- 1. PrismaORMで複数のデータベーススキーマを動的に管理する
- 2. 2023年版、人気ノードランキング
- 3. 正規表現からテキストデータを生成するウェブサービス作りました
- 4. LEGO x M5Stack x Node.js x Web UIでつくるルービックキューブ自動崩しロボの技術スタック紹介
- 5. ‘Cannot find module react\jsx-runtime Did you mean to import react\jsx-runtime.js?’がReact V17で発生したら、、
- 6. Astroのチュートリアルが神すぎる
- 7. Discord.jsをTypeScriptで書こう
- 8. Node.jsでLINE Bot開発してみた(備忘録)
- 9. CQRSとEventSourcingに挑戦
- 10. 【Node.js / Express】(メール検証付き) ユーザー登録APIを実装
- 11. KAIZEN Reliability with Synthetic Monitoring🪆
- 12. AWS Lambdaで手軽にNode.jsコンテナ稼働
- 13. 【AWS】署名付きURLの生成&アップロード処理
- 14. CLIのUI開発支援するためのNPMライブラリ: rich-cli をTSで実装&公開しました
- 15. EC2を自動起動停止させるLambdaをNode.js18に移植した
- 16. Node-REDしくじり先生 – 自作ライブラリ更新ミスでLINEノードが一瞬消えてしまった
- 17. クリスマスがやってこないカワイソウな人たちに爆撃するdiscordBotつくった話
- 18. KnexのMySQLにupsertがやってきたぞ!
- 19. NodeCGで配信画面を作ってみよう(NodeCGとは?編)
- 20. AWS EC2の作成方法(2023年)
PrismaORMで複数のデータベーススキーマを動的に管理する
# なにこれ
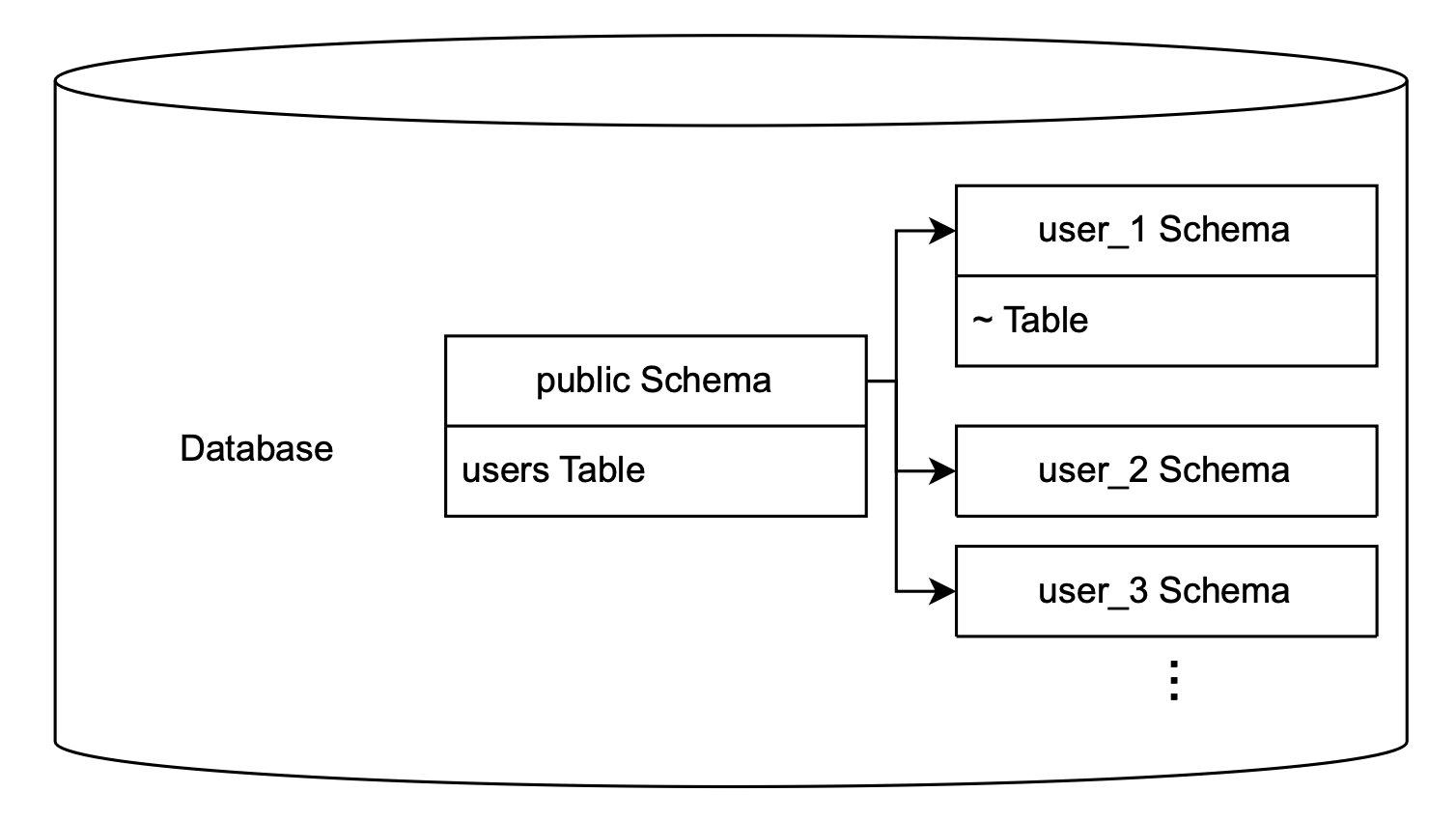
とあるチーム開発でNext.jsを採用し、ORMとして初めてPrismaを触ってみました。そこで、RDB特有のデータベーススキーマの構造を利用して、アカウントごとに同じテーブル構造のスキーマを作成し、テーブル群をpublicスキーマと分割して扱うという設計に走りました。
要するにアプリケーションの方でアカウントが登録されると、スキーマのテンプレートをもとにアカウントidと同じ名前のデータベーススキーマが作成されるような流れ。
しかし、PrismaORMは基本的に`prisma/schema.prisma`に定義されているmodel群に対してのみ扱えるClientインスタンスができる仕組みになっています。特に指定がない場合、定義されたmodelはすべてpublicスキーマに作成されま
2023年版、人気ノードランキング
# はじめに
本投稿は、[Node-RED アドベントカレンダー 2023](https://qiita.com/advent-calendar/2023/node-red)の12/5の記事になります。少し遅れての記事投稿すみません。。。
先日、Node-REDのユーザーコミュニティメンバーの中で、ふと「自分が公開したNodeってどれくらいの人が使ってくれてるか分からないかなー?」みたいな話が出ました。そこから派生して、どのノードがどのくらい使われているかを知りたいということで、せっかくなので今回はNode-REDのFlow Libraryから、現在人気のノードを紹介してみたいと思います。
