していると、「言葉で説明しにくい」という場面があります。
例えば、図形や info などの GUI での設定が必要な場合など。先日、実際に仕事中で「iOS のアラートを修正する作業」をしていました。
そのコードにはコメントアウトで「タイトルとメッセージ、そして OK
【SwiftUI】TimelineViewを使って波を作る
# はじめに
TimelineViewを使って波を作ってみました。
繰り返しのアニメーションはTimelineViewと相性が良さそうです。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
TimelineView(.animation) { timeline in
GeometryReader { geometry in
Path { path in
path.move(to:
JamfからiPadを再起動させてみる。誰がそんなこと必要とすんねん! え?うちだけど?
# まえがき
どもです。Gzockです。前回記事の如く本名は名乗りません。
早々に2回目の[アドカレ](https://qiita.com/advent-calendar/2023/bitkey-corp-eng)が回ってきました。これをチャンスと呼びましょう。
年の瀬が迫った今、ネガティブな気持ちなんて持ちたくありません。
諸事情により時間がないので、誰の役にも立たないであろう話を書きます。
はい、Jamfを使ってiPadを遠隔再起動させてみようぜっていう話です。
そんなの誰の役に立つんでしょうね? えぇ、弊社です。# そもそもの話
– 私は情シス所属ではありません
– 普段はIoTの開発やってます
– [2023 AWS Summit Tokyoで弊社が登壇](https://speakerdeck.com/bitkey/yuzati-yan-woxiang-shang-saserukagiha-fen-duan-nojie-xiao-jue-dui-nizhi-merarenaisumatorotukuwoxi-usisutemunoli-ce)させてもらいました
[Capacitor] cap updateした時に[error] Analyzing dependenciesとでた時の対応法
プラグインをアップデートしたあと、それをネイティブプロジェクトに反映させようと `npx cap update` を実行すると、よく以下のエラーが表示されます。
“`
[error] Analyzing dependencies
[!] CocoaPods could not find compatible versions for pod “****”:
In snapshot (Podfile.lock):You have either:
* out-of-date source repos which you can update with `pod repo update` or with `pod install –repo-update`.
* changed the constraints of dependency `FBSDKCoreKit` inside your development pod
`CapacitorCommunityFacebookLogin
SwiftUIでカスタム評価ビューを自作する(続編)
こんにちは、[株式会社Globee](https://www.globee.io)の @toshi0383 です。
[前回の記事](https://qiita.com/toshi0383/items/f100a512662972de5a38) の続編です。
[SwiftUI Advent Calendar](https://qiita.com/advent-calendar/2023/swiftui)の6日目を埋めさせてもらいました。
宣言通り、⭐️を正式に実装します。# コード
結論から共有しますと、こんなコードになります。
こちらのリポジトリに反映されています。
https://github.com/toshi0383/StarRatingView“`swift
struct StarShape: Shape {
var points: Int = 5
var innerRatio: CGFloat = 0.5 // The ratio of the inner radius to the outer radiusfunc path(in
MVVM architecture (Model-View-ViewModel)
## Overview
MVVM stands for Model-View-ViewModel, which is a software architectural pattern used in application development, particularly in user interface (UI) development. MVVM is often associated with frameworks like Xamarin, Angular, and Vue.js for web and **mobile application development** (Android, iOS, Flutter).

:::note info
This image illustrates the MVVM architect
Mobile Safariでinput type=”file”をjsのclick()で開くと、onchangeが発火しない問題
## 環境
iPhone 11 Pro
iOS 17.1.2## 発生している問題の概要
Mobile Safariでカメラロールから読み込むための``を、
JSから`click()`で発火すると、onchangeが発火しない## やりたいこと
iPhoneから画像をアップする読み込みボタンを押すなりしたら読み込みダイアログを出して、
選んだ画像を返すようなメソッド、`showOpenImageDialog()`を作る## 動かないソース
“`
function showOpenImageDialog() {
return new Promise(resolve => {
const input = document.createElement(‘input’);
input.type = ‘file’;
input.accept = ‘image/*’;
input.addEventListener(‘change’ , (event) => {
resolve(event.target.files[0]
SwiftUIのLayout protocolについて
:::note info
これは [フェンリル デザインとテクノロジー Advent Calendar 2023](https://adventar.org/calendars/9360) 6日目の記事です。
:::## Layoutとは
Layoutは、WWDC22で発表されたiOS 16以降で利用できるプロトコルです。
Layoutに準拠した型を実装することで、HStackやVStack、ViewModifierでは実装が難しい複雑なレイアウトのレイアウトコンテナを定義することができます。https://developer.apple.com/documentation/swiftui/layout
https://developer.apple.com/videos/play/wwdc2022/10056/
Layoutに準拠するためには、以下の2つのメソッドを実装する必要があります。
“`swift
/// Returns the size of the composite view, given a proposed size and the view’s
SwiftUIでSVG画像を表示する方法
[Globeeアドベントカレンダー](https://qiita.com/advent-calendar/2023/globee)6日目の記事です。
2日連続になっちゃいましたが、本日は簡単な内容になります。
簡単なんですが、意外とこの内容の記事は見当たらなかったので、置いておきます。# 背景
`SwiftUI.Image`は現在のところSVG形式の画像を十分にサポートしていないため、実装方法を模索している方も多いのではないでしょうか?
特に、SVGファイル側で定義されているキャンパスのサイズよりも大きくリサイズした場合に、画像が粗くなってしまう問題があります。
今回の記事では、UIKitの`UIImageView`を利用してこの問題を解決する方法を共有します。
以下が結果のスクリーンショットです。| before | after |
|—|—|
| の一つとして投稿しています。以下の免責事項をご理解の上、記事を読んで頂けると幸いです。
本記事は、ネタ的には何度もコスった少し古いものですが、今でも遜色なく利用ができるので改めてこの場でもご紹介させて下さい。検証データも2021年のものになります。# 免責事項
本記事のコンテンツや情報において、可能な限り正確な情報を掲載するよう努めておりますが、 誤情報が入り込んだり、情報が古くなったりすることもあり、必ずしもその内容の正確性および完全性を保証するものではございません。そのため、本記事をエビデンスとしたゼットスケーラーへの問い合わせなどはご対応致しかねることをご理解頂けると幸いです。掲載内容はあくまで個人の意見であり、ゼットスケーラーの立場、戦略、意見を代表するものではありません。当該情報に基づいて被ったいかなる損害について、一切責任を負うものではございませんのであらかじめご了承ください








