- 1. DiscordBot 機能制作の流れ
- 2. Docker で nmv を使うと docker exec で node コマンドが使えない時の対処法
- 3. VSCodeからチケット管理する拡張機能を作ってみる(1)
- 4. IBM i 上でNode.jsのWebアプリを動かす その4 (QR読み取りとアプリ詳細)
- 5. IBM i 上でNode.jsのWebアプリを動かす その3 (ExpressとEJS)
- 6. IBM i 上でNode.jsのWebアプリを動かす その2 (概要とDBアクセス)
- 7. 【Node.js】何回 npm install しても最新のパッケージが入らない原因はコレかも
- 8. IBM i 上でNode.jsのWebアプリを動かす その1
- 9. blastengine 宛先設定 できること / できないこと
- 10. 【車輪の】Githubで実装するスプレッドシートのバックアップ【再発明】
- 11. 今更Webスクレイピングしてみる(Node.js + Puppeteer)
- 12. PrismaORMで複数のデータベーススキーマを動的に管理する
- 13. 2023年版、人気ノードランキング
- 14. 正規表現からテキストデータを生成するウェブサービス作りました
- 15. LEGO x M5Stack x Node.js x Web UIでつくるルービックキューブ自動崩しロボの技術スタック紹介
- 16. ‘Cannot find module react\jsx-runtime Did you mean to import react\jsx-runtime.js?’がReact V17で発生したら、、
- 17. Astroのチュートリアルが神すぎる
- 18. Discord.jsをTypeScriptで書こう
- 19. Node.jsでLINE Bot開発してみた(備忘録)
- 20. CQRSとEventSourcingに挑戦
DiscordBot 機能制作の流れ
# 「プログラミングしてみよう!!」
## 1\.はじめに
こんにちは。 アドカレと言う文化をついこないだ知った人です。
N中等部生です。今回は私がいつもDiscordのBotを作る時の機能面で気をつけていることなどを、できるだけわかりやすく初心者の解説をつけながら話したいと思います。
#### ※この記事はJavaScriptを使用していますが、JavaScriptがわからなくても読めるような解説を目指していますプログラミングをあまり知らない人向け
以下はほぼ全てのプログラミング言語に共通することです。
### 1\.ドット
ドット(.)は「その中の」みたいな意味で
“`js:dot.js
root.image()
“`
は“rootの中のimage()“
という感じ。
これを覚えとくだけでプログラム大体読めるって言っても過言なぐらいです。
### 2\.コメントアウト
“//“はコメントアウトと言い、プログラムの処理から除外されます
コード内に書けるメモです
“`js:commentout.js
con
Docker で nmv を使うと docker exec で node コマンドが使えない時の対処法
[Fusic Advent Calendar 2023](https://qiita.com/advent-calendar/2023/fusic) の15日目の記事です。
弊社での数年ぶりのアドベントカレンダーですが、昔はWeb系一色だったのに今ではバリエーション豊か~~カオス~~でとても嬉しいです。今回はNode14を使う古めの環境をDockerfileで再現しようとしたときのTipsです。
# Setupスクリプトは非推奨になっていた
特定バージョンのnodeをインストールするときに使っていた `https://deb.nodesource.com/setup_X` がいつの間にか非推奨になっていました。
最後の60秒を待つとインストールできるようにパッチでレポジトリを登録してくれますが、あまりお行儀が良くなさそうなのでnvmで入れるようにします。
“`bash
curl -fsSL https://deb.nodesource.com/setup_14.x | bash –============================================
VSCodeからチケット管理する拡張機能を作ってみる(1)
# VSCodeからチケット管理する拡張機能を作ってみる(1)
ネタが無いのでまぁまぁでかくなりそうなものをシリーズにして投稿する作戦です。
今回は、VSCode上からBacklogやJira等のチケット管理システムを操作する拡張機能を作って行こうと思います。
## 構成
一旦は
– VSCodeExtention
– Yeoman
– TypeScriptのみです。
どのチケット管理システムにアクセスするかは次回以降で決めていこうかなと思います。
(Gitlab好きなので最初はGitlabにするかもしれません)## 開発環境を作っていく
ChatGPT様に聞いたところ、Yeomanという雛形作成ツールみたいなのを利用すると楽ちんらしいです。
早速DevcontainerでYeomanが動く環境の構築をしていきます。
devcontainer.json
“` json
{
“name”: “ticket-manager-client”,
“dockerComposeFile”: [
“.
