- 1. 1.前書き
- 1.0.1. ChatGPTを相棒に初めてiPhoneアプリを作ったので、内容の備忘録
- 1.0.2. VSCodeで.NET MAUIの開発環境構築
- 1.0.3. Debugビルドの時だけApp Transport Securityを無効化する (Xcode13以降用)
- 1.0.4. iOSアプリ開発でFour Keysを運用してみている話
- 1.0.5. UNNotificationの設定: UNNotificationSettings のまとめ
- 1.0.6. 【SwiftUI】メニューにPickerを横並びで配置する(iOS17)
- 1.0.7. 【SwiftUI】StretchableなUIを作成する
- 1.0.8. iOSで画像から日本語テキストを読み取る(VNRecognizeTextRequest)
- 1.0.9. EditButtonで「完了」のみ太字にする方法(SwiftUI)
- 1.0.10. Flutter 個体識別IDの取得方法 iOS/Android
- 1.0.11. カスタムCAShapeLayerクラスのAnimatableなプロパティでアニメーションを動かす
- 1.0.12. CordovaでUDPブロードキャストを受信する
- 1.0.13. 【SwiftUI】自身(View)が親Viewのどこに位置しているかを取得する(iOS17)
- 1.0.14. SwiftUIで追加読み込みをする方法
- 1.0.15. 中華フォントをたった1行で解決するtypesettingLanguage【SwiftUI】
- 1.0.16. W3CDTF形式のStringをDateに変換する
- 1.0.17. 【SwiftUI】スクリーンショットを活用した画像生成
- 1.0.18. 【SwiftUI】PhaseAnimatorを使って繰り返しアニメーションを作成する(iOS17)
スライドパズルをつくろう(Swift)
 
## はじめに
こんな感じの任意の画像をつかった 3 × 3 のスライドパズルをつくります!
今回は簡単そうなので UIKit でやります。
## ソース全体
説明とかいらない人はこちらをどうぞ。ソース
“`swift
import UIKitenum Direction {
case up, down, right, left
}extension UIImage {
func trimming(rect: CGRe
Flutterのcontextとは何者か。
目次
- 1.前書き
- 2.contexrtとは(概念)
- 3.contexrtとは(具象)
- 4.Elementの役割
- 5._parentの使い方
- 6.find~/dependOnInherited~の動き
- 7.まとめ
1.前書き
なぜ、この記事を書こうと思ったのか。
Flutterといえば、ios,android両方のアプリを開発できるフレームワークで
ある程度の知識があれば簡単なアプリなら作業量ほぼ半分で作れてしまう便利な代物です。
しかし、ある程度以上のものを作るとなると必ずと言っていいほど
【contextとは何か】
という壁ChatGPTを相棒に初めてiPhoneアプリを作ったので、内容の備忘録
