- 1. Quine を書いてみた
- 2. 【2024年版】フロントエンドに求められるミドルレベルのエンジニアと達成する為にすべきこととは
- 3. JavaScriptでかの有名な水の移し替えパズルを解く【反復深化深さ優先探索】
- 4. 【JavaScript】Canvasのバグを疑ってしまう興味深い現象
- 5. JavaScriptでインデックスソート
- 6. CookieClickerのチートプログラム
- 7. Rails: JavaScript からコントローラの POST メソッドに対して非同期でリクエストを送信する
- 8. p5.js でのループアニメーションで「frameCount」と「剰余演算 or 三角関数」を使う :2D・3D のそれぞれで x方向に往復する動きを例に +α
- 9. async/await 比較(C#, JavaScript, Python)
- 10. Promiseを繰り返し呼び出して制御する
- 11. Date型のmonthはmonthIndexなので注意
- 12. 【React】ChatGPTを使っておみくじサイトを作ってみた
- 13. 【React】JavaScriptからTypeScriptに移行してみた
- 14. フロントエンド学習記No.3 PokeAPIでポケモンのデータを取得してみる
- 15. PM2をブラウザから管理する
- 16. 特定の条件でしか使わない変数を無造作に定義したくない
- 17. PEG.js(peggy)でzod schemaを解析してみよう
- 18. 地図プラットフォームを使用して現実世界をシミュレーションしてみた
- 19. 【React】keyframeを利用して流体UIを手軽に作成する
- 20. [React][初学者向け]react-router-domで画面遷移をさせる方法
Quine を書いてみた
年賀状でよくみる Quine を自分自身でも作ってみたかったので、作ってみました。
“`js
f=()=>{eval(`p=’ThisIsAQuine!’;o=”;t=’f=’+f+’;f();’;r=’\\u0020′;s=’\`’;t=t.replace(/[\\n]|[
\\s]/g,”).split(‘\`’);u=t[4];t=t[0]+s+t[1]+s+t[2]+s+t[3];c=0;a=[[0,92],[0,92],[0,92],[0,92]
,[0,92],[0,92],[0,8,16,48,51,92],[0,6,18,48,51,92],[0,5,10,15,19,48,51,92],[0,4,8,16,20,92],
[0,3,7,18,21,92],[0,2,6,18,22,92],[0,2,5,19,22,92],[0,2,5,19,23,28,31,39,42,48,51,57,60,63,6
8,81,87,92],[0,1,5,20,23,28,31,39,42,48,51,57,60,61,70,79,89,92],[0,1,4,20,23,2
【2024年版】フロントエンドに求められるミドルレベルのエンジニアと達成する為にすべきこととは
# はじめに
経験年数を数年積んでくると、大体の実装はできるようになったけど、この先何を目指すべきなんだろう?と迷子になってしまうことがないでしょうか。
今回は私と同じような迷える子羊に「ジュニアレベルを卒業してミドルレベルのエンジニア」を目指す際に意識すべきことや、具体的に何をやっていけばいいのかをまとめてみました。これは自分のための記事であると同時に、同じようにミドル層、ひいてはシニアレベルのエンジニアを目指す方にも刺さる内容になっているかと思います。
今、**自分がどのようにキャリアアップしていくべきなのか**、どのような道筋でスキルを磨いていけばいいのか。そんなふうに悩んでいる方は是非読んでみてください。今同じくキャリアに悩むフロントエンドエンジニアの方の道標になれば幸いです。
※内容はフロントエンジニアが対象になりますが、バックエンドの方もなにか通じるものがある…かもしれません。
ジュニアレベルのエンジニアについては下記記事で詳しくは解説していますので、気になる方は是非読んで見て下さい!
https://qiita.com/mamimami0709/items
JavaScriptでかの有名な水の移し替えパズルを解く【反復深化深さ優先探索】
## 元ネタ
https://qiita.com/jerrywdlee/items/c7bbcbb6c68e37e7ef71
## 問題
水が5L入る容器と3L入る容器がある、この2つの容器だけを使って、
4Lの水を量るにはどうすれば良いですか?
水はいくらでも使えるものとします。## ソース
“`js
class 容器クラス {
constructor(最大容量) {
this.容量 = 0;
this.最大容量 = 最大容量;
}
get 残り容量() {
return this.最大容量 – this.容量;
}
水を入れる() {
this.容量 = this.最大容量;
}
水を捨てる() {
this.容量 = 0;
}
水を移す(dst容器) {
const 移動する容量 = this.容量 >= dst容器.残り容量 ? dst容器.残り容量 : this.容量;
this.