IBM i 上でNode.jsのWebアプリを動かす その4 (QR読み取りとアプリ詳細)
# はじめに
「IBM i 上でNode.jsのWebアプリを動かす」3つ目の記事です。
– 1つ目の記事はこちら
IBM i 上での Node.js の動かし方を簡単に紹介しています。https://qiita.com/tom_m_m/items/5cd480eb1aad35a6a6dc
– 2つ目の記事はこちら
環境情報や作成したWebアプリの概要はこちらをご覧ください。https://qiita.com/tom_m_m/items/1d0139cc8b507be4b591
– 3つ目の記事はこちら
Express, EJSについてまとめています。
https://qiita.com/tom_m_m/items/8bc53ae27a396946c614作成したコードはこちらにおいています。
https://github.com/tom-m-m/ibmi-nodejs-qr-detection
この記事の中では、こちらのアプリを「QRコードアプリ」と記載しています。
Node.jsでのWebアプリ制作に関しては手探りで行っていますの
IBM i 上でNode.jsのWebアプリを動かす その3 (ExpressとEJS)
# はじめに
「IBM i 上でNode.jsのWebアプリを動かす」3つ目の記事です。
– 1つ目の記事はこちら
IBM i 上での Node.js の動かし方を簡単に紹介しています。https://qiita.com/tom_m_m/items/5cd480eb1aad35a6a6dc
– 2つ目の記事はこちら
環境情報や作成したWebアプリの概要はこちらをご覧ください。https://qiita.com/tom_m_m/items/1d0139cc8b507be4b591
作成したコードはこちらにおいています。
https://github.com/tom-m-m/ibmi-nodejs-qr-detection
この記事の中では、こちらのアプリを「QRコードアプリ」と記載しています。
Node.jsでのWebアプリ制作に関しては手探りで行っていますので、荒いところがあるかもしれません。# Express について
前回につづいて、アプリ内で使っているパッケージについて書いていきます。
まずは、`Express` についてで
IBM i 上でNode.jsのWebアプリを動かす その2 (概要とDBアクセス)
# はじめに
「IBM i 上でNode.jsのWebアプリを動かす」2つ目の記事です。
– 1つ目の記事はこちら
IBM i 上での Node.js のインストール方法と簡単な実行をしました。https://qiita.com/tom_m_m/items/5cd480eb1aad35a6a6dc
今回は、作成したWebアプリに関連して、概要とDB周りの操作について書いていきます。
作成したコードはこちらにおいています。https://github.com/tom-m-m/ibmi-nodejs-qr-detection
この記事の中では、こちらのアプリを「QRコードアプリ」と記載しています。
Node.jsでのWebアプリ制作に関しては手探りで行っていますので、荒いところがあるかもしれません。# どんなものを作るか?
QRコードを使った入出管理を行う簡単なアプリを作成してみました。
概要はこちらの画像の通りです。
確認コマンドでずっと最新が入らない事件が発生し、「なんでだろうな〜」と色々調査したところ、原因と解決法がわかったので、その内容を記載します。npm install でパッケージをインストールしようとしても、なぜかバージョン確認してみたら意図したバージョンで入っていないという事象がある場合、パッケージによらず、同様の原因で発生している人が多いのではないかと思ったので、その備忘録です。
### 前提
筆者の使用 PC は Mac です(iMac Pro)。## 事象(時系列)
上から順に出来事を羅列します。– Node.js を公式サイトからダウンロードし、手動で入れる
– Angular / Angular CLI を使用した開発をする
– @angular/cli というパッケージを npm でインストールする
– 手動インストールをやめ、nodenv で管理する運用に変える
– nodenv は Homebrew でイン
IBM i 上でNode.jsのWebアプリを動かす その1
# IBM i でのOSS利用
IBM i でオープンソースのソフトウェアを利用できることをご存知でしょうか?
