- 1. [compose multiplatform 中級チュートリアル4]compose multiplatformのバックエンドを検証してみる
- 2. (覚書)Android版Unity製ゲームアプリからのSpineデータ抽出
- 3. JVMとは
- 4. Android Studio Hedgehogの便利な新機能
- 5. Androidアプリのテストに(少し)役立つ、いくつかのこと
- 6. 【Android】buildscriptはどこに?【Kotlin】
- 7. Kotlinコンパイルで出たe: Could not load module をKotlinコンパイラをデバッグして解決するメモ
- 8. Kotlin たまに使うことまとめメモ
- 9. build.gradleの依存に立ち向かう
- 10. Jetpack ComposeでXMLレイアウトからの卒業(超初級)
- 11. Jetpack Composeを使ったSwipeableなPopup UIの実装
- 12. ListDetailPaneScaffoldを触ってアダプティブ時代に備えよう
- 13. 【Android】プロジェクト初期にやったこと/失敗したこと
- 14. Android Studioでフォントを指定する方法
- 15. Jetpack ComposeのHorizontalPager上でLazyColumnを動かす時に、横スワイプの効き具合を調整する方法
- 16. Compose Materialを使う場合の注意点
- 17. Flutter 環境別Crashlyticsの実装方法 Android/iOS
- 18. 【Android】Glanceでウィジェット開発〜非同期処理編〜
- 19. AndroidのActivityを縦固定にする
- 20. Androidでキーボード入力時にUIをずらす
[compose multiplatform 中級チュートリアル4]compose multiplatformのバックエンドを検証してみる
# 前回
[前回](https://qiita.com/shunk0616/private/8fe95658ab2f64aea302)では見た目を作ってみました。# はじめに
前回までの章で作ったシンプルなTodoアプリのデータをDBに保存して安全に保ちたいのと、データ分析処理を行いたいのでバックエンドに接続したいです。ただ、無限に選択肢があるので、検討した全てを書きます。
# 調査
## Firebaseは使えるか?
色々あるけど、Firestoreで実装できたら楽ですね。
ネイティブから直接DBにアクセスできるし、トリガーでfunctionsを呼んでデータ分析を行ったり便利ですからね。### 良いライブラリはある?
現状のcompose multiplatformの状況から確認するとKotlinでFirebaseの接続をサポートするライブラリはあります。
[これ](https://github.com/GitLiveApp/firebase-kotlin-sdk?source=post_page—–0f3b8d3c84cb——————-
(覚書)Android版Unity製ゲームアプリからのSpineデータ抽出
## 前提
1. Unity製のひねってないゲームアプリを想定
1. apk自体ではなく起動後にリソースを取得するタイプ
1. リソースが特に暗号化されていない## 1. リソース取得
1. Android(エミュレータでも可)で対象のアプリをインストール&起動
1. 数GBのリソースダウンロードがだいたいあるので待つ
1. アプリを終了
1. ファイルマネージャやUSB接続経由などで保存先フォルダを確認
1. 以下のような感じ
1. Android/data/com.example.sampleapp/files/UnityCache/Shared
1. Android/data/com.example.sampleapp/files/AssetBundls
1. 該当フォルダの中身を作業用フォルダにコピー
1. 次へ## 2. 抽出
1. [AssetStudio](https://github.com/Perfare/AssetStudio/releases)をインストール
1. インストールしたAssetStudioを開く
1. A
JVMとは
# はじめに
毎週1本様々な技術に関する記事を投稿しています。
もし興味のある方は下のリンクから他の記事も見ていただければ幸いです。
[@7_inai_](https://qiita.com/7_inai_)# JVMとは
`JVM(Java Virtual Machine)とは、Javaプログラムを実行するための仮想環境`です。コンパイラが生成したバイトコードを実行し、プラットフォーム間でのポータビリティを実現します。# なぜJVMを使用するのか?
### ■高いポータビリティ(移植性)
Javaプログラムが一度バイトコードにコンパイルされると、そのバイトコードはどんな環境でもJVM上で実行可能です。つまり、__同じバイトコードはWindows、Mac、Linuxなどの異なるオペレーティングシステム上で動作__ し、それぞれの環境で同じような結果を返すことができます。このような特性により、__プログラムの再コンパイルなしに異なるプラットフォームで動作させることができる__ ため、ポータビリティが高いと言えます。### ■メモリ管理とセキュリティ
JVMはメモリ管理とガベ
Android Studio Hedgehogの便利な新機能
[2023年11月30日にAndroid Studio Hedgehogの安定版リリースがアナウンス](https://android-developers.googleblog.com/2023/11/android-studio-hedgehog-is-stable.html)されました。
私はハリネズミ(Hedgehog)が大好きなので、楽しみに待っていました!毎年Android Studioはメジャーアップデートがありますが、みなさんは新機能を細かくチェックしていますでしょうか?
