- 0.1. mlprogramの出力を画像にする〜GFPGANによる例
- 0.2. SwiftUIのalertのためにOptionalを持つBindingの拡張メソッドを作ってみた。
- 0.3. うおぉぉぉ!いつの間にかiOS形式に変換できるようになっていた消しゴムモデルLaMaをiPhoneで使う
- 0.4. 【SwiftUI】箇条書きできるViewを作成する
- 0.5. 【Xcode】control + mで引数を自動で改行
- 0.6. 【SwiftUI】Qiitaのマークダウンで使えるnoteがかっこよかったので作ってみた
- 0.7. 【SwiftUI×SPM】SPMマルチモジュールでの画面遷移について
- 0.8. 【Swift】コード上で色を視覚的に認識できるように使用する
- 0.9. 以前投稿していたコードに関してAI(GPT-4 Turbo)に聞いてみた結果
- 0.10. 【SwiftUI】iOS 用のスクラッチ カード UI の実装
- 1. はじめに
- 1.1. Cocoapods管理ライブラリからプライバシーマニフェストと署名の対象となるSDKを調べる
- 1.2. 【iOS ARアプリ】5分でわかる簡単ARアプリ作成【RealityKit】【ARKit】
- 1.3. FlutterアプリのUIテスト自動化を取り組んでみた話
- 1.4. 【SwiftUI】iOS16から使えるlineLimitのreservesSpaceが地味に便利
- 1.5. Pieace Of Ego
- 1.6. ARUCOマーカーをiOSで使う
- 1.7. ARKitで現実のオブジェクトとインタラクトする【ARObjectAnchor】
- 1.8. iOS の UI テストに Maestro を試してみる
- 1.9. LINEログインの実装を検討してみた
- 1.10. TensorFlow Lite MicroをRustで再実装したBerryLite Runtimeの紹介
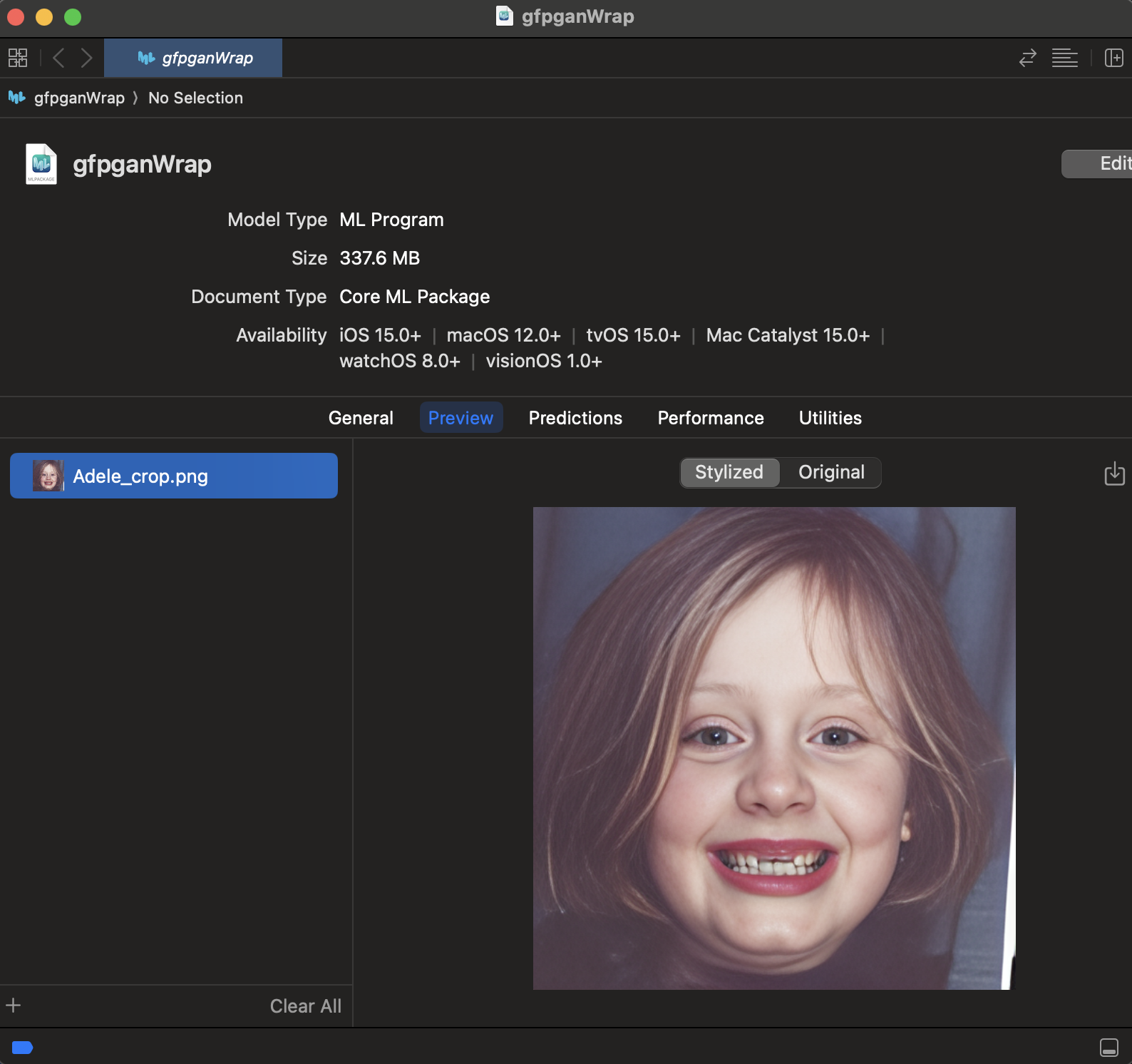
mlprogramの出力を画像にする〜GFPGANによる例
# ケーススタディGFPGAN

https://github.com/TencentARC/GFPGAN
GFPGANは品質の良くない顔画像を綺麗にできる。
このPytorchモデルをCoreMLで画像出力できるようにしていく。# そのままではうまく画像にできない
CoreMLToolsを使ってPytorchモデルをCoreMLモデルに変換するとき、以下のようにして出力を画像に設定することができるが、**通常このままではうまく画像が出力されない。**
“`python
import coremltools as ctdummy_input = torch.randn((1,3,512,512)).cuda()
jit_model = torch.jit.trace(model,dummy_input)corem
SwiftUIのalertのためにOptionalを持つBindingの拡張メソッドを作ってみた。
SwiftUIでalertをスマートに実装する方法を模索中です。
例えば [`alert(_:isPresented:presenting:actions:message:)`](https://developer.apple.com/documentation/swiftui/view/alert(_:ispresented:presenting:actions:message:)-3md6l) の場合、`presenting`に与えるデータの有無に連動して、`isPresented`のtrue/falseが切り替わる仕組みがあると、便利と思いました。
`Binding`には [get/setのクロージャで値変換が可能なイニシャライザ](https://developer.apple.com/documentation/swiftui/binding/init(get:set:)-7ufcp)があるので、これを利用してみます。
で、汎用的に使えるように拡張メソッドを作ってみました。
“` swift:
extension Binding {
func bool
うおぉぉぉ!いつの間にかiOS形式に変換できるようになっていた消しゴムモデルLaMaをiPhoneで使う
# あの消しゴム機能がついにiOS形式に変換できるようになった
以前はiOS形式にできなかったLaMaインペインティングモデル。
フーリエ変換か何かが変換できなかった。
CoreMLToolsのアップデートで変換できるようになったらしい。
というのは、変換スクリプトを提供してくれている人をGitHubで見つけた。https://github.com/mallman/CoreMLaMa
ありがとうマルマンさん。
# 変換方法
“`shell
git clone https://github.com/mallman/CoreMLaMa.git
cd CoreMLaMa
pip install -r requirements.txt
python convert_lama.py
“`これだけでLaMa.
【SwiftUI】箇条書きできるViewを作成する
# はじめに
箇条書きViewってありそうでないんですよね
そう思ったので作ってみました。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct BulletPointListView: View {
let alignment: HorizontalAlignment
let spacing: CGFloat?
let bulletPointShape: BulletPointShape
let items: [String]init(alignment: HorizontalAlignment = .center, spacing: CGFloat? = nil, bulletPointShape:
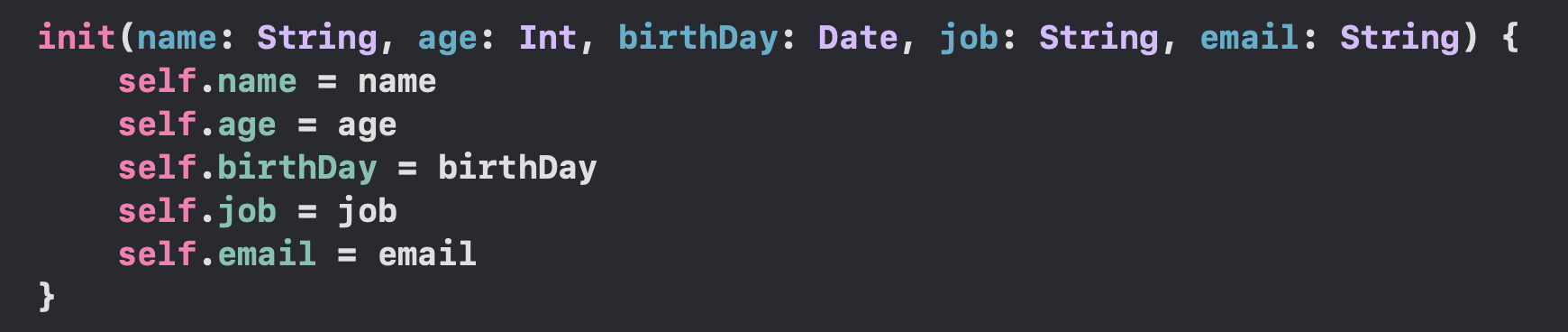
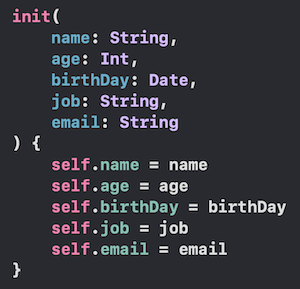
【Xcode】control + mで引数を自動で改行
Xcode15から使えるショートカットで、引数のどこかにカーソルを合わせて`control + m`を押すと、引数が自動で改行される。

↓↓↓

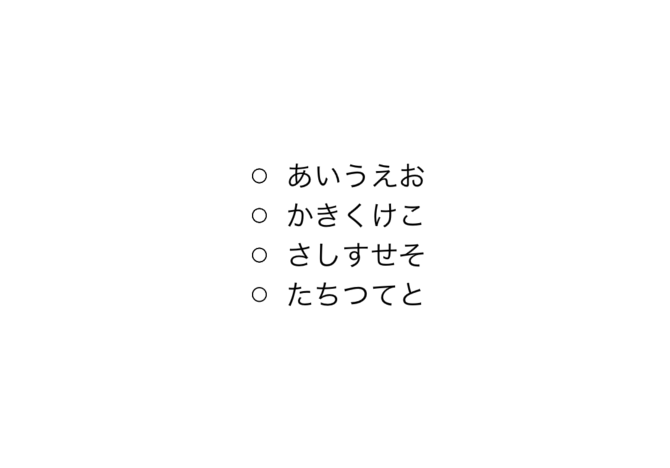
【SwiftUI】Qiitaのマークダウンで使えるnoteがかっこよかったので作ってみた
# はじめに
Qiitaのマークダウンで作れる↓を作ってみることにしました。:::note info
あいうえお
かきくけこ
::::::note warn
あいうえお
かきくけこ
::::::note alert
あいうえお
かきくけこ
:::これかなりかっこいいですよね
# サンプルアプリ
こんな感じのが作れます。
# 実装
“`swift
import SwiftUIenum QiitaNoteType {
case info
case warn
case alert
}extension QiitaNoteType {
var systemName: String {
switch self {
【SwiftUI×SPM】SPMマルチモジュールでの画面遷移について
# 目的
– モジュールを疎結合にし、SPMマルチモジュール構成を採用するメリットを最大限享受できるようにすること。
– モジュール同士がお互いの存在を知らずとも画面遷移可能な実装を示します
– SPMマルチモジュール構成を採用したプロジェクトにおいて、画面遷移実装を行う際の検討材料になれば嬉しいです**本記事のゴール**
`SPMマルチモジュール上` で [swift-dependencies](https://github.com/pointfreeco/swift-dependencies) を用いた、`疎結合な` `画面遷移` を実装すること| 画面遷移 |
| —- |
||
# 記事を書いた背景
SPMマルチモジュールのメリットである、`ビルド時間の短縮` のた
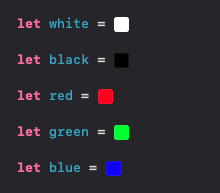
【Swift】コード上で色を視覚的に認識できるように使用する
# はじめに
Xcodeでは色を視覚的に認識できるように使用できる`#colorLiteral`というものがあります。
これを多用するのは良くなさそうですが、色の定義部分で使用するにはひと目でわかるので便利そうです。補完などは出ないのでコードのコピペで使用しましょう
# どのように表示されるの?
# 実装
“`swift
#colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)#colorLiteral(red: 0, green: 0, blue: 0, alpha: 1)
#colorLiteral(red: 1, green: 0, blue: 0, alpha: 1)
#colorLiteral(red: 0, green: 1
以前投稿していたコードに関してAI(GPT-4 Turbo)に聞いてみた結果
https://qiita.com/4q_sano/items/bf92f4ebf06d6bb1ead3
以前(2021年08月31日)、投稿した↑こちらの記事ですが、今ではAI(GPT-4 Turbo)に以下のように質問するだけで、理想的なコードを教えてくれます。
質問:**「WKWebViewでtarget=“_blank”に対応する方法は?」**
AI: リンクを現在のwebViewでロードするコードを作成質問:**「これをsafariで開くようにして」**
AI: リンクをSafariで開らくコードを作成:::note info
>navigationTypeが.linkActivated(ユーザーがリンクをタップした)である場合、そしてtargetFrameがnilまたはメインフレームではない(つまりtarget=”_blank”で開くリンクである)場合に、URLがSafariで開かれるようになります。こちらも配慮もされており、我々が見落としがちな実装もしっかりコーディングされております。
また、コードの解説も丁寧にしてくれます。“`swift:A
【SwiftUI】iOS 用のスクラッチ カード UI の実装
はじめに
はじめまして、Hridoy Chandra Das(リド)(@ihridoydas)です。
#### SwiftUI で、Google Pay 特典のスクラッチ カードのようなスクラッチ カードを作成します。
スクラッチカードは競技用に設計されたカードで、多くの場合、PIN を隠すために薄いカードストックまたはプラスチックで作られており、1 つまたは複数の領域に隠された情報が含まれており、不透明なカバーを剥がすことで明らかになります。
ユーザーはデバイスの画面上でカードを仮想的に「スクラッチ」「指で擦る」し、その下に隠されたコンテンツを明らかにすることができます。 このコンテンツは、クーポン コード、割引、その他の特典を紹介するためによく使用されます。
Cocoapods管理ライブラリからプライバシーマニフェストと署名の対象となるSDKを調べる
2024年春以降、Appleから指定されたSDKについて、App Store ConnectでこれらのSDKを含むアプリを提出する場合や、アプリのアップデートの一環としてこれらのSDKのいずれかを追加するアップデートを提出する場合には、プライバシーマニフェストを含める必要があります。
https://developer.apple.com/jp/support/third-party-SDK-requirements/
このうち、アプリに該当のSDKがCocoapods管理ライブラリで混入されているかどうかを調べるruby scriptを作成しました。
# ファイル
以下の2ファイルを同じディレクトリに配置します。
`pod_file_path`は任意のPodfile.lockのパスに置き換えてください。“`check.rb
def find_matching_keywords(text, keywords)
text = text.downcasematching_keywords = []
keywords.each do |keyword|
【iOS ARアプリ】5分でわかる簡単ARアプリ作成【RealityKit】【ARKit】
[株式会社やどかり Advent Calendar 2023](https://qiita.com/advent-calendar/2023/yadokari_qiita “アドベントカレンダー”) 17日目の投稿です!!
今年もやってきましたアドベントカレンダー。
これを見ると年の瀬を感じますね⛄️
自分はあまりエンジニアっぽく業務をやっていないので、あまり大したものを書けないのですが、暇つぶしにでも見ていただけたら幸いです※①こちらの記事の成分は5割が参考記事、5割がchatGPT、マジほんのちょっとの筆者の努力と気まぐれで書かれております。
※②もし間違った内容がありましたら優しく訂正してあげてください。モチベーションに関わります。# 5分でわかる簡単ARアプリ作成
| 項番 | 目次 |
|:—-:|:————-|
| 1 | [どんな動作ができるの](#1-どんな動作ができるの) |
| 2 | [実装について](#2-実装について) |
| 3 | [コード詳細](#3-コード詳細) |
| 4 | [終わりに](#4-終わりに) |#
FlutterアプリのUIテスト自動化を取り組んでみた話
この記事は、[テスト自動化の成功事例を語ろう by T-DASH Advent Calendar 2023
](https://qiita.com/advent-calendar/2023/t-dash02) の8日目です。# はじめに
Flutterアプリを趣味で作っていて、UIやLintなどのテストを自動化するCI/CDを一度やってみたくて、この度取り組んでみました。
今回は様々あるテストの中でも、UIのビジュアルテストに取り組んでいきます。毎度デグレしていないかアプリのUIを見て触って確認するのも大変ですしねぇ。
ではやっていきましょう。# 今回実施するテスト
## Golden Test
FlutterのGolden TestはFlutterフレームワークで使用されるUIコンポーネントやWidgetのビジュアル外観をテストするためのアプローチの一つです。
Golden Testにより、UIが期待通りに変更やレンダリングされていることを確認することができます。Golden TestはGolden Fileと呼ばれる正しいUIの画像ファイルと、スクリーンショッ
【SwiftUI】iOS16から使えるlineLimitのreservesSpaceが地味に便利
# はじめに
iOS16から`lineLimit`に新たな引数が指定できるようになりました。
`reservesSpace`です。# reservesSpaceで何が変わる?
`reservesSpace`に`true`を指定すると想定される行数分のスペースを確保してくれます。
今回でいうと3行に満たないTextでも3行分のスペースを用意してくれているのがわかります。一方、`reservesSpace`に`false`を指定している方はTextに行数分のスペースしか与えられていません。
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
VStack(spacing:
Pieace Of Ego
個人開発中のアプリケーションについて紹介していきます。
—
| | 記事内容 |
|:-:|:————-|
| 1 | [アプリ概要](#1-アプリ概要) |
| 2 | [開発環境](#2-開発環境) |
| 3 | [機能](#3-機能) |
| 4 | [スクリーンショットとデモ](#4-スクリーンショットとデモ) |
| 5 | [ソースコード](#5-ソースコード) |# 1. アプリ概要
– **タイトル**: Pieace Of Ego
– **内容**: 世界に一つの**カード**を作成し、**オンライン**上で最高に**クール**な**バトル体験**を提供する。
– **目的**: **サーバーサイド**の知識を深め、特に**トランザクション処理**の理解を進めるためのプロジェクト。また、**IOS**業界の拡大を見越して、**Swift**の技術を習得することも目指した。
# 2. 開発環境
– GitHub
– Xcode
– Swift
– Firebase
– firestore
ARUCOマーカーをiOSで使う
# シンプルに検出する方法
### 1、OpenCVをXcodeプロジェクトに入れる
色々方法ありますが、これがシンプルかと。
ARUCOを含んだopenCV-iOSフレームワークを以下からダウンロード。https://drive.google.com/file/d/1SpEmjRedHKq4XxWXAXiLv8alnKq1cuJ7/view?usp=sharing
zipを解凍してopencv2.frameworkというファイル名にしてXcodeプロジェクトのファイルのところにドラッグドロップしてコピー。
### 2、Objective-Cファイルとヘッダーとブリッジング・ヘッダーを作る。
OpenCV.mm(Objective-Cファイル。拡張子はmからmmに変更)
OpenCV.h(ヘッダー)
{プロジェクト名}-Bridgeng-Header.h(Objective-Cファイルを作ると自動生成のポップアップが出る)
という3ファイルを作り、OpenCVの関数呼び出しコードを記述。“`obj-c:OpenCV.mm
#import
ARKitで現実のオブジェクトとインタラクトする【ARObjectAnchor】
**現実のものとARオブジェクトを関係を持たせて配置したい**。
箱の上にARオブジェクトを置くとか。
そのためには、3次元の物の位置と大きさをつかむ必要がある。
ARKitの平面検出や、FeaturePointでは、詳細に物体の形状を認識できない!
LiDARならポリゴンメッシュが取れるけれど、搭載端末は少ない。
機械学習で2次元の位置形状はとれるが、3次元への変換がむずかしい。**スキャンして物体を登録しておいて検出してみよう。**
妥協策として、物体をあらかじめスキャンすることで、ARアンカーとして位置検出する方法がある。
#スキャン済みのオブジェクトを検出する
###スキャン済みオブジェクトの登録
Assets.xcassetsの+ボタンからAR Resorsesのフォルダを作って、.arobje
iOS の UI テストに Maestro を試してみる
# はじめに
UI 向けのテストツールはいくつかありますが、`Maestro` は後発?のツールです。
`DroidKaigi` の勉強会を発端?に SNS でも少し話題になっていたので、チームで試して見ました。こちらは試してみた系の記事も出回っているので、重複した内容もあると思いますがお付き合いくださいmm
(半分は自分のメモようみたいな感じです、あしからず)## Maestro とは?
UI テストを従来のもの(`XCUITest`)より簡単に書けるツールです。
具体的には指定された yml 形式で書くだけです。https://maestro.mobile.dev/
タイトルは `iOS` ですが、`Android` もテスト可能です。
(フレームワークとしては `Flutter`, `React Native` も対応している)さらにオープンソースになっており、無償で使うことができるのも面白い点です。
h
LINEログインの実装を検討してみた
## やりたかったこと
– webアプリ
– スマホアプリ
LINEログインをどちらも実装したい。## 実際にどうやるのか
細かい事は公式マニュアルに細かく記載してあるのではしょりますが、
簡単な図を使ってざっくりと説明して行こうと思います。### 必要な設定・情報
実装するにあたり必要な前設定ですが。
– 公式アカウントを作成
– LINE Developersにビジネスアカウントでログイン
`サービスを利用するにはLINEアカウントと連携してください。`と表示されるので、連携する。
(公式アカウントで始めていれば問題ないと思いますが個人のLINEアカウントが必要ケースもあります)
– プロバイダーとチャンネルを作成#### チャンネルを作成と以下の情報の取得が必須
:::note info
Channel ID: チャンネル登録時に発行されるID
Chennel secret: チャンネル登録時に発行される秘密鍵
Callback URL: 認証後の遷移先 URL 登録(複数可)
:::### ユーザーに認証と認可を要求する
LINEプラットフォームとユーザーの
TensorFlow Lite MicroをRustで再実装したBerryLite Runtimeの紹介
この記事は[Rust Advent Calendar 2023](https://qiita.com/advent-calendar/2023/rust) シリーズ3の22日目の記事です.
[TensorFlow Lite for Microcontrollers](https://www.tensorflow.org/lite/microcontrollers?hl=ja) インタープリターをRustで再実装しました.
(ずっと25日に登録したと勘違いしていて,大急ぎで書いています.)
BerryLiteのリポジトリは以下です.https://github.com/kadu-v/berrylite
また,BerryLiteを使用したiOSデモアプリのリポジトリは以下です.
https://github.com/kadu-v/BerryLiteDemo
この記事では,まずBerryLiteの概要と使用方法について説明します.
最後に, BerryLiteを組み込んだiOSでもアプリを実装したので,紹介します.## BerryLiteを開発した動機
[TensorFl