英語ではありますが、IBM i 上で稼働するOSSについてまとめられているドキュメントが公開されています。https://ibmi-oss-docs.readthedocs.io/en/latest/README.html
PythonやNode.jsなどのソフトウェアをIBM i上で使うことができます。
IFS (統合ファイル・システム)上で利用できるのですが、bashなどもあるので使い慣れている人であれば、特に困ることはないかと思います。いくつかのOSSを利用できるのですが、今回は何回かに分けてNode.jsを使ったアプリの紹介をしていきます。
最終的な目標は、Node.jsからDBアクセスをするようなWebアプリを作ることです。
少しインタラクティブなアプリを…ということで、QRコードをカメラで読み取ってステータスの更新を行うようなアプリを作ってみました。作成したアプリのコードはこちらにおいています。
https://git
blastengine 宛先設定 できること / できないこと
# はじめに
先の記事で `blastengine` を利用できるようになりましたが、[SDK](https://github.com/blastengineMania/blastengine-node)のReadmeを見ても紹介されていない挙動もあります。https://qiita.com/katahiro/private/a46613b5f6940928e36e
トライアル環境での振る舞いについても紹介できればと思います。時折別で利用しているSendgridのサービスと比較しつつお話出来ればと思います。
ご紹介内容は、`Node.js`のSDK利用環境についてになります。# Transaction
`blastengine`では、1通ずつ送るようなメール送信処理は `Transaction`、一斉配信は `bulk` によるメール送信を行うように案内されています。## Transactionで複数の宛先にメール送信可能か?
結論から言うと `To`の宛先は1つのみ、 `CC`や`BCC`の宛先は複数(最大10件)が指定可能です。“`javascript:samp
【車輪の】Githubで実装するスプレッドシートのバックアップ【再発明】
突然ですが皆さん、Googleスプレッドシートは使っておられるでしょうか。
便利ですよね、スプレッドシート。
今日はそんなGoogleスプレッドシートについての話です。Googleスプレッドシートには編集履歴機能があります。
