- 1. Attempted to load @next/swc-win32-ia32-msvc, but an error occurred: A dynamic link library (DLL) initialization routine failed.
- 2. Bitbucket Pipelinesで環境ごとにstepを分ける
- 3. React Native + Node.js+Expo+Xcode+Aodoroid Studio 環境構築
- 4. Node.jsでYouTubeにアップロード済みの動画のタイトルや概要を更新する – GPTに最初嘘つかれた
- 5. Qiita CLIを使う
- 6. Node.jsでYouTubeのプレイリストから動画を削除する
- 7. Node.jsでYouTube再生リストに含まれる動画リストを取得
- 8. Google APIのトークン取得で”このサイトにアクセスできませんlocalhostで接続が拒否されました。”
- 9. GPTのストリーム機能を使いたい方へ(その1)
- 10. BunでESM、CJS両対応のTypeScriptプロジェクトを公開する!
- 11. FetchでPostするときの、headers部分を共用化する方法
- 12. 初心者がnode.js expressでwebAPIを実装してみた。(簡易版)
- 13. 【Volta】node.jsバージョン管理ツールをVoltaに乗り換える【設定手順】
- 14. HuaweiのSiteKit APIでリバースジオコーディングして知り合いの病院の住所を覗いてみる
- 15. 動画ストリーミングをnode.jsで読み込む方法
- 16. 誰か勝手に投げてくれ
- 17. Next.js で作ったサイトを GitHub Pages で公開する方法を爆速で丁寧に説明する
- 18. Node.js(Express)×PostgressSQLを使ったチャットアプリ 3
- 19. DacraneでAzure App ServiceにAPIサーバを立ててみる
- 20. Bunで生成したバイナリがdistrolessコンテナ上で動かない【解決】
Attempted to load @next/swc-win32-ia32-msvc, but an error occurred: A dynamic link library (DLL) initialization routine failed.
## 何のエラー?
32bit版win用のNodeを64bit版winで稼動させようとすると起こるエラー.
## やること
1. 32bit版Nodeをアンインストール
C:\Program Files (x86)\Nodejs のディレクトリを削除
注意:ディレクトリの削除は不可逆な可能性があるので注意してください2. Nodeを再インストール
https://nodejs.org/en/download
64bit版であることを確認してインストール
Bitbucket Pipelinesで環境ごとにstepを分ける
## この記事について
この記事はBitbucket pipelineのymlの設定の中で、環境ごとに自動デプロイする仕組みを解説しています。
今回はReactアプリを使用してs3にアップロードします。## 前提条件
* 前提条件としてS3にバケットが存在すること
* Bitbucketにリポジトリーが存在すること## Bitbucketのリポジトリの設定
