- 1. Nuxt.jsのv2でsymbol-sdk@3.1.0を使用してトランザクションを送信してみる
- 2. PM2をブラウザから管理する
- 3. webpackでバンドルしてブックマークレットを作ってみた
- 4. 2STEPでNode.jsのプログラムをEXE化する方法
- 5. すぐに出来る!TypeScript実行環境構築
- 6. LambdaからのLambda呼び出し、Instanaでどう見える?
- 7. opnizを使ってみた
- 8. Node.js のインストール方法
- 9. Node.js環境(Typescript)でJestを使用してテストを行う
- 10. 【初心者】React アプリの作成方法
- 11. 【初心者向け】TypeScript 導入方法
- 12. WebSocket connection Errorについて
- 13. JavaScript まわりの用語あれこれ
- 14. Node.js に入門したときの覚え書き
- 15. Node.jsの導入方法
- 16. LocalhostをiPhoneから確認する | Windows版
- 17. 気になるあの人のタイプは〇〇!
- 18. Astro.js と astro-compress をアップデートしたら Sharp でエラーが出た
- 19. Stable Diffusionで空いた時間にLineスタンプ大量生成!
- 20. 田舎と都会論争に審判登場!?
Nuxt.jsのv2でsymbol-sdk@3.1.0を使用してトランザクションを送信してみる
# はじめに
以前、symbol-sdk@3を使用してWebアプリを作ろうとした際に、Next.jsならうまくいくことがわかりました。このアプリでは、Webpackを使っているため、他のWebpackを使っているアプリならうまく動かせるんじゃないかと思いました。
そこで今回は、Webpackを使用しているNuxt.jsのv2でやってみようと思います。
# 手順
それではプロジェクトを作っていきます。プロジェクト名は`nuxt2`です。
“`shell
$ npm init nuxt-app nuxt2
“`いろいろオプションを選択します。今回は以下のようにしました。
“`shell
create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in nuxt2
? Project name: nuxt2
? Programming language: JavaScript
? Package manager: Npm
? UI framework: None
? Template engine: HTML
? Nuxt
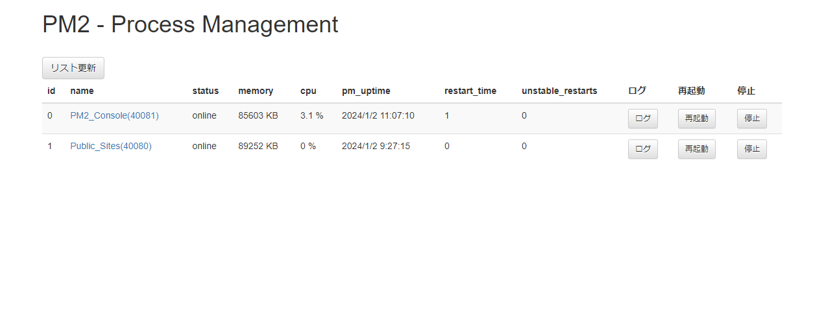
PM2をブラウザから管理する
npmのpm2-guiが動かなくなっているような気がするので、自作しました。
ブラウザからpm2で管理するプロセスに対して以下ができるようにします。・プロセスの一覧表示
・プロセスの詳細表示
・プロセスを起動・停止
・out/errのログ参照・ファイル取得このようなWebページを作ります。

ソースコードもろもろはGitHubに上げておきました。
poruruba/pm2_console
https://github.com/poruruba/pm2_console
# pm2のプロセスの構成
pm2の定義ファイルには管理したいアプリのプロセスの定義に加えて、今回作成するプロセス管理用のアプリも定義しておきます。
プロセス管理用のアプリと、管理したいプロセスのアプリを1つにすると、プロセスを停止した時点でプロセス管理用のアプ
webpackでバンドルしてブックマークレットを作ってみた
## はじめに
ブックマークレットを2回クリックするのを1回のクリックにしようと思って、2つのブックマークレットのファイルを1つのファイルにしました。そうしたら「保守性が下がった」と思いました。なぜなら異なる機能で別々のファイルに分かれていた関数が1つのファイルに入ったからです。その対策としてwebpackでバンドルすることで別々のファイルから1つのブックマークレットを作る方法を調べて作ってみました。