この編集履歴はバックアップを兼ねており、バックアップ間の差分をセル単位で確認したり、任意の地点に復元・タグ付け・コピーを作成したりとまあまあ便利です。
しかし保存期間に上限があったり、動作が重かったりと若干不便な部分もあります。
過去の履歴・差分を永続的に管理できるような、そんな便利なサービスはどこかに…
ありました。
## やったこと
ちょっとプライベートで必要性を感じたので、スプレッドシートの内容をGithubのリポジトリに保存/復元するかんたんな仕組みを作りました。
`Fetch`と`Gen
今更Webスクレイピングしてみる(Node.js + Puppeteer)
# はじめに
この記事は [株式会社システムアイのAdvent Calendar 2023](https://qiita.com/advent-calendar/2023/systemi23) の 14日目の記事です。
日々の業務効率化のためにWebスクレイピングを活用しようと思い、本記事を執筆することにしました。
Webスクレイピングを知らないメンバーがいたのでチーム内の共有も兼ねて。# 環境について
Windowsの方は必要に応じて読み替えてください。
– mac OS 14.1.1
– Node.js v18.18.0
– npm 10.2.5# 説明
https://ja.wikipedia.org/wiki/%E3%82%A6%E3%82%A7%E3%83%96%E3%82%B9%E3%82%AF%E3%83%AC%E3%82%A4%E3%83%94%E3%83%B3%E3%82%B0
> ウェブスクレイピング(英: Web scraping)とは、ウェブサイトから情報を抽出するコンピュータソフトウェア技術のこと。通常このようなソフトウェアプログラムは低レベルのHT
PrismaORMで複数のデータベーススキーマを動的に管理する
# なにこれ
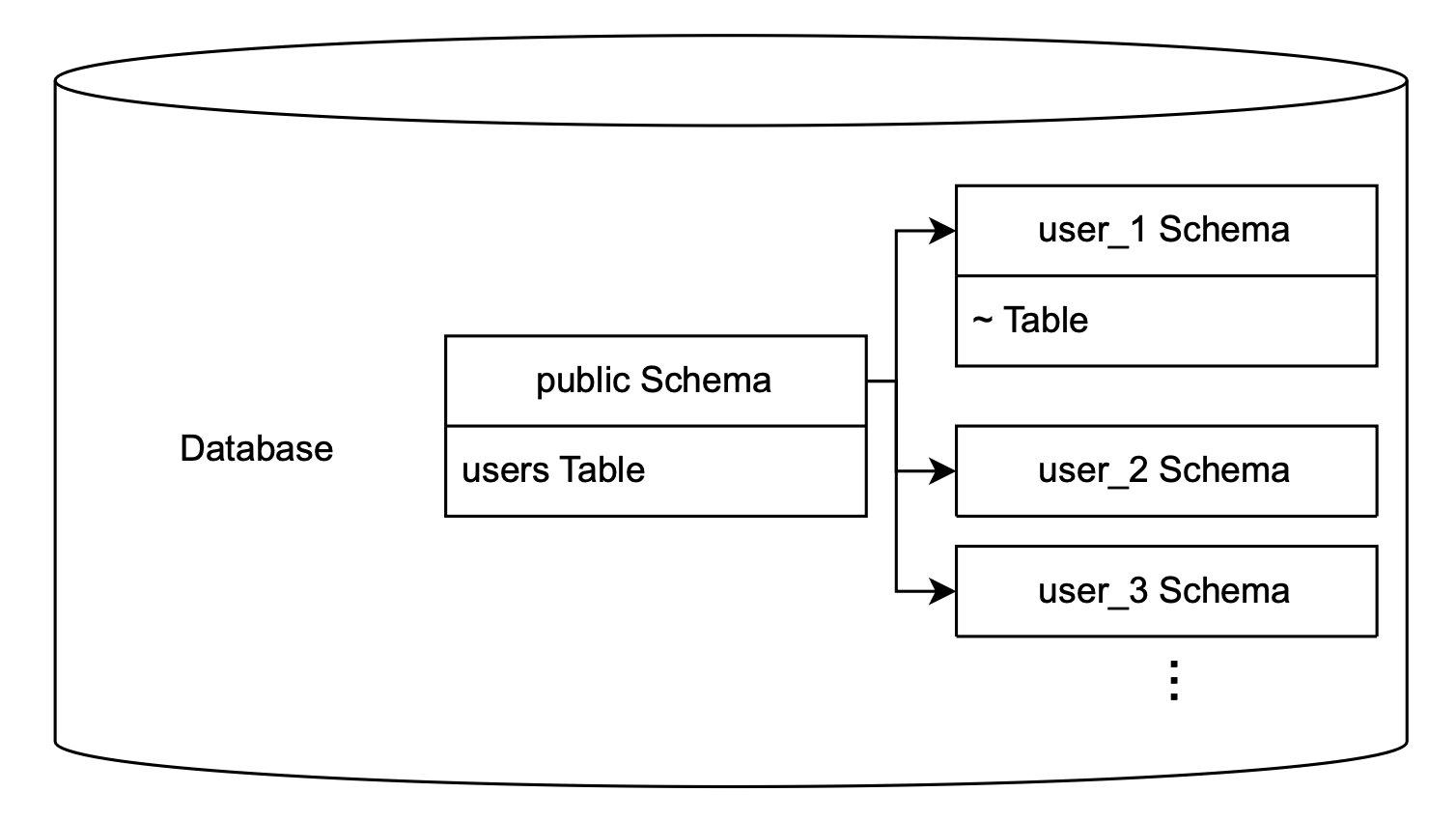
とあるチーム開発でNext.jsを採用し、ORMとして初めてPrismaを触ってみました。そこで、RDB特有のデータベーススキーマの構造を利用して、アカウントごとに同じテーブル構造のスキーマを作成し、テーブル群をpublicスキーマと分割して扱うという設計に走りました。
要するにアプリケーションの方でアカウントが登録されると、スキーマのテンプレートをもとにアカウントidと同じ名前のデータベーススキーマが作成されるような流れ。