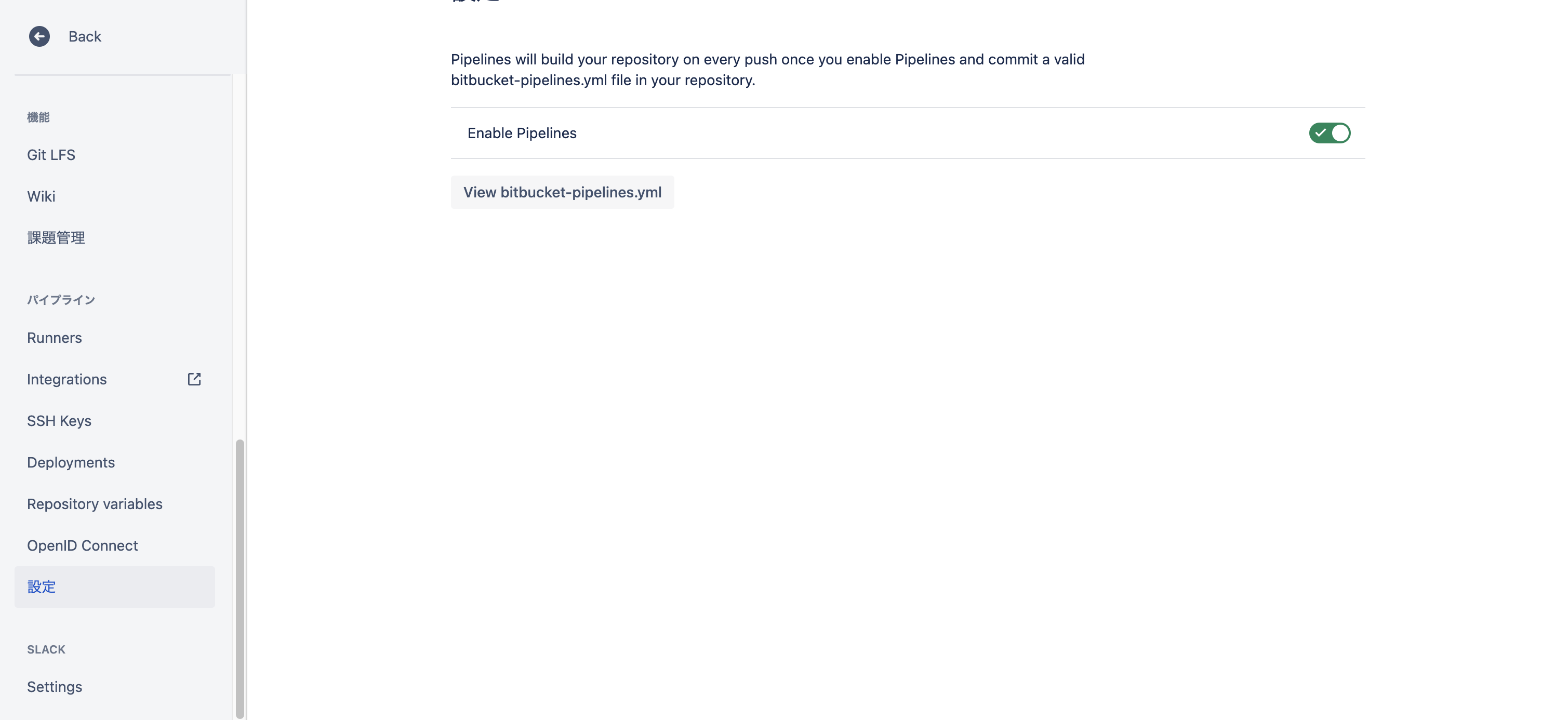
### パイプラインの有効化
まずはデプロイ対象のリポジトリの「Repository Setting」 → 「設定」の中にチェックがあるので押して有効にします。
有効にすると「このリポジトリはパイプラインを利用する」という設定が完了します。
## クレデンシャルの設定
次に環境ごとのクレデンシャルの設定を行います。
下記3つの
React Native + Node.js+Expo+Xcode+Aodoroid Studio 環境構築
スマホ開発のはじめの一歩
環境構築について執筆しました。
よろしくお願いします。https://zenn.dev/nori1234/books/fb9bdb5315843d?fbclid=IwAR3Ni4VPMuUu-39FPwXIpYv9Kd_k-Xe7aU9jlWPzdv0Ceajcj9eifkxwKj0_aem_AaxBq3Urj_BEN0BmtT-OSsqJnOhA0XhaZWK1bbGijqA-eVZLaMrdJOSMz1EhZu20pJU
Node.jsでYouTubeにアップロード済みの動画のタイトルや概要を更新する – GPTに最初嘘つかれた
この辺りの記事の続きです。
https://qiita.com/n0bisuke/items/edce78c7eca9ecedea2b
https://qiita.com/n0bisuke/items/75062256622d83f49df4
## videos.updateでいけそう
https://developers.google.com/youtube/v3/docs/videos/update?hl=ja
こんな感じでいけそうでした。
“`js
const res = await youtube.videos.update({
part: ‘snippet’,
requestBody: {
id: videoId,
snippet: {
title: newTitle,
description: newDescription,
categoryId: 27 //カテゴリID
}
}
});
“`### 動いたコー
Qiita CLIを使う
https://qiita.com/Qiita/items/32c79014509987541130
Qiitaの記事をGitHubリポジトリで管理する方法があるということで、試してみました。
MacでQiita CLIをセットアップするまでの流れを書いておきます。
実行環境:MacBook Air M1, 2020# Node.jsのインストール
Qiita CLIを使うには、Node.js 18.0.0以上が必要ということで、Node.jsをインストールします。
Homebrewのインストール、nodebrewのインストール、Node.jsのインストールの順に行っていきます。Homebrewのサイトにアクセスし、インストールの下に記載されたコードをターミナルで実行します。
https://brew.sh/ja/
;
const {google} = require(‘googleapis’);const googleAuth = () => {
const CREDENTIALS_PATH = ‘client_secret.json’;
const TOKEN_PATH = ‘token.json’;
