- 1. Node-REDしくじり先生 – 自作ライブラリ更新ミスでLINEノードが一瞬消えてしまった
- 2. クリスマスがやってこないカワイソウな人たちに爆撃するdiscordBotつくった話
- 3. KnexのMySQLにupsertがやってきたぞ!
- 4. NodeCGで配信画面を作ってみよう(NodeCGとは?編)
- 5. cds-pluginとは何か
- 6. 40代半ばからのエンジニア②
- 7. Web 開発再入門#4 ― Node.js インストール
- 8. Node-REDで自作パッケージデバッグするときはnpm iしておきましょう
- 9. Wiki.js を AWS ECS on Fargate + RDS で動かすハンズオン
- 10. ExpressでUTCをJSTに変換する
- 11. サーバレスDBのNeon(postgresql)にNode.jsで接続してみたメモ
- 12. ロボコンの得点自動集計システムを作った件 (ショート版)【WRO Scoring System】
- 13. 特級呪物と化したAWS IoT Enterprise Buttonを勤怠ボタンとして活用する
- 14. Twitter APIが使えないので、RSS経由でDiscordにニュースを送る
- 15. 【Express】GitHubでよく見るあのアイコンを実装する
- 16. Next.jsプロジェクトに追加したい設定11個
- 17. Boltでローカル支援botを作る
- 18. UIが良くて高速なOSSのWiki「Wiki.js」とは?
- 19. 既存のMySQLを利用したNodeJSにPrisma導入する手順
- 20. LINE Botのアイコンや表示名をNode.jsから変える
Node-REDしくじり先生 – 自作ライブラリ更新ミスでLINEノードが一瞬消えてしまった
まじで焦りました。
何かミスってLINEノード消えてしまってる… #linedc pic.twitter.com/z1MAwAEpBb
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) December 11, 2023
クリスマスがやってこないカワイソウな人たちに爆撃するdiscordBotつくった話
# まず初めに
投稿者は素人質問が飛んで来たらその場で地団駄を踏んで泣き崩れるくらいの技術力なので結構間違ったことを書くかもしれないし、自分でもよくわかってないので温かい目で見てください。
# なんでそんなもの作ったんだ…
自分にもわかりません。ほんと。誰も幸せにならない…けど思いついてしまったし某ハッカソンでチームメンバーから学んだ技術を生かしたい。そんな思いで作ることになりました。
# 環境
discord.js v14.13.0
node.js v18.18.0
# さて作ろうか
作ります。
### なにすればいいんだ…
某ハッカソンでは原型をすべて友人が作成していてコマンド部分しか知見を得ていなかったため何をすればいいかわからない…
とりあえずググる### 原型はつよいひとと友人に提供してもらった
`index.js`(main),`deploy-commmads.js`はつよいひとをみならって自分でいろいろいじった。
# 主な機能
きたる12/24。Xmas前夜にクリスマスがやってこない場合
“`
(‘ε’ )くー
(‘ㅂ’ ) り
(‘ε’ )す
(‘□’ )ま
(‘
KnexのMySQLにupsertがやってきたぞ!
使用法
– updateの代わりにupsertにするだけです。なければinsert, あればupdateという挙動になります。“`ts
const result = await client(‘todo’).upsert(todoItem).where(なんらかの条件);
“`もともとCockroachDBにしか対応していなかったのですが、3.1.0で実装されたようです。ドキュメントは更新されていませんが、実際に3.1.0にあげてみたらmysqlで動きました。これまではupdateしてrowが0ならinsertみたいな小細工をしていたのですが、これですっきり書けますね。
発行されたSQL文を確認してみましたが、REPLACE INTOが使用されているようです。insert on duplicate key update ではないんですね。一度削除してから入れ直しになるので、created_atみたいなカラムがあるときは要注意です。まあ、これはknexというよりREPLACE INTOのハマりですが……。
……もうみんなprismaを使っており、knexなんて
NodeCGで配信画面を作ってみよう(NodeCGとは?編)
## はじめに
この記事はただカッコいいという理由だけで動的な配信画面を作ってみたくなった成人男性の備忘録です。
この記事はTDCソフト株式会社Advent Calendarの11日目です。
https://qiita.com/advent-calendar/2023/tdc
## NodeCGとは
NodeCGはNode.jsとブラウザを使ってライブ配信画面を作ることのできるフレームワークです。
OBS Studio等のストリーミングソフト単体では実装の難しい動的なライブ配信画面を実現できるという特徴があります。
近年RTA in Japanで使用されているということでも有名なフレームワークです。### 実際どんなものが作れるの?