## はじめに
この記事は、なんとなく面白そうだからiPhoneアプリ作ってみたいなと思った営業職の私が、ChatGPTさんを相棒に初アプリを完成させるまでの工程を振り返ったものです。
たぶんお見苦しいところもあると思いますが、「素人ってこの辺つまづくのね」と思っていただけたり、「SwiftUI初心者仲間みっけ!」と読み物として読んでいただけたりすれば幸いです。## 実際に作ったアプリの動作動画
自分のiPhoneだけで機能が完結して、かつデータの保存機能がいらないアプリは比較的難易度が低いようだったので、「こういうアプリ欲しいとかある?」と妻に聞いたところ、
「トイレットペーパーやティッシュ買うときに、どれが割安なのか知りたい」と意見をくれたので、作ってみることにしました。
(調べたら当然先行アプリあったんですが笑)<
VSCodeで.NET MAUIの開発環境構築
# はじめに
## .NET MAUIについて
.NET MAUI(Multi-platform App UI)は、C#とXAMLを使用してモバイルアプリやデスクトップアプリを開発することができるクロスプラットフォームのフレームワークです。名前の通り、Microsoftの.NETシリーズとして提供されています。
これまではXamarin.Formsという名前で提供されてきましたが、2024年5月1日にサポートが終了し.NETシリーズに統合される予定となっています。
https://dotnet.microsoft.com/ja-jp/platform/support/policy/xamarin
## Visual Studio for Macのサポート終了について
.NET MAUIでiOSやMacOS向けのアプリをビルドするにはmacOSの環境が必要ですが、
公式から提供される開発環境としては、Visual Studio for Macが唯一の手段となっていました。しかしながら、2023年8月に、MicrosoftからVisual Studio for Macの廃止
Debugビルドの時だけApp Transport Securityを無効化する (Xcode13以降用)
iOSプロジェクトのビルド設定の整備において、Debugビルドの時だけApp Transport Securityを無効化したい時があります。
で、この対応方法が難儀なものであるのが、以前までの私の認識でした。[^1]
[^1]:[Q. ATS を Debug ビルドでだけ無効にしたいのですが…](https://akisute.com/2016/10/q-ats-debug.html)現在のビルド設定事情を調べたところ、Xcode13以降で作成したプロジェクトならば、info.plistのファイルは追加分の設定を行う役割となっています。[^2]
これによりタイトルの課題は、以下の方法で簡単に対応可能なようです。* プロジェクト設定に デバッグ用の info.plist を追加する。[^3] (例: debug-info.plist)
* debug-info.plist について App Transport Securityの無効化設定を追加する。[^4]
* アプリTargetの Build Setting > Package > Info.plist File にiOSアプリ開発でFour Keysを運用してみている話
はじめましての方ははじめまして、iOSエンジニアのtanakoです。