# Flow Libraryとは?
Node-RED Flow Libraryは、Node-REDユーザーが作成したフローやリソース(ノード、フローノード、テンプレート、フローベースのアプリケーション)を共有するためのプラットフォームです。これにより、他のユーザーがこれらのリソースを探索し、再利用できます。Flow Libraryには、さまざまなドメインや用途に関するフローが含まれており、こ
正規表現からテキストデータを生成するウェブサービス作りました
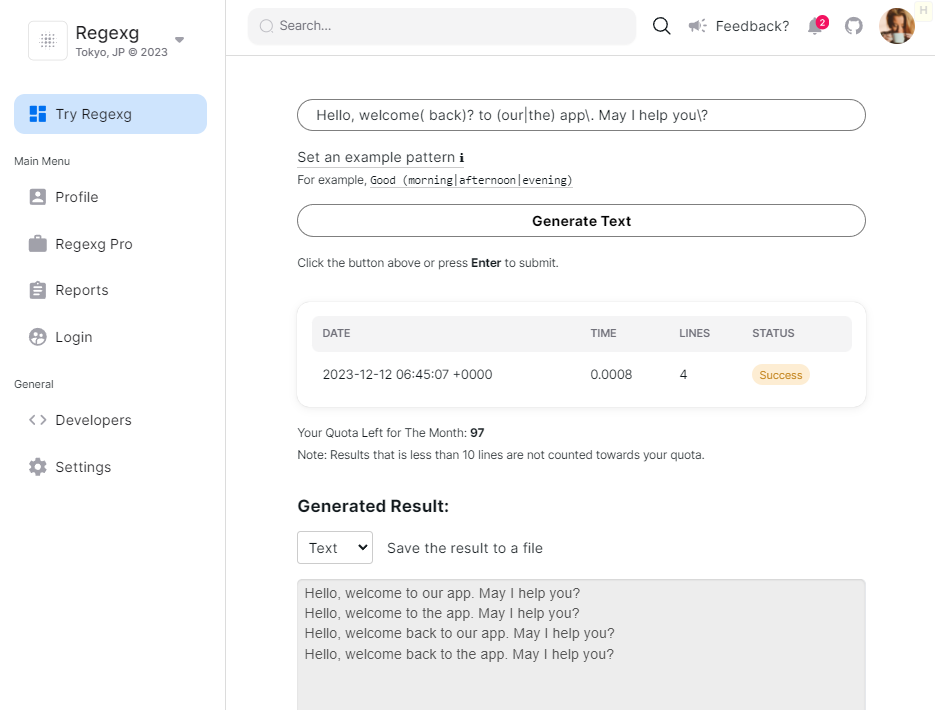
正規表現パターンからテキストを生成するシンプルなアプリ、[Regexg](https://l.lllll.info/s/regexg)をリリースしました。
簡単な紹介をさせて頂きたいと思います。

(画像: [Regexg – Text Generator for Regular Expression](https://l.lllll.info/s/regexg))
機械学習のためのデータ生成や、開発におけるフェイクデータの作成、あるいはビジネスやマーケティングのシーンにおけるセールス文章やSNSやツイートの投稿文まで、形式的な型に則ってデータの生成を行いたい場合はたまにあるかと思います。
このアプリでは例えば以下のような正規表現パターンを入力すると
“`
Good (morning|afternoon|evening)
“`
LEGO x M5Stack x Node.js x Web UIでつくるルービックキューブ自動崩しロボの技術スタック紹介
# はじめに
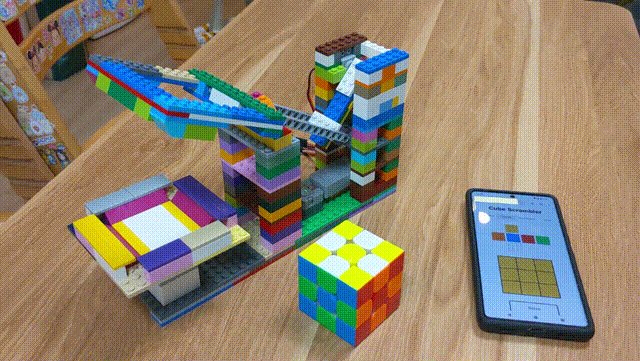
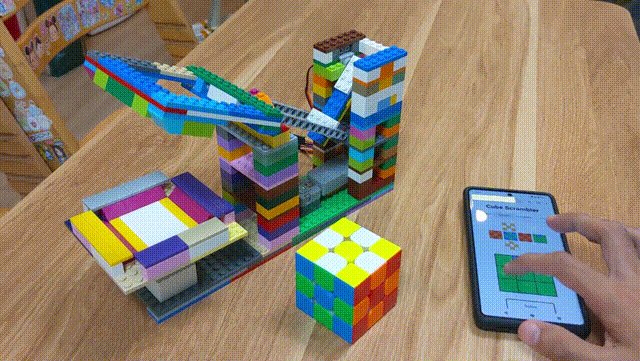
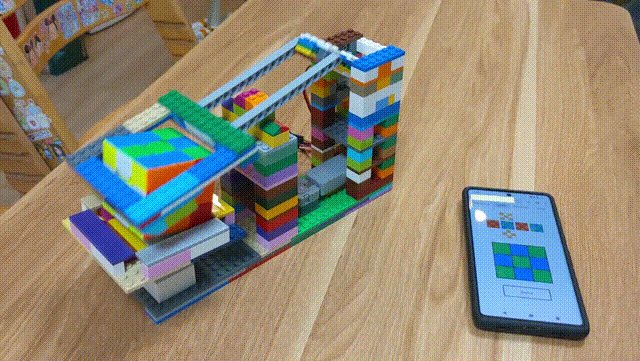
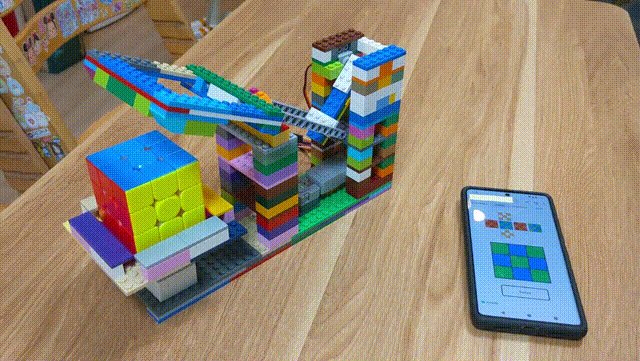
今年[Cube Scrambler](https://protopedia.net/prototype/4244)という作品を作ったのですが、LEGO x M5Stack x Node.js x Web UIで作ってみたら個人的にとても作りやすくしっくりきました。
本記事では実装にあたり使用した技術スタックを紹介したいと思います。# [Cube Scrambler](https://protopedia.net/prototype/4244)とは
ルービックキューブを自動で崩したり揃えたりする、レゴとM5Stackで作れるロボットです。
このロボットを実際に作るにあたって使った技術を紹介していきます。
https://protopedia.net/prototype/4244
https://github.com/miso-d
‘Cannot find module react\jsx-runtime Did you mean to import react\jsx-runtime.js?’がReact V17で発生したら、、