全部チェックするのは大変ですよね。そして実際に使う機能は一部だけだったり。そこで、この記事では、実務で便利だなと個人的に思ったAndroid Studio Hedgehogの新機能だけをピックアップしてご紹介します!
# まずはダウンロード&インストール
公式ページからダウンロードしてください。
なんでこんなこと書くんだって思ったかもしれませんが1点だけお伝えしたいことがあったからです。役立つ、いくつかのこと
遊軍的な立場で開発することが多いAndroid開発者です。
最新の技術よりは枯れた内容を相手にすることが多い中、培ってきた技術を共有します。:::note warn
# 注意(という言い訳)
このページは *試験項目書に類するものがあること* を前提として、
試験の前の手詰まりや後戻りを減らし、問題や気づきを得ることを目的としています。
……つまり曖昧な内容です。サポートするOSの最小/最新で確認するとか、しきい値を中心に動かすとか、通信を切って動かすとか、入力項目があれば大量のコピペで埋めるとか、文字列にエスケープシーケンスを混ぜるとか、ボタンがあったら同時押しや連打するとか、解像度の低い端末でも確認するとか、クラッキング的な攻撃手法の検証とか、
具体的な項目を挙げて試験技術を向上させる方法は、このページにはありません。それらの情報が必要な人は、
他のページを参照したり、日本スマートフォンセキュリティ協会さまが展開してくれている資料を読んだりしてください。
:::# 1. 開
【Android】buildscriptはどこに?【Kotlin】
# buildscriptがないぞ?
教本を使ってAndroidStudioを学習中に、AndroidStudioのファイル上に指定された記述がなく困った。
調べ回って解決に至ったので、備忘録として残しておきます。## どこで詰まったのか
とあるチャプターで、
“`
「build.gradle(Project:hogehoge)」を開き、dependenciesに一行追加する
“`という工程がありました。
しかし、build.gradleを開いて探しても、
`plugins`があるのみで、`buildscript`及び`dependencies`がありません。**詰んだ…**
## 解決
しかし、調べてみると、昨今のAndroidStudioでは
“`kotrin
plugins {
id ‘com.android.application’ version ‘7.4.2’ apply false
id ‘com.android.library’ version ‘7.4.2’ apply false
id ‘org.je
Kotlinコンパイルで出たe: Could not load module をKotlinコンパイラをデバッグして解決するメモ
# 原因
基本的には存在しないクラスを参照していたりして起きています。
なので、Android Studioでそのクラスを開ければ赤くエラーが出ているので解決します。何もソースコードの位置が出ないので、だいぶ解決が難しいです。
多すぎたりしてクラスを特定するのが難しい場合もあります。# デバッグ方法
## 事前準備
Kotlinが別のプロセスで動いているとGradleの仕組みでデバッグできないのでプロセス内で動かす必要があります。
> -Dkotlin.compiler.execution.strategy=”in-process”
でin processでビルドできるはずなんですが、できない(デーモンでの起動になってしまう)ので、以下をgradle.propertiesに書きます。
> kotlin.compiler.execution.strategy=in-process
## デバッグ待ち状態にする
以下は:app:kaptGenerateStubsDebugKotlinでエラーが出ている場合です。:app:compileKotlinとかの場合もあります
Kotlin たまに使うことまとめメモ
思い出したら随時追記していきます。
## ◯非同期でAPIを複数呼びたいとき
“`kotlin
lifecycleScope.launch(Dispatchers.IO) {
val getApiResult = getApi(requestBody)
val getApiSecondResult = getApiSecond(requestBody)withContext(Dispatchers.Main) {
//APIのレスポンスを使った処理
binding.view = getApiResult.return_data}
}//1つ目のapiを呼ぶ関数
private fun getApi(requestBody: GetApiRequest): GetApiResponse? {
val http = RequestApi().getApiRequestObjectPlane().create(GetApi::class.java)
val
build.gradleの依存に立ち向かう
# はじめに
この記事は [Globee Advent Calendar](https://qiita.com/advent-calendar/2023/globee) の13日目の記事です。
こんにちはGlobeeでAndroidエンジニアをしています屋代です。
皆さんは、ライブラリを有効活用して開発していますでしょうか?運用期間が長くなっていくと、使用していたライブラリのバージョンアップを行うことがあるかと思います。
何事もなくすっとアップデートが完了すれば良いのですが、ライブラリ内で依存しているライブラリと、別ライブラリ内で依存しているライブラリが競合してしまう場合があります。
そうなると依存の解決地獄、場合によってはアップデートを断念するなんてことも。今回は、そんな状況に陥っていたAndroid版abceedが健全性を取り戻せた方法をご紹介します。
# 最初に結論
– 大きいライブラリを使う場合は、依存を閉じ込めよう
– 場合によっては、そのライブラリをラップするandroidライブラリを作るのも手
– テストを書いてロジックの恒常性を担保しよう# And
Jetpack ComposeでXMLレイアウトからの卒業(超初級)
## はじめに
PHONE APPLI Advent Calender13日目です!