この記事はタイミーの[アドベントカレンダー](https://qiita.com/advent-calendar/2023/timee)10日目の記事となります。
今回はiOSチームで運用にトライしているFour Keysについて、なぜ運用しているか、運用してどうだったかを書いてみます。(iOS固有の話は少ないです)# Four Keysとは何か
Four Keysとは開発チームのパフォーマンスを示す4つの指標を定義したもので、ビジネス成果と相関関係があります。詳しい説明は次の記事や書籍を参照してください。タイミーもFour Keysを重要視していて過去同テーマで勉強会も行っています。
– [LeanとDevOpsの科学](https://www.amazon.co.jp/dp/4295004901)
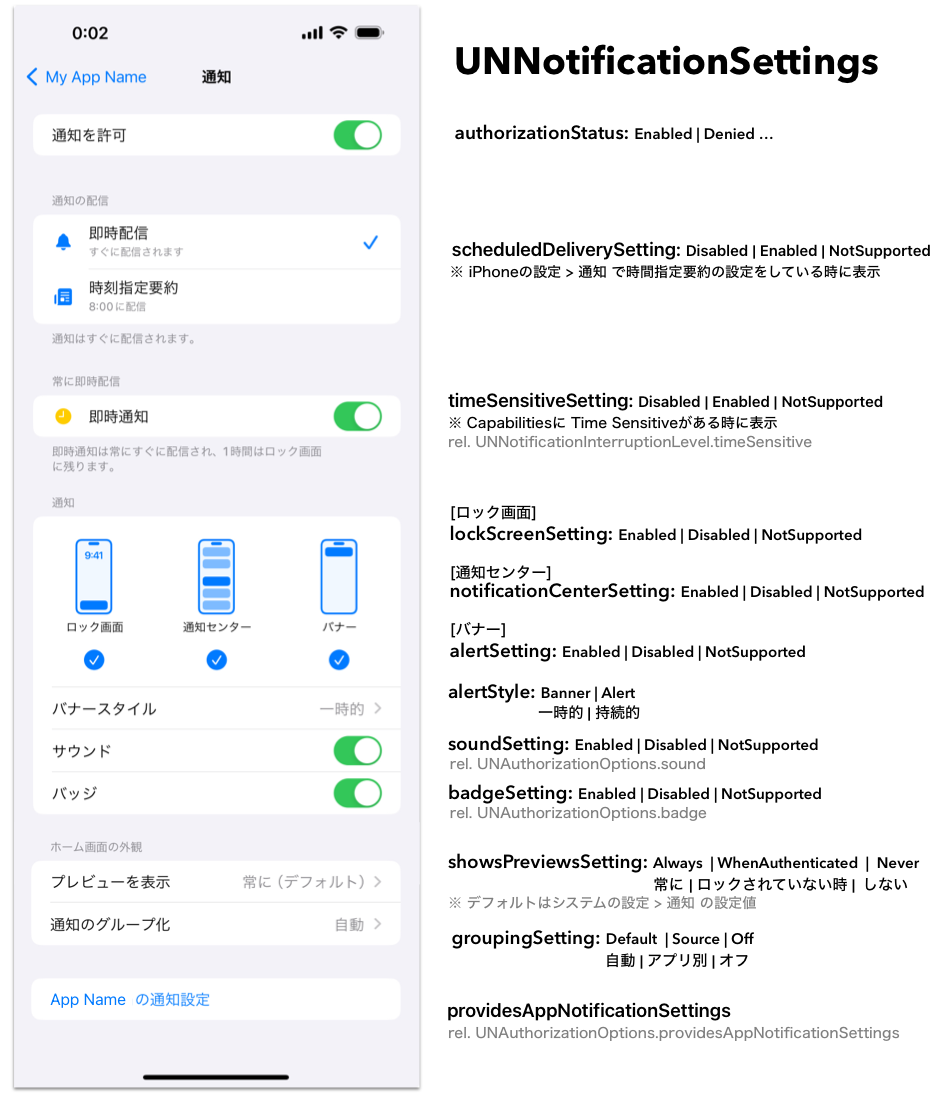
– [エリート DevOps チームであることを Four Keys プロジェクトで確認する(Google Cloud Blog)](https://cloud.google.com/blog/ja/producUNNotificationの設定: UNNotificationSettings のまとめ
iOSの通知(UNNotification)の設定状況は、UNNotificationSettings から確認ができます。
各項目が何であるか? をまとめです。“`swift
// UNNotificationSettingsの取得
let settings = await UNUserNotificationCenter.current().notificationSettings()
“`
| Name | 内容 | 設定画面 | AuthorizationOptions |
|—|—|—|—|
| [authorizationStatus](https://developer.apple.com/documentation/usernotifications/un【SwiftUI】メニューにPickerを横並びで配置する(iOS17)
# はじめに
iOS17からPickerに`palette`というスタイルが追加されました。
これはメニュー内で使用すると効果が出るようです。https://qiita.com/SNQ-2001/items/97f0f379a696f0ec8ecc
以前、ボタンを横並びで配置できる方法を紹介しました。
似ていますが、今回はボタンではなくPickerです。# サンプルアプリ
# 実装
“`swift
import SwiftUIenum Reaction: Identifiable, CaseIterable {
case heart, star, bookmarkvar id: Self {
【SwiftUI】StretchableなUIを作成する
# Stretchableとは
そもそもStretchableなUIとはなんでしょうか。
`Stretch` + `able` つまり「伸縮可能なUI」を指します。
ScrollViewの開始位置から上にスクロールしたときに、Headerがビヨーンと伸びるあれです。
ちなみに、Stretchableという言い方以外に「StretchyView」という呼び方もあるそうです。その作り方を説明していきます!