しかし、PrismaORMは基本的に`prisma/schema.prisma`に定義されているmodel群に対してのみ扱えるClientインスタンスができる仕組みになっています。特に指定がない場合、定義されたmodelはすべてpublicスキーマに作成されま
2023年版、人気ノードランキング
# はじめに
本投稿は、[Node-RED アドベントカレンダー 2023](https://qiita.com/advent-calendar/2023/node-red)の12/5の記事になります。少し遅れての記事投稿すみません。。。
先日、Node-REDのユーザーコミュニティメンバーの中で、ふと「自分が公開したNodeってどれくらいの人が使ってくれてるか分からないかなー?」みたいな話が出ました。そこから派生して、どのノードがどのくらい使われているかを知りたいということで、せっかくなので今回はNode-REDのFlow Libraryから、現在人気のノードを紹介してみたいと思います。
# Flow Libraryとは?
Node-RED Flow Libraryは、Node-REDユーザーが作成したフローやリソース(ノード、フローノード、テンプレート、フローベースのアプリケーション)を共有するためのプラットフォームです。これにより、他のユーザーがこれらのリソースを探索し、再利用できます。Flow Libraryには、さまざまなドメインや用途に関するフローが含まれており、こ
正規表現からテキストデータを生成するウェブサービス作りました
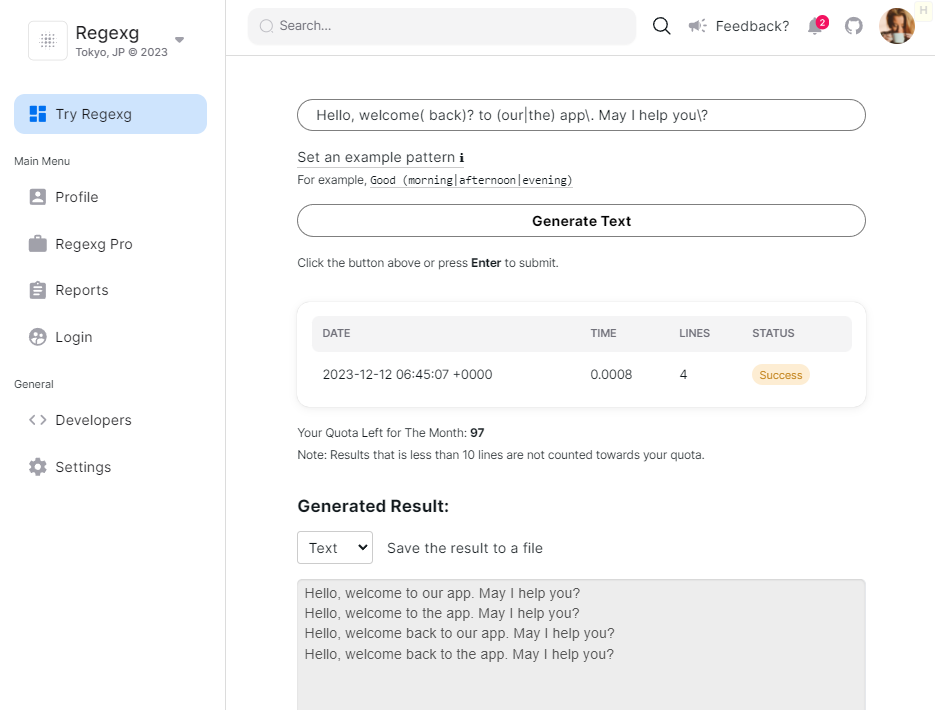
正規表現パターンからテキストを生成するシンプルなアプリ、[Regexg](https://l.lllll.info/s/regexg)をリリースしました。
簡単な紹介をさせて頂きたいと思います。

(画像: [Regexg – Text Generator for Regular Expression](https://l.lllll.info/s/regexg))
機械学習のためのデータ生成や、開発におけるフェイクデータの作成、あるいはビジネスやマーケティングのシーンにおけるセールス文章やSNSやツイートの投稿文まで、形式的な型に則ってデータの生成を行いたい場合はたまにあるかと思います。
このアプリでは例えば以下のような正規表現パターンを入力すると
“`