## 問題
自作したReact Componentを含むnpmライブラリを、NextJsプロジェクトで`install`、`next build`したところ、`Cannot find module ‘project\node_modules\react\jsx-runtime’ imported from project\node_modules\my-library\my-component Did you mean to import react/jsx-runtime.js?`というエラーが発生しました。[Stack Overflow](https://stackoverflow.com/a/73005867/19622195)などでも取り上げられており、ライブラリとプロジェクト間のVersion差異で、簡単に解決できるかなぁと思ったところで見事沼にはまりました。
まず、試したのは以下です。
`React`を最新Ver18に上げるという手段はプロジェクトへの影響上除外しています。– `@types/react`を最新Verにあげる
ライブラリ側も、Nextjs
Astroのチュートリアルが神すぎる
:::note info
Qiita全国学生対抗戦 Advent Calendar 2023の12日目の記事です。
:::
# はじめに
:::note alert
チュートリアルしか進めていない人が書いているので、書いていることが浅いです。
間違っている内容があれば、コメントまたは、編集リクエストをお願いします。
:::
最初はPythonが好きなので、Pythonについて書こうと思っていましたが、
昨日Astroのチュートリアルを触った時にとても楽しかったので、
まだにわかですが急遽変更しました。
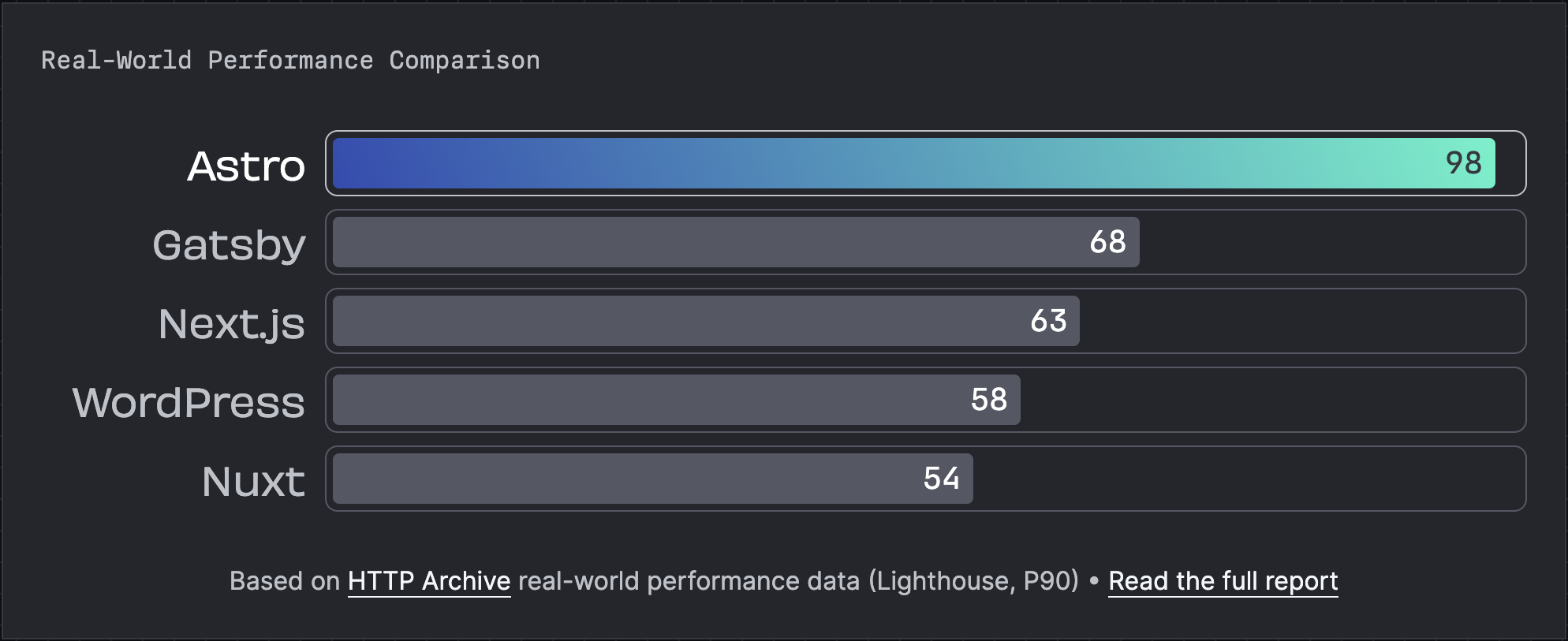
迷惑がかかってしまっていたらすみません。# Astroとは
まだ自分は浅いので簡単なことしか言えませんが、
パフォーマンスがとても高いフレームワークです。
また、静的サイトを作るのが得意です。
# どのようなところが神か
自分はAstro
Discord.jsをTypeScriptで書こう
## この記事について
[みすてむず いず みすきーしすてむず (4) Advent Calendar 2023](https://adventar.org/calendars/8652)の12月12日の記事になります。
[discord.js Guide](https://discordjs.guide/)を読みながら書いていてつまづいたところを解説しつつ、TypeScriptならではのポイントとかを書き留めておくものです。## 前提
– JavaScriptが多少わかる
– Node.jsがインストール済みである
– パッケージマネージャーはnpmを使用するので、それ以外を使用する場合は適宜読み替えてください
– 開発者モードをオンにしてDiscord上のユニークIDが取れる
– Discord BotをDeveloper Potalで作成・設定済みである
– 環境:Ubuntu 22.04 LTS、typescript v5.2.2、discord.js v14.13.0## プロジェクトを作成する
プロジェクトを作成するディレクトリで以下を実行する。
“`shell-
Node.jsでLINE Bot開発してみた(備忘録)
# はじめに
[BitStar Advent Calender](https://qiita.com/advent-calendar/2023/bitstar)12日目を担当するBitStarの@tak_11です!BitStarに入社し半年ほどが経った頃、新しいプロダクト開発でReact, TypeScriptを使うことになりました。