# 動作環境
– MacOS Sonoma 14.1.2
– Xcode 15.0.1
– Swift 5.9# 作り方
作り方としては、`ScrolView`の中に`GeometryReader`を入れて、画像の高さとHeaderのY軸のOffsetを計算すればできそうです。
コードにすると下記のようになります。“`Swift: StretchableView.swift
struct StretchableView: View {
var body: some View {
ScrollView {
GeometryReiOSで画像から日本語テキストを読み取る(VNRecognizeTextRequest)
# はじめに
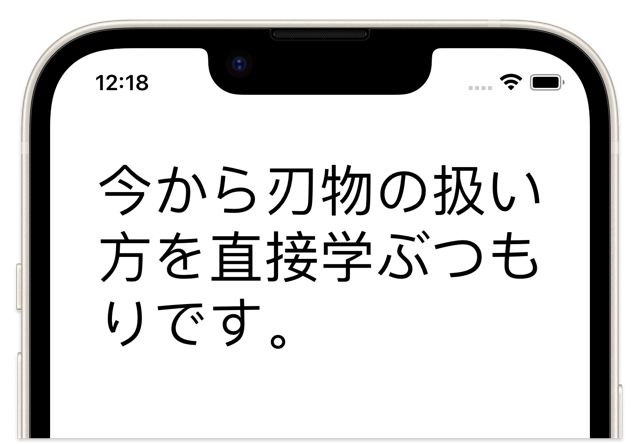
近年、ChatGPT等の盛り上がりにより、テキスト処理の適用範囲が広がっていると思います。
本記事では、iOSのVisionフレームワークを使用して、画像から日本語テキストを抽出する方法を紹介します。VNRecognizeTextRequestは、強力なテキスト認識機能を提供し、多言語のサポートを備えています。# 事前に用意するもの
– Xcodeの最新バージョン
– iOSデバイスまたはiOSシミュレータ
– 基本的なSwiftとiOS開発の知識# 実装の流れ
## Visionフレームワークのインポート
“`
import Vision
“`## テキスト識別リクエストを生成
画像からテキストを識別し、その結果を返すためのリクエストオブジェクト(VNRecognizeTextRequest)を生成します。
この段階ではまだ識別処理は実行されません。
“`
let request = VNRecognizeTextRequest { (request, error) in
guard let observations = request.EditButtonで「完了」のみ太字にする方法(SwiftUI)
## はじめに
本記事は [SwiftWednesday Advent Calendar 2023](https://qiita.com/advent-calendar/2023/swift-wednesday) の9日目の記事です。
昨日も @uhooi で [ブラーでぼかすけど膨らませない方法(SwiftUI)](https://qiita.com/uhooi/items/68858c46214fe88983a7) でした。SwiftUIの [`EditButton`](https://developer.apple.com/documentation/swiftui/editbutton) で「完了」のみ太字にする方法を紹介します。