## 本記事の対象者
– webpackを使って複数ファイルをバンドルして1つのブックマークレットを作る方法を知りたい方。
– ブックマークレットの規模が大きくなった方。## 調べたURL
webpackの公式ウェブサイトを読みました。次のURLが役に立ちました。
| タイトル | URL |
| —————- | ————————————————— |
| Concepts
2STEPでNode.jsのプログラムをEXE化する方法
# Node.jsでEXE化!?
今回はNode.jsで作ったプログラムをEXE化する方法について書いていきます。
不備等ございましたらコメントにてお手柔らかに指摘お願いします。## 注意
この記事はNode.jsとnpmをインストールしている前提で書いています。# STEP1: Nexeをダウンロード
以下のコマンドを実行してください
“`console
$ npm -g install nexe
“`
# STEP2: Nexeを使ってExe化
“`console
$ nexe -i ファイル名.js -o ファイル名.exe -t windows-x64-14.15.3
“`
# 最後に
Node.jsやTSに関してのブログを他にもいくつか書いているので良かったらご覧ください
すぐに出来る!TypeScript実行環境構築
# TypeScriptの実行環境構築
この記事では素人ながらTypeScritpの実行環境構築に関してまとめていきます。
不備等ございましたらコメント等で優しく教えてください。# 注意
大前提としてNode.jsとnpmが導入されているものとします。
導入していない方は導入をお願いします。
TS→TypeScript# まず最初に
“`console
$ npm install -g typescript @types/node@16 ts-node
“`
このコマンドを実行してください
以下のものがインストールできます
| 名称 | 内容 |
|:———–|————:|
|typescript|TSのコードをJSに変換するための基本ライブラリ|
|@types/node@16|型情報を提供するためのライブラリ|
|ts-node|TSのコードを直接実行するためのライブラリ|# 1: tscで実行
“`console
$ tsc ファイル名.ts
“`
このようにやると同じファイル名のjsファイルが生成されると思いますので、その後は普
LambdaからのLambda呼び出し、Instanaでどう見える?
# はじめに
以前、こちらの記事を投稿しましたが、その後さらにLambdaから別のLambdaを呼び出した際、どの様にInstana側で見えるのか?ちゃんとトレースは追えるのか?を検証する機会があったので記事に起こしました。
https://qiita.com/LgmQue/items/a1e847b9198ffe33846f
:::note warn
前回はPythonでしたが、今回はNode.js(14.x)で試しています。
:::では早速いきましょう
# 子となるLambdaの準備
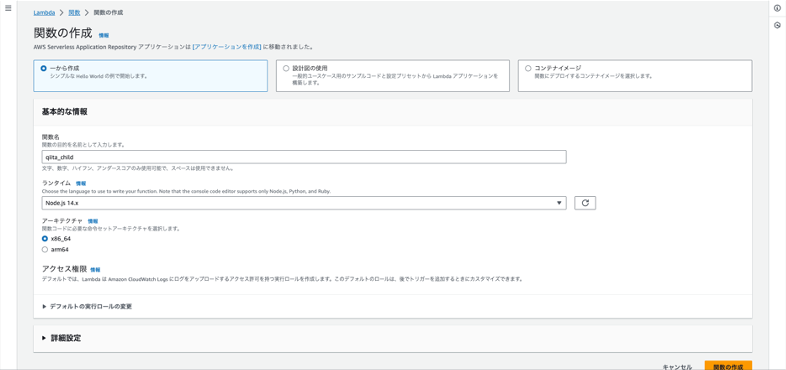
## Lambdaの作成
関数名を任意のもの、ランタイムを `Node.js 14.x` に設定し、[関数の作成]をクリックします。
このLambdaが呼び出されるたびランダムに正常/異常のレスポンスおよびログ出力を行うように上書きします。
opnizを使ってみた
IoT界隈で話題になっている [opniz](https://github.com/miso-develop/opniz) を使ってみました