const credentials = JSON.parse(fs.readFileSync(CREDENTIALS_PATH, ‘utf8’));
const token = JSON.parse(fs.readFileSync(TOKEN_PATH, ‘utf8’));const {client_secret, client_
Node.jsでYouTube再生リストに含まれる動画リストを取得
こちらの記事の続きです。
https://qiita.com/n0bisuke/items/680ab634463eee2dbfd3
## OAuthクライアントとトークン情報を準備
– client_secret.json
– token.jsonの二つを準備しておきます。
## 再生リストから動画の検索
色々なAPIがあっていまいちわからなかったのですが、ChatGPTに聞いて出てきたサンプルが役立ちました。
playlistItemsのメソッドが該当する模様です。
> 
ドキュメントを調べる -> サンプルではなく、ChatGPTに聞く -> ドキュメントを見るという流れ、効率的かも
https:/
Google APIのトークン取得で”このサイトにアクセスできませんlocalhostで接続が拒否されました。”
自分が管理しているYouTubeの再生リストを操作したいなと思ってAPI調べつつの詰まったところです。
何回かやってるけどいつも忘れている
## YouTube DATA APIのクイックスタート
こちらをやっていきます。
https://developers.google.com/youtube/v3/quickstart/nodejs?hl=ja
> 
### 準備など
– OAuthクライアントIDを作成して認証情報のJSONをDL
– `client_secret.json`
– サンプルコードを作成して実行### スコープ
サンプルコードでトークン作成するときにスコープの指定がありますが、何をしたい
GPTのストリーム機能を使いたい方へ(その1)
# Outline
– [前書き](#前書き)
– [本編](#本編)
– [まず動作イメージから](#まず動作イメージから)
– [先に結論を](#先に結論を)
– [ストリームって何が嬉しいの?](#ストリームって何が嬉しいの)# 前書き
本記事はOpenAIの各モデルで利用できるストリーミングを以下の構成で実現する方法について記載しています。
以下のようなニーズにお応えできると嬉しいです!– OpenAIのストリーム機能について
– ストリームによるメリットを知りたい
– Node.jsからじゃなく、Python([openai](https://pypi.org/project/openai/))からストリームを実現したい
– そもそもストリームって何?
– FetchとEventSourceの違いを知りたい# 本編
– **GPTのストリーム機能を使いたい方へ(その1)**
ストリーミングの動作イメージや、メリットについて解説していきます。(**いまココ!**)
– **GPTのストリーム機能を使いたい方へ(そ
BunでESM、CJS両対応のTypeScriptプロジェクトを公開する!
# Bunを使ってESMとCJS両対応(あとDenoも)のTypeScriptプロジェクトを公開する!
ESM、CJS、ブラウザ(Deno)のどこでも使えるライブラリを公開するためのテンプレートを作成しました!