## 環境
– OS:macOS Sonoma 14.0(23A344)
– Swift:5.9## EditButtonのデフォルト
`EditButton` はデフォルトで「編集」も「完了」も太字ではありません。
|編集|完了|
|:–:|:–:|
|;
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print(‘Android Device ID: ${androidInfo.androidId}’);
“`
このコードは、非同期関数内で実行する必要があります。androidIdカスタムCAShapeLayerクラスのAnimatableなプロパティでアニメーションを動かす
# 概要
CAShapeLayerで描画されたViewをアニメーションさせたいケースがあると思います。
`strokeStart`や`strokeEnd`などのCAShapeLayerで定義しているプロパティを指定することで、プロパティ変化に応じてCABasicAnimationによるアニメーションを実行することができます。
しかし、描画する内容によっては、独自のプロパティを指定してアニメーションを実行させたい時があります。
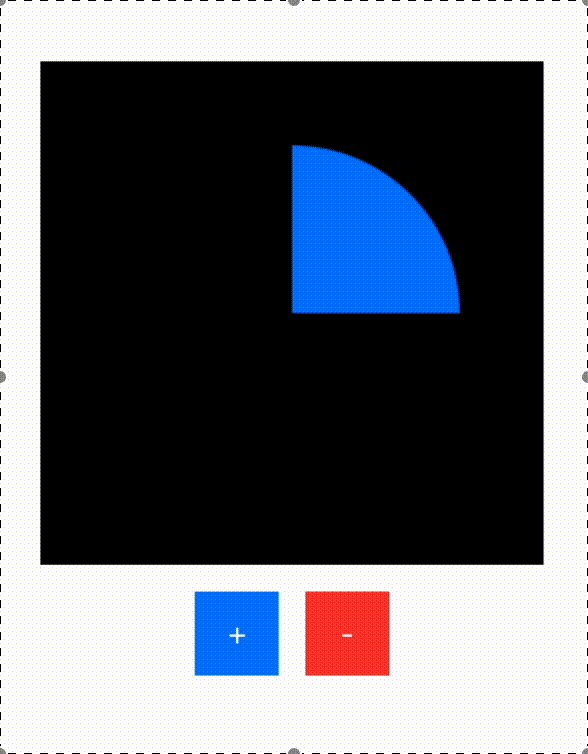
そこで本記事では、円グラフを描画するCAShapeLayerクラスを例に、Animatableなプロパティを定義する方法について説明します。
# 完成イメージ

# 手順
1. カスタムCAShapeLayerクラスを作成
1. カスタムCAShapeLayerを持つVCordovaでUDPブロードキャストを受信する
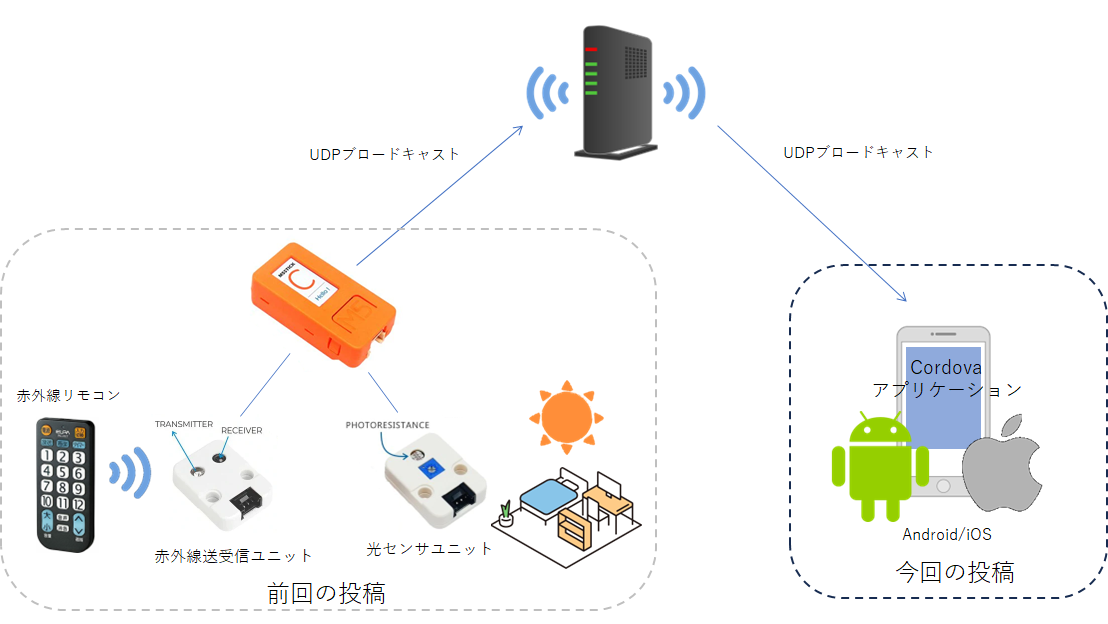
前回の投稿で、ESP32に接続したセンサ信号をUDPブロードキャストしました。
[ESP32で計測したセンサーデータをUDPブロードキャストする](https://qiita.com/poruruba/items/e19dce57d1b73795c683)
今回は、CordovaでUDPブロードキャストを受信するプラグインを作成します。

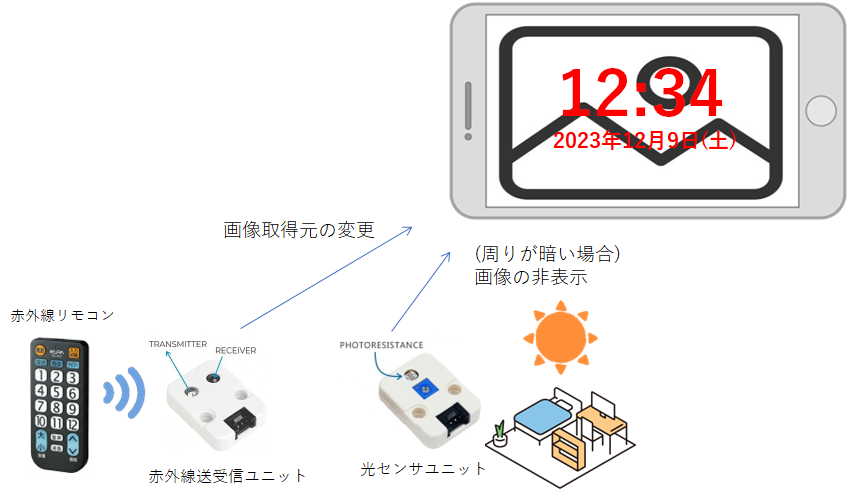
アプリケーションは、ランダム画像を表示するクロックにします。