opnizを使うとM5Stack系デバイスを遠隔に開発できるとのことで、前から気になってました。今まではArduinoで開発してたのですが、コードを書き換えるたびにデバイスを繋いで転送してたのですが、opnizならばエディタでコードを編集したらすぐに反映されるので便利です
# ハンズオン
今回はこちらにある記事に従ってopnizを動かしてみました。
https://qiita.com/miso_develop/items/e5eba99cfe8593c7ff64## 作業の流れ
大雑把にこれだけのコマンドで完結するので、すごくシンプルに出来ていると思いました。npmでインストール出来るのは良
Node.js のインストール方法
# はじめに
Qiita CLI の利用にあたり、Node.js をインストールする事になったので手順をStep by Step で記録しておきます。
本記事は出来るだけエンジニア以外の方にも分かりやすいように執筆していきます。エンジニアの方にはかえって回りくどい事もあるかよ思いますが、ご承知おきください。# 環境
– Windows11# インストールしたバージョン
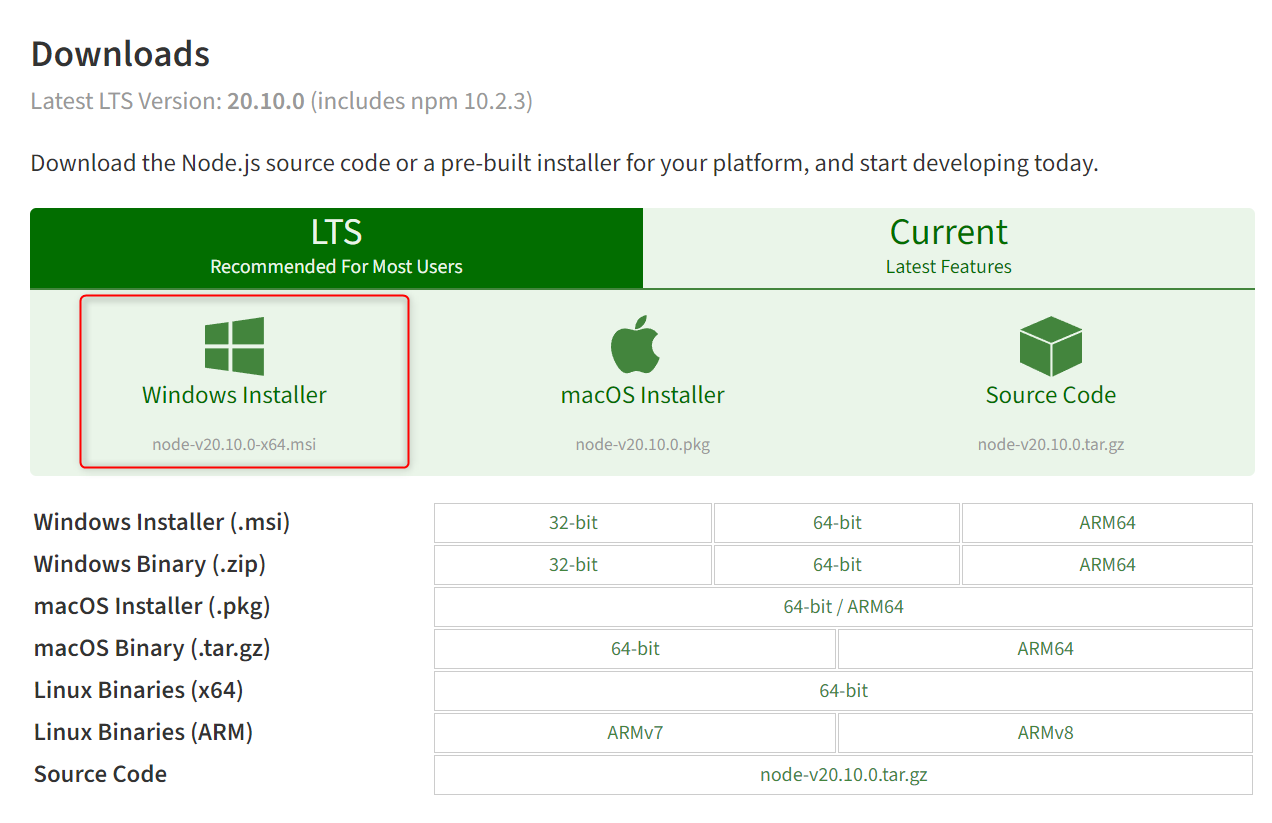
– node-v20.10.0-x64# インストール手順
1. [Node.js](https://nodejs.org/en/download) のHPにアクセスし、インストーラーをダウンロードします。
:::note info
システムの種類はバージョン情報から確認できます。
でJestを使用してテストを行う
## 使用環境
– windows11
– Node.js v18.17.1
– Visual Studio Code(VSCode)Node.js環境は構築済みのところからの記事になります。
(`npm init`などは終了してプロジェクトが作成されている状態)## フォルダ構成
“`
─ project rootフォルダ
├ scr/ : テストするTypescriptファイル用フォルダ
├ sample.ts : テスト対象ファイル
┝ test/ : テストコード用フォルダ
├ sample.test.ts : テストファイル
┝ packege.json
┝ jest.setup.ts
┝ jest.config.js
┝ tsconfig.json
┝ node_modules
“`
## 必要なパッケージをインストール
### Typescript環境用
– ts-node
– typescript
– @types/node“`Typescript
// パッケージを
【初心者】React アプリの作成方法
仕事で、`TypeScript`と`React`を使用するプロジェクトに携わる予定なので、それの予習用です。
## コマンド実行
#### プロジェクト作成用コマンド(JavaScript用)
“`
npx create-react-app 「アプリ名」
“`
※事前にNode.js のインストールが必要
※「ユーザー\AppData\Roaming\npm」のディレクトリが無いみたいなエラーが出ますが、「npm」フォルダを作成すれば解消される場合があります。#### プロジェクト作成用コマンド(TypeScript用)
`–template typescript`オプションを引数に追加することで、`TypeScript`用としてプロジェクトを作成することができます。“`
