- 1. Node-REDで自作パッケージデバッグするときはnpm iしておきましょう
- 2. 地震を知らせるDiscordボットを作ったお話
- 3. Wiki.js を AWS ECS on Fargate + RDS で動かすハンズオン
- 4. ExpressでUTCをJSTに変換する
- 5. サーバレスDBのNeon(postgresql)にNode.jsで接続してみたメモ
- 6. ロボコンの得点自動集計システムを作った件 (ショート版)【WRO Scoring System】
- 7. 特級呪物と化したAWS IoT Enterprise Buttonを勤怠ボタンとして活用する
- 8. Twitter APIが使えないので、RSS経由でDiscordにニュースを送る
- 9. 【Express】GitHubでよく見るあのアイコンを実装する
- 10. Next.jsプロジェクトに追加したい設定11個
- 11. Boltでローカル支援botを作る
- 12. UIが良くて高速なOSSのWiki「Wiki.js」とは?
- 13. 既存のMySQLを利用したNodeJSにPrisma導入する手順
- 14. LINE Botのアイコンや表示名をNode.jsから変える
- 15. 水泳部マネージャーがFINAポイントの計算用APIを公開した話
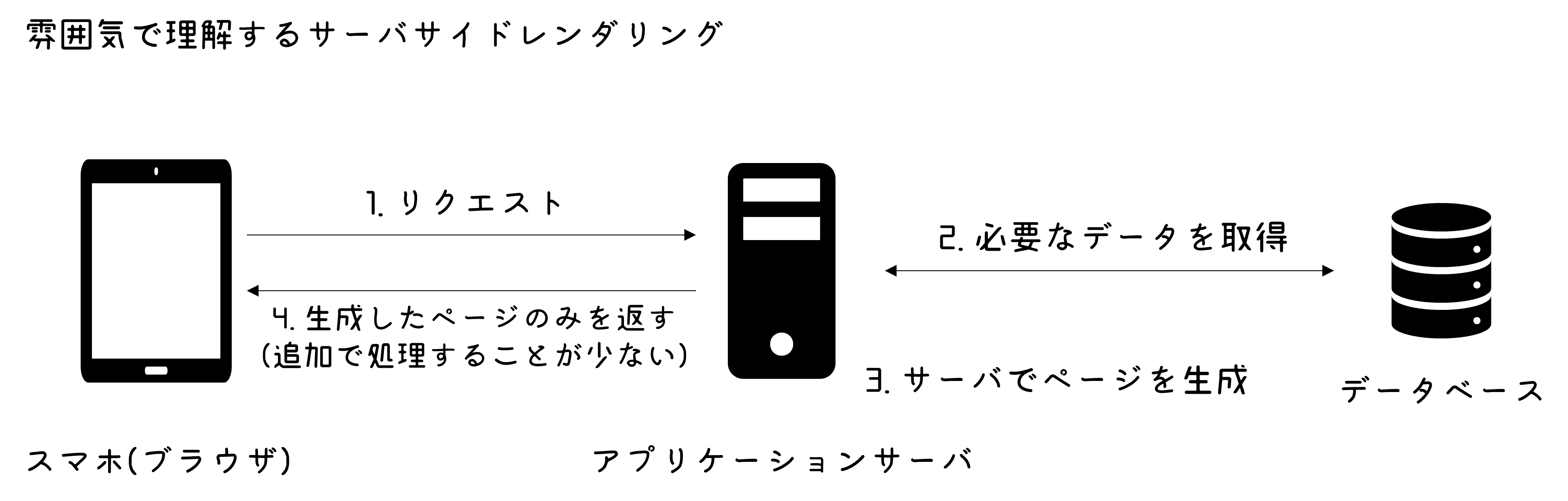
- 16. 環境構築からサーバサイドレンダリングでbootstrap5を使うまで
- 17. WebSocketで引っかかったこと(SSL対応)
- 18. NVSを使ってNode.jsをWin11にインストールする
- 19. Node.jsからAzure Open AIのWhisperを使う
- 20. Open AIのAPIで音声合成・TTS (text-to-speech) してみる
Node-REDで自作パッケージデバッグするときはnpm iしておきましょう
久々に開発する時に
https://qiita.com/n0bisuke/items/7a1ae5a95f9ce7e2e6fa
こちらの記事を見ますが少しハマったのでメモです。
## 手順通りにインストールをしていったけど表示されない
理想はこんな感じですが
> 
一向にこの状態
>  11日目、
[Qiita全国学生対抗戦 Advent Calendar 2023](https://qiita.com/advent-calendar/2023/student) 11日目の記事です。# はじめに
2年ほど前から Windows向けの地震情報ソフトを製作しています。
昨年はそのソフトに関する[記事](https://qiita.com/Ameuma773/items/db48285f2a38a3e37c99)を書きました。2023年、この記事では新たに製作したDiscordボットについて書いていこうと思います。
:::note warn
地震情報の基礎知識などについて、できるだけ初見でも理解できるように書いています。
ただし、間違った情報を書いてしまっている可能性もあります。
予めご了承の上、間違いがあった場合はお知らせください。
:::# ボットの概要
Discord上で **地震情報** やそれに伴う **
Wiki.js を AWS ECS on Fargate + RDS で動かすハンズオン
Wiki.js は無料で利用できる OSS の Wiki です。高速な Node.js エンジンで実行され、多機能でデザインもモダンな次世代の Wiki です。
Wiki.js の概要・特徴についてはこの記事にまとめています。
https://qiita.com/Michinosuke/items/e84e0cf00b0a28f0e0f7
そんな Wiki.js を AWS Fargate 上にデプロイしてみます。