先に挙げたRTA in Japanの配信アーカイブです。
この配信画面もNodeCGを用いて作成されているそうです。## プロジェクトを作ってみよう
公式が提供しているNodeCGのプロジェ
cds-pluginとは何か
## はじめに
この記事は [SAP Advent Calendar 2023](https://adventar.org/calendars/8870)の 12月11日分の記事として執筆しています。cds-pluginとは、CAPのアプリケーションに機能を追加することができる仕組みで、[2023年3月にリリースされました。](https://cap.cloud.sap/docs/releases/march23#new-cds-plugin-technique)機能をパッケージ化しておき、他の複数のアプリケーションから利用することができます。
ここで「npmのライブラリとどう違うの?」という疑問が浮かぶかもしれません。プラグインは確かにnpmのライブラリとして提供されます。違いは、ライブラリは開発者が自分のソースの中で利用するのに対し、cds-pluginは使用先のアプリケーションの[cdsファサード](https://cap.cloud.sap/docs/node.js/cds-facade)(API)に直接アクセスし、機能を実行する点です。このため使用先のアプリケーション
40代半ばからのエンジニア②
※以下、前回①と一緒※
<背景>会社では、ウェブサービスを開発している。自分自身がモノづくり何もできてない。2回目の起業。今回、モノヅクリニコダワロウと。お客様に価値を届けられるようになりたい。
<現状>今年から、新たにモノづくりを始める見習いとして、ボチボチ活動。
過去の経験①学生時代、アルバイトで、ホームページの更新作業
過去の経験②前職時代、SQLのセレクト文をちょこっと。
<システムを学ぶ上で大切だなと思うこと>
1)新しい世界に対する強い好奇心。当然だが、これが弱いと、強制されてない中、前に進む力が弱い。
2)メタ認知。問題解決力が大切だと思うが、問題解決するためには、40代までに染みついた物事の見方を俯瞰していく事が、問題解決に繋がるように思う。自分自身の習熟・理解に対する問題解決、自分自身の時間アロケーションに対する問題解決、アプローチの仕方・やり方に対する問題解決など、メタ認知ができていると、問題解決に繋がるように思う。
3)本質理解:これも、問題解決力に繋がるところかと。付け焼刃ではなく、時間はかかっても、本質的な所を
Web 開発再入門#4 ― Node.js インストール
Web 開発再入門#4 ― Node.js インストール
# はじめに
シングル・ページ・アプリケーション開発のベースで必要となる Node.js をインストールします。
# 参考 URL
かなり詳しいです。# 基本的な考え
とにかく簡単に。
* Windows インストーラーを利用する。
* インストール先や設定は、デフォルトのままとする。
* インストール物は、C ドライブに置く。# Node.js のダウンロードおよびインストール
1. Node.js をダウンロードする。
https://nodejs.org/en/download/
“Windows Installer (.msi) 64-bit” を選択して、“node-vNN.NN.N-x64.msi(注)” をダウンロードする。
注)例:node-v20.10.0-x64.msi2. Node.js をインストールする。
node-vNN.NN.N-x64.msi を実行する。3. 自動で環境変数
Node-REDで自作パッケージデバッグするときはnpm iしておきましょう
久々に開発する時に
https://qiita.com/n0bisuke/items/7a1ae5a95f9ce7e2e6fa
こちらの記事を見ますが少しハマったのでメモです。