【JavaScript】Canvasのバグを疑ってしまう興味深い現象
## 何が言いたいのか
PCとスマホでCanvasの表示が変わる現象があった。
## 何を表示したいのか
Canvasいっぱいに
“`
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓🌓
“`といった感じに表示したい。
## const emoji = “🌓”;
### PC
### スマホ
## const emoji = “🌗”;
### PC
# JavaScriptでインデックスソート
インデックスソート必要になるたびに思い出しながら実装してるのでメモ
## インデックスソートとは?
“` javascript
var a = [2, 3, 1];
// ↓インデックスソートする
// > [2, 0, 1] と返ってくる
// a[2] = 1
// a[0] = 2
// a[1] = 3
// ソートした場合の参照インデックスを返してくれる
“`
と返ってくるソートです## ソースコード
“` javascript
function argsort(x) {
var tmp = [];
for(var i = 0; i < x.length; i += 1) { tmp.push([i, x[i]]); } tmp.sort(function(a, b) { return a[1] - b[1]; }); var idxs = [];
CookieClickerのチートプログラム
# あらまし
完全に正月の自由研究で、CookieClickerのチートプログラムを書いた。
# 経緯
1000回転生する隠し実績をちまちま進めていたのだけど飽きがきたし、せっかくなので自動化で遊んでみることにした。元々はSeleniumに挑戦しようと思っていたのだけど、Macへの導入がなかなか大変そう・・Automatorでやろうかな?と色々考えたが
GoogleChrome拡張機能の、
[ScriptAutoRunner](https://chromewebstore.google.com/detail/scriptautorunner/gpgjofmpmjjopcogjgdldidobhmjmdbm?hl=ja)
のJavaScriptで素朴にやることにした。
コンソールのメッセージは気にしない。
# そもそも
数値操作をすれば転生実績は解除できたりしそうだけど、あくまで「ブラウザ操作の自動化」をやりたいというのが当初の目的だったので、謎に地道な操作を自動化しているかもしれない。チートのことをよくわかっていない。# コード
“`javascript
//フラグ
let s
Rails: JavaScript からコントローラの POST メソッドに対して非同期でリクエストを送信する
一定の時間が経過したら強制的に投稿するフォームを作成する。
questionsコントローラのsubmitメソッドに対し、選択した`choice_id`を送信する。“`html
<%= form_with(url: submit_questions_path, method: :post) do |form| %><%= form.radio_button :choice_id, 1 %>
<%= form.radio_button :choice_id, 2 %>
<%= form.radio_button :choice_id, 3 %><%= form.submit '投稿' %>
“`もちろん、上記のフォームで選択をして投稿ボタンを押せば投稿ができる。
しかし今回は、一定の時間が経ったらjavascriptで強制的に投稿させる。
それをしてくれるjavascriptは以下。
viewにベタ打ちなどして記述する。“`javascript
var postAfterSeconds = 5;
setTimeout(function()
p5.js でのループアニメーションで「frameCount」と「剰余演算 or 三角関数」を使う :2D・3D のそれぞれで x方向に往復する動きを例に +α
## 今回の内容
p5.js でループするアニメーションを作る際に、frameCount と剰余演算を組み合わせたものをよく使います。それに関連する話では以下の記事を書いていました。●frameCount・剰余演算を使った p5.js でのループアニメーション:アニメーションの最初と最後に空白の時間を作る – Qiita
https://qiita.com/youtoy/items/68f9dc64cb6cbe912bc4そして今回は、「値の増加 ⇒ 値の減少 ⇒ 値の増加 ⇒ …」という内容のループアニメーションを作る時の話です。それについて、「frameCount と 剰余演算」を組み合わせた方法について書きつつ、「frameCount と 三角関数」を組み合わせた方法も合わせて書いてみます。
## 2D
まずは 2D の描画で、横方向の位置座標を変化させる場合の例を書いてみます。### 実装内容
最初に、例として実装した 3つの内容を掲載します。
他の実装方法もあると思いますが、試してみた内容のうち 3つをピックアップしてみました。“`javascrip
async/await 比較(C#, JavaScript, Python)
## メッセージループ
### C#
Dispatcher.Run()
“`C#
using System.Windows.Threading;Dispatcher.CurrentDispatcher.InvokeAsync(() =>
{
// いろいろな処理…// メッセージループを終了させる
Dispatcher.CurrentDispatcher.BeginInvokeShutdown(DispatcherPriority.Normal);
});Dispatcher.Run();
“`WPF とか WinForms とかでは、フレームワークがすでにメッセージループを回しているので、自分で Dispatcher.Run() する必要はない。
### JavaScript
自分で書く必要なし。
### Python
asyncio.run(最初に実行するasync関数)
“`python
import asyncioasync def main():
# いろいろな処理…
passasynci
Promiseを繰り返し呼び出して制御する
# Promiseを繰り返し呼び出して制御する
Promise を繰り返し呼び出しなんらかのフラグにより呼び出しを中止します
“` javascript
var loopCounter = 5;
function LoopPromise() {
console.log(“LoopPromise: “, loopCounter);
if(loopCounter > 0) {
new Promise(function(resolve) {
setTimeout(function() {
loopCounter -= 1;
LoopPromise();
resolve(true);
}, 1000);
});
} else {
// NOP
}
}
“`## 想定される使い道
下記のような使い方を想定しています
* APIのポーリング … レスポンスが0の間は
Date型のmonthはmonthIndexなので注意
# このページは?
`new Date(2024, 1)`と`new Date(‘2024-1’)`の違いについて説明することができますか?