npx create-react-app –template typescript 「アプリ名」
“`#### アプリの開始用コマンド(Node アプリの共通コマンド)
“`
npm start
“`一応これで、サンプルページが表示できます!
## 「npm start」できない
【初心者向け】TypeScript 導入方法
## インストール
コマンドラインで以下の2つのコマンドを実行してTypeScriptコンパイラをインストール。
(事前にNode.jsをインストールしておく必要がある)
“`
npm install -g ts-node
npm install -g typescript
“`インストール完了の確認には、以下コマンドでバージョンを確認する。
`Version x.x.x`の様な出力がされればOK。
“`
tsc –v
“`## コンソールで実行してみる
テストとして、以下ファイルを作成する。
“`test.ts
const test:string = ‘test…’;
console.log(test);
“`コマンドで以下を実行 -> `test.js`ファイルが生成される。
“`
tsc test.ts
“`以下コマンドで、JSコードを実行 -> コンソールに`test…`が出力される
“`
node test.js
“`
そういえば、普段使う機会少ないけど、`node`コマンドで`JS`実行できるんでしたね笑
WebSocket connection Errorについて
## 環境
### kubernetes
– ubuntu:22.0.4.1 LTS
– kubernetes:1.28.2
– containerd:1.6.24
– IP Address: 172.21.0.8### Nodejsコンテナ
– node:18.17.1-alpine3.17
– react@18.2.0
– 環境変数
– PORT=3000### 構成
– NodePortサービス
– TargetPort: 3000/TCP
– NodePort: 30669/TCP## 事象
kubernetesでReactを起動し、ブラウザでアクセスしたところ以下のログが発生。“`Error
WebSocket connection to ‘ws://: /ws’ failed:
“`—
# Browser JS
– ブラウザ上で動作する JavaScript 環境
– 正確にはこんな単語はない(単に「ブラウザ上で動くJS」の意)
– 正確な表現があれば教えてください# Node.js
– サーバー側で動作する JavaScript 環境
– **npm ( Node Package Manager )** と呼ばれるパッケージの管理システムを同梱している—
## CommonJS
– JavaScript において、**モジュール**を使用するためのシステム
– Node.jsではデフォルトで全てのモジュールをこれで扱っている
– `require()`、`module.exports`などを使用## ESModules
– ECMAScript 標準のモジュール管理システム
– 最新版の No
Node.js に入門したときの覚え書き
# はじめに
どうも。
普段は Express.js とか axios.js あたりを使ってチョメチョメしてるんですが、前提技術である **Node.js** について何も知らなかったので、改めて学んでみました。内容的には以下の記事の嵩増しみたいなもんなので、改めて勉強される方はこちらの記事を推奨します。(とほほさん、いつも助かってます)