## データベース
Wiki.js はデータベースがないと起動できません。まずはデータベースを作成しましょう。
AWS コンソールの RDS のページから、「データベースの作成」を押下します。

このようにJSTで表示される。ただ、これをNode.js+Expressで実装されたAPIに送信すると、以下のように、UTCで表現される。
した。
今回は、GraphQLではなくNeonのDBを直接たたいてみる。## ロールの準備
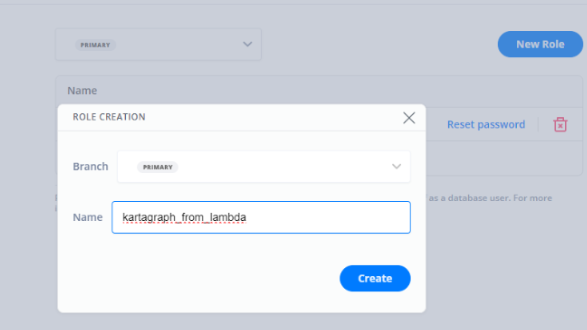
Neonにアクセスするためのユーザとパスワードを作成する。
[Manage database access](https://neon.tech/docs/manage/roles)
New Roleをクリックして、ロールを新規作成。

 | この本記事について |
| 2 | [WROとは](#2-WROとは) | WROについて説明 |
| 3 | [得点集計システムとは](#3-得点集計システムとは) | 作製したシステムについて説明 |
| 4 | [システム要件・システム構成](#4-システム要件-システム構成) | システムの具体的な仕様について |
| 5 | [完成したシステム](#5-完成したシステム) | スクショを交えながらシステムを紹介 |
| 6 | [まとめ](#6-まとめ) | まとめ |# 1. はじめに
この記事は、2023年12月25日公開予定の [小中高生向けロボコンWROの得点集計システムを決勝大会まで持ち込んだお話【WRO Scoring System】]()のショート版記事です。
↑の記事ですが、書きたいことを書きすぎて分量がとんでもないことになってしましました… **(ざっと2万字程度…)**
そこで、初めての方にもサラッと読んでまずは興味を持ってい
特級呪物と化したAWS IoT Enterprise Buttonを勤怠ボタンとして活用する
この記事はHRBrain Advent Calendar 2023 9日目の記事です。
https://qiita.com/advent-calendar/2023/hrbrain
## [はじめに](#header1)
初めまして。11月からHRBrainで業務委託として関わっている [yakiniku0220](https://twitter.com/yakiniku040220)です。
12月になり、いよいよ年末感が少しずつ出てきましたね。
年末といえば大掃除ですが、一気にやるのは億劫なので私は週末に細かくやっています。
そこで久々にあるものを発見しました。
そうですAWS IoT Enterprise Buttonです。
HRBrainでは各々がtimesのチャンネルを作っており、そこで作業の開始と終了を投稿してい
Twitter APIが使えないので、RSS経由でDiscordにニュースを送る
この記事は [ここのえ Advent Calendar 2023](https://qiita.com/advent-calendar/2023/99no_exit) Day 9 の記事です。
# 俺たちの知っているTwitterはもうないぜ
20XX年、某ーロン・マスクによって我々の愛するTwitterの青い大地は粛清の炎に包まれ、後に残ったのは **焦土作戦によって真っ黒に染まったアイコンと「X」の一文字** でした(本当か?)。
Twitterをインフラかの如く扱っていた私みたいな人類にとっては、過酷なインターネットになってしまったため、阿鼻叫喚の嵐です。
特に困ったのが情報系サイトの新着情報を取得する方法で、Tweetdeckが使えないので本当に困っていました。かといってFeedlyとかは使ったことないですし、私みたいなズボラ人間だと開くのが面倒になってそのうち使わなくなりそうです。