未経験のバックエンドエンジニアとして入社したものの、
React, TypeScriptよくわからん!!けどなんかかっこいい!!自分も触りたい!!
という不純な動機でとりあえずTypeScriptの勉強を始めたのですが、その時のことを備忘録を兼ねて記事にしてみます。line公式ドキュメントを参考に、送信したメッセージをオウム返しするline botを作成しました。
というかほとんどJavaScriptで書かれているものをTypeScriptに書き直しただけです笑
https://line.github.io/line-bot-sdk-nodejs:::note warn
実際に作成したのは2023/2頃のため、現在の仕様と異なっている場合が
CQRSとEventSourcingに挑戦
この記事は アイスタイル [Advent Calendar 2023](https://qiita.com/advent-calendar/2023/istyle) 12日目の記事です。
# はじめに
みなさんこんにちは。
アイスタイルのバックエンドサービスを担当しているkuriyamayです。アドベントカレンダーへの参加もお馴染みとなりました。
過去の記事はこちらです。* 2020年
[kubernetes(k8s)を構築してデプロイやスケールで遊んでみた](https://techblog.istyle.co.jp/archives/6296)
* 2021年
[Java SE 11(Java Silver)を受験した話](https://techblog.istyle.co.jp/archives/8225)
* 2022年
[curry化と部分適用をJavaで](https://qiita.com/kuriyamay/items/45f69ceda78d88acd871)
[curry化と部分適用をJavaで ~命名編~](https://qiita.com/kuri
【Node.js / Express】(メール検証付き) ユーザー登録APIを実装

## 目標
– ユーザー登録ができる
– ユーザー登録時、ユーザーのメールアドレス宛にアカウント有効化を促すメールを送信
– メールに添付されたリンクを踏むことで、アカウント登録を完了とする## 備考・前提
– メールの送信には、Gmailを使用します
– メール送信用のGoogleアカウントを用意してください
– 本記事ではORMにTypeORMを使用しています
– 以下のカラムを含む`users`テーブルを作成してください| カラム | 型 | 保存するデータ |
| —- | —- | —- |
| name | varchar | ユーザーネーム |
| email | varchar | Eメールアドレス |
| password | varchar | パスワード |
| is_verified |
KAIZEN Reliability with Synthetic Monitoring🪆
[CCoEクリスマス!クラウド技術を活用して組織をカイゼンした事例を投稿しよう! by KINTOテクノロジーズ Advent Calendar 2023](https://qiita.com/advent-calendar/2023/kinto-technlogies) の記事です。