https://www.tohoho-web.com/ex/nodejs.html
# Node.js とは?
– **サーバーサイド**の JavaScript 実行環境
– **npm ( Node Package Manager )** と呼ばれるパッケージ管理システムを同梱
– **MEAN ( MongoDB + Express + AngularJS + Node.js )** と呼ばれる構成で利用されることも多い# なぜ Node.js なのか
– **Google V8 JavaScript エンジン** を採用しているため、高速
– 負荷の大きい処理(暗号化など)を内部で複数スレッド処理できる
– 様々なスケールに対
Node.jsの導入方法
# はじめに
ようやくWebへの重い腰が上がり、少しずつ着手しています。
Webは昔に少し触れたくらいで技術力はもはや無いに等しいので、改めてしっかり触れていこうと思います。
ただお気持ち表明だけだと忙しさに負けてしまうので、、、。
記事にすることで自身のモチベーションを維持していこうと思います!まずは簡単にNode.jsの導入手順を備忘録も兼ねて記事として残しておこうと思います。
# Node.js導入手順
まず前提として環境はMacになります。
なのでMacに導入する前提で進めていきます。まず、Homebrewを使用してnodebrewをインストールします。
“`
$ brew install nodebrew
“`Homebrewを導入していない場合は以下ページより導入しておきます。
https://brew.sh/ja/
インストールが無事完了したら、次はnodebrewのパスを通すために調整します。
“`
$ nodebrew setup
“`上記を実行すると通すべきパスの情報が出力されますので、そのパス情報を.zshrc (bashを使用し
LocalhostをiPhoneから確認する | Windows版
## 背景
Node.jsで起動した3000番ポートをiphoneで確認したい!
と思ったのですが、調べてもMacとiPhone, WindowsとAndroidなどしか見当たらず解決に時間がかかりました。
同じ状況にいる方の手助けになればと思います。## 結論
ngrokというサービスを使います!## 開発環境
– Windows 11
– iPhone## 事前準備
1. ngrokに登録[(こちらから)](https://dashboard.ngrok.com/get-started/setup/windows)
2. 左バーの「Setup & Installation」が表示されていると思うので、AgentsからWindowsを選択
3. `Windowsキー + R` を押してcmdと入力し、コマンドプロンプトを起動
4. Chocolatoryが入っている場合はコマンドプロンプトから `choco install ngrok` を実行、入っていない場合はウェブサイトに戻ってDownloadから64ビット版をダウンロード
5. ダウンロードした場合は、.e
気になるあの人のタイプは〇〇!
## 1. 見た目のタイプ判定をする冷徹なLINEBot
今回は合コンや婚活を想定したLINEBotを作ったのでご紹介します。
皆さんは気になる異性に見た目がタイプであることを伝えた経験はありますか。
伝え損ねたせいで
**友達どまりになってしまった。**
ということがあるんじゃないでしょうか。まあ伝えていたら進展が見られたかはわかりませんけどね。
しかし、あの頃
上手に伝えられていたら
後悔は少ないと思っている方は多いのではないでしょうか。なかなか相手に直接、そういった気恥ずかしいことを伝えるのは
抵抗がありますよね。そこで
***Taechable Machine***
の力を借りて
その悩みを解決させる
***LINE Bot***
を作りたいと思います。## 2. 完成したLINEBot
このLINEBotを使えば
顔写真を送ってもらうことで
その相手に
見た目がタイプ
Astro.js と astro-compress をアップデートしたら Sharp でエラーが出た
# Astro.js と astro-compress をアップデートした
本日(2023年12月28日)、管理下のサイトにてnodeモジュールのアップデートを行ったところ、開発機のWindowsでは問題なかったのだが、ビルドを行うLinux上でエラーが発生した。
以下がアップデート内容(npm-check-updatesを利用)
“`sh
@astrojs/check ^0.3.1 → ^0.3.4
@astrojs/sitemap ^3.0.3 → ^3.0.4
astro ^4.0.3 → ^4.0.8
astro-compress ^2.2.3 → ^2.2.5
“`エラーメッセージ
“`sh
$npm run build[vite] Error when evaluating SSR module /path_to_project/astro.config.mjs: failed to import “astro-compress”
|- Error: Could not load t
Stable Diffusionで空いた時間にLineスタンプ大量生成!