# Discordに全部飛ばしてしまえ
最適解を考えると、普段から頻繁に使っている、かついい感じに表示ができるサービスが望ましいです。
そこで白羽の矢が立ったのが、Twitterの次
【Express】GitHubでよく見るあのアイコンを実装する
# あのアイコンって?

– GitHubの初期アイコンの事です。
– identiconと呼びます。
# 準備
### express-generatorを使って雛形を作成する
express-generatorがインストールされていない場合はnpm install -g express-generator
express –views=ejs identicon-express
cd identicon-express
npm installexpress-generatorがインストールされている場合は
express –views=ejs identicon-express
cd identicon-express
npm ins
Next.jsプロジェクトに追加したい設定11個
# はじめに
[create-next-app](https://nextjs.org/docs/pages/api-reference/create-next-app)を使うと、Next.jsに必要なパッケージの導入や設定が完了した状態になり、複雑な作業をせずにプロジェクトを開始できます。
しかし私は、いつももう少し追加設定を行っています。本日はその内容を紹介いたします。なお、割と万人に納得してもらえそうなものもあれば、かなり個人の好みのものもあります。
## 当記事の前提バージョン
| ソフトウェア | バージョン |
| ———————————————————————————————————————– |
Boltでローカル支援botを作る
## はじめに
この記事は、[Supershipグループ Advent Calendar 2023](https://qiita.com/advent-calendar/2023/supership)の8日目の記事になります。
作業していると自動化したいなということが多々あります。過去いろいろ作って試していたのですが、管理が分散化してしまい使わなくなったものもあります。そこでまとめて管理するためにローカル環境にbotを常駐化させて1本化を試みました。
botにやってもらっていることは簡単で主に CronJob で作業を一定の日時に行ってもらってます。それだけでもいいのですが、Slack を介して一定の作業をしたいことがあったのでBoltを採用しました。
## 環境
– Mac
– ターミナル
– Slack
– Node.js v20.6.0
– npm 9.8.1## Node.js の環境構築
まずは Node.js をインストールします。今回は Homebrew を利用してインストールします。
“`sh
brew install node
“``node
UIが良くて高速なOSSのWiki「Wiki.js」とは?
OSS の Wiki といえば、Wikipedia に使われている「 Media Wiki 」をはじめとして、データベースが不要な「 DocuWiki 」、「 CROWI 」「 GROWI 」 などいろいろあります。
その中でも Wiki.js は 2017 年に発表されたかなり新しい OSS の Wiki で、高速な JavaScript のエンジンを使用しているために高速で、デザインも良く、とても多機能です。
公式ドキュメントをざっと読んで、その機能と特徴をまとめます。
https://js.wiki/

公式は、「最もパワフルで、拡張性のあるオープンソースのWiki」を謳っています。
次のような特徴があるとしています。
– どこにでもインストールできる
– だいたいどんな仮想環境にもインストールできて、大抵のRDBに
既存のMySQLを利用したNodeJSにPrisma導入する手順
# はじめに
自身の忘備録として、MySQLを利用したNodeJSプロジェクトにPrismaを、後から導入する手順をまとめます。
※ ***注意点***
Prismaは ***Node.js >= 16.13*** を必要とするので、バージョンが適していない場合はターミナルにて、以下によって指定しtNodeJsをインストールし“`bash
nodebrew install-binary インストールしたいNodeJSのバージョン
“`
または
“`bash
nvm install インストールしたいNodeJSのバージョン
“`以下を実行することでバージョン変更します。
“`bash
nodebrew use インストールしたNodeJsのバージョン
“`
または“`bash
nvm use インストールしたNodeJsのバージョン
“`# Prismaを導入
大きな流れは[公式ドキュメント](https://www.prisma.io/docs/getting-started/setup-prisma/add-to-existing-
LINE Botのアイコンや表示名をNode.jsから変える
少し前にBOTのアイコンや名前を変更する追加されていて、APIで操作できるのでNode.jsからやってみました。
表示名 form "元々のBOT名" という表記に #linedc #protoout pic.twitter.com/cx3IBft5su
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) 水泳部マネージャーがFINAポイントの計算用APIを公開した話
# はじめに
この記事は、Qiita Advent Calendar 7 日目の記事です。
以下の記事より、すべての記事をご覧になれます。https://qiita.com/0_terarin_0/items/0f367210e2465f7772c9
# 筆者について
– 現在高校2年生
– 水泳部マネージャー
– 生徒会長
– とある団体の代表# 本編
この API は MIT でオープンソース化しています。気になる方はぜひ下のリポジトリまで!
https://github.com/0-terarin-0/api-getFinaPoint
## API 概要
FINA ポイントを計算するための API です。ここで、多くの方は「FINA ポイントとはなんぞや?」というふうに思います。簡単に説明すると「どんだけ泳げるか」というのを 1000 をマックスに数値化したものです。以下に World Aquatics(旧 FINA)の分と翻訳を載せておきます。
> (原文)
> The World Aquatics Points Table allows compar環境構築からサーバサイドレンダリングでbootstrap5を使うまで
## 背景
初めてサーバサイドレンダリングを使った.