Jetpack ComposeやらKotlin CoroutineやらDagger Hiltやら色々勉強つまみ食いしすぎて、逆に分けわからなくなっているしっがないAndroidエンジニアです。
今回は最近(?)話題のコードベースでレイアウトを構築できるJetpack Composeについて、自分なりに理解したことを初歩の初歩部分ですが記事にしていきたいと思います。## Jetpack Composeってそもそも何?
Jetpack Compose は、ネイティブ UI をビルドする際に推奨される Android の最新ツールキットです。Android での UI 開発を簡素化し、加速します。少ないコード、パワフルなツール、直感的な Kotlin API を使用してアプリをすぐに動かすことができます。
(※Android Developersサイトから抜粋)うーん、なんかよく分からん。
百聞は一見にしかずということで、早速使ってみましょう!## まずはJetpack Composeプロジェク
Jetpack Composeを使ったSwipeableなPopup UIの実装
こんにちは。今年もこの季節がやってきました。株式会社ZOZOでAndroidエンジニアをしております@zzt-osamuhanzawaです。[ZOZO Advent Calendar 2023](https://qiita.com/advent-calendar/2023/zozo)の13日目シリーズ5の担当します。最近のAndroidのUI実装する際、Composeで実装するのが増えてきたかと思います。今回はComposeでポップアップのような画面上部にユーザーに通知し、左スワイプで消えるようなUIの実装について紹介したいと思います。
## はじめに
スワイプ操作はCompose Material API である[`swipeable`](https://developer.android.com/reference/kotlin/androidx/compose/material/SwipeableState)を利用します。ただし、いきなりですが`swipeable`は今後、[`AnchoredDraggable`](https://developer.android.com/j
ListDetailPaneScaffoldを触ってアダプティブ時代に備えよう
# はじめに
近年のAndroidは、タブレットや折りたたみ式スマホ、車載カーナビ、スマートテレビなど色んな画面サイズが出てきました。
すべての画面サイズに対応しているアプリは中々無いと思いますが、Googleさん的には「対応してほしい!」と思わせるような発表やリリースが相次いでいます。
いずれリジェクト要因として扱われたとき困らないよう、色んな画面サイズに適応できる技術を紹介します!# Material3 Adaptive
Material3配下にMaterial3 Adaptiveというライブラリが追加されました。ここにアダプティブレイアウトとして機能するComposeが入っています。
[公式のブログ](https://medium.com/androiddevelopers/new-apis-for-adaptive-layouts-in-jetpack-compose-f27cace48bcd)からは`NavigationSuiteScaffold`と`ListDetailPaneScaffold`の2つが紹介されていましたが、今回は`ListDetailPaneScaff
【Android】プロジェクト初期にやったこと/失敗したこと
# はじめに
この記事は[Android Advent Calendar 2023 12日目](https://qiita.com/advent-calendar/2023/android)の記事です。
ちなみに、本日12月12日は【良い字一字】の語呂合わせにちなんで今年の漢字が発表される日だそうです。いよいよ今年が終わるのだという実感が湧いてきますね。さて、皆様にとって今年1年はどんな年でしたでしょうか?