こんにちは、ひよっこエンジニア兼デザイナーのウエハラ シンペイです。
プログラミングを初めて早1ヶ月。今回は話題のAIを使って何かできないかと思い、空いた時間にLineスタンプメーカーを作ってみようと思います!レッツ小銭稼ぎ!
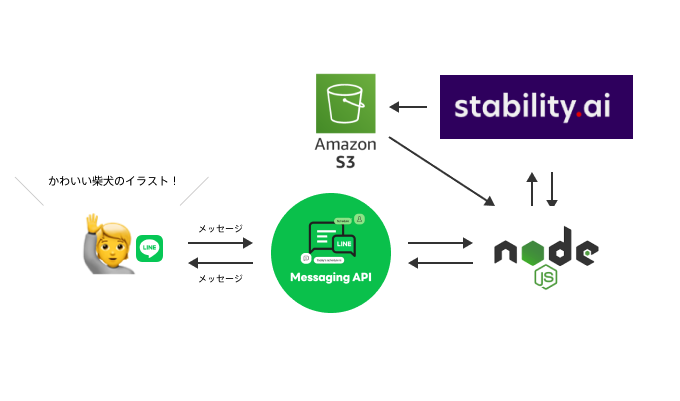
# Stable Diffusion×LINEでスタンプ用のイラストをつくる
色々方法はあると思うのですが、今回は基本のプロンプトを記述して、なおかつ空き時間にサクッと送って置けるようにLINE Message APIを使って構築していきます。
# 1.Hugging Faceでアカウント作成
[Hugging Face](URL “https://huggingface.co/”)でアカウント作成し、導入方法や使用する上でのライセンスについてを調べると、アクセストークンの発行をしました。モデルについてはStab
田舎と都会論争に審判登場!?
## 1. 田舎vs都会
田舎に住むのはどうとか、都会に住むのはどうとか
色々と持論を展開している人は多いですね。田舎の定義や都会の定義は
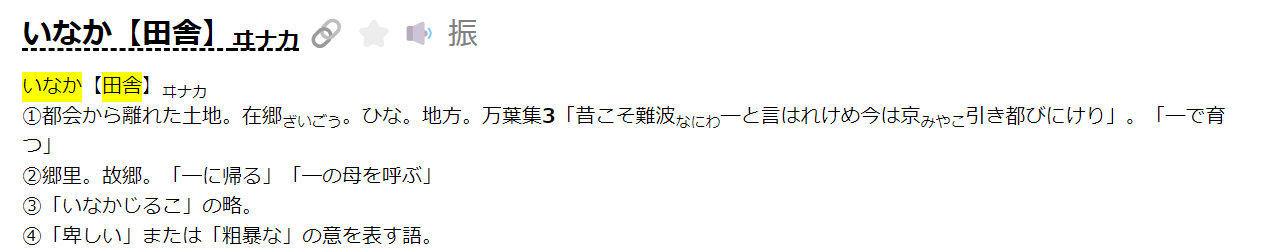
ご存じでしょうか。広辞苑によると

ということみたいです。
都会はまあ皆さんのイメージにお任せします。
皆さんは田舎に住みたいですか?
都会に住みたいですか?
現在は田舎に住んでいますか?
都会に住んでいますか?わたしは田舎派なのか都会派なのかというと
利便性という点では都会が好きです。
ゴルフ場が多い点では田舎も好きです。とは言うものの
どこまでが田舎で
どこからが都会なのかの判断は難しいと思います。私自身も自分が生まれ育った場所が
都会なのか田舎なのかは判断がつきません。自信をもって
「田舎だ」とか「都会だ」
と判断する人はいます