Qiita 運営の方からお誘いいただき参加しました。
自己紹介です。現職は、小売の買い物体験向上に取り組む Software Engineer です。
今回の題材は、「Synthetic monitoring を使用した信頼性の KAIZEN」です。
CCoE の役割の 1 つである「技術イノベーションの推進」の一環として、Synthetic monitoring を用いた信頼性の向上とサービスの KAIZEN について書きます。
さらに詳しく見たい方は読み続けてください。
## マトリョーシカ的な仕事🪆
みなさんの組織では、UI の継続的なテストは、どのように運用されていますか?
例えば、Puppeteer[^5] と GitHub Actions[^6] で自動テストを構成していたと
AWS Lambdaで手軽にNode.jsコンテナ稼働
Node.jsなLambdaを、お手軽にコンテナ化して運用したい。
分かりやすいメリットとしては、以下のようなものがある。
* [Lambda Layers](https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/chapter-layers.html)等で頑張って導入していた外部ライブラリを全てイメージ内に同梱できるため、取り回し易い
* [Lambda Runtime同梱のAWS-SDK](https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/lambda-runtimes.html)と異なるバージョンのAWS-SDKを使いたい場合も、これに該当する
* [コードパッケージサイズ上限が10GiB](https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/gettingstarted-limits.html#function-configuration-deployment-and-execution)であるため、コードサイズに関して普
【AWS】署名付きURLの生成&アップロード処理
## はじめに
AWS S3の署名付きURLを使用してファイルアップロード処理をする方法について紹介します。
背景としてはAPI Gateway→Lambdaを介してS3にファイルをアップロードする機能を作成していたのですが、API Gatewayでは10MBまでのファイルしか受け付けない仕様となっており10MB以上のファイルをアップロードするケースがでてきたためこの問題を解消する必要がありました。そこで、画面から直接S3にファイルをアップロードするよう、S3の署名付きURLを使うアップロード処理に変更しました。## 処理の流れ
1.画面からAPI Gateway→Lambdaを経由して、S3から署名付きURLを取得する。
2.取得したURLを使用していアップロードを実施。## ソースコード
### 署名付きURL取得処理
API Gatewayの設定は割愛して、Lambdaに設定するソースコードのみ紹介します:point_up_tone1:言語にはNode.jsを採用しています。“`javascript
// 必要なnodeモジュールを読み込む
const { S3Cl
CLIのUI開発支援するためのNPMライブラリ: rich-cli をTSで実装&公開しました
### こんなものを作って公開しました
– リポジトリ: https://github.com/takaodaze/rich-cli