Good (morning|afternoon|evening)
“`
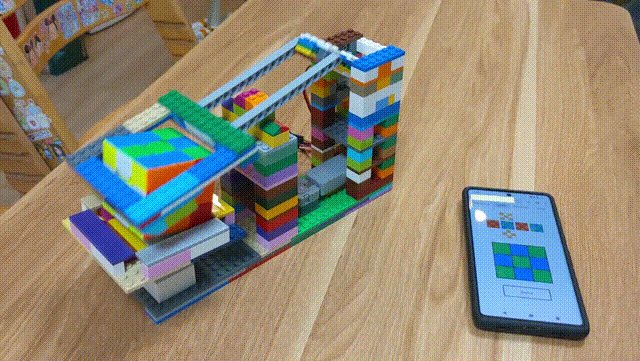
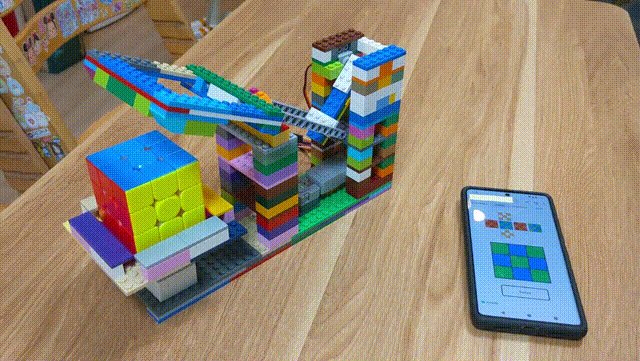
LEGO x M5Stack x Node.js x Web UIでつくるルービックキューブ自動崩しロボの技術スタック紹介
# はじめに
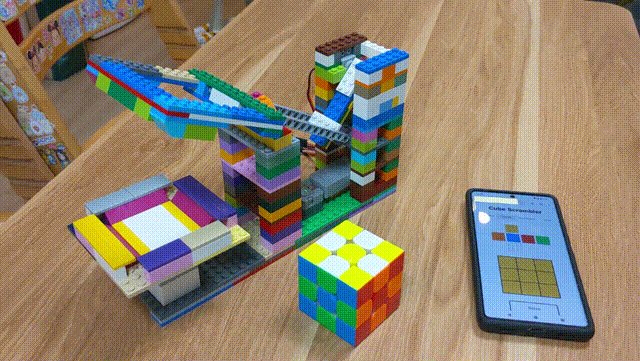
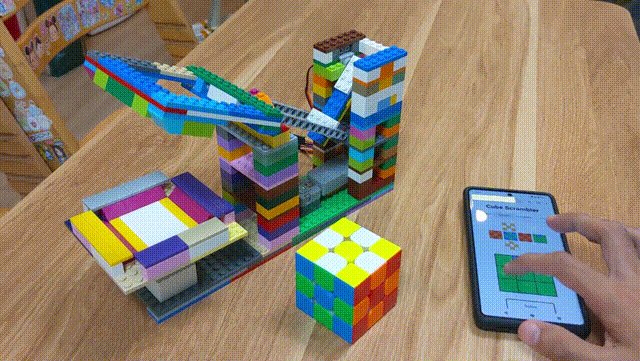
今年[Cube Scrambler](https://protopedia.net/prototype/4244)という作品を作ったのですが、LEGO x M5Stack x Node.js x Web UIで作ってみたら個人的にとても作りやすくしっくりきました。
本記事では実装にあたり使用した技術スタックを紹介したいと思います。# [Cube Scrambler](https://protopedia.net/prototype/4244)とは
ルービックキューブを自動で崩したり揃えたりする、レゴとM5Stackで作れるロボットです。
このロボットを実際に作るにあたって使った技術を紹介していきます。
https://protopedia.net/prototype/4244
https://github.com/miso-d
‘Cannot find module react\jsx-runtime Did you mean to import react\jsx-runtime.js?’がReact V17で発生したら、、
## 問題
自作したReact Componentを含むnpmライブラリを、NextJsプロジェクトで`install`、`next build`したところ、`Cannot find module ‘project\node_modules\react\jsx-runtime’ imported from project\node_modules\my-library\my-component Did you mean to import react/jsx-runtime.js?`というエラーが発生しました。[Stack Overflow](https://stackoverflow.com/a/73005867/19622195)などでも取り上げられており、ライブラリとプロジェクト間のVersion差異で、簡単に解決できるかなぁと思ったところで見事沼にはまりました。