思ったよりも苦戦したので、その記録兼解説として残して置きます。## 先に完成品の紹介
– [解説するテンプレートリポジトリ](https://github.com/totto2727-org/esm-package)
– 実際に公開したResult型ライブラリ(https://github.com/totto2727-org/result)
– こちらは別途紹介する記事を書く予定です## 背景
JavaScript(Node.js)には数多のパッケージが存在するため、自身でパッケージを作らなくても大抵はなんとかなります。しかし、中々理想と言えるものに巡り会えることはありません。あと一歩…!と感じることも多いでしょう。
大抵の場合はOSSで開発されているため、コントリビュートのチャンスとも捉えることが出来ますが、小規模だったり特定の機能のみであれば、自作し
FetchでPostするときの、headers部分を共用化する方法
指定を繰り返すことなく、共通のオプションを利用する方法として、カスタムのHTTPクライアントやユーティリティ関数を作成して再利用することができます。以下にその一例を示します。
“`typescript
// utils/httpClient.tsconst BASE_URL = ‘https://api.example.com’;
export const postRequest = async (endpoint: string, data: any) => {
const url = `${BASE_URL}/${endpoint}`;try {
const response = await fetch(url, {
method: ‘POST’,
headers: {
‘Content-Type’: ‘application/json’,
// 他に必要なヘッダーがあればここで指定
},
body: JSON.stringify(data),
});i
初心者がnode.js expressでwebAPIを実装してみた。(簡易版)
## 前置
私はプログラミングを始めて半年の初心者である。名前はまだない
モバイルアプリの勉強をずっとしてきたが、ハッカソンでwebAPIを作ることに
なったので作ってみた。多分間違っている部分があると思う。※これは時間がない人向けに簡単にまとめたものです。
詳しく書いた物も随時投稿していきますので、お待ちください。## APIとは
そもそもAPIとはなんでしょうか?
API(Application Programming Interface)とは、プログラムの機能の一部を別のプログラム上で利用できるように共有する仕組み。簡単に言うとweb上で動かすプログラム関数みたいなことだと思う。#### webAPI
その中でもhttpやhttpsなどWeb技術を用いて実現されるAPIの一種。
今回はこれを実装していく。
イメージしにくいので画像を置いておく。画像のようにサーバーとwebブラウザで通信を行い、画面の切り替えをしたり、データを保存,呼び出しをしたりする。
の会場にもなる足立慶友整形外科のスポットをGoogleで調べると`35.7642868,139.8043692`という座標がでました。
> https://www.google.com/maps/place/%E8%B6%B3%E7%AB%8B%E6%85%B6%E5%8F%8B%E6%95%B4%E5%B
動画ストリーミングをnode.jsで読み込む方法
この記事は[ZOZO Advent Calendar 2023](https://qiita.com/advent-calendar/2023/zozo) #1 21日目の記事になります。
# TL;DR
HLSなどの動画ストリーミングをnode.jsで読み込むための方法です。# 結論
これだけです。“`typescript
import ffmpeg from ‘fluent-ffmpeg’
import fs from ‘fs’…
const url = ‘https://example.com/video.m3u8’
const stream = fs.createWriteStream(‘filename.mp4’)ffmpeg(url, { logger: console })
.addOutputOptions(
‘-movflags +frag_keyframe+separate_moof+omit_tfhd_offset+empty_moov’
)
.format(‘mp4’)
.on(‘error’, (error)
誰か勝手に投げてくれ
# アグリゲートボンデッド,正直使いづらくないですか
Symbolを利用されている人であれば主にマルチシグでアグリゲートボンデット(以下アグボン)を利用されている方は少なくないと思います。アグボンを投げるためには以下の手順を踏む必要があります。1. ハッシュロック,アナウンス
2. ハッシュロックの承認を待つ
3. ハッシュロックが承認されたらアグボンをアナウンスする
4. アグボンの承認を待つ
5. 連署する
6. 連署を全部集めれば完了更にこれをデスクトップウォレットでアグボンを発行する場合,1-3の手順を行っている間に次のことが要求されます。条件を満たさなかった場合。アグボンのアナウンスに失敗してハッシュロック分の10XYMを失います。