– インストール: `npm i rich-cli`
– サンプルプログラム:https://github.com/takaodaze/rich-cli#usage#### CharRenderer
“`ts
import { ANSIEscSeqHelper, CharRenderer, CharStyle, Color } from “rich-cli”const charRederer = new CharRenderer()
charRederer.writeLine(‘aaa’)
charRederer.addIndent()
charRederer.writeLine(‘bbb’)
c
EC2を自動起動停止させるLambdaをNode.js18に移植した
## はじめに
EC2を自動起動停止させるLambdaをたぶんNode.js v6かv8のころから使ってきました。
Node.js v14まではコードを修正せずに動いたのですが、v18に上げたらそのままでは動かなかったので、やったことを残しておきます。## Node.js v14まで
### ソースコード
元々使っていたコードは下記です。
“`typescript:index.js
var aws = require(‘aws-sdk’);
var ec2 = new aws.EC2();exports.handler = (event, context, callback) => {
‘use strict’;let filter_status;
switch (event.type) {
case ‘start’:
filter_status = ‘stopped’;
break;
case ‘stop’:
filter_status
Node-REDしくじり先生 – 自作ライブラリ更新ミスでLINEノードが一瞬消えてしまった
まじで焦りました。
何かミスってLINEノード消えてしまってる… #linedc pic.twitter.com/z1MAwAEpBb
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) December 11, 2023
クリスマスがやってこないカワイソウな人たちに爆撃するdiscordBotつくった話
# まず初めに
投稿者は素人質問が飛んで来たらその場で地団駄を踏んで泣き崩れるくらいの技術力なので結構間違ったことを書くかもしれないし、自分でもよくわかってないので温かい目で見てください。
# なんでそんなもの作ったんだ…
自分にもわかりません。ほんと。誰も幸せにならない…けど思いついてしまったし某ハッカソンでチームメンバーから学んだ技術を生かしたい。そんな思いで作ることになりました。
# 環境
discord.js v14.13.0
node.js v18.18.0
# さて作ろうか
作ります。
### なにすればいいんだ…
某ハッカソンでは原型をすべて友人が作成していてコマンド部分しか知見を得ていなかったため何をすればいいかわからない…
とりあえずググる### 原型はつよいひとと友人に提供してもらった
`index.js`(main),`deploy-commmads.js`はつよいひとをみならって自分でいろいろいじった。
# 主な機能
きたる12/24。Xmas前夜にクリスマスがやってこない場合
“`
(‘ε’ )くー
(‘ㅂ’ ) り