まず、試したのは以下です。
`React`を最新Ver18に上げるという手段はプロジェクトへの影響上除外しています。– `@types/react`を最新Verにあげる
ライブラリ側も、Nextjs
Astroのチュートリアルが神すぎる
:::note info
Qiita全国学生対抗戦 Advent Calendar 2023の12日目の記事です。
:::
# はじめに
:::note alert
チュートリアルしか進めていない人が書いているので、書いていることが浅いです。
間違っている内容があれば、コメントまたは、編集リクエストをお願いします。
:::
最初はPythonが好きなので、Pythonについて書こうと思っていましたが、
昨日Astroのチュートリアルを触った時にとても楽しかったので、
まだにわかですが急遽変更しました。
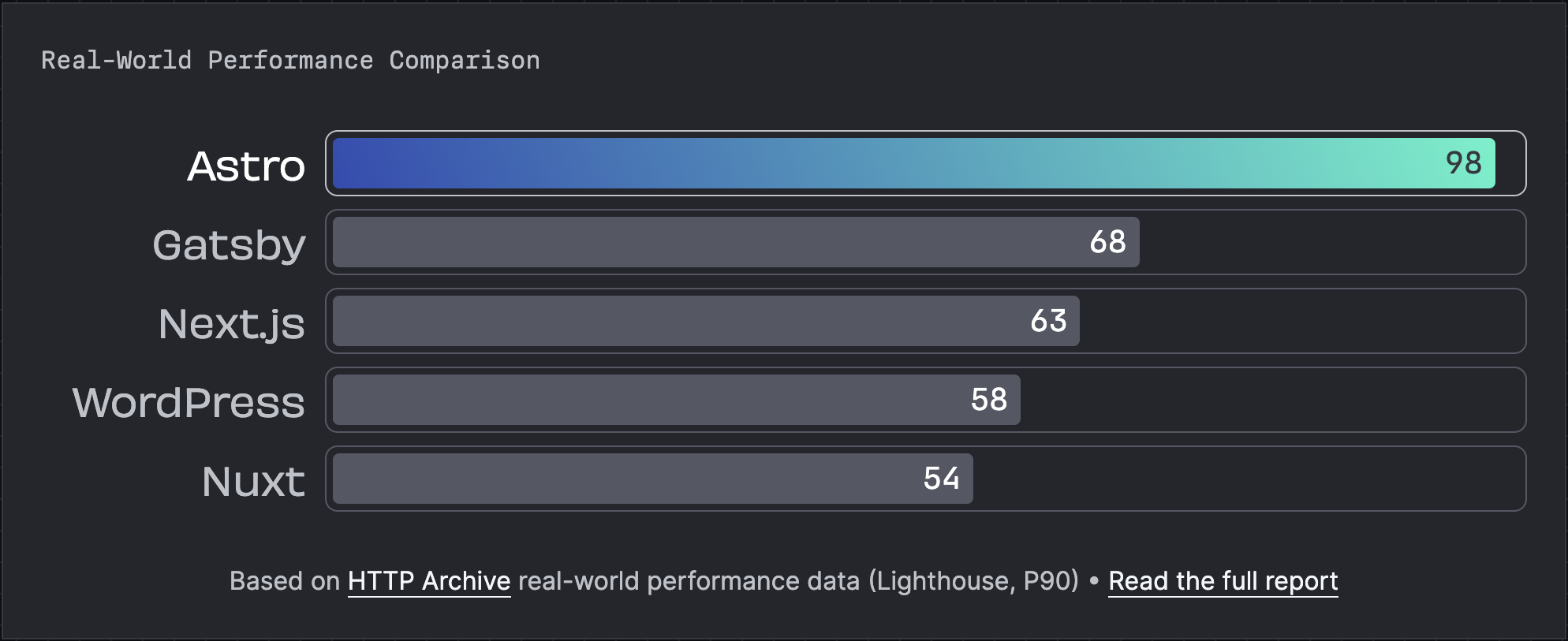
迷惑がかかってしまっていたらすみません。# Astroとは
まだ自分は浅いので簡単なことしか言えませんが、
パフォーマンスがとても高いフレームワークです。
また、静的サイトを作るのが得意です。
# どのようなところが神か
自分はAstro
Discord.jsをTypeScriptで書こう
## この記事について
[みすてむず いず みすきーしすてむず (4) Advent Calendar 2023](https://adventar.org/calendars/8652)の12月12日の記事になります。
[discord.js Guide](https://discordjs.guide/)を読みながら書いていてつまづいたところを解説しつつ、TypeScriptならではのポイントとかを書き留めておくものです。## 前提
– JavaScriptが多少わかる
– Node.jsがインストール済みである
– パッケージマネージャーはnpmを使用するので、それ以外を使用する場合は適宜読み替えてください
– 開発者モードをオンにしてDiscord上のユニークIDが取れる
– Discord BotをDeveloper Potalで作成・設定済みである
– 環境:Ubuntu 22.04 LTS、typescript v5.2.2、discord.js v14.13.0## プロジェクトを作成する
