- 1. Astro.js と astro-compress をアップデートしたら Sharp でエラーが出た
- 2. Stable Diffusionで空いた時間にLineスタンプ大量生成!
- 3. 田舎と都会論争に審判登場!?
- 4. 【L2、L3】サーバーでWorkerを動かしてみる
- 5. ESMとCJSのimportとexport
- 6. Node.js/TypeScriptの特性と現場での活用
- 7. Angular12+Nxで作成されたWEBサイトをAngular17にアップデート
- 8. 【Vonage】Video API スタートアップガイド「ビデオ通話が簡単に出来ちゃうAPIがあるんですか!?」
- 9. SPA の認証に GitHub OAuth を使おうとしてつまづいた話
- 10. なんでこんなに私のNext.jsは遅いのか
- 11. YouTubeのプレイリストから動画を付け替える
- 12. Bunを駆使して学ぶNode.jsモジュール開発
- 13. GPTのストリーム機能を使いたい方へ(その2)
- 14. JSON配列のキーの重複をチェックし、古いデータの方を削除する
- 15. Pages RouterからApp Router移行で詰まったところ
- 16. 【L1、L2】ブラウザでWorkerを動かしてみる(番外編)
- 17. 【L1、L2】ブラウザでWorkerを動かしてみる(基本編)
- 18. 小中高生向けロボコンWROの得点集計システムを決勝大会まで持ち込んだお話【WRO Scoring System】
- 19. GitHub Actions上で定期実行させ続けるためのTips
- 20. Mac上とGitHub Actions上でのファイル名解決問題で詰まった
Astro.js と astro-compress をアップデートしたら Sharp でエラーが出た
# Astro.js と astro-compress をアップデートした
本日(2023年12月28日)、管理下のサイトにてnodeモジュールのアップデートを行ったところ、開発機のWindowsでは問題なかったのだが、ビルドを行うLinux上でエラーが発生した。
以下がアップデート内容(npm-check-updatesを利用)
“`sh
@astrojs/check ^0.3.1 → ^0.3.4
@astrojs/sitemap ^3.0.3 → ^3.0.4
astro ^4.0.3 → ^4.0.8
astro-compress ^2.2.3 → ^2.2.5
“`エラーメッセージ
“`sh
$npm run build[vite] Error when evaluating SSR module /path_to_project/astro.config.mjs: failed to import “astro-compress”
|- Error: Could not load t
Stable Diffusionで空いた時間にLineスタンプ大量生成!
こんにちは、ひよっこエンジニア兼デザイナーのウエハラ シンペイです。
プログラミングを初めて早1ヶ月。今回は話題のAIを使って何かできないかと思い、空いた時間にLineスタンプメーカーを作ってみようと思います!レッツ小銭稼ぎ!
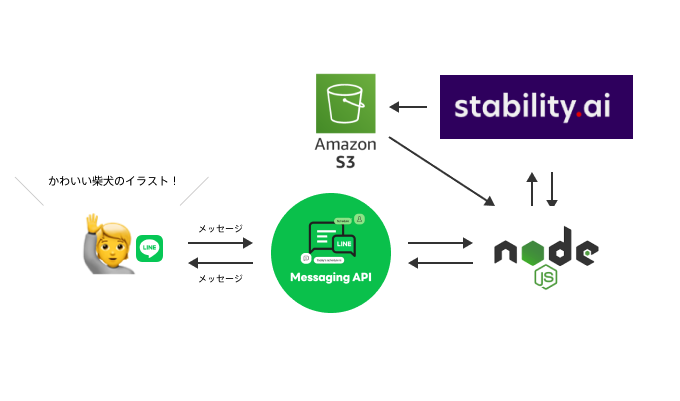
# Stable Diffusion×Lineでスタンプ用のイラストをつくる
色々方法はあると思うのですが、今回は基本のプロンプトを記述して、なおかつ空き時間にサクッと送って置けるようにLine Message APIを使って構築していきます。
# 1.Hugging Faceでアカウント作成
[Hugging Face](URL “https://huggingface.co/”)でアカウント作成し、導入方法や使用する上でのライセンスについてを調べると、アクセストークンの発行をしました。モデルについてはStab
田舎と都会論争に審判登場!?
## 1. 田舎vs都会
田舎に住むのはどうとか、都会に住むのはどうとか
色々と持論を展開している人は多いですね。田舎の定義や都会の定義は
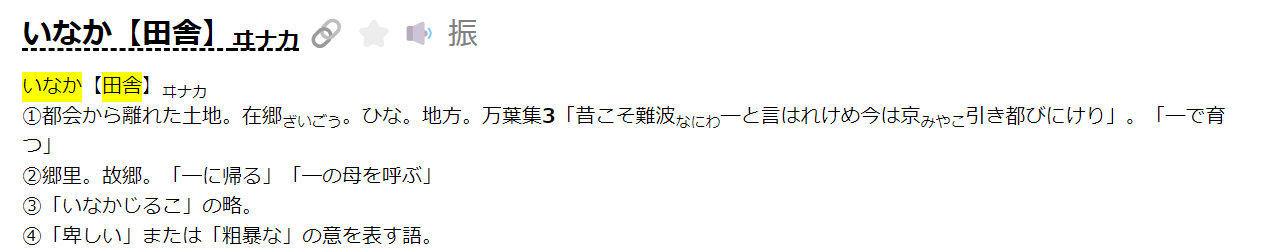
ご存じでしょうか。広辞苑によると

ということみたいです。
都会はまあ皆さんのイメージにお任せします。
皆さんは田舎に住みたいですか?
都会に住みたいですか?
現在は田舎に住んでいますか?
都会に住んでいますか?わたしは田舎派なのか都会派なのかというと
利便性という点では都会が好きです。
ゴルフ場が多い点では田舎も好きです。とは言うものの
どこまでが田舎で
どこからが都会なのかの判断は難しいと思います。私自身も自分が生まれ育った場所が
都会なのか田舎なのかは判断がつきません。自信をもって
「田舎だ」とか「都会だ」
と判断する人はいます
【L2、L3】サーバーでWorkerを動かしてみる
## はじめに
2023年12月21日分のアドベントカレンダーの記事になります。
以下記事の続きです。
【L1、L2】ブラウザでWorkerを動かしてみる(基本編)
【L1、L2】ブラウザでWorkerを動かしてみる(番外編)前回、前々回では、ブラウザにてWorkerを実行してみましたが、今回はサーバーでWorkerを実行してみようと思います。javascriptの実行基盤であるNode.js上することで確認できそうですね。
せっかくですから、前回、前々回で構築した環境であるfastifyを利用しちゃいましょう。## この記事で分かること
* Node.js上で専用ワーカーを使いやすくするwokerpoolモジュールを利用方法。
## 準備
確認環境は前回、前々回で構築したfastify+typescriptを利用します。workerpoolもインストール済だと思いますので特にモジュールのインストール、設定変更は不要です。
## 確認コードの作成
特定リクエストにワーカーを実施して時間のかかる処理を実行できるようにしましょう。
時間のかかる処理はフィボナッチ数列を
ESMとCJSのimportとexport
# CJSとESMのexportとimport
## CJSの場合のExport
### 一つのモジュールのエクスポート
“`sample-1.js
const someFunc () => {
//do something
}module.exports = somoFunc
“`
### 複数のモジュールのエクスポート
“`sample-1-2.js
const someFunc () => {
//do something
}
const hoge =”hoge”// その1 まとめてexport
module.exports = {
culc: someFunc
hoge: hoge
}
// その2 一つひとつエクスポート
exports.someFunc = () => {
//do something
}
exports.hoge = “hoge”“`
## ESMの場合のExport
### 一つのモジュールをエクスポートする場合
“`sample-2.js
//デフォルトのエクスポート その1
expo
Node.js/TypeScriptの特性と現場での活用
## この記事は?
[@cosme](https://www.cosme.net/)を運用するistyleでは、業務でNode.jsを積極的に活用しています。私、村田がいるメディア開発グループにおいても積極的に使っており、BFFのような中間層の実現、バッチの処理、API実装、フロントエンドの実行環境などなど使われ方は多岐に渡ります。この記事では、Node.jsの導入を考えている組織や、Node.jsの基本を振り返りたいエンジニアに向け言語環境の特性と活用を考えてみます。## Node.jsの特性
Node.jsはサーバー上で動き、ブラウザでJavaScriptが動く機構とは異なります。近年、サーバー開発はもちろん、Next.js, RemixなどのNode.jsを利用する各種フロントエンドフレームワークが、サーバーに処理を寄せる流れになってきていることから、フロント開発者にとってもNode.jsの理解は重要でしょう。高性能な**v8エンジン**を搭載していること、そして何より、Node.jsの最も大きな特徴として、**シングルスレッドおよびノンブロッキングI/O**であること、**
Angular12+Nxで作成されたWEBサイトをAngular17にアップデート
# はじめに
Angular12で作成されたWEBサイトを最新(Angular17)にアップデートする機会があったので、ソースと手順を残しておく。
Nxを使ったモノレポ構成だったこともあり、簡単にはいかなかった。以下のAngular12のソースを17にバージョンアップする。
[Angular + Nest Example2](https://github.com/kyv28v/angular-nest-example2)
“`
Angular CLI: 12.2.11
Node: 16.12.0
Package Manager: npm 8.1.0
“`# npm-check-updatesを使用した更新(失敗)
まずはnpm-check-updatesを試してみる。
`ncu -u`でpackage.jsonをまとめて最新にする。“`
PS C:\Work\git\angular-nest-example2> ncu -u
Upgrading C:\Work\git\angular-nest-example2\pack
【Vonage】Video API スタートアップガイド「ビデオ通話が簡単に出来ちゃうAPIがあるんですか!?」
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