(‘ε’ )す
(‘□’ )ま
(‘
KnexのMySQLにupsertがやってきたぞ!
使用法
– updateの代わりにupsertにするだけです。なければinsert, あればupdateという挙動になります。“`ts
const result = await client(‘todo’).upsert(todoItem).where(なんらかの条件);
“`もともとCockroachDBにしか対応していなかったのですが、3.1.0で実装されたようです。ドキュメントは更新されていませんが、実際に3.1.0にあげてみたらmysqlで動きました。これまではupdateしてrowが0ならinsertみたいな小細工をしていたのですが、これですっきり書けますね。
発行されたSQL文を確認してみましたが、REPLACE INTOが使用されているようです。insert on duplicate key update ではないんですね。一度削除してから入れ直しになるので、created_atみたいなカラムがあるときは要注意です。まあ、これはknexというよりREPLACE INTOのハマりですが……。
……もうみんなprismaを使っており、knexなんて
NodeCGで配信画面を作ってみよう(NodeCGとは?編)
## はじめに
この記事はただカッコいいという理由だけで動的な配信画面を作ってみたくなった成人男性の備忘録です。
この記事はTDCソフト株式会社Advent Calendarの11日目です。
https://qiita.com/advent-calendar/2023/tdc
## NodeCGとは
NodeCGはNode.jsとブラウザを使ってライブ配信画面を作ることのできるフレームワークです。
OBS Studio等のストリーミングソフト単体では実装の難しい動的なライブ配信画面を実現できるという特徴があります。
近年RTA in Japanで使用されているということでも有名なフレームワークです。### 実際どんなものが作れるの?
先に挙げたRTA in Japanの配信アーカイブです。
この配信画面もNodeCGを用いて作成されているそうです。## プロジェクトを作ってみよう
公式が提供しているNodeCGのプロジェ
AWS EC2の作成方法(2023年)
EC2インスタンスを作成する方法を説明します。
◆ 提案する例では、Amazon Linux 2を起動します。Windows、Red Hat、Ubuntuなどの他の仮想マシンで同じことをする方法を知りたい場合は、コメントを残してください。
◆ 提案する例では、次のケースを取り上げます:
– **[Apacheのみ](#apacheのみ):** index.htmlページが表示されます
– **[Apache + PHP](#apachephp):** index.phpページが表示されます
– **[NodeJSのみ](#nodejsのみ):** index.jsページが表示されます
– **[ExpressJS](#expressjs):** index.jsページが表示されますPython、C#などの他の言語で同じことをする方法を見せてほしい場合は、コメントを残してください。
同様に、Laravel、CakePHP、ECCube、WordPress、Djangoなどをインストールする方法を見せてほしい場合は、コメントを残してください。
:::note warn
このチ