忘れないうちに,環境構築からサーバでCSSを読み込むまでをメモしておこうと思う.
bootstrap5を使えるようにするまでに結構詰まったので役にたつ人がいればなと思う.
今回は,Node.jsとpugをベースにbootstrap5を使ってみる.## 雰囲気理解のサーバレンダリング

サーバサイドレンダリングは,アプリケーションサーバでページ(HTML)を生成して提供する方式.
サーバでページを生成することで,スマホなどの低めの性能を持つ端末でも,比較的早い速度でブラウザでの表示が可能となる.
(最近はそこまで低い性能端末がないのでクライアントサイドレンダリングでもいいと思ってる)
今回は,ブラウザとアプリケーションサーバのやり取りだけ実装する.## 前提の環境について
OS
WebSocketで引っかかったこと(SSL対応)
本記事は、[めんどい太郎の Advent Calendar 2023](https://qiita.com/advent-calendar/2023/mendoitarou_first_calendar) 7日目の記事です。
# はじめに
この記事は初心者が書いています。
この前、WebSocketを利用したWebページを作成したところエラーが出てうまく行かなかったのでその原因と解決策をご紹介いたします。
# エラー
Node.jsのwsでWebSocketのサーバーを建て、JavaScriptで接続しようとしたところ以下のようなエラーが発生しました。
“`
Uncaught DOMException: Failed to construct ‘WebSocket’: An insecure WebSocket connection may not be initiated from a page loaded over HTTPS.
“`これはつまりHTTPSのサイトでHTTPのWebSocket接続をしたらセキュリティ的によくないから接続しないよというエラーです
NVSを使ってNode.jsをWin11にインストールする
こんにちは。
株式会社クラスアクト インフラストラクチャ事業部の大塚です。今回はNode.jsをNVSを使ってWin11環境にインストールしていきたいと思います。
# 用語
## Node.js
あっているかはおいておきますが、JavaScriptの派生形みたいなイメージなんだなぁと思ってます。JavaScriptそれ自体はHTML/CSSと一緒に使うことでWebページに動きを出せるヤツ。ただ、このJavaScriptはこのままだとWebブラウザ上でのみしか動作できないみたいで、それをサーバ上でも実行できるようにしたのがこのNode.jsらしいです。
確かにそういわれてみると、”node”という言葉は”サーバ”みたいな使われ方をすることがありますし、NodeのJavaScript、略してNode.jsみたいな感じで覚えるとなるほど?と思ったり思わなかったりしました。## NVS
Node Version Switcherの略
Node.jsのバージョンを簡単に切り替えられるようにするツールみたいです。
自分の環境に複数のNode.jsのバージョンを持たせることが出来るので
Node.jsからAzure Open AIのWhisperを使う
Open AIのAPIでWhisperは使いましたが、Azure Open AIでも使ってみようと思います。中身は変わらないはず。
https://qiita.com/n0bisuke/items/2e69cbf64fc890900bd0
## モデルのデプロイまで
### リソース作成 – 米国中北部または西ヨーロッパ リージョン
**そもそも全てのリージョンで使える訳じゃない**ってのがあります。
> 
> https://learn.microsoft.com/ja-jp/azure/ai-services/openai/whisper-quickstart?tabs=command-line&pivots=r
Open AIのAPIで音声合成・TTS (text-to-speech) してみる
ChatGPTなどのGPTモデルを使うのと同じように、同じOpen AIのSDKでTTS(Text to Speech = テキストから音声を生成)を試せます。
ちなみに、逆のSSTはこちら
https://qiita.com/n0bisuke/items/2e69cbf64fc890900bd0
## the quick brown fox jumped over the lazy dogs
というテキストを読み上げてもらいました。mp3などを指定するとその形式で生成されます。
[こんな感じ](https://i.gyazo.com/84b13aefd42dccf142ed72fbc099ce45.mp4)です。
## tts-1モデル
モデルはtts-1とtts-1-hdが使える模様ですね。
> 