プロジェクトを作成するディレクトリで以下を実行する。
“`shell-
Node.jsでLINE Bot開発してみた(備忘録)
# はじめに
[BitStar Advent Calender](https://qiita.com/advent-calendar/2023/bitstar)12日目を担当するBitStarの@tak_11です!BitStarに入社し半年ほどが経った頃、新しいプロダクト開発でReact, TypeScriptを使うことになりました。
未経験のバックエンドエンジニアとして入社したものの、
React, TypeScriptよくわからん!!けどなんかかっこいい!!自分も触りたい!!
という不純な動機でとりあえずTypeScriptの勉強を始めたのですが、その時のことを備忘録を兼ねて記事にしてみます。line公式ドキュメントを参考に、送信したメッセージをオウム返しするline botを作成しました。
というかほとんどJavaScriptで書かれているものをTypeScriptに書き直しただけです笑
https://line.github.io/line-bot-sdk-nodejs:::note warn
実際に作成したのは2023/2頃のため、現在の仕様と異なっている場合が
CQRSとEventSourcingに挑戦
この記事は アイスタイル [Advent Calendar 2023](https://qiita.com/advent-calendar/2023/istyle) 12日目の記事です。
# はじめに
みなさんこんにちは。
アイスタイルのバックエンドサービスを担当しているkuriyamayです。アドベントカレンダーへの参加もお馴染みとなりました。
過去の記事はこちらです。* 2020年
[kubernetes(k8s)を構築してデプロイやスケールで遊んでみた](https://techblog.istyle.co.jp/archives/6296)
* 2021年
[Java SE 11(Java Silver)を受験した話](https://techblog.istyle.co.jp/archives/8225)
* 2022年
[curry化と部分適用をJavaで](https://qiita.com/kuriyamay/items/45f69ceda78d88acd871)
[curry化と部分適用をJavaで ~命名編~](https://qiita.com/kuri