## 手順通りにインストールをしていったけど表示されない
理想はこんな感じですが
> 
一向にこの状態
> 
## データベース
Wiki.js はデータベースがないと起動できません。まずはデータベースを作成しましょう。
AWS コンソールの RDS のページから、「データベースの作成」を押下します。

このようにJSTで表示される。ただ、これをNode.js+Expressで実装されたAPIに送信すると、以下のように、UTCで表現される。
した。
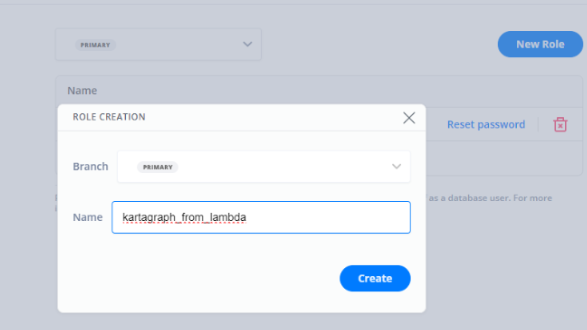
今回は、GraphQLではなくNeonのDBを直接たたいてみる。## ロールの準備
Neonにアクセスするためのユーザとパスワードを作成する。
[Manage database access](https://neon.tech/docs/manage/roles)
New Roleをクリックして、ロールを新規作成。

 | この本記事について |
| 2 | [WROとは](#2-WROとは) | WROについて説明 |
| 3 | [得点集計システムとは](#3-得点集計システムとは) | 作製したシステムについて説明 |
| 4 | [システム要件・システム構成](#4-システム要件-システム構成) | システムの具体的な仕様について |
| 5 | [完成したシステム](#5-完成したシステム) | スクショを交えながらシステムを紹介 |
| 6 | [まとめ](#6-まとめ) | まとめ |# 1. はじめに
この記事は、2023年12月25日公開予定の [小中高生向けロボコンWROの得点集計システムを決勝大会まで持ち込んだお話【WRO Scoring System】]()のショート版記事です。
↑の記事ですが、書きたいことを書きすぎて分量がとんでもないことになってしましました… **(ざっと2万字程度…)**
そこで、初めての方にもサラッと読んでまずは興味を持ってい
特級呪物と化したAWS IoT Enterprise Buttonを勤怠ボタンとして活用する
この記事はHRBrain Advent Calendar 2023 9日目の記事です。
https://qiita.com/advent-calendar/2023/hrbrain
## [はじめに](#header1)
初めまして。11月からHRBrainで業務委託として関わっている [yakiniku0220](https://twitter.com/yakiniku040220)です。
12月になり、いよいよ年末感が少しずつ出てきましたね。
年末といえば大掃除ですが、一気にやるのは億劫なので私は週末に細かくやっています。
そこで久々にあるものを発見しました。
そうですAWS IoT Enterprise Buttonです。
HRBrainでは各々がtimesのチャンネルを作っており、そこで作業の開始と終了を投稿してい
Twitter APIが使えないので、RSS経由でDiscordにニュースを送る
この記事は [ここのえ Advent Calendar 2023](https://qiita.com/advent-calendar/2023/99no_exit) Day 9 の記事です。
# 俺たちの知っているTwitterはもうないぜ
20XX年、某ーロン・マスクによって我々の愛するTwitterの青い大地は粛清の炎に包まれ、後に残ったのは **焦土作戦によって真っ黒に染まったアイコンと「X」の一文字** でした(本当か?)。
Twitterをインフラかの如く扱っていた私みたいな人類にとっては、過酷なインターネットになってしまったため、阿鼻叫喚の嵐です。
特に困ったのが情報系サイトの新着情報を取得する方法で、Tweetdeckが使えないので本当に困っていました。かといってFeedlyとかは使ったことないですし、私みたいなズボラ人間だと開くのが面倒になってそのうち使わなくなりそうです。