あまり直感的な仕様じゃなく、混乱したのでまとめます。開発者ツールのconsoleで気軽に確かめられることなので、是非自分でも動かしながら読んでください。
# 内容
## monthにはmonthIndexが格納されている
前提として、Date型のmonth要素には月(1月-12月)ではなく、 monthIndex(0-11)が格納されています。
つまり、単純に`getMonth()`するとずれた値が返ってくる。
“`javascript
// date: 2024年1月
date.getMonth()
// 結果: 0
“`
なので、現実世界の月として扱う際は+1する必要がある。
“`javascript
console.log(`${date.getFullYear()}年${date.getMonth()+1}月`)
// 結果: 2024年1月
“`
## new Date()するときの注意
ここからが本題です。上述の仕様に関連し、
【React】ChatGPTを使っておみくじサイトを作ってみた
# はじめに
あけましておめでとうございます。KDDIアジャイル開発センター所属のtakateinです。
大晦日の日に「今年はAIが本当に流行ったけど、chatGPT使って開発してないなぁ」と、ふと思い作ることにしました。# なぜ、chatGPTを使うのか
“おみくじを引くだけ” のアプリだと面白くなくて、一言メッセージを添えるとユーザーも楽しそう。
この一言メッセージを人間が考えてDBとかに保存してランダムで使用するよりかは対話型AIに考えてもらった方が面白そうだから。# 完成品
こちら
http://agorophius.com/game/2024_AgoMikuji/index.html個人でバンド活動をしており、SNSを観てくれる方が年始から気軽に楽しめるコンテンツが提供出来たらいいなー と思い作りました。
chatGPTには、「ユーザー名を読み込み、ランダムにおみくじの結果を返す。その結果からバンド名にあった面白い曲名」を考えてもらうようにしました。↓↓↓こんな感じで返ってきます↓↓↓
_________
「ふん、たかてぃ~んさんへのおみくじね。せーのっ!中
【React】JavaScriptからTypeScriptに移行してみた
# 概要
前回、「文字の類似度」からポケモン名をサジェストするコンポーネントを実装しました。
https://qiita.com/ishi720/items/a026b8b29b31e0ef6ee0
ただ、勢いで作ってしまったため、**JavaScriptベースのReactアプリ**で作ってしまいました。そのため、**TypeScriptベースのReact**に移行したいと思います。
# 移行作業
今回の移行方法としては、**TypeScriptベースのReact**で新規のアプリを新規で作成し、その上に追加開発分を引っ越しします。
## 1. 新しくTypeScriptベースのReactアプリを作成
下記コマンドで新しくTypeScriptベースのReactアプリを作成します。
名前は何でも良いです。“`bash
$ npx create-react-app new-app –template typescript
“`## 2. 追加のライブラリをインストール
今回のプロジェクトは、`sass`しか追加インストールしていないので直接コマンドをたたきま
フロントエンド学習記No.3 PokeAPIでポケモンのデータを取得してみる
### はじめに
第3回目はPokeAPIを用いてポケモンのデータを取得し、表示することに挑戦したいと思います。### 目標物
IDや名前等を入れると、それに合致するポケモンの情報を表示するといったシンプルな機能を実装したいと思います。### APIとは?