非常に忙しかった、新技術にチャレンジしてドキドキワクワクだった、とにかくバグを潰していたら1年が終わろうとしていた等色々あるかと思います。自分としては、今年一年は新規プロジェクトに携わることが多い1年でした。
なのでこの記事で新規開発を行う上でやったこと・失敗したことをまとめていこうかと思います。あくまでほんの一例ですが、これから新規プロジェクトを行う方の一助になれば幸いです。
## プロジェクト初期にやったこと
* 使用技術の選定
* モジュール作成
* build.gradleの整備
* AndroidManifestの整備
* 証明書作成
* サンプルクラス
Android Studioでフォントを指定する方法
## 背景
カスタムフォントを使いたい。## 設定方法
https://developer.android.com/jetpack/compose/text/fonts?hl=ja#set-font指定フォントの準備→ダウンロードしておく
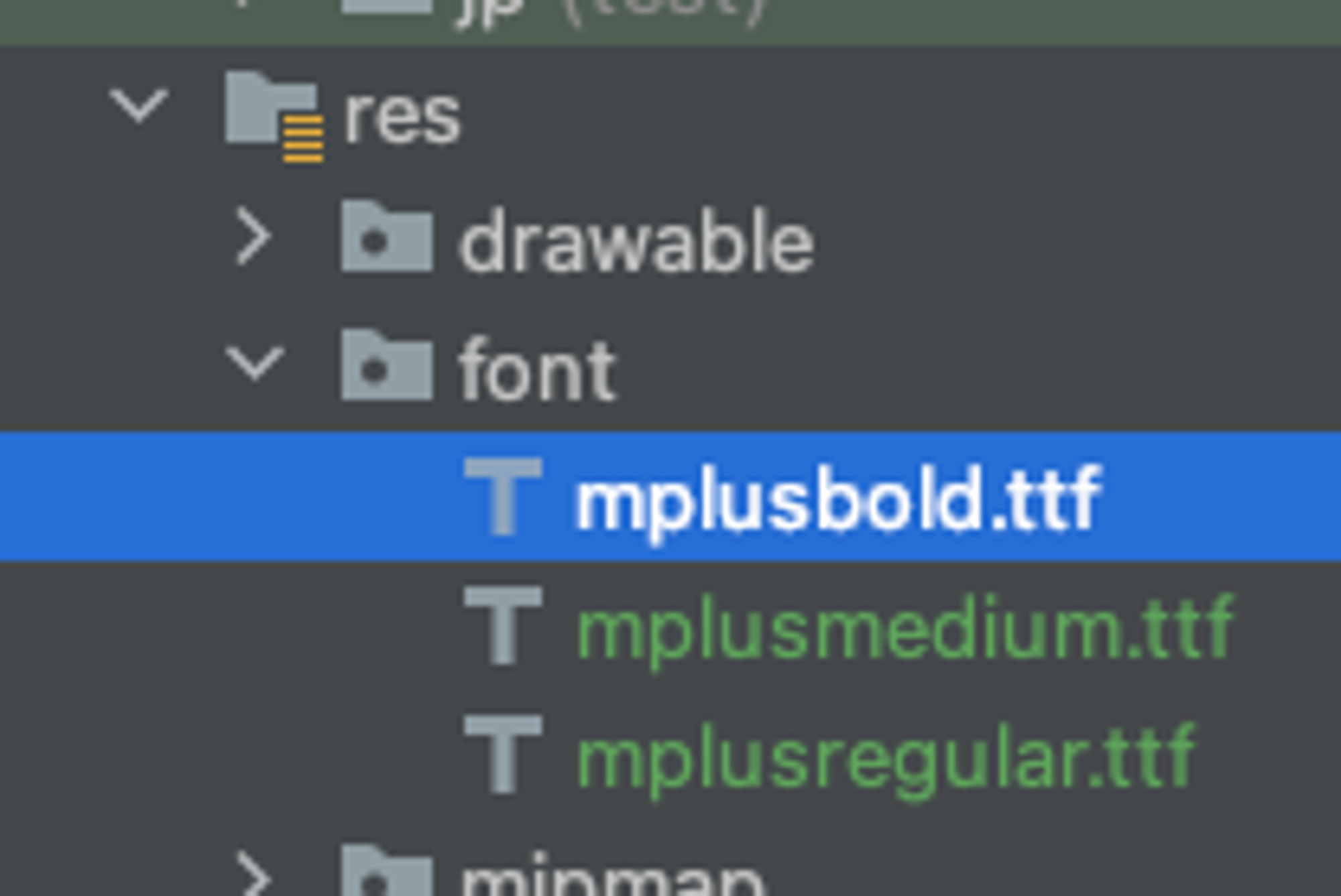
https://fonts.google.com/specimen/M+PLUS+Rounded+1c?subset=japanese¬o.script=Jpanres/にfontフォルダを作成し、小文字にリネームした指定フォントを配置する。
FontLoader objectを作成する。
の12日目です。こんにちは、NTTテクノクロスの笠松と申します。 普段はAndroid/iOSアプリの開発に携わっています。
[`Jetpack Compose`](https://developer.android.com/jetpack/compose)はAndroidのネイティブUIを構築するための最新のツールキットです。2021年7月28日にこのツールキットが安定版リリースとなっており、使用しているチームも多いのではないでしょうか。
この記事ではこの`Jetpack Compose`に関するTipsを紹介します。とてもニッチなケースですが、ご覧ください。
# 本記事で紹介するTips
本記事では以下のように縦スワイプと横スワイプが混在するケースを考えます。
+ `HorizontalPager`により横スワイプで画面を切り替えることができる
+ `LazyColumn`により縦スワイプ
Compose Materialを使う場合の注意点
# 注意点
Compose Materialが提供するComposableはMaterial Designに準拠するように実装されているため、デフォルトの実装のまま使用すると意図したレイアウトにならないことがあります。
# 例
具体的な例を示して説明します。
以下の例は`android.widget.Button`と`androidx.compose.material.Button`を縦に並べたものです。
上のボタンが`android.widget.Button`、下のボタンが`androidx.compose.material.Button`を使って実装したものです。
以下のように2つのボタンには横幅、フォントサイズ、フォントウェイト、表示するテキストを同じ値で指定しています。
“`xml
Flutter 環境別Crashlyticsの実装方法 Android/iOS
## この記事ではFLuttterの環境別Crashlyticsの設定方法を紹介します。
## 目次
“`
1. 環境別Firebaseプロジェクトの作成
2. main.dartの実装
3. iOSの設定
4. Androidの設定
“`
上記の順で紹介したいと思います。
まずCrashlyticsを使用するために[Firebase](https://firebase.google.com/?hl=ja)プロジェクトを作成します。URLをタップすると以下の画像のように「使ってみる」が表示されるのでタップ(ログイン、アカウントの作成を行なっていない方は作成して下さい。) 11.36.33.png](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/3637125/65a692a8-30df-76c8-6a7c-51ca21871784.png)
すると、以下の画像のような画面に遷移すると思うので、プロジェクトを追加→プロジ
【Android】Glanceでウィジェット開発〜非同期処理編〜
本記事は以下の続編です
1. [導入編](https://qiita.com/Seo-4d696b75/items/3cb024a71307e1d7d3c8)
2. [状態管理編](https://qiita.com/Seo-4d696b75/items/235967ed0c4332683f6e)
3. 非同期処理編 ← HERE———–
# ウィジェットで非同期処理を扱う
今回はユーザーがタップすると非同期的に画面を更新するウィジェットを作成します。

[作成したアプリ・ウィジェットのソースコードはGitHubで公開しています](https://github.com/Seo-4d696b75/glance-widget-demo/tree/async-worker)
## Glanceの非同期的な
AndroidのActivityを縦固定にする
## 背景
画面の横回転させないようにさせたい。## 設定
AndroidManifestに`android:screenOrientation`で`portrait`を指定する。https://developer.android.com/guide/topics/manifest/activity-element?hl=ja#:~:text=%E3%81%A7%E3%81%8D%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82-,android:screenOrientation,-%E3%83%87%E3%83%90%E3%82%A4%E3%82%B9%E3%81%AE%E3%83%87%E3%82%A3%E3%82%B9%E3%83%97%E3%83%AC%E3%82%A4
## お悩みどころさん
Activity毎の設定しかできない?
アプリケーション内で一括で設定できないかな…
Androidでキーボード入力時にUIをずらす
## 背景
キーボード入力時にUIにキーボードが被らないようにしたい。## 設定
Android ManifestにUIの対応方法を指定する。
`windowSoftInputMode`に`adjustResize`を指定する。
https://developer.android.com/develop/ui/views/touch-and-input/keyboard-input/visibility?hl=ja#Respond“`
…
…
“`## 結果
キーボード領域分だけUIがずれるようになった。