# Discordに全部飛ばしてしまえ
最適解を考えると、普段から頻繁に使っている、かついい感じに表示ができるサービスが望ましいです。
そこで白羽の矢が立ったのが、Twitterの次
【Express】GitHubでよく見るあのアイコンを実装する
# あのアイコンって?

– GitHubの初期アイコンの事です。
– identiconと呼びます。
# 準備
### express-generatorを使って雛形を作成する
express-generatorがインストールされていない場合はnpm install -g express-generator
express –views=ejs identicon-express
cd identicon-express
npm installexpress-generatorがインストールされている場合は
express –views=ejs identicon-express
cd identicon-express
npm ins
Next.jsプロジェクトに追加したい設定11個
# はじめに
[create-next-app](https://nextjs.org/docs/pages/api-reference/create-next-app)を使うと、Next.jsに必要なパッケージの導入や設定が完了した状態になり、複雑な作業をせずにプロジェクトを開始できます。
しかし私は、いつももう少し追加設定を行っています。本日はその内容を紹介いたします。なお、割と万人に納得してもらえそうなものもあれば、かなり個人の好みのものもあります。
## 当記事の前提バージョン
| ソフトウェア | バージョン |
| ———————————————————————————————————————– |
Boltでローカル支援botを作る
## はじめに
この記事は、[Supershipグループ Advent Calendar 2023](https://qiita.com/advent-calendar/2023/supership)の8日目の記事になります。
作業していると自動化したいなということが多々あります。過去いろいろ作って試していたのですが、管理が分散化してしまい使わなくなったものもあります。そこでまとめて管理するためにローカル環境にbotを常駐化させて1本化を試みました。
botにやってもらっていることは簡単で主に CronJob で作業を一定の日時に行ってもらってます。それだけでもいいのですが、Slack を介して一定の作業をしたいことがあったのでBoltを採用しました。
## 環境
– Mac
– ターミナル
– Slack
– Node.js v20.6.0
– npm 9.8.1## Node.js の環境構築
まずは Node.js をインストールします。今回は Homebrew を利用してインストールします。
“`sh
brew install node
“``node
UIが良くて高速なOSSのWiki「Wiki.js」とは?
OSS の Wiki といえば、Wikipedia に使われている「 Media Wiki 」をはじめとして、データベースが不要な「 DocuWiki 」、「 CROWI 」「 GROWI 」 などいろいろあります。
その中でも Wiki.js は 2017 年に発表されたかなり新しい OSS の Wiki で、高速な JavaScript のエンジンを使用しているために高速で、デザインも良く、とても多機能です。
公式ドキュメントをざっと読んで、その機能と特徴をまとめます。
https://js.wiki/

公式は、「最もパワフルで、拡張性のあるオープンソースのWiki」を謳っています。
次のような特徴があるとしています。
– どこにでもインストールできる
– だいたいどんな仮想環境にもインストールできて、大抵のRDBに
既存のMySQLを利用したNodeJSにPrisma導入する手順
# はじめに
自身の忘備録として、MySQLを利用したNodeJSプロジェクトにPrismaを、後から導入する手順をまとめます。
※ ***注意点***
Prismaは ***Node.js >= 16.13*** を必要とするので、バージョンが適していない場合はターミナルにて、以下によって指定しtNodeJsをインストールし“`bash
nodebrew install-binary インストールしたいNodeJSのバージョン
“`
または
“`bash
nvm install インストールしたいNodeJSのバージョン
“`以下を実行することでバージョン変更します。
“`bash
nodebrew use インストールしたNodeJsのバージョン
“`
または“`bash
nvm use インストールしたNodeJsのバージョン
“`# Prismaを導入
大きな流れは[公式ドキュメント](https://www.prisma.io/docs/getting-started/setup-prisma/add-to-existing-
LINE Botのアイコンや表示名をNode.jsから変える
少し前にBOTのアイコンや名前を変更する追加されていて、APIで操作できるのでNode.jsからやってみました。
表示名 form "元々のBOT名" という表記に #linedc #protoout pic.twitter.com/cx3IBft5su
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke)
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた








