- 1. 【Android】 CircleCI + Roborazzi + Showkase で VRT 試しました
- 2. Mobile Security Market Analysis: Global Insights into Sales, Price, Growth, and Revenue Trends 2023-2033
- 3. Gradle / AGP 8系アップデート: 直面したエラーと解決策
- 4. 自社のAndroidアプリがHTTP/2を利用しているか確認してみた
- 5. 【Android】センサーを使うときに端末の電池の消費を抑える【Kotlin】
- 6. flutterのandoirdアプリを内部テストしようとしたら起動できなくて泣いちゃった。。。
- 7. android端末で開いてるWebのデバッグ方法
- 8. ThingsBoardをDockerでインストール
- 9. osmdroidを使ってMapを表示してみる
- 10. Composeで縁取り文字を描画しよう
- 11. Androidアプリをリリースし広告収入を得るための手順
- 12. 【簡単】GitHub ActionsでGoogle Play Consoleへのアプリリリースを自動化してみよう!
- 13. PWAをAndroidのPlay Storeに公開するときにつまづいたこと
- 14. Androidのフォアグラウンドサービスで位置情報を取得する
- 15. Flutter × FCMでpush通知(Android)実装メモ
- 16. AndroidでL2CAP
- 17. [Android] BottomSheetDialog にフッターを設定する
- 18. Androidアプリ「Habitter」をリリースしました【個人開発】
- 19. Compose multiplatformで作ったデスクトップアプリを実行可能な形にする
- 20. N予備校 Android アプリで Android 14 の「写真と動画への部分的なアクセス権を付与する」に対応した話
【Android】 CircleCI + Roborazzi + Showkase で VRT 試しました
VRT (Visual Regression Testing) = 画像回帰テスト
技術記事初投稿になります。
2023年3月からAndroidアプリエンジニアとなったKSNDといいます。
いつもは [X(Twitter)](https://twitter.com/ksnd_dev) で技術的なことを呟いたりしていますが、今回はかなり量があったのと技術記事書くのを2024年の目標の1つにしていたので書きました。
ご指摘や、改善点など教えていただけると幸いです。|項目|
|—|
|[今回VRTを試した理由](#今回vrtを試した理由)|
|[完成品](#完成品)|
|[実際に試した際の比較画像](#実際に試した際の比較画像)|
|[使用したライブラリやサービス](#使用したライブラリやサービス)|
|[VRTの大まかな流れ](#VRTの大まかな流れ)|
|[Amazon S3に画像を保存するときのパス](#amazon-s3に画像を保存するときのパス)|
|[Circle CI の Orbs、ジョブ、コマンド とその説明](#circle-ci-の-orbsジョブコマンド-とそ
Mobile Security Market Analysis: Global Insights into Sales, Price, Growth, and Revenue Trends 2023-2033
Understanding Mobile Security Market Growth
The Global Mobile Security Market is on an upward trajectory, forecasted to reach a value of USD 6.3 billion in 2023 and exhibiting an impressive estimated CAGR of 20.1%, potentially soaring to a remarkable USD 32.7 billion by 2032. This remarkable growth is attributed to various factors that have fueled the market dynamics.
Market Dynamics and Challenges
The market’s propulsion is primarily driven by the upsurge in online mobile payments and the wi
Gradle / AGP 8系アップデート: 直面したエラーと解決策
GradleおよびAGP(Android Gradle Plugin)を7系(7.3.0)から8系(v8.2.0)にアップグレードした際に、ビルドプロセス中にいくつかのエラーに直面しました。
AGP8.0.0には破壊的変更がいくつかありました。[release-notes](https://developer.android.com/build/releases/past-releases/agp-8-0-0-release-notes
)ここでは、発生したエラーの解決方法を記録しておきます。
この記事がいずれ同じ問題に直面した方々の参考になれば幸いです。バージョン差分 ↓
“`diff_gradle
plugins {
– id “com.android.application” version “7.3.0” apply false
+ id “com.android.application” version “8.2.0” apply false
}
“`
“`diff_gradle
dependencies {
– classpath ‘com.andro
自社のAndroidアプリがHTTP/2を利用しているか確認してみた
本稿は[KLab Engineer Advent Calendar 2023](https://qiita.com/advent-calendar/2023/klab) の25日目の記事です。
すみません、大遅刻になってしまいました。24日目までのKLabのエンジニアの皆さん無遅刻で書いていただいて本当に感謝です。
# 自社のHTTP/2対応状況、把握してますか?
モバイルアプリケーションのユーザー体験向上を考えるとき、通信の効率化は重要な要素と言えるでしょう。中でもプロトコルの選択は大きな関心事です。本稿のテーマであるHTTP/2、あるいはHTTP/3について、自身のプロジェクトでの導入を検討・議論したことのある人は珍しくないはずです。
一方で、自分たちのアプリが実際にHTTP/2を使っているかどうか確認している人は少数派ではないでしょうか。昨今ではHTTPS通信が大前提なので、通信の中身を覗き見るのは意外と面倒だったりします。自社のアプリではまだHTTP/2が導入できていないと誤解している場合、そもそも確認をしようと思わないかもしれません。
実は、KLab社内でもHTTP
【Android】センサーを使うときに端末の電池の消費を抑える【Kotlin】
# はじめに
センサーを使った記事を最近よく書いていますが、センサーを使っていると端末が熱くなり 電池の消費が速くなっていると感じます。そこで、端末の消費電力を抑える方法を調べたので記事に残しておこうかと思います。# 取得取得時間を指定する
センサーのリスナーを指定するregisterListenerを使う際に第4引数に
**maxReportLatencyUs**(古いものだとmaxBatchReportLatencyUsとなっている)を指定することでセンサーの値の取得間隔を指定することができます。
センサーが動く度に値を取得するとより多くの電池を消費してしまうので、必要な時だけ取得するように取得間隔を指定すると電池の消費を抑えられるでしょう。“`
registerListener(SensorEventListener listener, Sensor sensor, int samplingPeriodUs, int maxReportLatencyUs)
“`
# 参考https://developer.android.com/reference/and
flutterのandoirdアプリを内部テストしようとしたら起動できなくて泣いちゃった。。。
## 事の背景
昔、公務員として土木業界で働いていたのですが、当時の現場作業を簡略化できるアプリを作りたい、、、
そう思い経験0のFlutterに手を出してみた。
いざ、リリースに向けて内部テストでabbファイルをアップロードするも、スマホにインストール後「開く」ボタンが出てこず起動できない。。。
私が愛してやまないflutter cleanコマンドと とビルドを繰り返すも全く解決せず、ということで本当に泣きかけていた。## 結論
AndroidManifext.xmlファイルのは、初期から追加する際は別タグを用意する必要がある。
助けてくださったサイトはこちらです、、、本当にありがとうございました!!!!
https://note.com/chute/n/n75cde5f1712a## 症状の詳細
こちらではgoogle play consoleの詳細は省く。
内部テストでリリースしたアプリのURLをスマホで開き、アプリをインストール。

### 最後に
今回は自分の備忘録としての役割が強いですが、WebView内の通信や情報を監視する方法を紹介してみました
どなたかのお役に立てれば幸いです
ThingsBoardをDockerでインストール
前回の投稿からの続きです。読んでなくても大丈夫ですが、読んであると、より理解しやすいです。
ThingsBoardは、IoTを扱うためのプラットフォームです。Androidのスマホをもってあちこち歩いているときに、バックグラウンドで位置情報を取得して、このThingsBoardで位置情報を保存・可視化することが目的です。(参考)
[Androidのフォアグラウンドサービスで位置情報を取得する](https://qiita.com/poruruba/items/aa02207080a390e1ac85)
[CasaOSで自分NASを構築する](https://qiita.com/poruruba/items/03f7179c9e370bfdd5ec)
[Nginx Proxy Managerを使ってワイルドカードSSL証明書を作成する](https://qiita.com/poruruba/items/13ec1d93b27a43359ea5)# CasaOS上から、ThingsBoardをインストール
CasaOS上からDockerを使ってThingsBoardをインストール
osmdroidを使ってMapを表示してみる
MatsuribaTech(祭り場Tech) Advent Calendar 2023 25日を担当しますはるちろです!!
よろしくお願いします。# はじめに
皆さんはAndroidでMapを使用したことはありますでしょうか?
基本的には、AndroidでMapを使うなら、GoogleMapを使えばAPIもたくさんあるし、記事もたくさんあって便利なのだが、いちいちAPIKeyを用意したりするのがめんどくさいと思います。
そこで、オープンソースのマップを使うとKeyの設定などが必要ないため、初期設定なしで使用することができる。
したがって、今回はオープンソースのMapを使用してみた所感と使用方法をまとめてみようと思う。# 自分が知っているオープンソースのマップ
オープンソースでできているMapは世の中にたくさんあります。
その中で自分が知っているMapを少しまとめてみようと思います。### leaflet
実際便利そうなのだが、JSのライブラリということもあり、Androidのネイティブに対応したAPIはなさそう。
いちいちWebViewを使って、JSを用いて操作するのは流
Composeで縁取り文字を描画しよう
# 縁取り文字とは
文字の色とは違う色などで縁取られた文字列のこと。
https://x.com/m4kvn/status/1740465324414411201?s=20
# 実装
縁取り文字を実現するためには、なるべくならComposeで提供されているTextをそのまま使えると嬉しい。ということで、ここではComposeのTextをベースとして実装する。そのためまずはTextを拡張するためのComposableとしてOutlinedTextを定義する。TextをラップするようなComposableを定義する際には、TextStyleを受け取るようにしておこう。
“`kotlin
@Composable
fun OutlinedText(
text: String,
modifier: Modifier = Modifier,
textStyle: TextStyle = TextStyle.Default,
) {
Text(
text = text,
style = textStyle,
Androidアプリをリリースし広告収入を得るための手順
# はじめに
最近Android向けアプリをリリースし広告収入(リアルに1円ですw)を得たので、そこまでの流れを整理しようと思い投稿ちなみに・・・
今日のご飯をスワイプで簡単に決めるアプリを作りました↓
https://play.google.com/store/apps/details?id=com.teamdelta.mealmotion# 手順
ひとまず私が実施した手順を示します。1. アプリの内容を決める
1. google abmobにアカウントを登録する
1. play consoleにアカウントを登録する
1. アプリを開発する(applicationIDには注意!)
1. リリースビルドを作成する
1. アプリ情報をplay consoleに登録し審査に送信する
1. google admobのapp-ads.txtを公開する
1. リリース後、google admobにアプリを登録する次に、各手順について説明していきます。
# 1. アプリの内容を決める
これは説明不要だと思いますが、まずは作るアプリの内容を決めましょう。# 2. google
【簡単】GitHub ActionsでGoogle Play Consoleへのアプリリリースを自動化してみよう!
# はじめに
この記事では、GitHub ActionsでGooge Play ConsoleにAndroidアプリをアップロード・内部テスト公開をし、内部テスターがテストできるようにする方法について記載します。
ライブラリのオプションに指定する値を変えれば、製品版へのリリースも可能です。
ストア情報の作成やビルドなどを手動で行うのは手間もかかる上ミスも発生しやすいので、できる限り自動化をしていきましょう。# 前提
* 内部テストへのリリースについて記載します
* ビルド物(apk, aab)はPlay Storeにアップロードするstepの前にビルドされており、任意のディレクトリに保存できていること(つまりビルド方法については割愛します)
* ジョブが異なる場合はArtifactを利用するなどして、 ビルド物を参照できるようにしてください。
* ライブラリはapkにも対応しているようですが、ここではaabとして記載していきます。# 今回使うライブラリ
[r0adkll/upload-google-play](https://github.com/r0adkll/uplo
PWAをAndroidのPlay Storeに公開するときにつまづいたこと
PWAはPlay Storeに公開することができます。そのための手順自体は「pwa play store」とかで検索すると結構出てきます。
今回は、そのなかでつまづいたポイントをまとめたいと思います。
##### 作ったものたち↓
PWA: https://lp.tuzuriba.com/
Play Storeに公開したアプリ: https://play.google.com/store/apps/details?id=com.tuzuriba.twa## 起きた事象
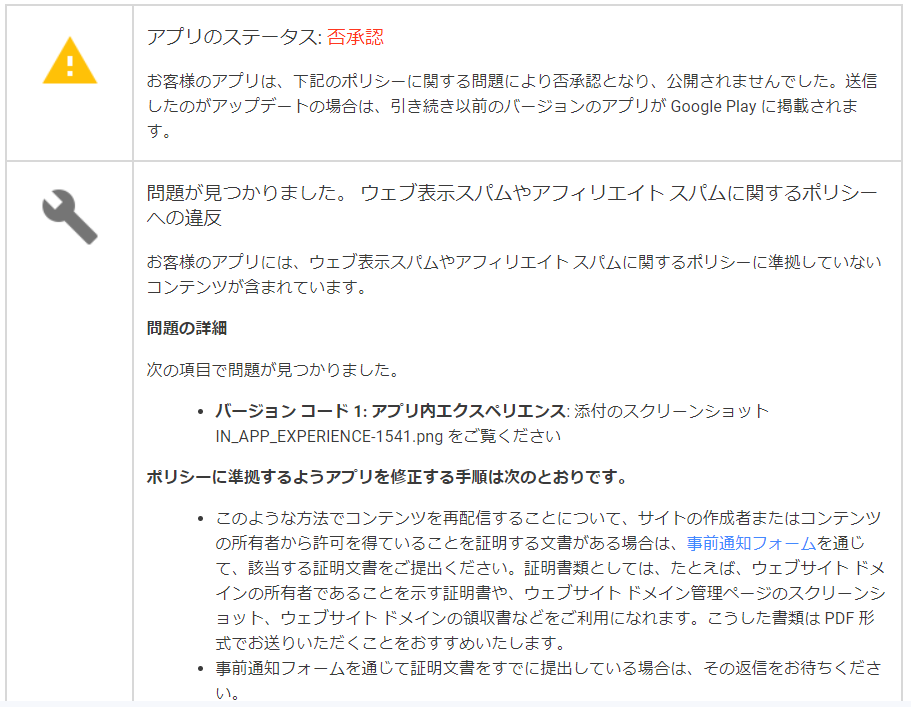
アプリの審査で「ウェブ表示スパムやアフィリエイトスパムに関するポリシーへの違反」というようなメッセージを受け取りました。違反しているというポリシーの内容も、それを回避するための解決策も、この文面だとよくわかりませんでした。
## 原因(と思われるもの)
webアプリの
Androidのフォアグラウンドサービスで位置情報を取得する
Androidのフォアグラウンドサービスを使ってバックグラウンドで位置情報を取得します。
最初に伝えておきますが、あくまで個人用途での使用であり、自身の散策履歴を保存することを想定しています。
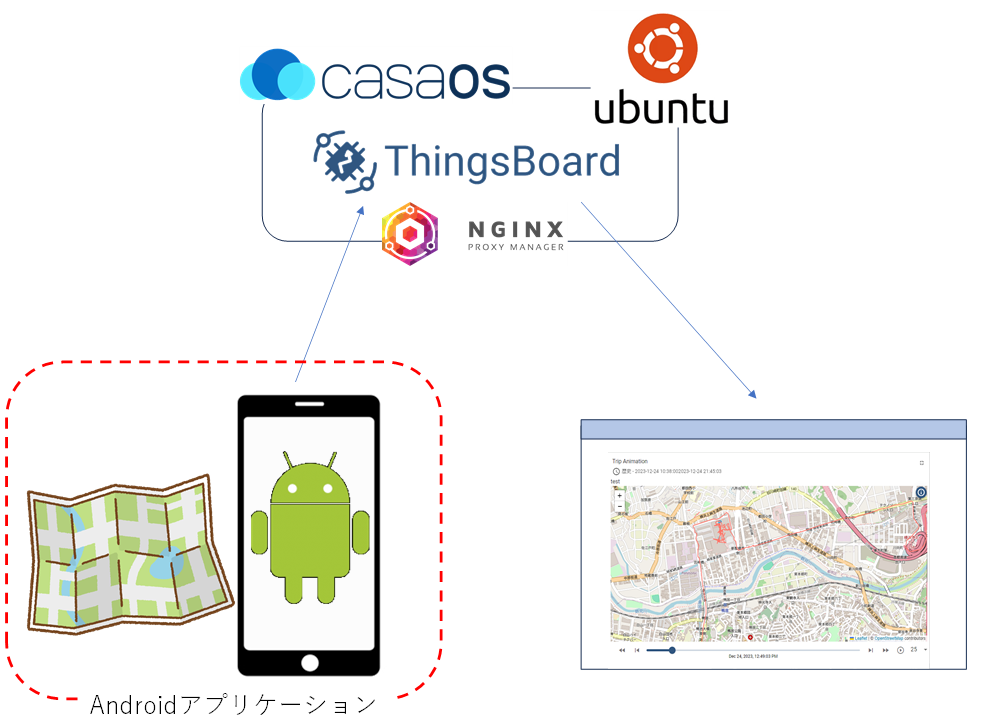
最終的には、以下の構成を目指します。
今回は、左下のAndroidアプリケーションの部分の説明です。
とりあえずソースコード類は以下のGitHubに上げておきました。
poruruba/LocationRecorder
https://github.com/poruruba/LocationRecorder
(参考)
[Androidのフォアグラウンドサービスで位置情報を取得する](https://qiita.com/poruruba/items/aa02207080a390e1ac85)
[CasaOSで自分NASを構築する](https:/
Flutter × FCMでpush通知(Android)実装メモ
Flutterでpush通知を実装したのですが、
モバイルアプリやFirebaseの経験がない状態だと、
関連情報が多すぎて全体像が掴みにくい印象を持ったので、開発の流れのメモです。## ステップ1. FirebaseプロジェクトにAndroidアプリを追加する
こちらのサイトが分かりやすかったです。
週間Flutter大学:https://blog.flutteruniv.com/flutter-firebase/#toc9
リンク先の”2-7 Firebase の初期化と設定”まで進みます。## ステップ2. FlutterにFirebaseプラグインをインストール&設定する
FirebaseプラグインをFlutterにインストールします。
これは公式の通り。
AndroidManifest.xmlのどこに書くかが分かりにくいです。chatGPTに聞くといいです。
Firebase公式:https://firebase.google.com/docs/cloud-messaging/flutter/client?hl=ja#install_the_fcm_plugin
AndroidでL2CAP
# AndroidのL2CAPサポートについて
Androidでは、Android 10でCoCがサポートされました。https://developer.android.com/about/versions/10/features?hl=ja#bluetooth-le-coc
従来のBLEでは、クライアントからサーバーに分かれて、少量のデータ転送やデータ通知でコミュニケーションを行ってましたが、BLE CoCでは、接続が確立されたまま、大容量なデータを連続的に送受信できるものになります。
AndroidのBLE CoCを担うものとして(おそらく)L2CAPがAPI 29から追加されているので、その使い方を説明します。
# AndroidでL2CAP接続を確立してデータを送信する
Androidから、他のデバイスへL2CAP接続を行うためには、まず対向の端末をL2CAPとして接続し、データ交換のための `BluetoothSocket` を取得する必要があります。Androidが他端末に接続する場合、またはAndroid端末でL2CAPチャネルを開いて接続を待ち受ける場合、
[Android] BottomSheetDialog にフッターを設定する
この記事は [Android Advent Calendar 2023](https://qiita.com/advent-calendar/2023/android) 24日目の記事…です。
## フッターを設定する
レイアウトファイルでいい感じに設定する…のはできないので、フッターの位置を計算して表示する必要があります。`addBottomSheetCallback`でスライドしたことをハンドリングすることができます。
“`kotlin:FirstBottomSheetDialogFragment.kt
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val bottomSheetDialog = BottomSheetDialog(requireContext())
val fullScreenHeight = getFullScreenHeight()bottomSheetDialog.setOnShowListener { dialog ->
Androidアプリ「Habitter」をリリースしました【個人開発】
## はじめに
個人開発したAndroidアプリ「Habitter」をリリースしました!
Androidアプリのリリースは今回で5回目になります。
この記事ではリリースしたアプリの紹介や制作した経緯、今後の課題などについて書いていきます。
## 目次
1. リリースしたアプリ「Habitter」について
2. 制作した経緯
3. 使用した言語・データベース
4. 今までのアプリ開発で感じた課題とその解決策
6. おわりに## リリースしたアプリ「Habitter」について
#### リリースしたアプリ* Habitter:推しが習慣化を応援!習慣管理アプリ、習慣化
#### アプリの概要
推しが応援してくれているような気分を味わえる習慣管理アプリです。
習慣ごとに推しの画像や推しに言ってほしいコメント、テーマカラーを設定することができ、習慣継続のモチベーションが高まります。
「やる気が出ないことでも
Compose multiplatformで作ったデスクトップアプリを実行可能な形にする
# やりたいこと
ComposeMultiplatformを使ってアプリを作成し、そのアプリを実行可能な形でビルドしたい。# 手順
今までgradleコマンドでrunにしていたところをpackageに変えるだけ。
例えばComposeApp:run→ComposeApp:packageただし自分はボタンからやりたかったので
AndroidStudioのBuildConfigurationsからプラスボタンを押してGradleを選択。
以下のような設定を書き込んでApply。
# エラーが起きた
>Failed to check JDK distribution: ‘jpackage’ is missingというエラーが出た。
しかし
>jpackage –versionしたところちゃんと入っている。
# 解決策
Android StudioのSettingからBuild. Execution, Deploym
N予備校 Android アプリで Android 14 の「写真と動画への部分的なアクセス権を付与する」に対応した話
#
[N予備校 Android](https://play.google.com/store/apps/details?id=nico.ed.nnn.zane&hl=ja&gl=US&pli=1) チームでテックリードをしている鎌田です。
本記事は [Android Advent Calendar 2023](https://qiita.com/advent-calendar/2023/android) の 25 日目の記事です。
2023 年 10 月、[Android 14](https://developer.android.com/about/versions/14) がリリースされ、今回も様々なアップデートがありました。
その中でも`N予備校` Android アプリでは、[写真と動画への部分的なアクセス権を付与する](https://developer.android.com/about/versions/14/changes/partial-photo-video-access)について対応する必要がありました。
本記事では、「写真と動画への部分的なアクセス権を付与する