クロック表示画面には、ランダム画像提供サイトから取得される画像を背景画像として表示します。
もし【SwiftUI】自身(View)が親Viewのどこに位置しているかを取得する(iOS17)
# はじめに
タイトルでちゃんと伝わっているかわからないので記事の内容を見てください笑
(多分伝わってない)# 解説
今回重要なのは`CoordinateSpaceProtocol`です。
これがiOS17で追加されました。Viewのサイズや位置などの情報を座標空間に変換して、その空間に名前を付けておけるっぽい?です。
その座標空間情報を使って、呼び出し側のViewが座標空間のどの位置にいるのかを取得するのかな詳しいことはよくわかりませんが、使ってみるとどのような動きができるのかよくわかります。
以下のサンプルは`VStack`に`container`という名前をつけて`VSTack`内の`Text`で表示しています。
`Text`が`container`という名前の座標空間のどこに位置しているかを取得でき
SwiftUIで追加読み込みをする方法
## はじめに
ListのViewにて、スクロールして最下部まで到達したら追加読み込みを行う方法です。## 方法
“`swift
struct ContentView: View {
@State var numbers = Array(1…50)
var body: some View {
List {
ForEach(Array(numbers.enumerated()), id: \.element) { index, element in
Cell(index: index)
.onAppear {
if numbers.count – index == 1 {
// 配列の中身を更新する処理
}
}
}
// 配列の中身を更新中はこの辺りでインジケーターを表示する
}
}
}private struct Cell: View {
let index: Int
v中華フォントをたった1行で解決するtypesettingLanguage【SwiftUI】

## 中華フォントとは
中華フォントとは、デバイスの言語設定で日本語を選択していないような場面において、日本語文章(特に漢字)のフォントが中華圏基準のものになる現象の俗称です。は、World Wide Web Consortium(W3C)が定義した日付と時刻のフォーマットに関する標準です。
https://www.w3.org/TR/NOTE-datetime
以下の形式があります。
– Year:
– `YYYY (eg 1997)`
– Year and month:
– `YYYY-MM (eg 1997-07)`
– Complete date:
– `YYYY-MM-DD (eg 1997-07-16)`
– Complete date plus hours and minutes:
– `YYYY-MM-DDThh:mmTZD (eg 1997-07-16T19:20+01:00)`
– Complete date plus hours, minutes and seconds:
– `YYYY-MM-【SwiftUI】スクリーンショットを活用した画像生成
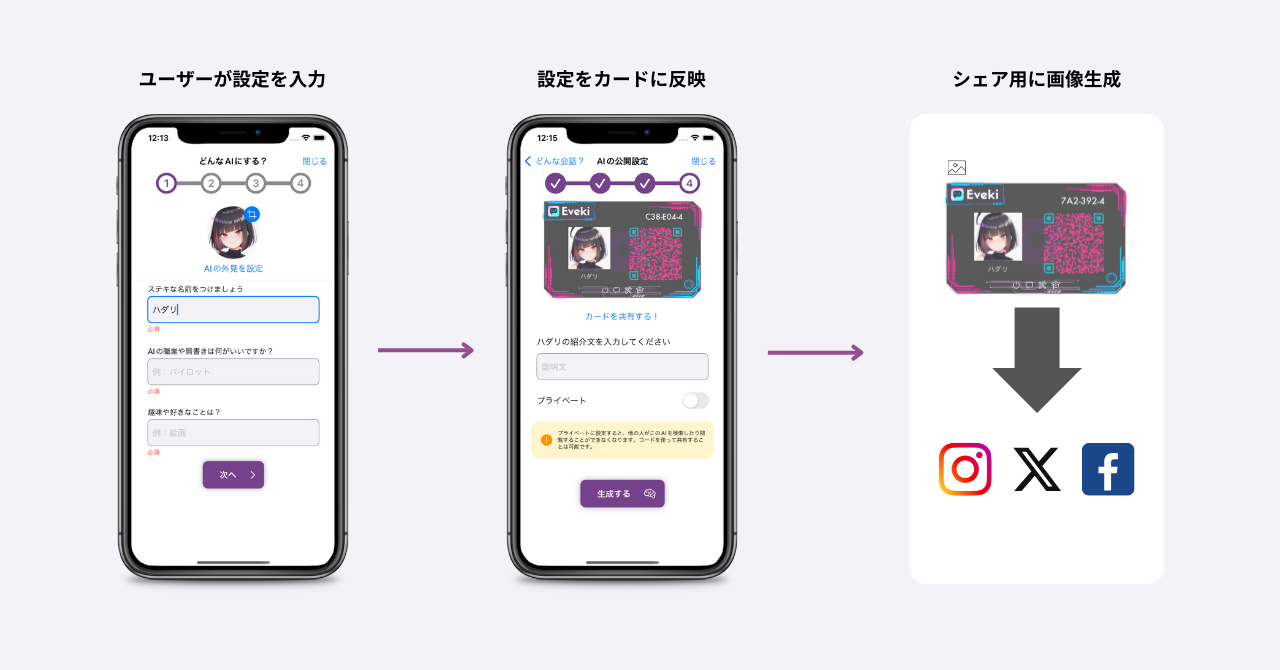
モバイルアプリの強みの一つは同じデバイスでSNSやメッセージアプリで手軽にコンテンツを共有できることです。そこで今回はアプリ内で少し複雑なシェア用の画像を生成する方法を紹介します。
ゲームのリザルト画面やクーポンなど様々なケースが考えられますが、実例として私が開発しているAIキャラ制作アプリ『Eveki』の場合を挙げて実装までを考えてみます。
# 実装したい機能
## ユーザー体験
『Eveki』ではユーザーが話し相手となるAIの設定を行うことできます。これに加えて、作ったAIをコンテンツとして共有できるようにしたいと考えています。具体的には、情報を反映させたカードを画像として生成し、友人に送信したりコレクションすることができるようにします。

## 課題の整理
画像生成というと難しく聞こえますが、ま
【SwiftUI】PhaseAnimatorを使って繰り返しアニメーションを作成する(iOS17)
# はじめに
昨日、繰り返しのアニメーションは`TimelineView`が相性良さそうっていう記事を書いたんですが、もっと繰り返しアニメーションに適しているものがありました。https://qiita.com/SNQ-2001/items/7272b60527c0db283ee1
それは`PhaseAnimator`です。
iOS17から使用できるようになったようです。`PhaseAnimator`を使ってアニメーションを作ってみました。
# サンプルアプリ
# 実装
円の周りに放射状の線を設置するためのView
“`swift
import SwiftUIstruct RadialLineShape: Sh
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