https://ja.wikipedia.org/wiki/%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%95%E3%82%A7%E3%83%BC%E3%82%B9
Application Programming Interface(アプリケーションプログラミングインターフェース)の略です。
> 広義ではソフトウェアコンポーネント同士が互いに情報をやりとりするのに使用するインタフェースの仕様である。
説明が難しいのですが、異なる
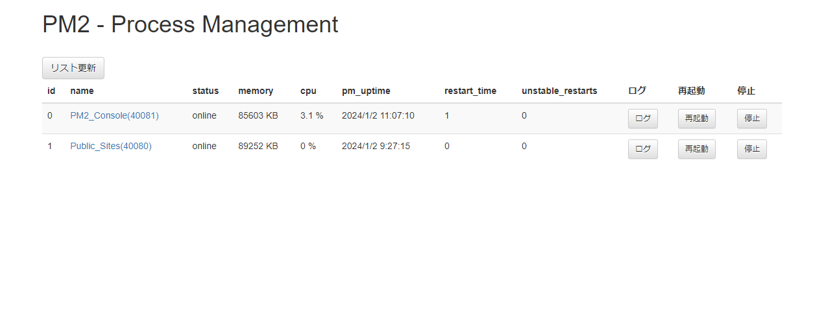
PM2をブラウザから管理する
npmのpm2-guiが動かなくなっているような気がするので、自作しました。
ブラウザからpm2で管理するプロセスに対して以下ができるようにします。・プロセスの一覧表示
・プロセスの詳細表示
・プロセスを起動・停止
・out/errのログ参照・ファイル取得このようなWebページを作ります。

ソースコードもろもろはGitHubに上げておきました。
poruruba/pm2_console
https://github.com/poruruba/pm2_console
# pm2のプロセスの構成
pm2の定義ファイルには管理したいアプリのプロセスの定義に加えて、今回作成するプロセス管理用のアプリも定義しておきます。
プロセス管理用のアプリと、管理したいプロセスのアプリを1つにすると、プロセスを停止した時点でプロセス管理用のアプ
特定の条件でしか使わない変数を無造作に定義したくない
誰が読んでも分かるシンプルなコードがあるとする。
“`js
function なんかの処理(array = []) {
let hoge = null;
for (let i = 0; i < array.length; i++) { hoge = 処理1(hoge, i); } hoge = 処理2(hoge); return hoge; } ``` ここから仕様が増えてきて、外部のパラメータがAのときはこうする。Bのときはこうする。みたいな処理が組み込まれていくとする。 ```js function なんかの処理(array = [], isA = false, isB = false) { let hoge = null; let aCount = 0; let aText = ""; let bCount = 0; let bText = ""; for (let i = 0; i < array.length; i++) { hoge = 処理1(
PEG.js(peggy)でzod schemaを解析してみよう
PEGとはパーサージェネレーターです。パーサージェネレーターとはなんやねんというと、文を解析するプログラムを作成するプログラムです。ややこしいですね。
PEGを使用することで、たとえばcsvとかJSONとか一定の構文を持った文字列を解析し、JavaScriptのObjectにすることができます。PEGのnpmライブラリは更新が途絶しているようなので、peggyという後継のライブラリを使用します。
https://peggyjs.org/
今回、行いたいことは……。
“`ts
export const todoListSchema = z.object({
id: z.number(),
task: z.string(),
description: z.string().nullish(),
due_date: z.date().nullish(),
created_at: z.date().nullish(),
updated_at: z.date().nullish(),
});
“`このようなzod schemaを以下のようなJavaSc
地図プラットフォームを使用して現実世界をシミュレーションしてみた
# はじめに
昨年、以下記事を投稿し、地図プラットフォームであるHERE Maps API for Javascriptを使用して旅行ガイドを作ってみました。https://qiita.com/kekishida/items/c49df325fe4e32c9aac0
今回はこれを拡張し、HERE Maps API for Javascriptのみではなく、その他のAPIを駆使して、***日曜プログラミングレベル***で、どの程度現実世界をシミュレーションできるか試してみました。以下のGIFイメージでは、
– 目的地のシドニーオペラハウスを俯瞰的に確認
– 目的地のシドニーオペラハウスの現場の写真イメージを確認
– 目的地のシドニーオペラハウスの経路と到達時刻を確認
– 目的地のシドニーオペラハウスの経路写真イメージを確認
– 目的地のシドニーオペラハウスをChatGPTに解説してもらう
# 環境
– React:18.2.0
– Vite:5.0.8# コード
HTML要素にcssの`keyframe`でアニメーションを付けていきます。
まずは以下のようにHTML要素を作成します。
流体UIを3つ作成する予定なので、HTML要素も同じ数準備します。“`react:App.jsx
// 外部ファイルのインポート
impo
[React][初学者向け]react-router-domで画面遷移をさせる方法
23新卒プログラング未経験の釣り人Shochanです。
業務でFEの実装に携わり、プライベートでJavaScript,TypeScript,Reactを勉強するようになりましたので、勉強していく中で学んだこと、気づきなどを書いていきます。
今回の記事はreact-router-domで画面遷移をさせる方法です。
改善できるところ、誤り、アドバイス等ございましたら、コメントにて書いていただけると嬉しいです。## react-router-domのインストール
Reactを導入しているディレクトリにて以下のコマンドを実行し、react-router-domのインストールを行いましょう。
“`terminal:ターミナル
npm install react-router-dom
“`
## index.tsxを変更
src/index.tsxを以下のように変更します。
react-router-domパッケージのBrowserRouterを使用するのでインポートしましょう。
BrowserRouterタグでルーティングを設定するコンポーネント(AppRoutes)を囲ってあげま