– 1-3が完了するまでアプリを閉じないこと
– 1-3が完了するまでネットの接続を切らないこと
– トランザクションが正しく伝搬するノードに接続すること10XYMを失う可能性があることはなんとなくわかっていただけた思います。少なくとも私は今までにアグボンのアナウンスを1-2回失敗し,ハッシュロック分を持っていかれた経験があります,
Next.js で作ったサイトを GitHub Pages で公開する方法を爆速で丁寧に説明する
この記事は
1. create-next-app で Next.js アプリを作成
2. GitHub にプッシュ
3. GitHub Actions でビルド& GitHub Pages にデプロイまでの工程をバカみたいに丁寧に書き起こしたものです。
情報が不足しているかもしれませんが、勉強中なので温かくご指摘いただけると助かります。
# はじめに
授業の一環でサイトを作成する必要が出ました。
普通に Adobe Express や STUDIO を使っても良かったのですが、ちょっと拘ってみたかったので Next.js にトライしてみます。
サイトを作っていく上で Three.js というライブラリを使用する予定だったので、そのための Node.js を使うのであれば、ついでに Next.js も使っちゃおう、というものです。
## 専門用語わからんちん🤷
| これは |こういうこと|
|:————–:|——–|
| VSCode |ファイルの中身を読み書きするためのもの。とても優秀。|
| Nod
Node.js(Express)×PostgressSQLを使ったチャットアプリ 3
## ユーザー機能の実装
### postgressにユーザー情報を保存するテーブルを作成
“`sql
CREATE TABLE users (
user_id SERIAL NOT NULL,
user_name VARCHAR(255) NOT NULL,
user_email VARCHAR(255) NOT NULL,
user_password VARCHAR(255) NOT NULL,
created_at TIMESTAMP NOT NULL,
PRIMARY KEY (user_id)
);
“`
誰がchannelを投稿したのか見られるように、“channel“と“message“のテーブルに“user_id“のカラムを追加します。“`sql
/*channelテーブル*/
ALTER TABLE channel ADD COLUMN user_id INTEGER;/*messagesテーブル*/
ALTER TABLE messages ADD COLUMN user_id INTEGER;
“`## ユーザー登録
DacraneでAzure App ServiceにAPIサーバを立ててみる
# はじめに
開発中のクラウドインフラとアプリのプロビジョニングツールであるDacraneを利用して、APIサーバをAzure App Serviceにデプロイする例をご紹介したいと思います。
https://github.com/SIOS-Technology-Inc/dacrane
# Dacraneとは
サイオステクノロジーで開発しているクラウドインフラとアプリまでをデプロイするプロビジョニングツールです。現在の最新バージョンは0.0.7の開発初期段階のOSSです。IaCツール(特にTerraform)の影響を受けており、宣言的なコードでデプロイメント扱うことができます。
特徴としては、1. YAMLによる宣言的なデプロイ定義
1. デプロイプロセスをコンテナ上で動かすことによる可搬性の高さ
1. インフラからアプリまで一式がデプロイできるという点があげられます。
今回はDacraneで簡単なAPIをデプロイする方法をご紹介したいと思います。# 環境
* macOS Ventura
* Go 1.21
* Docker Desktop 4.25.0
* GN
Bunで生成したバイナリがdistrolessコンテナ上で動かない【解決】
# 結論
`gcr.io/distroless/static-debian12`ではなく`gcr.io/distroless/base-debian12`を使え!
# はじめに
Bun、速くて身軽で快適ですよね。
もはやyarnやpnpmなどのパッケージマネージャは不要だし、ランタイム同梱のバイナリまで生成してくれるのでDockerfile職人にも優しいです。
しかし今回、一部のdistrolessイメージではBunが生成するバイナリを動かせないという事象に遭遇したため、解決方法と共にこちらに残しておきます。
# 使用したDockerfile
“`Dockerfile
FROM oven/bun:1 as install
WORKDIR /temp/build
COPY package.json bun.lockb /temp/build/
RUN bun install –frozen-lockfileFROM install as build
COPY . .
RUN bun run compileFROM gcr.io/distroless/static









